
Die lustige Ausgabe
Nr. 22900 dieser Woche hat die Aufmerksamkeit der Github-Benutzer auf sich gezogen.
Eine detaillierte Beschreibung des Problems befindet sich im Repository des Visual Studio Code (
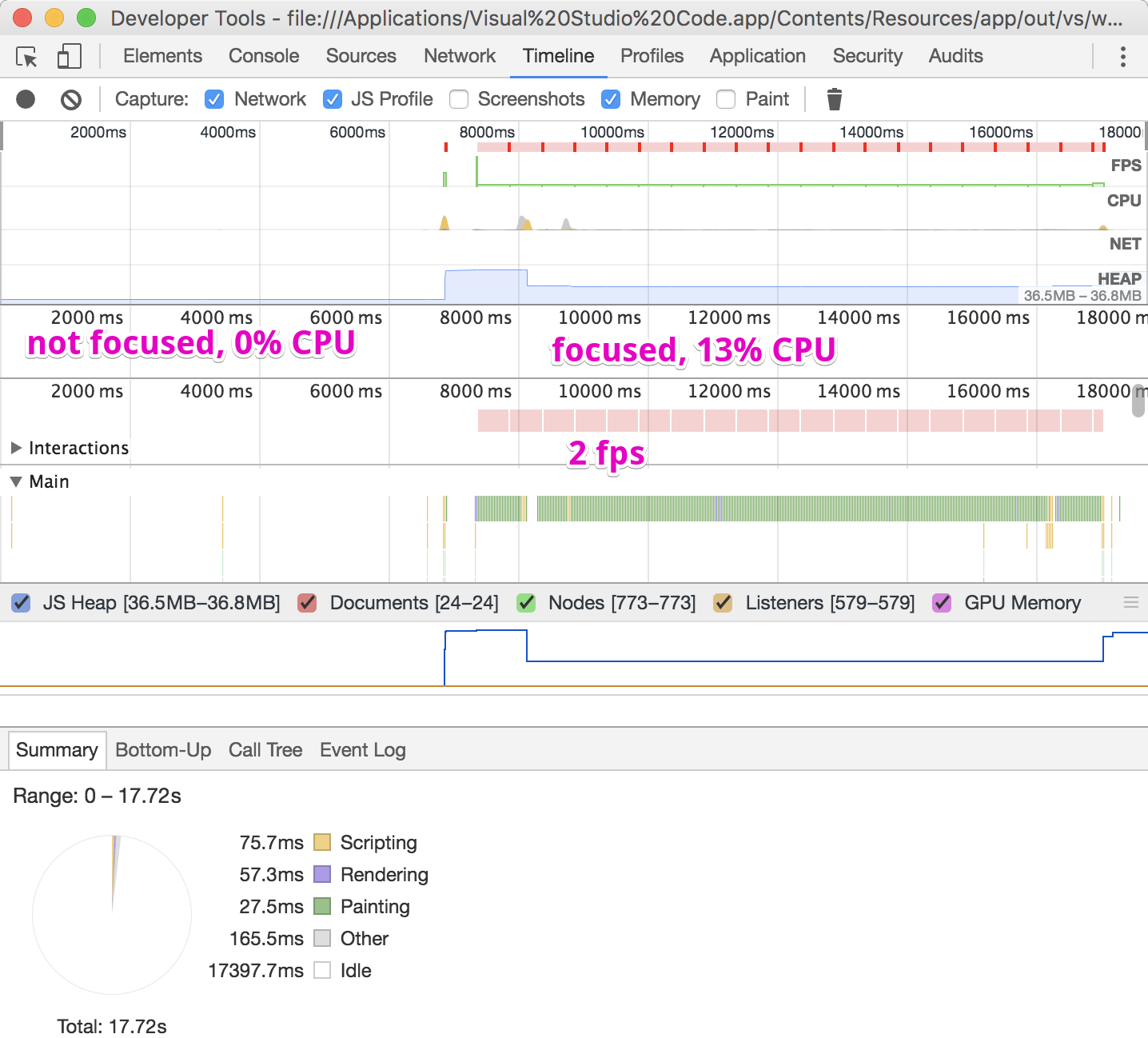
vscode ) -Code-Editors. Der Open-Source-Entwickler Jo Liss ist als Schöpfer von Broccoli und anderen kostenlosen Bibliotheken bekannt. Auf der Projektseite stellte sie fest, dass Visual Studio Code 13% der Rechenressourcen des Prozessors verwendet, wenn das Fenster scharfgestellt ist. Dadurch wird der Akku des Laptops verschwendet. Was könnte der Grund für ein so seltsames Verhalten des Programms sein?
Joe Liss schlug vor, dass die Aktivität der CPU mit dem Rendern des Cursors verbunden ist - der Cursorstatus ändert sich zweimal pro Sekunde, dh alle 500 ms (2 fps).
Führen Sie die folgenden Schritte aus, um das Problem zu reproduzieren:
- Schließen Sie alle Fenster in Visual Studio Code.
- Öffnen Sie ein neues Fenster (Datei → Neues Fenster).
- Öffnen Sie eine neue Registerkarte mit einer leeren Datei (Datei → Neue Registerkarte). Der Cursor blinkt.
- Im Ressourcenmonitor wird der Verbrauch von Computerressourcen ungleich Null angezeigt (13% auf einem schwachen Laptop mit OS X, etwa 5-7% auf einer leistungsstarken GNOME-Shell mit Wayland (Ivy Bridge Graphics)).
- Wechseln Sie zu einem anderen Anwendungsfenster (Cmd + Tab). Der Cursor ist nicht mehr sichtbar.
- Der CPU-Verbrauch von Visual Studio Code wird auf nahezu Null reduziert.
Jemand braucht es, hier ist die Zeitleiste zum Schreiben in den Entwicklertools:
TimelineRawData-20170321T114212.json.zip (siehe Abbildung oben).
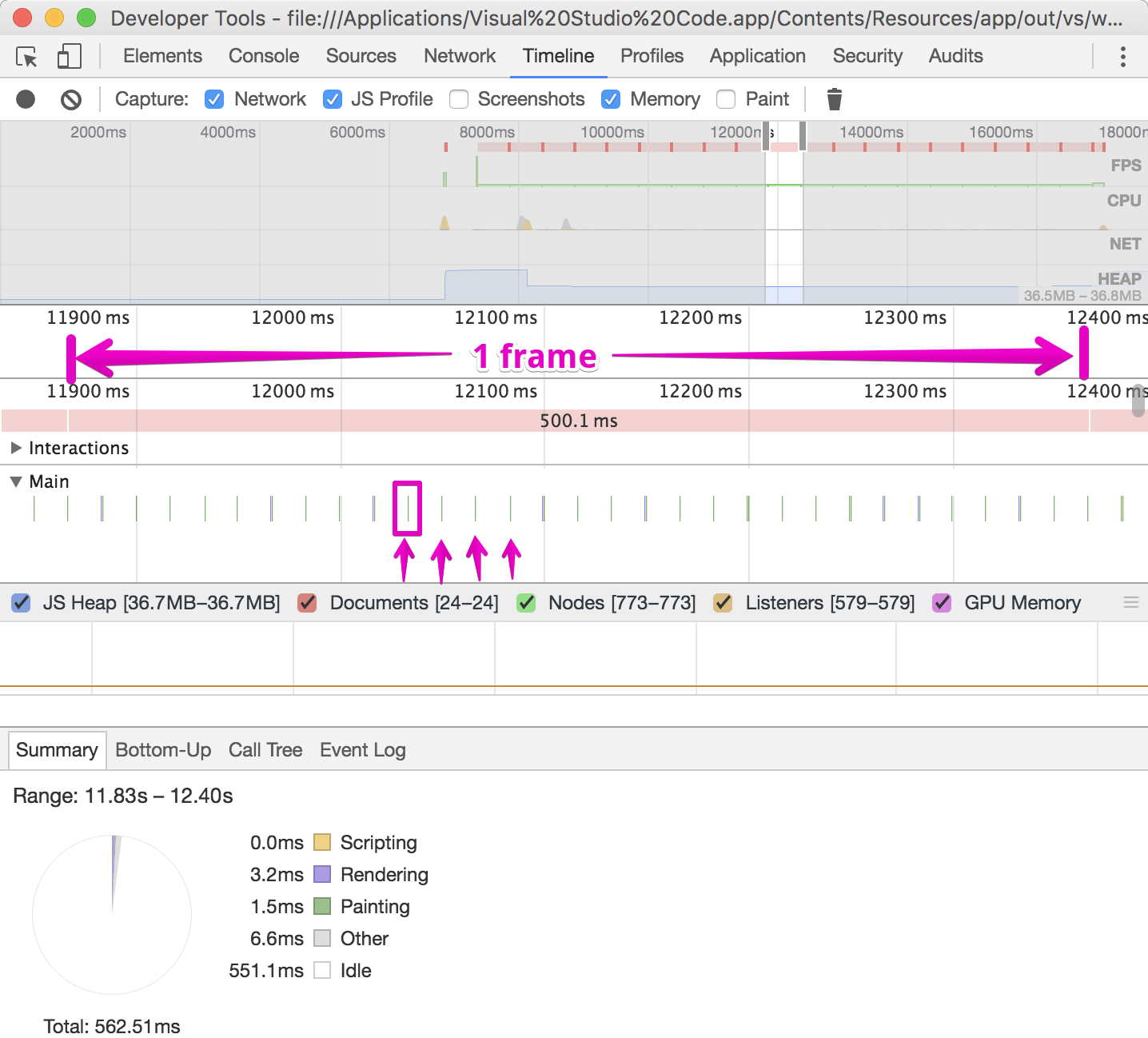
Wenn Sie in ein Bild zoomen, können Sie sehen, dass der Haupt-Thread trotz der Flimmerfrequenz von 2 fps eine Arbeit mit 60 fps ausführt, dh alle 16 ms etwas rendert.

Wenn Sie es noch näher bringen, können Sie die konkrete große Arbeit sehen, die der Cursor mit 60 Bildern / s rendert. Dies sind die periodischen Zyklen „Ebenenbaum aktualisieren“ / „Malen“ / „Zusammengesetzte Ebenen“, dh Aktualisieren des Ebenenbaums

Der Entwickler stellt fest, dass in anderen Anwendungen von macOS Sierra 10.12.3, einschließlich Chrome und TextEdit, der Cursor ohne merklichen CPU-Verbrauch flackert.
Benutzer des Visual Studio Code-Editors können das Cursorflimmern im Programm deaktivieren. In diesem Fall wird der CPU-Verbrauch auf 0% reduziert. Die Schleifen "Update Layer Tree" / "Paint" / "Composite Layers" funktionieren weiterhin, jedoch nur alle 500 ms, nicht alle 16 ms.
"editor.cursorBlinking": "solid"Diese lustige Panne in Visual Studio Code ähnelt einem klassischen
Problem mit der npm
-Bremsanzeige . In npm 3.5.2 wurde der Vorgang bei eingeschalteter Fortschrittsanzeige ungefähr 50% langsamer ausgeführt als ohne Anzeige.
$ rm -r node_modules $ npm set progress=false $ time npm install npm install 19.91s user 2.66s system 71% cpu 31.667 total $ rm -r node_modules $ npm set progress=true $ time npm install npm install 33.26s user 3.19s system 74% cpu 48.733 total
Was ist der Grund
Natürlich hat der CPU-Verbrauch beim Flackern des Cursors ganz andere Gründe als die Verlangsamung von npm mit einer aktiven Fortschrittsanzeige. Sie können die Gründe für die Probleme mit dem Cursor erraten, wenn Sie
fast denselben Fehler mit der CSS-Keyframe-Animation im Chrome-Browser betrachten. Dort schreiben Entwickler, dass in JavaScript ein flackernder Cursor normale 1,2% der CPU-Ressourcen verbraucht und in CSS aus irgendeinem Grund sechsmal mehr, dh 7-8%.
Der Code scheint korrekt zu sein:
@keyframes monaco-cursor-blink { 50% { opacity: 0; } 100% { opacity: 1; } } .cursor-blink { animation: monaco-cursor-blink 1s step-start 0s infinite; }
Das Problem ist jedoch, dass die Chromium-Engine diese Animation auf 60 fps zwingt und sie alle 16 ms zur Arbeit zwingt.
Daher verwendet der Visual Studio-Code-Editor offensichtlich den logischsten Ansatz, um die flackernde Cursorfunktion zu implementieren: Dies ist die
step mit CSS-Keyframe-Animation. Und dieser Fehler in Chromium
wurde noch nicht vollständig behoben , obwohl er seit mehr als zwei Jahren andauert. Daher führt Chrome alle 16 ms einen vollständigen Renderzyklus durch, wie dies für 60 Bilder pro Sekunde der Fall sein sollte. Vielleicht wird die aktuelle Diskussion die Aufmerksamkeit auf den alten Fehler lenken - und die Entwickler werden ihn endlich in die Hände bekommen.
Entwickler von Visual Studio Code
gaben zu, dass diese Funktion ursprünglich in JavaScript implementiert war, wechselten jedoch vor etwa einem Jahr zu CSS. Wenn in der aktuellen Implementierung das Fenster unscharf ist, wird die Animation deaktiviert und es werden keine übermäßigen Prozessorressourcen verbraucht, aber es gibt wirklich ein Problem mit dem aktiven Fenster. Die Entwickler glauben, dass es in einer solchen Situation sinnvoll ist, von CSS zurück zu JS zurückzukehren.
Kollegen
wird empfohlen , auch die Implementierung eines Cursors als animiertes GIF in Betracht zu ziehen. Sie können eine solche Datei abhängig vom Farbschema des Editors automatisch generieren. Zwar kann es beim Zoomen zu Schwierigkeiten kommen: Schließlich werden Rastergrafiken beim Zoomen unscharf.
Am Ende entschieden sich die Entwickler von Microsoft jedoch immer noch, zur guten alten JS-Methode setInterval zurückzukehren, um den Cursor zu blinken - und der CPU-Verbrauch ging sofort
um ein Vielfaches zurück .