
Mein Produktivitäts-Tracker ist ein „magischer Spiegel“, aber anstelle von Zeit-, Wetter- und Motivationszitaten zeigt er:
- Wie viel Zeit habe ich heute für Arbeitsaufgaben am Computer und auf einem Smartphone ( RescueTime ) aufgewendet .
- Meine To -Do-Liste von Trello .
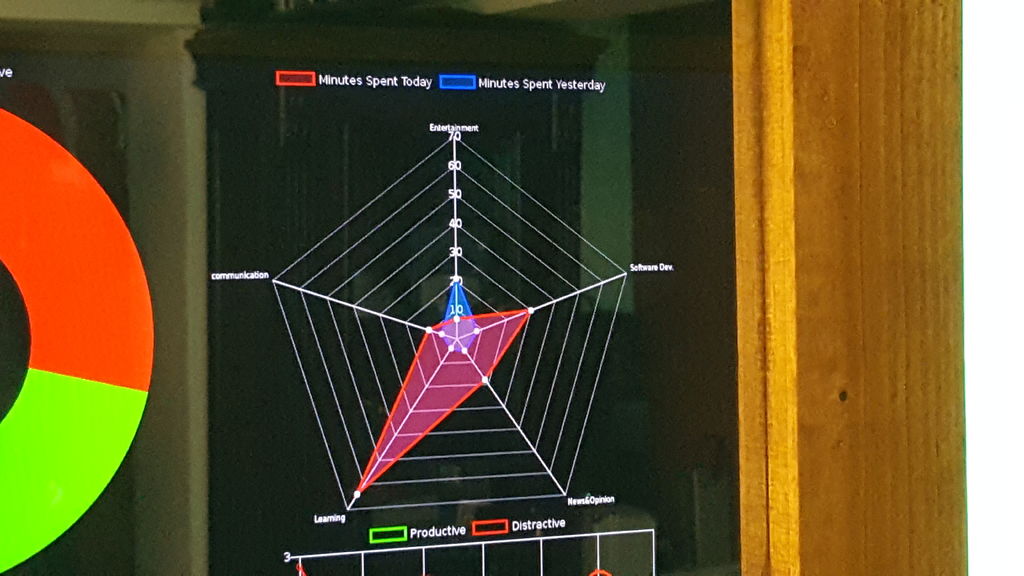
- Eine „Radarkarte“, die meine Zeit für verschiedene Anwendungskategorien im Vergleich zu gestern (RescueTime) zeigt.
- Wöchentliche Summen (RescueTime).
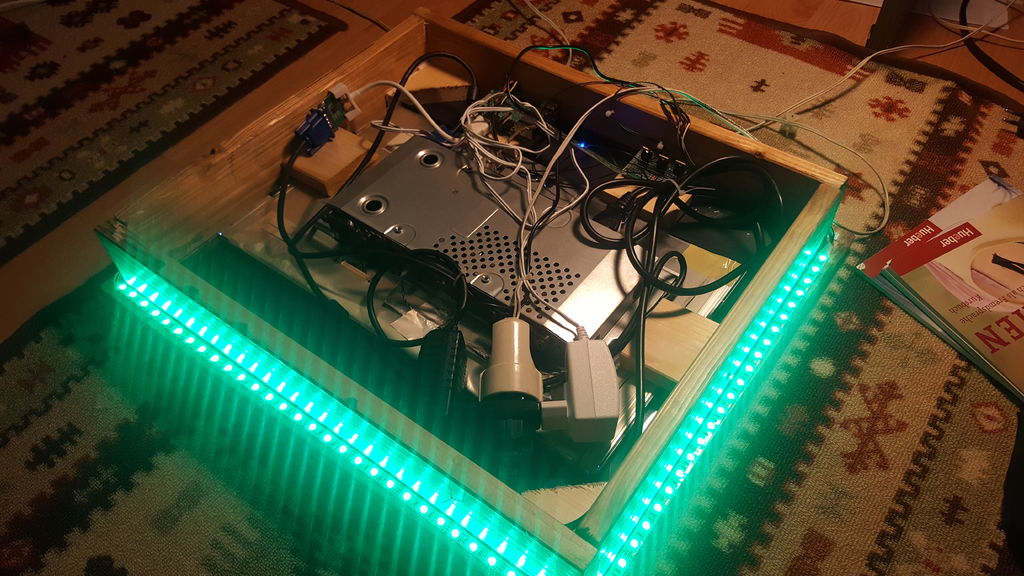
Wenn Sie mehr als 50% Ihrer Zeit mit Arbeitsaufgaben verbracht haben, wird der Spiegel hellgrün beleuchtet. Bei weniger als 50% leuchtet die Hintergrundbeleuchtung rot, was darauf hinweist, dass Sie die Produktivität steigern müssen! Sie können die Verteilung jedoch selbst festlegen.


Zunächst erkläre ich die Essenz des Produktivitäts-Trackers. Dann werde ich zwei verschiedene Listen von Werkzeugen und Komponenten geben, damit Sie eine vollständige oder einfache Version (ohne LED-Hintergrundbeleuchtung) des Trackers erstellen können, für die keine Lötfähigkeit erforderlich ist. Als Nächstes zeige ich Ihnen, wie Sie einen Prototyp Ihres Projekts erstellen, damit Sie leichter einen eigenen Prototyp erstellen können. Sie werden lernen, wie Sie den Code an Ihre Bedürfnisse anpassen können, und am Ende werden wir das Debuggen des Geräts in Betracht ziehen.
Ich werde Ihnen kein vorgefertigtes Rezept geben, sondern nur einen Weg zeigen, wie Sie einen Tracker erstellen und Ihnen Fragen stellen können, um Antworten zu finden, auf die Sie Ihre Ideen einbringen und das Projekt entwickeln können.
Idee

Einige Monate lang wollte ich diesen Artikel schreiben. Aber mein alter Freund namens Procrastination erlaubte mir das nicht. Ich habe das Schreiben ständig verschoben und meine Zeit damit verbracht, Videos aus den dunklen Tiefen von YouTube anzusehen.
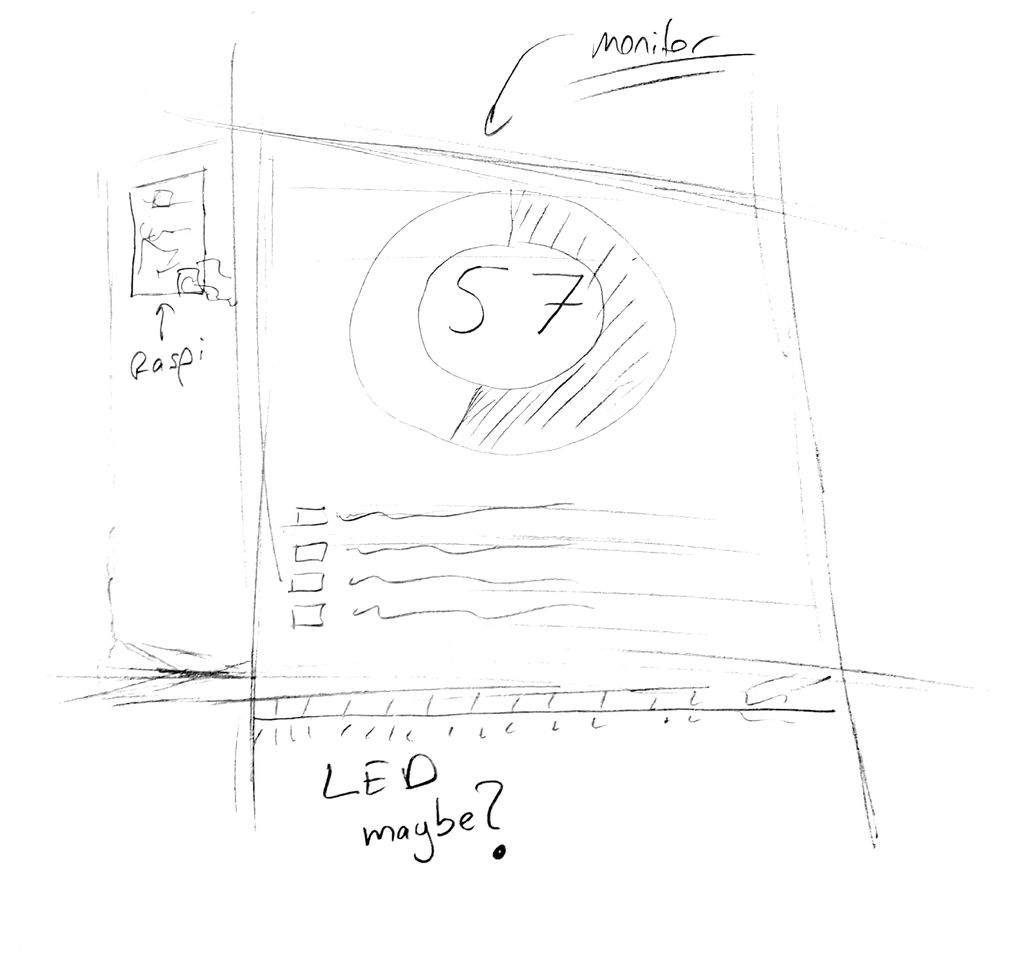
Einmal habe ich einen Artikel über Aufschub gelesen und mich über Dienste informiert, die zur Lösung meines Problems beitragen könnten: den Trello-Task-Manager und den RescueTime-Zeitplan. Beide passten perfekt zu meinen Bedürfnissen, aber nach einiger Zeit ging ich nicht mehr zu ihren Seiten und begann, Benachrichtigungen zu ignorieren. Und dann kam mir die Idee zu meinem Projekt: Ich möchte Daten von Anwendungen auf einem Spiegel an der Wand anzeigen. Dann werde ich mich definitiv nicht vor meinen Pflichten verstecken.
Der erste Entwurf des Projekts war einfach: Ich werde die RescueTime-API verwenden, um meine produktiven / ablenkenden Aktivitäten anzuzeigen, und die Trello-API, um eine Liste der Aufgaben für den Tag anzuzeigen. Aber später habe ich andere Funktionen hinzugefügt, aber mehr dazu weiter unten.
Werkzeuge und Komponenten
Ich habe diese Tools verwendet, um meinen Tracker zu erstellen. Ihr Set kann anders sein!Für den Rahmen :
- 4 Meter Sperrholz 7 x 15 cm - hängt von der Größe Ihres Monitors ab.
- Einseitiger Spiegel 30 x 40 cm - hängt von der Größe Ihres Monitors ab.
- Monitor 25 x 35 cm - auf einem Flohmarkt gefunden. Sie können jede verwenden.
- Raspberry Pi 3 Modell B - Raspberry Pi 2 ist ebenfalls geeignet, Sie müssen jedoch ein Wi-Fi-Modul finden.
- HDMI-Kabel
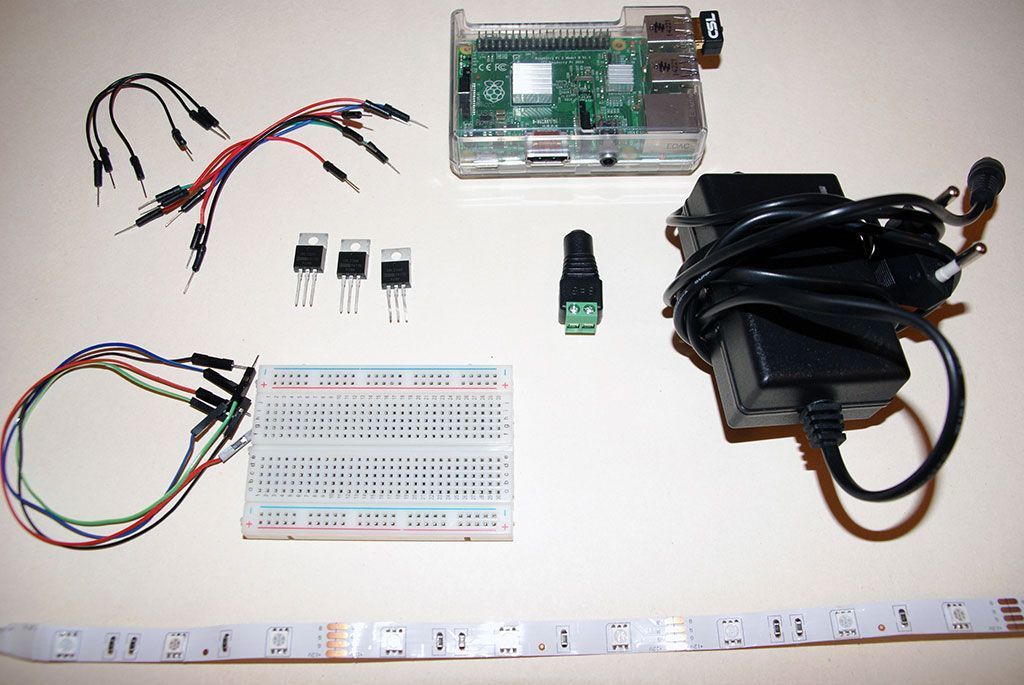
Für LED-Hintergrundbeleuchtung :
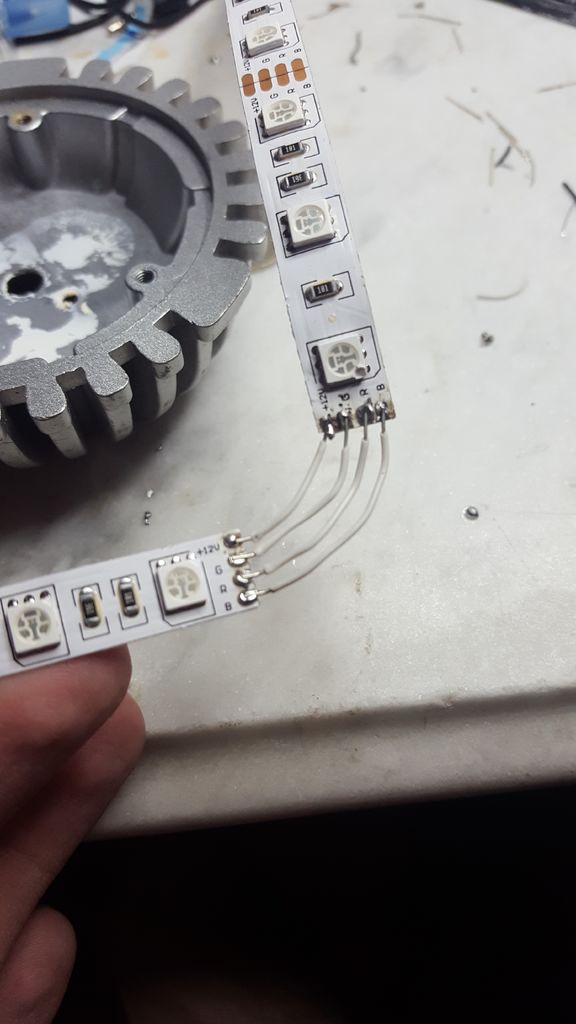
- Smd5050 Zwei-Meter-RGB-LED-Streifen - Sie benötigen smd5050, ich werde den Grund unten erklären.
- Drei N-Kanal-Mosfets (z. B. IRLZ34N).
- Stromversorgung 12 V - 2 A.
- Steckbrett.
Werkzeuge :
- Auf Holz sägen.
- Kleber für Holz.
- Lötzubehör (für LED-Beleuchtung).
Code

Dieses Kapitel besteht aus drei Teilen. Sie benötigen nicht alle oben aufgeführten Komponenten, solange nur der Raspberry Pi und der Monitor ausreichen.
Konfigurieren Sie Raspberry Pi
Wenn Sie Ihren Raspberry Pi noch nicht konfiguriert haben,
tun Sie es . Für das Projekt müssen Sie den Apache-Webserver und den PHP-LED-Controller installieren.
Apache-Installationshandbuch:
https://www.raspberrypi.org/documentation/remote-access/web-server/apache.md .
Installationsanleitung für den PHP-LED-Controller:
https://github.com/k1sul1/Raspberry-Pi-PHP-LED-controller .
Laden Sie nun aus
dem Projekt-Repository die Datei index.php auf Ihren Raspberry Pi herunter und legen Sie sie hier ab:
/var/www/html/Wenn Sie nicht wissen, wie Sie Dateien mit dem Linux-Terminal übertragen können, lesen Sie hier:
https://www.linux.com/learn/how-move-files-using-linux-commands-or-file-managers .
Code-Anpassung
Es erfordert ein wenig HTML / CSS-Kenntnisse.Wir werden die Datei index.php anpassen, die das Herzstück des Projekts darstellt. Schließen Sie den Monitor an den Raspberry Pi an. Wenn Sie versuchen, index.php zu öffnen, funktioniert nichts, da Sie zuerst die API-Schlüssel in den Code einfügen müssen. Melden Sie sich dazu in Ihrem Konto auf der RescueTime-Website an, gehen Sie
zum Entwicklerbereich und klicken Sie auf Diesen Schlüssel aktivieren. Speichern Sie diesen Schlüssel irgendwo.
Machen Sie dasselbe für die Trello-API: Melden Sie sich bei Ihrem Konto an und generieren Sie einen
API-Schlüssel im Entwicklerportal.
Öffnen Sie nun die Datei index.php in
/var/www/html/ in Ihrem Texteditor und ersetzen Sie
[API_KEY] durch die Schlüssel von RescueTime und Trello.
[list_number] - Die Listennummer, die benötigt wird, um die Liste der Aufgaben von Trello abzurufen. Um eine Nummer zu generieren, erstellen Sie zuerst eine neue Liste in Trello und nennen Sie sie "To-Do". Aufgaben aus dieser Liste werden auf einem Zauberspiegel angezeigt.
Kopieren Sie nun die Adresse aus der Browserzeile, die folgendermaßen aussieht:
https://trello.com/b/3hS6yyLo/board-nameFügen Sie am Ende von .json hinzu:
https://trello.com/b/3hS6yyLo/board-name.jsonDrücken Sie die Eingabetaste und der Bildschirm wird mit Code gefüllt. Finden Sie den Namen Ihrer "To-Do" -Liste in diesem Chaos. Es sollte folgendermaßen aussehen:
{"name":"To Do","id":"5981c123cd1b23f13907cd18"} , hier ist
id die Kennung Ihrer Liste. Geben Sie den Wert in ein
[list_number] in der Datei index.php.
Öffnen Sie nun einen Browser, schreiben Sie
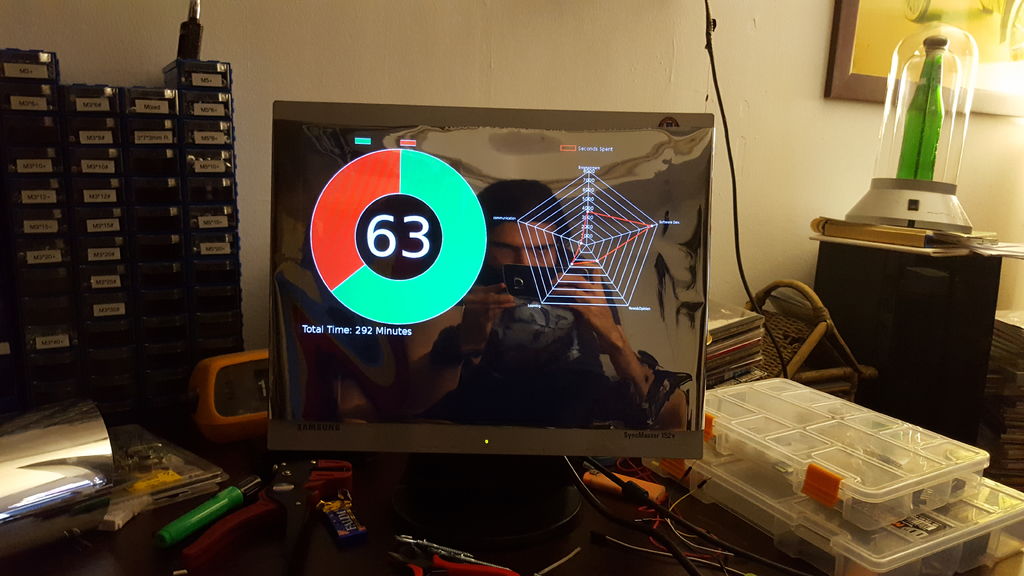
localhost in die Adressleiste und drücken Sie die Eingabetaste. Die Grafiken sollten Ihre Daten anzeigen.
Hinweis : Die Position der Grafiken kann aufgrund der Auflösung Ihres Monitors variieren. Sie können die Breite, Höhe und Position von Elementen im CSS-Abschnitt des Codes anpassen.Jetzt muss noch ein Rahmen für den Monitor erstellt und die LEDs angeschlossen werden.
Hinweis : Wenn Sie nicht an einer ausführlichen Beschreibung der API interessiert sind, können Sie mit dem nächsten Kapitel fortfahren.API-Details
Das Projekt basiert auf zwei APIs:
Obwohl die Dokumentation alle erforderlichen Informationen enthält, werde ich erklären, welche Daten aus der API unser Projekt verwendet.
Im Abschnitt Zeitmanagement wird die RescueTime-API aufgerufen und Informationen zur heutigen Zeitverteilung angefordert:
"https://www.rescuetime.com/anapi/data?key=[API_KEY]&perspective=rank&interval=hour&restrict_begin=".date('Ym-d')."&restrict_end=".date('Ym-d')."&format=json"Hier
Datum ('Ym-d') - aktuelles Datum.
Perspektive = Rang - Art der Datensortierung. In diesem Fall nach "Kategorie", dh was am meisten Zeit verbracht wurde.
Nach dem Aufruf erhalten wir die Datei im JSON-Format (siehe den Code für die Datei data.json am Ende des Kapitels). Daraus nehmen wir "Zeitaufwand (Sekunden)" und "Produktivität" (es kann Werte von -2 (abgelenkt) bis 2 (produktiv) haben). Basierend auf diesen Daten können Sie einen Produktivitätsindex mit einem Wert größer als 100 generieren.
Der folgende RescueTime-API-Aufruf:
"https://www.rescuetime.com/anapi/daily_summary_feed?key=[API_KEY]"Sie erhalten einen wöchentlichen Bericht (siehe den Code der Datei summary.json am Ende des Kapitels). Diese Daten werden verwendet, um einen Wochenplan zu erstellen.
Rufen Sie die Trello-API auf:
"https://api.trello.com/1/lists/[list_number]/cards?fields=name&key=[API_KEY]&token=[Token]"Sie erhalten Daten von den Aufgabenkarten in Trello:
[{"id":"5a4160103bfcd14994852f59","name":"ceylan cinemagraph"},{"id":"59e8241f6aa8662a51eb7de6","name":"Learn GitHuB"},{"id":"5981c19577c732f826ad8025","name":"Publish Instructible"},{"id":"5a341dba7f17d235d7c5bbd1","name":"SPACE PROGRAM"}]Sie können Text in Karten einfügen und an einen anderen Ort übertragen.
data.jsonCode Formatted JSON Data { "notes":"data is an array of arrays (rows), column names for rows in row_headers", "row_headers":[ "Rank", "Time Spent (seconds)", "Number of People", "Activity", "Category", "Productivity" ], "rows":[ [ 1, 1536, 1, "en.0wikipedia.org", "Uncategorized", 0 ], [ 2, 1505, 1, "youtube.com", "Video", -2 ], [ 3, 1178, 1, "OpenOffice", "Writing", 2 ], [ 4, 709, 1, "moodle.bilkent.edu.tr", "General Reference \u0026 Learning", 2 ], [ 5, 602, 1, "google.com.tr", "Search", 2 ], [ 6, 439, 1, "reddit.com", "General News \u0026 Opinion", -2 ], [ 7, 437, 1, "tr.sharelatex.com", "Writing", 2 ], [ 8, 361, 1, "yemeksepeti.com", "General Shopping", -2 ], [ 9, 356, 1, "Gmail", "Email", 0 ], [ 10, 328, 1, "Google Chrome", "Browsers", 0 ], [ 11, 207, 1, "stars.bilkent.edu.tr", "General Reference \u0026 Learning", 2 ], [ 12, 179, 1, "whatsapp", "Instant Message", -1 ],
summary.jsonCode [ { "id":1515657600, "date":"2018-01-11", "productivity_pulse":54, "very_productive_percentage":34.2, "productive_percentage":10.6, "neutral_percentage":25.6, "distracting_percentage":0.0, "very_distracting_percentage":29.6, "all_productive_percentage":44.8, "all_distracting_percentage":29.6, "uncategorized_percentage":16.1, "business_percentage":6.0, "communication_and_scheduling_percentage":4.3, "social_networking_percentage":0.0, "design_and_composition_percentage":0.0, "entertainment_percentage":15.2, "news_percentage":3.3, "software_development_percentage":5.4, "reference_and_learning_percentage":22.8, "shopping_percentage":12.9, "utilities_percentage":14.1, "total_hours":2.51, "very_productive_hours":0.86, "productive_hours":0.27, "neutral_hours":0.64, "distracting_hours":0.0, "very_distracting_hours":0.74, "all_productive_hours":1.12, "all_distracting_hours":0.74, "uncategorized_hours":0.4, "business_hours":0.15, "communication_and_scheduling_hours":0.11, "social_networking_hours":0.0, "design_and_composition_hours":0.0, "entertainment_hours":0.38, "news_hours":0.08, "software_development_hours":0.13, "reference_and_learning_hours":0.57, "shopping_hours":0.32, "utilities_hours":0.35, "total_duration_formatted":"2h 30m", "very_productive_duration_formatted":"51m 26s", "productive_duration_formatted":"15m 56s", "neutral_duration_formatted":"38m 34s", "distracting_duration_formatted":"no time", "very_distracting_duration_formatted":"44m 30s", "all_productive_duration_formatted":"1h 7m", "all_distracting_duration_formatted":"44m 30s", "uncategorized_duration_formatted":"24m 11s", "business_duration_formatted":"9m 6s", "communication_and_scheduling_duration_formatted":"6m 26s", "social_networking_duration_formatted":"no time", "design_and_composition_duration_formatted":"no time", "entertainment_duration_formatted":"22m 49s", "news_duration_formatted":"4m 55s", "software_development_duration_formatted":"8m 3s", "reference_and_learning_duration_formatted":"34m 17s", "shopping_duration_formatted":"19m 22s", "utilities_duration_formatted":"21m 17s" }, { "id":1515571200, "date":"2018-01-10", "productivity_pulse":33, "very_productive_percentage":21.9, "productive_percentage":2.3, "neutral_percentage":14.4, "distracting_percentage":11.0, "very_distracting_percentage":50.3, "all_productive_percentage":24.2, "all_distracting_percentage":61.4, "uncategorized_percentage":0.3, "business_percentage":0.0, "communication_and_scheduling_percentage":13.5, "social_networking_percentage":0.0, "design_and_composition_percentage":6.3, "entertainment_percentage":44.7, "news_percentage":4.2, "software_development_percentage":0.0, "reference_and_learning_percentage":15.5, "shopping_percentage":0.0, "utilities_percentage":15.4, "total_hours":2.24, "very_productive_hours":0.49, "productive_hours":0.05, "neutral_hours":0.32, "distracting_hours":0.25, "very_distracting_hours":1.13, "all_productive_hours":0.54, "all_distracting_hours":1.37, "uncategorized_hours":0.01, "business_hours":0.0, "communication_and_scheduling_hours":0.3, "social_networking_hours":0.0, "design_and_composition_hours":0.14, "entertainment_hours":1.0, "news_hours":0.09, "software_development_hours":0.0, "reference_and_learning_hours":0.35, "shopping_hours":0.0, "utilities_hours":0.34, "total_duration_formatted":"2h 14m", "very_productive_duration_formatted":"29m 22s", "productive_duration_formatted":"3m 8s", "neutral_duration_formatted":"19m 18s", "distracting_duration_formatted":"14m 48s", "very_distracting_duration_formatted":"1h 7m", "all_productive_duration_formatted":"32m 30s", "all_distracting_duration_formatted":"1h 22m", "uncategorized_duration_formatted":"27s", "business_duration_formatted":"1s", "communication_and_scheduling_duration_formatted":"18m 5s", "social_networking_duration_formatted":"no time", "design_and_composition_duration_formatted":"8m 30s", "entertainment_duration_formatted":"59m 54s", "news_duration_formatted":"5m 39s", "software_development_duration_formatted":"no time", "reference_and_learning_duration_formatted":"20m 51s", "shopping_duration_formatted":"no time", "utilities_duration_formatted":"20m 39s" }, { "id":1515484800, "date":"2018-01-09", "productivity_pulse":68, "very_productive_percentage":60.4, "productive_percentage":0.5, "neutral_percentage":11.0, "distracting_percentage":7.1, "very_distracting_percentage":21.0, "all_productive_percentage":60.9, "all_distracting_percentage":28.1, "uncategorized_percentage":9.1, "business_percentage":21.9, "communication_and_scheduling_percentage":7.2, "social_networking_percentage":5.1, "design_and_composition_percentage":1.2, "entertainment_percentage":1.6, "news_percentage":12.5, "software_development_percentage":9.1, "reference_and_learning_percentage":28.2, "shopping_percentage":2.9, "utilities_percentage":1.2, "total_hours":2.78, "very_productive_hours":1.68, "productive_hours":0.01, "neutral_hours":0.31, "distracting_hours":0.2, "very_distracting_hours":0.58, "all_productive_hours":1.69, "all_distracting_hours":0.78, "uncategorized_hours":0.25, "business_hours":0.61, "communication_and_scheduling_hours":0.2, "social_networking_hours":0.14, "design_and_composition_hours":0.03, "entertainment_hours":0.04, "news_hours":0.35, "software_development_hours":0.25, "reference_and_learning_hours":0.78, "shopping_hours":0.08, "utilities_hours":0.03, "total_duration_formatted":"2h 46m", "very_productive_duration_formatted":"1h 40m", "productive_duration_formatted":"47s", "neutral_duration_formatted":"18m 23s", "distracting_duration_formatted":"11m 49s", "very_distracting_duration_formatted":"34m 57s", "all_productive_duration_formatted":"1h 41m", "all_distracting_duration_formatted":"46m 46s", "uncategorized_duration_formatted":"15m 7s", "business_duration_formatted":"36m 26s", "communication_and_scheduling_duration_formatted":"11m 59s", "social_networking_duration_formatted":"8m 28s", "design_and_composition_duration_formatted":"2m 4s", "entertainment_duration_formatted":"2m 39s", "news_duration_formatted":"20m 49s", "software_development_duration_formatted":"15m 5s", "reference_and_learning_duration_formatted":"46m 59s", "shopping_duration_formatted":"4m 51s", "utilities_duration_formatted":"2m 3s" } ]
Prototyping



Die Daten werden jetzt auf dem Monitor angezeigt. Es ist Zeit, den Rahmen und den Spiegel zu entwerfen. Es hängt alles von Ihren Vorlieben ab. Ich habe helles Holz genommen, weil es besser für mein Interieur geeignet ist.
Wenn Sie ein anderes Rahmendesign wählen möchten, gibt es einige hervorragende Anleitungen:
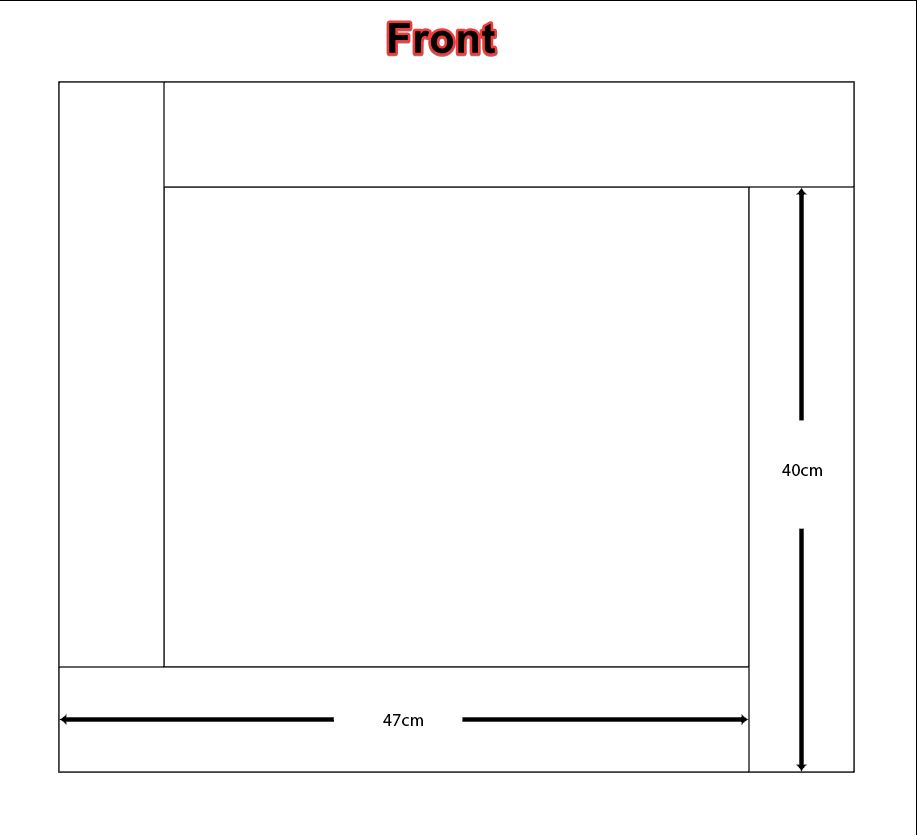
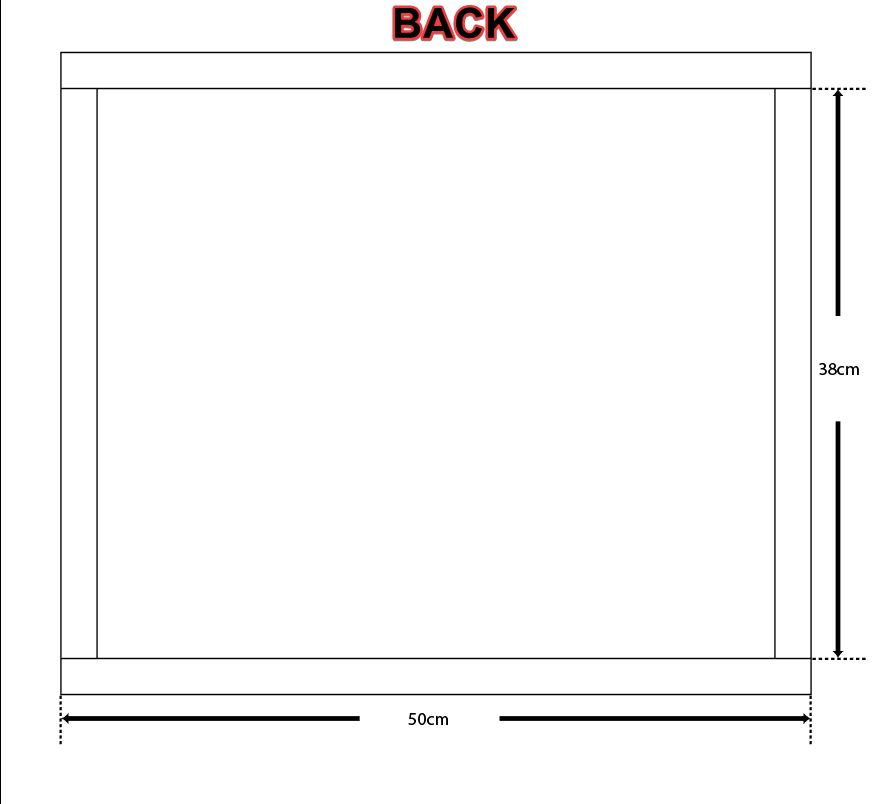
https://www.instructables.com/id/Smart-Mirror-by-Raspberry-Pi/https://www.instructables.com/id/Raspberry-Pi-Smart-Mirror/https://www.instructables.com/id/Magic-Mirror/Rohlingsgrößen für meinen Rahmen:
Vorderseite:
Rückseite:
Rahmen- und Spiegelbaugruppe



Einige Anmerkungen:
- Um den Rahmen zu bauen, habe ich Holzleim verwendet. Nach dem Einbau des Spiegels in den Rahmen habe ich zusätzlich Holzdreiecke in die Ecken geklebt, um den Spiegel zu befestigen. Aber dann wurde mir klar, dass dies nicht die beste Lösung war, da der Rahmen aufgrund der Dreiecke nicht gegen die Wand drückt.
- Sammeln Sie vor dem Verkleben der Teile alles trocken und überprüfen Sie den Monitor auf Lücken oder andere Mängel.
Elektronikmontage







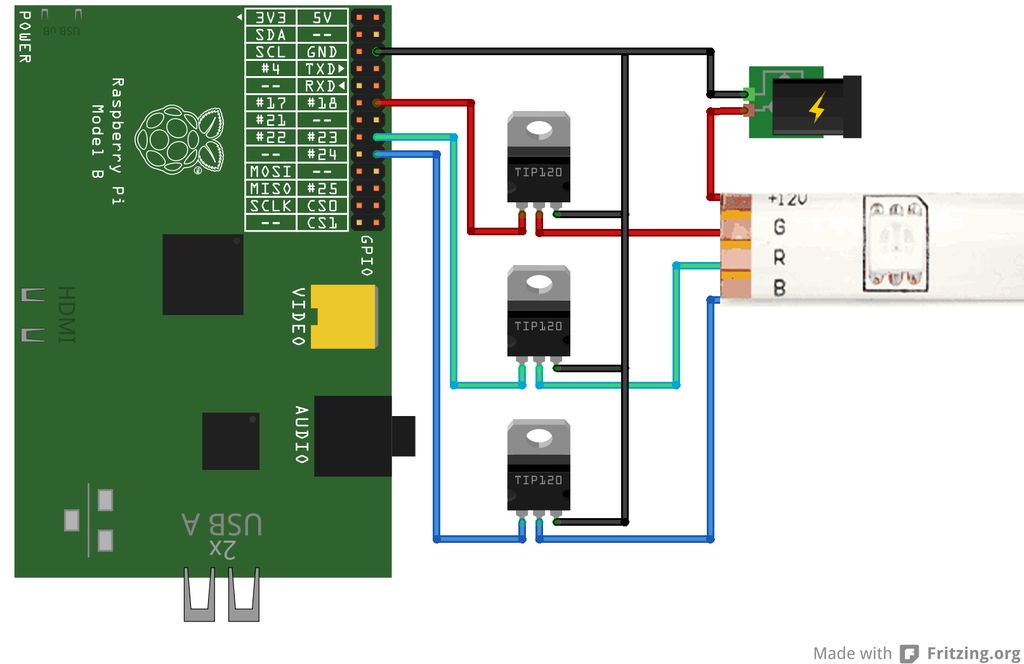
 Wenn Sie eine Basisversion ohne LEDs erstellen, können Sie den entsprechenden Schritt überspringen.Die Montage- und Installationsdiagramme der LEDs stammen aus zwei verschiedenen Handbüchern
Wenn Sie eine Basisversion ohne LEDs erstellen, können Sie den entsprechenden Schritt überspringen.Die Montage- und Installationsdiagramme der LEDs stammen aus zwei verschiedenen Handbüchern :
So steuern Sie einen RGB-LED-Streifen mit einem Raspberry PiRaspberry Pi PHP LED-ControllerWichtige Hinweise :
Ich habe diese Stifte verwendet:
- GPIO17 für den roten Draht.
- GPIO22 für grünes Kabel.
- GPIO24 für den blauen Draht.
Wenn Sie andere Pins verwenden möchten, müssen Sie deren Nummern am Anfang von index.php ändern.
Überprüfen Sie

Alles sollte gut funktionieren, aber Sie benötigen eine Maus und eine Tastatur, um den Browser zu starten und localhost einzugeben.
1. Starten Sie ein Terminal und geben Sie
sudo nano /home/pi/.config/lxsession/LXDE-pi/autostart ein:
sudo nano /home/pi/.config/lxsession/LXDE-pi/autostart2.
chromium-browser --kiosk --incognito "http://localhost/index.php" ein:
chromium-browser --kiosk --incognito "http://localhost/index.php"Jetzt können Sie Maus und Tastatur ausschalten. Der Browser sollte die Datei index.php starten und öffnen.
Fehlerbehebung
Ich habe einen API-FehlerUnsere APIs haben eine Begrenzung der Anzahl der Treffer. Wenn Sie sie zu oft ziehen, wird eine Fehlermeldung angezeigt. Um dieses Problem zu lösen, fügen Sie index.php eine Aktualisierungsverzögerung hinzu. Der Standardwert beträgt 360 Sekunden.
#Seconds to refresh the webpage<br>$sec = "360";Der Browser wird beim Start nicht geöffnetUnter verschiedenen Betriebssystemen befindet sich die Autostart-Datei an verschiedenen Stellen. Ich habe Raspbian GNU / Linux 8.0 Jessie verwendet. Überprüfen Sie daher, wo sich diese Datei auf Ihrem Betriebssystem befindet.
LEDs leuchten in verschiedenen FarbenDie Verbindung der LED-Streifen kann variieren, und die Farbverbindungen sind sicher gemischt. Sie können dies beheben, indem Sie die Drähte an die richtigen Kontakte löten. Sie können die Hervorhebungsfarben auch mithilfe von HEX-Werten in index.php optimieren.
if ($oran<50) { $led->setHex("#FF0000"); }else { $led->setHex("#00FF00"); }Hier ist ein
HEX-Farbrechner , der Ihnen hilft.
Ich möchte andere Grafiken verwendenIch habe die JS-Bibliothek chart.js angewendet. Wenn Sie andere Diagramme verwenden möchten, lesen Sie die Dokumentation:
http://www.chartjs.org/samples/latest/Was weiter
Es gibt viele Möglichkeiten, dieses Projekt zu verbessern. Zum Beispiel:
- Der Bildschirm ist größer : Dann können Sie viel mehr Grafiken anzeigen oder einen Teil des Bereichs direkt unter dem Spiegel belassen.
- Integration verschiedener APIs : Heute steht eine Vielzahl von APIs aller Art zur Verfügung (Twitter, Google und viele andere). Ich hatte die Idee mit der Spotify-API, auf dem Spiegel anzuzeigen, welcher Song gerade abgespielt wird. Hier ist eine Liste für eine Brainstorming-Sitzung: www.programmableweb.com/apis/directory
- Sprachsteuerung Amazon Alexa : Ich habe ein solches Gerät, ich kann das Licht mit Hilfe der Sprache steuern. Sie können Alex schrauben, um die Grafiken auf dem Spiegel zu steuern.