Im ersten Artikel über das Digital Lab-Schulungskit NR05 haben wir die Konstruktionsprinzipien, die Kit-Zusammensetzung und die Erweiterungskarte beschrieben. Schauen wir uns nun die im Kit enthaltene Schulungshilfe an und analysieren zwei einfache Erfahrungen mit der Verwendung einer Erweiterungskarte, anhand derer Sie verstehen, wie externe Geräte angeschlossen sind und wie die integrierten Tasten verwendet werden, und geben Beispiele für Skizzen.Wie bereits erwähnt, enthält die Karte Gruppen von Anschlüssen zum Anschließen verschiedener externer Module: Sensoren, Aktoren und Geräte, die einige Standard-Informationsaustauschbusse verwenden.Als Aktuator ist auf der Platine ein Platz für die Installation einer zweizeiligen LCD-Anzeige mit Flüssigkristallcharakter und Hintergrundbeleuchtung vorgesehen. Auf dieser Anzeige können Sie genügend Informationen sowohl für Bildungszwecke als auch bei Verwendung des Kits als fertiges Gerät anzeigen. Das Trainingshandbuch beschreibt, wie symbolische Informationen auf dem Display angezeigt werden und wie das Display gleichzeitig russische und englische Buchstaben anzeigt. Der Indikator wird in fast allen in der Broschüre beschriebenen Projekten verwendet.Betrachten Sie den einfachsten Aktuator - eine LED. Das Set enthält eine dreifarbige (RGB - Rot, Grün, Blau) helle LED. Von den drei Farben einer solchen LED kann durch Ändern der Intensität jeder von ihnen aufgrund der Eigenschaften des menschlichen Auges jede Farbe erhalten werden. Diese Methode zur Farbgewinnung wird als additive Farbmischung bezeichnet und beispielsweise in Fernsehgeräten und Monitoren eingesetzt. Wenn wir drei Farben zu gleichen Anteilen mischen, erhalten wir eine weiße Farbe.
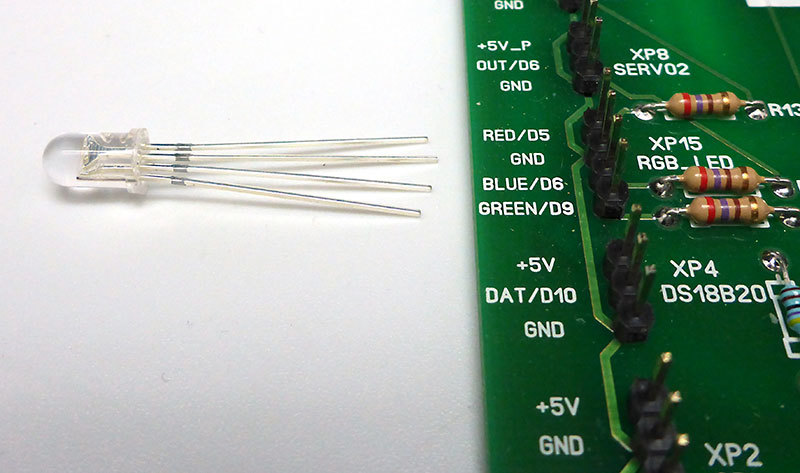
Schauen wir uns nun die im Kit enthaltene Schulungshilfe an und analysieren zwei einfache Erfahrungen mit der Verwendung einer Erweiterungskarte, anhand derer Sie verstehen, wie externe Geräte angeschlossen sind und wie die integrierten Tasten verwendet werden, und geben Beispiele für Skizzen.Wie bereits erwähnt, enthält die Karte Gruppen von Anschlüssen zum Anschließen verschiedener externer Module: Sensoren, Aktoren und Geräte, die einige Standard-Informationsaustauschbusse verwenden.Als Aktuator ist auf der Platine ein Platz für die Installation einer zweizeiligen LCD-Anzeige mit Flüssigkristallcharakter und Hintergrundbeleuchtung vorgesehen. Auf dieser Anzeige können Sie genügend Informationen sowohl für Bildungszwecke als auch bei Verwendung des Kits als fertiges Gerät anzeigen. Das Trainingshandbuch beschreibt, wie symbolische Informationen auf dem Display angezeigt werden und wie das Display gleichzeitig russische und englische Buchstaben anzeigt. Der Indikator wird in fast allen in der Broschüre beschriebenen Projekten verwendet.Betrachten Sie den einfachsten Aktuator - eine LED. Das Set enthält eine dreifarbige (RGB - Rot, Grün, Blau) helle LED. Von den drei Farben einer solchen LED kann durch Ändern der Intensität jeder von ihnen aufgrund der Eigenschaften des menschlichen Auges jede Farbe erhalten werden. Diese Methode zur Farbgewinnung wird als additive Farbmischung bezeichnet und beispielsweise in Fernsehgeräten und Monitoren eingesetzt. Wenn wir drei Farben zu gleichen Anteilen mischen, erhalten wir eine weiße Farbe. Wir verbinden die LED mit dem XP15-Anschluss der Erweiterungskarte, die zusätzlich mit vier Drähten oder einem Adapter mit „RGB_LED“ gekennzeichnet ist. Wir verwenden eine LED mit einer gemeinsamen Kathode (gemeinsames "Minus"), sodass der längste LED-Ausgang mit dem GND-Anschluss ("Masse") verbunden ist und die verbleibenden LED-Ausgänge mit ROT / D5 (rot), BLAU / D6 (blau) und GRÜN verbunden sind / D9 (grün).
Wir verbinden die LED mit dem XP15-Anschluss der Erweiterungskarte, die zusätzlich mit vier Drähten oder einem Adapter mit „RGB_LED“ gekennzeichnet ist. Wir verwenden eine LED mit einer gemeinsamen Kathode (gemeinsames "Minus"), sodass der längste LED-Ausgang mit dem GND-Anschluss ("Masse") verbunden ist und die verbleibenden LED-Ausgänge mit ROT / D5 (rot), BLAU / D6 (blau) und GRÜN verbunden sind / D9 (grün). D5, D6 und D9 sind die digitalen Arduino-Pins, an denen Sie eine Pulsweitenmodulation (PWM) erhalten können, um die Helligkeit der LED zu steuern. Das Trainingshandbuch bietet das notwendige Minimum an PWM-Theorie und die Möglichkeit, diese Modulation in Arduino zu implementieren.
D5, D6 und D9 sind die digitalen Arduino-Pins, an denen Sie eine Pulsweitenmodulation (PWM) erhalten können, um die Helligkeit der LED zu steuern. Das Trainingshandbuch bietet das notwendige Minimum an PWM-Theorie und die Möglichkeit, diese Modulation in Arduino zu implementieren. Hier ist der Code für das Programm (Skizze), das die Helligkeit des Glühens der RGB-LED steuert:
Hier ist der Code für das Programm (Skizze), das die Helligkeit des Glühens der RGB-LED steuert:Spoiler
int redPin = 5;
int greenPin = 9;
int bluePin = 6;
void setup()
{
}
void loop() {
for(int value = 0 ; value <= 255; value ++) {
analogWrite(redPin, 255-value);
analogWrite(greenPin, value);
analogWrite(bluePin, 0);
delay(30);
}
for(int value = 0 ; value <= 255; value ++) {
analogWrite(redPin, 0);
analogWrite(greenPin, 255-value);
analogWrite(bluePin, value);
delay(30);
}
for(int value = 0 ; value <= 255; value ++) {
analogWrite(redPin, value);
analogWrite(greenPin, 0);
analogWrite(bluePin, 255-value);
delay(30);
}
}
Wenn das Programm ausgeführt wird, ändert die LED sanft die emittierte Farbe von rot nach grün, dann von grün nach blau und dann von blau nach rot.Wir ergänzen unser Programm so, dass das LCD Werte anzeigt, die zu jedem Zeitpunkt der Helligkeit jeder Farbe von Minimum (0) bis Maximum (255) entsprechen. Der geänderte Code wird unter dem Spoiler angegeben.Spoiler
int redPin = 5;
int greenPin = 9;
int bluePin = 6;
int pwmRed;
int pwmGreen;
int pwmBlue;
#include <LiquidCrystalRus.h>
#include <LiquidCrystalExt.h>
#include <LineDriver.h>
LiquidCrystalRus lcd(A1, A2, A3, 2, 4, 7);
void setup()
{
lcd.begin(16, 2);
lcd.print(" RED GREEN BLUE");
}
void loop() {
for(int value = 0 ; value <= 255; value ++) {
pwmGreen = value;
pwmRed = 255 - value;
analogWrite(redPin, pwmRed);
analogWrite(greenPin, pwmGreen);
analogWrite(bluePin, 0);
delay(30);
Display();
}
for(int value = 0 ; value <= 255; value ++) {
pwmBlue = value;
pwmGreen = 255 - value;
analogWrite(redPin, 0);
analogWrite(greenPin, pwmGreen);
analogWrite(bluePin, pwmBlue);
delay(30);
Display();
}
for(int value = 0 ; value <= 255; value ++) {
pwmRed = value;
pwmBlue = 255 - value;
analogWrite(redPin, pwmRed);
analogWrite(greenPin, 0);
analogWrite(bluePin, pwmBlue);
delay(30);
Display();
}
}
void Display(){
lcd.setCursor(0,1);
lcd.print(" ");
lcd.setCursor(1,1);
lcd.print(pwmRed);
lcd.setCursor(6,1);
lcd.print(pwmGreen);
lcd.setCursor(11,1);
lcd.print(pwmBlue);
}
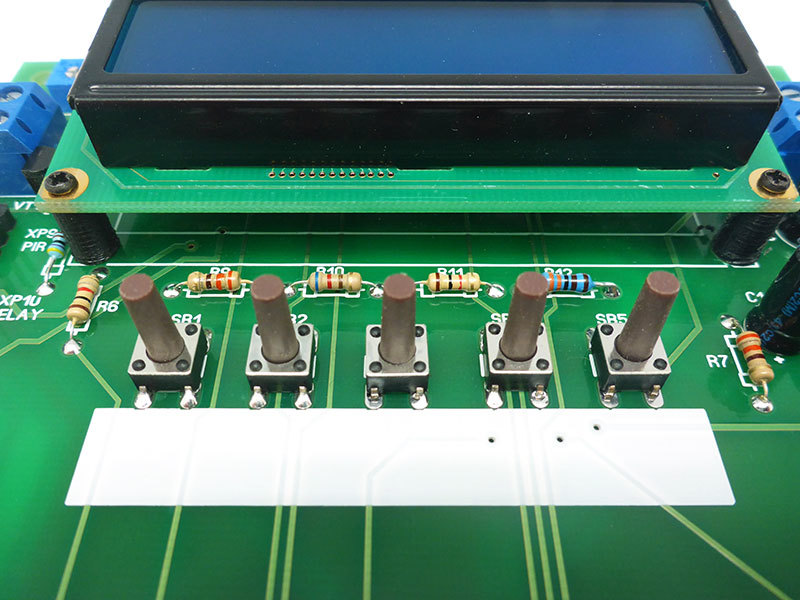
Schauen wir uns nun ein Beispiel für die Verwendung von Schaltflächen an, die in die Platine integriert sind. Im allgemeinen Fall ist jede Taste mit einem separaten digitalen Arduino-Ausgang verbunden, und das Programm fragt diese Ausgänge nacheinander ab, um festzustellen, welche Taste gedrückt wird. Um die Schlussfolgerungen von Arduino zu speichern, die zur Bestimmung des Tastendrucks auf der Erweiterungskarte des Digital Laboratory-Sets verwendet werden müssen, wird eine „analoge“ Tastatur verwendet, die nur an einen analogen Arduino-Eingang angeschlossen ist. Diese Methode wird häufig in Haushaltsgeräten angewendet. Das Programm misst die Ausgangsspannung am Ausgang des Spannungsteilers, die davon abhängt, welche Taste gedrückt wird. Im Trainingshandbuch werden die Theorie eines solchen Teilers und die Methode seiner Anwendung auf der Tastatur berücksichtigt. Der Nachteil dieser Methode ist, dass die Tasten nacheinander jeweils nur einzeln gedrückt werden können.Laden Sie das entsprechende Programm in Arduino herunter:
Im allgemeinen Fall ist jede Taste mit einem separaten digitalen Arduino-Ausgang verbunden, und das Programm fragt diese Ausgänge nacheinander ab, um festzustellen, welche Taste gedrückt wird. Um die Schlussfolgerungen von Arduino zu speichern, die zur Bestimmung des Tastendrucks auf der Erweiterungskarte des Digital Laboratory-Sets verwendet werden müssen, wird eine „analoge“ Tastatur verwendet, die nur an einen analogen Arduino-Eingang angeschlossen ist. Diese Methode wird häufig in Haushaltsgeräten angewendet. Das Programm misst die Ausgangsspannung am Ausgang des Spannungsteilers, die davon abhängt, welche Taste gedrückt wird. Im Trainingshandbuch werden die Theorie eines solchen Teilers und die Methode seiner Anwendung auf der Tastatur berücksichtigt. Der Nachteil dieser Methode ist, dass die Tasten nacheinander jeweils nur einzeln gedrückt werden können.Laden Sie das entsprechende Programm in Arduino herunter:Spoiler
#include <LiquidCrystal.h>
#define NUM_KEYS 5
int adcKeyVal[NUM_KEYS] = {30, 150, 360, 535, 760};
LiquidCrystal lcd(A1, A2, A3, 2, 4, 7);
void setup()
{
lcd.begin(16, 2);
lcd.print("Keyboard");
delay(2000);
}
void loop() {
int key;
key = get_key();
lcd.clear();
lcd.print(key);
delay(100);
}
int get_key()
{
int input = analogRead(A6);
int k;
for(k = 0; k < NUM_KEYS; k++)
if(input < adcKeyVal[k])
return k + 1;
return 0;
}
Um Informationen darüber anzuzeigen, welche Taste gedrückt wird, wird eine LCD-Anzeige verwendet. Wenn Sie die Tasten drücken, wird die Nummer der gedrückten Taste auf der Anzeige angezeigt.Die Funktion get_key gibt eine Ganzzahl zurück, die der Nummer der gedrückten Taste entspricht und im Hauptprogramm verwendet werden kann. Die Kalibrierungswerte, mit denen die Spannung vom Ausgang des Teilers verglichen wird, werden experimentell mit diesem Programm bestimmt:#include <LiquidCrystal.h>
LiquidCrystal lcd(A1, A2, A3, 2, 4, 7);
void setup()
{
lcd.begin(16, 2);
lcd.print("Press keys");
delay(2000);
}
void loop() {
int input = analogRead(A6);
lcd.clear();
lcd.print(input);
delay(100);
}
Laden Sie es in Arduino, sehen Sie, welche Werte angezeigt werden, und vergleichen Sie sie mit den Kalibrierungswerten. Versuchen wir nun, anhand der obigen Beispiele ein Programm zu erstellen, das die Steuerung der LED mithilfe von Tasten implementiert. Stellen Sie die folgenden Funktionen ein:• Wenn Sie Taste 1 (ganz links) drücken, leuchtet ein rotes Licht auf Taste 2 - grün, 3 - blau. Wenn die Taste erneut gedrückt wird, erlischt das entsprechende Licht. Die Anzeige zeigt an, welche Farben eingeschaltet sind.• Wenn die Taste 4 gedrückt wird, wechselndie Ein- und Ausschaltfarben die Position. • Wenn die Taste 5 gedrückt wird, gehen alle Farben aus.Hier ist eine der möglichen Optionen für eine solche Skizze:Spoiler
#include <LiquidCrystal.h>
#define NUM_KEYS 5
int adcKeyVal[NUM_KEYS] = {30, 150, 360, 535, 760};
#define redLED 5
#define greenLED 9
#define blueLED 6
LiquidCrystal lcd(A1, A2, A3, 2, 4, 7);
int redLEDstate = 0;
int greenLEDstate = 0;
int blueLEDstate = 0;
int flag = 0;
void setup()
{
pinMode(redLED, OUTPUT);
pinMode(greenLED, OUTPUT);
pinMode(blueLED, OUTPUT);
lcd.begin(16, 2);
lcd.print("Try Keys + LEDs");
delay(1000);
lcd.clear();
}
void loop() {
int key;
key = get_key();
if(key == 1 && flag == 0) {
digitalWrite(redLED, !digitalRead(redLED));
flag = 1;
}
if(key == 2 && flag == 0) {
digitalWrite(greenLED, !digitalRead(greenLED));
flag = 1;
}
if(key == 3 && !flag) {
digitalWrite(blueLED, !digitalRead(blueLED));
flag = 1;
}
if(key == 4 && !flag) {
digitalWrite(redLED, !digitalRead(redLED));
digitalWrite(greenLED, !digitalRead(greenLED));
digitalWrite(blueLED, !digitalRead(blueLED));
flag = 1;
}
if(key == 5 && !flag){
digitalWrite(redLED, LOW);
digitalWrite(greenLED, LOW);
digitalWrite(blueLED, LOW);
flag = 1;
}
if(!key && flag)
{
flag = 0;
}
if (digitalRead(redLED)) {
lcd.setCursor(0,0);
lcd.print("Red");
}
else {
lcd.setCursor(0,0);
lcd.print(" ");
}
if (digitalRead(greenLED)) {
lcd.setCursor(5,0);
lcd.print("Green");
}
else {
lcd.setCursor(5,0);
lcd.print(" ");
}
if (digitalRead(blueLED)) {
lcd.setCursor(11,0);
lcd.print("Blue");
}
else {
lcd.setCursor(11,0);
lcd.print(" ");
}
}
int get_key()
{
int input = analogRead(A6);
int k;
for(k = 0; k < NUM_KEYS; k++)
if(input < adcKeyVal[k])
return k + 1;
return 0;
}
Abschließend präsentieren wir ein kurzes Video, das die beschriebenen Experimente zeigt.Wie Sie sehen können, können Sie mit den Funktionen des Digital Lab- Erweiterungskits bequem, grafisch und schnell lernen, wie Sie mit Arduino- und Plug-In-Zusatzmodulen arbeiten.Im nächsten Artikel werden wir die Interaktion von Arduino mit einem Android-Smartphone unter Verwendung der Bluetooth-Technologie unter Verwendung einer Erweiterungskarte betrachten. Wir werden das Smartphone mit dem MIT App Inventor- Projekt programmieren , das vom Massachusetts Institute of Technology entwickelt und unterstützt wurde.