Hallo Habr! Mein Name ist Sasha Brave, ich arbeite als Team der Digital Business Platform von Sberbank und Sbertech und beschäftige mich mit der Gestaltung mobiler Anwendungen und Webprojekte. Der größte Teil meiner Arbeit besteht darin, Prototypen mit unterschiedlichem Detaillierungsgrad für verschiedene Zwecke zusammenzusetzen. Täglich werden neue Tools und Services für Design und Prototyping veröffentlicht und aktualisiert. Ich habe eine vollständige und gründliche Studie der heute auf dem Markt befindlichen Tools durchgeführt und werde helfen, sie zu verstehen.
Ich habe die Liste nach Funktionen in drei große Gruppen unterteilt und werde sie einzeln analysieren:

In der Tat gibt es viel mehr Werkzeuge. Hier werden starke und interessante Lösungen gesammelt, die bei der Arbeit relativ zuverlässig eingesetzt werden können. Alle verfügen über Funktionen zum Anzeigen der erstellten Prototypen und eignen sich gleichermaßen für Websites und die mobile Entwicklung.
SpoilerSie haben noch kein perfektes Tool geliefert, das alle Aufgaben abschließt und alle Funktionen enthält. Müssen noch Kompromisse eingehen, Krücken benutzen und versiert sein. Axure im Jahr 2018 wird nicht benötigt.
1. Gruppenstruktur, niedrige Szenarien
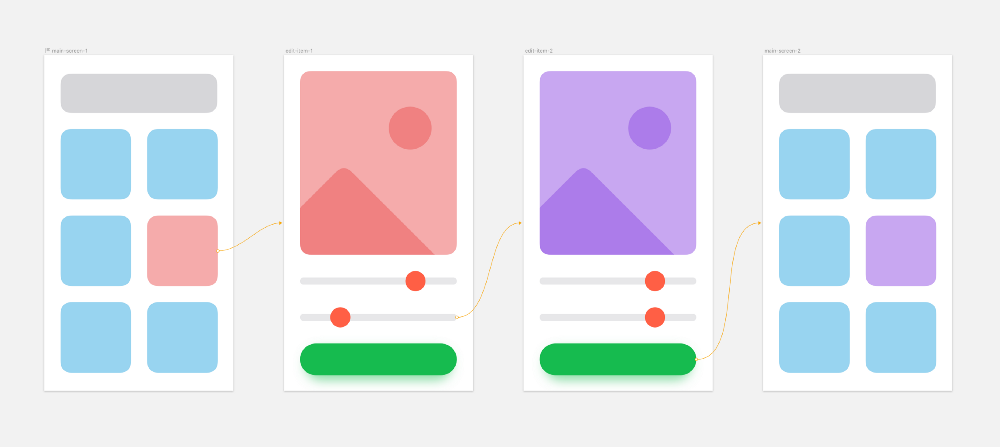
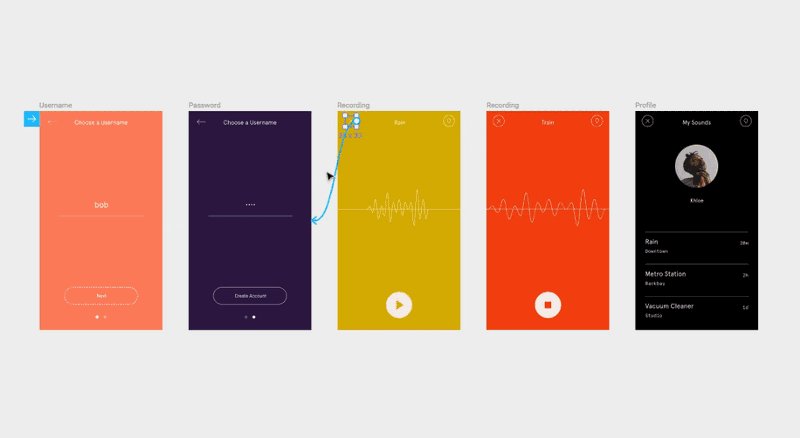
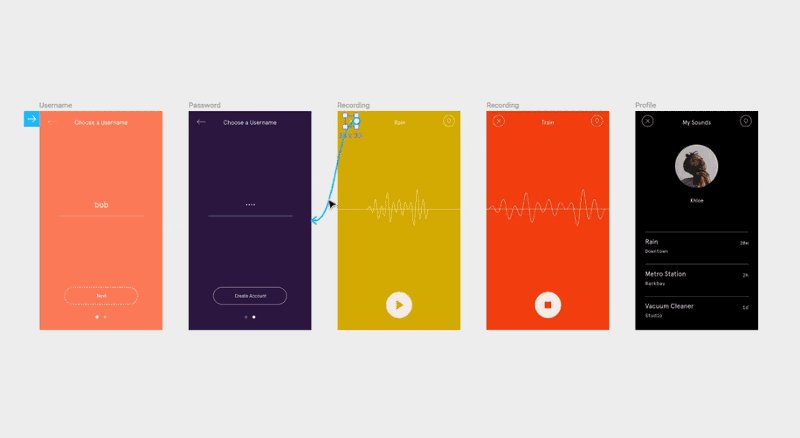
Die Werkzeuge der ersten Gruppe verwenden Bildschirmbilder, die durch Links verknüpft sind. Links sind an Hotspots oder Objekte gebunden. Das Ergebnis sind statische Prototypen, die einfach zu teilen, Feedback zu sammeln und zu bearbeiten sind.

Mit ihrer Hilfe können Sie Hypothesen in wenigen Minuten testen und ein Skript für die erste Analyse zusammenstellen. Aufgrund des hohen Konventionsgrades verhalten sich Prototypen jedoch ganz anders als mobile Anwendungen, was die Befragten verwirren und die Qualität der Tests beeinträchtigen kann.
Bisher sind die bemerkenswertesten Tools Marvel, Invision und die nativen Tools Adobe XD, Figma und Sketch (ab der 49. Version).
 Wunder
Wunder - es gibt eine kostenlose Version
Der einfachste Prototyp-Onlinedienst. Es funktioniert sowohl als Ergänzung zu Design-Editoren als auch unabhängig als Webdienst. Kürzlich habe ich meinen eigenen einfachen Editor bekommen. Die mobile Anwendung ermöglicht nicht nur das Anzeigen, sondern auch das Erstellen und Bearbeiten von Prototypen. Die kostenlose Version hat eine Begrenzung für die Anzahl der Projekte, ist jedoch in der Anwendung deaktiviert und Sie können legal eine beliebige Anzahl von Projekten erstellen.
 Vorteile
Vorteile+ Einfachheit und Bequemlichkeit
+ Autonomie (Sie können ohne Editoren arbeiten)
+ Bedingt kostenlos
+ Tools für die Zusammenarbeit und das Testen
Nachteile- Nicht gesehen
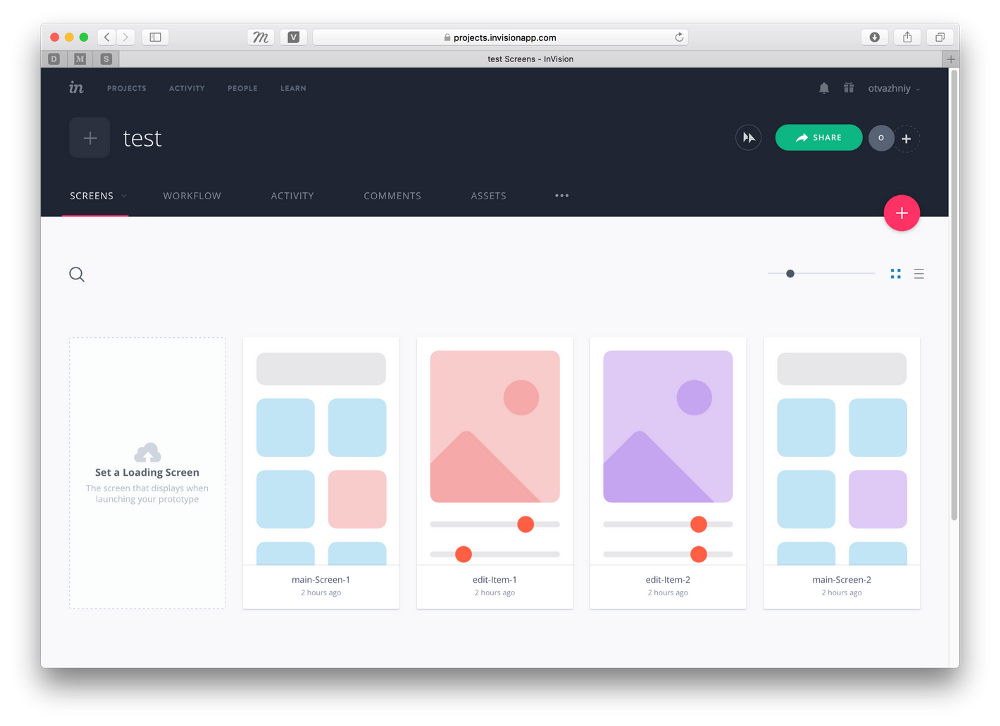
 Invision App
Invision App - ab 13 US-Dollar pro Monat
Invision (nicht Studio) ist auch ein Add-On für Editoren. Im Gegensatz zu Marvel können Sie damit Bildschirme direkt in einer Skizze verknüpfen und einen bereits fertigen Prototyp exportieren, ohne Übergänge und Verknüpfungen einzurichten. Es hat auch eine große Anzahl von Hilfsfunktionen und eine entwickelte Infrastruktur. Zusammen mit dem Prototyping-Tool gibt es eine breite Palette von Services für die Zusammenarbeit, die Speicherung von Bibliotheken, Ihren eigenen Bestand und vieles mehr.
 Vorteile
Vorteile+ Entwickeltes Ökosystem für zusätzliche Dienstleistungen
+ Möglichkeit, Verbindungen direkt in der Skizze zu konfigurieren
Nachteile- Nicht gesehen
 Adobe XD
Adobe XD - 644 ₽ pro Monat (es gibt einen kostenlosen Startplan, mit dem Sie nur 1 Projekt durchsuchen können)
Skizze - 99 US-Dollar pro Jahr
Figma - es gibt eine kostenlose Version
In Design-Editoren integrierte Prototyping-Tools schalten die Funktionalität einzelner Webdienste vollständig aus. Es gibt leichte Unterschiede in Bezug auf die Entwicklung der Redakteure. Zum Beispiel bleibt Adobe XD selbst weit hinter seinen Konkurrenten zurück, und in Skizze (50) gibt es immer noch keinen praktischen Freigabemechanismus, aber in allgemeinen Momenten strebt jeder nach einer einzigen Erfahrung, die am besten in Figma implementiert wird.
 Vorteile
Vorteile+ All-in-One-Plattform - ein Tool für den gesamten Workflow
+ Das zusätzliche Geld nicht wert.
Nachteile- Vom Werkzeug geerbt. Zum Beispiel läuft Sketch nur auf Mohnblumen und Figma funktioniert nicht ohne das Internet.
2. Gruppe - Übergänge zwischen Bildschirmen, mehrschichtige Animation
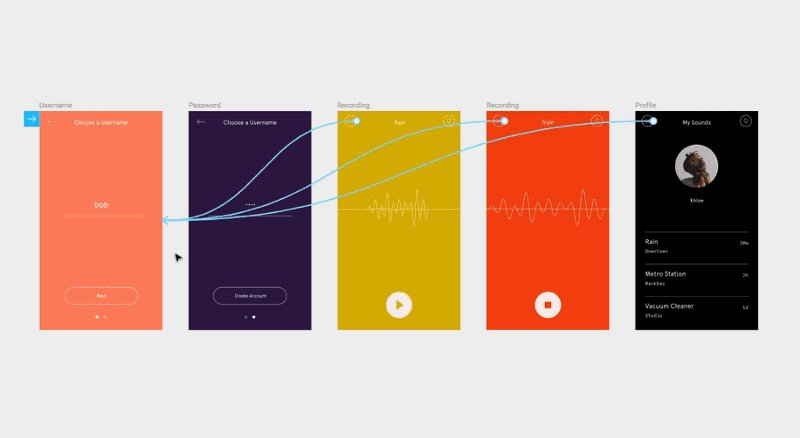
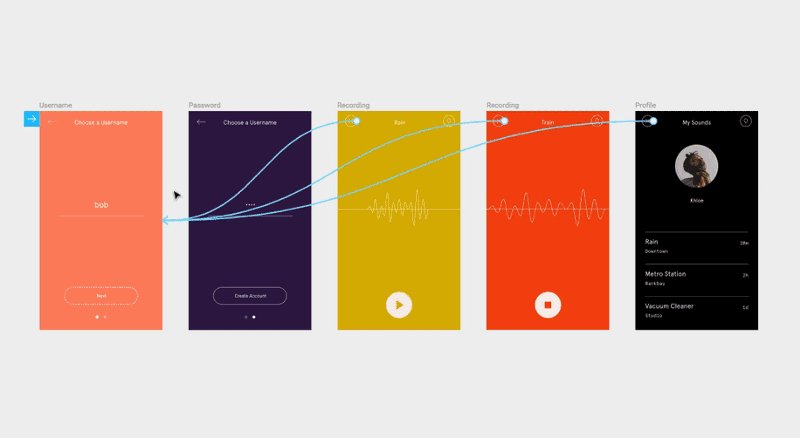
Die Werkzeuge in der zweiten Gruppe konzentrieren sich auf die Animation. Mit ihrer Hilfe werden nahtlose Übergänge zwischen Bildschirmen implementiert, das Verhalten von Schnittstellenelementen nachgeahmt und einfache Animationen zusammengestellt. Der Funktionsmechanismus ist einfach: Der Anfangs- und Endzustand des Bildschirms und das Ereignis, bei dem der Übergang ausgelöst wird, werden festgelegt.
 Ein Beispiel für den Bildschirm mit den Animationseinstellungen in Invison Studio
Ein Beispiel für den Bildschirm mit den Animationseinstellungen in Invison StudioDas Ergebnis sind Prototypen, die das Verhalten der Schnittstelle genau wiedergeben, jedoch nicht mit Daten arbeiten, sich die ausgewählten Optionen merken und andere komplexe Verhaltensweisen simulieren können.
EinladungIn Invision Studio zusammengestellter klickbarer Prototyp Prinzip
Prinzip - 129 USD pro Lizenz
Eines der ersten und beliebtesten Tools zum Animieren von Schnittstellen. Geeignet für kleine Szenarien in 2-3 Bildschirmen und detaillierte Einstellungen für komplexe Interaktionen. Enthält einen eingeschränkten Design-Editor mit grundlegenden Funktionen. Es ist nicht für die Zusammenstellung komplexer verzweigter Prototypen geeignet, da die Organisation von Bildschirmen erfolglos ist, Elemente nicht wiederverwendet werden können und Animationen kompliziert bearbeitet werden. Kein Export in Code.
 Vorteile
Vorteile+ Ein gutes Werkzeug für einfache Animationen und kurze Szenarien
+ Viele Schulungsunterlagen, entwickelte Community
Nachteile- Das Arbeiten mit komplexen Szenarien wird zum Albtraum
- Kein Export in Code
- Funktioniert nur auf Mac
- Kein Online-Sharing
 Invision Studio
Invision Studio - Frühzeitiger Zugriff
Ein vielversprechendes Tool von Invision ist der frühe Zugriff. Als weiterer Design-Editor mit hervorragender Funktionalität deklariert. Trotz Stabilitätsproblemen bietet das Tool eine bequeme Arbeit mit einem Prototyp, einem hervorragenden Animationseditor, vollständiger Unterstützung für alle Invision-Dienste und wird zu diesem Zeitpunkt kostenlos verteilt.
 Vorteile
Vorteile+ Ein neues Tool von Invision mit hervorragendem Potenzial und leistungsstarker Infrastruktur.
+ In Zukunft könnte es für viele das Hauptarbeitsinstrument werden.
+ Es gibt eine Version für Windows
+ Es gibt Online-Sharing
Nachteile- Mit frühem Zugang verbunden. Bisher ist dies ein instabiles Produkt mit eingeschränkter Funktionalität.
- Kein Export in Code
 Flinto für Mac
Flinto für Mac - 99 US-Dollar pro Lizenz
Flinto verwendet das gleiche Prinzip zum Erstellen und Animieren von Prototypen wie Invision Studio, das im Vergleich zum Prinzip günstig ist. Der Ansatz, bei dem komplexe detaillierte Animationen in einer vom allgemeinen Bildschirm getrennten Oberfläche konfiguriert werden, erleichtert die Steuerung von Prozessen, das Bearbeiten und die Wiederverwendung von Komponenten in den folgenden Prototypen.
 Vorteile
Vorteile+ Mit einem bequem organisierten Workflow können Sie mit komplexen Skripten und Animationen arbeiten
Nachteile- Kein Online-Sharing
- Funktioniert nur auf Mac
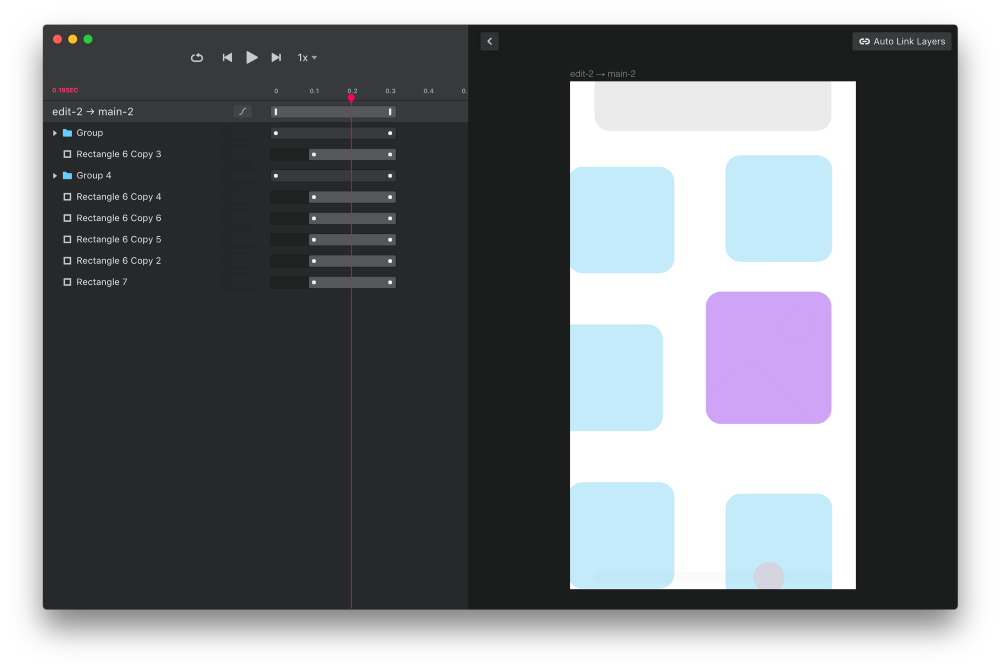
 Kite Composer
Kite Composer - 99 US-Dollar pro Lizenz
Kite Composer ist ein großartiger Ersatz für diese Tools für diejenigen, die es gewohnt sind, Benutzeroberflächen in After Effects zu animieren. Das Funktionsprinzip, bei dem die Zeitleiste zum Hauptwerkzeug wird und die Parameter und Ereignisse an Objekten wie Filtern hängen, ermöglicht es Ihnen, sich auf die Qualität der Animation zu konzentrieren. Es gibt auch Code-Export nach macOS \ iOS und einen integrierten Inspektor.
 Vorteile
Vorteile+ Mindestens AE-ähnlicher Workflow
+ In Code exportieren
Nachteile- Ich habe es nicht herausgefunden
3. Gruppe - programmierbares Verhalten
Die Tools in dieser Gruppe bieten einen vollständig kontrollierten Prototyp, der Benutzerdaten und Gerätefunktionen verwendet. Auf diese Weise können Sie die Anwendung zum Testen und Entwickeln genau simulieren.
 Einrichten des Prototypverhaltens in Framer
Einrichten des Prototypverhaltens in FramerJedes Tool hat seine eigene Herangehensweise an den Prozess und seine Programmiermethode - von vereinfachtem JavaScript in Framer bis zu Visual Quartz Composer in Origami Studio.
Prototyp im Origami Studio zusammengebaut. Der Link ist die Quelldatei , die auf dem Telefon in der Origami Live-Anwendung geöffnet werden kann. Haiku
Haiku Free Beta
Bereits in der Beta bietet Haiku eine Vielzahl von Funktionen für Animation und Interaktivität. Kurz gesagt, das Tool stellt eine Verbindung zu einer Skizzen- oder Figurendatei her und ermöglicht es Ihnen, die Parameter von Objekten auf einer gemeinsamen Zeitachse zu bearbeiten. Eher für Animationen geeignet, aber dank des Actions-Editors, der auf JavaSript ausgeführt wird, können Sie komplexe Prototyplogik schreiben.
Das Ergebnis wird mithilfe der Bibliothek Lottie.js in alle möglichen Plattformen und Formate exportiert.
 Vorteile
Vorteile+ Vielseitigkeit
Nachteile- Sie müssen Javascript kennen, um Ereignisse und Zustände verarbeiten zu können
- Nur Mac Beta
 Proto.io
Proto.io - ab 24 USD pro Monat
Atomic.io - es gibt eine kostenlose Version
Multifunktionale Webdienste, mit denen Sie komplexe Logik direkt im Browser registrieren können. Sie haben keine grundlegenden Unterschiede in der Funktionalität. Variablen und die Feinabstimmung von Zuständen und Ereignissen ergänzen die bekannte Logik von Animationswerkzeugen. Leider ist es in diesem Format schwieriger, Verbindungen zu sammeln und zu bearbeiten als mit speziellen Mitteln. Die Notwendigkeit, in einem Browser zu arbeiten, schränkt den Prozess ein.
 Vorteile
Vorteile+ Sie müssen keine Programmiersprachen kennen
Nachteile- Webversion
 Framer
Framer - ab 12 US-Dollar pro Monat
Eines der beliebtesten Tools von heute mit einem eigenen Design-Editor und einer eigenen Programmierumgebung für CoffeeScript - eine vereinfachte Version von Javascript.
Zahlreiche Möglichkeiten, eine große Community und erschwingliche Schulungsmaterialien machen Framer zu einer idealen Lösung für Designer, die lernen können oder wollen, wie man programmiert.
Bei komplexen Prototypen nimmt das Arbeiten mit Code, das Bearbeiten und Debuggen jedoch viel Zeit in Anspruch. Die Ausgabe ist eine bedingte HTML-Datei in einem Browser, die in der mobilen Entwicklung nicht verwendet werden kann. Daher kann Framer die nativen Funktionen von Mobilgeräten, einer Kamera, einem Vibro, einem Gyroskop und anderen nicht nutzen.
 Vorteile
Vorteile+ Praktische Umgebung zum Programmieren der Prototyplogik und zum Teilen des Ergebnisses
Nachteile- Sie müssen CoffeeScript kennen
- Der Designer verbringt viel Zeit mit dem Debuggen von Code
 Origami Studio
Origami Studio - Kostenlos
Das kostenlose Tool von Facebook verwendet die visuelle Programmierumgebung Quartz Composer.
Jüngste Updates haben die Erfahrung und die Benutzeroberfläche qualitativ verbessert und Origami meiner Meinung nach zum bequemsten und funktionalsten Werkzeug zum Entwerfen von Logik und Verbindungen in Prototypen mobiler Anwendungen gemacht.
Leider sind schlechte Optimierungen und ständige Probleme mit dem Importskizzen-Plugin oft ärgerlich. Die Geschwindigkeit und Intuition, mit der komplexe Prozesse zusammengesetzt werden, überwiegen jedoch alle Nachteile.
 Vorteile
Vorteile+ Kostenlos
+ Unbegrenzte Funktionalität - Sie können sowohl JSON- als auch Kreiseldaten verwenden
+ Einfacher Prozess für komplexe Logik
Nachteile- Probleme mit der Optimierung
- Nicht genügend Schulungsunterlagen
 Phase
Phase - Warten
Ein vielversprechendes Tool, das im Juni 2018 erscheinen soll. Die Entwickler kündigen einen revolutionären Prozess an, der visuelle Programmierung und Zeitachse kombiniert. Es klingt sehr gut, Sie sollten es auf jeden Fall versuchen.
