
Ende 2017 hatte ich die Gelegenheit, meine Stärke und Begeisterung als Teilnehmer an einem der vielen World Game Jams zu testen.
Da dies meine erste Erfahrung in einem solchen Projekt war, habe ich einige nützliche Lektionen und einige angenehme Überraschungen gelernt. Nun, ich habe auch ein Spielzeug bekommen, das ich in den Freitagferien mit meinen Kollegen spielen kann.
Unter der Katze wurde beschrieben, wie intensiv 30 Tage Entwicklung und 20 Tage Wartezeit auf Ergebnisse waren.
Hinweis: Der Artikel ist narrativer Natur und enthält nur wenige technische Details.Prolog
Ich wollte mich schon lange als Spieleentwickler versuchen, und im letzten Jahr wurde dieser Wunsch immer aufdringlicher und aufdringlicher. Ende des Jahres beschloss ich, etwas zu unternehmen - an Meetups zur Spieleentwicklung teilzunehmen, Bücher zu lesen und sogar einen kleinen Prototyp des Spiels zu erstellen.
Und dann, eines Tages, bot mein Kollege Selim an, an einem der vielen Game Jam teilzunehmen, und ich dachte, dass dies die beste Gelegenheit ist, die Spielküche ohne langfristige Verpflichtungen zu studieren. Dies ist kein Prototyp, aber noch kein langjähriges Projekt. Darüber hinaus sind enge Fristen oft die besten Motivatoren. Und das Hauptvorteil ist, dass die Ausgabe auf jeden Fall ganzheitlich und vollständig ist, was immer zu neuen Errungenschaften inspiriert.
Also beschlossen wir teilzunehmen. Zwei Java-Entwickler, die absolut keine Erfahrung im Spielemachen haben. Aber wann muss man anfangen?
Vorbereitung
Der gewählte Game Jam war thematisch und die Organisatoren mussten das Thema strikt vor Beginn der Entwicklung bekannt geben. Die Teilnehmer hatten 1 Monat Zeit, um das Spiel zu erstellen.
Wir haben uns eine Woche vor dem Start angemeldet und aufgrund des Fehlens eines Themas Zeit in träger Vorfreude und Untätigkeit verbracht. Vielleicht war es besser, diese Zeit damit zu verbringen, ein Genre und eine Spielmechanik auszuwählen. Und wickeln Sie es dann in einen geeigneten Stil.
Um Stunde X kündigten die Organisatoren das Thema des Wettbewerbs an - Throwback (Return Back) und der Countdown begann.
Selim hatte den einzigen Wunsch für das Spiel - das Vorhandensein eines Spieleservers und notwendigerweise in Echtzeit. Er war daran interessiert, die Freuden und Schwierigkeiten bei der Entwicklung der Serverseite zu kennen. Außerdem hätte das Spiel einfach sein sollen, sonst hätten wir möglicherweise keine Zeit, es zu beenden.
In Bezug auf das Thema ging es zunächst entweder um Retro oder um prähistorische Zeiten. Das Retro-Thema ist für mich nicht interessant, deshalb habe ich versucht, mir etwas über Dinosaurier oder alte Menschen auszudenken. Ich konnte mir jedoch zu diesem Thema nichts Einfaches und Mehrbenutzerhaftes einfallen lassen.
Und dann kam mir die Idee, ein Sandkastenspiel im wahrsten Sinne des Wortes zu machen - ein Hinweis auf Kinderunterhaltung am Strand. Wir bauen Burgen, rennen und werfen Sand auf unsere Rivalen (ich hoffe, nicht jeder hatte eine so schwierige Kindheit), aber unzufriedene Eltern werden dafür bestraft. All dies in 2D mit einer Draufsicht.
Selim hielt Sand für zu grausam in den Augen und schlug vor, Sand durch Schnee und Burgen durch Eisfestungen zu ersetzen. Bei dieser Option haben wir aufgehört. Nach bestem Wissen und Gewissen könnten wir neue Funktionen und Abwechslung hinzufügen.
Entwicklung. Woche 1
Unsere Rollen im Projekt waren von selbst geteilt. Wie gesagt, Selim war nur an der Serverentwicklung interessiert. Und ich war daran interessiert, die Entwicklung der Benutzeroberfläche auszuprobieren, da sie sich meiner Meinung nach am meisten von der Entwicklung von Geschäftsanwendungen unterscheidet. Die Spieloberfläche wurde im Web geplant.
Kurzbeschreibung der verwendeten TechnologienDie Client-Server-Interaktion wurde vollständig auf Web-Sockets aufgebaut, da wir Nachrichten vom Server asynchron und regelmäßig an den Client senden mussten. Nachrichten vom Client wurden ebenfalls über den Web-Socket übertragen, jedoch nur aus dem Grund „warum nicht“. Alle Nachrichten waren im Json-Format.
Für die Arbeit mit Web-Sockets auf dem Server wurde das Spark-Micro-Framework verwendet. Und als physischer Motor wurde box2d als einer der beliebtesten eingesetzt. Er war für die Berechnung der Physik auf dem Server verantwortlich.
Der Client wurde in reinem JS geschrieben, ohne Frameworks zu verwenden, da ich nicht stark darin bin, und außerdem macht dies für ein kleines Projekt wenig Sinn. Als Spiel-Engine wurde Phaser 2 verwendet - eine junge und vielversprechende JS-Engine. Im Gegensatz zur physischen Engine auf dem Server bestand ihr Hauptzweck in Grafiken und einfachen physischen Berechnungen. KnockoutJS wurde auch zur
Datenbindung verwendet .
JetBrains-Produkte wurden als IDE verwendet: Intellij IDEA und eine Testversion von WebStorm (zum Zeitpunkt des Game Jam nur eine 30-Tage-Version).
Die Entwicklung begann mit einem gemeinsamen Treffen am freien Tag. In den ersten 2 Stunden nahm ich „temporäre“ Sprites auf und erkannte einen rennenden Jungen, der wusste, wie man Schneebälle wirft. Es hätte ein Bild von „es war / ist geworden“ geben können, aber es hat keine Bedeutung - visuell, was war, bleibt dann.
Mit einer funktionierenden Benutzeroberfläche blieb
nur die Serverinteraktion
zu straffen. Daher war der Rest des Tages der Integration gewidmet: Diskussion der API, Aufbau der Verbindung, Implementierung der Interaktion. Am Ende des Tages konnte unser kleiner Mann durch Drücken einer Taste 1 Pixel zur Seite bewegen. Es war bescheiden, aber immer noch erfolgreich.
Die Weiterentwicklung wurde nur in der Freizeit von der Arbeit fortgesetzt, mit 6 Tagen pro Woche getrennt für die Häuser und einem freien Tag zusammen. Dies war dank einer einfachen API und einer starren Rollenverteilung völlig ausreichend.
Um den Erfolg des ersten Tages (Laufen und Werfen von Schneebällen) zu wiederholen, aber bereits über den Server, haben wir eine Woche gebraucht. Dies wurde gleichermaßen von vielen technischen Faktoren beeinflusst, einschließlich Problemen mit Tools, die für unser Client-Server-Interaktionsmodell schlecht entwickelt wurden. Ich möchte näher auf dieses Modell eingehen.
Client-Server-Interaktionsmodell
Zunächst wurde entschieden, dass der Server für jede Bewegung verantwortlich ist und der Client nur Befehle sendet, z. B. das Drücken einer Taste, und zeichnet, was vom Server kommt. Später wurde diese Philosophie leicht modifiziert, aber der Server blieb bis zum Ende die zentrale Verbindung.
In der ersten Implementierung hat der Server bei jedem Tick Aktualisierungen an den Client gesendet. Das heißt, Wenn beispielsweise eine Taste gedrückt gehalten wird, ändert sich die Position des Spielers alle paar Millisekunden und eine neue Position wurde an den Client gesendet.
Mit einem so einfachen Algorithmus haben wir die Bewegung des Spielers implementiert. Das Streben nach dem Besten veranlasste uns jedoch, den Algorithmus in ein Ereignis zu ändern: Nur wichtige Ereignisse, die für die Synchronisation ausreichen, werden sowohl an den Server als auch an den Client gesendet.
Um beispielsweise einen Spieler auf der Karte nach oben zu bewegen, benötigen Sie 4 Ereignisse:
- Client : Aufwärts-Taste gedrückt;
- Server : Der Spieler begann sich vom Punkt [x, y1 ] in einem Winkel α mit der Geschwindigkeit ν zu bewegen.
- Client : Aufwärts-Taste gedrückt;
- Server : Der Spieler hat die Bewegung am Punkt [x, y2 ] beendet.
Dieser Ansatz hat sowohl Vor- als auch Nachteile.
Nachteile- viel mehr Logik auf dem Client: Der Client selbst muss die Bewegung, Kollisionen usw. berechnen.
- Die Logik auf dem Client muss die Logik auf dem Server sehr genau wiederholen, da sonst Sprünge in der Bewegung von Objekten erhalten werden. Weiter im Artikel wird es einige Beispiele zu diesem Thema geben;
- Bei Netzwerkproblemen kann das spätere Empfangen von Ereignissen zu falschen Zuständen führen (Überschreiten von Grenzen, Durchlaufen von Objekten usw.).
- Im Allgemeinen ist es viel einfacher, den Status auf Server und Client nicht mehr synchron zu halten.
Vorteile- viel weniger Belastung der E / A;
- Zusätzliche Logik kann an Ereignisse gehängt werden. Beispielsweise können Sie zu Beginn / am Ende einer Bewegung die Animation starten / stoppen.
- Netzwerkprobleme wirken sich weniger auf die Laufruhe aus. Während der Schneeball fliegt, hat eine Verzögerung von nur einer Sekunde keine Auswirkungen, da der Server nichts senden sollte.
- Die API und die Interaktion selbst werden transparenter.
Aus diesen Listen geht hervor, dass es fast ein Plus gibt, wenn Sie hart an der Implementierung des Clients arbeiten. Bei unserem Projekt haben wir dies erreicht und die Client-Server-Interaktion hat einwandfrei funktioniert. Aber wir müssen Tribut zollen, es hat ziemlich viel Kraft und Nerven gekostet.
Entwicklung. Wochen 2 und 3
Eine Woche später, als wir es zumindest geschafft haben, die Integration zu meistern und verschiedene Arten von Nachrichten zwischen dem Server und dem Client zu unterstützen, war es an der Zeit, mehr zum Spiel hinzuzufügen als nur einen Running Boy.
Deshalb haben wir beschlossen, ein laufendes Mädchen hinzuzufügen! Unterwegs musste ich für das Mädchen ein Charakterauswahlfenster erstellen. Und da das Fenster noch geöffnet werden musste, ist es eine Sünde, keinen Namen hinzuzufügen. Außerdem musste ich die Bilder strecken, ähnlich wie beim
9-Patch-Ansatz .
 Es sah aus wie die erste Version des Anmeldefensters
Es sah aus wie die erste Version des AnmeldefenstersAus diesem Grund dauerte eine so einfache und wichtige Aufgabe, ein Mädchen hinzuzufügen, einige Abende, aber es hat sich eindeutig gelohnt. Und dann kam der graue Alltag mit den gleichen Aufgaben: neue einfache Funktionen, Fehlerbehebungen, kleinere visuelle Verbesserungen.
Als meine Fortschritte auf der Clientseite voranschritten, tauchte das Problem der ungleichmäßigen Geschwindigkeit der Serverentwicklung und der Benutzeroberfläche auf. Und da der Server ein zentraler Bestandteil aller Interaktionen ist, ohne die fertigen und funktionierenden Funktionen auf dem Server, wurde die Cliententwicklung gestoppt.
Deshalb habe ich einen einfachen Mock-Server direkt im Client implementiert. Viele Dinge wurden sehr ungeschickt umgesetzt, einschließlich durch die Nutzung des globalen Zustands der Spielwelt. Dies hat ausgereicht, um eine vom Server völlig unabhängige Benutzeroberfläche zu entwickeln, und mir viel Zeit gespart.
Der Mock-Server hatte ein weiteres klares Plus. Es gab Bots, die nicht wissen, wie man schießt, also gab es zumindest eine Chance, dass jemand gewinnt.
Zur gleichen Zeit kämpfte Selim mit dem Server. Auf dem Server verband er die box2d-Physik-Engine, um die Physik im Spiel zu simulieren. Dieser Motor hat viele Nuancen und das Studium hat viel Zeit in Anspruch genommen. Die größte Schwierigkeit bei der Entwicklung war die fehlende Visualisierung der Spielwelt. Unser Kunde hat nur das gerendert, was benötigt wurde. Und einige Elemente der "Serverwelt" wurden vor dem Client verborgen. Darüber hinaus gab es keine vollständigen Garantien dafür, dass der Kunde alles korrekt wiedergibt.
Eine der wichtigen Unteraufgaben, die Selim lösen musste, war die Überprüfung auf Kollisionen von Objekten. Auf dem Client wurden Kollisionen nur auf feste Elemente überprüft. Auf dem Server war es notwendig, alles ehrlich zu tun, um die Rechte bewegter Objekte nicht zu verletzen.
Während der Entwicklung von Kollisionen erinnerte ich mich an einen lustigen Fehler, der eine besondere Funktionalität vortäuschen konnte: Wenn ein Spieler einen Schneeball warf, wurde er mit einem „Rückschlag“ zurückgeworfen. Dies geschah, weil in box2d standardmäßig jeder mit jedem kollidieren kann und Abstoßung immer passiert.
Dieses Problem wurde durch Einführen von Masken gelöst, d. H. Durch Spezifizieren von Klassen von Objekten, die nicht miteinander kollidieren können. Zum Beispiel wurde für einen Spieler und seine Schneebälle die Maske gleich gemacht.
Selim beschloss, keine Zeit mit der speziellen Behandlung von Schneeballkollisionen miteinander zu verschwenden, und kommentierte eine solche Kollision:
// for the unlikely event that we collide with a sibling snowballWie die Praxis gezeigt hat, tendiert die Häufigkeit dieses "unwahrscheinlichen" Ereignisses dazu, Schneebälle zu werfen, denn wenn Sie sich gegenüberstehen, stimmen die Flugbahnen der Schneebälle überein. Aus diesem Grund schlagen außerirdische Schneebälle ständig ihre eigenen ab. Unsere Meinungen zu diesem Verhalten gingen auseinander und wir ließen es so, wie es ist.
Während Selim Spaß an Kollisionen hatte, habe ich die synchrone Bewegung von Objekten auf dem Server und dem Client getestet. Es gab kleinere Fehler in unserer eigenen Implementierung, aber Phaser war die größte Überraschung. In seiner Physik-Engine wird die tatsächliche Geschwindigkeit von Objekten an FPS angepasst und stoppt die Welt. Dies geschieht, um die Glätte zu erhöhen. Leider stimmte dieses clevere Verhalten nicht mit dem synchronen Betrieb in Bezug auf den Server überein, und ich musste meine eigene Implementierung von sich bewegenden Objekten vornehmen.
Beschreibung der Besonderheiten der Geschwindigkeit in Phaser oder "Rennen mit Schatten"Um die Geschwindigkeit zu überprüfen und zu debuggen, habe ich der Karte ein Objekt eines anderen Spielers hinzugefügt, das sich mit der gleichen Geschwindigkeit, aber in der Nähe bewegte. Dieser Schattenspieler und der normale Spieler verwendeten unterschiedliche Bewegungsalgorithmen. Also organisierte ich Wettbewerbe und verglich die Stabilität der Geschwindigkeit.
Zuerst habe ich versucht, das Problem der ungleichmäßigen Geschwindigkeit mit den Einstellungen des Motors und der von uns verwendeten Physik zu lösen. Aber so wie ich es verstehe, kann dieses Verhalten in keiner Weise geändert werden. Es war möglich, auf eine komplexere Implementierung der Physik umzusteigen, aber ich wollte dies nicht nur aus Gründen der Geschwindigkeit tun. Darüber hinaus ergab diese Implementierung auch keine absolut stabile Geschwindigkeit.
Im nächsten Schritt habe ich versucht, die Bewegung von Objekten selbst zu implementieren, aber von der Engine aus habe ich die Kontrolle und das Delta der Zeit zwischen jedem Zyklus der Welt übernommen. Es gibt mehrere Zeitmodelle in Phaser und die Standardgeschwindigkeitsimplementierung basiert auf einem davon. Aus irgendeinem unbekannten Grund ist jedoch keine dieser Zeiten stabil und sie können keine konstante Geschwindigkeit liefern. Dies ist ein bekanntes Problem, das in Version 2 nicht behoben werden soll:
github.com/photonstorm/phaser/issues/798 .
Ich habe 2 Tage mit dem „Wettbewerb“ des Spielers und des Schattens verbracht und keine funktionierende Option gefunden. Am Ende habe ich meine gesamte Geschwindigkeitsverarbeitung basierend auf der Standardzeit in JS durchgeführt. Es ist sehr überraschend, dass eine so wichtige Funktion so seltsame Unterstützung im Motor erhielt und ein eigenes Fahrrad implementieren musste.
Mit solchen Witzen und Witzen haben wir die zweite und dritte Woche ruhig verbracht. Darüber hinaus begann jede Woche mit dem Satz "Nun, bis nächste Woche müssen wir eine spielbare Version vorbereiten" - jedes Mal, wenn es uns so vorkam, als wären wir bereit. Der völlige Mangel an Erfahrung und das Vorhandensein eines enormen Optimismus ist der schlechteste Weg, um den Zeitrahmen einzuschätzen.
Eine Woche vor der Auslieferung konnten wir beim Entwicklertreffen nicht einmal die normale Version zeigen und mussten den Mock-Server zeigen.
Bei einer solchen Entwicklungsgeschwindigkeit gab es natürlich nichts zu träumen von einer ursprünglich konzipierten Liste von Funktionen, und noch mehr von schönen Dingen. Deshalb mussten wir die "Sandbox" vergessen und beim einfachsten 2D-Shooter anhalten.
Entwicklung. Woche 4, letzte
In der letzten Entwicklungswoche haben wir uns auf die Behebung von Fehlern konzentriert. Es ist besser, etwas Bescheidenes und Funktionierendes zu haben, als multifunktional zu sein, aber auseinanderzufallen. Es gab viele Probleme, und die meisten betrafen die unglückliche Integration. Hier und da tauchten kleinere Mängel auf, die den Eindruck des Spiels erheblich verschlechterten.
Zusätzlich zur Behebung von Fehlern habe ich der Benutzeroberfläche den letzten Glanz verliehen: Hinzufügen von Musik und Sounds, Spielen mit Schriftarten und Verbessern kleiner Details.
Von allen Funktionen wurde diese Woche nur das Punktesystem hinzugefügt, sowie die Begrenzung des Bestands an Schneebällen und deren Wiederherstellung.
Am letzten Tag von Game Jam konnten wir ein wenig mit Kollegen spielen. Trotz der allgemein positiven Bewertungen war diese Spielsitzung aufgrund eines kritischen Fehlers nicht erfolgreich - die Schneebälle flogen mit unterschiedlicher Geschwindigkeit auf dem Server und auf dem Client. Aus diesem Grund war es eher ein Unfall, mit anderen Spielern in Kontakt zu treten.
Beschreibung der Ursache und Behebung des FehlersWir haben diesen Fehler im letzten Moment gemacht und die Anzahl der FPS auf dem Server von experimentellen 1000 auf 100 reduziert.
Es sollte beachtet werden, dass wir bis zu diesem Zeitpunkt keine vollständig synchrone Bewegung auf dem Client und dem Server erreichen konnten - gelegentlich gab es Bewegungssprünge. Durch Ändern der FPS haben wir versucht, die Reaktionsfähigkeit des Servers zu erhöhen.
Als ich anfing, diesen Fehler zu untersuchen, entdeckte ich zwei Muster:
- Die Bewegung des Spielers funktionierte korrekt und stabil.
- Die Schneeballbewegung auf dem Client war immer schneller als auf dem Server.
Der Wert der Geschwindigkeit von Objekten kommt vom Server zum Client, dh es kann sich nicht um eine banale Nichtübereinstimmung von Werten handeln. Auch eine inverse Erhöhung der FPS auf 1000 verbesserte die Situation.
Ich habe viel Zeit damit verbracht, diesen Fehler zu beheben. Aber nichts hat geholfen. Und am Ende wurde der Grund für die Verwendung von googeln gefunden - box2d begrenzt indirekt die maximale Geschwindigkeit, indem das Objekt in einem Schritt der Welt um nicht mehr als 2 Pixel bewegt wird. Das heißt, Bei 100 FPS beträgt die maximale Geschwindigkeit 200 Pixel / s (p / s) und bei 1000 FPS - 2000 p / s. Dieser Wert wird in einer Konstanten angegeben und kann nicht dynamisch geändert werden. Dies erklärte den Grund für die Verlangsamung unserer Schneebälle vollständig, da ihre Geschwindigkeit 700 p / s betragen sollte, was eine stabile FPS über 350 erforderte.
Um dieses Problem zu beheben, habe ich die FPS auf 500 erhöht, aber aus einem bestimmten Grund. In box2d müssen Sie an die Schrittfunktion der Welt übergeben, wie viel Zeit seit dem vorherigen Schritt vergangen ist. Vor meiner Änderung haben wir diese Differenz immer berechnet, bevor wir die Funktion aufgerufen haben. Bei Kenntnis der gewünschten Frequenz war es jedoch immer möglich, ein konstantes Delta von 2 ms anzuzeigen. Da die Welt hinter der realen zurückblieb, mussten die Schritte nacheinander wiederholt werden, bis die Zeit der Welt die Verzögerung einholte. Dann ein bisschen schlafen und alles ist neu.
Dieser Fix löste erwartungsgemäß das Problem der Schneeballgeschwindigkeit. Außerdem ist das Problem der unsynchronen Bewegung auf Server und Client endgültig verschwunden. Zu dieser Zeit war diese wundersame Heilung eine völlige Überraschung für uns, aber jetzt verstand ich den Grund: Trotz der maximalen 1000 FPS hat niemand den langsamen Betrieb des Servers und insbesondere die Speicherbereinigung abgebrochen. Das heißt, Zu bestimmten Zeitpunkten konnte die FPS frei unter die erforderlichen 350 FPS fallen, was zu willkürlichen Geschwindigkeitssprüngen führte.
Also, glücklich von einem geschlossenen Käfer und einem funktionierenden Spielzeug, 2 Stunden vor Ablauf der Frist, waren wir bereit, uns zu ergeben. Es blieb nur, das Spiel an die Projektwebsite zu senden.
Ich hatte erwartet, dass die Veröffentlichung des Spiels reibungslos und vergebens verlaufen würde. Es war notwendig, eine Projektseite zu erstellen, eine Beschreibung zu erstellen, Screenshots hochzuladen und vieles mehr. Wir haben uns wie erwartet von Ende zu Ende getroffen. Obwohl die Organisatoren später noch einzelne Spätprojekte individuell akzeptierten.
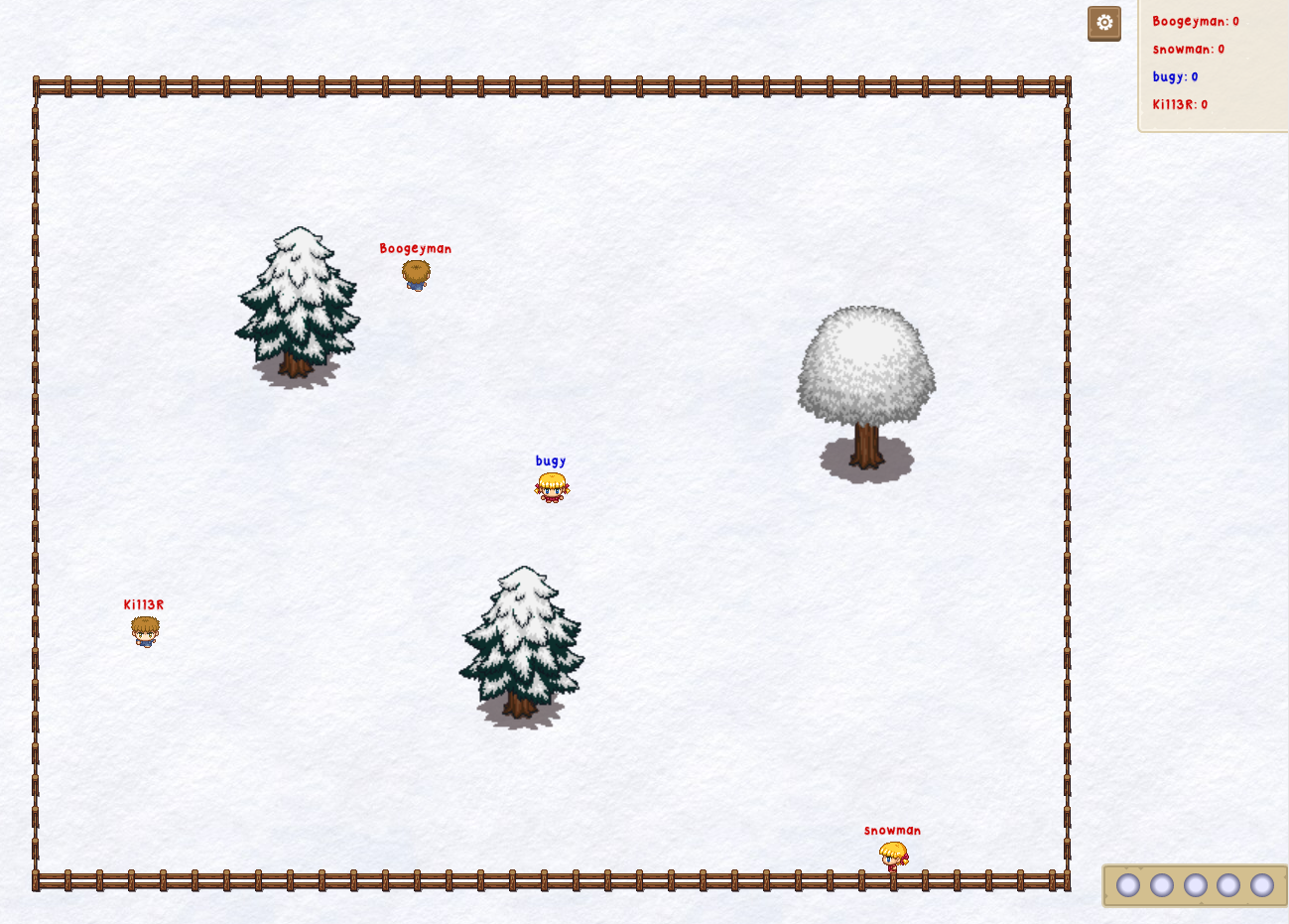
 Screenshot der endgültigen Version des Spiels
Screenshot der endgültigen Version des SpielsAbstimmung
Gemäß den Wettbewerbsbedingungen wurde unmittelbar nach Abschluss der Entwicklung eine 20-tägige Abstimmung eröffnet. Während dieser Zeit konnte jeder die abgeschlossenen Projekte sehen, von denen mehr als 200 angesammelt wurden. Nur die Teilnehmer durften für die Projekte stimmen. Jedes Spiel kann in die folgenden Kategorien eingeteilt werden: Allgemein, Grafik, Sound, Gameplay, Innovationskraft und Relevanz für das Thema.
Die Abstimmungsphase hat für uns eine böse Überraschung in Bezug auf den Multiplayer-Charakter unseres Spiels vorbereitet. Es gab relativ wenige Leute, die die Spiele beobachteten, und die Chance, den Feind zu treffen, ging gegen Null. Das heißt, Die Leute gingen zu einer leeren Karte, warfen ein paar Schneebälle, rannten ein paar Meter und gingen enttäuscht.
Wir haben versucht, Spielsitzungen über das Projektforum zu organisieren. Außerdem betraten Selim und ich regelmäßig das Spiel, in der Hoffnung, einen gelangweilten, einsamen Wanderer zu unterhalten. Dies alles ergab fast keine Ergebnisse.
Ich war daran interessiert zu sehen, wie einige Leute das Spiel testen. Ich erinnere mich besonders an den Fall, dass ein Spieler mehrere Charaktere gleichzeitig eingegeben und ein Pentagramm von Jungen erstellt hat. Ich weiß nicht, was der Autor sagen wollte, aber ich habe immer noch einen Screenshot vom Entstehungsprozess.

Ein anderer Spieler hat unser Spiel "gehackt". Wir haben eine Namenslängenprüfung, aber nur auf der Client-Seite. Dementsprechend umging er diese Verteidigung und begann auf diese Weise mit mir zu korrespondieren, jedes Mal, wenn er einen neuen Charakter eingab und seine Phrase im Namen eines Mannes eingab.
Zusammen mit der Abstimmung spielten meine Kollegen und ich erneut und rächten uns für das erfolglose Spiel am Tag des Projektabschlusses. Diesmal verlief alles reibungslos und wir bekamen eine Reihe von Ideen für neue Funktionen, die jedoch zu spät waren, um sie hinzuzufügen.
Meiner Meinung nach hat sich die Qualität des Spiels, insbesondere in Bezug auf die Interaktion mit dem Server, als sehr gut erwiesen. Wie oft wir es gespielt haben, haben wir weder Probleme bemerkt noch von anderen Spielern gehört. Für mich persönlich war dies eine Überraschung angesichts der Qualität und Anzahl der Fehler einige Tage vor Lieferung.
Die 20 Tage für die Auswertung der Spiele dauerten sehr lange, aber am Ende endeten sie und die lang erwartete Zeit der Ergebnisse kam.

Damit haben wir von etwas mehr als 200 Teilnehmern den 36. Platz belegt. Was einerseits für das erste Projekt nicht schlecht ist, andererseits für den Stolz etwas unangenehm. Besonders wenn man bedenkt, dass die Top 10 gute Spiele haben, aber nicht alle haben besondere Aufmerksamkeit verdient.
Lektionen gelernt
Um Unterricht unter Halbgewächshausbedingungen zu erhalten, wurde alles begonnen. Wir haben versucht, viele Dinge selbst zu erfinden und uns auf ein Minimum an Werkzeugen beschränkt, um die Probleme zu spüren und schlechte Ansätze in unserer eigenen Haut zu erleben. Aber jetzt, wo man weiß, wie man es macht und warum, wird es einfacher sein, die Theorie zu studieren.
Das Bedürfnis nach einem Künstler . Wie die Praxis gezeigt hat (nicht nur unsere), können Sie ein gutes Spiel ohne gute Grafik machen. Die Auswahl der richtigen Bilder, Schriftarten und Elemente der Benutzeroberfläche nimmt jedoch die meiste Zeit in Anspruch. Und das Schlimmste ist, dass sie am Ende nicht zusammenfallen. Dadurch geht die warme Röhrenatmosphäre verloren und das Spiel sieht nicht ganzheitlich aus.
Spieletests sind sehr wichtig . Aufgrund von Problemen mit der Entwicklungsgeschwindigkeit konnten wir die Spielbarkeit unserer Implementierung die meiste Zeit nicht testen. Wenn wir normal spielen konnten, blieb zu wenig Zeit, um die Problembereiche zu beheben. Und wir hatten großes Glück, dass es nicht so viele solcher Probleme gab.
Meiner Meinung nach sind solche Tests an echten Benutzern für Spiele viel wichtiger als für Geschäftsanwendungen, da neben der Bequemlichkeit und der Lösung von Benutzerproblemen immer noch ein gewisses Maß an Emotionen und Engagement erforderlich ist.
Nicht alle Bibliotheken sind gleichermaßen nützlich . Fast niemand entwickelt Spiele auf seiner eigenen Engine und es gibt Engines auf dem Markt für alle Gelegenheiten. Auf dem Hof war 2017, und man würde ihre hohe Qualität erwarten. Ich habe Phaser als eine der am meisten empfohlenen und jüngsten JS-Motoren ausgewählt. Nach all den Problemen, die wir mit ihm hatten, habe ich Angst, mir vorzustellen, wie die Motoren schlechter aussehen. Nein, im Allgemeinen sind die Eindrücke bei der Arbeit mit Phaser eher positiv, insbesondere angesichts der guten Dokumentation und Beispiele. Aber mit ihm zu arbeiten, ohne eine große Anzahl von Nuancen zu kennen, ist sehr schwierig. Im Frühjahr erscheint eine neue Version und ich hoffe auf eine deutliche Verbesserung. Und auch in meinen Plänen ist ein Mini-Projekt auf einem anderen Motor zu vergleichen.
Und ich werde mich noch lange an dieses Problem mit der Höchstgeschwindigkeit in box2d erinnern.
Während des Game Jam ist es durchaus möglich zu lernen . Zu Beginn dieses Projekts wussten wir fast nichts über die Entwicklung von Spielen oder über die von uns verwendeten Bibliotheken. Und die meiste Zeit wurde damit verbracht, diese Dinge zu studieren. Trotzdem haben wir es geschafft, das Spiel in einen vollständigen Zustand zu bringen.
Nicht viel Funktionalität erforderlich . Ich bin ein wenig überrascht, dass viele Leute unser Spiel mochten. Ja, sie sitzen nicht jeden Abend darin, sondern genießen ein oder zwei kleine Sitzungen. Aber in unserem Spiel gibt es weder eine originelle Idee noch eine große Menge an Funktionalität oder eine Geschichte. Das Gleiche gilt für die meisten Spiele in Game Jam, die positive Bewertungen erhalten haben.
(Spiel) Jam ist ein guter Grund, es zu versuchen . Es spielt keine Rolle, was: eine Idee, eine neue Bibliothek, Ihre eigenen Stärken. Wenn es ein klares Ziel gibt und andere Ihr Ergebnis sehen sollten, ist es sehr motivierend, nicht schlaff zu werden und alles Gute zu geben. Und selbst wenn das Ergebnis schlechter als erwartet ist, wird es nicht schade sein, es wegzuwerfen, Lektionen für sich selbst zu lernen und voranzukommen!
Links zu Ressourcen:
Vielen Dank für Ihre Zeit und gute Laune!