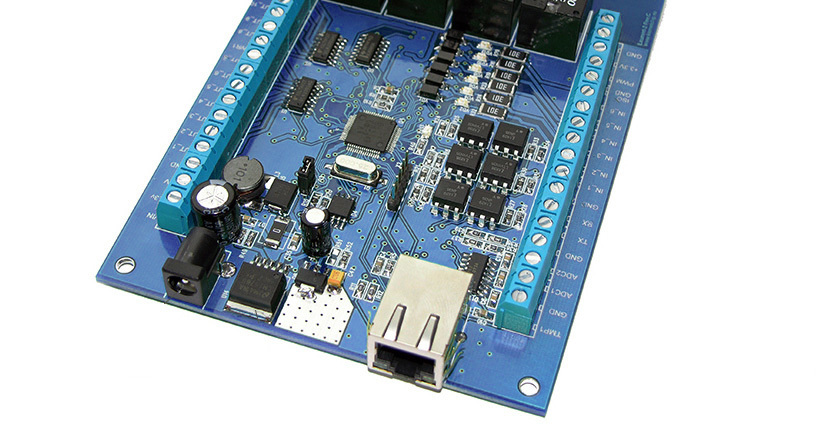
Hier kamen wir endlich zum dritten Teil unserer Reihe über Module Laurent (Laurent) Firma KernelChip und deren Integration in das Hausautomationssystem. Die ersten beiden Artikel können Sie hier und hier lesen . Sie sprachen über die Integration von Laurent-Modulen in MajorDoMo- , Arduino- und Arduino Mega Server- Systeme . Heute werden wir darüber sprechen, wie Sie lernen, wie Sie diese Module direkt vom Bildschirm Ihres Computers aus verwalten und wie Sie diese Module verwenden, um ... Ihren Kindern das Programmieren in der Verarbeitung beizubringen .
Aber was ist mit einem Smart Home?
Dieses Mal werden wir nicht viel direkt über das Smart House sprechen, wir haben in den beiden vorherigen Artikeln genug darüber gesprochen. Dieses Mal werden wir uns erlauben, ein bisschen zu entspannen und die Programmierung zu unserem eigenen Vergnügen auszuarbeiten.Vor uns liegt also das Modul „Laurent“, das wir von unserem Computer aus verwalten möchten. Wie kann man das machen? Es gibt viele Möglichkeiten und wir werden eine davon auswählen, nämlich die Programmiersprache Processing. Warum verarbeiten? Weil es eine einfache und gleichzeitig leistungsstarke Programmiersprache ist, insbesondere in Bezug auf die visuelle Darstellung von Informationen. Die besten Skizzen überraschen einfach die Fantasie und unter den einfachen Programmen gibt es auch sehr, sehr schöne. Alles in allem ist es eine großartige Programmiersprache zum Experimentieren und Lernen.Für uns ist es auch wichtig, dass die Verarbeitung eine integrierte Unterstützung für Netzwerkfunktionen bietet und die Programmierinteraktion mit Laurent-Modulen keine besonderen Anstrengungen von uns erfordert.Eine Skizze schreiben
Um die Experimente zu starten, sollte Processing bereits auf Ihrem Computer installiert sein . Wenn Sie diese Programmierumgebung noch nicht installiert haben, müssen Sie das Distributionskit herunterladen und auf Ihrem Computer installieren. Wir gehen davon aus, dass Sie dies bereits getan haben und in der Lage sind, die einfachsten Skizzen zur Verarbeitung zu schreiben und auszuführen. Zunächst müssen wir eine Bibliothek mit Unterstützung für Netzwerkfunktionen verbinden. Dies geschieht in einer Zeile:
Zunächst müssen wir eine Bibliothek mit Unterstützung für Netzwerkfunktionen verbinden. Dies geschieht in einer Zeile:import processing.net.*;
Führen wir dann Testbefehle zum Verwalten von Laurent-Modulen ein. Lassen Sie es die Befehle zum Ein- und Ausschalten des Relais sein, die Ihnen bereits aus früheren Artikeln bekannt waren. Und vergessen Sie nicht den Befehl zur Passworteingabe. Ohne diesen Befehl reagiert das Modul nicht auf unsere Befehle.String pass = "$KE,PSW,SET,Laurent";
String rele2on = "$KE,REL,2,1";
String rele2off = "$KE,REL,2,0";
Wir benötigen außerdem Service-Symbole und ein Objekt, das das Laurent-Modul in unserem Programm darstellt und mit dem wir Befehle an dieses Modul senden.byte CRbyte = 13;
byte LFbyte = 10;
Client myClient;
Jetzt eine Funktion, die Steuerbefehle direkt an die Module sendet:void sendCommand(String command, Client cl) {
cl.write(pass);
cl.write(CRbyte);
cl.write(LFbyte);
delay(10);
cl.write(command);
cl.write(CRbyte);
cl.write(LFbyte);
}
Zuerst sendet die Funktion ein Kennwort, das in der Pass-Variablen gespeichert ist (wenn Sie das Standardkennwort geändert haben, müssen Sie das Kennwort auch in dieser Variablen ändern), wartet dann 10 Millisekunden und sendet einen Befehl. Service-Bytes werden benötigt, um die gesendete Zeichenfolge zu vervollständigen.Jetzt die Standard-Setup () -Funktion. Diese Funktion ist in allen Skizzen zur Verarbeitung vorhanden und dient zur Initialisierung und Einstellung von Anfangsparametern.void setup() {
size(300, 300);
background(255);
myClient = new Client(this, "192.168.2.19", 2424);
}
Hier legen wir die Größe des Programmfensters und die weiße Hintergrundfarbe fest und erstellen das myClient-Objekt für unser Laurent-Modul. Sie haben wahrscheinlich bereits verstanden, dass "192.168.2.19" die IP-Adresse des Moduls ist (Sie müssen sie in die tatsächliche Adresse Ihres Moduls ändern) und 2424 der Standardport aller Laurent-Module ist und Sie sie nicht ändern müssen.Und schließlich die Hauptfunktion draw (), die die Arbeit der Skizze sicherstellt. Dies ist ein endloser Zyklus, in dem wir die Funktionen organisieren, die wir benötigen. Versuchen wir beispielsweise, die Lampe ein- und auszuschalten, die alle drei Sekunden mit dem zweiten Relais des Laurent-Moduls verbunden ist.void draw() {
sendCommand(rele2on, myClient);
delay(3000);
sendCommand(rele2off, myClient);
delay(3000);
}
Stattdessen wird rele2on durch den Befehl "$ KE, REL, 2.1" und anstelle von rele2off durch "$ KE, REL, 2.0" ersetzt.Einfach, oder? Wir senden einen Befehl und warten drei Sekunden und so weiter in einem Zyklus. Die Funktionalität ist einfach, aber niemand stört Sie mit den Informationen aus diesem Artikel, einen beliebig komplexeren Modulsteuerungsalgorithmus zu erstellen. Und vergessen Sie nicht, dass die Module nicht nur das Licht ein- und ausschalten können, sondern auch vieles mehr. Die Aufgabe liegt also bei Ihnen. Sie haben jetzt ein Tool zum Verwalten von Modulen aus den Skizzen zur Verarbeitung.Hier ist die vollständige Skizze.Vollständiger Skizzencodeimport processing.net.*;
byte CRbyte = 13; // HEX 0x0D
byte LFbyte = 10; // HEX 0x0A
// Commands
String pass = "$KE,PSW,SET,Laurent";
String rele2on = "$KE,REL,2,1";
String rele2off = "$KE,REL,2,0";
// Client
Client myClient;
void sendCommand(String command, Client cl) {
cl.write(pass);
cl.write(CRbyte);
cl.write(LFbyte);
delay(10);
cl.write(command);
cl.write(CRbyte);
cl.write(LFbyte);
}
void setup() {
size(300, 300);
background(255);
myClient = new Client(this, «192.168.2.19», 2424);
}
void draw() {
sendCommand(rele2on, myClient);
delay(3000);
sendCommand(rele2off, myClient);
delay(3000);
}
Kindern das Programmieren beibringen
Und schließlich haben wir Kinderprogrammieren unterrichtet. Wie Sie selbst verstehen, ist dieser Prozess nicht einfach und die Programmiersprache Processing wird häufig für diesen Zweck verwendet, da er einer der einfachsten und offensichtlichsten ist.Die Schöpfer der Sprache haben sich bereits darum gekümmert und das Schreiben von Programmen so weit wie möglich vereinfacht. Die Arbeit mit Grafiken ist besonders einfach und erschwinglich. Von den ersten Minuten des Trainings an können Ihre Kinder nicht nur Grafiken auf dem Bildschirm anzeigen, sondern auch einfache Cartoons zeichnen, wenn sich die gezeichneten Figuren auf dem Bildschirm bewegen und auf Mausbewegungen und Klicks reagieren. Im Allgemeinen ist es schwer, sich eine bessere Sprache für den Programmierunterricht für Kinder vorzustellen.Wir werden versuchen, den Lernprozess noch interessanter und aufregender zu gestalten. Auf welche Weise? Wir geben Kindern die Möglichkeit, nicht nur die farbigen Formen auf dem Bildschirm, sondern auch reale Objekte in der realen Welt von ihrem ersten Verarbeitungsprogramm an zu steuern.Wie geht das in der Praxis? Wir nehmen die bereits geschriebene Skizze als Grundlage und fügen einige Codezeilen hinzu. Erstellen wir zum Beispiel eine magische Figur, wenn Sie sie mit einer Maus berühren, passiert ein Ereignis in der realen Welt, zum Beispiel wird das Licht oder der Lüfter eingeschaltet oder Musik oder etwas anderes wird abgespielt, für das Sie genügend Vorstellungskraft haben. Dies hat eine viel größere Auswirkung auf das Kind als einfache Manipulationen mit abstrakten Objekten. Also werden wir eine Form erstellen und dafür ihre Koordinaten und Größe festlegen und eine logische Variable einführen, die den Zustand des Objekts enthält (jetzt in der realen Welt).
Also werden wir eine Form erstellen und dafür ihre Koordinaten und Größe festlegen und eine logische Variable einführen, die den Zustand des Objekts enthält (jetzt in der realen Welt).int x1 = 100;
int y1 = 100;
int dx = 100;
int dy = 100;
boolean state = false;
Nun zum wichtigen Punkt. Für ein Kind ist es schwierig, die Programmierung zu beherrschen, und es ist für es schwierig, mit solchen Konstruktionen wie zu arbeitensendCommand(rele2on, myClient);
Daher müssen wir die Syntax der Sprache so weit wie möglich vereinfachen. Dazu werden wir einen "Kinder" -Wrapper für die Funktion einführen, mit der das Relais ein- und ausgeschaltet wird.void on() {
sendCommand(rele2on, myClient);
}
void off() {
sendCommand(rele2off, myClient);
}
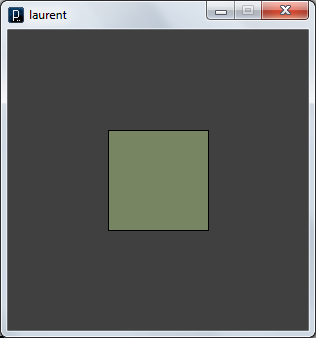
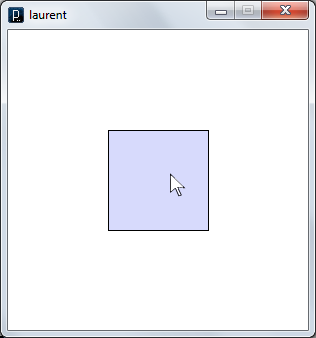
Zustimmen, on () oder off () ist bereits viel besser als sendCommand (rele2on, myClient). Und das Kind ist viel einfacher, aus solchen Strukturen ein Programm zu erstellen. Und niemand stört Sie daran, Fantasie zu zeigen und einen anderen einfachen und verständlichen Namen für Ihr Kind zu finden.Nun der Code für die Hauptfunktion draw ().void draw() {
background(64);
if ((mouseX > x1 && mouseX < x1 + dx) &&
(mouseY > y1 && mouseY < y1 + dy)) {
fill(152,161,247, 100);
background(255);
if (!state) {
on();
}
state = true;
} else {
fill(204,240,152, 100);
if (state) {
off();
}
state = false;
}
rect(x1, y1, dx, dy);
}
In der Anfangsphase des Trainings können andere Sprachkonstruktionen auf diese Weise verpackt werden, und das Kind erstellt Programme aus sehr einfachen Blöcken. Als Hausaufgabe können Sie überlegen, wie Sie solche Designs wie entfernen können if ((mouseX > x1 && mouseX < x1 + dx) &&
(mouseY > y1 && mouseY < y1 + dy)) {
oder fill(152,161,247, 100);
und ersetzen Sie sie durch einfache und für das Kind verständliche. Das Licht ging nicht nur in der virtuellen Welt auf dem Computerbildschirm an, sondern auch in einem realen Raum. Und auf dem Modul warten drei weitere Relais auf Ihre kreativen Ideen. Wenn Ihnen nichts einfällt - fragen Sie Ihr Kind - hat es wahrscheinlich Ideen dazu. Hier haben Sie den Beginn der heute so relevanten "Ausbildung in Programmierung und Robotik".Hier ist die vollständige Skizze.
Das Licht ging nicht nur in der virtuellen Welt auf dem Computerbildschirm an, sondern auch in einem realen Raum. Und auf dem Modul warten drei weitere Relais auf Ihre kreativen Ideen. Wenn Ihnen nichts einfällt - fragen Sie Ihr Kind - hat es wahrscheinlich Ideen dazu. Hier haben Sie den Beginn der heute so relevanten "Ausbildung in Programmierung und Robotik".Hier ist die vollständige Skizze.Vollständiger Skizzencodeimport processing.net.*;
int x1 = 100;
int y1 = 100;
int dx = 100;
int dy = 100;
boolean state = false;
byte CRbyte = 13; // HEX 0x0D
byte LFbyte = 10; // HEX 0x0A
// Commands
String pass = "$KE,PSW,SET,Laurent";
String rele2on = "$KE,REL,2,1";
String rele2off = "$KE,REL,2,0";
// Client
Client myClient;
void sendCommand(String command, Client cl) {
cl.write(pass);
cl.write(CRbyte);
cl.write(LFbyte);
delay(10);
cl.write(command);
cl.write(CRbyte);
cl.write(LFbyte);
}
void on() {
sendCommand(rele2on, myClient);
}
void off() {
sendCommand(rele2off, myClient);
}
void setup() {
size(300, 300);
background(255);
myClient = new Client(this, «192.168.2.19», 2424);
}
void draw() {
background(64);
if ((mouseX > x1 && mouseX < x1 + dx) &&
(mouseY > y1 && mouseY < y1 + dy)) {
fill(152,161,247, 100);
background(255);
if (!state) {on();}
state = true;
} else {
fill(204,240,152, 100);
if (state) {off();}
state = false;
}
rect(x1, y1, dx, dy);
}
Fazit
Nun, der dritte Teil des Zyklus zur Integration von Laurent-Modulen in Hausautomationssysteme ist zu Ende gegangen. In diesem Artikel haben wir nicht direkt über Hausautomation gesprochen, aber niemand stört Sie daran, das Wissen anzuwenden, das Sie beim Aufbau eines Smart Home erworben haben. Möglicherweise erstellen Sie eine Smart Home-Verwaltungsoberfläche speziell für die Verarbeitung. Warum nicht? Die Verarbeitung hat alles, um dieses Problem zu lösen, und jetzt weiß sie sogar, wie man Laurent-Module verwaltet.Nachdem Sie alle Artikel der Reihe gelesen haben, können Sie Laurent-Module von vier gängigen Systemen aus steuern:Mit solch umfangreichen Informationen und Anwendungsbeispielen wird es für Sie nicht schwierig sein, anderen Systemen, mit denen Sie arbeiten, Unterstützung für diese Module hinzuzufügen.