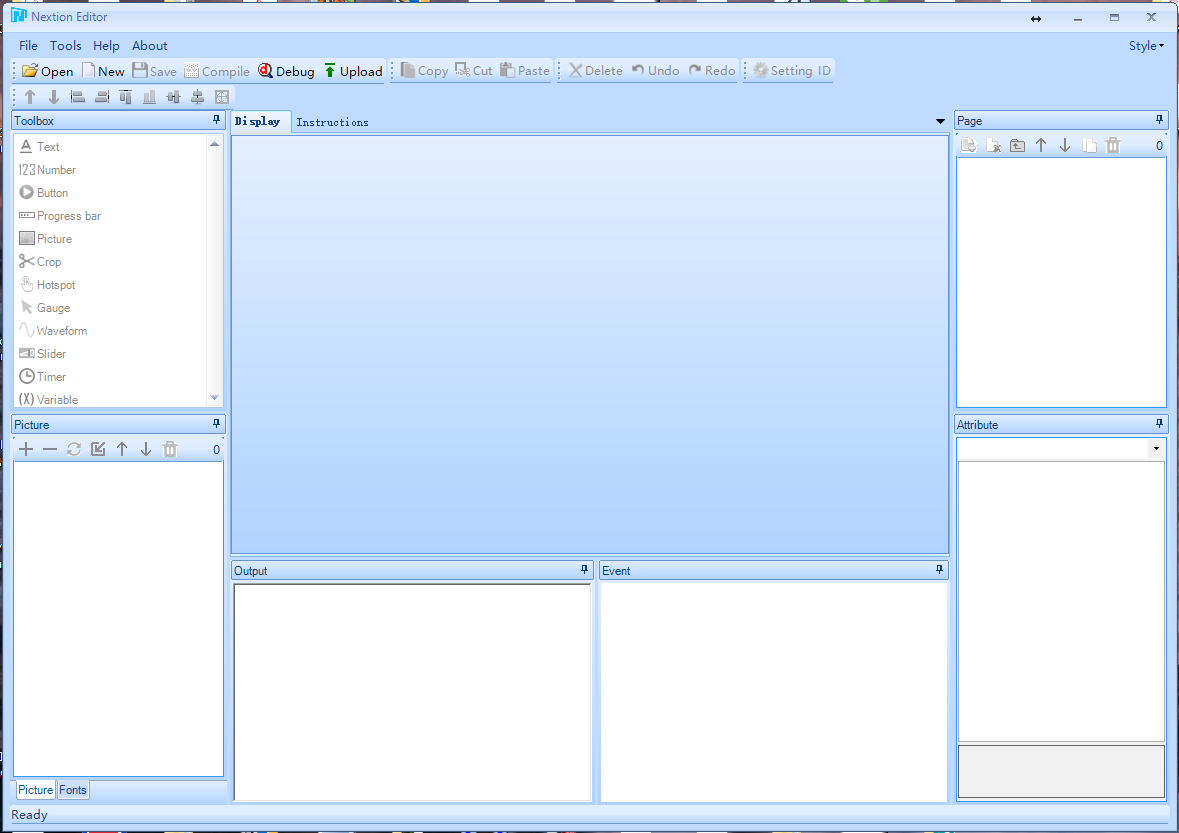
 Guten Tag.Ich möchte über ein sehr interessantes Projekt von ITEAD STUDIO sprechen - ein Farb-LCD-Display + einen resistiven Berührungssensor mit einem eigenen Controller, der vom Nextart HMI UART gesteuert wird. Dieses Projekt erschien auf der Crowdfunding-Plattform von Indiegogo und brachte mit den angegebenen 20.000 US-Dollar mehr als 45.000 US-Dollar ein.Einer der Benutzer des FLProg-Programms hat mir ein Beispiel eines solchen Panels zur Überprüfung geschickt. Als ich anfing, mit ihr zu arbeiten, war ich begeistert von ihren Fähigkeiten zu einem sehr erschwinglichen Preis. In Bezug auf die Funktionen kommt es industriellen HMI-Panels sehr nahe, und sein Editor ist ein fast vollständiges SCADA-System. Daher habe ich die Verwaltung dieses Panels in das FLProg-Projekt integriert.In dieser Reihe von Lektionen werde ich Ihnen erklären, wie Sie mit diesem Panel arbeiten und es über das FLProg-Programm verwalten. Die erste Lektion ist dem Nextion Editor-Programm und der Erstellung eines Visualisierungsprojekts gewidmet.Zunächst werde ich eine Tabelle mit Merkmalen verschiedener Panelmodelle bereitstellenLaden Sie den Nextion Editor auf der Website des Herstellers herunter .Das Hauptfenster des Programms.
Guten Tag.Ich möchte über ein sehr interessantes Projekt von ITEAD STUDIO sprechen - ein Farb-LCD-Display + einen resistiven Berührungssensor mit einem eigenen Controller, der vom Nextart HMI UART gesteuert wird. Dieses Projekt erschien auf der Crowdfunding-Plattform von Indiegogo und brachte mit den angegebenen 20.000 US-Dollar mehr als 45.000 US-Dollar ein.Einer der Benutzer des FLProg-Programms hat mir ein Beispiel eines solchen Panels zur Überprüfung geschickt. Als ich anfing, mit ihr zu arbeiten, war ich begeistert von ihren Fähigkeiten zu einem sehr erschwinglichen Preis. In Bezug auf die Funktionen kommt es industriellen HMI-Panels sehr nahe, und sein Editor ist ein fast vollständiges SCADA-System. Daher habe ich die Verwaltung dieses Panels in das FLProg-Projekt integriert.In dieser Reihe von Lektionen werde ich Ihnen erklären, wie Sie mit diesem Panel arbeiten und es über das FLProg-Programm verwalten. Die erste Lektion ist dem Nextion Editor-Programm und der Erstellung eines Visualisierungsprojekts gewidmet.Zunächst werde ich eine Tabelle mit Merkmalen verschiedener Panelmodelle bereitstellenLaden Sie den Nextion Editor auf der Website des Herstellers herunter .Das Hauptfenster des Programms. Beim Erstellen eines neuen Projekts („Datei“ -> „Neu“) müssen zunächst der Speicherort und der Name des neuen Projekts ausgewählt werden. Danach werden Sie aufgefordert, das verwendete Bedienfeldmodell, die Bildschirmausrichtung und die gewünschte Codierung auszuwählen.
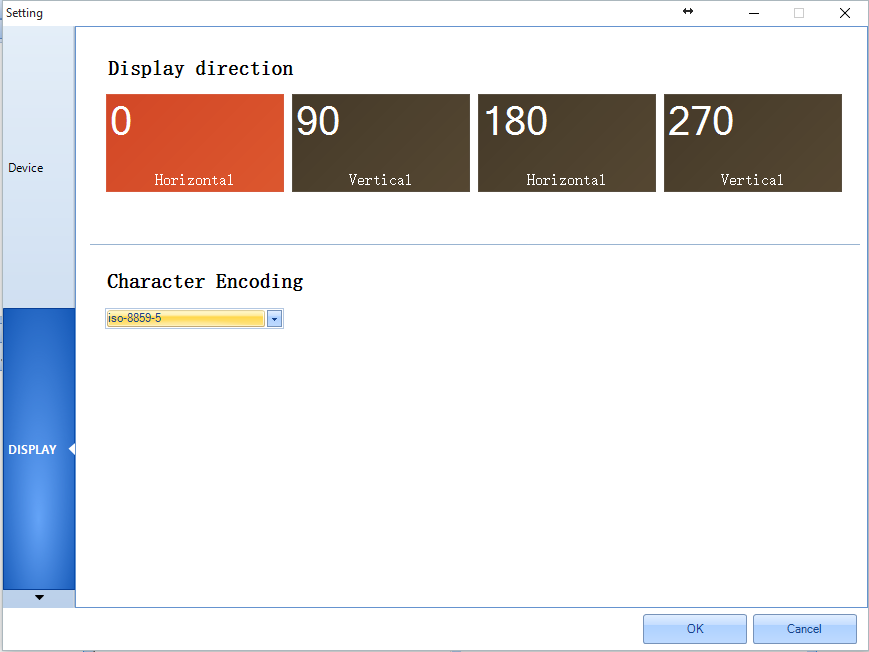
Beim Erstellen eines neuen Projekts („Datei“ -> „Neu“) müssen zunächst der Speicherort und der Name des neuen Projekts ausgewählt werden. Danach werden Sie aufgefordert, das verwendete Bedienfeldmodell, die Bildschirmausrichtung und die gewünschte Codierung auszuwählen.
 Um russische Zeichen zu unterstützen, müssen Sie die Codierung iso-8859-5 verwenden.Betrachten Sie ein Programmfenster mit einem geöffneten Projekt.
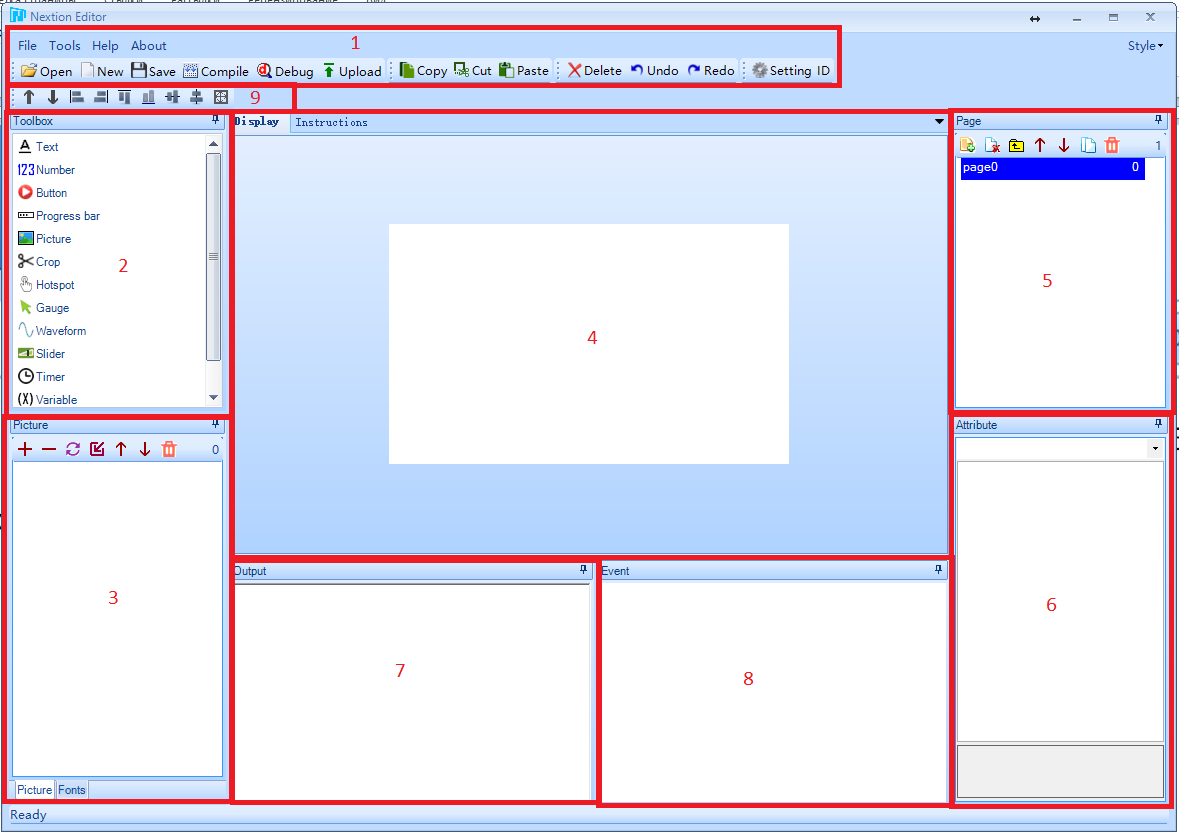
Um russische Zeichen zu unterstützen, müssen Sie die Codierung iso-8859-5 verwenden.Betrachten Sie ein Programmfenster mit einem geöffneten Projekt. Fensterzonen:
Fensterzonen:- Hauptmenü.
- Bibliothek von Elementen.
- Bildbibliothek / Schriftbibliothek.
- Anzeigebereich.
- Liste der Projektseiten
- Die Attributbearbeitungszone des ausgewählten Elements.
- Das Fenster zur Ausgabe der Kompilierungsergebnisse.
- Ein Fenster zur Eingabe des Codes, der ausgeführt wird, wenn ein Ereignis auftritt.
- Das Menü steuert die Ausrichtung und Reihenfolge der Elemente.
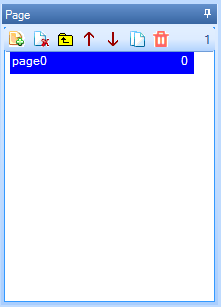
Unmittelbar nach dem Erstellen des Projekts wird die erste Seite mit dem Index 0 mit dem Standardnamen "page0" erstellt. Dieser Name kann geändert werden, indem Sie darauf doppelklicken und einen neuen Namen eingeben. Der Seitenname muss innerhalb des Projekts eindeutig sein. Drücken Sie nach Eingabe eines neuen Seitennamens die Eingabetaste.Betrachten Sie das Seitenlistenmenü (5).
 - Seite hinzufügen.
- Seite hinzufügen. - Seite löschen. Seitenindizes werden neu berechnet, um Hohlräume zu beseitigen.
- Seite löschen. Seitenindizes werden neu berechnet, um Hohlräume zu beseitigen. - Fügen Sie eine Seite vor der ausgewählten ein. Seitenindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen.
- Fügen Sie eine Seite vor der ausgewählten ein. Seitenindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen. - Heben Sie die Seite in der Liste an. Seitenindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen.
- Heben Sie die Seite in der Liste an. Seitenindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen. - Senken Sie die Seite in der Liste nach unten. Seitenindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen.
- Senken Sie die Seite in der Liste nach unten. Seitenindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen. - Kopieren Sie die ausgewählte Seite. Eine Kopie der markierten Seite wird am Ende der Liste hinzugefügt.
- Kopieren Sie die ausgewählte Seite. Eine Kopie der markierten Seite wird am Ende der Liste hinzugefügt. - Löschen Sie alle Seiten.Wenn Sie eine Seite in der Liste auswählen, können Sie in der Attributbearbeitungszone (6) die Seiteneinstellungen ändern.
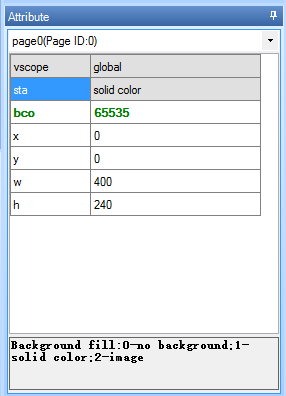
- Löschen Sie alle Seiten.Wenn Sie eine Seite in der Liste auswählen, können Sie in der Attributbearbeitungszone (6) die Seiteneinstellungen ändern. Wenn Sie ein bestimmtes Attribut auswählen, werden am unteren Rand dieser Zone zusätzliche Informationen zum Attribut angezeigt.Ich habe die Notwendigkeit aller im Editor verfügbaren Attribute nicht vollständig beherrscht oder verstanden, daher werde ich nur auf diejenigen eingehen, die ich herausgefunden habe.Seitenattribute.
Wenn Sie ein bestimmtes Attribut auswählen, werden am unteren Rand dieser Zone zusätzliche Informationen zum Attribut angezeigt.Ich habe die Notwendigkeit aller im Editor verfügbaren Attribute nicht vollständig beherrscht oder verstanden, daher werde ich nur auf diejenigen eingehen, die ich herausgefunden habe.Seitenattribute.- vscope - Sichtbarkeit. Mögliche Werte:
- lokal - Sichtbarkeit innerhalb dieser Seite
- global – . .
- sta – . :
- no background – .
- solid color – , “bco”
- image – . “pic”. (3). . , , ,
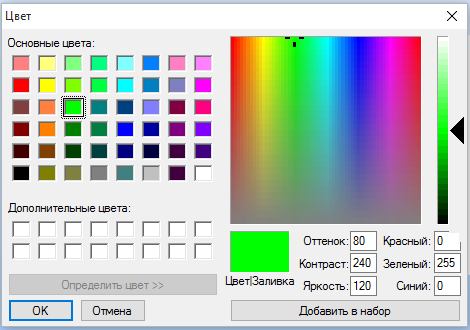
Das folgende Attribut hängt vom Hintergrundfüllmodus ab.Im Modus "Kein Hintergrund" fehlt dieses Attribut.Im Volltonmodus ist dies das bco-Attribut. Es bestimmt, welche Farbe der Seitenhintergrund ausfüllt. Das Farbfeld im Hight Color-Format wird im Wertefeld dieses Attributs angezeigt. Ein Doppelklick auf dieses Feld öffnet ein Farbauswahlfenster. In diesem Fenster werden die Werte aller mit Farbe verknüpften Attribute festgelegt.Im Bildmodus ist dies das Bildattribut. Es bestimmt, welches Bild für den Hintergrund der Seite verwendet wird. Durch Doppelklicken auf das Wertefeld dieses Attributs wird das Bildauswahlfenster geöffnet.
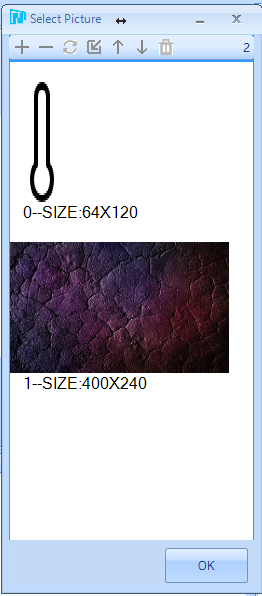
In diesem Fenster werden die Werte aller mit Farbe verknüpften Attribute festgelegt.Im Bildmodus ist dies das Bildattribut. Es bestimmt, welches Bild für den Hintergrund der Seite verwendet wird. Durch Doppelklicken auf das Wertefeld dieses Attributs wird das Bildauswahlfenster geöffnet. Dieses Fenster wird auch im Programm verwendet, um die Werte aller dem Bild zugeordneten Attribute festzulegen.Die übrigen Attribute zeigen die Seitengröße an und können bearbeitet werden. Ich empfehle jedoch nicht, sie zu berühren, da das Verhalten der Seite in diesem Fall nicht vorhersehbar ist.Betrachten Sie nun die Bildbibliothek und die Schriftbibliothek. Sie befinden sich in Zone 3 auf den Registerkarten „Bild“ bzw. „Schriftarten“.Registerkarte "Bild".
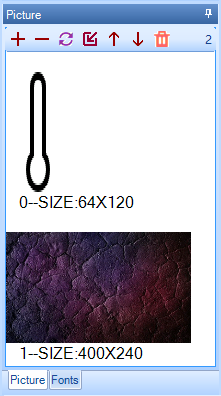
Dieses Fenster wird auch im Programm verwendet, um die Werte aller dem Bild zugeordneten Attribute festzulegen.Die übrigen Attribute zeigen die Seitengröße an und können bearbeitet werden. Ich empfehle jedoch nicht, sie zu berühren, da das Verhalten der Seite in diesem Fall nicht vorhersehbar ist.Betrachten Sie nun die Bildbibliothek und die Schriftbibliothek. Sie befinden sich in Zone 3 auf den Registerkarten „Bild“ bzw. „Schriftarten“.Registerkarte "Bild". Auf der Registerkarte werden die in das Projekt geladenen Bilder sowie deren Index und Größe angezeigt.Tab-Menü.
Auf der Registerkarte werden die in das Projekt geladenen Bilder sowie deren Index und Größe angezeigt.Tab-Menü. - Bild hinzufügen. Wenn Sie auf diese Schaltfläche klicken, wird das Standardfenster zum Auswählen einer Bilddatei auf einer Festplatte geöffnet. Mehrfachauswahl ist möglich.
- Bild hinzufügen. Wenn Sie auf diese Schaltfläche klicken, wird das Standardfenster zum Auswählen einer Bilddatei auf einer Festplatte geöffnet. Mehrfachauswahl ist möglich. - Löschen Sie das ausgewählte Bild. Bildindizes werden neu berechnet, um Hohlräume zu beseitigen.
- Löschen Sie das ausgewählte Bild. Bildindizes werden neu berechnet, um Hohlräume zu beseitigen. - Ersetzen Sie das ausgewählte Bild. Durch Klicken auf diese Schaltfläche wird ein Standardfenster zum Auswählen einer Bilddatei auf der Festplatte geöffnet. Das ausgewählte Bild ersetzt das ausgewählte Bild nicht nur in der Bibliothek, sondern auch an den Stellen, an denen es verwendet wird.
- Ersetzen Sie das ausgewählte Bild. Durch Klicken auf diese Schaltfläche wird ein Standardfenster zum Auswählen einer Bilddatei auf der Festplatte geöffnet. Das ausgewählte Bild ersetzt das ausgewählte Bild nicht nur in der Bibliothek, sondern auch an den Stellen, an denen es verwendet wird. - Fügen Sie ein neues Bild vor das ausgewählte ein. Durch Klicken auf diese Schaltfläche wird ein Standardfenster zum Auswählen einer Bilddatei auf der Festplatte geöffnet. Das ausgewählte Bild wird vor dem ausgewählten eingefügt. Bildindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen.
- Fügen Sie ein neues Bild vor das ausgewählte ein. Durch Klicken auf diese Schaltfläche wird ein Standardfenster zum Auswählen einer Bilddatei auf der Festplatte geöffnet. Das ausgewählte Bild wird vor dem ausgewählten eingefügt. Bildindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen. - Erhöhen Sie das Bild in der Liste. Bildindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen.
- Erhöhen Sie das Bild in der Liste. Bildindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen. - Senken Sie das Bild in der Liste nach unten. Bildindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen.
- Senken Sie das Bild in der Liste nach unten. Bildindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen. - Alle Bilder löschen.Registerkarte "Schriftarten".
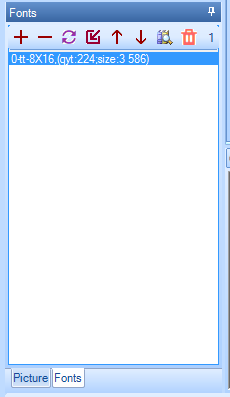
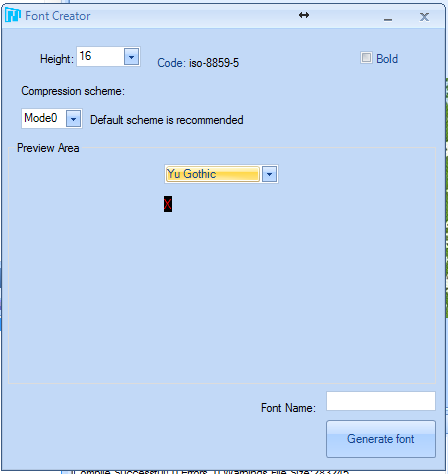
- Alle Bilder löschen.Registerkarte "Schriftarten". Auf dieser Registerkarte werden die im Projekt verwendeten Schriftarten angezeigt. Um einem Projekt eine Schriftart hinzuzufügen, müssen Sie zuerst eine Schriftartdatei mit dem Tool „Font Generator“ erstellen. Dieses Tool wird über das Hauptmenü des Programms „Tools“ -> „Font Generator“ aufgerufen.
Auf dieser Registerkarte werden die im Projekt verwendeten Schriftarten angezeigt. Um einem Projekt eine Schriftart hinzuzufügen, müssen Sie zuerst eine Schriftartdatei mit dem Tool „Font Generator“ erstellen. Dieses Tool wird über das Hauptmenü des Programms „Tools“ -> „Font Generator“ aufgerufen. Im Fenster dieses Tools müssen Sie die Schriftgröße auswählen, die Quellschriftart aus dem System und das Schema auswählen (ich habe ehrlich gesagt nicht verstanden, was es ist) und den Schriftnamen eingeben, der in der Schriftartenliste angezeigt wird. Klicken Sie dann auf die Schaltfläche "Schriftart generieren". Hier werden Sie gefragt, wo Sie die Schriftart und den Dateinamen speichern sollen. Die Schriftartdatei wird mit der Erweiterung „.zi“ gespeichert. Wenn Sie das Fenster "Schriftgenerator" schließen, werden Sie aufgefordert, die generierte Schrift sofort zur Schriftbibliothek des Projekts hinzuzufügen.Tab-Menü.
Im Fenster dieses Tools müssen Sie die Schriftgröße auswählen, die Quellschriftart aus dem System und das Schema auswählen (ich habe ehrlich gesagt nicht verstanden, was es ist) und den Schriftnamen eingeben, der in der Schriftartenliste angezeigt wird. Klicken Sie dann auf die Schaltfläche "Schriftart generieren". Hier werden Sie gefragt, wo Sie die Schriftart und den Dateinamen speichern sollen. Die Schriftartdatei wird mit der Erweiterung „.zi“ gespeichert. Wenn Sie das Fenster "Schriftgenerator" schließen, werden Sie aufgefordert, die generierte Schrift sofort zur Schriftbibliothek des Projekts hinzuzufügen.Tab-Menü. - Fügen Sie eine Schriftart hinzu. Wenn Sie auf diese Schaltfläche klicken, wird das Standardfenster zum Auswählen der Schriftartdatei auf der Festplatte geöffnet. Mehrfachauswahl ist möglich.
- Fügen Sie eine Schriftart hinzu. Wenn Sie auf diese Schaltfläche klicken, wird das Standardfenster zum Auswählen der Schriftartdatei auf der Festplatte geöffnet. Mehrfachauswahl ist möglich. - Löschen Sie die ausgewählte Schriftart. Schriftindizes werden neu berechnet, um Hohlräume zu beseitigen.
- Löschen Sie die ausgewählte Schriftart. Schriftindizes werden neu berechnet, um Hohlräume zu beseitigen. - Ersetzen Sie die ausgewählte Schriftart. Durch Klicken auf diese Schaltfläche wird ein Standardfenster zum Auswählen einer Schriftartdatei auf der Festplatte geöffnet. Die ausgewählte Schriftart ersetzt die ausgewählte nicht nur in der Bibliothek, sondern auch an den Stellen, an denen sie verwendet wird.
- Ersetzen Sie die ausgewählte Schriftart. Durch Klicken auf diese Schaltfläche wird ein Standardfenster zum Auswählen einer Schriftartdatei auf der Festplatte geöffnet. Die ausgewählte Schriftart ersetzt die ausgewählte nicht nur in der Bibliothek, sondern auch an den Stellen, an denen sie verwendet wird. - Fügen Sie vor der ausgewählten eine neue Schriftart ein. Durch Klicken auf diese Schaltfläche wird ein Standardfenster zum Auswählen einer Schriftartdatei auf der Festplatte geöffnet. Die ausgewählte Schriftart wird vor der ausgewählten Schriftart eingefügt. Die Schriftindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen.
- Fügen Sie vor der ausgewählten eine neue Schriftart ein. Durch Klicken auf diese Schaltfläche wird ein Standardfenster zum Auswählen einer Schriftartdatei auf der Festplatte geöffnet. Die ausgewählte Schriftart wird vor der ausgewählten Schriftart eingefügt. Die Schriftindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen. - Erhöhen Sie die Schriftart in der Liste. Die Schriftindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen.
- Erhöhen Sie die Schriftart in der Liste. Die Schriftindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen. - Verringern Sie die Schriftart in der Liste. Die Schriftindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen.
- Verringern Sie die Schriftart in der Liste. Die Schriftindizes werden neu berechnet, um die Konsistenz von oben nach unten sicherzustellen. - Ausgewählte Schriftart vorab anzeigen.
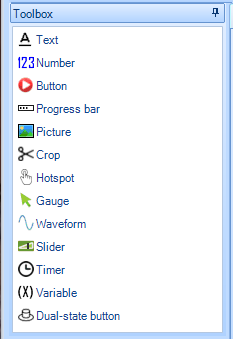
- Ausgewählte Schriftart vorab anzeigen. - Löschen Sie alle Schriftarten.Betrachten Sie nun die Bibliothek der Elemente (2).
- Löschen Sie alle Schriftarten.Betrachten Sie nun die Bibliothek der Elemente (2). Elemente werden dem Projekt hinzugefügt, indem Sie darauf klicken. Grafische Elemente werden an der Position 0 @ 0, dem Timer und der Variablen in der Zeile unter dem Bildschirmbereich hinzugefügt.Fast alle grafischen Elemente haben die Attribute "objname", "vscope" und "sta". Kurz gesagt, ich habe bereits im Kontext der Seite über die letzten beiden gesprochen. Ich werde die Geschichte ein wenig erweitern.
Elemente werden dem Projekt hinzugefügt, indem Sie darauf klicken. Grafische Elemente werden an der Position 0 @ 0, dem Timer und der Variablen in der Zeile unter dem Bildschirmbereich hinzugefügt.Fast alle grafischen Elemente haben die Attribute "objname", "vscope" und "sta". Kurz gesagt, ich habe bereits im Kontext der Seite über die letzten beiden gesprochen. Ich werde die Geschichte ein wenig erweitern.- "Objname" ist der Name des Elements. Wird beim Schreiben von Code und beim Abfragen von Attributen über UART verwendet.
Das Attribut "vscope" bestimmt die Verfügbarkeit eines Elements zum Ändern seiner Attribute und kann zwei Werte haben:- "Lokal" - Sie können die Attribute eines Elements nur lesen und ändern, wenn die Seite, auf der es sich befindet, aktiv ist. Dies gilt sowohl für den auf dem Panel selbst ausführbaren Code als auch für Anforderungen über UART.
- "Global" - Sie können die Attribute eines Elements jederzeit lesen und ändern. Dies gilt sowohl für den auf dem Panel selbst ausführbaren Code als auch für Anforderungen über UART. Wenn Sie diesen Attributwert verwenden, müssen Sie die Eindeutigkeit des Namens im gesamten Projekt überwachen.
Das Attribut sta definiert den Hintergrundfüllmodus eines Elements und kann die folgenden Werte annehmen:- "Volltonfarbe" - Füllen Sie den Hintergrund mit Volltonfarbe.
- "Bild" - Verwenden Sie ein Bild als Hintergrund. Die Größe des Elements wird an die Größe des Bildes angepasst.
- "Bild zuschneiden" ist die wörtliche Übersetzung von "Bild zuschneiden". In Bezug auf die Bedeutung kommt es seltsamerweise einem transparenten Hintergrund am nächsten. Die Ideologie ist dies. Der Hintergrund wird als Bild aufgenommen, aber in den Nullkoordinaten der Seite überlagert. Als Hintergrund des Elements wird ein Teil des Bildes verwendet, der mit der Projektion des Elements auf den Seitenbereich zusammenfällt. Dies ist jedoch einfacher zu versuchen als zu erklären.
In der Liste der Attribute (6) sind einige davon grün dargestellt. Diese Attribute können sowohl mit dem auf dem Panel selbst ausführbaren Code als auch mit Befehlen über UART gelesen und geschrieben werden. Schwarz dargestellte Attribute werden nur in der Projektentwicklungsphase über den Editor geändert.Betrachten Sie die verfügbaren Elemente. - Feld mit Text.
- Feld mit Text.Elementattribute:- "Objname"
- "Vscope"
- "Sta"
- “bco” – . “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “pco” – . – Hight Color,
- “font” – , .
- “xcen” – . :
- “ycen” – . :
- “txt” –
- “txt-maxl” – . “txt” , .
- “x” “y” –
- “w” “h” – , .
 - Ein Feld mit einem numerischen Wert.
- Ein Feld mit einem numerischen Wert.Elementattribute:- “objname”
- “vscope”
- “sta”
- “bco” – . “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “pco” – . – Hight Color .
- “font” – , .
- “xcen” – . :
- “ycen” – . :
- “val” – . 0 4294967295. .
- “lenth” – . 0 10. – , , “val” “ lenth ” , “val” “ lenth ” .
- “x” “y” –
- “w” “h” – , .
 - Knopf ohne Fixierung.
- Knopf ohne Fixierung.Elementattribute:- “objname”
- “vscope”
- “sta”
- “bco” – . “solid color” “sta”
- “bco2” – . “solid color” “sta”
- “pic” – . “image” “sta”
- “pic2” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “pic2” – . “crop image” “sta”
- “pco” – . – Hight Color.
- “pco2” – . – Hight Color.
- “font” – , .
- “xcen” – . :
- “ycen” – . :
- “txt” – .
- “txt-maxl” – . “txt” , .
- “x” “y” –
- “w” “h” – .
 - Fortschrittsbalken. Zeigt das Lineal an, das mit dem festgelegten Prozentwert gefüllt ist. Eine sehr interessante Lösung wird mit Bildern implementiert. Es gibt zwei Bilder. Zum Beispiel ein Thermometer. Zum einen ist es leer (0%), zum anderen ist es voll (100%).
- Fortschrittsbalken. Zeigt das Lineal an, das mit dem festgelegten Prozentwert gefüllt ist. Eine sehr interessante Lösung wird mit Bildern implementiert. Es gibt zwei Bilder. Zum Beispiel ein Thermometer. Zum einen ist es leer (0%), zum anderen ist es voll (100%).
 Nach dem Binden an das Element zeigt der Fortschrittsbalken abhängig vom eingestellten Wert einen Teil des ersten Bildes und einen Teil des zweiten.
Nach dem Binden an das Element zeigt der Fortschrittsbalken abhängig vom eingestellten Wert einen Teil des ersten Bildes und einen Teil des zweiten.

Elementattribute:- “objname”
- “vscope”
- “sta” – : “solid color” “image”
- “dez” – . :
- “horizontal” –
- “vertical” –
- “bco” – 0%. “solid color” “sta”
- “co” – 100%. “solid color” “sta”
- “bpic” – 0%. “image” “sta”
- “ppic” – 100%. “image” “sta”
- “val” – . : 0 100.
- “x” “y” –
- “w” “h” – .
 -Bild
-BildElementattribute:- “objname”
- “vscope”
- “pic” – .
- “x” “y” –
- “w” “h” – .
 - Beschnittenes Bild.
- Beschnittenes Bild.Elementattribute:- “objname”
- “vscope”
- “pic” – .
- “x” “y” –
- “w” “h” –
 - Unsichtbarer Knopf.
- Unsichtbarer Knopf.Elementattribute:- “objname”
- “vscope”
- “x” “y” –
- “w” “h” –
 - Messuhr. Zeigt einen Pfeil an, der um einen bestimmten Winkel gedreht wurde.
- Messuhr. Zeigt einen Pfeil an, der um einen bestimmten Winkel gedreht wurde.Elementattribute:- “objname”
- “vscope”
- “sta” : “solid color” “crop image”
- “bco” – . – Hight Color. “solid color” “sta”
- “pic” – . “crop image” “sta”
- “val” – 0 360.
- “wid” – . 0 5.
- “pco” – . – Hight Color.
- “x” “y” –
- “w” “h” – .
 - Zeitplan. Ein Element erstellt ein Diagramm anhand von Punkten, die durch Code übertragen werden, der auf dem Bedienfeld oder über UART ausgeführt wird. Unterstützt bis zu vier Diagramme, die gleichzeitig angezeigt werden. Aus meiner Sicht ist das Element noch nicht fertiggestellt. Ich werde den Grund für diese Meinung unten beschreiben.
- Zeitplan. Ein Element erstellt ein Diagramm anhand von Punkten, die durch Code übertragen werden, der auf dem Bedienfeld oder über UART ausgeführt wird. Unterstützt bis zu vier Diagramme, die gleichzeitig angezeigt werden. Aus meiner Sicht ist das Element noch nicht fertiggestellt. Ich werde den Grund für diese Meinung unten beschreiben.Elementattribute:- “objname”
- “vscope”
- “dir” – . :
- “left to right” –
- “right ti left” –
- “sta”
- “ch” – . 1 4.
- “bco” – . – Hight Color. “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “co0” – 1.
- “co1” – 2. “ch” 1.
- “co2” – 3. “ch” 2.
- “co3” – 4. “ch” 3.
- “x” “y” –
- “w” “h” – .
 - Slyler
- SlylerElementattribute:- “objname”
- “vscope”
- “mode” – . :
- “horizontal” –
- “Vertical” –
- “sta”
- “psta” – . :
- “bco” – . – Hight Color. “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “co” – . “solid” “psta”
- “ic2” – . “image” “psta ”
- “wid” – .
- “hig” – .
- “val” – .
- “maxval” – .
- “minval” –
- “x” “y” –
- “w” “h” – .
 -Schalten Sie mit zwei festen Positionen.
-Schalten Sie mit zwei festen Positionen.Elementattribute:- “objname”
- “vscope”
- “sta”
- “bco0” – 0. “solid color” “sta”
- “bco1” – 1. “solid color” “sta”
- “pic0” – 0. “image” “sta”
- “pic1” – 1. “image” “sta”
- “pic0” – 0. “crop image” “sta”
- “pic1” – 1. “crop image” “sta”
- “val” – . 0 1
- “x” “y” –
- “w” “h” – .
Betrachten Sie nun die nicht anzeigbaren Elemente. Wenn sie einer Seite hinzugefügt werden, werden sie nicht zum Bildschirm hinzugefügt, sondern befinden sich in einem speziellen Editorfenster.
 - Variabel. Es wird verwendet, um die Datenspeicherung für Berechnungen zu verwenden, die im Code direkt auf dem Bedienfeld ausgeführt werden. Je nach Typ wird entweder ein numerischer Wert oder eine Zeichenfolge gespeichert
- Variabel. Es wird verwendet, um die Datenspeicherung für Berechnungen zu verwenden, die im Code direkt auf dem Bedienfeld ausgeführt werden. Je nach Typ wird entweder ein numerischer Wert oder eine Zeichenfolge gespeichertElementattribute:- “objname”
- “vscope”
- “sta” — . :
- “val” – . “Number” “sta”
- “txt” – . “String” “sta”
- “txt-maxl” – . “String” “sta”
 -Timer. Löst das "Timer-Ereignis" regelmäßig nach einer bestimmten Zeit aus.
-Timer. Löst das "Timer-Ereignis" regelmäßig nach einer bestimmten Zeit aus.Elementattribute:- “objname”
- “vscope”
- “tim” – . 50 ms. 65535 ms.
- “en” – . 0 – , – 1 .
Das Verhalten globaler und lokaler Elemente.Lokale Elemente werden beim Rendern der Seite, an die sie angehängt sind, immer mit den Werten initialisiert, die zum Zeitpunkt der Projektentwicklung zugewiesen wurden. Wenn eine Seite angezeigt wird, können diese Werte mithilfe des Codes geändert werden, der auf dem Bedienfeld oder über UART ausgeführt wird. Wenn Sie jedoch zu einer anderen Seite wechseln, werden alle geänderten Attributwerte auf die während der Entwicklung festgelegten Werte zurückgesetzt. Die Werte der Attribute globaler Elemente ändern sich beim Wechsel von Seite zu Seite nicht.Das Element „Wellenform“ (Grafik) funktioniert im globalen Modus nicht und verhält sich auf jeden Fall wie ein lokales. Wenn Sie zu der Seite gehen, an die sie angehängt ist, wird sie immer leer gezeichnet und die Einstellungen werden während der Entwicklung festgelegt. Da das Nextion HMI-Projekt noch recht jung ist, ist dieses Element höchstwahrscheinlich noch nicht abgeschlossen.Schreiben von ausführbarem Code auf dem Panel.Der auf dem Panel ausgeführte Code hat eine Ereignisbasis. Das heißt, der Code selbst wird in die Ereignishandler der Elemente geschrieben und ausgeführt, wenn die entsprechenden Ereignisse auftreten.Betrachten Sie zunächst die Ereignisse, die auf dem Bedienfeld auftreten.Seitenereignisse:
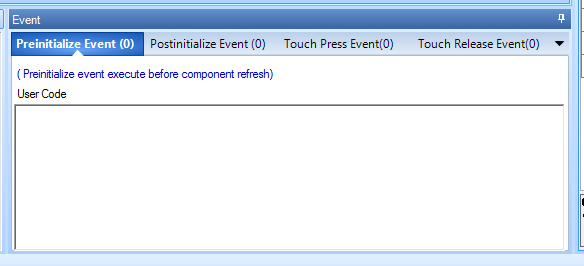
- Ereignis vorinitialisieren - Ein Ereignis tritt auf, bevor die Seite gerendert wird.
- Postinitialize Event - Das Ereignis tritt unmittelbar nach dem Rendern der Seite auf.
- Berühren Sie Ereignis drücken - Ein Ereignis tritt auf, wenn Sie an einer Stelle, die frei von anderen Elementen ist, auf den Bildschirm klicken. Wenn Sie auf ein Element klicken, wird ein Ereignis darauf aufgerufen.
- Touch Release Event - Ein Ereignis tritt auf, nachdem ein zuvor gedrückter Bereich einer Seite frei von anderen Elementen freigegeben wurde.
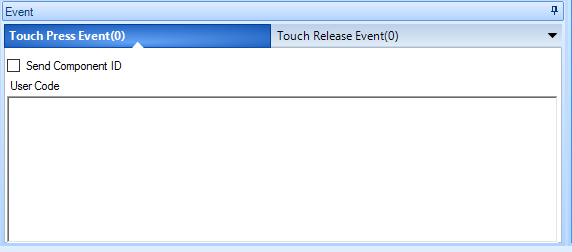
Alle Elemente außer den nicht angezeigten haben zwei Ereignishandler - Drücken und Loslassen.
- Berühren Sie Ereignis drücken - Ein Ereignis tritt auf, wenn Sie auf ein Element klicken
- Touch Release Event - Ein Ereignis tritt auf, nachdem ein zuvor gedrücktes Element freigegeben wurde.
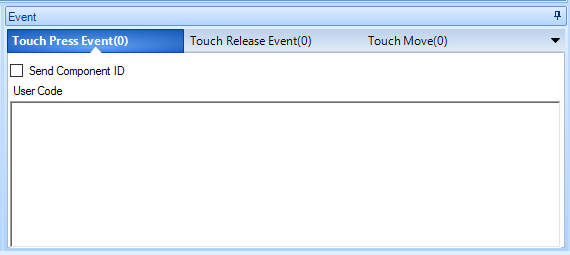
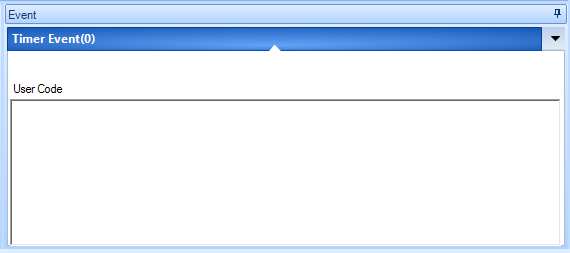
Das Slider-Element verfügt über ein "Touch Move" -Ereignis, das jedes Mal auftritt, wenn sich der Cursor auf eine Ode-Position bewegt. Das Timer-Element verfügt über einen einzigen Handler für das Timer-Ereignis - das „Timer-Ereignis“.
Das Timer-Element verfügt über einen einzigen Handler für das Timer-Ereignis - das „Timer-Ereignis“. Vom Bedienfeld unterstützte Operationsbefehle und bedingte AnweisungenGehen Sie zumArgument Seite zur Seite - Gehen Sie zur Seite. Das Argument kann entweder der Name oder der Index der Seite sein.Beispiel - Wenn Sie auf die Schaltfläche klicken, gelangen Sie zur Seite Seite 1 mit Index 1. Der Befehl wird in die Ereignisbehandlungsroutine Touch PressEven geschrieben:
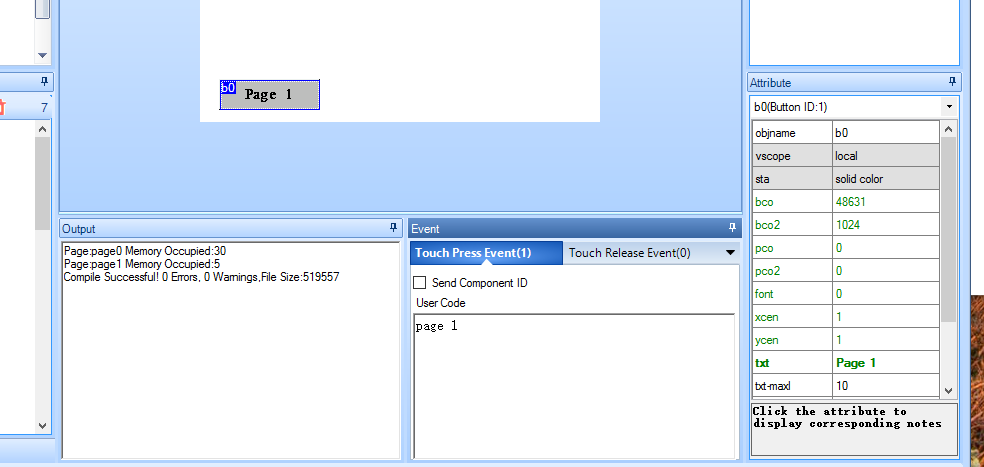
Vom Bedienfeld unterstützte Operationsbefehle und bedingte AnweisungenGehen Sie zumArgument Seite zur Seite - Gehen Sie zur Seite. Das Argument kann entweder der Name oder der Index der Seite sein.Beispiel - Wenn Sie auf die Schaltfläche klicken, gelangen Sie zur Seite Seite 1 mit Index 1. Der Befehl wird in die Ereignisbehandlungsroutine Touch PressEven geschrieben:page page1
oderpage 1
 Schreiben Sie uns oder den Attributwert lesenLesen Sie den Wert des Argumentselementa.argument Namenoder denNamen der Seite. Elementname.Argument Schreiben Sie den Wert in das ArgumentElementname. Argument = WertoderSeitenname. element name.argument = valueBeispiel: Durch Drücken der Schaltfläche wird der Wert des Arguments "val" aus dem Feld mit einem numerischen Wert mit dem Namen "n0" in das Argument "val" des Feldes mit einem numerischen Wert mit dem Namen "n1" umgeschrieben. Aus dem Argument "txt" des Textfelds mit dem Namen "t0" wird die Zeile in das Argument "txt" des Textfelds mit dem Namen "t1" umgeschrieben. Alle Elemente befinden sich auf der Seite mit dem Namen "page0".
Schreiben Sie uns oder den Attributwert lesenLesen Sie den Wert des Argumentselementa.argument Namenoder denNamen der Seite. Elementname.Argument Schreiben Sie den Wert in das ArgumentElementname. Argument = WertoderSeitenname. element name.argument = valueBeispiel: Durch Drücken der Schaltfläche wird der Wert des Arguments "val" aus dem Feld mit einem numerischen Wert mit dem Namen "n0" in das Argument "val" des Feldes mit einem numerischen Wert mit dem Namen "n1" umgeschrieben. Aus dem Argument "txt" des Textfelds mit dem Namen "t0" wird die Zeile in das Argument "txt" des Textfelds mit dem Namen "t1" umgeschrieben. Alle Elemente befinden sich auf der Seite mit dem Namen "page0". Die Typkonvertierungcov value1, value2 ist lang, wobei:
Die Typkonvertierungcov value1, value2 ist lang, wobei:- value1 - Quellattribut , z. B. n0.val
- Wert2 - Empfängerattribut so t0.txt
- long - die Länge der Zeichenfolge. Wenn auf 0 gesetzt, automatische Erkennung. Wenn eine Konvertierung von einer Zahl in eine Zeichenfolge erfolgt, ist dies die Länge des Zielattributs. Wenn die Zeichenfolge in eine Zahl konvertiert wird, ist dies die Länge des Quellattributs.
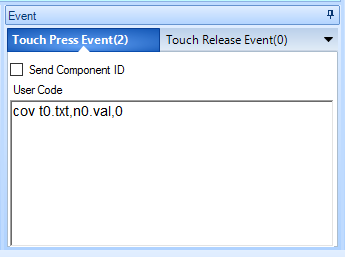
Wenn die Typen des Quellattributs und des Empfängerattributs identisch sind, wird ein Kompilierungsfehler ausgegeben.Beispiele.- Wenn die Taste gedrückt wird, wird der Wert des Attributs "txt" (Zeichenfolge) des Textfelds "t0" in eine Zahl umgewandelt und in das Argument "val" (Zahl) des Feldes mit dem numerischen Wert "n0" geschrieben.

- Der Attributwert "val" (Nummer) des Feldes mit dem numerischen Wert "n0" wird beim Drücken der Taste in eine Zahl umgewandelt und in das Argument "txt" (Zeichenfolge) des Textfeldes "t0" geschrieben.

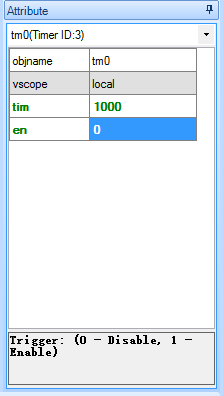
Mathematische Operationen.Die Operationen Addition (+), Subtraktion (-), Multiplikation (*) und Division (/) werden unterstützt. Bitte beachten Sie, dass das Panel nur mit positiven ganzen Zahlen arbeiten kann.Ein Beispiel.Wenn die Taste gedrückt wird, beginnt der Timer zu arbeiten und addiert eins zum Wert des Feldes n0. Wenn Sie die Taste loslassen, endet die Zählung.Timer-Einstellungen “tm0” Das Argument “tim” ist 1000 ms. Wenn der Timer läuft, wird das „Timer-Ereignis“ alle 1000 Millisekunden ausgelöst.Das Argument "en" ist 0. Standardmäßig ist der Timer ausgeschaltet.Der Code im „Touch Press Event“ ist eine Kopie.
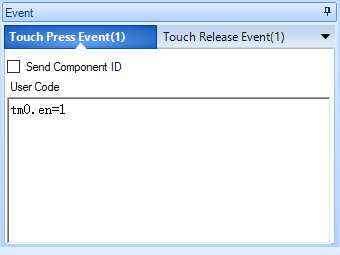
Argument “tim” ist 1000 ms. Wenn der Timer läuft, wird das „Timer-Ereignis“ alle 1000 Millisekunden ausgelöst.Das Argument "en" ist 0. Standardmäßig ist der Timer ausgeschaltet.Der Code im „Touch Press Event“ ist eine Kopie. Wenn die Taste gedrückt wird, wird der Wert des Arguments "en" des Timers "tm0" eingegeben. 1. Das heißt, der Timer startet.Der Code im „Touch Release Event“ ist eine Kopie.
Wenn die Taste gedrückt wird, wird der Wert des Arguments "en" des Timers "tm0" eingegeben. 1. Das heißt, der Timer startet.Der Code im „Touch Release Event“ ist eine Kopie. Wenn Sie die Taste loslassen, wird der Wert des Arguments "en" des Timers "tm0" in 0 eingegeben. Das heißt, der Timer ist deaktiviert.Code im „Timer-Ereignis“ des Timers „tm0“
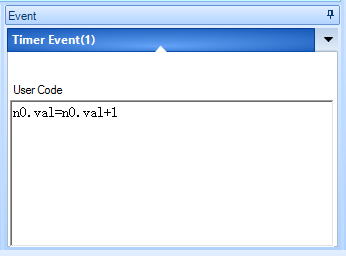
Wenn Sie die Taste loslassen, wird der Wert des Arguments "en" des Timers "tm0" in 0 eingegeben. Das heißt, der Timer ist deaktiviert.Code im „Timer-Ereignis“ des Timers „tm0“ Jedes Mal, wenn der Timer ausgelöst wird, wird einer zum Wert des Arguments „val“ des digitalen Felds „n0“ addiert und in dasselbe Argument geschrieben.Bedingte Anweisungen.Rekordbeispiele:
Jedes Mal, wenn der Timer ausgelöst wird, wird einer zum Wert des Arguments „val“ des digitalen Felds „n0“ addiert und in dasselbe Argument geschrieben.Bedingte Anweisungen.Rekordbeispiele:if(t0.txt==”123456”)
{
age 1
}
Wenn die Werte des Attributs "txt" des Textfelds "t0" gleich "123456" sind, wechseln Sie zur Seite mit Index 1.if(b0.txt==”start”)
{
b0.txt==”stop”
} else
{
b0.txt==”start”
}
Wenn die Werte des Attributs "txt" der Schaltfläche "t0" gleich "start" sind, schreiben wir den Wert "stop" in dieses Attribut, andernfalls schreiben wir den Wert "stop" in dieses Attribut.if(b0.txt==”1”)
{
b0.txt==”2”
} else if (b0.txt==”2” )
{
b0.txt==”3”
}else
{
b0.txt==”1”
}
Wenn die Werte des Attributs "txt" der Schaltfläche "t0" "1" sind, schreiben wir den Wert "2" in dieses Attribut anders: (Wenn die Werte des Attributs "txt" der Schaltfläche "t0" "2" sind, schreiben wir den Wert "3" in dieses Attribut; andernfalls schreiben Sie Dieses Attribut hat den Wert "1".Mögliche Vergleichsoperatoren:- Für numerische Werte
- > mehr
- <weniger
- == gleich
- ! = ungleich
- > = größer oder gleich
- <= kleiner oder gleich
- Für Zeichenfolgenwerte
Verschachtelte "()" - und Kommunikationsoperatoren sind nicht zulässig. Sie können beispielsweise die folgende Konstruktion nicht verwenden: if (j0.val + 1> 0). Um solche Probleme zu lösen, müssen Variablen verwendet werden.Verschachtelte "if" und "else if" werden unterstützt.Projekt debuggen.Der Nextion Editor enthält einen Projektsimulator. Drücken Sie zum Starten die Taste „Debug“ (  ) im Hauptmenü. In diesem Fall wird das Projekt kompiliert und im Simulator geöffnet, wo Sie das Projekt überprüfen können.
) im Hauptmenü. In diesem Fall wird das Projekt kompiliert und im Simulator geöffnet, wo Sie das Projekt überprüfen können. Laden des Projekts in das Panel.Es gibt zwei Methoden zum Laden eines Projekts in das Panel.Die erste Methode ist über UART. Dies erfordert einen USB -> UART Adapter. Wir verbinden es gemäß der Tabelle.
Laden des Projekts in das Panel.Es gibt zwei Methoden zum Laden eines Projekts in das Panel.Die erste Methode ist über UART. Dies erfordert einen USB -> UART Adapter. Wir verbinden es gemäß der Tabelle.| Nextion HMI | USB -> UART |
|---|
| + 5V | + 5V |
| Rx | TX |
| TX | Rx |
| GND | GND |
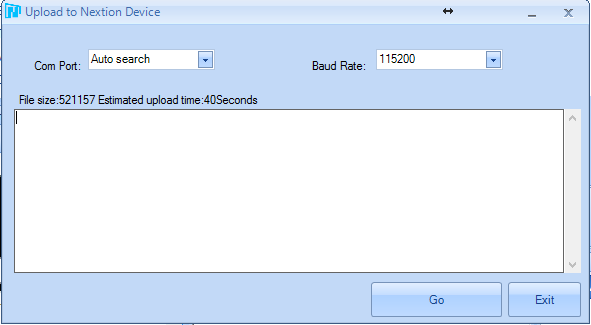
Klicken Sie im Editor im  Hauptmenü auf die Schaltfläche „Hochladen“ ( ). In diesem Fall wird das Projekt kompiliert und das Download-Fenster geöffnet.
Hauptmenü auf die Schaltfläche „Hochladen“ ( ). In diesem Fall wird das Projekt kompiliert und das Download-Fenster geöffnet. Sie können den Port, unter dem der Adapter im System installiert ist, sofort installieren und die automatische Suche verlassen. Klicken Sie auf "GO" und das Projekt wird in das Panel geladen.
Sie können den Port, unter dem der Adapter im System installiert ist, sofort installieren und die automatische Suche verlassen. Klicken Sie auf "GO" und das Projekt wird in das Panel geladen. Bei großen Projekten, insbesondere bei großen Ressourcen in Form von Bildern und Schriftarten, kann die Ladezeit mehrere Minuten betragen. Nach Abschluss des Downloads wird das Panel neu gestartet und wechselt in den Arbeitsmodus.Ich habe nur diese Startmethode verwendet, aber es gibt eine andere Möglichkeit, die Miro SD-Karte zu verwenden.Ich werde dir eine Theorie erzählen. Die Karte muss im FAT32-Format formatiert sein. Klicken Sie im Editor auf "Kompilieren" (
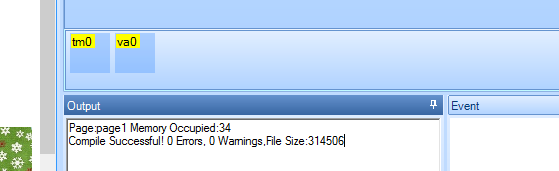
Bei großen Projekten, insbesondere bei großen Ressourcen in Form von Bildern und Schriftarten, kann die Ladezeit mehrere Minuten betragen. Nach Abschluss des Downloads wird das Panel neu gestartet und wechselt in den Arbeitsmodus.Ich habe nur diese Startmethode verwendet, aber es gibt eine andere Möglichkeit, die Miro SD-Karte zu verwenden.Ich werde dir eine Theorie erzählen. Die Karte muss im FAT32-Format formatiert sein. Klicken Sie im Editor auf "Kompilieren" ( ) Bei erfolgreicher Kompilierung sollten im Ausgabefenster der Kompilierungsergebnisse keine roten Linien angezeigt werden (7).
) Bei erfolgreicher Kompilierung sollten im Ausgabefenster der Kompilierungsergebnisse keine roten Linien angezeigt werden (7). Öffnen Sie anschließend im Hauptmenü das Element "Datei" und wählen Sie "Build-Ordner öffnen".
Öffnen Sie anschließend im Hauptmenü das Element "Datei" und wählen Sie "Build-Ordner öffnen". Ein Ordner mit den kompilierten Projektdateien wird geöffnet. Wir wählen die Datei mit dem Namen unseres Projekts und der Erweiterung „.tft“ im Kopfverzeichnis der SD-Karte aus. Auf der Karte sollte sich eine Datei mit einer solchen Erweiterung befinden. Dann setzen wir die Karte in das vom Netzteil getrennte Bedienfeld ein und schalten sie ein. Wenn die Stromversorgung eingeschaltet wird, erkennt das Bedienfeld eine Karte an sich. Wenn eine Datei mit der Erweiterung „.tft“ darauf gefunden wird, wird das Projekt von dieser heruntergeladen. Der Downloadvorgang wird auf dem Bildschirm angezeigt. Trennen Sie nach Abschluss des Downloads die Stromversorgung vom Bedienfeld und entfernen Sie die SD-Karte.Natürlich habe ich nicht alle Funktionen des Nextion HMI-Panels beschrieben, sondern nur die, auf die ich selbst bei der Integration der Panel-Unterstützung in das FLProg-Programm gestoßen bin. Weitere Informationen zum Panel finden Sie unter wiki.iteadstudio.com/Nextion_HMI_Solution .In den folgenden Lektionen werde ich Ihnen erklären, wie Sie die Interaktion zwischen dem Nextion HMI-Panel und Arduino mithilfe des FLProg-Programms organisieren.Vielen Dank für Ihre Aufmerksamkeit
Ein Ordner mit den kompilierten Projektdateien wird geöffnet. Wir wählen die Datei mit dem Namen unseres Projekts und der Erweiterung „.tft“ im Kopfverzeichnis der SD-Karte aus. Auf der Karte sollte sich eine Datei mit einer solchen Erweiterung befinden. Dann setzen wir die Karte in das vom Netzteil getrennte Bedienfeld ein und schalten sie ein. Wenn die Stromversorgung eingeschaltet wird, erkennt das Bedienfeld eine Karte an sich. Wenn eine Datei mit der Erweiterung „.tft“ darauf gefunden wird, wird das Projekt von dieser heruntergeladen. Der Downloadvorgang wird auf dem Bildschirm angezeigt. Trennen Sie nach Abschluss des Downloads die Stromversorgung vom Bedienfeld und entfernen Sie die SD-Karte.Natürlich habe ich nicht alle Funktionen des Nextion HMI-Panels beschrieben, sondern nur die, auf die ich selbst bei der Integration der Panel-Unterstützung in das FLProg-Programm gestoßen bin. Weitere Informationen zum Panel finden Sie unter wiki.iteadstudio.com/Nextion_HMI_Solution .In den folgenden Lektionen werde ich Ihnen erklären, wie Sie die Interaktion zwischen dem Nextion HMI-Panel und Arduino mithilfe des FLProg-Programms organisieren.Vielen Dank für Ihre Aufmerksamkeit