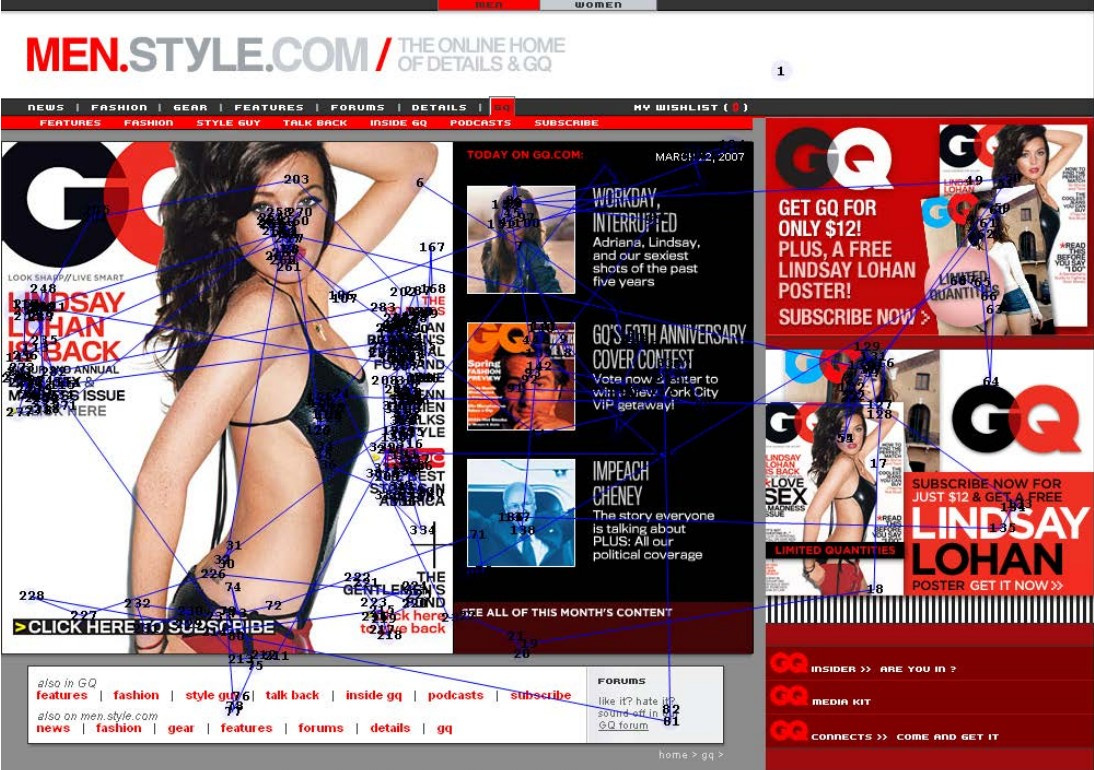
 Illustration aus dem UI-Forschungs-Tutorial der Nielsen Norman Group mit User Sight Tracking
Illustration aus dem UI-Forschungs-Tutorial der Nielsen Norman Group mit User Sight TrackingBei der Gestaltung der Benutzeroberfläche gibt es das Konzept eines Hakensymbols oder Akzents (Signifikant, über den Don Norman
schrieb ). Ein starkes Symbol hebt sich deutlich vom Hintergrund ab und zieht besonders die Aufmerksamkeit auf sich. Starke Zeichen werden traditionell als unterstrichener Text, blauer Text oder eine glänzende 3D-Schaltfläche betrachtet. Es gibt auch schwache oder fehlende Zeichen - einen Hyperlink, der als einfacher Text ohne helle Hervorhebung und Unterstreichung stilisiert ist, oder
eine Geisterschaltfläche , die überhaupt nicht wie eine Schaltfläche aussieht, bis Sie darauf klicken oder den Mauszeiger darüber bewegen.
Laut
Experten der
Nielsen Norman Group besteht das Problem des modernen Designs darin, dass die Popularität des flachen Designs in digitalen Schnittstellen inzwischen mit einem Mangel an starken Charakteren zusammenfällt. Infolgedessen gibt es in vielen modernen Benutzeroberflächen einfach keine "Hinweise" für das Auge - Menschen sind verloren und verstehen nicht sofort, wo sie klicken müssen. Wenn Sie ein wenig darüber nachdenken, können natürlich versteckte Schaltflächen und versteckte Links gefunden werden, aber Sie müssen sich anstrengen, dies ist überhaupt kein freundliches Design.
Die Nielsen Norman Group hat eine spezielle Studie zu diesem Thema durchgeführt. Sie nahmen neun echte Webseiten und modifizierten sie auf besondere Weise, um zwei nahezu identische Versionen jeder Seite mit demselben Layout, Inhalt und visuellem Design zu erhalten. Sie unterschieden sich nur darin, dass eine Version starke Zeichen enthielt und die andere schwach war, dh ohne Schatten, Verläufe oder andere Möglichkeiten, klickbare Elemente hervorzuheben. Das ist eine superflache Version der Benutzeroberfläche. In einigen Fällen nahmen sie ein normales Design an - und erstellten eine zweite superflache Version. In anderen Fällen nahmen sie im Gegenteil ein superflaches Original - und erstellten eine zweite Version mit normaler Zeichenauswahl.

Insgesamt arbeiteten neun Webseiten in sechs thematischen Kategorien:
- elektronischer Handel;
- gemeinnützige Organisation;
- Hotel
- Reisen (Mietwagen, Ticket suchen);
- Technologie;
- Finanzen.
In jeder thematischen Kategorie war es notwendig, eine einfache Aufgabe auszuführen. Auf der Website des Hotels bestand die Aufgabe beispielsweise darin, ein Zimmer zu buchen. Der Freiwillige musste informieren, wann er gefunden hatte, wo er klicken musste, um die Aufgabe abzuschließen.
Alle 18 Webseiten und zugehörigen Aufgaben sind auf
dieser Seite aufgelistet.
Das Experiment wurde von 71 Benutzern besucht. Die Blickrichtung jedes einzelnen von ihnen wurde von einer Videokamera überwacht, die Anzahl der Bewegungen des Blicks über die Seite und die Gesamtzeit der Aufgabe wurden aufgezeichnet. Jedem Benutzer wurde nur eine Version der Webseite angezeigt. Das Experiment wurde beendet, sobald der Benutzer den Ort des zu klickenden Elements gemeldet hatte. Danach ging er zur nächsten Webseite.
Die experimentellen Ergebnisse waren ziemlich vorhersehbar. Auf Seiten mit flachem Design und schwachen Signalen verbrachten Benutzer
22% mehr Zeit, bevor sie wussten, wo sie klicken müssen. Die durchschnittliche Anzahl der Augenbewegungen auf solchen Seiten war
25% höher .
Experten betonen, dass mehr Zeit auf der Seite überhaupt nicht bedeutet, dass Benutzer mit Interesse daran interessiert sind und das Design so sehr mögen, dass sie den Blick nicht davon lassen können. Im Gegenteil, ein langer Aufenthalt auf der Seite ist ein negatives Zeichen. Die Menschen erhielten die Aufgabe, eine bestimmte Aktion auszuführen, und mit einem solchen Entwurf war es schwieriger, die Aufgabe zu erledigen. Das heißt, ein flaches Design erschwert die Navigation und die Aufgabenerfüllung erheblich. Darüber hinaus kann das Auftreten einer solchen Unsicherheit den Benutzer dazu veranlassen, auf den falschen Link zu klicken, und in diesem Fall kann sich herausstellen, dass die Verzögerung bei der Ausführung der Aufgabe viel mehr als die angegebenen 22% beträgt. Die damit verbundenen
unangenehmen emotionalen Effekte beeinträchtigen
laut Forschern direkt die Wahrnehmung der Marke .
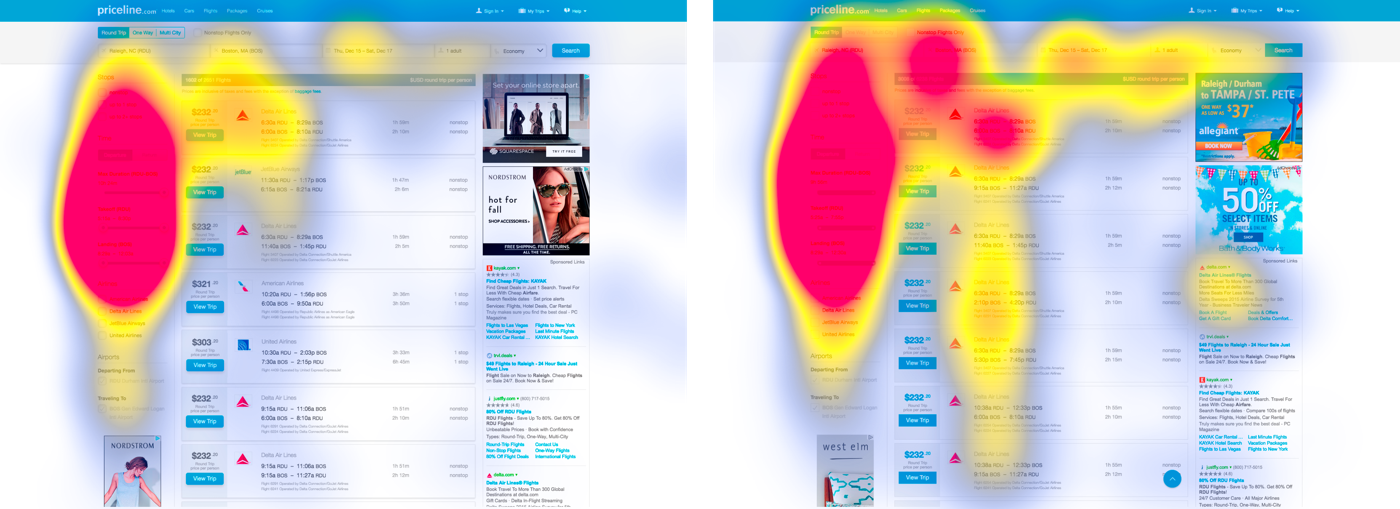
Auf
Heatmaps ist besonders deutlich zu sehen, wie sich Menschen auf Seiten mit flachem Design ohne visuelle Hakensymbole verlaufen. In Abwesenheit solcher Elemente scheint die Aufmerksamkeit zwischen anderen interaktiven Elementen auf der Seite verschwommen zu sein.

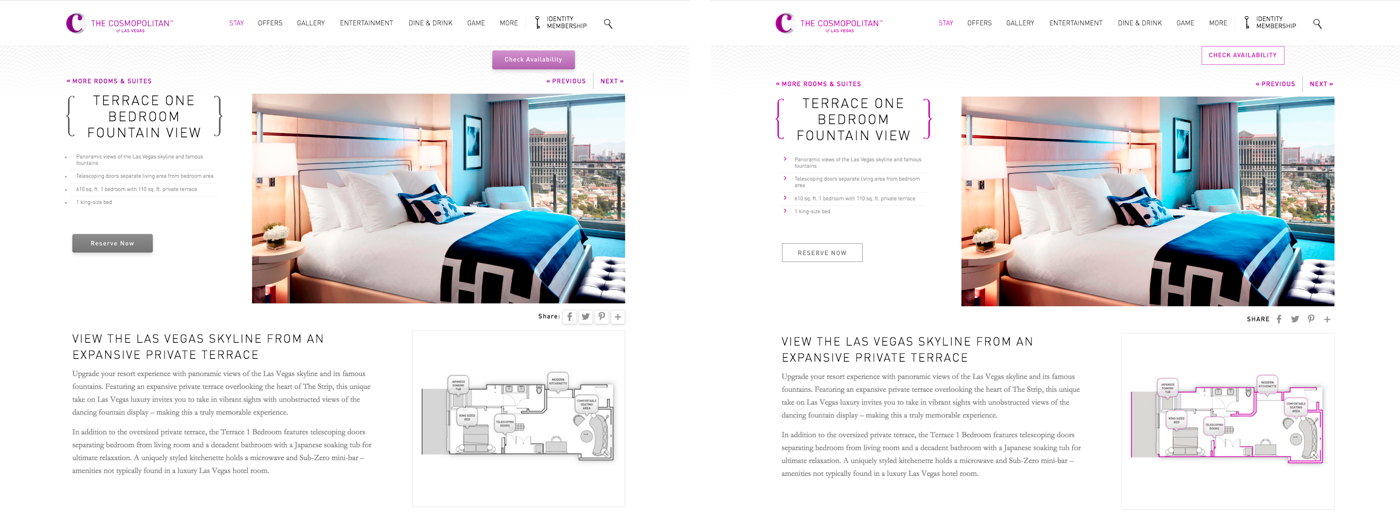
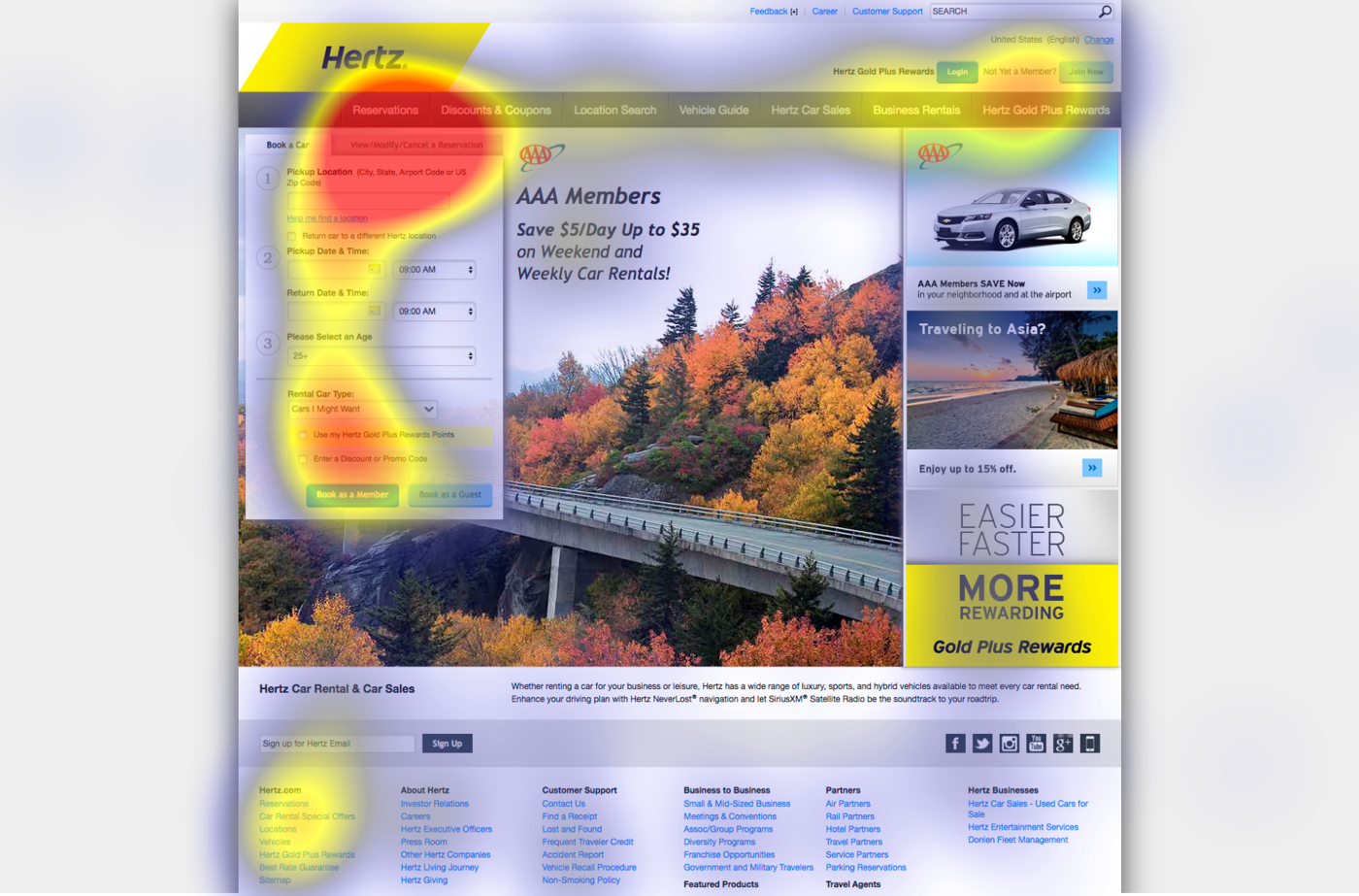
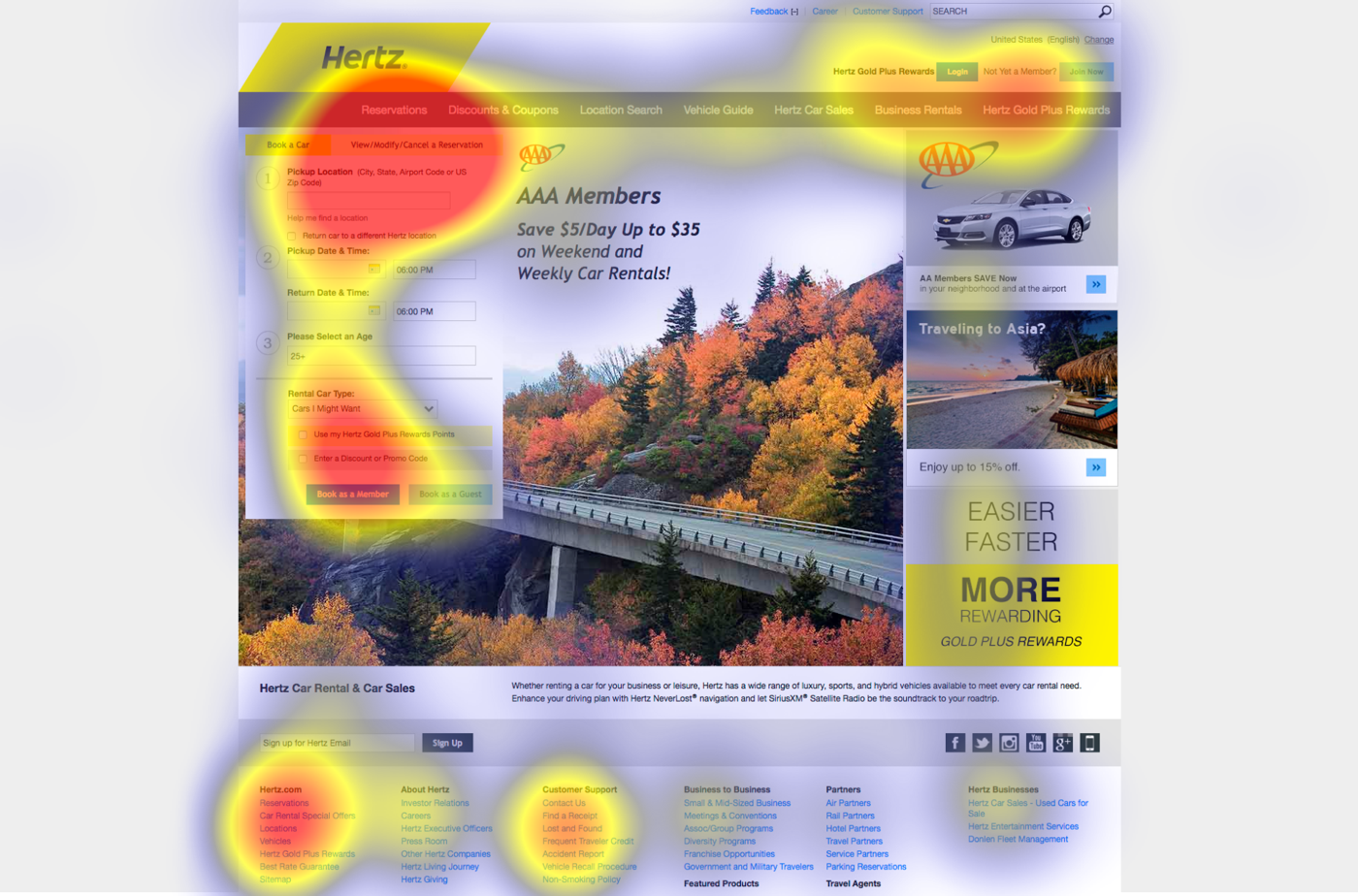
Die folgenden zwei Beispiele zeigen die Verteilung der Aufmerksamkeit des Benutzers auf der Mietwagen-Seite, auf der die Aufgabe bestand, die gebuchte Reservierung zu stornieren. Erste Version mit starken Charakteren.

Bei der Version mit schwachen Zeichen ist die erhöhte Aufmerksamkeit für die Fußzeile der Seite besonders besorgniserregend. Laut Experten ist dies ein Zeichen dafür, dass Benutzer den gewünschten Artikel auf der Seite nicht finden können und in Verzweiflung geraten.

Auf allen Seitenpaaren zeigten Heatmaps einen signifikanten Unterschied zwischen der Verteilung der Benutzeraufmerksamkeit auf Seiten mit normalem und flachem Design.
Die Studie hat gezeigt, dass ein flaches Design angemessen sein kann und keinen Schaden anrichtet, wenn es an einem Standort mit geringer Informationsdichte und traditionellem Layout verwendet wird, an dem sich Elemente und Schaltflächen an den üblichen Stellen befinden oder sich von den umgebenden Elementen abheben. Idealerweise sollten alle drei Kriterien erfüllt sein, nicht eines oder zwei. Wenn das Design gut ist, verursachen flache Elemente im Allgemeinen keine Schäden. Die Hauptsache ist, immer an Benutzer zu denken und die Grundprinzipien von UX einzuhalten -
visuelle Einfachheit, externe Konsistenz, klare visuelle Hierarchie und Kontrast .