 Bis zum letzten Moment arbeiteten die Controller (und insbesondere Arduino) entweder überhaupt ohne Schnittstelle oder relativ gesehen mit primitiven Schnittstellen mit einer oder zwei Tasten. Mit dem Aufkommen des Arduino Mega Servers änderte sich die Situation dramatisch und es wurde möglich, eine beliebige Schnittstelle zu Ihrem Projekt auf Arduino zu erstellen.Heute werden wir noch weiter gehen und darüber sprechen, wie Sie eine vollständige interaktive 3D-Oberfläche für Ihr Projekt auf Arduino erstellen können. Wir werden alle Experimente mit dem neuen Genuino 101-Mikrocontroller durchführen, der gemeinsam von Intel und Arduino hergestellt und freundlicherweise von Intel bereitgestellt wurde, um das Arduino Mega Server-System darauf zu portieren.
Bis zum letzten Moment arbeiteten die Controller (und insbesondere Arduino) entweder überhaupt ohne Schnittstelle oder relativ gesehen mit primitiven Schnittstellen mit einer oder zwei Tasten. Mit dem Aufkommen des Arduino Mega Servers änderte sich die Situation dramatisch und es wurde möglich, eine beliebige Schnittstelle zu Ihrem Projekt auf Arduino zu erstellen.Heute werden wir noch weiter gehen und darüber sprechen, wie Sie eine vollständige interaktive 3D-Oberfläche für Ihr Projekt auf Arduino erstellen können. Wir werden alle Experimente mit dem neuen Genuino 101-Mikrocontroller durchführen, der gemeinsam von Intel und Arduino hergestellt und freundlicherweise von Intel bereitgestellt wurde, um das Arduino Mega Server-System darauf zu portieren.Warum brauchst du 3D auf Arduino?
Natürlich können Sie auf eine Schnittstelle verzichten und sich auf die einfache Steuerung von etwas mit dem Controller beschränken, aber wie viel bequemer ist es, Ihr Gerät über eine schöne Weboberfläche zu steuern, und wie viel angenehmer ist es, Daten nicht in Form von Arrays abstrakter Zahlen, sondern in Form von schönen dreidimensionalen Modellen zu beobachten mit denen Sie direkt auf dem Bildschirm Ihres Computers interagieren können.3D-Anwendungen
Das gesamte Anwendungsspektrum von 3D-Technologien auf Mikrocontrollern kann in drei Teile unterteilt werden: Datenvisualisierung, 3D-Schnittstellen und interaktives Training. Lassen Sie uns jeden dieser Aspekte genauer betrachten.Datenvisualisierung
Mithilfe von 3D-Technologien können komplexe Prozesse visuell visualisiert werden, die sowohl innerhalb des Systems (Status von Systemteilen, Arbeit von Funktionen, Status von Variablen usw.) als auch extern (Status von Sensorarrays, Status eines gesteuerten Parameters oder Objekts usw.) ablaufen. )Das Schöne an 3D-Grafiken ist, dass Sie auf einen Blick den Zustand eines komplexen Systems bewerten und bei Bedarf die erforderlichen Maßnahmen ergreifen können.Das gleiche 3D-Modell ist ein universelles Steuerelement, wenn Sie das Modell skalieren und den Status seiner Teile mit einem Mausklick ändern können (schließlich ist es interaktiv). Dies ist nichts anderes als eine neue Art von Schnittstelle.3D-Welten
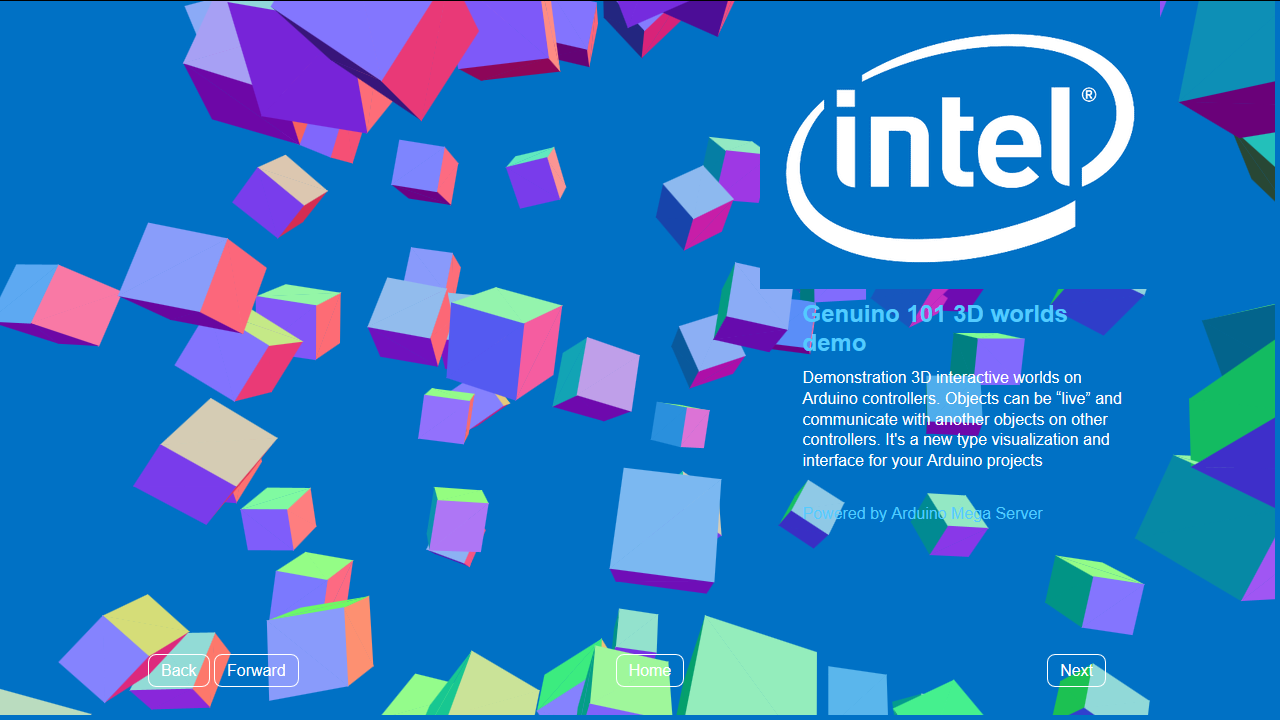
 Unter 3D-Welten verstehen wir hier entwickelte interaktive 3D-Modelle, die Sätze von Elementen (Objekten) und die Regeln für die Interaktion dieser Objekte innerhalb des Modells (die „Physik“ dieser Welt) enthalten.In Bezug auf Steuerungen (mit ihren Sensoren sind sie mit der realen Welt verbunden) übersetzt sich dieses Konzept in die Darstellung realer Objekte und Prozesse in einer virtuellen 3D-Welt. Und da das virtuelle Modell interaktiv ist, führt die Auswirkung auf es in der virtuellen Welt zu einer Änderung des Zustands von Objekten in der realen Welt (die Steuerung ist durch viele Aktuatoren mit der realen Welt verbunden).Infolgedessen ist dies eine neue Art von Schnittstelle, und die Basis für Trainingssätze und die Basis für Spieleanwendungen von Controllern usw. usw. ist der Anwendungsbereich dieser Technologie sehr breit.
Unter 3D-Welten verstehen wir hier entwickelte interaktive 3D-Modelle, die Sätze von Elementen (Objekten) und die Regeln für die Interaktion dieser Objekte innerhalb des Modells (die „Physik“ dieser Welt) enthalten.In Bezug auf Steuerungen (mit ihren Sensoren sind sie mit der realen Welt verbunden) übersetzt sich dieses Konzept in die Darstellung realer Objekte und Prozesse in einer virtuellen 3D-Welt. Und da das virtuelle Modell interaktiv ist, führt die Auswirkung auf es in der virtuellen Welt zu einer Änderung des Zustands von Objekten in der realen Welt (die Steuerung ist durch viele Aktuatoren mit der realen Welt verbunden).Infolgedessen ist dies eine neue Art von Schnittstelle, und die Basis für Trainingssätze und die Basis für Spieleanwendungen von Controllern usw. usw. ist der Anwendungsbereich dieser Technologie sehr breit.Online lernen
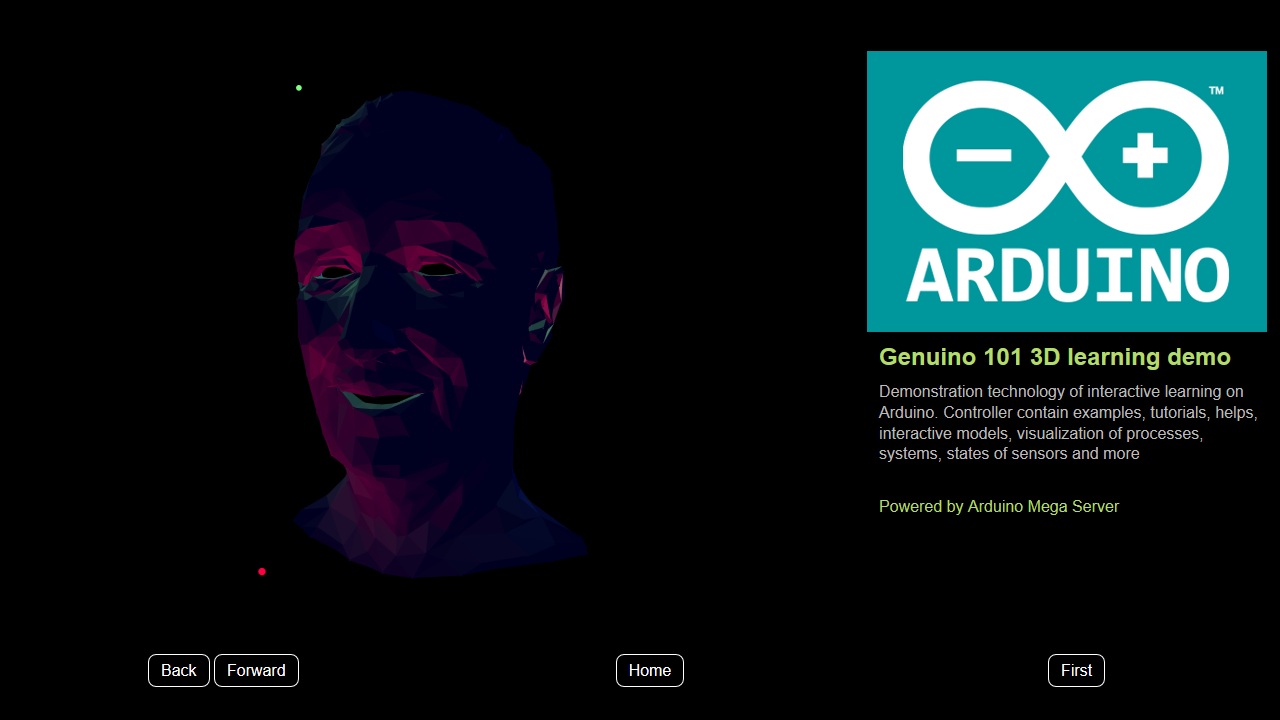
Mit dieser Technologie (in Verbindung mit den Technologien Arduino Mega Server und OHAS ) können Sie Controller erstellen, die alles enthalten, was Sie für die Interaktion mit dem Benutzer benötigen (interaktive 3D-Beispiele, Dokumentation, Handbücher, Handbücher usw.). Das Erstellen komplexer Systeme ist genauso einfach wie faltbare Legowürfel. Dies kann zum Unterrichten, Visualisieren komplexer Prozesse, Spiele, interaktiver Enzyklopädien und Schulungskurse (im Controller enthalten!) Usw. verwendet werden.
Dies kann zum Unterrichten, Visualisieren komplexer Prozesse, Spiele, interaktiver Enzyklopädien und Schulungskurse (im Controller enthalten!) Usw. verwendet werden.Technologische Probleme
Im Allgemeinen scheint die Idee, Arduino-Controllern das Arbeiten mit 3D-Grafiken beizubringen, sehr attraktiv zu sein, aber die Verkörperung dieser Idee stößt sowohl hinsichtlich des Arbeitsspeichers als auch der Verarbeitungsleistung des Controllers selbst auf ein Hindernis für Mikrocontroller.Wenn Sie versuchen, dieses Problem selbst zu lösen, ist dies entweder nicht erfolgreich, oder die Implementierung der Lösung erfordert viel Zeit und Mühe. Unsere Aufgabe ist stark vereinfacht - wir können die vorgefertigte Engine des Arduino Mega Server-Systems verwenden, die alle Schwierigkeiten beim Arbeiten mit Dateien und beim Anzeigen von Webseiten auf dem Bildschirm des Benutzers übernimmt.Technische Lösung
Das Schöne an der Lösung liegt in der Tatsache, dass wir alle vorgefertigten JavaScript-Bibliotheken (zusammen mit ihren vielen Beispielen) verwenden und schnell alle 3D-Lösungen entwickeln können, die wir auf dieser Basis benötigen.In diesen spezifischen Beispielen wurden die Standardbibliotheken Processing.js und Three.js verwendet. Wenn Sie jedoch ein Fan einer anderen Bibliothek sind, hindert Sie nichts daran, Ihre Lieblingsbibliothek zu verwenden.Alles, was Sie tun müssen, um 3D in Ihrem Arduino-Projekt zu verwenden, ist, die entsprechende 3D-Bibliothek auf die übliche Weise zu verbinden<script src="process.js"></script>
oder<script src="three.js"></script>
Fügen Sie als Nächstes entweder den 3D-Beispielcode in die Seite ein oder fügen Sie den Link zur Datei mit dem 3D-Beispiel ein<canvas id="sketch" data-processing-sources="cube.pde"></canvas>
Und das ist in der Tat alles, was Sie tun müssen, um ein 3D-Beispiel auf Ihrer Arduino Mega Server-Seite zu erhalten. Alles wird genauso gemacht wie auf einer normalen Internetseite. Und der Arduino Mega Server übernimmt alle Aufgaben, um die Verfügbarkeit des Systems sicherzustellen.Interaktivität
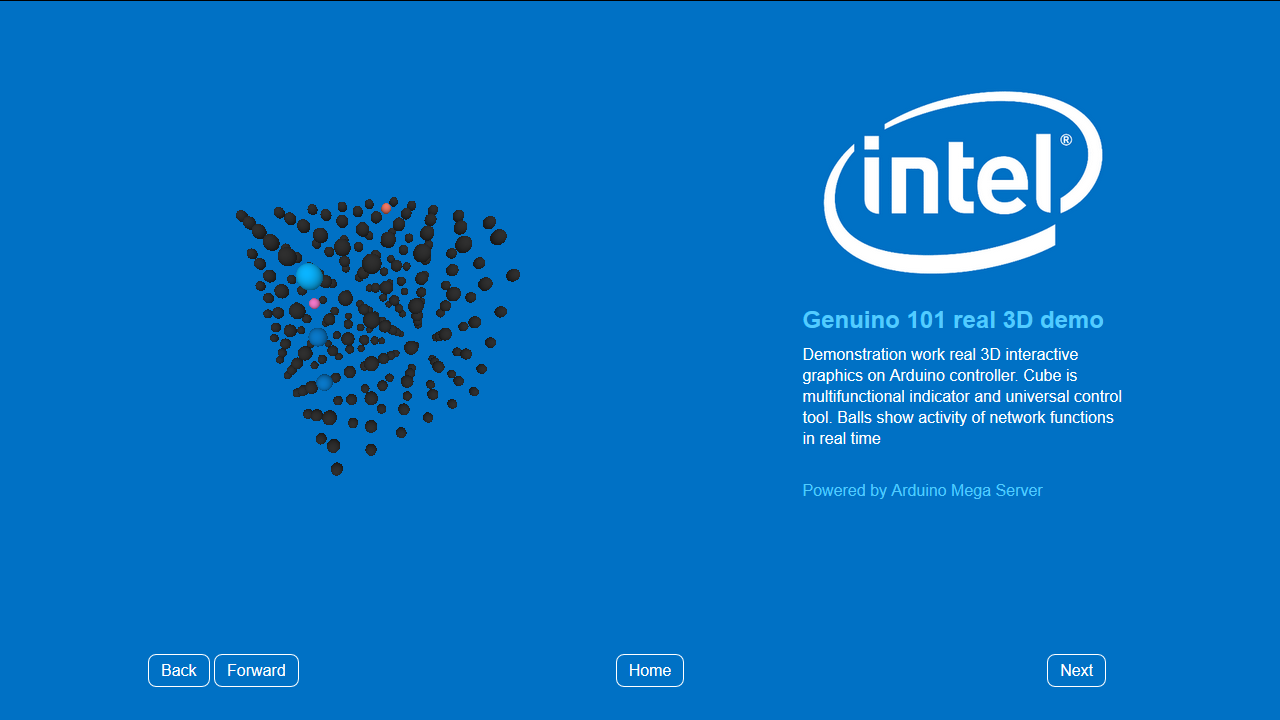
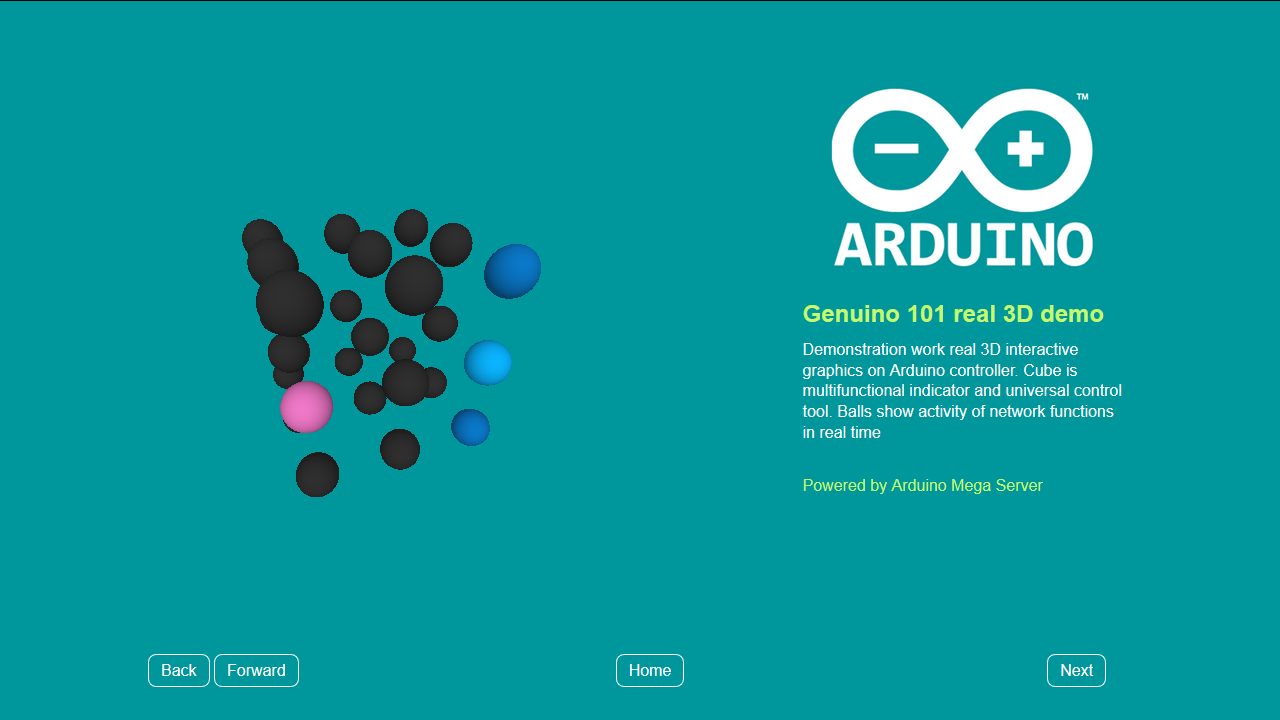
Nur ein 3D-Modell auf Arduino auszuführen, ist sicherlich großartig, aber vergessen Sie nicht, dass die Arbeit am Controller ausgeführt wird. Dies ist ein Gerät, das mit vielen Sensoren am Eingang und vielen Aktoren am Ausgang mit der realen Welt verbunden ist. Und es wäre schön, einige Parameter eines realen Systems in einem 3D-Modell anzuzeigen. Betrachten wir zum Beispiel die Visualisierung der Netzwerkfunktionen des Mikrocontrollers.Der Betrieb der Arduino Mega Server-Schnittstelle wird durch einen kontinuierlichen Ajax-Austausch zwischen dem Controller und dem Browser des Benutzers sichergestellt. Als 3D-Modell nehmen wir einen Hyperwürfel, der aus sechs Objekten auf jeder der drei Koordinatenachsen besteht (insgesamt 216 Objekte).Jedes Objekt kann seine Größe, seine Geometrie, Farbe oder Art der Bewegung abhängig vom Zustand des realen Objekts (in diesem Fall Netzwerkfunktion) ändern. In diesem Beispiel wird eine Änderung der Farbe des Kugelglühens beim Aktivieren einer Netzwerkfunktion ausgewählt.Infolgedessen zeigt die gemessene Pulsation zweier Kugeln in einem 3D-Modell den normalen Betrieb der Ajax-Funktionen des Systems, und Sie haben weitere 214 Objekte, um andere Parameter anzuzeigen. Und eine nahezu unbegrenzte Anzahl von Webseiten zum Rendern anderer 3D-Modelle.
Betrachten wir zum Beispiel die Visualisierung der Netzwerkfunktionen des Mikrocontrollers.Der Betrieb der Arduino Mega Server-Schnittstelle wird durch einen kontinuierlichen Ajax-Austausch zwischen dem Controller und dem Browser des Benutzers sichergestellt. Als 3D-Modell nehmen wir einen Hyperwürfel, der aus sechs Objekten auf jeder der drei Koordinatenachsen besteht (insgesamt 216 Objekte).Jedes Objekt kann seine Größe, seine Geometrie, Farbe oder Art der Bewegung abhängig vom Zustand des realen Objekts (in diesem Fall Netzwerkfunktion) ändern. In diesem Beispiel wird eine Änderung der Farbe des Kugelglühens beim Aktivieren einer Netzwerkfunktion ausgewählt.Infolgedessen zeigt die gemessene Pulsation zweier Kugeln in einem 3D-Modell den normalen Betrieb der Ajax-Funktionen des Systems, und Sie haben weitere 214 Objekte, um andere Parameter anzuzeigen. Und eine nahezu unbegrenzte Anzahl von Webseiten zum Rendern anderer 3D-Modelle.Interaktion des Systems und 3D-Modelle
Die Werte werden durch einfaches Ändern der JavaScript-Variablen in das 3D-Modell übertragen. Ebenso können Steueraktionen aus dem 3D-Modell ausgegeben werden (Klicken mit der Maus auf die Kugel - Ein- oder Ausschalten, z. B. eine Funktion oder ein Sensor usw.).In der Datei scripts.js wird eine Variable deklariertvar dash_marker1 = 0;
Und dann werden Markierungen an den richtigen Stellen des Programms platziert, die den Status der Variablen ändern. In diesem Fall, wenn Sie eine Netzwerkfunktion „betreten“ und „verlassen“.dash_marker1 = parseFloat("1.0");
dash_marker1 = parseFloat("0.0");
In einer Skizze zur Verarbeitung werden Variablen zum "Abfangen" von Werten aus JavaScript deklariertfloat for_dash_marker1 = 0;
Und genau im Moment des "Fangens"try {
for_dash_marker1 = float(dash_marker1);
} catch (exception) {
for_dash_marker1 = float("0.0");
}
Anschließend werden abhängig vom Status der Variablen Aktionen mit einem 3D-Modell beschriebenif (for_dash_marker1 < 1.0) {
...
}
Sie können das Ergebnis dieses Codes im Video ansehen und sich auf der Download- Seite des Arduino Mega Server-Projekts mit dem gesamten Distributionskit vertraut machen (und es ausführen, wenn Sie einen Genuino 101-Controller haben) .Video
Video, das die Arbeit von 3D-Grafiken auf Arduino zeigtFazit
Jetzt ist 3D-Grafik für Ihre Projekte auf Arduino zugänglicher als je zuvor, und es erwarten Sie noch aufregendere Perspektiven: Arduino Mega Server ist auf esp8266 portiert und kann alles, was in diesem Artikel beschrieben wird, tun, während Sie drahtlos über WLAN arbeiten und sich in einem Modul von Größe befinden mit einer Zehn-Cent-Münze. Und in naher Zukunft wird die AMC-Distribution für esp8266 auf der Projektwebsite erscheinen. Sie warten auf das Herunterladen von Dateien und das Flashen des Controllers über Funk, einen FTP-Server und viele andere Funktionen, die der Arduino Mega Server bietet. Und dies ist eine weitere Revolution auf dem IoT-Markt.
Und in naher Zukunft wird die AMC-Distribution für esp8266 auf der Projektwebsite erscheinen. Sie warten auf das Herunterladen von Dateien und das Flashen des Controllers über Funk, einen FTP-Server und viele andere Funktionen, die der Arduino Mega Server bietet. Und dies ist eine weitere Revolution auf dem IoT-Markt.