Hallo allerseits! Schließlich ist die Renovierung der Wohnung abgeschlossen, und in diesem Zusammenhang möchte ich Ihnen das implementierte Smart Apartment-Projekt mit den grundlegenden Funktionen zur Steuerung der Beleuchtung, Heizung der Fußbodenheizung, Steuerung der Raumtemperatur und Luftfeuchtigkeit sowie anderer Extras vorstellen. Der beschreibende Teil wird in Form eines Handbuchs erstellt (es ist einfacher, es anzugeben oder so).

Ausrüstung
Angesichts der Tatsache, dass ich im Prinzip die gesamte Automatisierung auf vorgefertigten, aber budgetären Entscheidungen von Exekutiv- und Kontrollgeräten zusammenstellen wollte, wurde einstimmig (in einer Person) beschlossen, diese Liste von Geräten zu verwenden:
Verwaltungsserver - Raspberry Pi 3 + OpenHAB 2 - 1 Stück (3000 Rubel)
Multifunktionsregler - MegaD-2561 - 1 Stück (3480 Rub.)
Executive Unit mit 14 Relaisausgängen - MegaD-14-R - 1 Stück (4480 Rubel)
Temperatur- und Feuchtigkeitssensoren DHT22 (AM2303) - 4 Stück (1960 Rub.)
Temperatursensoren 1-Draht DS18B20 wasserdicht - 2 Stück (180 Rubel)
Stromversorgung 12V DR-60-12 - 1 Stück (1420 Rub.)
Gehäuse für Dsen-Box-Sensoren - 4 Stück (1000 Rubel)
Ein Tablet zum Verwalten und Anzeigen von Parametern ist bereits vorhanden (3000-10000r.)
Der größte Teil der Liste kann bei ALI erworben werden.
Einführung
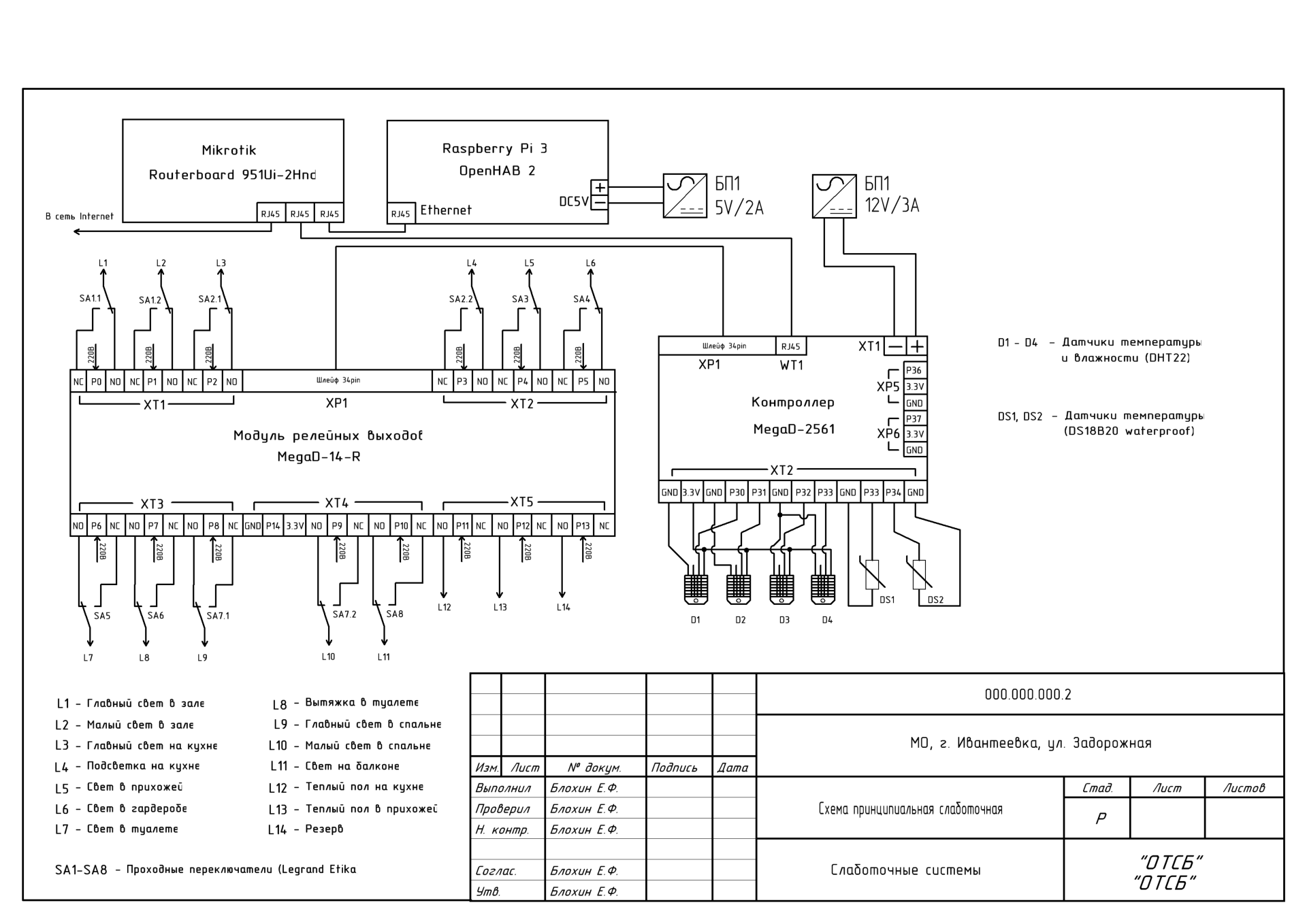
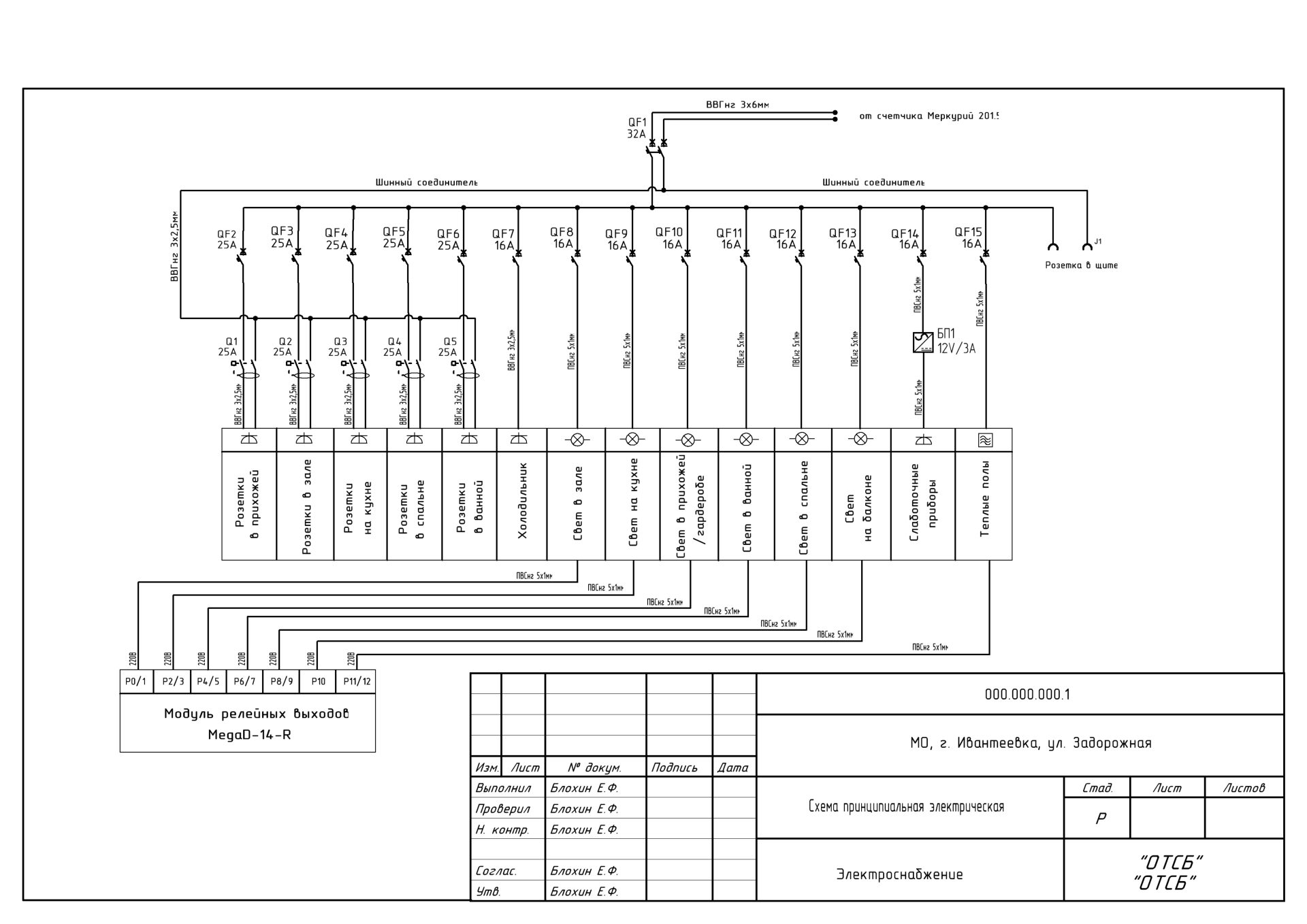
Eines der Grundprinzipien des Betriebs von Automatisierungssystemen ist der unterbrechungsfreie Betrieb und die Redundanz von Funktionen. Das heißt, selbst wenn die gesamte Niedrigstromautomatisierung zur Hölle brennt, sollten wir nicht die Funktion der Steuerung der Beleuchtung und anderer wichtiger Exekutivgeräte verlieren. Somit wird die Lichtsteuerungslösung auf dem sogenannten "Durchgangssystem" implementiert, d.h. Die Schalter (Schalter) in den Räumen werden durchlaufen, und die Rolle der zweiten Schalter (Schalter) wird von den Relais in der MegaD-14-R-Exekutiveinheit gespielt. Vorausgesetzt natürlich, dass die Rollen selbst nicht durchbrennen, verlieren wir keine Funktionalität, wenn die Automatisierungseinheiten ausfallen. Daher sind bei allen 2-Pass- und 2-Tasten-Legrand Etika-Schaltern in allen Räumen installiert (sie sehen im Vergleich zu Valenoy gut aus).
Verbindung
DHT22-Temperatur- und Feuchtigkeitssensoren sind in den Dsen-Box-Gehäusen in einer Höhe von etwa 2 Metern über dem Boden in jedem Raum installiert. Vergessen Sie nicht, dass die Wohnung überholt wird und alle Kabel sorgfältig von der Abschirmung zu den Positionen der Sensoren und Geräte verlegt werden.
Das Kabel wurde fast überall durch SFTP 4x2x0.5 abgeschirmt verlegt. Die Temperatursensoren DS18B20 werden zum Zeitpunkt der Installation der Fußbodenheizung installiert.



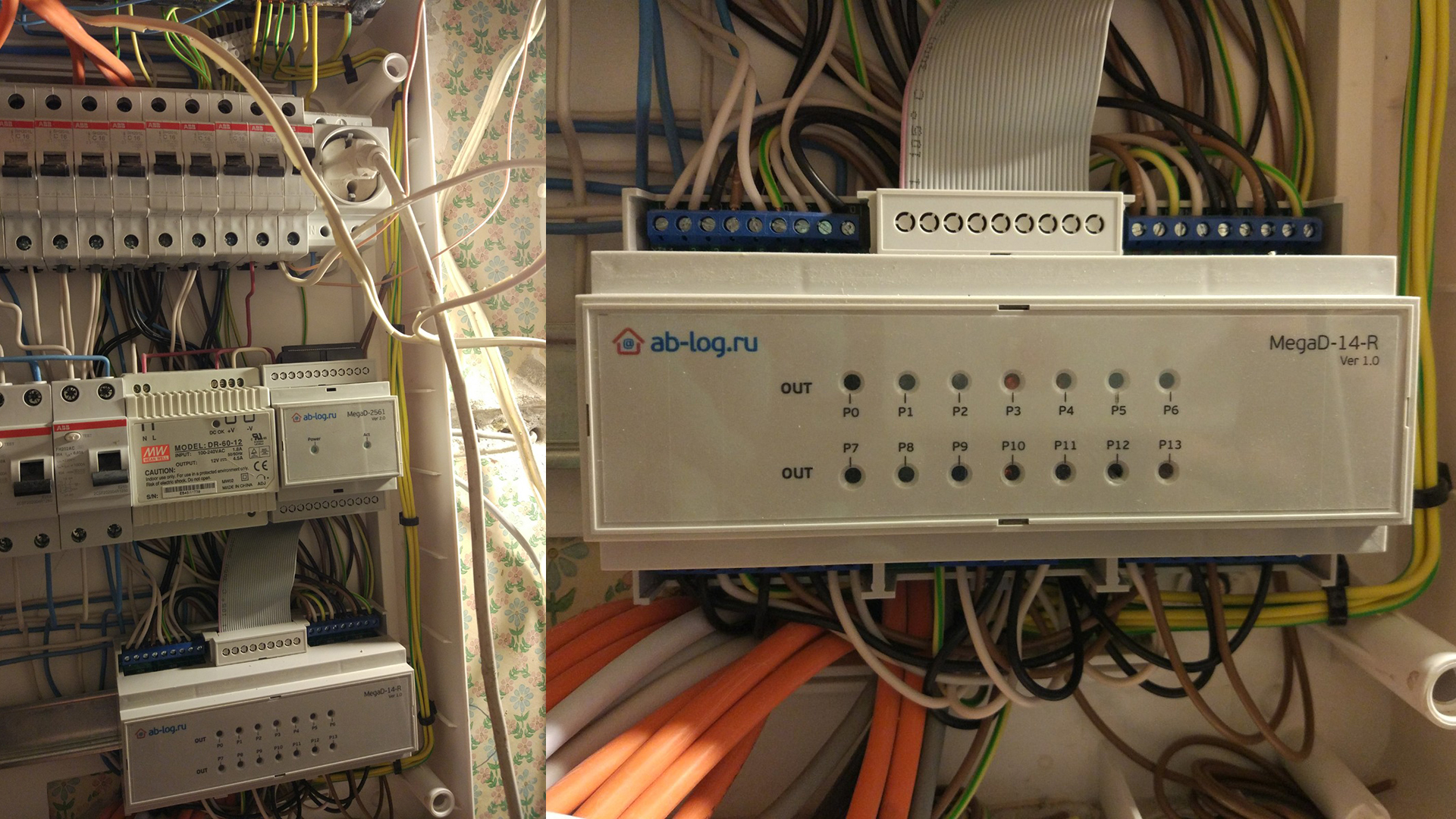
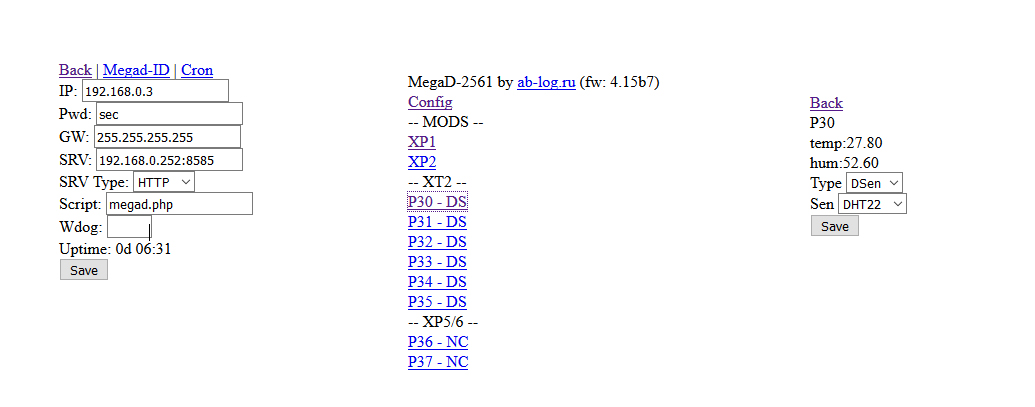
Wir installieren MegaD-Geräte im Dashboard, koppeln sie mit einem nativen 34-poligen Kabel und stellen eine Verbindung zum Ethernet-Netzwerk her. Wir gehen zur Weboberfläche unter 192.168.0.14/sec. Stellen Sie im Abschnitt "config" die gewünschte Adresse ein oder belassen Sie sie standardmäßig. Geben Sie unbedingt die Adresse des Openhab-Servers an (wir werden es später herausfinden, wenn wir das Openhab-Image auf der Himbeere bereitstellen oder es sofort schreiben und auf der Himbeere ändern). Wir verbinden alle Sensoren und Drähte von den Schaltern in derselben Leitung.


Stellen Sie in den Porteinstellungen des MegaD-Geräts die Typen ein (OUT - wenn es sich um ein Relais handelt, IN oder Dsen - wenn der Sensoreingang). Wenn Sie an den Anschlüssen der angeschlossenen Sensoren den richtigen Typ angeben, werden die aktuellen Messwerte sofort angezeigt.

Server
Wir sammeln den Server. Das Gehäuse für Himbeeren besteht aus einem ausgefallenen Netzteil zur bequemen Montage auf einer Din-Schiene (natürlich gibt es dafür einen Sonderfall, aber hier geht es nicht um uns)). Vergessen Sie nicht, natürlich ein USB-Flash-Laufwerk und ein Ethernet-Kabel anzuschließen.
Um nicht mit der Installation gequält zu werden, habe ich mich entschlossen, das fertige
OpenHabian- Image herunterzuladen. Der gesamte Prozess der Installation und Konfiguration des Servers wird dort ausführlich beschrieben und läuft darauf hinaus, das Image auf einem Flash-Laufwerk bereitzustellen, die Himbeere zu starten und 15-45 Minuten zu warten. (ja lang) bei der ersten Konfiguration. OpenHab ist bereit zu gehen!
Wenn wir nichts an der Serverkonfiguration ändern möchten (das Öffnen des Einstellungsabschnitts wird ausführlich auf openhab.org beschrieben), stellen wir eine Verbindung zu Openhab
openhabianpi : 8080 her, wählen die grafische Oberfläche der Papier-Benutzeroberfläche aus und beginnen mit der Gestaltung aller benötigten
Elemente .

Anpassung
Bindungen
Zuerst müssen Sie den OH-Server (openhab) und MegaD verbinden. Die Integration der Geräte auf dem Server unter Verwendung von Protokollen und Regeln, die von den Geräten definiert werden, erfolgt mithilfe von vorgefertigten Dateien, den sogenannten „Bindungen“. Laden Sie die neueste Bindung für
MegaD- Geräte
herunter . Wir legen es (Sie können WinSCP verwenden) im Ordner / srv / openhab2-addons auf dem Server ab, sodass diese Bindung in der Benutzeroberfläche des Papiers "Bindungen" angezeigt wird.
Weiter im „Posteingang“ erstellen wir den Bridge MegaD Incoming-Serveradapter, der so etwas wie eine virtuelle Kommunikationsbrücke zwischen Server und Gerät ist. Wir notieren den gewünschten Port (die Serveradresse und der Port müssen in der „Konfiguration“ des MegaD-Geräts selbst registriert sein).

Dinge
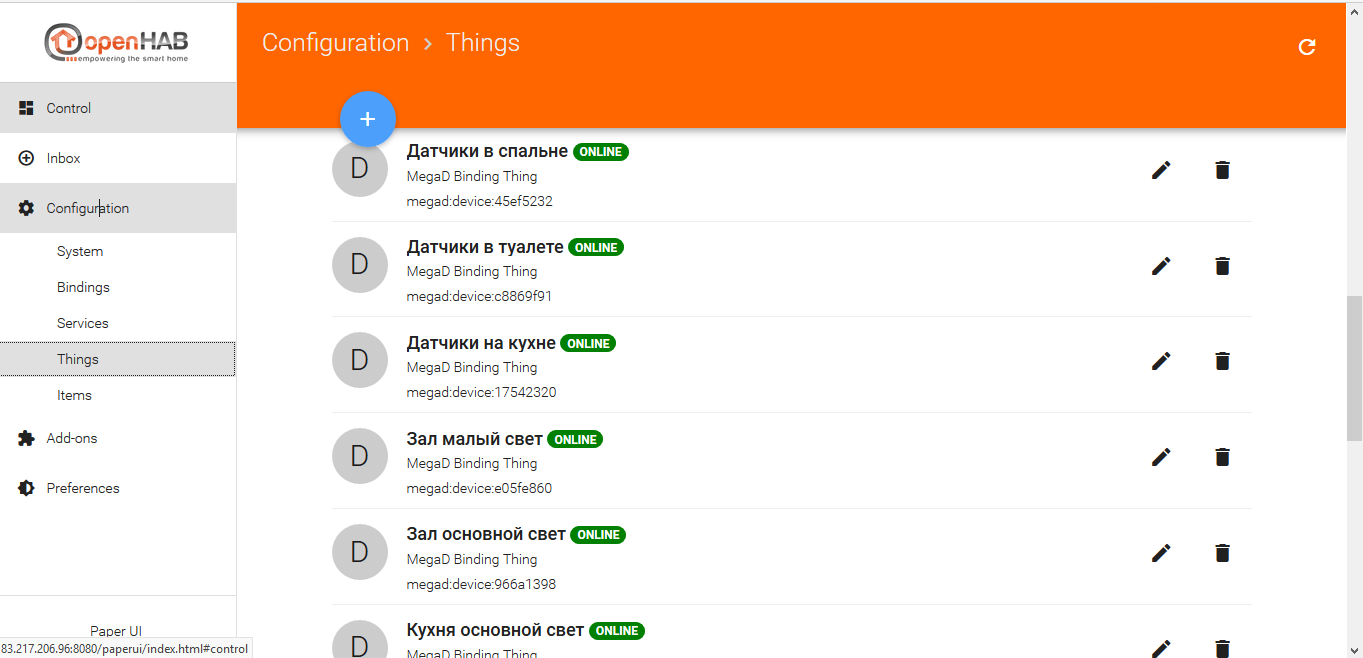
Nach dem Erstellen der Brücke erstellen wir auch im Abschnitt "Posteingang" die "MegaD Binding Things". Eine separate „Sache“ - so wird ein bestimmtes physisches Gerät auf dem Server definiert, sei es ein Sensor oder ein Relais, mit dem wir mithilfe der erstellten Brücke interagieren. In ihnen schreiben wir speziell die IP-Adresse des MegaD-Geräts, das Kennwort für den Zugriff und den Geräteport vor (dies ist der Eingangsport, an den der Sensor angeschlossen ist, oder der Ausgangsport für die Gerätesteuerung).
Geben Sie zur bequemen Verteilung nach Standort im Feld "Standort" an, wo sich was befindet - eine Halle, eine Küche ... Nachdem Sie diese "Dinge" erstellt haben, werden sie unter "Konfiguration / Dinge" angezeigt. Wir gehen in das erstellte „Ding“ und indem wir auf den gewünschten Typ klicken (wir mussten ihn in den Porteinstellungen des MegaD-Geräts angeben), hängen wir ihn an das „Objekt“ an und erstellen ein neues „Neues Objekt erstellen“.

Gegenstände
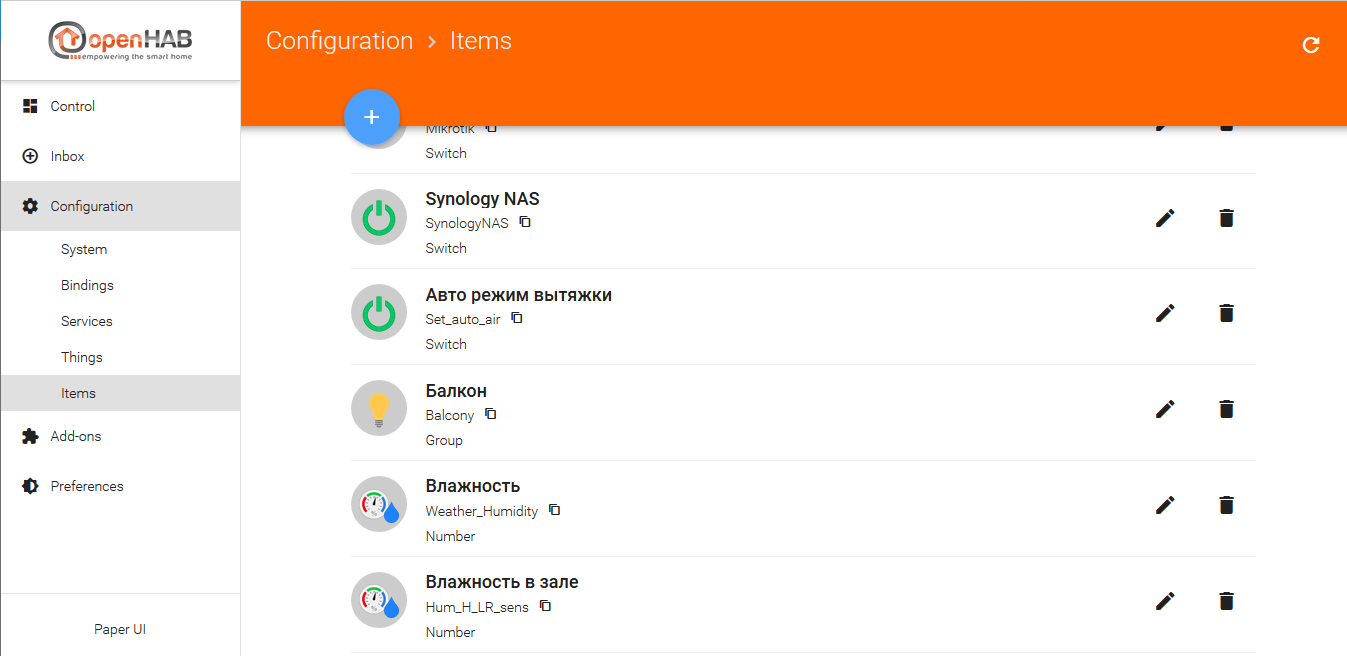
Separat genommenes „Element“ - auf dem Server und in der grafischen Oberfläche ist dies dasselbe Element, das als Steuertaste dient oder Daten vom Sensor und anderen Funktionen ausgibt.
Das Feld "Name" sollte ein fortlaufendes lateinisches Alphabet sein, aber "Label" heißt, was wir wollen. In den Einstellungen für „Element“ müssen Sie den Typ angeben (wenn es sich um ein Relais handelt, dann - SCHALTER, wenn der Sensor, dann - NUMMER usw.
Wenn wir bestimmte Elemente in Gruppen zusammenfassen möchten (dies ist hauptsächlich für die bequeme Verteilung und Anzeige in einer mobilen Anwendung oder über die Benutzeroberfläche der Basisoberfläche erforderlich), geben Sie im Feld "Gruppe" die gewünschte Gruppe an, die zuerst im Abschnitt "Elemente" erstellt werden muss Angabe des Typs "Gruppe". Nach diesen Manipulationen sehen wir das sehr erstellte "Element" im Abschnitt "Steuerung" der Papier-Benutzeroberfläche. Wenn alles korrekt ausgeführt wird, klickt das angeschlossene Gerät (MegaD-Relais), wenn Sie auf das erstellte "Element" vom Typ "Schalter" klicken.
Wir führen ähnliche Aktionen für alle Schalter und Sensoren durch, benennen sie korrekt und richten sie ein.

Benutzeroberfläche
Jetzt funktioniert das alles natürlich gut, aber nicht schön und unangenehm.
Wir nehmen das Tablet, gehen durch den
openhabianpi- Browser: 8080, wählen die Habpanel-Benutzeroberfläche aus und beginnen mit der Anpassung an Ihre Bedürfnisse.
Klicken Sie auf das Einstellungszahnrad in der oberen rechten Ecke, klicken Sie auf "Erweiterte Einstellungen" und nehmen Sie die erforderlichen Einstellungen (Thema, Name ...) auf der linken Seite der Einstellungen vor. Speichern Sie diese später nach dem Erstellen der fertigen Oberfläche "Speichern Sie die aktuelle Konfiguration in einer neuen Bedienfeldkonfiguration". .
Wir kehren von den Einstellungen zurück, wählen mit dem Schieberegler die erforderliche Anzahl von Kachelspalten in der Benutzeroberfläche aus und klicken auf „Neues Dashboard hinzufügen“. Geben Sie in den Kacheleinstellungen das Farbschema und die Anzeigesymbole an. Mit diesen Kacheln bestimmen wir den Standort oder die Gruppe unserer Geräte (in meinem Fall sind dies beispielsweise Räume).
Nachdem Sie den Speicherort erstellt haben, klicken Sie auf die Kachel. Klicken Sie oben neben dem Kachelnamen auf den Stift, um die im System „Elemente“ erstellten Kacheln anzuordnen. Klicken Sie in der oberen rechten Ecke auf "Neues Widget hinzufügen". Wählen Sie den gewünschten Kacheltyp (wenn Sie den Mauszeiger über den Cursor bewegen, werden Eingabeaufforderungen angezeigt) "Wechseln", wenn es sich um einen Schalter handelt, "Dummy", wenn es sich um einen Sensor handelt ... usw. In den Einstellungen der erstellten Kachel binden wir sie an das vorhandene "Element" -System und konfigurieren die Anzeige - Symbol, Farbe, Größe ... Nachdem Sie alle erforderlichen "Element" -Kacheln erstellt haben, klicken Sie in der linken Ecke auf "Ausführen", speichern Sie die Einstellungen und starten Sie den Anzeigemodus. So erstellen wir die Habpanel-Oberfläche für uns. Wenn dies nach der Konfiguration in Chrome erfolgt ist, ist es sehr praktisch, die Habpanel-Seite über die Browsereinstellungen zum Desktop des Tablets hinzuzufügen.


Regeln
Regeln (Regeln) - dieselben Regeln (Skripte) zum Implementieren der Funktionslogik eines einzelnen Geräts oder der Interaktion zwischen mehreren.
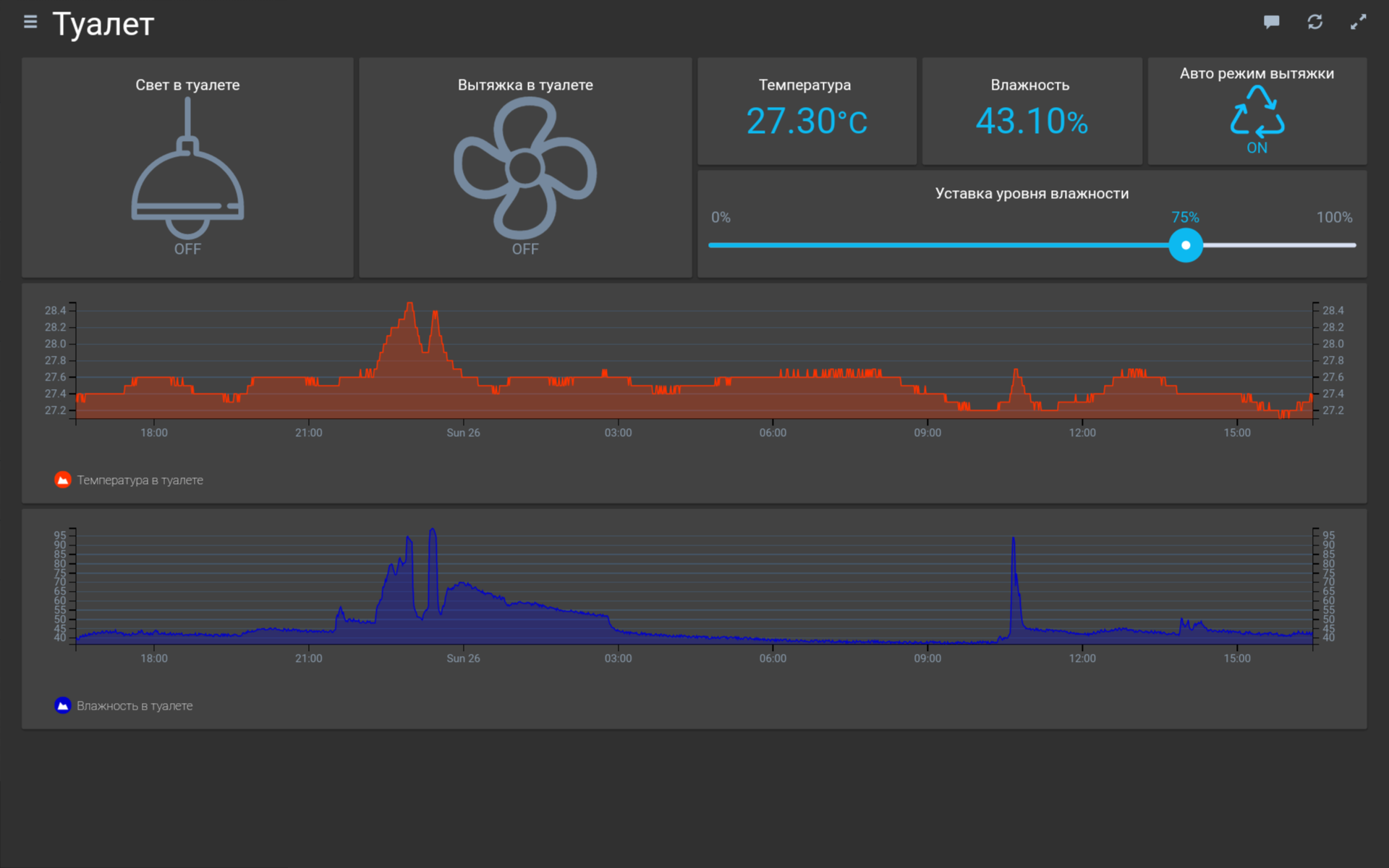
Wir realisieren die automatische Steuerung der Haube im Badezimmer.
Dazu müssen wir im System ein virtuelles „Element“ vom Typ „Nummer“ erstellen, in dem wir die Werte des benötigten Feuchtigkeitsniveaus aufzeichnen. Ein weiteres „Element“ vom Typ „Schalter“ zum Auslösen der automatischen Feuchtigkeitsregelung. Nun, eigentlich die Regel selbst, die den vom Sensor im Badezimmer erhaltenen Feuchtigkeitswert verarbeitet, überprüfen Sie mit dem eingestellten Wert unserer Einstellung und steuern Sie die Haube.
Um eine Regel zu erstellen, müssen wir eine Datei mit der Erweiterung .rules mit Javascript-Inhalt im Ordner auf dem Server / etc / openhab2 / rules erstellen. Hier ist ein Beispiel für den Inhalt:
Auto_air.rulesRegel "Auto_air"
wann
Artikel Hum_H_T_sens hat Update erhalten
dann
wenn
(Hum_H_T_sens.state> Set_hum.state && Air_H_T_switch.state == OFF && Set_auto_air.state == ON) {
Air_H_T_switch.sendCommand (ON)
}}
sonst
wenn
(Hum_H_T_sens.state <Set_hum.state && Air_H_T_switch.state == ON && Set_auto_air.state == ON) {
Air_H_T_switch.sendCommand (OFF)
}}
Ende
Nun, eigentlich müssen Sie die erstellten "Artikel" auf dem Dashboard-Bildschirm in Habpanel anzeigen. Wenden Sie für die Einstellung „Item“ des Feuchtigkeitsniveaus den Typ „Slider“ an.
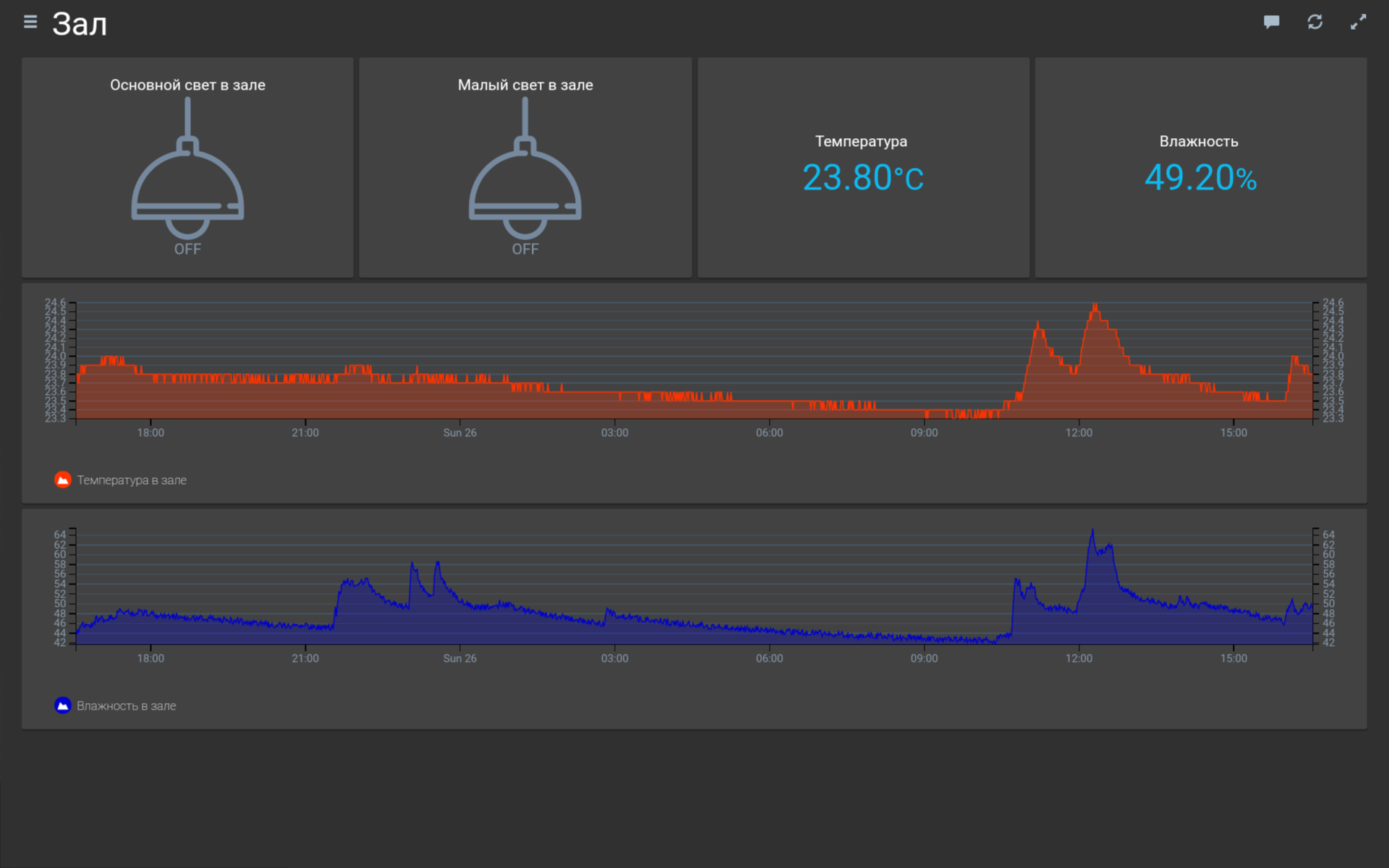
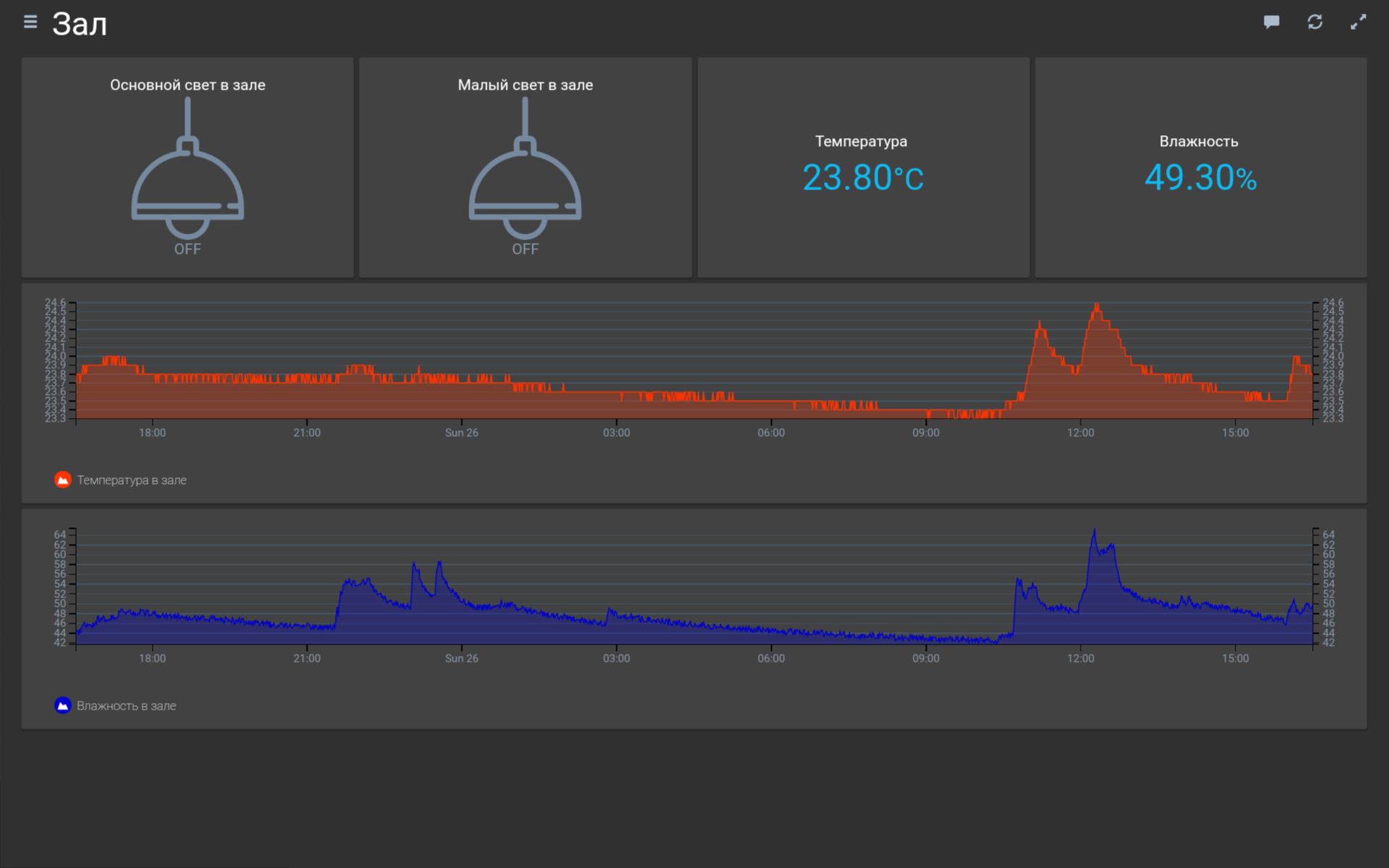
Diagramme
Ein weiteres nettes Merkmal des Systems ist die statistische Erfassung von Daten in Datenbanken und die Anzeige in Grafiken.
Erstellen Sie Grafiken! Zuerst müssen Sie die Datenbank konfigurieren.
Standardmäßig bietet OpenHab die Arbeit mit der Rrd4j-Datenbank an, aber ich konnte sie nicht normal konfigurieren. Deshalb fing ich an, MySQL zu verwenden (irgendwie vertrauter).
Um mit der Datenbank arbeiten zu können, müssen Sie das Add-On im System installieren. Wählen Sie auf der Registerkarte "Addons" der Papier-Benutzeroberfläche im Abschnitt "Persistenz" die Option "MySQL-Persistenz" (Installation).
Die Basis, die wir erstellt haben, wird jetzt konfiguriert.
Dazu müssen wir eine Datei (falls sie fehlt) im Ordner auf dem Server erstellen: /etc/openhab2/persistence/mysql.persist, in der wir die Datenerfassungsstrategie angeben müssen (z. B. stündlich, täglich, wöchentlich ...) und angeben, welches Element ”In Bezug darauf, welche Strategie gespeichert wird. Hier ist zum Beispiel der Inhalt:
mysql.persist// Persistenzstrategien haben einen Namen und eine Definition und werden im Abschnitt „Elemente“ beschrieben
Strategien {
// Wenn für das folgende Element keine Strategie angegeben ist, wird die Standardliste verwendet
everyMinute: "0 * * * *?"
alle 5 Minuten: "0 * / 5 * * *?"
everyHour: "0 0 * * *?"
jeden Tag: "0 0 0 * *?"
Standard = everyChange
}}
/ *
* Jede Zeile in diesem Abschnitt bestimmt, für welche Waren in welchen Strategien (IEs) angewendet werden sollen.
* Sie können einzelne Elemente auflisten, "*" für alle Elemente oder "Gruppenelement *" für alle Mitglieder einer Gruppe verwenden
* Element (ausgenommen das Gruppenelement selbst).
* /
Artikel {
// speichere alle Elemente einmal am Tag und stelle sie beim Start bei jeder Änderung aus der Datenbank wieder her
// *: Strategy = EveryChange, EveryDay, RestoreOnStartup
// Außerdem werden alle Temperatur- und Wetterwerte stündlich gespeichert
Wettertemperatur, Temp_H_LR_sens, Temp_H_BR_sens, Temp_H_T_sens, Temp_H_KT_sens, TP_H_H_sens, TP_H_KT_sens, Wetterfeuchtigkeit, Hum_H_LR_sens, Hum_H_BR_sensHentensMent_Humans_Mum_
}}
Nach dem Erstellen der Datei beginnt das System bereits mit der Datenerfassung. Wir müssen das Habpanel-Dashboard so konfigurieren, dass Diagramme angezeigt werden.
Wir kehren zur Habpanel-Benutzeroberfläche zurück, gehen zum gewünschten Speicherort und fügen ein neues Widget hinzu, indem wir den Typ "Diagramme" auswählen. Rufen Sie an, wie wir möchten, "Typ", wählen Sie "n3-Liniendiagramm (interaktiv)", "Dienstanbieter" - MySQL, "Zeitraum" - Anzeigezeitraum des Tages (D). Auf der Registerkarte "Serie" fügen wir den benötigten "Artikel" hinzu. Und voila! Wir bekommen einen schönen Zeitplan!

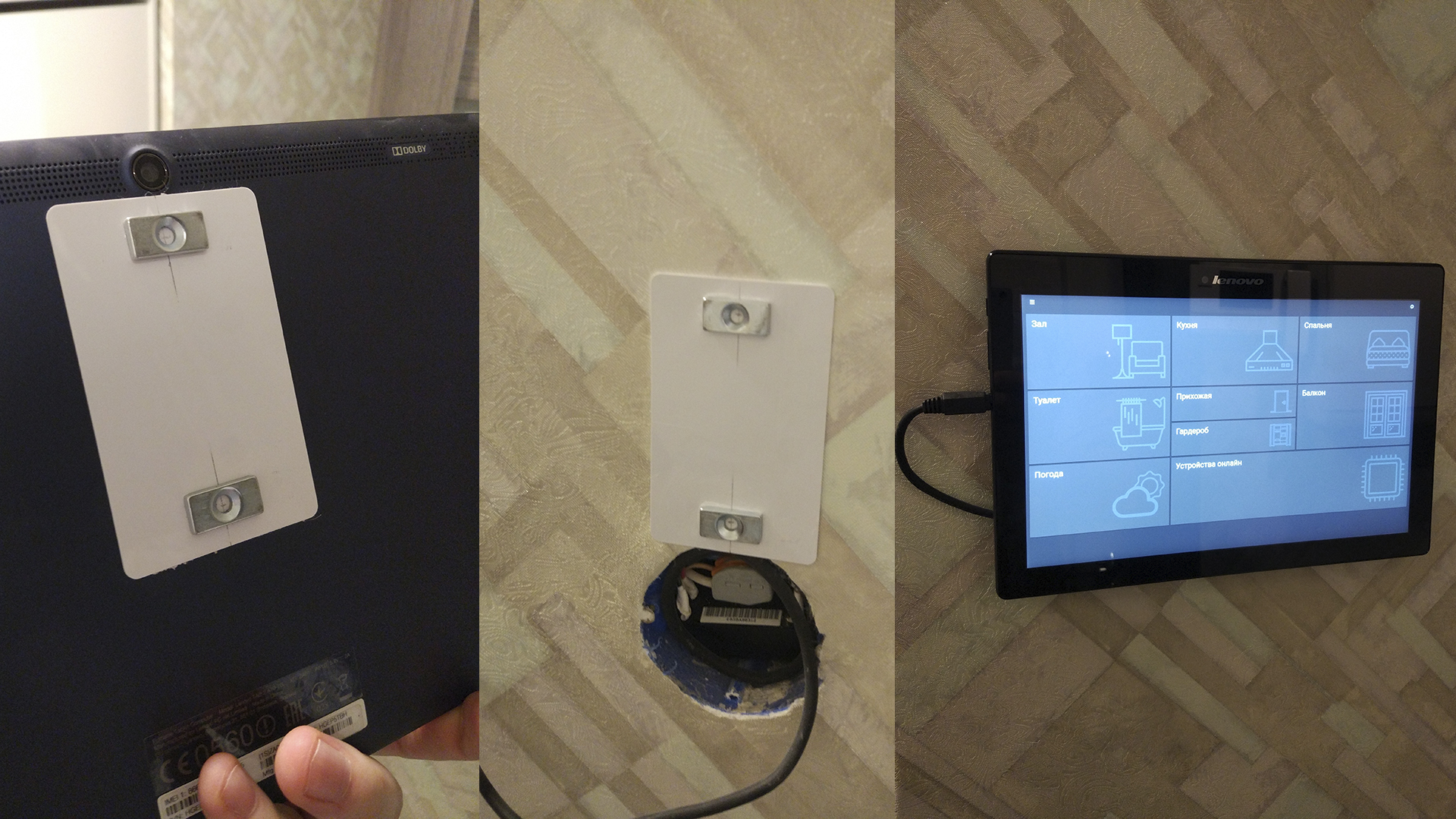
Na dann reine Initiative - wir montieren das Tablet an der Wand! O_o, dafür habe ich zwei Magnetkarten im Em-Marin-Format (die sehr dünn sind) genommen und zwei Neodym-Magnete auf die Kanten der Karte geklebt (Uhu). Wir befestigen solche Plattformen mit Magneten an doppelseitigem Klebeband (gut dünn) auf der Rückseite des Tablets und an der Wand. Übrigens wird im Voraus in der Steckdose das MeanWell 5V-Netzteil mit einem Micro-USB-Kabel installiert. Das Tablet an der Wand!

Ich entschuldige mich für die Besonderheit der Präsentation des Materials (ich hatte so etwas noch nie geschrieben). Wenn der Beitrag mindestens genauso beliebt sein wird, werde ich im Folgenden die Funktion zum Einrichten einer mobilen Anwendung beschreiben. Ich hoffe, es ist praktisch. Alles Smart Home)))