Wie der digitale Designer arbeitet: Grundprinzipien
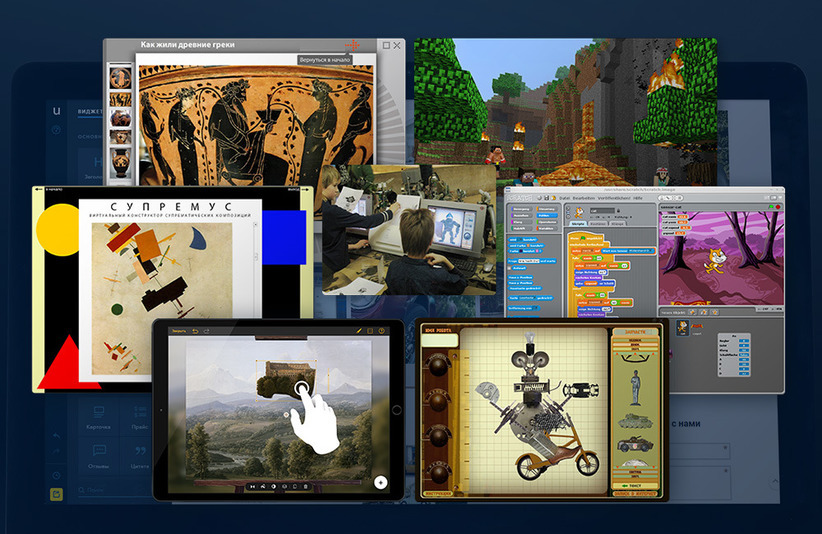
Auf den ersten Blick macht die Ausstellung "Mercur und andere Designer" im ZIL-Kulturzentrum keinen Eindruck - hier ist ein Metallbauer, hier ein Kunststoffkonstrukteur, hier ein Ingenieur usw.Aber ein Stand zieht die Aufmerksamkeit auf sich - er demonstriert mit einem Dutzend digitaler Designer, darunter: - ein Designer fantastischer Kreaturen für Schulkinder, der in 5 Minuten die gesamte Kultur des antiken Griechenland erklärt;- ein Online-Roboterdesigner aus improvisierten Materialien, der erklärt, wo das alte Pionierabzeichen angebracht werden soll Lenin- und dem Designer klassischer Landschaften für Besucher der Tretjakow-Galerie - erklärt er, warum alle Landschaften des 18. Jahrhunderts mehr oder weniger gleich sind.Da sind Designer zunehmendin digitaler Form zu uns kommen - es ist nützlich, das allgemeine Konzept ihres Geräts zu kennen. Wir werden mit einem Experten darüber sprechen.Es stellt sich heraus, dass der Autor digitaler Designer vom Stand im selben Gebäude sitzt, in dem die Ausstellung stattfindet.
- ein Designer fantastischer Kreaturen für Schulkinder, der in 5 Minuten die gesamte Kultur des antiken Griechenland erklärt;- ein Online-Roboterdesigner aus improvisierten Materialien, der erklärt, wo das alte Pionierabzeichen angebracht werden soll Lenin- und dem Designer klassischer Landschaften für Besucher der Tretjakow-Galerie - erklärt er, warum alle Landschaften des 18. Jahrhunderts mehr oder weniger gleich sind.Da sind Designer zunehmendin digitaler Form zu uns kommen - es ist nützlich, das allgemeine Konzept ihres Geräts zu kennen. Wir werden mit einem Experten darüber sprechen.Es stellt sich heraus, dass der Autor digitaler Designer vom Stand im selben Gebäude sitzt, in dem die Ausstellung stattfindet. | Nikolay Selivanov ist Künstler, Lehrer und Autor elektronischer Bildungssysteme. Leitet das Projekt "Workshop of Artistic Design" (Kreativität für Kinder) und organisiert Ausstellungen im Kulturpalast ZIL. Führender Spezialist des Projekts Bildung, Kunst und IKT: Integration zur Entwicklung der eigenen Persönlichkeit am UNESCO-Institut für Informationstechnologien in der Bildung, Mitglied des Präsidiums des NP ADIT (Automatisierung von Museen und Informationstechnologien). |
Wir haben zwei Stunden mit Nikolai gesprochen und herausgefunden, dass er - für welchen Zweck auch immer - ein digitaler Designer geschaffen wurde: für die Schule, für Spiele oder für Unternehmen - nach denselben Gesetzen arbeiten würde.1. Das Prinzip zeigen, nicht das Muster lehren
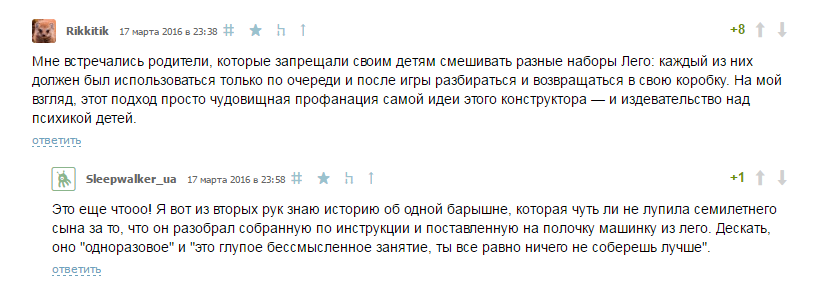
Nikolai: „Wenn ich Eltern sehe, die nur Lego für Kinder kaufen, sage ich ihnen:„ Und wen möchten Sie sehen, wenn eine Person einen Universitätsabschluss macht - ein Testamentsvollstrecker in einer großen Firma oder ein Schöpfer und möglicherweise der Eigentümer dieser Firma? “Tatsache ist, dass Lego aus der Sicht des Geschichtenerzählens wunderschön ist - zum Beispiel sammeln wir mit meinem Enkel eine Bathyscaphe und parallel stelle ich ihm das Thema Unterwasserforschung vor. Aber im Hinblick auf die Entwicklung des kreativen Denkens ist dieser Konstruktor eher schwach, weil Es wird oft gelehrt, eine bestimmte Sache streng definiert zu sammeln. Unterricht im " Art Design Workshop " unter der Leitung von NikolaiDie Aufgabe des Designers: Erfahrung in der Schaffung bestimmter Dinge zu geben - das heißt, das Grundprinzip zu verstehen und nicht zu lernen, "spezifisch" zu tun. In dieser Hinsicht sind selbst einfache Würfel ein gutes Beispiel für einen richtigen Konstruktor. Mit ihm kann man viel anfangen - zumindest das Modell des Universums erklären.Ein weiteres gutes Beispiel, das ich getroffen habe, waren Broschüren und Bücher für "hausgemachte", die in den 1930er Jahren massiv veröffentlicht wurden. Zum Beispiel heißt es so etwas: „Hier ist das Prinzip des Propellers; Wenn du ihn verstehst, kannst du ihn sogar zu einem Flugzeug machen, sogar zu einem Quadrocopter. “ Das heißt, es zeigt die Basis, mit der Sie viel und anderes erreichen können. Und keine Schritt-für-Schritt-Anleitung für jeden Fall, die in Ihrem Kopf sitzt. “uKit:Als wir gerade angefangen haben, über Designer auf Giktayms zu schreiben, gab es in den Kommentaren eine Nacherzählung der Geschichte über „Ein Designer soll nur so etwas tun“ - es stellte sich heraus, dass das Problem, zu verstehen, warum ein Designer benötigt wird , manchmal wirklich existiert:
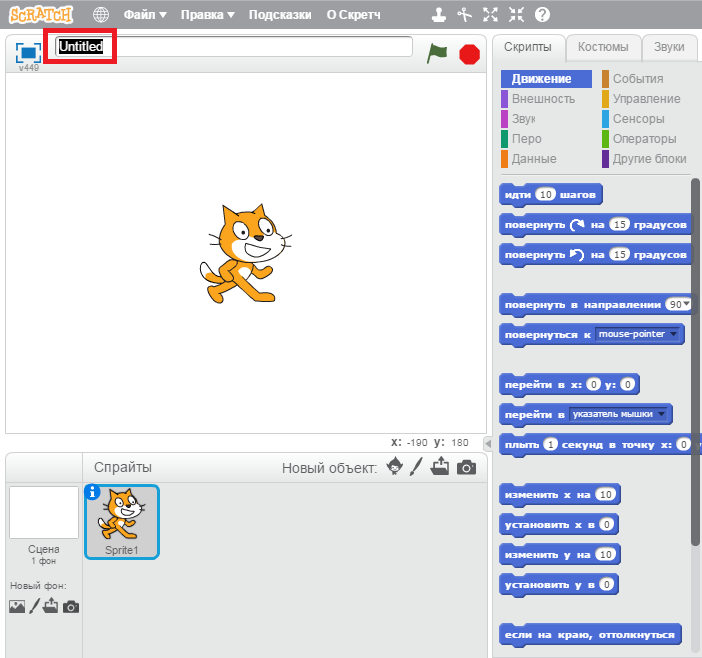
Unterricht im " Art Design Workshop " unter der Leitung von NikolaiDie Aufgabe des Designers: Erfahrung in der Schaffung bestimmter Dinge zu geben - das heißt, das Grundprinzip zu verstehen und nicht zu lernen, "spezifisch" zu tun. In dieser Hinsicht sind selbst einfache Würfel ein gutes Beispiel für einen richtigen Konstruktor. Mit ihm kann man viel anfangen - zumindest das Modell des Universums erklären.Ein weiteres gutes Beispiel, das ich getroffen habe, waren Broschüren und Bücher für "hausgemachte", die in den 1930er Jahren massiv veröffentlicht wurden. Zum Beispiel heißt es so etwas: „Hier ist das Prinzip des Propellers; Wenn du ihn verstehst, kannst du ihn sogar zu einem Flugzeug machen, sogar zu einem Quadrocopter. “ Das heißt, es zeigt die Basis, mit der Sie viel und anderes erreichen können. Und keine Schritt-für-Schritt-Anleitung für jeden Fall, die in Ihrem Kopf sitzt. “uKit:Als wir gerade angefangen haben, über Designer auf Giktayms zu schreiben, gab es in den Kommentaren eine Nacherzählung der Geschichte über „Ein Designer soll nur so etwas tun“ - es stellte sich heraus, dass das Problem, zu verstehen, warum ein Designer benötigt wird , manchmal wirklich existiert: Obwohl der Designer so gewöhnlich ist, so digital , - löst das Problem, eine neue Richtung zu kennen und zu erforschen. Die ersten Schritte durch persönliche Erfahrung führen, basierend auf der Erfahrung anderer.Zum Beispiel ist Scratch sowohl eine visuelle Umgebung für das Unterrichten von Schulkindern als auch die ersten Schritte in der Animation, die die Experten vom MIT für Sie erdacht haben.
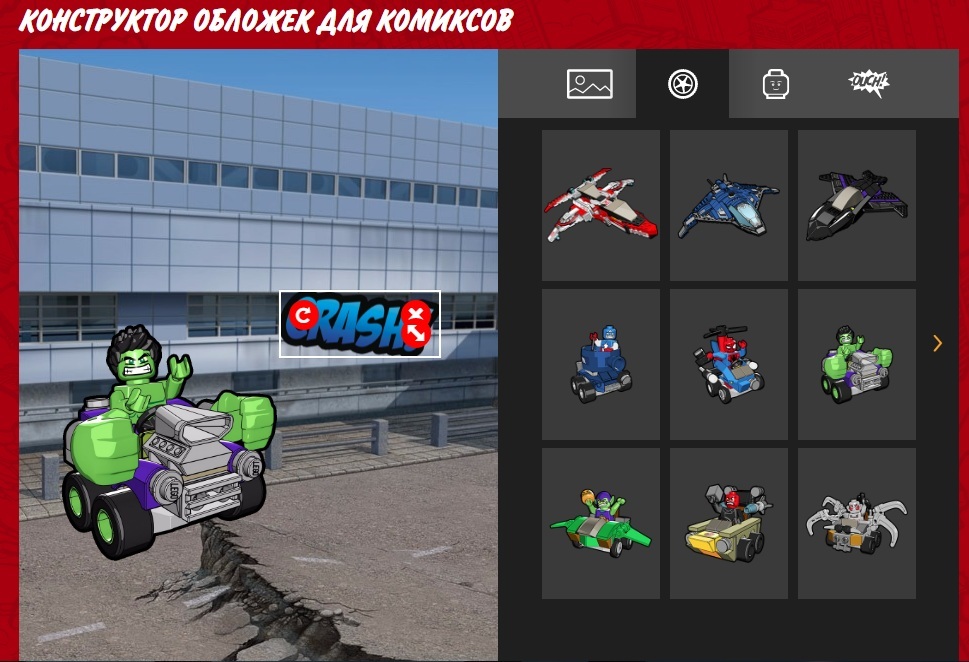
Obwohl der Designer so gewöhnlich ist, so digital , - löst das Problem, eine neue Richtung zu kennen und zu erforschen. Die ersten Schritte durch persönliche Erfahrung führen, basierend auf der Erfahrung anderer.Zum Beispiel ist Scratch sowohl eine visuelle Umgebung für das Unterrichten von Schulkindern als auch die ersten Schritte in der Animation, die die Experten vom MIT für Sie erdacht haben. Dieselben einfachen Online-Designer von Bannern und Covers von Lego sind die ersten Schritte im Grafikdesign für die Kleinen, wobei sowohl die Marketingaufgabe als auch die Demonstration der Herstellung eines Posters / Banners / einer Collage berücksichtigt werden.Und so - bis hin zum erwachsenen Digitaldesigner.
Dieselben einfachen Online-Designer von Bannern und Covers von Lego sind die ersten Schritte im Grafikdesign für die Kleinen, wobei sowohl die Marketingaufgabe als auch die Demonstration der Herstellung eines Posters / Banners / einer Collage berücksichtigt werden.Und so - bis hin zum erwachsenen Digitaldesigner. Die Schwester unseres brasilianischen Kollegen baut irgendwo in Sao Paulo eine Website für einen Designer.Jede Website kann auf unterschiedliche Weise erstellt werden. Ihre Aufgabe als Designer besteht darin, einen gemeinsamen Weg aufzuzeigen und Raum für angemessene Kreativität zu schaffen, wobei die Hauptpunkte hervorgehoben werden. Und fahren Sie nicht in den Kopf das Konzept, dass "jede Website einen solchen Knopf von grüner oder roter Farbe enthalten sollte, ich sage sicherlich, mein Bruder ist so aufgestanden . "Daher werden Elemente und Logik für jeden Konstruktor entsprechend der Situation ausgewählt.
Die Schwester unseres brasilianischen Kollegen baut irgendwo in Sao Paulo eine Website für einen Designer.Jede Website kann auf unterschiedliche Weise erstellt werden. Ihre Aufgabe als Designer besteht darin, einen gemeinsamen Weg aufzuzeigen und Raum für angemessene Kreativität zu schaffen, wobei die Hauptpunkte hervorgehoben werden. Und fahren Sie nicht in den Kopf das Konzept, dass "jede Website einen solchen Knopf von grüner oder roter Farbe enthalten sollte, ich sage sicherlich, mein Bruder ist so aufgestanden . "Daher werden Elemente und Logik für jeden Konstruktor entsprechend der Situation ausgewählt.2. Die Situation und die Lösung spezifischer Probleme
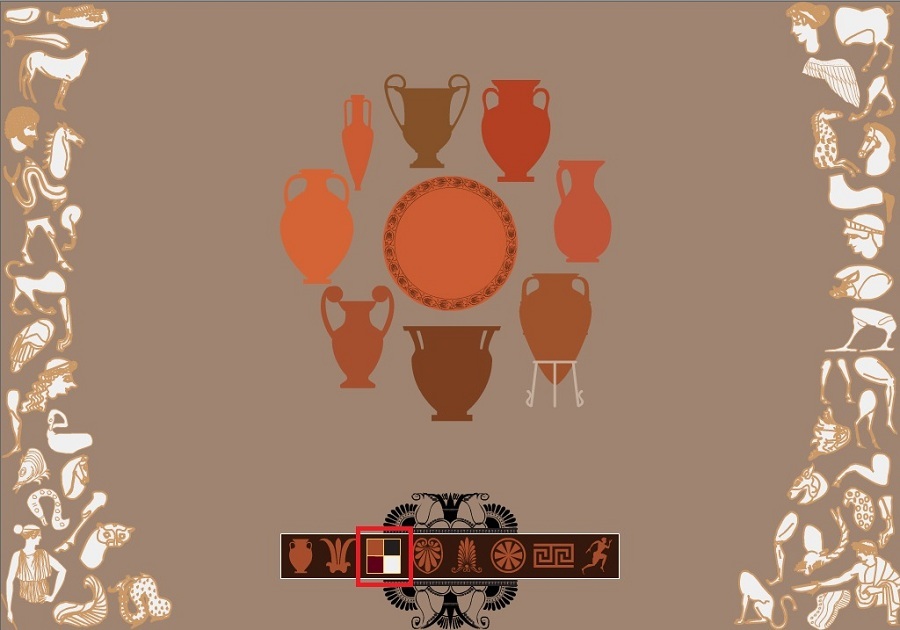
Nikolai: „Jeder Designer hat seine eigene Zeit und seinen eigenen Ort. Jeder meiner Designer ist ein Versuch, das Problem zu lösen. Nehmen Sie zum Beispiel eine Gruppe von Schulkindern und bringen Sie sie in die Halle der antiken Kunst. Vor Ort werden wir ihnen noch lange erzählen, wie die berühmten griechischen Vasen hergestellt wurden. Aber! Das Prinzip, nach dem sie geschaffen wurden, wird ihnen "verschlossen" bleiben, glauben Sie mir - neue Generationen nehmen die kulturelle Erfahrung der Vergangenheit oft nicht wahr.Aber dieses Prinzip ist da. Jeder Ingenieur würde sagen - das ist das Prinzip der Einheit: Wenn eine Kombination verschiedener Elemente ein System zur Lösung eines Problems bildet. Kinder lernen in fortgeschrittenen Kunstkursen den Konstrukteur fantastischer KreaturenAlso habe ich mir einen Designer mit fantastischen Charakteren ausgedacht - er gibt Ihnen ein visuelles Gefühl für die Methode, mit der Bilder für verschiedene Arten antiker Keramik erstellt wurden. Wenn Kinder der Klassen 2-8, die einen solchen Designer ausprobiert haben, ins Museum kommen, verstehen sie, wie, warum und aus welchem Objekt das Objekt entstanden ist.
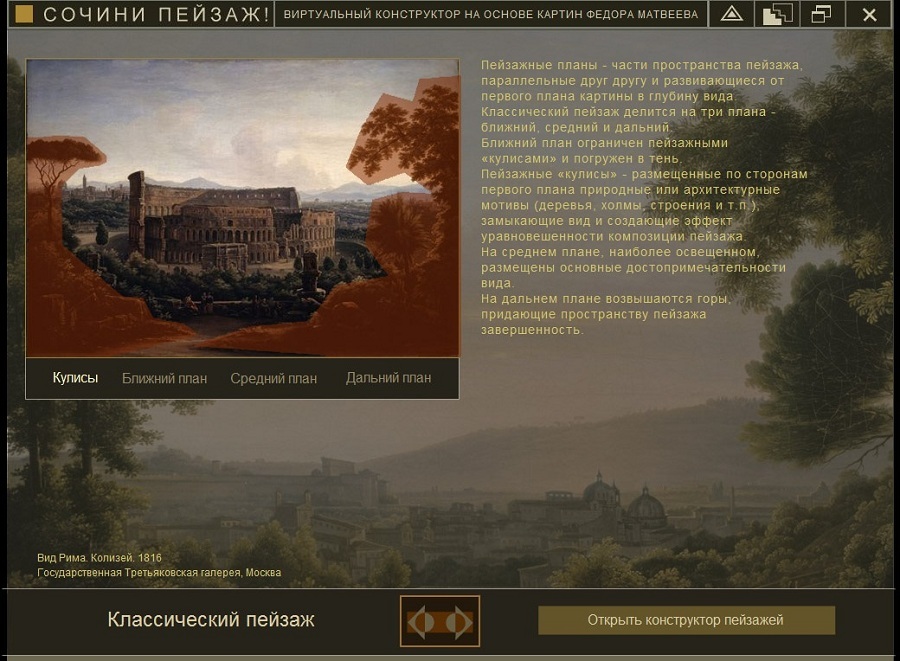
Kinder lernen in fortgeschrittenen Kunstkursen den Konstrukteur fantastischer KreaturenAlso habe ich mir einen Designer mit fantastischen Charakteren ausgedacht - er gibt Ihnen ein visuelles Gefühl für die Methode, mit der Bilder für verschiedene Arten antiker Keramik erstellt wurden. Wenn Kinder der Klassen 2-8, die einen solchen Designer ausprobiert haben, ins Museum kommen, verstehen sie, wie, warum und aus welchem Objekt das Objekt entstanden ist. Und dieser Designer kann kostenlos im App Store und bei Google Play heruntergeladen werden (die Version für das Tablet wurde nicht mehr von Nikolai entworfen).Nehmen wir ein weiteres Beispiel - den Konstruktor „Landschaft erstellen“ für die Tretjakow-Galerie. Das haben wir für die Ausstellung des Malers Fedor Matveev gemacht, der Ende des 18. Jahrhunderts lebte. Dieses Produkt ist für eine andere Aufgabe konzipiert.Wir wollten eine Vorstellung davon geben, wie die Künstler dieser Zeit arbeiteten. Und der Designer basiert auf einem methodischen Schema zum Schreiben einer klassischen Landschaft - dies ist ein spezifisches Farbschema, ein spezifisches Konzept der Perspektive und die Prinzipien der Position von Objekten auf den Plänen.
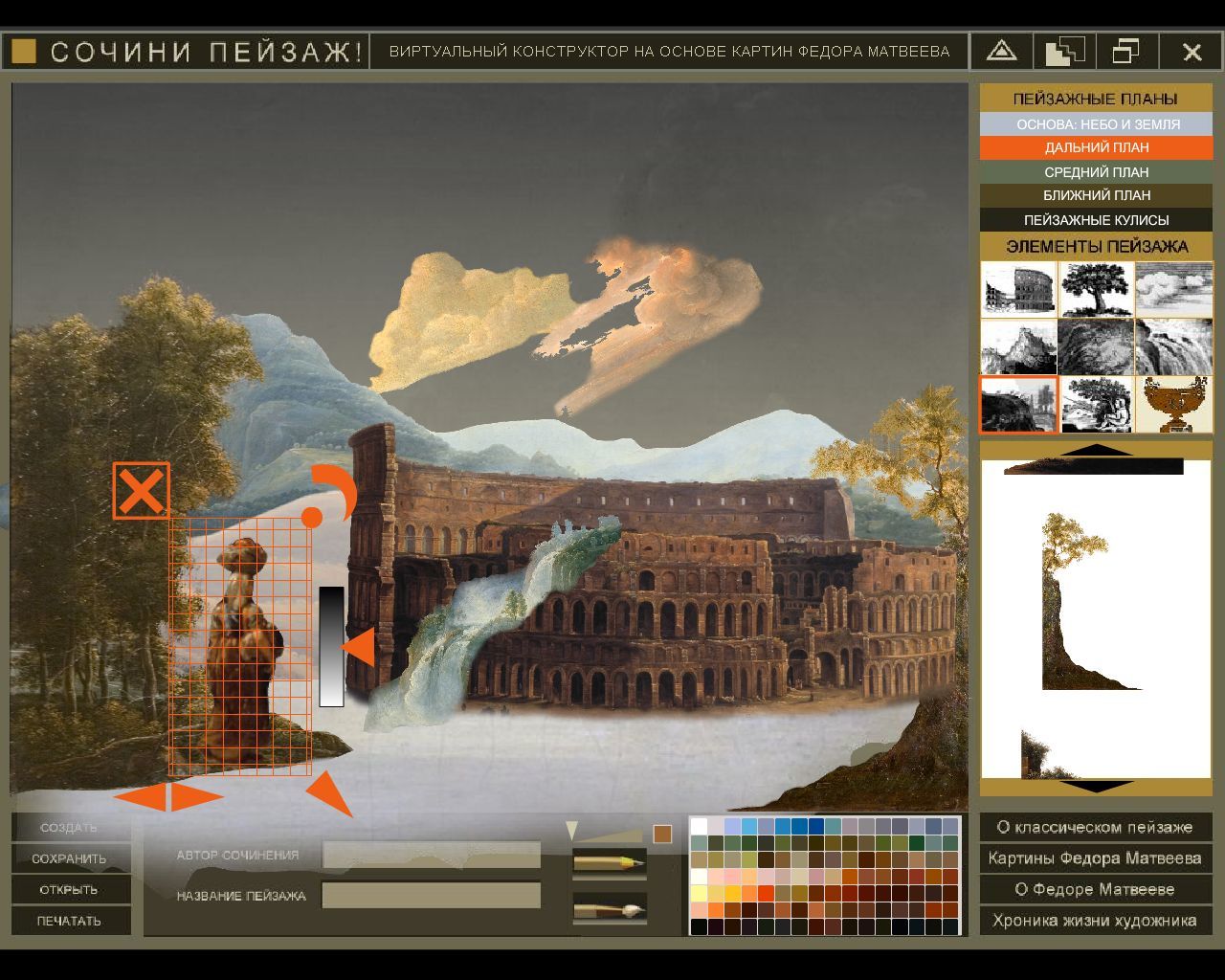
Und dieser Designer kann kostenlos im App Store und bei Google Play heruntergeladen werden (die Version für das Tablet wurde nicht mehr von Nikolai entworfen).Nehmen wir ein weiteres Beispiel - den Konstruktor „Landschaft erstellen“ für die Tretjakow-Galerie. Das haben wir für die Ausstellung des Malers Fedor Matveev gemacht, der Ende des 18. Jahrhunderts lebte. Dieses Produkt ist für eine andere Aufgabe konzipiert.Wir wollten eine Vorstellung davon geben, wie die Künstler dieser Zeit arbeiteten. Und der Designer basiert auf einem methodischen Schema zum Schreiben einer klassischen Landschaft - dies ist ein spezifisches Farbschema, ein spezifisches Konzept der Perspektive und die Prinzipien der Position von Objekten auf den Plänen. Der Designer selbst wurde ursprünglich 2008 vonuKit auf CD veröffentlicht: Digitale Designer haben sich immer auf die jeweilige Aufgabe gestützt. Nehmen wir zum Beispiel uCoz - das erste Projekt unseres Unternehmens. 2005 löste er das Problem der Gründer und ihrer „Hangouts“ - eine Fanseite, ein Forum, ein Blog oder ein Portal zu erstellen, ohne sich mit FreeBSD zu beschäftigen. Es war ein Produkt für Geeks.
Der Designer selbst wurde ursprünglich 2008 vonuKit auf CD veröffentlicht: Digitale Designer haben sich immer auf die jeweilige Aufgabe gestützt. Nehmen wir zum Beispiel uCoz - das erste Projekt unseres Unternehmens. 2005 löste er das Problem der Gründer und ihrer „Hangouts“ - eine Fanseite, ein Forum, ein Blog oder ein Portal zu erstellen, ohne sich mit FreeBSD zu beschäftigen. Es war ein Produkt für Geeks. Als Ende der 2000er Jahre soziale Netzwerke anfingen, Fanseiten und Portale zu ersetzen, und kleine Unternehmen online gingen, kam die Idee unseres uKit - eines „einfacheren Konstrukteurs“ - auf.Es implementiert auch ein System von weichen „Überprüfungen und Einschränkungen“, das eine Person dazu bringt, zu verstehen, welche Daten auf der Website wichtig sind. Zum Beispiel bitten wir den Ersteller der Website im ersten Schritt, die Adressfelder auszufüllen und die Telefonnummer seines Unternehmens anzugeben - denn für den Kunden eines Autohauses oder einer Werkstatt für die Reparatur von Geräten sind dies wichtige Informationen.
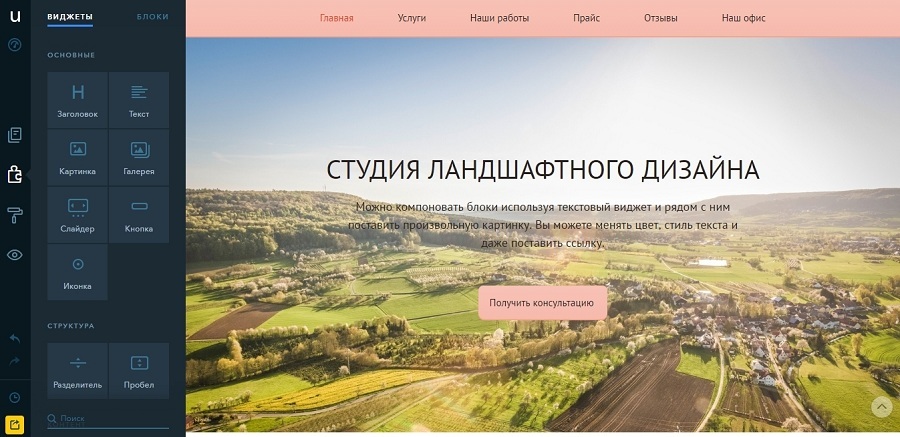
Als Ende der 2000er Jahre soziale Netzwerke anfingen, Fanseiten und Portale zu ersetzen, und kleine Unternehmen online gingen, kam die Idee unseres uKit - eines „einfacheren Konstrukteurs“ - auf.Es implementiert auch ein System von weichen „Überprüfungen und Einschränkungen“, das eine Person dazu bringt, zu verstehen, welche Daten auf der Website wichtig sind. Zum Beispiel bitten wir den Ersteller der Website im ersten Schritt, die Adressfelder auszufüllen und die Telefonnummer seines Unternehmens anzugeben - denn für den Kunden eines Autohauses oder einer Werkstatt für die Reparatur von Geräten sind dies wichtige Informationen. Digitaler Designer im Jahr 2016. Der typische Block des Startbildschirms der Hauptseite regt zum Beispiel zum Nachdenken an - der Besucher sollte auf den ersten Blick verstehen, um welche Art von Website es sich handelt.Solche weichen Hinweise schränken den kreativen Impuls nicht ein - jeder Block kann entfernt oder neu erstellt werden. Aber in jedem digitalen Designer gibt es Grenzen, die nicht überschritten werden können.
Digitaler Designer im Jahr 2016. Der typische Block des Startbildschirms der Hauptseite regt zum Beispiel zum Nachdenken an - der Besucher sollte auf den ersten Blick verstehen, um welche Art von Website es sich handelt.Solche weichen Hinweise schränken den kreativen Impuls nicht ein - jeder Block kann entfernt oder neu erstellt werden. Aber in jedem digitalen Designer gibt es Grenzen, die nicht überschritten werden können.3. Eingebaute Einschränkungen
Nikolai: „Eine wichtige Aufgabe für den Autor des Konstruktors ist es, die Grenze zwischen der Originalität seiner Entwicklung und seiner Einfachheit zu finden. Weil es anders ist, einen Konstruktor zu entwickeln und zu verwenden. Bei der Erstellung meiner Designer bin ich zu diesem Schema gekommen: Es gibt ein Raster, eine übersichtliche Palette und eine übersichtliche Reihe von Elementen, aus denen Sie auswählen können - sowie mehrere Optionen zum Verbinden. Eine Art System von Beschränkungen.Nehmen Sie zum Beispiel den gleichen Konstruktor fantastischer Tiere, den Bildungseinrichtungen mit Lehrbüchern kaufen. Ich gebe ihm eine sehr begrenzte Palette. Aber im selben Konstruktor klassischer Landschaften haben Sie gesehen, dass die Palette reicher ist. Die Wasserscheide der Möglichkeiten ist anders - wir haben Beschränkungen für die Bewegung zwischen den Hauptplänen des Bildes eingeführt. Dieser Rahmen hat sich historisch entwickelt, sie wurden von den damaligen Künstlern bestimmt - ausgehend von wo und was sich befinden kann (zum Beispiel in der klassischen Landschaftsarchitektur immer in der Mittelebene und im Vordergrund - ein Ereignis) und endend mit dem, worauf der Fokus liegen sollte Aufmerksamkeit.Solche Beschränkungsdisziplinen . “
Aber im selben Konstruktor klassischer Landschaften haben Sie gesehen, dass die Palette reicher ist. Die Wasserscheide der Möglichkeiten ist anders - wir haben Beschränkungen für die Bewegung zwischen den Hauptplänen des Bildes eingeführt. Dieser Rahmen hat sich historisch entwickelt, sie wurden von den damaligen Künstlern bestimmt - ausgehend von wo und was sich befinden kann (zum Beispiel in der klassischen Landschaftsarchitektur immer in der Mittelebene und im Vordergrund - ein Ereignis) und endend mit dem, worauf der Fokus liegen sollte Aufmerksamkeit.Solche Beschränkungsdisziplinen . “ uKit:Es ist klar, dass jeder digitale Designer den Rahmen "was möglich ist und was nicht" auch trivial hat, da nur der Entwickler Änderungen am System vornehmen kann. Und der Plan des Entwicklers ist für sechs Monate bis ein Jahr im Voraus geplant: Manchmal ist es wichtiger, eine Version für Sehbehinderte zu veröffentlichen, als "etwas zu sägen, das ...".Am Ende wird natürlich ein Teil der benutzerdefinierten Wunschliste implementiert. Es gibt jedoch Einschränkungen, die absichtlich „genagelt“ werden. Zum Beispiel haben wir auch eine Einschränkung für die Farbpalette eingeführt - dem Benutzer werden je nach Thema der Vorlage (Geschäft) drei Sätze zugewiesen.
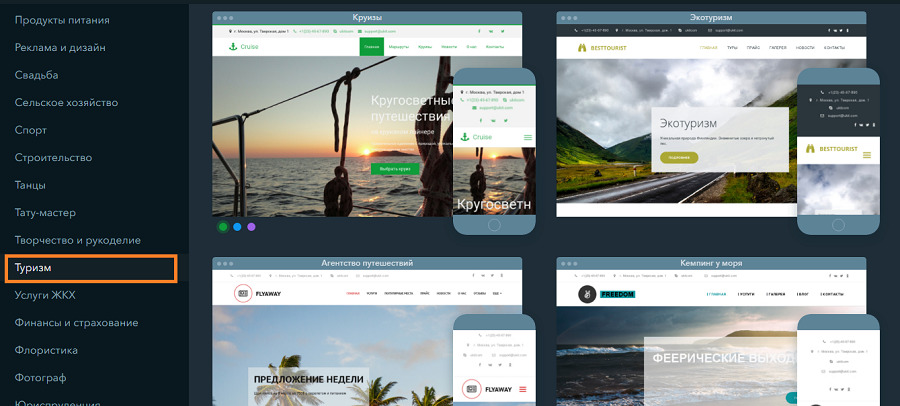
uKit:Es ist klar, dass jeder digitale Designer den Rahmen "was möglich ist und was nicht" auch trivial hat, da nur der Entwickler Änderungen am System vornehmen kann. Und der Plan des Entwicklers ist für sechs Monate bis ein Jahr im Voraus geplant: Manchmal ist es wichtiger, eine Version für Sehbehinderte zu veröffentlichen, als "etwas zu sägen, das ...".Am Ende wird natürlich ein Teil der benutzerdefinierten Wunschliste implementiert. Es gibt jedoch Einschränkungen, die absichtlich „genagelt“ werden. Zum Beispiel haben wir auch eine Einschränkung für die Farbpalette eingeführt - dem Benutzer werden je nach Thema der Vorlage (Geschäft) drei Sätze zugewiesen. Der Punkt ist natürlich nicht, dass "ein Auto jede Farbe haben kann, wenn es schwarz ist". Dies berücksichtigt auch die Psychologie der Farben (ein einfaches Beispiel: Türkis und Blau eignen sich für die Website eines Reisebüros, da sie mit Meer und Himmel verbunden sind). Und Liebe zum Detail: Damit Palette und Schriftart auf jeder Seite übereinstimmen.Wenn Sie eine Website für eine Bäckerei erstellen, ist kaum ein hellrosa Text auf einem säuregelben Hintergrund die perfekte Lösung. Aber es gibt diejenigen, die dies versuchen ...
Der Punkt ist natürlich nicht, dass "ein Auto jede Farbe haben kann, wenn es schwarz ist". Dies berücksichtigt auch die Psychologie der Farben (ein einfaches Beispiel: Türkis und Blau eignen sich für die Website eines Reisebüros, da sie mit Meer und Himmel verbunden sind). Und Liebe zum Detail: Damit Palette und Schriftart auf jeder Seite übereinstimmen.Wenn Sie eine Website für eine Bäckerei erstellen, ist kaum ein hellrosa Text auf einem säuregelben Hintergrund die perfekte Lösung. Aber es gibt diejenigen, die dies versuchen ... Es gibt andere nützliche Einschränkungen: Sie können beispielsweise ein Kommentar-Widget nur in einem Blog einbetten. Erstens, warum benötigen kleine Unternehmen Kommentar-Widgets auf ihrer Website, wenn es einen Online-Chat, einen Rückruf und ein Feedback-Formular gibt? Zweitens sind wir wie Nikolai und viele andere zu einem Raster gekommen, das den Designer unterstützt: Es führt eine Anwendungsfunktion aus - es hilft der Site, sich im laufenden Betrieb an verschiedene Bildschirme anzupassen.
Es gibt andere nützliche Einschränkungen: Sie können beispielsweise ein Kommentar-Widget nur in einem Blog einbetten. Erstens, warum benötigen kleine Unternehmen Kommentar-Widgets auf ihrer Website, wenn es einen Online-Chat, einen Rückruf und ein Feedback-Formular gibt? Zweitens sind wir wie Nikolai und viele andere zu einem Raster gekommen, das den Designer unterstützt: Es führt eine Anwendungsfunktion aus - es hilft der Site, sich im laufenden Betrieb an verschiedene Bildschirme anzupassen.4. Im Konstruktor erstellte Objekte müssen Namen haben
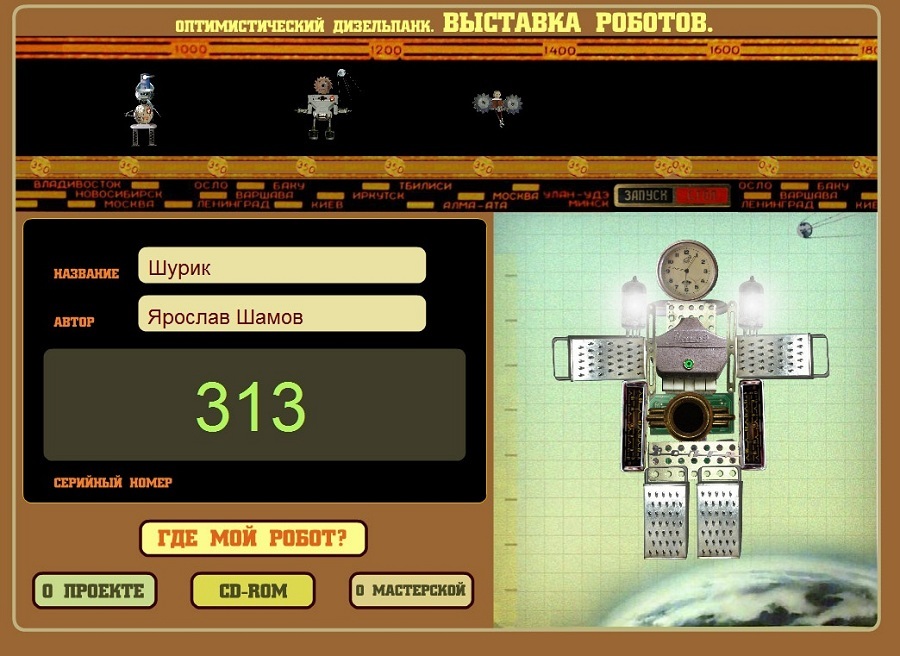
Nikolai: „Egal, welches Design wir mit den Kindern machen, ich dränge die Jungs immer, ihren Kreationen Namen zu geben. In einer digitalen Umgebung ist ein Name eine der nützlichsten Einschränkungen. Wenn wir zum Beispiel einmal einen Roboter aus Hausmüll gebaut haben: Nehmen Sie zum Beispiel ein Pionierabzeichen mit Lenin, eine Blechdose, Glühbirnen, Nüsse - bauen Sie daraus einen zweidimensionalen Roboter zusammen und schreiben dann Anweisungen darauf.Eine der Bedingungen in unserem Konstruktor ist es, einen Namen für den Roboter zu finden und eine Seriennummer anzugeben. Dass alles als Erwachsener war. " uKit: Es ist für einen Menschen selbstverständlich, seiner „Idee“ einen Namen zu geben. Nun, für jedes Informationssystem wird eine Kennung benötigt, mit der im Idealfall nicht nur ein Roboter, sondern auch eine Person eine bestimmte Kreation finden kann.
uKit: Es ist für einen Menschen selbstverständlich, seiner „Idee“ einen Namen zu geben. Nun, für jedes Informationssystem wird eine Kennung benötigt, mit der im Idealfall nicht nur ein Roboter, sondern auch eine Person eine bestimmte Kreation finden kann. Wenn Sie eine Animation in Scratch erstellen, müssen Sie ihr einen Namen geben. Wenn Sie in Minecraft ein Pferd oder einen anderen "Mob" gezähmt haben - Sie möchten einen Namen vergeben, und für dieses Privileg müssen Sie auch bezahlen - kaufen Sie ein "Tag" im Spiel.
Wenn Sie eine Animation in Scratch erstellen, müssen Sie ihr einen Namen geben. Wenn Sie in Minecraft ein Pferd oder einen anderen "Mob" gezähmt haben - Sie möchten einen Namen vergeben, und für dieses Privileg müssen Sie auch bezahlen - kaufen Sie ein "Tag" im Spiel. Wenn eine Person eine Site erstellt hat - im Idealfall benötigt sie keine technische Domäne der dritten Ebene, die automatisch von einem Designer ausgestellt wird, sondern einen vollständigen Namen für die Site. Dies ist nicht nur ein milder Versuch, zusätzliche 600-900 Rubel pro Jahr zu verdienen, sondern auch ein weicher Eyeliner, um die Kreation zu vervollständigen.
Wenn eine Person eine Site erstellt hat - im Idealfall benötigt sie keine technische Domäne der dritten Ebene, die automatisch von einem Designer ausgestellt wird, sondern einen vollständigen Namen für die Site. Dies ist nicht nur ein milder Versuch, zusätzliche 600-900 Rubel pro Jahr zu verdienen, sondern auch ein weicher Eyeliner, um die Kreation zu vervollständigen.5. Normalerweise kostet es Geld
Nikolai: „Der Großteil der Arbeit wird auf Bestellung monetarisiert: Zum Beispiel hat der Designer der Tretjakow-Galerie Severstal gesponsert (wir haben auch einen anderen Unternehmensdesigner für das Unternehmen gemacht). Der Designer fantastischer Tiere verkauft den Verlag als Ergänzung zum Lehrbuch.Ich habe in den 2000er Jahren fast alle meine Designer geschaffen - und die CD wurde zu ihrem Träger. Ich habe sogar Disketten mit Designern aufgestellt, die gleichzeitig für den Einzelhandel erhältlich sind. Natürlich denken wir jetzt darüber nach, wie wir neu erstellen können - fast alle Designer haben Webversionen, die wir auf Bestellung erstellen, aber sie werden auf Flash erstellt. Und alle haben bereits auf HTML5 umgestellt. "uKit: Online-Designer haben einen Vorteil - das SaaS-ModellVor langer Zeit für die meisten nicht nur Festplatten, sondern auch Flash-Laufwerke ersetzt. Und es wird nicht sterben.Wenn Sie keine MIT-Ressourcen hinter sich haben (wie bei Scratch), eine PR-Aufgabe (wie bei Lego Digital Designer - aber das Projekt wurde geschlossen ) oder wenn Sie kein Open Source-Projekt haben, das von einer großen Community unterstützt wird, muss Ihr Designer früher oder später Geld verdienen.Es ist kitschig, weil es in Abschnitt 3 unserer Bewertung ein Team gibt, das das Projekt unterstützt und essen möchte. Sei es Minecraft - dies ist ein gutes Habrastatya über ihre Monetarisierung , die fast unmittelbar vor der "universellen Monetarisierung" vor drei Jahren begann. Unabhängig davon, ob es sich um einen Site Builder handelt, gibt es heute keine kostenlosen Lösungen auf dem Markt, wenn es sich nicht um Studentenhandwerk handelt.
Der Designer fantastischer Tiere verkauft den Verlag als Ergänzung zum Lehrbuch.Ich habe in den 2000er Jahren fast alle meine Designer geschaffen - und die CD wurde zu ihrem Träger. Ich habe sogar Disketten mit Designern aufgestellt, die gleichzeitig für den Einzelhandel erhältlich sind. Natürlich denken wir jetzt darüber nach, wie wir neu erstellen können - fast alle Designer haben Webversionen, die wir auf Bestellung erstellen, aber sie werden auf Flash erstellt. Und alle haben bereits auf HTML5 umgestellt. "uKit: Online-Designer haben einen Vorteil - das SaaS-ModellVor langer Zeit für die meisten nicht nur Festplatten, sondern auch Flash-Laufwerke ersetzt. Und es wird nicht sterben.Wenn Sie keine MIT-Ressourcen hinter sich haben (wie bei Scratch), eine PR-Aufgabe (wie bei Lego Digital Designer - aber das Projekt wurde geschlossen ) oder wenn Sie kein Open Source-Projekt haben, das von einer großen Community unterstützt wird, muss Ihr Designer früher oder später Geld verdienen.Es ist kitschig, weil es in Abschnitt 3 unserer Bewertung ein Team gibt, das das Projekt unterstützt und essen möchte. Sei es Minecraft - dies ist ein gutes Habrastatya über ihre Monetarisierung , die fast unmittelbar vor der "universellen Monetarisierung" vor drei Jahren begann. Unabhängig davon, ob es sich um einen Site Builder handelt, gibt es heute keine kostenlosen Lösungen auf dem Markt, wenn es sich nicht um Studentenhandwerk handelt.6. Spielen Sie keinen Konstruktor für immer
Nikolai: „Ich habe keine Leute getroffen, die die ganze Zeit mit einem Designer spielen würden, ohne zu neuen zu wechseln. Ein Designer, insbesondere ein digitaler, ist eine Demonstration der Technik. Du hast es studiert, verstanden und bist weitergegangen. “uKit: In der Welt der IT-Projekte gibt es ein Konzept für das Leben eines Kunden zu diesem Thema. Beispielsweise beträgt die durchschnittliche Lebensdauer einer auf einem Designer zusammengestellten Website für kleine Unternehmen 2 Jahre. Entweder fühlte er das Internet für sich selbst, verstand, was er wollte - und er probierte bewusst komplexere Plattformen aus, oder - leider wurde das Unternehmen für einen solchen Zeitraum oft einfach geschlossen.7. Es kann Technologie mischen
Nikolai: „Der Trick digitaler Designer, ob es sich um Bildungsprogramme für Kinder, Spiele oder spezielle Lösungen handelt, ist die Möglichkeit, sie mit den neuesten Technologien zu kombinieren. Und das vielversprechendste hier ist der Einsatz von VR in digitalen Designern. Es scheint mir, dass eine solche Integration eine Vielzahl neuer Anwendungen für digitale Designer eröffnen wird - in den Bereichen Bildung, Wirtschaft (z. B. Tourismus), Bewahrung des kulturellen Erbes und in anderen Bereichen. “uKit: Ja, dasselbe Minecraft wurde in Kombination mit einer Virtual-Reality-Brille gezeigt:In der Welt der Site Builder ist VR kaum anwendbar. Aber KI - auf den Punkt. Heutzutage versuchen mehrere Website-Designer , neuronale Netze in ihre Produkte zu integrieren , um das mühsamste Stage-Site-Prototyping für die Geschäftsaufgabe zu ermöglichen.
Es scheint mir, dass eine solche Integration eine Vielzahl neuer Anwendungen für digitale Designer eröffnen wird - in den Bereichen Bildung, Wirtschaft (z. B. Tourismus), Bewahrung des kulturellen Erbes und in anderen Bereichen. “uKit: Ja, dasselbe Minecraft wurde in Kombination mit einer Virtual-Reality-Brille gezeigt:In der Welt der Site Builder ist VR kaum anwendbar. Aber KI - auf den Punkt. Heutzutage versuchen mehrere Website-Designer , neuronale Netze in ihre Produkte zu integrieren , um das mühsamste Stage-Site-Prototyping für die Geschäftsaufgabe zu ermöglichen. Source: https://habr.com/ru/post/de398507/
All Articles