
Nachdem wir nach St. Petersburg
HolyJS zu Atem gekommen waren , lasen wir alle Publikumsrezensionen - und fanden heraus, welche Art von Berichten dem Publikum am besten gefiel. Und aufgrund der Tatsache, dass während der Konferenz eine YouTube-Sendung des ersten Saals stattfand, sind einige dieser „Favoriten“ bereits für alle verfügbar.
Aus diesem Grund haben wir uns entschlossen, Ihnen auf folgende Weise über die vergangene Konferenz zu berichten: Um einige Berichte zu beschreiben, die dem Publikum gefallen haben (Beispiele für Zitate aus ihnen), und in Fällen, in denen der Bericht in die öffentliche Sendung aufgenommen wurde, geben Sie sofort einen Link mit einem Timecode an. Sie können sich einen allgemeinen Eindruck von der Veranstaltung verschaffen und sich dort persönlich der Geschichte anschließen.
Neben Berichten
Aber zuerst ein paar Worte zu den anderen denkwürdigen Momenten von HolyJS:

Zunächst gab es neben den Präsentationen drei Diskussionen über das Format „Birds of a Feather“: Eine Reihe von Rednern saßen herum, alle versammelten sich und eine informelle Diskussion (ohne Kameras und Mikrofone) über ein brennendes Thema begann. Insgesamt gab es drei BoF-Sitzungen mit den Themen „Node.js in Enterprise“, „Client-seitige Optimierung“ und „Was ein anständiger Entwickler neben JS wissen sollte“.
Zweitens war die Aktion genug für Sponsorenstände, und viele mochten besonders den Wettbewerb "Code in the Dark" auf dem VK-Stand. Zwei Teilnehmer setzen sich an Laptops und versuchen, in 10 Minuten eine Seite zu erstellen. Gleichzeitig können sie nur das „richtige“ Layout und ihren Code sehen, aber sie sehen nicht das Ergebnis ihrer eigenen Aktionen. Aber es ist für das Publikum sichtbar und ermöglicht es ihnen zu vergleichen - es stellte sich fast als Meme „Erwartung und Realität“ heraus.
Die Fotos vermitteln den Vorgang nicht, daher habe ich versucht, ein kurzes Video auf dem Telefon aufzunehmen, als sich VK-Entwickler Timofey Chaptykov hinter dem Laptop befand. Die Platte erwies sich als sehr amateurhaft, aber zumindest eine Idee gibt:
Und jetzt zu den Berichten:
Vitaliy Fridman
Der Gründer des Smashing Magazine wurde zum absoluten Triumph der Konferenz: Mit zwei Themen konnte er laut Publikumsbewertungen den ersten und zweiten Platz in der Rangliste belegen.
Vor sechs Monaten, beim vorherigen HolyJS, eroberte Vitaliy bereits viele mit seinen
neuen Abenteuern im Responsive Web Design . Jetzt wurde die Konferenz durch die „zweite Staffel der Front-End-Abenteuer“ mit neuen Tricks eröffnet, und Vitaly sendete seinen erkennbaren Stil mit englischen Spritzer:
„Was mich wirklich überrascht hat, war
Guess.js . Wer hat von ihr gehört? Ein interessantes Feature. Wir verwenden Webpack, wir bündeln, wir haben Brocken. Was aber, wenn wir mithilfe von Vorhersageanalysen und maschinellem Lernen erraten, was bei der nächsten Benutzerinteraktion benötigt wird? Der Nutzer besucht die Website, wir können mit Google Analytics vorhersagen, wo er klicken oder was er tun wird, und wir können den Block vorab laden, der am wahrscheinlichsten verwendet wird. “
Übrigens ist der Schöpfer von Guess.js vielen bekannt: Es ist
Minko Gechev , der beim vorherigen HolyJS über die Beschleunigung von Angular-Anwendungen sprach.

Die Eröffnungsperformance von Vitaly
ist in der Sendung. Und was war in seinem zweiten Bericht "Schmutzige kleine Tricks aus den dunklen Ecken des E-Commerce", der noch nicht auf YouTube veröffentlicht wurde? Überlegungen, wie wir Conversions erleichtern und den Umsatz steigern können, während wir an Online-Shops arbeiten. Zum Beispiel:
„Ich habe mit einem deutschen Autohersteller zusammengearbeitet und wir haben besprochen, ob der Autokonfigurator vor Ort reagieren muss. Nach unseren Angaben hat niemand ein Auto vom Telefon gekauft. Warum dann reagieren? Aber das zu denken ist ein großer Fehler. Denn wenn jemand ein teures Auto kaufen möchte, braucht er Zeit, um sich davon zu überzeugen, dass dies ein guter Kauf ist. Müssen mit der Idee spielen. Und wo haben wir Zeit dafür? Ein sehr wichtiger Punkt ist in der Toilette. Und sie bringen ein Smartphone zur Toilette, keinen Laptop. “
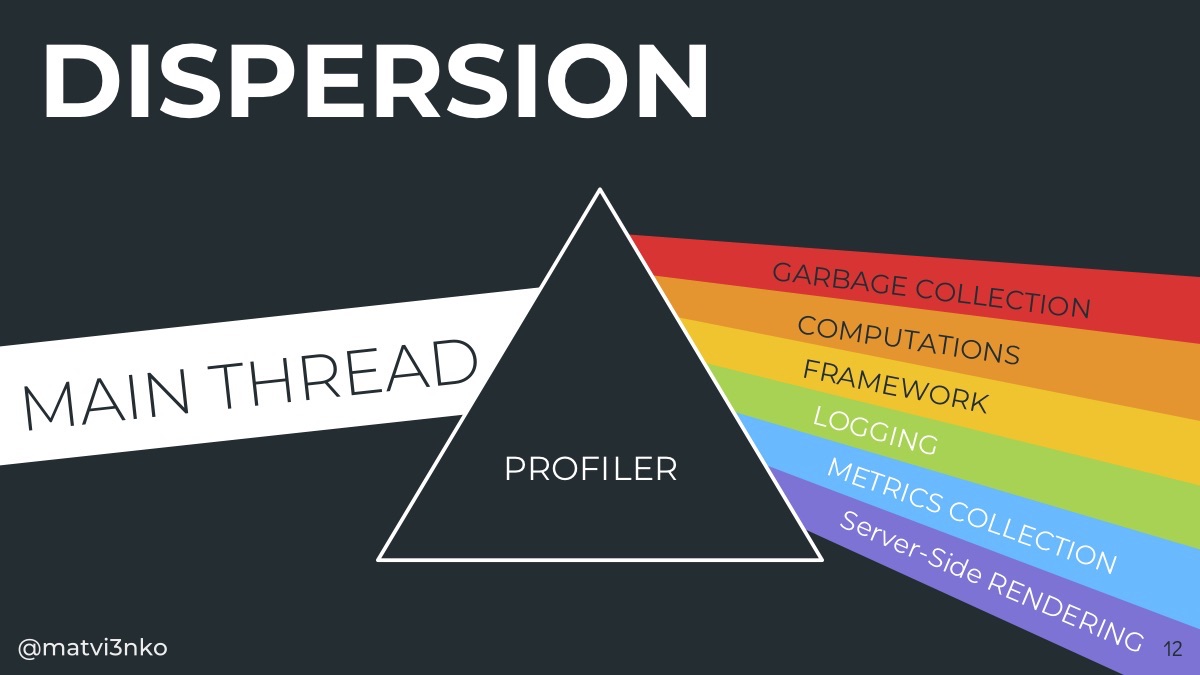
Nikolay Matvienko - Haupt-Thread-Zerlegung in Node.js zur Erhöhung des Durchsatzes

Wenn nach den E-Commerce-Tricks von Vitaliy Fridman jemand das Gefühl hatte, „interessant zu sein, aber Manager haben Kopfschmerzen wegen der zunehmenden Conversion und ich möchte detailliertere technische Details“, könnte ein Bericht von Nikolay Matvienko gut passen. Dort wurde auch die Erfahrung mit der Arbeit an E-Commerce-Projekten erwähnt, jedoch bereits im Zusammenhang mit Produktivität und Arbeitsbelastung: Wenn an bestimmten Tagen Bestellungen um Größenordnungen höher sind als üblich und Sie diesem Höhepunkt standhalten müssen, werden Sie diese Themen verstehen. Nikolai hat alles, was im Hauptstrom passiert, in Komponenten aufgeteilt und diese einzeln beschrieben, zum Beispiel wie folgt:
„Das serverseitige Rendern ist ein typischer CPU-Vorgang, der 100, 200 und 500 Millisekunden dauern kann. Das Rendern auf Node.js ist sehr praktisch, aber Sie müssen für die Bequemlichkeit bezahlen - das Rendern blockiert die Ereignisschleife. Es gibt jedoch eine Lösung: Verwenden Sie Streaming-Rendering, teilen Sie diesen Vorgang in kleine Teile auf, rendern Sie ihn in Teile und streamen Sie sie als Antwort. "
Es gibt einen Bericht in der Sendung - so können Sie alle technischen Details persönlich herausfinden und die Folien bewundern, für die viele in den Rezensionen separat gelobt wurden.
Kirill Cherkashin - Arbeiten mit abstrakten JavaScript-Syntaxbäumen

Manchmal stellt sich im Zusammenhang mit solchen Themen die Frage: "Okay, das ist tiefgreifend und interessant, aber wird AST mir ein praktisches Ergebnis liefern, oder ist es nur gut, es für die allgemeine Entwicklung zu wissen?" Cyril beschloss zu zeigen, dass dies nützlich sein könnte, und begann mit einem guten Beispiel: „Wie viele von Ihnen haben jemals vergessen, console.log vor dem Festschreiben aus dem Code zu entfernen? Und wer glaubt, dass er dort regelmäßig zu finden ist? Und wenn wir solche Fälle betrachten, wer denkt das noch? Okay, solch ein monströser regulärer Ausdruck hat alle Tests bestanden, die mir einfielen, aber dann ist die Frage: Wer möchte einen solchen Code beibehalten? Im Allgemeinen ist AST für mich hier deutlich effektiver. "
Infolgedessen konnten Sie unter den Publikumsbewertungen die Worte "Der Bericht war nützlicher als ich erwartet hatte" sehen. Vielleicht sind einige Entwickler jetzt vor dem gerettet, was sie dazu gebracht hat, sich regelmäßig auszudrücken!
Imad Elyafi - Das mobile Web wieder zum Leben erwecken

Besucher früherer HolyJS können sich an Imads Vortrag über die Konvertierung von Pinterest-Profilen in React erinnern, in dem er die Vorteile einer schrittweisen Migration zitierte. Und hier erzählte er im Gegenteil, wie das mobile Web auf Pinterest komplett überarbeitet wurde. Warum wird das benötigt?
„Vor drei Jahren haben wir uns den Zustand unseres mobilen Webs angesehen und festgestellt, dass es den Benutzern nicht gefällt. Wir wussten jedoch, dass unsere nativen Anwendungen eine um 80% höhere Engagementrate aufwiesen. Dann haben wir eine schwierige Entscheidung getroffen, um die Benutzer zur Verwendung von Anwendungen zu bewegen (auf einer mobilen Website haben Sie ein Angebot zum Öffnen / Installieren der Anwendung gesehen). Und angesichts der Größe unseres Teams war das gerechtfertigt.
Jetzt sind wir gewachsen und bereit für ein Upgrade. Und obwohl Metriken für Anwendungen sprechen, messen Metriken keine Empfindungen. Sie können nicht messen, wie der Benutzer unsere Website nicht mehr öffnet, da er eine unangenehme Erfahrung gemacht hat. Und als wir uns erneut entschieden haben, Anwendungen zu bewerben oder in das mobile Web zu investieren, haben wir uns für die zweite entschieden. “
Infolgedessen hat Pinterest die moderne Progressive Web App entwickelt - und HolyJS stellte sich als seltener Fall heraus, wenn sie nicht theoretisch, sondern auf der Grundlage der praktischen Anwendung durch ein großes Unternehmen über PWA sprechen. Dieser Bericht
wird gesendet, sodass Sie persönlich alle Details der Erfahrung eines anderen erfahren können.
Alexey Kozyatinsky - Debuggen von JS am Beispiel von Chrome DevTools

Wenn ein Tool genauso gefragt ist wie Chrome DevTools, scheint es einfach zu sein, etwas darüber zu googeln. Und wahrscheinlich könnte man ähnliche Sätze finden, ohne an der Konferenz teilzunehmen:
„Die Profilerstellung ist unterteilt in Instrumentierung (wobei Sie im Code die Zeit beim Aufrufen der Funktion aufrufen) und Abtastung (wobei Sie den Stapel nach einem bestimmten Zeitintervall erfassen und sehen, in welcher Funktion Sie Zeit verbracht haben). Es ist wichtig zu beachten, dass der CPU-Profiler in DevTools Stichproben verwendet: Dies ist höchstwahrscheinlich der einzige Ansatz, der in JS gut funktioniert. V8 liebt es, Ihren Code fast nativ zu kompilieren und sehr schnell auszuführen. Wenn wir einen Timer einstellen, um die Zeit zu überprüfen, wird das endgültige Bild stark verzerrt. Mit Stichproben können Sie ein Profil berechnen, das die Leistung sehr genau anzeigt. “
Im Rahmen der Konferenz ist es jedoch sehr wichtig, dass der Redner direkt Mitglied des DevTools-Teams war, und die Diskussionszonen ermöglichten es, ihn nach dem Bericht ausführlich zu befragen. Und keine Sendung überträgt diesen Teil: die Möglichkeit, mit dem Entwickler eines Tools in der Muttersprache zu kommunizieren, um zu verstehen, wie Ihre Anwendung funktioniert. Alexey selbst war auch erfreut zu kommunizieren und betonte in dem Bericht, dass es für ihn wichtig sei, in St. Petersburg (der Stadt, in der das DevTools-Team seinen Sitz hatte, bevor er nach Kalifornien zog) aufzutreten. Wenn er das nicht gesagt hätte, hätte man seine Herkunft in Petersburg erraten können. Etwas hat Stirlitz verraten: entweder die Nummer
„239“ auf
Twitter oder Beispiele von Dostojewski auf den Folien.
Dmitry Bezhetskov, Vladimir Anufrienko - Portierung von JS nach Elbrus

Hier möchte ich eine separate Medaille „für die Einzigartigkeit der Aufgabe“ übergeben. Viele Leute können sagen "wir schreiben in JS" - und wie viele Leute auf der Welt können sagen "wir haben JS auf eine andere Prozessorarchitektur portiert" und darüber erzählen? In seltenen Fällen können Sie bei einem JS-Ereignis Folgendes hören:
„Elbrus hat explizite Spekulativität im Gegensatz zur impliziten Spekulativität von x86. Dies bedeutet, wenn wir diese Funktion betrachten:
function Foo(a) { if (a === null) { return 0; } return a.bar; }
Dann können wir mithilfe von Spekulativität eine „illegale“ Aktion ausführen, indem wir den Wert des Balkenfelds lesen, noch bevor bekannt ist, ob „a“ Null ist.
Es ist klar, dass die praktische Anwendbarkeit von Wissen über die interne Architektur von Elbrus-Prozessoren in Frage steht. Die Bewertungen des Berichts zeigen jedoch, dass die Tiefe der Analyse der Arbeit der V8- und SpiderMonkey-Motoren Hardcore-Fans nicht gleichgültig ließ. In den Warteabschnitten der Frage und Antwort wurde herausgefunden, warum LLVM nicht in dynamischen Sprachen verwendet wird und wann eine universelle virtuelle Maschine für Bytecode zu erwarten ist.
Keynotes: Maxim Yuzva und Ilya Klimov

Schließlich endete jeder der beiden Konferenztage mit einer Aufführung, bei der es nicht um Servicemitarbeiter oder VLIW-Prozessoren ging, sondern um eine völlig andere. Der erste Tag wurde von
Maxim Yuzva , der zweite von
Ilya Klimov geschlossen , und ihre Auftritte
stimmten überein : Beide versuchten nicht, tausend Fakten über die neue
Modebibliothek zu erzählen, sondern schlugen vor zu überlegen, welche Fakten wir im Allgemeinen brauchen, was wir sonst noch brauchen und in welche Richtung wir uns entwickeln sollten.
Maxim konzentrierte sich auf Arbeitsmomente, die außerhalb der üblichen Rahmenbedingungen für Frameworks liegen. Wenn Sie eine Frage zur Technologie haben, können Sie sich an Stack Overflow wenden. Dort wird jedoch nicht beschrieben, wie Sie mit Kollegen interagieren können. Dies ist auch wichtig. Nach diesem Bericht erwies sich die Diskussion im Diskussionsbereich als so stürmisch und langwierig, dass tatsächlich eine ungeplante vierte BoF-Sitzung stattfand.
Ilyas Schwerpunkt lag darauf, wie und was in einer Welt zu lernen ist, in der sich die Technologie so schnell entwickelt, dass Sie immer noch nicht alle einholen können. Wie man von diesem Redner erwarten kann, war die Angelegenheit nicht ohne Witze (der „gelbe Lotus“ wurde im Allgemeinen zu einem lokalen Mem der Konferenz), aber die allgemeine Botschaft war ziemlich ernst.
Sowohl die
erste als auch die
zweite Aufführung sind in der Sendung verfügbar.

Und wenn Sie an den Berichten interessiert waren, die sich nicht im ersten Raum befanden, sodass Sie nicht zur öffentlichen Sendung gelangten, stehen ihre Videos bisher nur Konferenzteilnehmern zur Verfügung. Nach einigen Monaten werden wir jedoch alles auf YouTube hochladen (und nicht mehr in der "rohen" Sendeform). aber in einer sorgfältig ausgearbeiteten Version). Wir verabschieden uns davon und warten auf das nächste HolyJS, das im November in Moskau stattfinden wird.
Endlich - ein besonders spektakuläres Foto aus dem Konferenzsaal:
