Schwierigkeitsgrad: für Anfänger.
Die Idee entstand, als die alte Girlande am Silvesterabend zerbrach. Der Sohn schaute auf den RGB-LED-Streifen und fragte, ob es möglich sei, daraus eine Girlande zu machen. Sie können - sagte ich, und der Sohn begann lange Zeit genau zu beschreiben, wie die Girlande blinken sollte. Ich verstand nichts und beschloss sicherzustellen, dass er selbst tun konnte, was er wollte. Ich begann damit, meine eigenen Wünsche für das Projekt zu analysieren:
- Entwicklungsumgebung im Scratch-Stil
- Offline-Arbeit - Die Möglichkeit, mit ausgeschaltetem Gerät zu arbeiten
- Arbeiten Sie auf dem Luftweg, ohne einen Draht anzuschließen
- Zuverlässigkeit - Kein heruntergeladenes Programm sollte das Gerät „hängen“, bis ein Neustart erforderlich ist
Hardware-Plattform

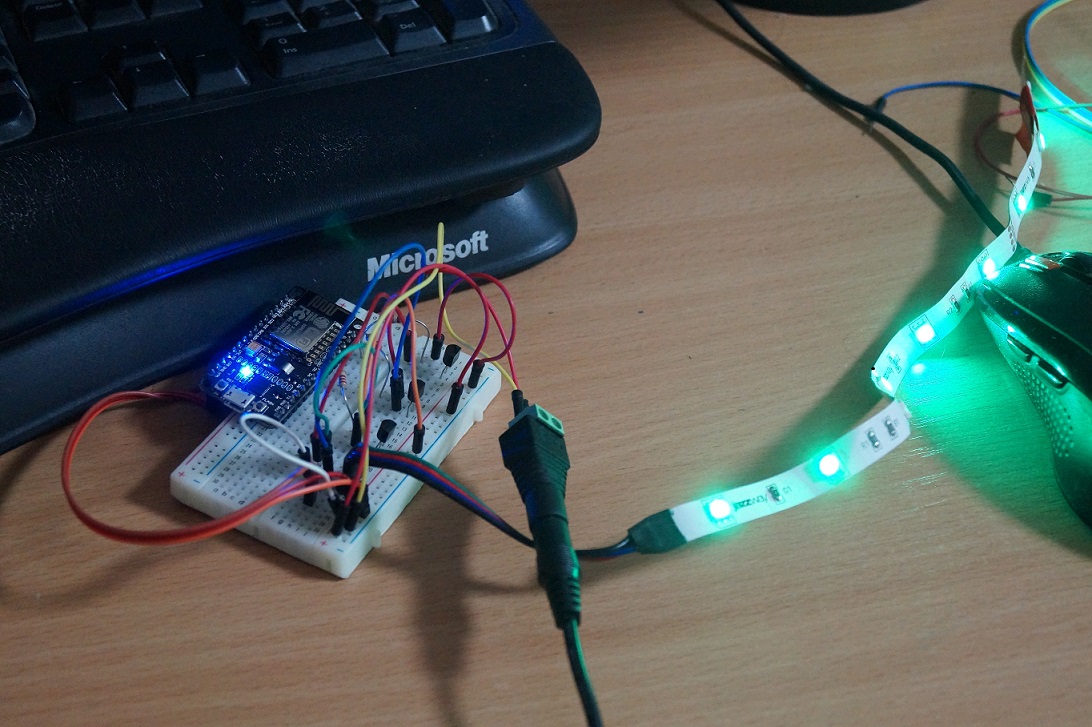
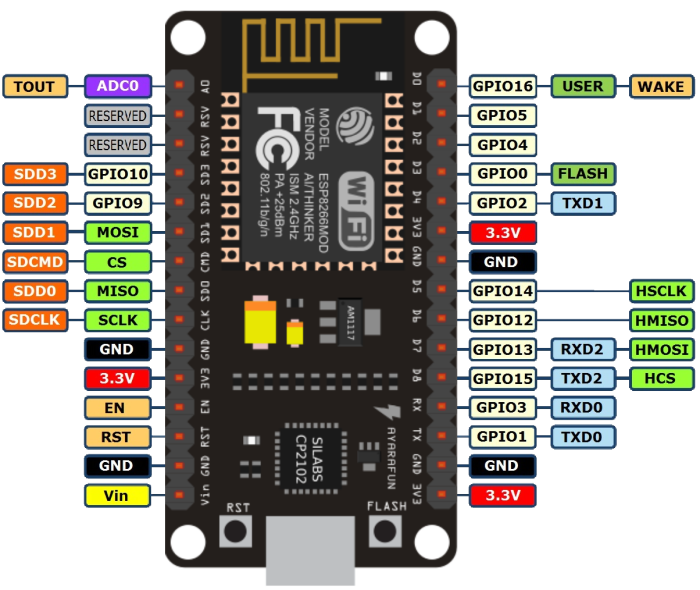
Basierend auf der ESP8266-Karte mit NodeMCU (
wie dieser ) wurden einige Transistoren und Widerstände hinzugefügt. Die ausgewählten Module verfügen über einen Spannungsregler von 3 bis 20 Volt, mit dem sie von derselben Quelle wie das Band mit Strom versorgt werden können. Die esp-Ausgänge geben eine Spannung von 3 Volt mit einer Strombegrenzung von 12 mA an, daher habe ich herkömmliche Bipolartransistoren zur Steuerung des Bandes verwendet.

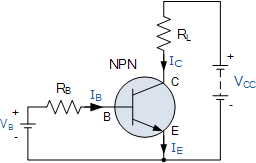
Damit kein weißer Rauch aus dem Mikrocontroller austritt, habe ich einen 220-Ohm-Widerstand zwischen Ausgang und Basis gelegt. Esp hat Software pwm, einige Pins haben einen speziellen Zweck, den ich experimentell ausgewählt habe.
Firmware
Vor der Verwendung muss esp8266 geflasht werden. Ich verwende NodeMCU mit lua, obwohl es etwas weniger Funktionen als Arduino mit C ++ hat. Der einfachste Weg, um zu beginnen, ist die vorgefertigte Firmware von
nodemcu-build.com . Für unser Projekt müssen wir das pwm-Modul hinzufügen. Nach einer Weile wird ein Link zum Bild in die E-Mail eingefügt. Sie müssen die mit float nehmen.
Sie können es mit jedem Programmierer
von hier aus flashen, und ich verwende NodeMCU Flasher.
NodeMCU hat ein Dateisystem, die Ausführung beginnt mit dem Modul init.lua, ich verwende
ESPlorer zum Download.
Blinkende Diode
Der nächste Moment hat mich in die Irre geführt. Die interne Nummerierung (GPIO0-16) wird nur in nativen Programmen (Arduino / C ++) verwendet. Von lua wird die Notation von der Tafel verwendet. Zum Beispiel, um GPIO16 / D0 (eingebaute LED) zu verwenden. Von Lua müssen Sie gpio.write (0, gpio.HIGH) schreiben. Sie können eine Diode direkt über die ESPlorer-Konsole blinken lassen.

Im Gegensatz zu Arduino kann nodemcu
keine Verzögerung und Besetztschleife
verwenden. Die Konsole und das WLAN verwenden denselben Prozessor, um zu arbeiten. In das Board ist auch ein Watchdog integriert, der es neu startet, wenn Ihr Code länger als 500 ms läuft. Es wird empfohlen, den Prozessor nicht länger als 2 ms zu belegen. Um das Problem zu lösen, gibt es die Funktionen
node.task.post und
tmrAuswahl einer Entwicklungsumgebung
Zuerst wollte ich Scratch verwenden, aber es passte nicht zu mir, weil ich nicht offline arbeiten kann - das Programm läuft auf einem Computer in einer Scratch-Umgebung und alle Boards dafür funktionieren passiv. Nachdem ich mich im Internet
umgesehen hatte , stieß ich auf
Google Blockly . Dies stellte sich als genau das heraus, was Sie brauchen: Es unterstützt die Codegenerierung in Lua und die Erstellung eigener Blöcke. Nach dem Experimentieren entschied ich mich für mein webbasiertes Projekt, wählte nodejs als Server und Blockly als Frontend. Es war absolut notwendig, 2 Blöcke zu erstellen - Einstellung der Farbe und Verzögerung. Blockly verfügt über integrierte Funktionen zum Arbeiten mit Farben im Format #ffffff. Das Erstellen einer Funktion zum Festlegen der Farbe war kein Problem.
Spoiler ÜberschriftBlockly.Lua['set_color'] = function (block) { var parseColor = Blockly.Lua.provideFunction_( 'set_colour_rgb', ['function ' + Blockly.Lua.FUNCTION_NAME_PLACEHOLDER_ + '(s)', ' local rs,gs,bs = s.match(s, "#(..)(..)(..)");', ' setColor(tonumber(rs, 16),tonumber(gs, 16),tonumber(bs, 16));', 'end']); var value_color = Blockly.Lua.valueToCode(block, 'Color', Blockly.Lua.ORDER_ATOMIC); var code = `set_colour_rgb(${value_color})\n`; return code; };
Somit wurden 2 von 3 Anforderungen geschlossen.
Sleep () Funktion
Hier musste ich speziell darüber nachdenken, wie man den zuverlässigen Betrieb von OTA mit der Ausführung von benutzerdefiniertem Code kombiniert. Zum Glück hat Lua eine
Coroutine- Bibliothek
Nachdem ich die Dokumentation durchdacht und nachdenklich gelesen hatte, wurde mir klar, dass der gesamte Client-Code in Coroutine ausgeführt werden musste und Yield anstelle von Sleep verwendet wurde, damit das Hauptmodul einen Timer einstellen konnte.
Um die Karte vor einer Endlosschleife zu schützen, habe ich den Code nach dem Generator gepatcht, indem ich zu Beginn jeder Iteration jeder Schleife Yield (0) eingefügt habe
function MCUPostProcessLua(code) { return code.replace(/ do[ ]?\n/, ' do \ncoroutine.yield(0);\n'); }
OTA herunterladen
Ich entschied mich für die Implementierung der einfachsten Lösung für das lokale Netzwerk. Die Karte stellt eine Verbindung zum Heim-WLAN her, stellt eine Verbindung zum Server unter einer festen Adresse her, sendet eine eindeutige Kennung (um Wiederverbindungen korrekt zu verarbeiten) und erwartet Programmaktualisierungen über diesen Socket.
Ergebnis
github.com/farafonoff/BlocklyESP8266Sie können eine Menge Autorisierungsoptionen für die Arbeit in öffentlichen Netzwerken hinzufügen, einen benutzerfreundlichen Konfigurator im Hostap-Modus, die Modularität von init.lua verbessern und das OTA-Update unterstützen (jetzt wird nur das Modul mit dem geladenen Programm aktualisiert).