Wir zeigen einen digitalen Fotorahmen im Internet an
 Wahrscheinlich haben sich viele beim Betrachten des digitalen Fotorahmens Gedanken darüber gemacht, ob es möglich ist, ihre eigenen Informationen anzuzeigen, die sich im Laufe der Zeit ändern. Da ich seit mehreren Jahren Eigentümer des Fotorahmens bin, kam mir eine solche Idee: Der Rahmen eignet sich perfekt für die Anzeige von Wettervorhersagen und Informationen aus dem „Smart Home“. Informationen zum Implementieren solcher Funktionen, ohne das Design des Rahmens zu beeinträchtigen - lesen Sie unter der Katze.
Wahrscheinlich haben sich viele beim Betrachten des digitalen Fotorahmens Gedanken darüber gemacht, ob es möglich ist, ihre eigenen Informationen anzuzeigen, die sich im Laufe der Zeit ändern. Da ich seit mehreren Jahren Eigentümer des Fotorahmens bin, kam mir eine solche Idee: Der Rahmen eignet sich perfekt für die Anzeige von Wettervorhersagen und Informationen aus dem „Smart Home“. Informationen zum Implementieren solcher Funktionen, ohne das Design des Rahmens zu beeinträchtigen - lesen Sie unter der Katze.Implementierungsmethoden
Die einfachste Möglichkeit, das auf dem digitalen Fotorahmen angezeigte Bild zu steuern, besteht darin, vorbereitete Bilder, die in seinem Speicher gespeichert sind, auf die erforderliche Weise umzuschalten. Hier ist eine Beispielimplementierung dieser Methode. Offensichtlich ist diese Methode nicht sehr flexibel - Sie können eine einzelne Variablennummer anzeigen, und das Ändern dieser Nummer ist recht langsam.Sofern es nicht möglich ist, den Rahmen zu zerlegen, müssen nur die externen Speicherschnittstellen verwendet werden - SPI (für die Arbeit mit SD-Karte) und USB. Es reicht aus, ein Gerät zu erstellen, das ein externes Laufwerk simuliert, es mit dem Frame zu verbinden - und es fordert selbst Bilder von einem solchen Gerät an. Die Verwendung eines Mikrocontrollers zum Emulieren einer SD-Karte ist ziemlich schwierig, und der Formfaktor der Karte selbst ist ziemlich schwer zu wiederholen. Man könnte eine fertige WiFi-SD-Karte verwenden, aber alle mir bekannten Karten waren zu teuer (> 40 US-Dollar, was nahe an den Kosten des Frames selbst liegt).Die Verwendung von USB zur Lösung dieses Problems ist besser geeignet. Es ist kein Problem, einen produktiven Mikrocontroller mit USB-Unterstützung zu finden. Der Anschluss an den Rahmen erfolgt über einen Standardstecker. Darüber hinaus gab es bereits eine Veröffentlichung zu Habréspeziell für die Emulation eines USB-Laufwerks mit dem stm32-Mikrocontroller. In den Kommentaren zu diesem Artikel wurde die Möglichkeit der Übertragung dynamisch wechselnder Daten mit dieser Methode erörtert. Da das Betriebssystem beim Lesen einer Datei Daten zwischenspeichert, ist es nicht sinnvoll, den Inhalt emulierter Dateien zu ändern. Das Betriebssystem fordert sie einfach nicht an, da es nicht feststellen kann, dass sie geändert wurden. Fotorahmen zwischenspeichern jedoch keine Dateien (sie haben einfach nicht die richtige Menge an RAM)! Sie können dies überprüfen, indem Sie ein beliebiges USB-Flash-Laufwerk an den Fotorahmen anschließen. Beim Lesen von Dateien blinkt eine LED. Beim Lesen von Dateien blinkt sie ständig. Deshalb habe ich mich für diese spezielle Methode entschieden.Software-Teil
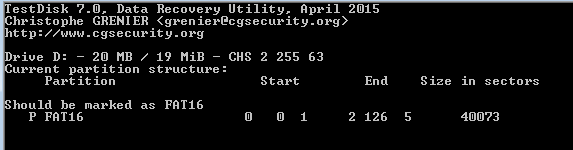
Ich hatte bereits das STM32F4DISCOVERY-Debugboard, daher habe ich beschlossen, den Betrieb der im obigen Artikel vorgeschlagenen Emfat-Bibliothek zu überprüfen. Es gab keine Probleme mit Windows 7, aber der Fotorahmen konnte die Dateien auf der „virtuellen“ Festplatte nicht erkennen. Wie sich später herausstellte, hat das Android-Tablet das Laufwerk ebenfalls nicht erkannt. Ein anderer Ubuntu-Computer hat ein USB-Gerät erkannt, konnte das Laufwerk jedoch nicht mounten.Ich musste das Problem tiefer angehen. Wie sich herausstellte, konnte TestDisk trotz der Tatsache, dass Windows das Laufwerk erkannte und Dateien daraus lesen konnte, das darauf befindliche Dateisystem nicht bestimmen: Nach und nach erkannte ich die Ergebnisse der von TestDisk bereitgestellten Rohdaten und untersuchte den Quellcode dieses Programms. Eines der Kriterien, anhand derer TestDisk das verwendete Dateisystem bestimmt, ist die Festplattengröße. In emfat hängt die Größe der emulierten Festplatte von der Datenmenge ab. Wenn sich also eine oder mehrere kleine Dateien auf der Festplatte befinden, wird die Festplattengröße 16 MB nicht überschreiten. Gleichzeitig legt FAT32 Beschränkungen für die Mindestvolumengröße fest - mindestens 65527 Cluster. Wenn man bedenkt, dass in "emfat" ein Cluster 4096 Bytes belegt, sollte die Festplattengröße für die FAT32-Konformität 65527 * 4096 ~ 268 MB betragen. In der Realität ist dies nicht der Fall, was zu Fehlern bei der Bestimmung des Dateisystemtyps führt. Ein Versuch, die Festplattenkapazität durch Erhöhen des Volumens der emulierten Datei auf 400 MB zu erhöhen, schlug fehl - möglicherweise passte dort etwas anderes nicht.Also habe ich beschlossen, "emfat" zu wiederholen, um das FAT16-Dateisystem zu emulieren.Letztendlich gelang dies, und das Laufwerk wurde von allen Geräten korrekt erkannt:
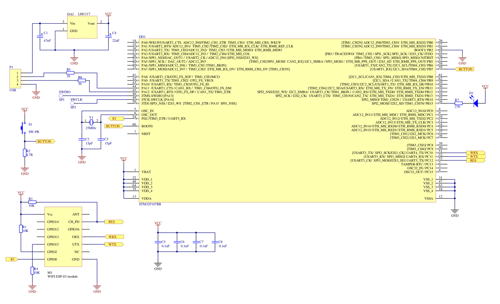
Nach und nach erkannte ich die Ergebnisse der von TestDisk bereitgestellten Rohdaten und untersuchte den Quellcode dieses Programms. Eines der Kriterien, anhand derer TestDisk das verwendete Dateisystem bestimmt, ist die Festplattengröße. In emfat hängt die Größe der emulierten Festplatte von der Datenmenge ab. Wenn sich also eine oder mehrere kleine Dateien auf der Festplatte befinden, wird die Festplattengröße 16 MB nicht überschreiten. Gleichzeitig legt FAT32 Beschränkungen für die Mindestvolumengröße fest - mindestens 65527 Cluster. Wenn man bedenkt, dass in "emfat" ein Cluster 4096 Bytes belegt, sollte die Festplattengröße für die FAT32-Konformität 65527 * 4096 ~ 268 MB betragen. In der Realität ist dies nicht der Fall, was zu Fehlern bei der Bestimmung des Dateisystemtyps führt. Ein Versuch, die Festplattenkapazität durch Erhöhen des Volumens der emulierten Datei auf 400 MB zu erhöhen, schlug fehl - möglicherweise passte dort etwas anderes nicht.Also habe ich beschlossen, "emfat" zu wiederholen, um das FAT16-Dateisystem zu emulieren.Letztendlich gelang dies, und das Laufwerk wurde von allen Geräten korrekt erkannt: Es ist erwähnenswert, dass FAT16 auch eine Beschränkung der Festplattengröße aufweist - mindestens 4087 Cluster, d. H. 16 MB in diesem Fall. Um diese Bedingung zu erfüllen, muss eine virtuelle Datei mit 20 MB in emfat erstellt werden.Die Überprüfung mit dem Fotorahmen verlief einwandfrei. Der Rahmen zeigte erfolgreich das im Flash-Speicher des Controllers gespeicherte Testbild an. Der nächste Schritt besteht darin, benutzerdefinierte Bilder anzuzeigen. Der einfachste Weg, BMP-Dateien zu emulieren, besteht darin, dass sie eine ziemlich einfache Struktur haben. Das Bild kann 256 Farben haben, d. H. Es gibt ein Byte pro Pixel. Aber nur in diesem Fall benötigen Sie 480 KB RAM, um ein Bild der Größe 800 * 600 zu speichern. Der Mikrocontroller verfügt nicht über eine solche Speicherkapazität, sodass nur noch eine Option übrig bleibt - das Bild im laufenden Betrieb zu erstellen. Das Funktionsprinzip lautet wie folgt: Wenn das Host-Gerät Daten aus einer Datei vom Laufwerk anfordert, ruft emfat die dieser Datei entsprechende Rückruffunktion auf. Die Nummer des Sektors, von dem Daten angefordert werden, und der Zeiger, mit dem diese Daten geschrieben werden sollen, werden an diese Funktion übertragen. Kenntnis der Sektornummer,Sie können bestimmen, welcher Teil des Bildes angefordert wird, und es formen.Während der Experimente wurde eine unangenehme Tatsache entdeckt - Windows kann Daten von Sektoren anfordern, die nicht in Ordnung sind. Warum dies geschieht, ist nicht klar, aber dies erschwert die Bildung des Bildes im laufenden Betrieb, da nur die Sektornummer berechnet werden muss - welche Daten werden gerade angefordert. Ein weiteres Problem besteht darin, dass die Zeilen in BMP-Dateien von unten nach oben verlaufen, was die Berechnung der Position weiter erschwert.Um den Text anzuzeigen, habe ich die mcufont- Bibliothek verwendet . Dies ist praktisch, da Sie komprimierte Schriftarten verwenden können, wodurch die Verwendung von Flash-Speicher erheblich reduziert wird. Da ich ausreichend große Schriftarten verwendet habe, ist diese Funktion sehr wichtig.Diese Bibliothek schreibt das generierte Bild direkt in den Speicher. Damit die Bibliothek funktioniert, müssen Sie ein separates Array im RAM zuweisen.Ich habe auch das Rendern von Bildern aus dem Controller-Speicher implementiert. Alle Bilder werden wie Text in Schwarzweiß angezeigt, wodurch Informationen zu 8 Pixeln in einem Byte des Bildes gespeichert werden können. Um gewöhnliche Bilder in eine Ansicht zu konvertieren, die für die Verbindung mit einem Projekt geeignet ist, wurde das LCD Assistant- Programm verwendet .Infolgedessen wird auf dem angeschlossenen USB-Laufwerk ein Bild der folgenden Form erstellt:Nachdem das Programm auf STM32F4DISCOVERY getestet wurde, habe ich das Gerät selbst hergestellt, bei dem es sich um einen Mikrocontroller handelt, an den ein WiFi-Modul auf dem ESP8266 angeschlossen ist. Von den geeigneten hatte ich nur den STM32F107RCT7-Controller.Die Schaltung des resultierenden Geräts erwies sich als recht einfach: Aufgrund der Einschränkungen bei der Platinengröße - 17 x 36 mm (ich wollte es im fertigen Gehäuse installieren) und der Größe des Controllers war die Leiterplatte jedoch nicht am einfachsten herzustellen - doppelseitig, mit beidseitig montierten Teilen. Gleichzeitig mussten einige Stromleitungen mit einem Draht hergestellt werden. Ansicht der resultierenden Karte (während des Debuggens mit dem ESP-01-Modul):
Es ist erwähnenswert, dass FAT16 auch eine Beschränkung der Festplattengröße aufweist - mindestens 4087 Cluster, d. H. 16 MB in diesem Fall. Um diese Bedingung zu erfüllen, muss eine virtuelle Datei mit 20 MB in emfat erstellt werden.Die Überprüfung mit dem Fotorahmen verlief einwandfrei. Der Rahmen zeigte erfolgreich das im Flash-Speicher des Controllers gespeicherte Testbild an. Der nächste Schritt besteht darin, benutzerdefinierte Bilder anzuzeigen. Der einfachste Weg, BMP-Dateien zu emulieren, besteht darin, dass sie eine ziemlich einfache Struktur haben. Das Bild kann 256 Farben haben, d. H. Es gibt ein Byte pro Pixel. Aber nur in diesem Fall benötigen Sie 480 KB RAM, um ein Bild der Größe 800 * 600 zu speichern. Der Mikrocontroller verfügt nicht über eine solche Speicherkapazität, sodass nur noch eine Option übrig bleibt - das Bild im laufenden Betrieb zu erstellen. Das Funktionsprinzip lautet wie folgt: Wenn das Host-Gerät Daten aus einer Datei vom Laufwerk anfordert, ruft emfat die dieser Datei entsprechende Rückruffunktion auf. Die Nummer des Sektors, von dem Daten angefordert werden, und der Zeiger, mit dem diese Daten geschrieben werden sollen, werden an diese Funktion übertragen. Kenntnis der Sektornummer,Sie können bestimmen, welcher Teil des Bildes angefordert wird, und es formen.Während der Experimente wurde eine unangenehme Tatsache entdeckt - Windows kann Daten von Sektoren anfordern, die nicht in Ordnung sind. Warum dies geschieht, ist nicht klar, aber dies erschwert die Bildung des Bildes im laufenden Betrieb, da nur die Sektornummer berechnet werden muss - welche Daten werden gerade angefordert. Ein weiteres Problem besteht darin, dass die Zeilen in BMP-Dateien von unten nach oben verlaufen, was die Berechnung der Position weiter erschwert.Um den Text anzuzeigen, habe ich die mcufont- Bibliothek verwendet . Dies ist praktisch, da Sie komprimierte Schriftarten verwenden können, wodurch die Verwendung von Flash-Speicher erheblich reduziert wird. Da ich ausreichend große Schriftarten verwendet habe, ist diese Funktion sehr wichtig.Diese Bibliothek schreibt das generierte Bild direkt in den Speicher. Damit die Bibliothek funktioniert, müssen Sie ein separates Array im RAM zuweisen.Ich habe auch das Rendern von Bildern aus dem Controller-Speicher implementiert. Alle Bilder werden wie Text in Schwarzweiß angezeigt, wodurch Informationen zu 8 Pixeln in einem Byte des Bildes gespeichert werden können. Um gewöhnliche Bilder in eine Ansicht zu konvertieren, die für die Verbindung mit einem Projekt geeignet ist, wurde das LCD Assistant- Programm verwendet .Infolgedessen wird auf dem angeschlossenen USB-Laufwerk ein Bild der folgenden Form erstellt:Nachdem das Programm auf STM32F4DISCOVERY getestet wurde, habe ich das Gerät selbst hergestellt, bei dem es sich um einen Mikrocontroller handelt, an den ein WiFi-Modul auf dem ESP8266 angeschlossen ist. Von den geeigneten hatte ich nur den STM32F107RCT7-Controller.Die Schaltung des resultierenden Geräts erwies sich als recht einfach: Aufgrund der Einschränkungen bei der Platinengröße - 17 x 36 mm (ich wollte es im fertigen Gehäuse installieren) und der Größe des Controllers war die Leiterplatte jedoch nicht am einfachsten herzustellen - doppelseitig, mit beidseitig montierten Teilen. Gleichzeitig mussten einige Stromleitungen mit einem Draht hergestellt werden. Ansicht der resultierenden Karte (während des Debuggens mit dem ESP-01-Modul):
 Mit den angegebenen Kartengrößen war das WiFi-Modul ESP-03 am besten geeignet. So sieht die resultierende Karte mit dem bereits installierten Modul aus: Und von der Controllerseite: Während der Experimente stellte sich heraus, dass die Empfindlichkeit der Keramikantenne eindeutig nicht ausreichte - das Modul war kaum mit dem Router verbunden. Nach dem Anschließen eines 31-mm-Drahtstücks an den WIFI_ANT-Pin verbesserte sich die Empfindlichkeit deutlich und ähnelte der Empfindlichkeit des ESP-01. Der Ort, an dem der Fotorahmen fest installiert ist, befindet sich nur wenige Meter vom Router entfernt. Die native Antenne des Moduls funktioniert ebenfalls normal, sodass das Foto keine zusätzliche Antenne enthält.
Mit den angegebenen Kartengrößen war das WiFi-Modul ESP-03 am besten geeignet. So sieht die resultierende Karte mit dem bereits installierten Modul aus: Und von der Controllerseite: Während der Experimente stellte sich heraus, dass die Empfindlichkeit der Keramikantenne eindeutig nicht ausreichte - das Modul war kaum mit dem Router verbunden. Nach dem Anschließen eines 31-mm-Drahtstücks an den WIFI_ANT-Pin verbesserte sich die Empfindlichkeit deutlich und ähnelte der Empfindlichkeit des ESP-01. Der Ort, an dem der Fotorahmen fest installiert ist, befindet sich nur wenige Meter vom Router entfernt. Die native Antenne des Moduls funktioniert ebenfalls normal, sodass das Foto keine zusätzliche Antenne enthält.
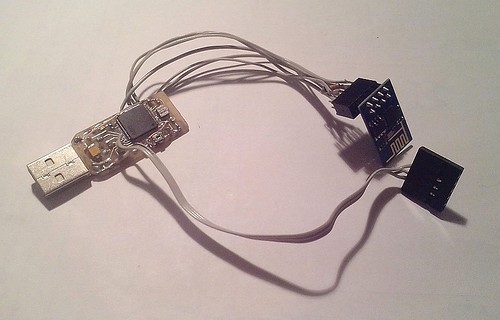
 Da der ESP8266 im Dauerbetrieb ziemlich heiß war, habe ich beschlossen, ihn nur bei Informationsanfragen einzuschalten. Die Energieverwaltung kann über den Ausgang des CH_PD-Moduls erfolgen. Wenn Sie diesen Pin auf 0 setzen, wechselt der ESP8266 in den Energiesparmodus.Um das Testen des Betriebs des ESP8266 zu vereinfachen, habe ich eine separate Firmware für den Mikrocontroller geschrieben, der die USB-UART-Brücke implementiert. Dadurch wird das Modul so konfiguriert, dass es mit dem Router zusammenarbeitet, sodass der ESP8266 nach dem Einschalten automatisch eine Verbindung zu ihm herstellt.Das Funktionsprinzip des resultierenden Geräts ist recht einfach: Alle 10 Minuten versucht der Controller, Daten vom Server anzufordern. Wenn dies erfolgreich ist, werden die Wetterdaten aktualisiert. Daten zur aktuellen Temperatur und zur Vorhersage für 3 Tage im Voraus werden von der Website openweathermap.org abgerufen. Informationen zur Temperatur außerhalb und innerhalb des Balkons werden vom Majordomo-Server abgerufen . Gleichzeitig fordert der Fotorahmen alle 6 Sekunden ein Bild an, während aktuelle Informationen angezeigt werden. Da beide Prozesse gleichzeitig ablaufen können, wird DMA zum Empfangen von Daten vom ESP8266 verwendet.Infolgedessen wird das folgende Bild auf dem Fotorahmen angezeigt: Quellcode des Projekts: github.com/iliasam/USB_Photoframe
Da der ESP8266 im Dauerbetrieb ziemlich heiß war, habe ich beschlossen, ihn nur bei Informationsanfragen einzuschalten. Die Energieverwaltung kann über den Ausgang des CH_PD-Moduls erfolgen. Wenn Sie diesen Pin auf 0 setzen, wechselt der ESP8266 in den Energiesparmodus.Um das Testen des Betriebs des ESP8266 zu vereinfachen, habe ich eine separate Firmware für den Mikrocontroller geschrieben, der die USB-UART-Brücke implementiert. Dadurch wird das Modul so konfiguriert, dass es mit dem Router zusammenarbeitet, sodass der ESP8266 nach dem Einschalten automatisch eine Verbindung zu ihm herstellt.Das Funktionsprinzip des resultierenden Geräts ist recht einfach: Alle 10 Minuten versucht der Controller, Daten vom Server anzufordern. Wenn dies erfolgreich ist, werden die Wetterdaten aktualisiert. Daten zur aktuellen Temperatur und zur Vorhersage für 3 Tage im Voraus werden von der Website openweathermap.org abgerufen. Informationen zur Temperatur außerhalb und innerhalb des Balkons werden vom Majordomo-Server abgerufen . Gleichzeitig fordert der Fotorahmen alle 6 Sekunden ein Bild an, während aktuelle Informationen angezeigt werden. Da beide Prozesse gleichzeitig ablaufen können, wird DMA zum Empfangen von Daten vom ESP8266 verwendet.Infolgedessen wird das folgende Bild auf dem Fotorahmen angezeigt: Quellcode des Projekts: github.com/iliasam/USB_Photoframe
Source: https://habr.com/ru/post/de384177/
All Articles