IT für ältere Menschen: Tablet-Software, Anwendungsmodule
Wir sprechen über Software , die ein Standard-Tablet für ältere Menschen bequem macht. In einer früheren Veröffentlichung habe ich über ein separates Konfigurationsmodul gesprochen, und jetzt werde ich die Regeln beschreiben, nach denen der Benutzerteil entwickelt wird - Launcher- und Anwendungsmodule.GRUNDLAGENIch habe bereits in meiner Antwort auf Ambroses ausführlichen Kommentar begonnen, über diese Prinzipien zu schreiben : Wenn wir einer älteren Person anbieten, ein System wie ein Tablet mit Software zu verwenden, muss sie ein Modell dieses Systems in Bezug auf Objekte und Beziehungen beschreiben, die seinem Alter und seiner Erfahrung in der Vergangenheit vertraut sind. Keine Verzeichnisse, Dateien, Tracks, Anwendungen, Klicklinks usw. Stattdessen Bücher, Fotoalben, Musikkompositionen, Paging links und rechts usw. Metaphern physischer Objekte und Metaphern relevanter Managementeinflüsse. Im Folgenden werde ich dies anhand eines der Anwendungsmodule als Beispiel detailliert zeigen.Unser Launcher ist auf dem Tablet installiert, wodurch der Benutzer nicht in unerwartete Situationen gerät, wenn er versehentlich auf etwas klickt, das nicht Teil unserer Software ist. Launcher ist das einfachste: Wir haben uns auf das grundlegende Kunstdesign konzentriert, das die Prinzipien der Softwareentwicklung widerspiegelt. Das Design kann und sollte aus Sicht von UX verbessert werden, und dies ist ein Thema für eine weitere Diskussion, auf die ich später zurückkommen werde. In der Zwischenzeit werde ich Sie auf folgende Lösungen aufmerksam machen:
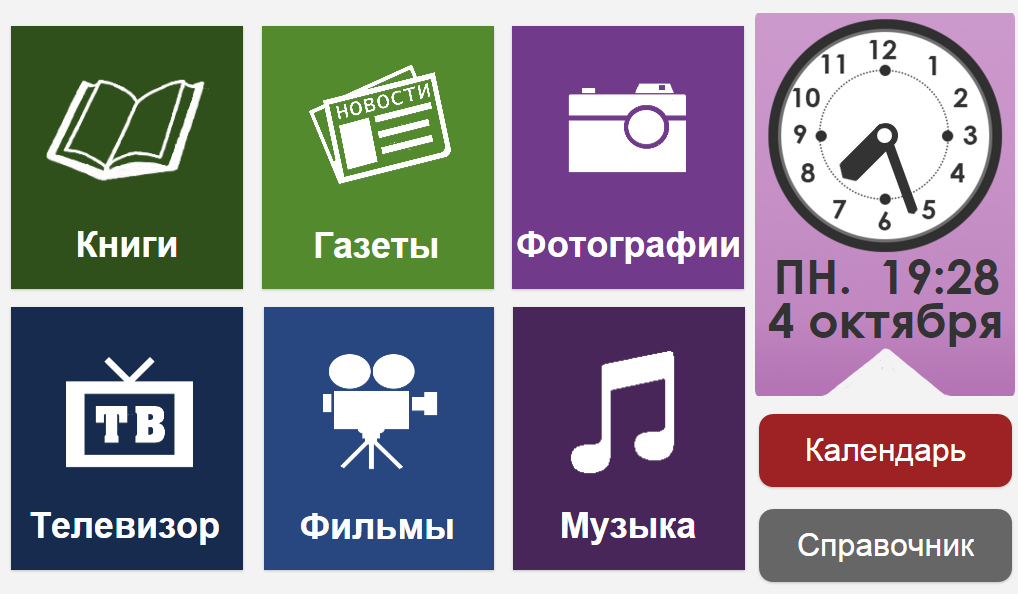
Wir haben uns auf das grundlegende Kunstdesign konzentriert, das die Prinzipien der Softwareentwicklung widerspiegelt. Das Design kann und sollte aus Sicht von UX verbessert werden, und dies ist ein Thema für eine weitere Diskussion, auf die ich später zurückkommen werde. In der Zwischenzeit werde ich Sie auf folgende Lösungen aufmerksam machen:- Eine Reihe von Modulen ist optional. In diesem Fall sind dies die Module für die erste Version, wie ich geschrieben habe, für Benutzer ab „75+; ohne Internet ".
- Das Zifferblatt ist nur für die einfache Wahrnehmung durch eine ältere Person ausgewählt.
- , .
Das Hauptziel: Eine Person, die ein Tablet mit einem solchen Bildschirm erhält und nur die allgemeinste Vorstellung von seinem Zweck hat, sollte schnell herausfinden, was sie tun kann und wie sie damit vorgehen soll. Alles ist einfach und klar, kein Grund zur Angst.Für die Zielgruppe „75+; ohne Internet “haben wir die Tastatur- und Gestensteuerung komplett aufgegeben. Nur eine kleine Anzahl von Steuertasten, nur Klicks.ANGEWANDTES MODULIch werde die Prinzipien demonstrieren, nach denen Anwendungsmodule am Beispiel eines Musik-Players entworfen werden. Durch Klicken auf die Schaltfläche „Musik“ im Launcher betritt der Benutzer einen solchen Bildschirm. Gehen wir es von oben nach unten durch:
Gehen wir es von oben nach unten durch:- Ganz oben befinden sich der Titel und die Schaltfläche Schließen. Die Schaltfläche ist rot, mit dem Namen der Aktion, nicht mit einem Kreuz. In allen Anwendungen ist es genau das gleiche und befindet sich am gleichen Ort.
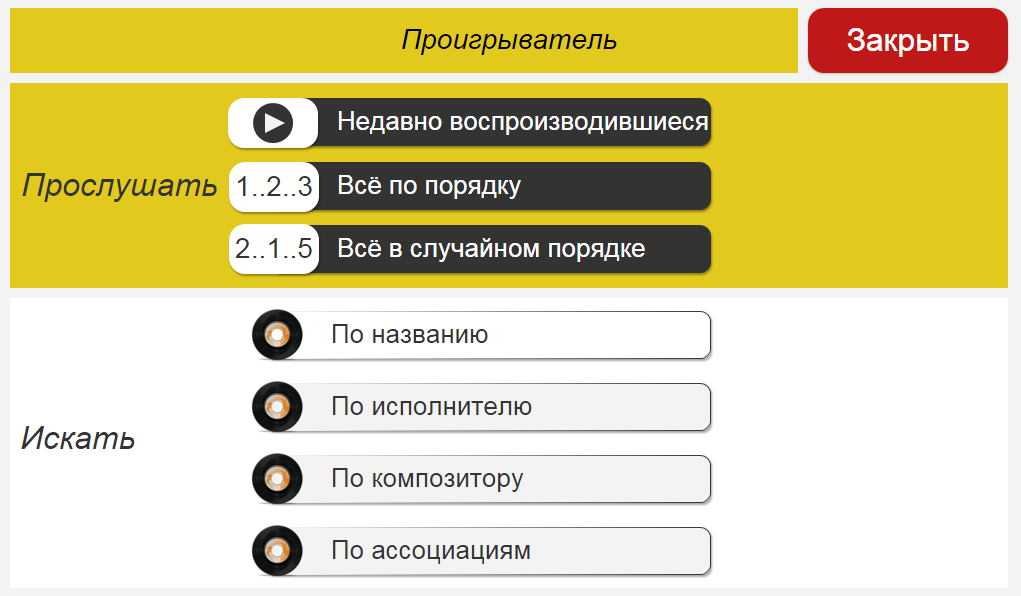
- Unten sind zwei Blöcke. Im ersten können Sie die Werke vor dem Anhören sortieren und im zweiten können Sie ein bestimmtes Werk auswählen.
- Die Aktion der Tasten des ersten Blocks wird am Beispiel des Drückens von "Zuletzt gespielt" betrachtet:
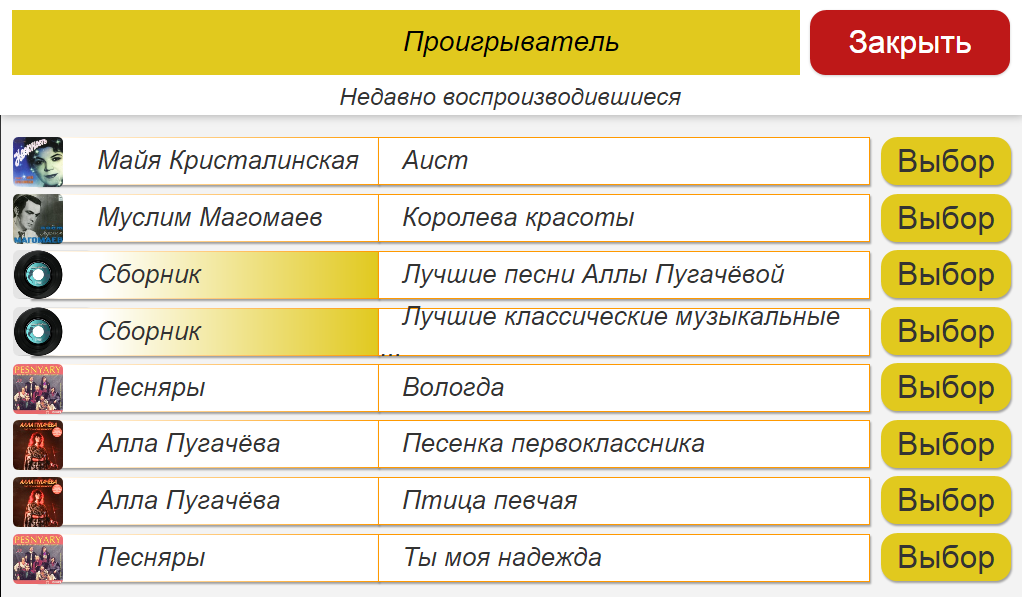
 Zusätzlich zu der bereits beschriebenen Informationsstruktur wurden hier die Schaltflächen „Auswählen“ angezeigt. Wichtig: Einzelne Schaltflächen sind für die Aktion verantwortlich. Der Name der Aktion wird auf die Schaltfläche geschrieben. Auf allen Bildschirmen sieht die Schaltfläche „Auswählen“ einfach so aus.4. Gehen Sie zum zweiten Block auf dem Hauptbildschirm des Players und wählen Sie ein bestimmtes Stück aus. Wir haben die Tastatur abgelehnt, deshalb haben wir ein bestimmtes Verzeichnis implementiert, in dem Sie anhand eines der Parameter nach einem Werk suchen können. Zu den offensichtlichen Parametern "Name", "Künstler" und "Komponist" haben wir "Nach Assoziationen" hinzugefügt. Tatsache ist, dass bei altersbedingten Störungen das assoziative Gedächtnis oft am zuverlässigsten bleibt. Daher kann ein Assistent einer älteren Person beim Aufzeichnen von Informationen auf einem Tablet (Zusammenstellen einer Musikbibliothek) einen zukünftigen Benutzer fragen, was er ihm schreiben soll, und die Titel mit Tags versehen, die mit dieser Musik einer älteren Person assoziiert sind.Die Aktion der Schaltflächen "Name", "Künstler" und "Komponist" wird am Beispiel des Drückens der Schaltfläche "Name" gezeigt:
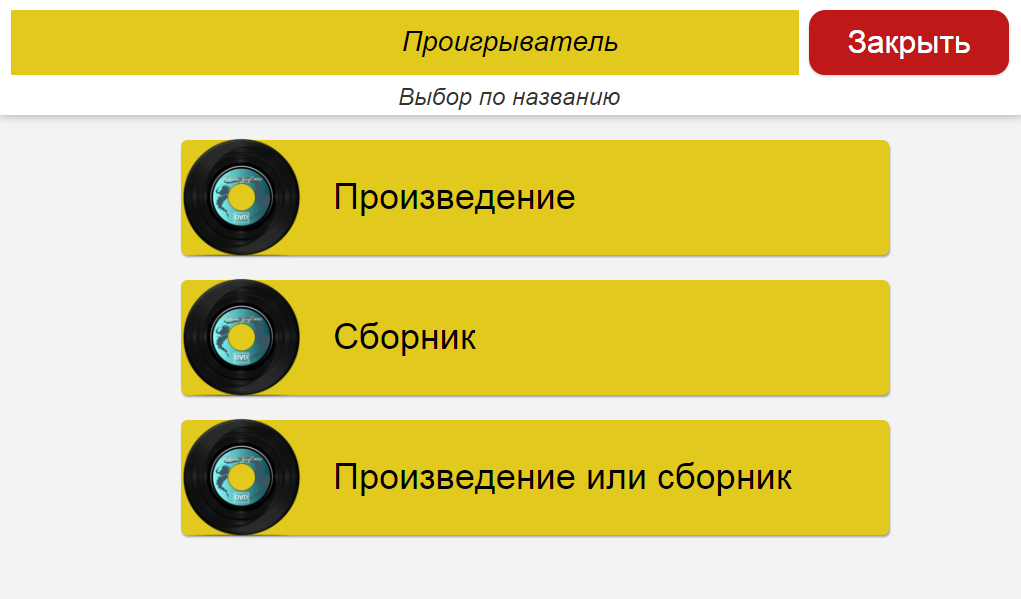
Zusätzlich zu der bereits beschriebenen Informationsstruktur wurden hier die Schaltflächen „Auswählen“ angezeigt. Wichtig: Einzelne Schaltflächen sind für die Aktion verantwortlich. Der Name der Aktion wird auf die Schaltfläche geschrieben. Auf allen Bildschirmen sieht die Schaltfläche „Auswählen“ einfach so aus.4. Gehen Sie zum zweiten Block auf dem Hauptbildschirm des Players und wählen Sie ein bestimmtes Stück aus. Wir haben die Tastatur abgelehnt, deshalb haben wir ein bestimmtes Verzeichnis implementiert, in dem Sie anhand eines der Parameter nach einem Werk suchen können. Zu den offensichtlichen Parametern "Name", "Künstler" und "Komponist" haben wir "Nach Assoziationen" hinzugefügt. Tatsache ist, dass bei altersbedingten Störungen das assoziative Gedächtnis oft am zuverlässigsten bleibt. Daher kann ein Assistent einer älteren Person beim Aufzeichnen von Informationen auf einem Tablet (Zusammenstellen einer Musikbibliothek) einen zukünftigen Benutzer fragen, was er ihm schreiben soll, und die Titel mit Tags versehen, die mit dieser Musik einer älteren Person assoziiert sind.Die Aktion der Schaltflächen "Name", "Künstler" und "Komponist" wird am Beispiel des Drückens der Schaltfläche "Name" gezeigt: Hier muss eine Person entscheiden, was sie hören möchte: ein Werk (Lied, Oper, Operette usw.) oder eine Sammlung (analog zu einer Schallplatte). Klicken wir auf "Ein Werk oder eine Sammlung":
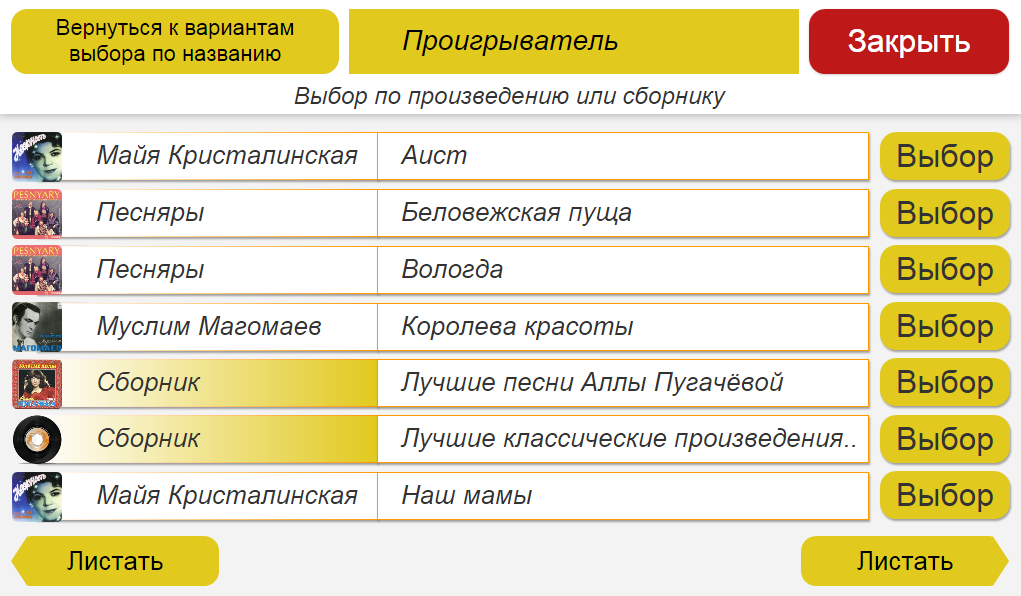
Hier muss eine Person entscheiden, was sie hören möchte: ein Werk (Lied, Oper, Operette usw.) oder eine Sammlung (analog zu einer Schallplatte). Klicken wir auf "Ein Werk oder eine Sammlung": Zu den von mir hier oben bereits beschriebenen Schaltflächen wird eine Schaltfläche "Zur Auswahl nach Namen zurückkehren" hinzugefügt. Dies ist ein Analogon zu der für uns üblichen Vorgänger- oder Zurück-Gewohnheit, aber die Tastenaktion wird am eindeutigsten und kontextabhängigsten unabhängig beschrieben. Dies ist wichtig: Eine Person kann sich möglicherweise nicht daran erinnern, was auf dem vorherigen Bildschirm angezeigt wurde, und / oder das Konzept von „Zurück“ oder „Zurück“ ist ihr möglicherweise nicht fremd oder ungewöhnlich, wenn es nicht auf physische Richtungen angewendet wird.Am unteren Bildschirmrand wurden die Schaltflächen „Scrollen“ hinzugefügt. Alle Informationen, die nicht auf einen Bildschirm passen, werden in allen Anwendungen wie Seiten eines Notizbuchs, einer Broschüre oder eines Buches nach links oder rechts gescrollt. Kein Bildschirm zieht auf und ab, keine Wischbewegungen.Das Drücken der Schaltfläche "Auswählen" in einem beliebigen Zweig des Players führt zu demselben Bildschirm, den ich am Ende anzeigen werde. Im Moment wird jedoch die Option "Nach Assoziationen auswählen" betrachtet.5. Wenn Sie im Hauptbildschirm des Players auf "Nach Zuordnung auswählen" klicken, wird der folgende Bildschirm angezeigt: Zuordnungen werden
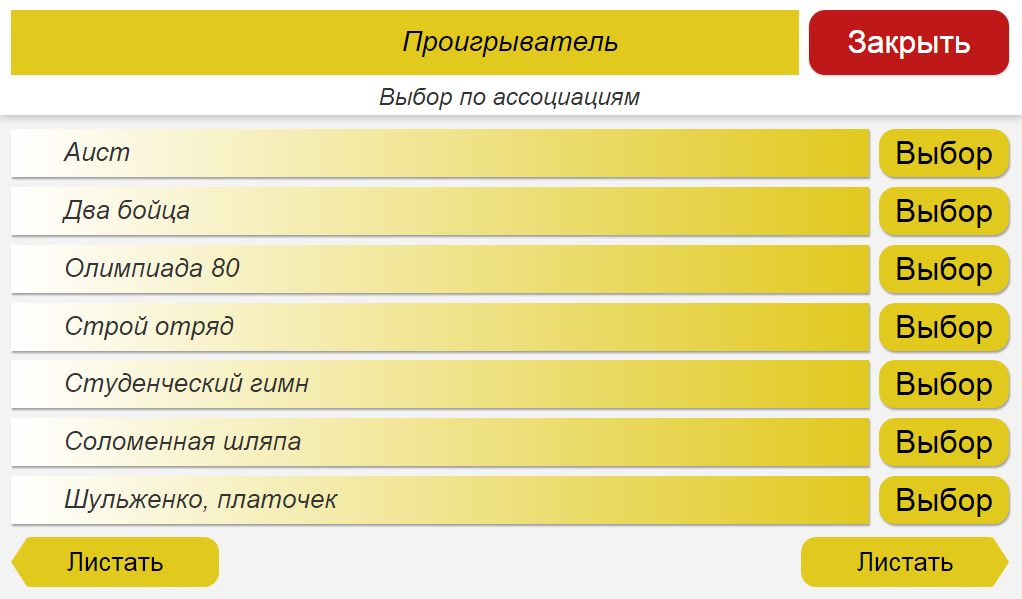
Zu den von mir hier oben bereits beschriebenen Schaltflächen wird eine Schaltfläche "Zur Auswahl nach Namen zurückkehren" hinzugefügt. Dies ist ein Analogon zu der für uns üblichen Vorgänger- oder Zurück-Gewohnheit, aber die Tastenaktion wird am eindeutigsten und kontextabhängigsten unabhängig beschrieben. Dies ist wichtig: Eine Person kann sich möglicherweise nicht daran erinnern, was auf dem vorherigen Bildschirm angezeigt wurde, und / oder das Konzept von „Zurück“ oder „Zurück“ ist ihr möglicherweise nicht fremd oder ungewöhnlich, wenn es nicht auf physische Richtungen angewendet wird.Am unteren Bildschirmrand wurden die Schaltflächen „Scrollen“ hinzugefügt. Alle Informationen, die nicht auf einen Bildschirm passen, werden in allen Anwendungen wie Seiten eines Notizbuchs, einer Broschüre oder eines Buches nach links oder rechts gescrollt. Kein Bildschirm zieht auf und ab, keine Wischbewegungen.Das Drücken der Schaltfläche "Auswählen" in einem beliebigen Zweig des Players führt zu demselben Bildschirm, den ich am Ende anzeigen werde. Im Moment wird jedoch die Option "Nach Assoziationen auswählen" betrachtet.5. Wenn Sie im Hauptbildschirm des Players auf "Nach Zuordnung auswählen" klicken, wird der folgende Bildschirm angezeigt: Zuordnungen werden , wie oben erwähnt, beim Ausfüllen des Geräts für eine bestimmte Person eingegeben.6. Nachdem wir einen Menüzweig durchlaufen haben, gelangen wir schließlich zur Schaltfläche "Auswählen", auf die geklickt wird, um einen solchen Bildschirm anzuzeigen:
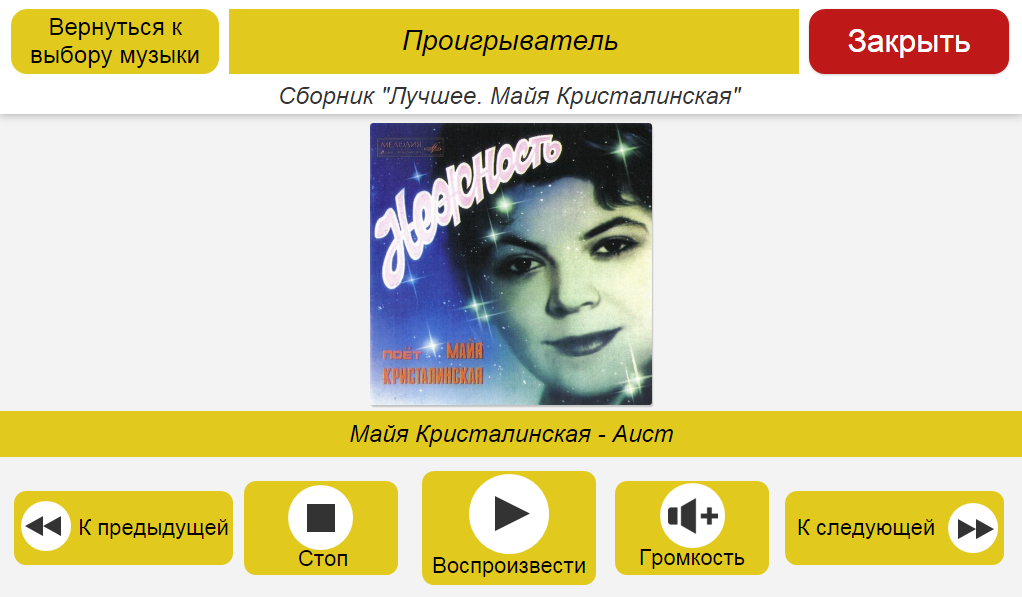
, wie oben erwähnt, beim Ausfüllen des Geräts für eine bestimmte Person eingegeben.6. Nachdem wir einen Menüzweig durchlaufen haben, gelangen wir schließlich zur Schaltfläche "Auswählen", auf die geklickt wird, um einen solchen Bildschirm anzuzeigen: Auf den Steuertasten des Players befinden sich Symbole, die diejenigen wiederholen, die sich auf Tonbandgeräten befanden. Darüber hinaus enthält jede Schaltfläche eine Aktion, die ausgeführt wird, wenn diese Schaltfläche gedrückt wird.Damit ist die Darstellung abgeschlossen, wie unsere Software die Grundprinzipien der Bequemlichkeit für ältere Menschen umsetzt. Ich möchte Ihre Aufmerksamkeit nur noch einmal auf zwei Umstände lenken:1. In allen Modulen wurden die Parameter angewendet, die während der im vorherigen Beitrag beschriebenen Einstellungen eingegeben wurden : Farbschema, Schriftarten, Lautstärkepegel, Kompensation für Verstöße gegen die Feinmotorik.2. Bei der Gestaltung der Schnittstellen haben wir uns auf ein Grundprinzip gestützt: Die Aktionen, die auf diesem Bildschirm ausgeführt werden können, sollten von einer älteren Person verstanden werden. Sie sind entweder klar, weil sie dem ähneln, was er in anderen Fällen in anderen Geräten in solchen Fällen getan hat, oder weil sie auf diesem Bildschirm vollständig beschrieben sind, ohne dass Sie sich daran erinnern müssen, was auf dem vorherigen Bildschirm war, oder einige allgemeine Prinzipien für die Organisation von Schnittstellen dieser Art kennen müssen.ANDERE ANWENDUNGSMODULE DieAnwendungsversionen unterscheiden sich in einer Reihe von Modulen. Zunächst planen wir, die folgenden Module hinzuzufügen:
Auf den Steuertasten des Players befinden sich Symbole, die diejenigen wiederholen, die sich auf Tonbandgeräten befanden. Darüber hinaus enthält jede Schaltfläche eine Aktion, die ausgeführt wird, wenn diese Schaltfläche gedrückt wird.Damit ist die Darstellung abgeschlossen, wie unsere Software die Grundprinzipien der Bequemlichkeit für ältere Menschen umsetzt. Ich möchte Ihre Aufmerksamkeit nur noch einmal auf zwei Umstände lenken:1. In allen Modulen wurden die Parameter angewendet, die während der im vorherigen Beitrag beschriebenen Einstellungen eingegeben wurden : Farbschema, Schriftarten, Lautstärkepegel, Kompensation für Verstöße gegen die Feinmotorik.2. Bei der Gestaltung der Schnittstellen haben wir uns auf ein Grundprinzip gestützt: Die Aktionen, die auf diesem Bildschirm ausgeführt werden können, sollten von einer älteren Person verstanden werden. Sie sind entweder klar, weil sie dem ähneln, was er in anderen Fällen in anderen Geräten in solchen Fällen getan hat, oder weil sie auf diesem Bildschirm vollständig beschrieben sind, ohne dass Sie sich daran erinnern müssen, was auf dem vorherigen Bildschirm war, oder einige allgemeine Prinzipien für die Organisation von Schnittstellen dieser Art kennen müssen.ANDERE ANWENDUNGSMODULE DieAnwendungsversionen unterscheiden sich in einer Reihe von Modulen. Zunächst planen wir, die folgenden Module hinzuzufügen:- IP . , URI Skype, Skype, . , , Microsoft API Skype, UI Skype .
- . .
- – , , ..
- . – , , .
- . .
- – , , .
Das ist alles für jetzt. In der nächsten Veröffentlichung werde ich über praktische Dinge sprechen - darüber, wie wir die Verbreitung und den tatsächlichen Gebrauch unserer Software sehen.===========================
Projekt im Internet:
https://planeta.ru/campaigns/poni
https: //www.facebook. com / ponytablet /
http://vk.com/ponytablet Source: https://habr.com/ru/post/de386563/
All Articles