
GT
, Google js- web- . , , , .
, : (.. , , , / – ..) Google – AMP. , . , js-, AMP . AMP (
amp-img img). – . , , .
amp-ad — , : A9, AdReactor, AdSense, AdTech, Doubleclick. , Google , , AdBlock’. .
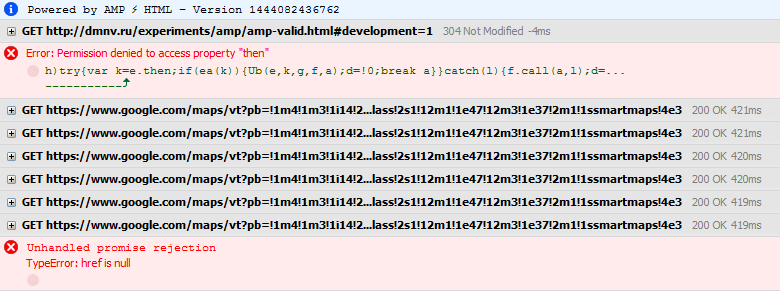
, AMP. «#development=1» – , - . , . , jQuery, :

, .
, «AMP validation successful.»
, AMP?
, :
:amp-adamp-img img
amp-pixel —
amp-video HTML5- video
, ( js-)amp-anim (GIF)
amp-audio HTML5- audio
amp-carousel — ,
amp-fit-text ,
amp-iframe iframe
amp-image-lightbox .
amp-instagramamp-lightboxamp-twitteramp-youtube, – . , , .
,
.
, , - – . , . , – id (
652050319996780544) . . .
, ?
, .
AMP-,
– HTML5, AMP.
, . AMP- , , ( , placeholder, ). , . , AMP- . , , .
– pagespeed insights.
html5-:: 91/100
: 100/100
100/100
. . , - , .
AMP-:: 99/100
: 100/100
99/100
, . , pagespeed insights, , .
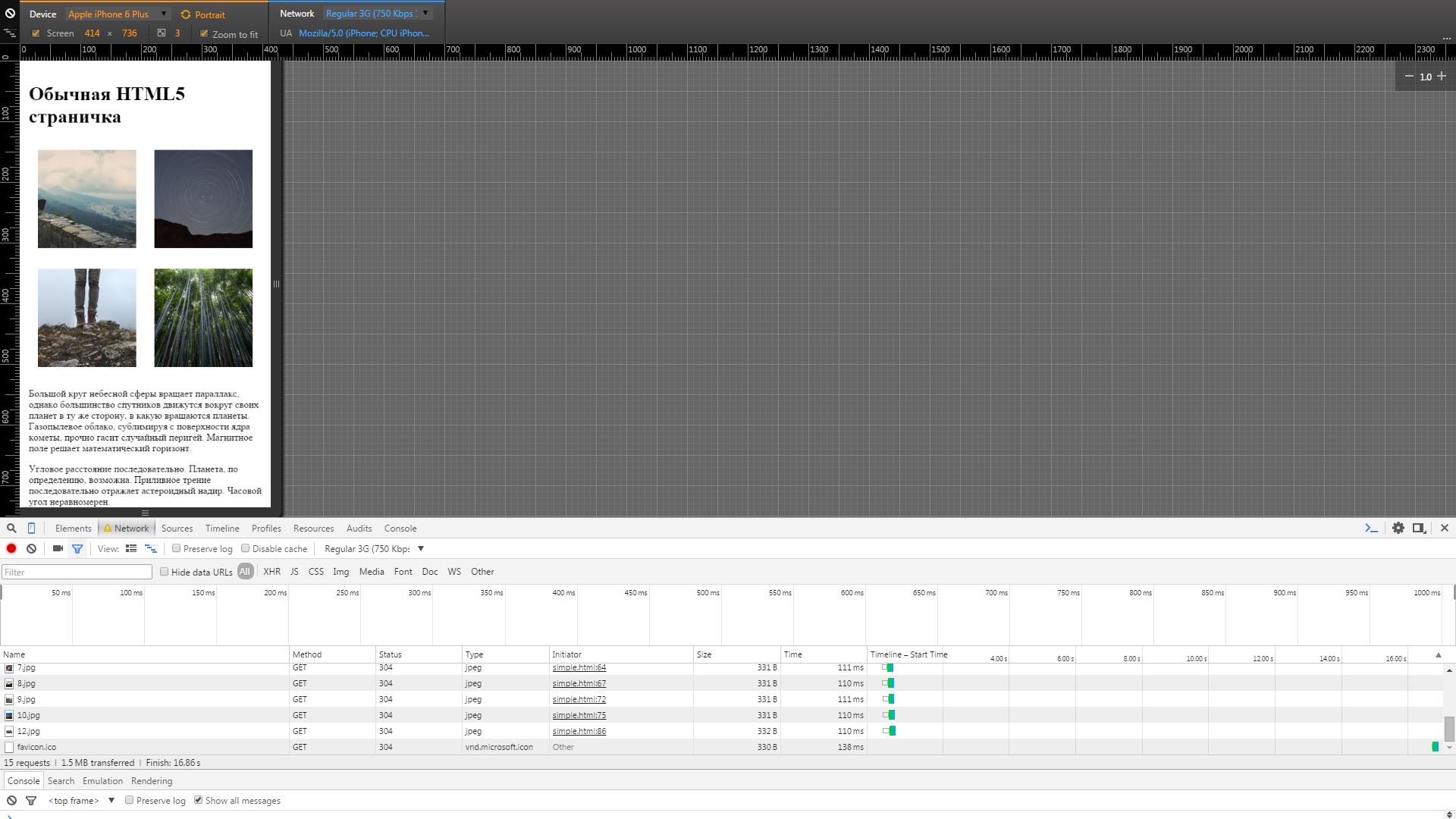
google chrome. iphone6plus 3g.
Normale Seite - fast 17 Sekunden Wir leeren den Cache und laden die AMP-Seite für8,82 Sekunden . Ernsthaft? Der Unterschied ist schon zweimal?
leeren den Cache und laden die AMP-Seite für8,82 Sekunden . Ernsthaft? Der Unterschied ist schon zweimal? Ja, aber angesichts der Tatsache, dass der Inhalt geladen wird, wenn Sie durch die Seite scrollen. Beispielsweise wurde das GIF erst geladen, nachdem zum Ende des Dokuments gescrollt wurde. Wir werden nichtauf www.google.com/webmasters/tools/mobile-friendly testen, bei ihnen ist alles klar.Als Ergebnis haben wir ein neues Tool, mit dem wir die Ladegeschwindigkeit von Seiten erheblich steigern können. Leider ist die Leistungssteigerung mit schwerwiegenden Einschränkungen der Funktionalität der Seite verbunden. Daher können wir sagen, dass AMP eine ziemlich hoch spezialisierte Entwicklung ist, die zweifellos ihren eigenen Bereich finden wird. Außerdem befindet sich das Projekt noch in der Phase einer technischen Vorschau. Viele Komponenten sind noch roh und zeitweise vorhanden. Jetzt können Sie jedoch die Auswirkungen der Verwendung dieser Bibliothek bewerten.Nun, das ist alles. Vielen Dank für Ihre Aufmerksamkeit!Ich freue mich über Ihre Kommentare und Bemerkungen.
Ja, aber angesichts der Tatsache, dass der Inhalt geladen wird, wenn Sie durch die Seite scrollen. Beispielsweise wurde das GIF erst geladen, nachdem zum Ende des Dokuments gescrollt wurde. Wir werden nichtauf www.google.com/webmasters/tools/mobile-friendly testen, bei ihnen ist alles klar.Als Ergebnis haben wir ein neues Tool, mit dem wir die Ladegeschwindigkeit von Seiten erheblich steigern können. Leider ist die Leistungssteigerung mit schwerwiegenden Einschränkungen der Funktionalität der Seite verbunden. Daher können wir sagen, dass AMP eine ziemlich hoch spezialisierte Entwicklung ist, die zweifellos ihren eigenen Bereich finden wird. Außerdem befindet sich das Projekt noch in der Phase einer technischen Vorschau. Viele Komponenten sind noch roh und zeitweise vorhanden. Jetzt können Sie jedoch die Auswirkungen der Verwendung dieser Bibliothek bewerten.Nun, das ist alles. Vielen Dank für Ihre Aufmerksamkeit!Ich freue mich über Ihre Kommentare und Bemerkungen.