
Diese Geschichte begann an einem frostigen Frühlingsabend, als mir die Frage in den Sinn kam: Gibt es eine Möglichkeit, den
Grad der Füllung einer beliebigen geometrischen Form mit Farbe zu bestimmen (dh um wie viel Prozent wird sie derzeit übermalt)? Ja, damit es nicht nur langsamer wird, sondern auf den schwächsten Mobilgeräten
mit 60 fps fliegt .
Für diejenigen, die nicht sofort verstanden haben, wovon ich sprach, erkläre ich: Ein Rasteransatz ist für das Problem möglich, sowie ... kein Rasteransatz.
Im ersten Fall ist alles einfach, das Thema
Hochwasserfüllung und verwandte Algorithmen wurde erfolgreich untersucht und im
YP für jeden Geschmack implementiert. Es gibt eine Reihe von Pixeln, die gefüllt werden müssen, es gibt ihre Ränder. Wir zählen die Anzahl der überfluteten Punkte, dividieren durch die Gesamtzahl und voila - wir haben den geschätzten Prozentsatz am Ausgang. Aber - mit einer großen Anzahl von Pixeln (und ppi auf modernen Geräten wissen Sie selbst, welches) und - wenn es viele solcher Zahlen gibt, stoßen wir in jedem Frame auf eine Reihe von Berechnungen, die das Gerät angenehm erwärmen, aber nicht die Seele.
Wie auch immer, die Arbeit mit dem Raster schien unsportlich. Der Blick war auf allmächtige Deponien gerichtet. Mehrere aufregende Stunden entspannter, beständiger Codierung haben die Hypothese bewiesen: Sie können so etwas wie „
Scheitelpunktfarbe “ - Scheitelpunktfarbe - verwenden.
Ein bisschen über die ScheitelpunktfarbeDer native zusätzliche Informationskanal, der in der Dreiecksdatenstruktur verfügbar ist, ist derselbe mesh.colors . Theoretisch kann es für jeden Zweck verwendet werden, je nachdem, was im Shader geschrieben ist. In diesem Fall speichert das geschätzte Byte jedoch genau den aktuellen Wert der Farbfüllung für jeden Scheitelpunkt. Sein Shader verwendet es beim Rendern. Mit Unity One Material können Sie eine unbegrenzte Anzahl mehrfarbiger Netze mit einem Material für alle erstellen. Das Interessanteste ist, dass die Scheitelpunktfarbwerte untereinander hardwareinterpoliert werden, wodurch Sie Lichtverläufe erstellen können.
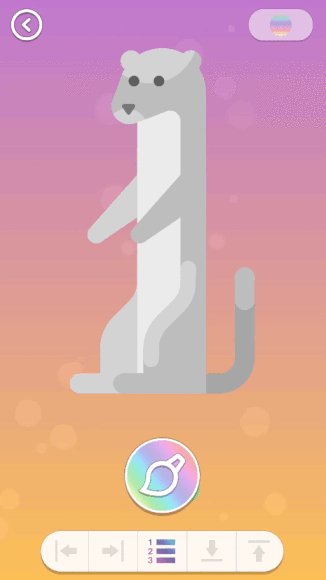
Ich denke, es ist erwähnenswert, warum der berüchtigte Prozentsatz der Schattierung, mit dem der Artikel begann, benötigt wurde. Die Hauptidee der Farbanwendung war wie folgt: Das endgültige Bild besteht aus einer Reihe von Polygonen. Die Anwendung wird
den Benutzer nacheinander und automatisch Element für Element abschalten . Dementsprechend werden Sie nicht zum nächsten übergehen, bis Sie ein Stück bis zum Ende fertig gemalt haben. Eine solche Entscheidung erschien mir sehr elegant, attraktiv und angesichts der globalen Dominanz der „Pixel“ -Farben in den Geschichten auch frisch.
Erste Schritte
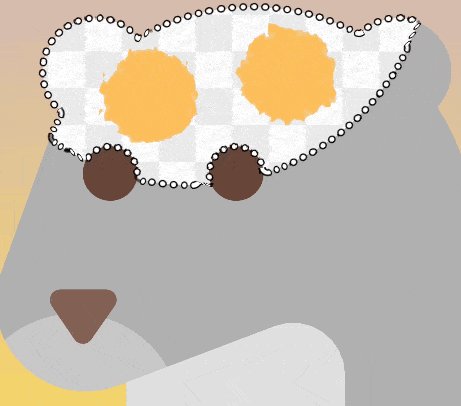
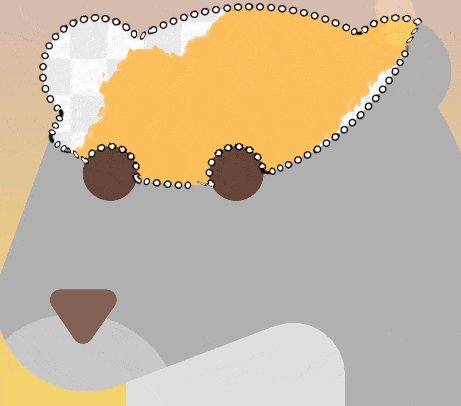
Natürlich war es notwendig, viele faszinierende Lösungen zu entwickeln, um eine vollwertige Färbung zu erzielen. Zunächst wollte ich, dass trotz der polygonalen Natur der Anwendung die Färbung als das rasterreichste wahrgenommen wurde, dh die
Farbe sollte sich unter dem Finger ausbreiten und ein mehr oder weniger realistisches Aussehen haben. Die anfängliche Anforderung an maximale Leistung verschwand nirgendwo und ließ weiterhin eine beeindruckende Cumuluswolke über den gesamten Prozess hängen.
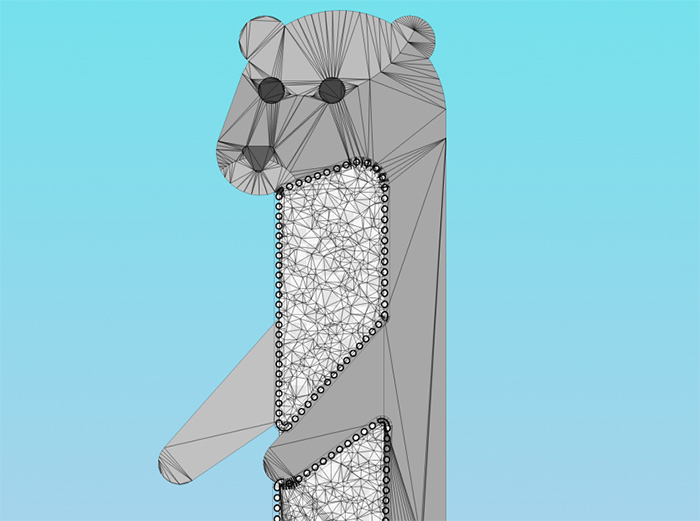
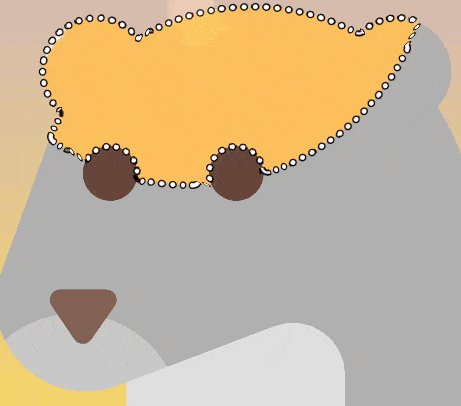
Der erste Schritt bestand darin, eine menschliche
Tessellation durchzuführen (ein großes Polygon, das aus einer Reihe von Dreiecken besteht, in eine stochastische Gruppe kleiner Dreiecke zu zerlegen). Wenn wir beim Ausfüllen ein Array von Scheitelpunkten erhalten und dort Scheitelpunktfarben schreiben, können wir durch einen normalen Durchgang durch das Array feststellen, ob die Figur vollständig gefüllt ist und welche anderen Teile unbemalt bleiben -
ähnlich wie beim Pixelalgorithmus, jedoch mit viel mehr Freiheit .

Dann begann eine aufregende Reise in die Welt der Shader. Wie Sie verstehen, kann ich nicht alle Funde und Geheimnisse vollständig entdecken, aber ich werde sagen, dass durch die Interaktion mit der Rauschkarte und den Unity-Strahlen der alten Schule, die Unity-Strahlen von meinen Fingern ausstrahlen, der Pinseleffekt erzielt wurde und sogar eine gewisse Farbverteilung entlang der Dreiecke neben dem Finger. Die Verwendung der Scheitelpunktfarbe ermöglichte es, auf
ein Unity-Material für absolut alle Bestandteile der Figur zu verzichten und daher Aufrufe im fertigen Programm nicht mehr als 5-7 zu zeichnen (abhängig vom Vorhandensein von Menüs und Partikeln).
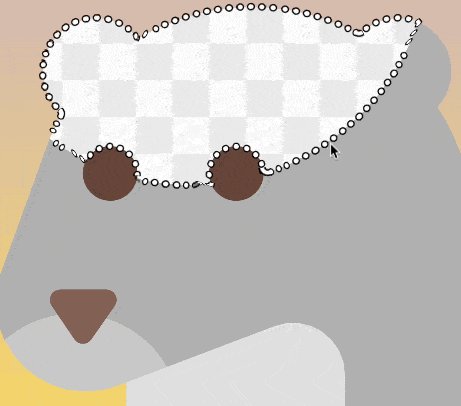
Der Strich wird vom üblichen Unity Line Renderer ausgeführt, der bei einigen Figuren tückische Störungen aufweist, sich herausbewegt und Fehler an den Gelenken aufweist. Dies konnte nicht besiegt werden, daher besteht die vorrangige Aufgabe darin, die Komponente von Grund auf neu zu schreiben. Ein Fingerabdruck ist ebenfalls ein Standard-Trail-Renderer, sein Shader verwendet jedoch einen Z-Check, damit sich die Spurenelemente nicht überlappen und hässliche Artefakte entstehen. Die „Schachbrett“ -Textur des Hintergrunds hilft unter anderem
bei der Bewertung der Größe des übermalten Elements : Je größer es ist, desto kleiner werden die Zellen.

Funktionalität nicht erwartet
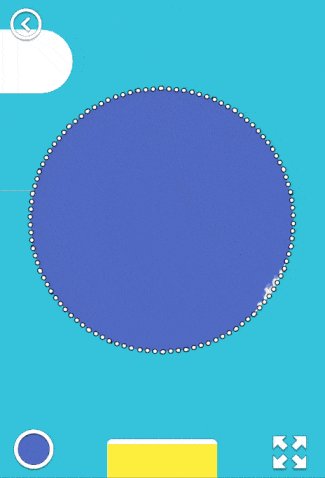
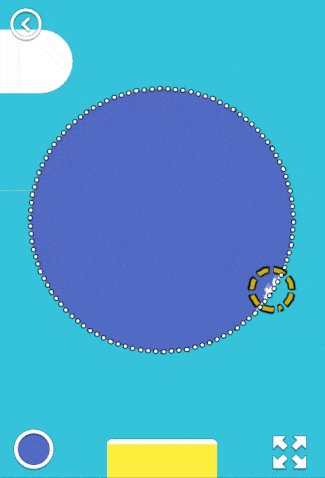
Während des Tests stellte sich heraus, dass sich oft irgendwo in den Ecken der Figur leere Spitzen befanden, die visuell schwer zu bestimmen waren. Trotz der Tatsache, dass der Auslöser für das Umschalten auf das nächste Element bei einem Füllstand von 97% funktionierte, lautet die Situation: „
Was ist als nächstes zu tun? »- mit einem Belegungsgrad von 90% bis 97% - traten sie ziemlich häufig auf und verwirrten Benutzer (die im Grunde nicht älter als 12 Jahre waren). Ich wollte keinen Auslöser von weniger als 97% setzen, da dann der Effekt "
Ich hatte es noch nicht beendet, aber es war bereits gesprungen " erschien.
Also traf ich
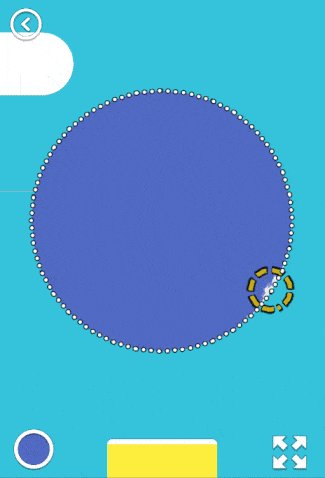
Madame Clusterization widerwillig. Stellen Sie sich vor: ein Polygon, eine Reihe von Punkten im Inneren, es gibt einige "spezielle", manchmal getrennt, manchmal in Gruppen. Es ist notwendig, die größte „Gruppe“ zu finden und zu bestimmen. Dies ist ein häufiges mathematisches Problem. Keiner der
traditionellen Algorithmen, die ich gefunden habe, kam aus verschiedenen Gründen auf, ich musste meinen eigenen machen. Hack auf den Hack, aber es hat funktioniert - und die unbemalten Bereiche stachen in einem schönen dynamischen Kreis hervor. Zur Optimierung arbeitet dieser Algorithmus alle 3 Sekunden und erst, nachdem der Benutzer verwirrt ist, seinen Finger im Stil "Was ist als nächstes zu tun?" Vom Bildschirm zu heben. Es sieht ziemlich organisch aus.

Nach einem solchen Brainstorming war es eine Frage eines Abends, eine abwechslungsreiche
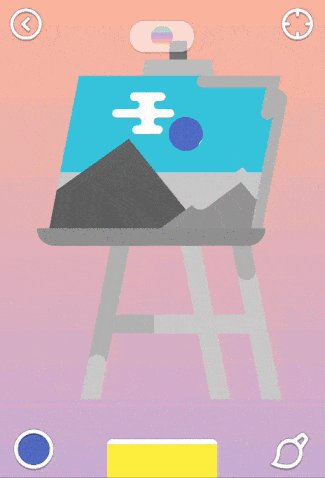
„Farblinie“ gemäß den Anforderungen der Tester zu erstellen - nämlich dem Benutzer die Möglichkeit zu geben, in welcher Reihenfolge er die Elemente färben möchte. Sie müssen lediglich die geometrischen Zentren jedes Netzes bestimmen und nach Bedarf erstellen: von links nach rechts, von oben nach unten usw. Zur besseren Übersichtlichkeit wurden Partikel vor dem Hintergrund implementiert, die die Richtung der Warteschlange anzeigen.
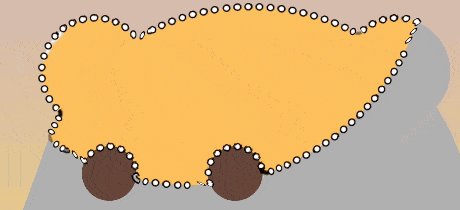
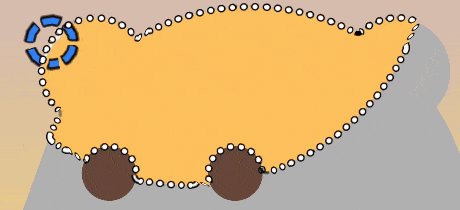
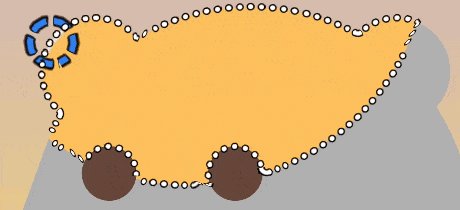
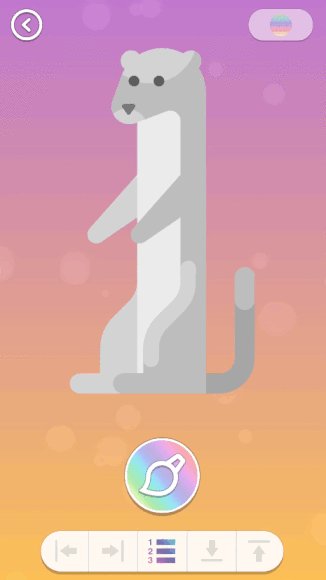
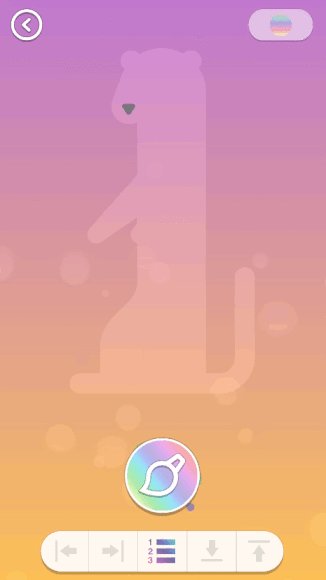
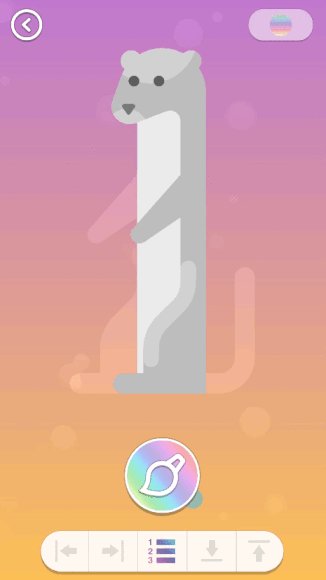
Warteschlangenillustration
Die Standardwarteschlange wird hier angezeigt (wie vom Künstler beabsichtigt). Wenn Sie den "
Turn-by-Turn " -Modus aktivieren, indem Sie auf eine der Schaltflächen unten klicken, ändert sich die Färbungswarteschlange und die Partikel bewegen sich in die angegebene Richtung.
UX & UI
Ich mag im Allgemeinen die Idee des kontrollierten Automatismus in Anwendungen, und deshalb ist jedes Element zentriert und skaliert, so dass es mit dem Finger übermalt werden kann,
ohne den Bildschirm scrollen zu müssen . Der Nachteil dieses Ansatzes war, dass nicht immer klar ist, welcher Teil der Figur jetzt auf dem Bildschirm angezeigt wird. Wie sich herausstellte, mögen Benutzer sogar eine so kleine Herausforderung, da sie das Kurzzeitgedächtnis und die Korrelation von Informationen trainiert - Sie müssen das Gesamtbild im Auge behalten. Nun, es gibt zwei Möglichkeiten, um aus der Vogelperspektive auf die Figur zu gelangen - mit einer Prise Geste oder durch Drücken der Zoomtaste.

Gemäß den Vorschriften der
Apple Interface Guidelines wurde beschlossen, die Anzahl der Schaltflächen auf dem Bildschirm auf ein Minimum zu reduzieren. Neben der Schaltfläche zum
Vergrößern / Verkleinern und der offensichtlichen Schaltfläche zum Beenden im Menü gibt es auch einen Palettenaufruf - Sie können als vom Künstler festgelegte „Standardfarbe“ oder nach Ihrer Wahl malen.
Darüber hinaus können Sie im Modus "Vogelperspektive" den Hintergrundverlauf ändern (jeder Klick wird zufällig generiert) oder in den Modus "Neulackieren" wechseln, in dem Sie ein bereits übermaltes Element reparieren können. Ja, ich musste diese Funktionalität ausblenden, aber es ist gerechtfertigt - bei all den Tests hat noch niemand gefragt, wie es geht.
Über die Palette
Die Palette selbst wurde zweimal erneuert. Zuerst habe ich einfach eine bestimmte Anzahl von Quadraten mit Farben auf dem Bildschirm platziert, aber die Benutzer haben nach mehr Farben gefragt. Ich wollte nicht in der Benutzeroberfläche scrollen, und so wurde das Schema
" Farbtönung
" angezeigt. Das heißt, der Benutzer wählt zuerst die Grundfarbe durch Drücken und dann eine seiner Schattierungen aus. Die Palette wird mit einer Schaltfläche oder einem imposanten Wischen nach unten entfernt. Wenn es auf dem Bildschirm angezeigt wird, wird der Arbeitsbereich des Künstlers um 1/3 reduziert, was eine „Neuskalierung“ der aktuellen Figur auf die geänderte Größe des Ansichtsfensters erforderlich macht.

Für süß
Der Schlüssel, dem die Verbindung im gesamten Bild fehlte, war die
Belohnung - eine Art visuelle psychologische Belohnung, die der Benutzer nach Abschluss des Färbevorgangs erhält. Die Idee
wurde an der Oberfläche
ausspioniert : Die Figur wurde automatisch und neu gemalt, im beschleunigten Modus und genau wie der Benutzer - mit anderen Worten,
Zeitraffer für 15 bis 20 Sekunden . Dies wird implementiert, indem die Reihenfolge aufgezeichnet wird, in der der Benutzer die Eckpunkte der Figuren berührt hat, und anschließend die Daten mit Verzögerungen (über Coroutinen) an die Zeichenmaschine wiedergegeben werden. Jedes Netz wird mehrmals dupliziert, um die Auswirkungen von „Manifestation“ und „Dämpfung“ zu erzielen.

Natürlich wird der Zeitraffer während der Wiedergabe
in der Videodatei aufgezeichnet , und nach der visuellen Extravaganz wird der Benutzer aufgefordert, ein frisch erstelltes Meisterwerk zu speichern / freizugeben. Glücklicherweise erschien erst im Frühjahr ein Plugin im Asset Store, mit dem Sie Videos (nach einigen Anpassungen) vollständig und plattformübergreifend vom Bildschirm aufnehmen können, da das Schreiben eines solchen Tools von Grund auf weit über meine Programmierkenntnisse hinausgeht,
aber im Allgemeinen bin ich Designer .
Anstelle einer SchlussfolgerungMit diesen tausend Worten, die ich dem ersten Werk zugeteilt habe, endet. In den folgenden Abschnitten ist geplant, über die heldenhaften Kämpfe mit Unity UI bei der Entwicklung des zweiten Teils der Anwendung zu berichten - dem Menü zum Auswählen von Bildern sowie zum Zählen der überfüllten Unebenheiten im harten Geschäft von ASO.