Übersetzung von Ich habe eine PWA erstellt und in 3 App Stores veröffentlicht. Folgendes habe ich gelernt :Ich habe kürzlich eine progressive Web-App
namens Chavah Messianic Radio , einen Musik-Player wie Pandora, veröffentlicht und in drei App-Stores (Google Play, iOS App Store, Windows Store) veröffentlicht.



Der Auslegungsprozess war schwierig und lehrreich. Folgendes habe ich herausgefunden.
Warum?
Sie waren wahrscheinlich überrascht: „Warum haben Sie die Anwendung überhaupt in den Laden gestellt? Lass es im offenen Web leben! “ Tatsache ist, dass sich die
Benutzer in den Geschäften konzentrieren . Es ist eine Generation von Menschen gewachsen, die es gewohnt sind, in ihren jeweiligen App Stores nach Anwendungen zu suchen und nicht im öffentlichen Bereich.
Ich hatte zwei wichtige Gründe, meine Bewerbung in die Läden zu bringen:
- Benutzeranforderung.
- Einschränkungen für Webanwendungen von Apple auf bestimmten mobilen Plattformen.
Benutzeranforderung: Seit Jahren fragen mich meine Benutzer: „Gibt es eine Anwendung für Chavah? Ich habe es nicht im Laden gefunden. " Sie haben mir diese Frage gestellt, weil wir ihnen beigebracht haben, in ihren jeweiligen Geschäften nach Anwendungen zu suchen.
Bis vor kurzem antwortete ich:
„Ja, Sie brauchen keine Anwendung, gehen Sie einfach von Ihrem Telefon zur Website! Es funktioniert!".
Aber ich habe gelogen.
Echte Webanwendungen funktionieren nur ungefähr auf Mobiltelefonen. Und das führte mich zu einem zweiten Grund:
Apples Einschränkungen für Webanwendungen auf einigen mobilen Plattformen.
Entwickler mobiler Plattformen wie Apple sind
mit den Anwendungen, die Ihre Telefone optimal nutzen,
vollkommen zufrieden : Sie erhalten Zugriff auf Ihre Geolokalisierung, spielen Sound im Hintergrund ab, erhalten Ihre GPS-Koordinaten, lesen alle Ihre Kontakte, spielen Video und Audio ab, ohne mit der Anwendung zu interagieren , lesen Sie Ihre E-Mails, fangen Sie getippten Text ab, führen Sie gleichzeitig mehrere Prozesse aus, verwenden Sie ein Mikrofon und eine Kamera, greifen Sie auf Fotos zu und vieles mehr.
Apple ist rundum zufrieden.
Aber nur, wenn Sie Apple 99 US-Dollar pro Jahr für all diese Privilegien bezahlen.Wenn Sie eines der oben genannten Elemente in Ihrer alten Webanwendung verwenden möchten, lässt Apple es einfach nicht zu.
Sie lässt Sie nicht einmal um Erlaubnis bitten .
Für meine Anwendung wie Pandora
manifestierte sich diese
schreckliche Ohnmacht auf unterschiedliche Weise . Angefangen von kleineren Problemen wie "Mit iOS Safari können Sie kein Audio abspielen, ohne zuvor mit der Seite zu interagieren" bis hin zu größeren Problemen wie "Mit iOS Safari können Sie den nächsten Titel nicht abspielen, wenn sich Ihre Anwendung im Hintergrund befindet oder der Bildschirm ausgeschaltet ist."
Außerdem seltsame visuelle Anomalien, wenn Sie
Text in ein Textfeld eingeben und dieser an anderer Stelle auf dem Bildschirm angezeigt wird .
Im Allgemeinen musste meine HTML5-Musikanwendung, damit sie auf Benutzergeräten ordnungsgemäß funktioniert, im Speicher abgelegt werden.
Eintrittsbarrieren
In einer idealen Welt sieht das Veröffentlichen einer Anwendung in Geschäften folgendermaßen aus:
Ihr Web- / Cloud-Host oder CI-Anbieter:Sie haben eine progressive Webanwendung veröffentlicht. Möchten Sie in App Stores veröffentlichen?
iOS App Store
Google Play
Windows Store
Während
Microsoft experimentiert , wird Ihre PWA automatisch im Store angezeigt, sobald sie vom Bing-Bot indiziert wird.
Aber leider ist unsere Welt nicht perfekt. Wir sind also mit allen Arten von proprietärem nativem Müll konfrontiert, wenn wir versuchen, unsere Webanwendungen in Geschäften zu platzieren. Jedes Geschäft hat Eintrittsbarrieren: Das heißt, es entstehen bestimmte Schwierigkeiten, die fertige Anwendung in einem bestimmten Geschäft zu platzieren.
Hier sind einige davon.
Kosten
- Apple : 99 US-Dollar pro Jahr, um Ihre Anwendung in den iOS App Store zu stellen.
- Google : Eine einmalige Gebühr von 25 US-Dollar für die Platzierung Ihrer Bewerbung im Google Play Store.
- Microsoft : Kostenlos!
Lassen Sie mich nicht bezahlen, um meine Anwendung Ihren Benutzern zur Verfügung zu stellen. Meine Anwendung bereichert Ihre Plattform. Ohne gute Anwendungen braucht niemand Ihre Plattform.
Apple hat das immer verstanden. Als das erste iPhone ankam, war Steve Jobs fest davon überzeugt, dass die Zukunft HTML5 ist und allen Anwendungen ein „Web“ vorangestellt wird.
Es gab kein natives iPhone SDK für Entwickler von Drittanbietern. Seitdem hat sich die Meinung von Apple jedoch geändert.
Google verlangt eine einmalige Gebühr von 25 US-Dollar für den Token. Möglicherweise wird dies getan, um Spammer zu verhindern und die Anzahl der wirklich schlackenartigen Anwendungen zu verringern, die in den Laden gelangen.
Microsoft scheint nur zu versuchen, die Anzahl der Anwendungen im Store trotz der Qualität zu erhöhen.
Gewinner : Microsoft. Es ist schwer, die Freien zu schlagen.
Native Features hinzufügen
In einer idealen Welt müsste ich keine einzige Zeile zusätzlichen Codes schreiben, um meine Webanwendung in das Betriebssystem zu integrieren. Oder,
wie Steve Jobs 2007 sagte :
„Die Safari-Engine ist vollständig auf dem iPhone installiert. Daher können Sie unglaubliche Web 2.0- und Ajax-Anwendungen schreiben, die genau wie iPhone-Anwendungen aussehen und sich auch so verhalten. Alle Ihre Anwendungen werden perfekt in die iPhone-Dienste integriert. Sie können Anrufe tätigen, E-Mails senden und nach Orten in Google Maps suchen. “
Für mich bedeutet dies, dass meine Webanwendung Musik im Hintergrund mit Standard-HTML5-Audio-Tools abspielen sollte, die auf allen Betriebssystemen hervorragend funktionieren. Das heißt, meine Anwendung gibt bekannt, welche Datei abgespielt wird, und Betriebssysteme berücksichtigen dies und zeigen das aktuelle Lied auf dem Sperrbildschirm an. Gleichzeitig wird meine Anwendung mit der Standard-HTML5-Audio-API abgespielt, und das Betriebssystem zeigt auf dem Sperrbildschirm Steuerelemente an: Wiedergabe, Pause, Wechseln zu einer anderen Datei, Ändern der Lautstärke und Zurückspulen.
Leider ist unsere Welt nicht perfekt. All dies funktioniert nicht sofort auf allen drei Plattformen.
Meine Webanwendung muss im Hintergrund abgespielt werden können. Und die Möglichkeit, URLs von meinem CDN herunterzuladen. Klingt vernünftig, oder? Was ist mit der Anzeige des aktuellen Songs auf dem Sperrbildschirm? Und die Wiedergabe vom selben Bildschirm aus steuern? Wie schwer ist es
Es gibt drei Ansätze:
- Apple : Wir erlauben Webanwendungen nicht, solche Gelegenheiten anzukündigen. Sie müssen einen nativen Wrapper schreiben (z. B. mit Cordova), um mit dem Betriebssystem zu interagieren.
- Google : Das Web fährt! Erstellen wir einen neuen Webstandard für die Wiedergabe und Steuerung von Audio über den Sperrbildschirm. Im Hintergrund spielen? Natürlich suhlen!
- Microsoft : Wir werden unser proprietäres window.Windows. * API in Ihren globalen JavaScript-Namespace einbetten und damit können Sie tun, was Sie wollen.
Schauen wir uns jeden Ansatz genauer an:
iOS Store . Muss Ihre Webanwendung Audio im Hintergrund abspielen?
Verwenden Sie das Cordova-Plugin . Müssen Sie das aktuelle Lied auf dem Sperrbildschirm anzeigen?
Verwenden Sie das Cordova-Plugin . Müssen Sie die Wiedergabe über den Sperrbildschirm steuern?
Verwenden Sie das Cordova-Plugin . Nun, du verstehst, worum es geht. Im Wesentlichen ermöglicht Cordova Apple, Sie als native Anwendung zu betrachten. Und da Sie keine böse Webanwendung sind, können Sie mit Apple alles tun, was native Anwendungen zulassen. Dafür benötigen Sie nur native Tricks - Cordova-Plugins.
Google Play Es ist großartig, dass ich nur JS-Code schreiben kann und alles funktioniert. Keine Cordova Plugins erforderlich. Natürlich funktioniert dieser JS außerhalb von Chrome unter Android nicht ... aber eines Tages (in einer idealen Welt!) Implementieren plötzlich alle mobilen Browser diese Web-APIs ... und die Welt kommt zusammen. Ich singe fast John Lennons utopische Hippie-Hymne.
Windows Store Möchten Sie Audio im Hintergrund abspielen? Entschuldigung! Es wird nicht funktionieren, bis Sie Ihre Absichten in unserem proprietären Eigenschaftsmanifest deklarieren (es ist einfach) und diese proprietäre Medienschnittstelle nicht mit
window.Windows.SystemMediaTransportControls (nicht so einfach) implementieren. Andernfalls schalten Sie den Ton aus, wenn die Anwendung in den Hintergrund tritt.
Gewinner : Google. Es reicht mir, nur in JavaScript zu schreiben, und das Betriebssystem empfängt einfach Signale von meiner Anwendung.
Aufholjagd : Windows. Ich kann immer noch gutes altes JavaScript schreiben, muss aber mit der proprietären Windows JS-API kommunizieren, die unter Windows in meinen Prozess eingebettet wurde. Nicht zu beängstigend.
Verlierer : Apple. Sie interessieren sich nicht für Webanwendungen. Schlimmer noch: Sie scheinen Webanwendungen wirklich feindlich gegenüberzustehen. iOS Safari ist der neue Internet Explorer 6. Er bleibt hinter fast allen modernen Webstandards zurück, insbesondere im Bereich progressiver Webanwendungen. Dies ist wahrscheinlich auf geschäftliche Gründe zurückzuführen: Webanwendungen erschweren das Sammeln von 99 USD pro Jahr + 33% der Verkaufsgebühren für Anwendungen. Damit meine Webanwendung auf dieser Plattform funktioniert, musste ich daher so tun, als wäre dies eine native Anwendung.
Registrierung in Geschäften
Um PWA im Geschäft zu veröffentlichen, müssen Sie sich registrieren, ein Geschäftsaudit bestehen und bürokratische Hindernisse überwinden:
- Apple : Sie müssen nachweisen, dass Sie ein legales, eingetragenes Unternehmen sind. Wir prüfen nicht, sondern einen Dritten , der möglicherweise nichts über Sie weiß.
- Google : Möchten Sie Ihre Bewerbung bei uns veröffentlichen? Wir freuen uns.
- Microsoft : Möchten Sie Ihre Bewerbung bei uns veröffentlichen? Wir freuen uns.
Für mich bestand das Hauptproblem darin, den Legalitätstest von Apple zu bestehen.
Zuerst bin ich auf die Seite gegangen und habe mich als Entwickler registriert. Ich habe meinen Namen und meine Informationen über das Unternehmen eingegeben (ich glaube, Apple lässt die Veröffentlichung des Antrags nicht zu, wenn Sie keine eingetragene juristische Person sind?). Klicken Sie auf "Weiter".
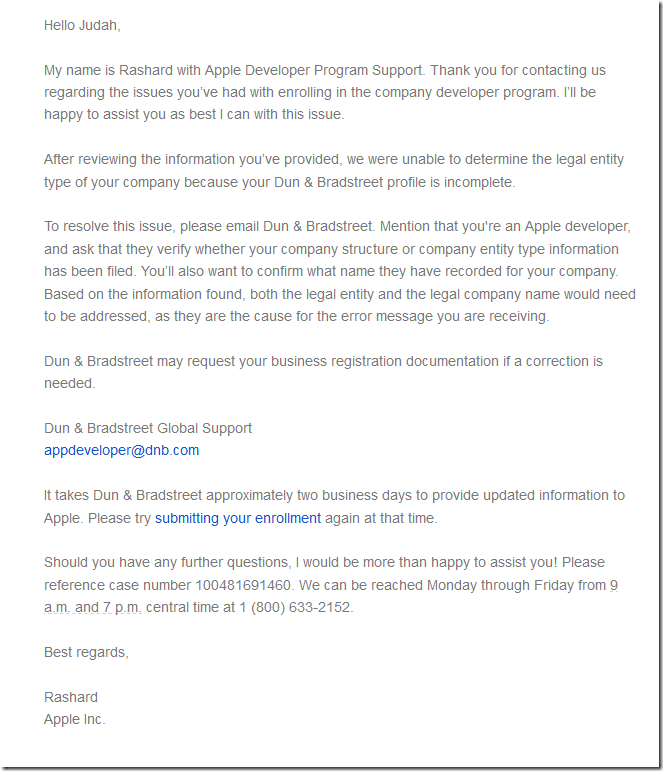
"Die von Ihnen eingegebenen Informationen stimmen nicht mit Ihrem D & B-Profil überein."
Mein ... was?
Googelte ein wenig und fand heraus, dass das "D & B-Profil" Dun und Bradstreet ist. Ich hatte noch nie von ihnen gehört, aber es stellte sich heraus, dass Apple die Dienste dieses Unternehmens nutzt, um Informationen über juristische Unternehmen zu überprüfen.
Und es ist offensichtlich, dass mein D & B-Profil nicht mit dem übereinstimmt, was ich bei der Registrierung eingegeben habe.
Ich habe auch gegoogelt und herausgefunden, dass das Apple-Forum für Entwickler mit solchen Posts übersät ist. Niemand erhielt eine vernünftige Antwort.
Schrieb zur Unterstützung. Nach 24 Stunden beantworteten sie meine E-Mail, um D & B zu kontaktieren.

Ich habe beschlossen, ihnen zu schreiben ... aber Apple sagte, dass es mehrere Tage dauern wird, bis eine Antwort eingeht.
In diesem Moment fragte ich mich, ob ich auf das ganze Unternehmen spucken könnte.
Während ich auf eine Antwort des D & B-Supports wartete, beschloss ich, zu deren Website zurückzukehren, meine Daten zu überprüfen und die Informationen über das Unternehmen zu aktualisieren, die sie wahrscheinlich aus der staatlichen Datenbank entnommen hatten.
Ich habe schon gesagt, was für ein Dreck? Aber ich wollte nur die fertige Anwendung im Laden veröffentlichen.
Ich habe die D & B-Website besucht, um mein Unternehmensprofil zu aktualisieren. Überraschung! Sie haben einen JavaScript-Fehler in der Überprüfungslogik, der keine Aktualisierung des Profils ermöglicht. Zum Glück bin ich ein erfahrener Entwickler. Fügte einen Interrupt zu ihrem JavaScript hinzu, klickte auf "Senden", änderte das isValid-Flag in true und fertig! Ich habe mein D & B-Profil aktualisiert.
Zurück zur Apple-Website für Entwickler -> erneut versuchen. Ich registriere meine Firma ...
"Fehler: Die eingegebenen Informationen stimmen nicht mit Ihrem D & B-Profil überein."
Sie werden zu Hause eingereicht.
Ich schreibe wieder an Apple. "Oh, das Aktualisieren von Informationen von D & B in unserem System kann 24 bis 48 Stunden dauern."
Sie verstehen, dass die Übertragung digitaler Informationen von Server A zu Server B zwei Tage dauert.
Der Versuch, sich in zwei Tagen zu registrieren ... es hat funktioniert! Ich bin jetzt Mitglied des Apple Developer-Programms und kann Anträge zur Genehmigung einreichen.
Gewinner : Google und Microsoft. In beiden Fällen dauerte die Registrierung 5 Minuten.
Verlierer : Die Anmeldung bei Apple Developer war langsam und schmerzhaft. Ich habe ungefähr eine Woche gebraucht. Ich musste mich mit zwei verschiedenen Fickfirmen in Verbindung setzen. Und
es war notwendig, den Laufzeitfehler im JavaScript-Code auf einer fremden Site zu beheben , um die Kundenprüfungskurve zu umgehen, damit meine Informationen an Apple gingen, damit ich die Anwendung an den Store senden konnte. Nun, nur ... wow.
Wenn es eine Entschuldigung für Apple gibt, dann ist dies das gemeinnützige 501c3-Programm, dank dessen gemeinnützige Organisationen von der jährlichen Zahlung von 99 US-Dollar befreit werden können. Ich habe das ausgenutzt. Und vielleicht hat dies die Situation kompliziert.
Verpackung, Montage und Versand der Anwendung
Nachdem Sie eine Webanwendung erstellt haben, müssen Sie Magie verwenden, um daraus etwas zu machen, das zur Genehmigung gesendet werden kann.
- Apple : Kaufen Sie zuerst einen Mac. Sie können keine iOS-Anwendung ohne Mac erstellen. Installieren Sie Xcode und all diese Build-Tools und Frameworks, holen Sie sich ein Zertifikat von unserem Entwicklerprogramm, erstellen Sie ein Profil auf einer separaten iTunes Connect-Website, verknüpfen Sie es mit dem im Apple Dev Center generierten Zertifikat und senden Sie Ihre Anwendung mit Xcode. Nur eins, zwei, drei ... siebenunddreißig ...
- Google : Laden Sie Android Studio herunter, generieren Sie damit ein Sicherheitszertifikat und verpacken Sie die Anwendung. Laden Sie das Paket auf der Website für Android-Entwickler herunter.
- Microsoft : Generieren Sie das APX-Paket mit Visual Studio oder diesen kostenlosen Befehlszeilentools. Laden Sie das Paket im Microsoft Dev Center herunter.
Gute Nachricht:
Es gibt ein kostenloses Tool, mit dem Webanwendungen auf magische Weise in Anwendungspakete umgewandelt werden können . Es heißt
PWABuilder . Das Programm analysiert die URL und sagt, was Sie tun müssen (z. B. Hinzufügen von Desktopsymbolen zum Webmanifest Ihrer PWA). Der Assistent hilft Ihnen in drei Schritten beim Herunterladen von Paketen, die all diese Magie enthalten:
- Für Windows : Generiert ein APX-Paket, das an die Windows Dev Center-Site gesendet werden kann.
- Für Google : Generiert eine Java-Wrapper-Anwendung, die Ihre PWA enthält. Sie erstellen in Android Studio ein Projekt, das ein Android-Paket zum Hochladen auf die Android Dev Center-Website generiert.
- Für Apple : Generiert ein Xcode-Projekt, das mit Xcode erstellt werden kann. Und dafür brauchen Sie einen Mac.
Auch hier hat Apple die meisten Probleme verursacht. Ich habe kein Mas. Ohne sie können Sie jedoch kein Xcode-Projekt für Ihre PWA erstellen.
Ich möchte nicht mehrere tausend Dollar für die Veröffentlichung meiner kostenlosen Anwendung im Apple Store bezahlen. Ich möchte nicht das Privileg bezahlen, die iOS-Plattform zu bereichern. Glücklicherweise kostet
MacInCloud etwa 25 US-Dollar pro Monat. Sie erhalten einen Mac mit bereits installiertem Xcode. Sie können über Windows-Remotedesktop oder sogar über die Weboberfläche eine Remoteverbindung herstellen.
Es reicht jedoch nicht aus, ein Xcode-Projekt zu sammeln und an die Site zu senden. Ich musste auf der Site ein Sicherheitszertifikat für Entwickler erstellen, dann ein neues Anwendungsprofil auf einer separaten iTunes Connect-Site erstellen und das Paket zur Genehmigung dorthin senden.
Dies ist jedoch noch nicht alles: Da Apple Webanwendungen feindlich gegenübersteht, musste ich spezielle Frameworks installieren und Cordova-Plugins hinzufügen, mit denen meine Anwendung Musik im Hintergrund abspielen, den aktuellen Titel zum Sperrbildschirm hinzufügen, die Wiedergabe dort steuern und andere Aktionen ausführen kann.
Ich brauchte eine Woche, um die Anwendung mit allen möglichen Tricks in einen funktionsfähigen Zustand zu bringen, bevor ich sie in den Laden schicken konnte.
Gewinner : Microsoft. Stellen Sie sich vor: Sie können die Site aufrufen, auf der das Paket aus Ihrer Webanwendung generiert wird. Oder Sie können sogar Befehlszeilentools herunterladen, die all dies tun. Bevorzugen Sie grafische Oberflächen? Es bietet kostenloses Visual Studio.
Aufholjagd : Google. Benötigt Android Studio, ist aber kostenlos, funktioniert überall und ist einfach zu bedienen.
Verlierer : Apple. Ich muss den Mac nicht für ein paar tausend Dollar kaufen, nur um die Anwendung zu erstellen. Die Verwechslung mit dem Apple Dev Center -> iTunes Connect scheint ein Versuch zu sein, Entwickler aus dem wirklichen Leben zu entfernen, um Entwickler für iTunes zu gewinnen. Sie mussten nur alles in einem Apple Developer Center kombinieren.
Anwendungstests
Wenn Sie endlich alle Zauber gelesen haben, die Ihre Webanwendung in ein Paket für mobile Anwendungen verwandeln, möchten Sie sie möglicherweise an Tester senden, bevor Sie einer Menge ungewaschener Benutzer den Zugriff darauf ermöglichen.
- Apple : Ihre Tester sollten Test Flight auf ihren iOS-Geräten installieren. Fügen Sie dann die E-Mail-Adressen des Testers zu iTunes Connect hinzu. Jeder von ihnen erhält eine Benachrichtigung und kann die Anwendung testen, bevor sie im Geschäft verfügbar ist.
- Google : Fügen Sie im Android Dev Center Testeradressen hinzu. Danach steht ihnen die Alpha / Beta-Version im Store zur Verfügung.
- Microsoft : Ich habe auf dieser Plattform nicht getestet, daher kann ich nichts sagen.
Gewinner : Nicht klar. Die Apple Test Flight App ist einfach zu bedienen. Der Administrator kann die Alpha / Beta-Gültigkeit steuern. Google ist auch nicht zu nervig, benötigt nicht einmal eine separate Anwendung.
App-Genehmigung
Wenn Ihr Produkt zur Hauptsendezeit bereit ist, reichen Sie es zur Genehmigung ein. Die Anwendung besteht eine automatische Checkliste (haben Sie beispielsweise ein Symbol zum Ausführen?) Und wird von Personen überprüft ("Ihre Anwendung ist Klon X, wir lehnen sie ab").
- Apple : Xcode warnt Sie vor dem Versand vor möglichen Problemen während des Builds. Das Überprüfen von Personen dauert 24-48 Stunden.
- Google : Ist jemand zu Hause? Android Studio warnte nicht vor möglichen Problemen und die Anwendung wurde innerhalb weniger Minuten nach dem Senden genehmigt. Ich glaube nicht, dass einer der Leute das überprüft hat.
- Microsoft : Nach dem Senden ergab eine schnelle automatische Checkliste einen Fehler im Zusammenhang mit dem falschen Symbolformat. Und nachdem ich die Checkliste bestanden hatte, genehmigte ein Mitarbeiter meinen Antrag nach vier Tagen.
Gewinner : Apple.
Als Entwickler gefällt mir natürlich, dass meine Anwendung sofort auf Google Play trifft. Aber ich vermute nur, weil eine Person ihn nicht angesehen hat.
Und was die Überprüfung durch den Menschen betrifft, benötigt Apple am wenigsten Zeit. Updates werden ebenfalls innerhalb von 24 Stunden genehmigt.
Microsoft hat es irgendwie geschafft: Die Erstgenehmigung dauerte 3-4 Tage, und das nachfolgende Update wurde an einem Tag genehmigt. Und das zweite Update, das für die Xbox-Plattform hinzugefügt wurde, beanspruchte erneut 3-4 Tage.
Fazit
Das fertige PWA auf mobilen Plattformen in einen funktionsfähigen Zustand zu versetzen und in den Läden zu platzieren, ist schwierig und kostet Geld.
Gewinner : Google. Der einfachste Weg, um zu ihrem Geschäft zu gelangen, ist die Anwendung. Dank der Standardisierung der Web-APIs, auf die das Betriebssystem zugreift (Hallo, bevorzugter Navigator.mediaSession), lassen sie sich auch am einfachsten in die native Plattform integrieren.
Aufholjagd : Microsoft. Am einfachsten ist es, mithilfe von Magie PWA in ein Paket zu verwandeln, das an den Store gesendet werden kann (dies kann kostenlos über die
PWABuilder- Website erfolgen!). Die Integration in ihre Plattform impliziert die automatische Implementierung des Fensters. Windows. * API-API-Namespace in den JavaScript-Namespace. Wird gehen.
Verlierer : Apple. Lassen Sie mich keinen Mac kaufen, um eine iOS-Anwendung zu erstellen. Zwingen Sie mich nicht, native Wrapper für die Integration in Ihre Plattform zu verwenden. Lassen Sie mich nicht mit Ihren Sicherheitszertifikaten täuschen, lassen Sie Ihre Build-Tools diese für mich erledigen und hängen Sie sie automatisch an mein Dev Center-Konto an. Zwingen Sie mich nicht, zwei verschiedene Websites zu verwenden: Apple Dev Center und iTunes Connect.
Letzte Gedanken: Das Web gewinnt immer. Er zerquetschte Flash. Er hat Silverlight getötet. Er zerstörte native Desktop-Anwendungen. Der Browser ist eine leistungsstarke Client-Plattform. Das Betriebssystem ist zu einem Mittel geworden, um einen Browser zu starten und Hardware zu verknüpfen.
Das Web wird im mobilen Segment gewinnen. Entwickler möchten nicht drei separate Anwendungen für die Hauptplattformen entwickeln. Unternehmen wollen nicht für die Entwicklung von drei Anwendungen bezahlen.
Wir können leistungsstarke Webanwendungen - PWA - erstellen und für alle App Stores packen.Apple ist versucht, die Entwicklung des Webs zu stoppen. Microsoft hatte in den späten 1990er und frühen 2000er Jahren die gleiche Versuchung: Es wollte eine Plattform für gute Anwendungen sein. PWA hat diese Pläne zerstört, jetzt sind sie überall.Wangyu: Am Ende wird sich PWA gegen native mobile Anwendungen durchsetzen. In 5-10 Jahren werden native iOS-Anwendungen genauso verbreitet sein wie Win32 C-Anwendungen. Apple wird treten und schreien und versuchen, iOS Safari von diesem Trend fernzuhalten und die Entwicklung von PWA in jeder Hinsicht zu blockieren (selbst die jüngste „Unterstützung“ für PWA in iOS Safari 11.1 ist nur PWA entstellt ).PWA, (, ) PWA .