Wie man aus dem P10- und Arduino-LED-Modul einen sehr auffälligen Informanten macht.
Zweck : Schließen Sie schnell eine große P10-LED-Matrix (16 x 32 cm) an einen PC oder ein anderes Gerät an und verwandeln Sie all dies in einen sehr auffälligen und hellen Informanten mit einer dynamischen Änderung der angezeigten Informationen. Es gibt viele Anwendungen für so etwas, und wie die Praxis zeigt, zieht es die Aufmerksamkeit auf sich. Stellen Sie sich vor, jetzt weiß jeder sicher, dass Ihre Klimaanlage funktioniert und die Tür geschlossen sein soll!

Die Hintergrundbeleuchtung kommt nicht vom Fenster, sondern vom Panel;)
Als ich mir die stumpfe Matrix von 8x8 LEDs für Arduino ansah, war ich traurig. Es wurde beschlossen, auf vorgefertigte Lauflinien für Außenwerbung umzusteigen, und was war meine Überraschung, als sich herausstellte, dass sie alle Standard waren und man nichts über die dynamische Aktualisierung von Informationen über einen externen Port wusste. Bei tieferen Untersuchungen wurde festgestellt, dass in all diesen Produkten typische LED-Module (LED-Matrizen) verwendet werden.
Jeder sah die hellen Bildschirme der Außenwerbung, von einfachen Kriechlinien bis zu riesigen Fernsehern. Diese Bildschirme werden aus einer Kette solcher LED-Module zusammengesetzt und von speziellen Steuerungen gesteuert, deren Preis direkt proportional zur Größe des Bildschirms steigt.

Diese LED-Module sind ziemlich billig. Etwa 6 US-Dollar, der Preis hängt von der Größe und Farbe ab. Bei Controllern ist dies komplizierter. Die einfachsten im Preis sind vergleichbar mit einem einzelnen LED-Panel. Die meisten von ihnen sind jedoch „maßgeschneidert“, um vorbereitete „Präsentationen“ zu demonstrieren, und können die angezeigten Informationen nicht dynamisch ändern. Ich gebe zu, dass ich mich nur kurz mit der Funktionalität der einfachsten Controller vertraut gemacht habe, aber dies hat sich als ausreichend erwiesen, um es zu verstehen - es ist billiger und schneller, die notwendigen Dinge auf dem universellen Arduino-Controller zu erledigen. Auf diese Weise können Sie mehrere Module ganz ruhig verbinden. Aber wir werden mit einem beginnen.
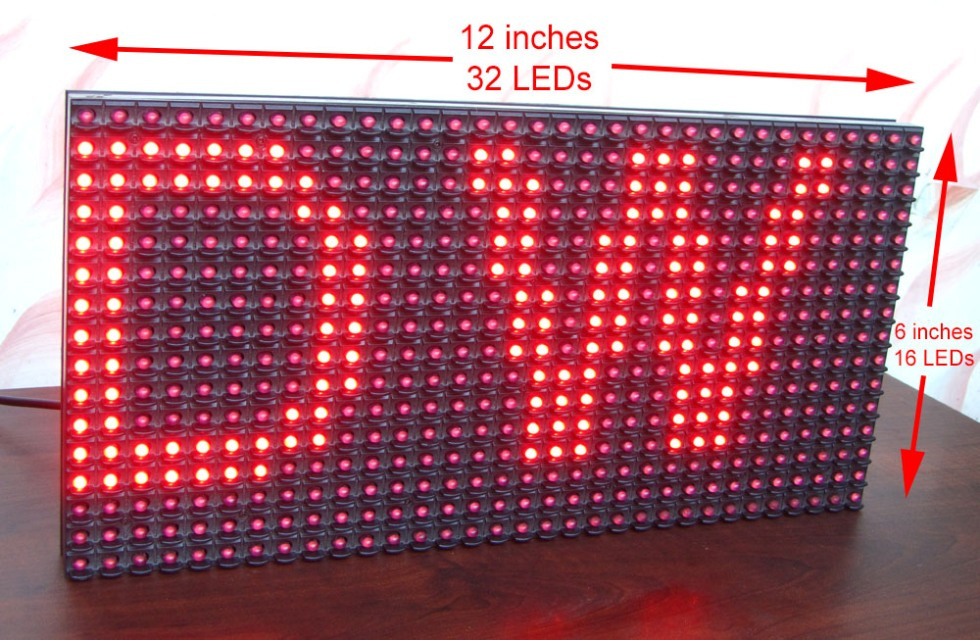
Das LED-Modul (P10) sieht ungefähr so aus:

http://digital-wizard.net/avr_projects/p10_led_display_panel_interface
Tatsächlich ist dies nur eine Matrix von LEDs, die an die Ausgänge der Schieberegister gelötet sind. Wir werden nicht in den Dschungel der Schaltkreise gehen, die Module sind alle Standard und unterscheiden sich nur in der Größe. P10 bedeutet, dass zwischen zwei benachbarten Dioden 10mm. Es gibt monochromatische, zweifarbige und sogar RGB-Panels. Für diejenigen, die sich für Details interessieren, gibt es bereits einen ähnlichen Artikel, jedoch mit einer Tendenz zu einer niedrigeren Ebene.
Hardware
Und für diejenigen, die schnell ein Ergebnis erzielen möchten, das Sie "fühlen" können, benötigen Sie:
- Eine LED-Matrix.
- Arduino (Ich habe Mini verwendet, aber es ist bequemer, keine zusätzlichen Adapter für die Kommunikation mit einem PC zu verwenden.)
- Stromversorgung für 5V / 3A. Die Matrix ist unersättlich. Wenn Sie alle Dioden beleuchten, benötigen Sie viel Strom.
- Verbindungskabel (Normalerweise wird es mit einer Matrix geliefert.)
- Der Wunsch, den Job zu beenden.
Wir werden ein monolithisches Design erstellen, das nur an eine Steckdose und einen PC angeschlossen wird, um unsere wertvollen Informationen anzuzeigen (z. B. Bitcoin-Rate) .
Es ist notwendig, die Schleife aus der Matrix zu nehmen und sie in einer einfachen Schaltung zum Arduino in zwei Lötmittel zu schneiden.

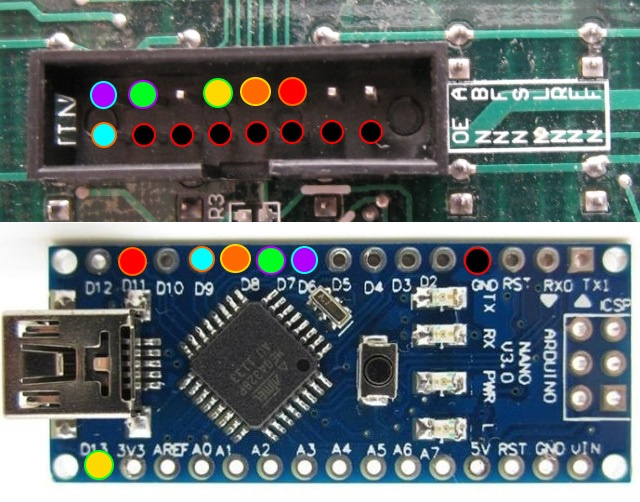
Wenn Sie Arduino Mini oder UNO verwenden, müssen Sie analog an die entsprechenden Pins anlöten.
Wenn Sie aus irgendeinem Grund kein Kabel hatten, können Sie es durch ein MIDI-Kabel ersetzen, das den MIDI-Anschluss (Option für Oldtimer) mit der Karte in alten Soundkarten verbindet, oder durch zwei Dupont-Stecker (Mutter) mit 8 Pins ersetzen. Im Prinzip ist der Stecker Standard, es sieht ziemlich einfach aus.

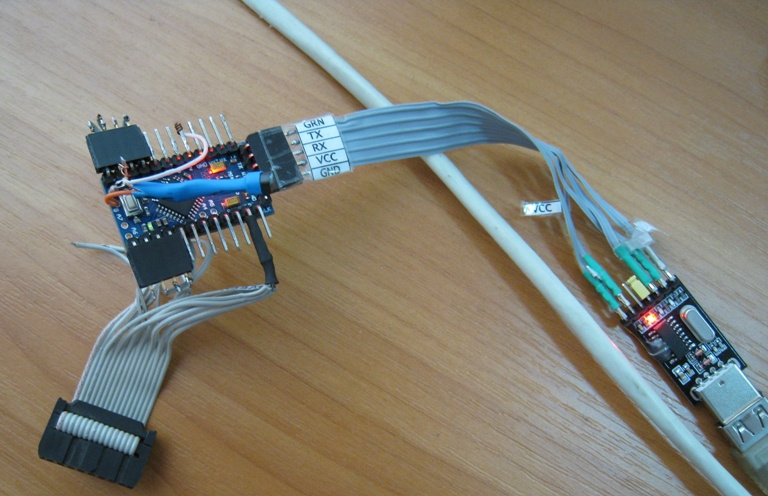
Aber in 10 Minuten bekam ich das folgende Design, ein zusätzlicher USBtoUART-Adapter baumelt, den Sie nicht haben werden, wenn Sie den Arduino Mini nicht verwenden.

Die Hardware ist bereit. Sie müssen lediglich ein zusätzliches 5V / 3A-Netzteil anschließen, um die Matrix mit Strom zu versorgen. Zu diesem Zweck verfügt es über einen separaten Anschluss (Plus zu Plus, Minus zu Minus). Im Gegenteil, es kann, aber es wird nicht funktionieren. Obwohl es seltsam ist, da jeder weiß, dass Elektronen wie üblich von Plus nach Minus fließen. Und wenn wir berücksichtigen, dass die Elektronen negativ geladen sind, dann ist überhaupt nicht klar, warum sie zum negativen Pol fließen ...;) Sie dachten kürzere Dinge.

Ich hoffe, dass Sie das Netzteil zuverlässiger anschließen, und meine Methode ist nur geeignet, wenn Sie viele Ersatzstromversorgungen haben. Arduin kann verschraubt werden ( keine selbstschneidende Schraube! ) an der Platte selbst hat die Platte Befestigungsgewindelöcher.
Das ist alles, lassen Sie die Götter DIY mir vergeben, aber heute gab es kein blaues Band. Es lohnt sich nicht, eine so wertvolle Ressource für so wertlose Dinge auszugeben.
Software-Teil
Wenn Sie dachten, es wäre notwendig zu verstehen, wie man dieses Ding aus drei Buchstaben programmiert (SPI-Schnittstelle), dann kann ich Sie enttäuschen - alles ist viel einfacher. Wie immer werden alle Fahrräder vor uns und mehr als einmal erfunden. Eigentlich wie dieser Artikel . Es gibt vorgefertigte Bibliotheken DMD und DMD2, und das Zeichnen läuft darauf hinaus, dass Sie in der Skizze nur angeben müssen, was, wie und wo ausgegeben werden soll, alles ist Gewinn!
Nachdem ich ein wenig mit der quadratischen Form dieser Bibliotheken gespielt hatte, kam ich zu dem Schluss, dass das Scrollen von Text in DMD2 „traurig“ aussieht, obwohl es dort mehr Optionen und Helligkeitssteuerung gibt. Infolgedessen entschied er sich für den ersten und erinnerte sich daran, dass "Sie sind ein Programmierer" ihm eine primitive Helligkeitssteuerung hinzufügte. Hier ist zu erwähnen, dass diese Matrizen sehr hell leuchten. Am Ende des Debuggens wird die Hornhaut ausgebrannt.
Im Allgemeinen müssen Sie die Skizze nur auf die Tafel hochladen, aber aus diesem Verzeichnis entpacken Sie mein Archiv, da ich es ein wenig geändert habe Datei Einige Bibliotheken, die sich am selben Ort befinden. Helligkeitsregelung und leicht übertakteter SPI hinzugefügt, vielleicht etwas anderes, an das ich mich nicht erinnere. Rabatet? Nicht anfassen!
Zur besseren Übersicht habe ich einen 18v20-Temperatursensor hinzugefügt. Wenn Sie keine anschließen, wird die Temperatur einfach nicht angezeigt. Nach meiner Vorstellung wird dort ein bestimmtes Gewicht in Gramm angezeigt, aber Sie können nur eine Zahl anzeigen. Um den von unten gescrollten Text zu ändern, müssen Sie ihn nur in einem speziellen Format, einer Art ESC-Sequenz, in den Arduino COM-Port "laden". Im Anhang befindet sich ein Python-Skript, das einfach die aktuelle Uhrzeit an das Panel sendet.
Befehlsformat:
- 0x1B (ESC) + 0x40 ("@") // Identifikation, gibt die Geräte-ID-Zeichenfolge "P10_DISPLAY_V01 \ r \ n" zurück.
- 0xOC (CLR) // Bildschirm löschen.
- 0x1F (US) + 0x58 ("X") + 0x80 // Stellen Sie die Helligkeit des Bildschirms auf 0x80 maximale Helligkeit ein.
- 0x1F (US) + 0x52 ("B") + String // Legen Sie die unterste Zeile fest, die gescrollt werden soll.
- 0x1F (US) + 0x0A ("LF") + 0x31, 0x32, 0x33, 0x34, 0x35 // Übergeben Sie die fünfstellige Zahl, die oben unter "12345" angezeigt wird.
Ich habe die fertige nicht gefunden und musste die russische Schrift 5 * 7 zeichnen. Wahrscheinlich ein Fahrrad, aber machen wir immer alles rational?
Skizze:
Code//====================== OneWire ==================================== #include <OneWire.h> OneWire ds2 (2); String res = ""; byte type_s; byte data[12]; byte addr_ds2[8]; bool temp_sensor_2_found = false; float temp1 = 999; //=================================================================== #include <SPI.h> #include "DMD.h" #include "TimerOne.h" #include "SystemFont5x7rus.h" #define CLR 0x0C #define US 0x1F #define ESC 0x1B #define LF 0x0A static const char ID[] = "P10_DISPLAY_V01\r\n"; // Device ID #define DISPLAYS_ACROSS 1 #define DISPLAYS_DOWN 1 DMD dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN); // , . #define max_char1 6 #define max_char2 176 unsigned char message1[max_char1] = {0x20,0x30,0x30,0x30,0x30,0x00}; // stores you message unsigned char message2[max_char2]; // stores you message unsigned char r_char; byte index1 = 4; byte index2 = 176; int i; long scrollSpeed = 25; char test[] = { 0x84,0x80,0x20,0x87,0x84,0x90,0x80,0x82,0x91,0x92,0x82,0x93,0x85,0x92,0x20,0x92, 0x8E,0x20,0x81,0x8B,0x80,0x83,0x8E,0x84,0x80,0x90,0x9F,0x20,0x97,0x85,0x8C,0x93, 0x20,0x8C,0x9B,0x20,0x8D,0x85,0x91,0x8C,0x8E,0x92,0x90,0x9F,0x20,0x8D,0x88,0x20, 0x8D,0x80,0x20,0x97,0x92,0x8E,0x20,0x88,0x20,0x82,0x8E,0x8F,0x90,0x85,0x8A,0x88, 0x20,0x82,0x91,0x85,0x8C,0x93,0x21,0x00}; //============================================================================= bool get_sensor(byte addr[8], OneWire ds) { // if (! ds.search (addr)) { ds.reset_search (); delay (250); return false; } // if (OneWire::crc8(addr, 7) != addr[7]) { Serial.println("get_sensor:CRC is not valid!"); return false; } // switch (addr[0]) { case 0x10: //Chip = DS18S20 type_s = 1; break; case 0x28: //Chip = DS18B20 type_s = 0; break; case 0x22: //Chip = DS1822 type_s = 0; break; default: Serial.println("get_sensor:Device is not a DS18x20 family device."); return false; } return true; } //============================================================================= double get_temp(byte addr[8], OneWire ds) { double celsius; ds.reset (); ds.select (addr); // ds.write (0x44, 1); // , delay (750); ds.reset (); ds.select (addr); ds.write (0xBE); // for (int i = 0; i < 9; i++) { // data[i] = ds.read (); } // , int raw = (data[1] << 8) | data[0]; if (type_s) { raw = raw << 3; // 9 bit resolution default if (data[7] == 0x10) { raw = (raw & 0xFFF0) + 12 - data[6]; } } else { byte cfg = (data[4] & 0x60); if (cfg == 0x00) raw = raw << 3; else if (cfg == 0x20) raw = raw << 2; else if (cfg == 0x40) raw = raw << 1; } celsius = (double)raw / 16.0; return celsius; }; //============================================================================= void massage2BufClear () { for(i=0; i<max_char2; i++) { message2[i] = '\0'; } index2=0; } //
Betrieb mit voller Helligkeit:
Arbeiten Sie mit menschlicher Helligkeit:
Arbeiten mit dynamischem Laden der Zeit von einem PC mithilfe eines Python-Skripts:
Alle Unregelmäßigkeiten beim Scrollen sind auf Aufnahmen mit der Kamera zurückzuführen. Für das Auge aus normaler Entfernung sieht alles recht glatt und lesbar aus.
Es ist erwähnenswert, dass es völlig kostenlos ist, mehrere Module in Reihe zu schalten und dies einfach in der Skizze anzugeben, um einen größeren Bildschirm zu erhalten. Einschränkungen beginnen erst nach einer bestimmten Anzahl von Panels und sind mit der eingeschränkten Leistung von Arduino und seiner SPI-Schnittstelle verbunden. Vielen Dank an ElectricFromUfa für eine detaillierte Übersicht über die Panels und mehr!
Vielleicht mache ich in Zukunft das Gleiche beim STM32F103C8T6 und beim ESP-12F, dort sollte sich alles schneller bewegen.
Referenzen:
1. Link zum Archiv mit einer Skizze und verwandten.
2. Ein weiterer Link zu BitBucket