Unser tägliches Leben ist ein endloser Strom von Entscheidungen. Im persönlichen und beruflichen Leben müssen wir zahlreiche gegensätzliche Standpunkte und Bedingungen berücksichtigen, und es ist besser, wenn Entscheidungen nicht nur auf Annahmen, sondern auch auf Fakten, Erfahrungen und Wissen beruhen. Heute werden wir eine der häufigsten Aufgaben für UI-Designer diskutieren, die Projekt für Projekt ausführen müssen - welche Schaltung ist besser für die Schnittstelle, hell oder dunkel?

Faktoren, die die Wahl des Farbschemas beeinflussen
Stellen Sie sicher, dass es keine einzige spezifische Lösung gibt, die für alle Aufgaben geeignet ist. Die Entscheidung hängt weitgehend von vielen Faktoren ab, die nicht nur die Sicht des Benutzers abdecken, sondern auch Geschäftsziele, Marktbedingungen und aktuelle Trends im Schnittstellendesign. Schauen wir uns die wesentlichen Faktoren an, die berücksichtigt werden müssen.
Lesbarkeit und Lesbarkeit
Diese Begriffe stehen in direktem Zusammenhang mit der Wahrnehmung des durch den Text dargestellten Inhalts. Die Lesbarkeit bestimmt, wie leicht Menschen Wörter, Phrasen und Textblöcke lesen können. Die Lesbarkeit beeinflusst, wie schnell und natürlich Benutzer Buchstaben in einer bestimmten Schriftart unterscheiden können.
Diese Eigenschaften sollten sorgfältig berücksichtigt werden, insbesondere bei Schnittstellen, die mit viel Text gefüllt sind. Neben vielen anderen Faktoren - das für die Benutzeroberfläche gewählte Farbschema, das eine entscheidende Rolle bei der effektiven Wahrnehmung des Textes spielt. Wie bei physischen Objekten, die auf unterschiedlichen Hintergründen wahrgenommen werden, erscheint beispielsweise eine schwarze Kopie auf weißem oder hellem Hintergrund größer als eine weiße Kopie auf dunklem Hintergrund. Eine schlechte Lesbarkeit führt zu einer schlechten Benutzererfahrung: Benutzer sind nicht in der Lage, Daten schnell wahrzunehmen. Selbst wenn die Daten relevant, aber nicht lesbar sind, erfahren Benutzer ungeklärten Stress im Zusammenhang mit dem Text oder können sogar kritische Informationen übersehen.
Bedeutet dies, dass Schnittstellen mit hellem Hintergrund besser lesbar sind? Nicht immer. Jacob Nielsen, einer der bekanntesten User Experience Design-Gurus, sagte: „Verwenden Sie kontrastreiche Farben zwischen Text und Hintergrund. Für eine optimale Klarheit ist schwarzer Text auf weißem Hintergrund erforderlich (sogenannter positiver Text). Weißer Text auf schwarzem Hintergrund (negativer Text) ist fast genauso gut. Obwohl das Kontrastverhältnis das gleiche ist wie bei positivem Text, „kühlt“ das umgekehrte Farbschema die Menschen ein wenig und verlangsamt das Lesen. Die Klarheit wird am stärksten von Farbschemata beeinflusst, die Text heller als reines Schwarz machen, insbesondere wenn der Hintergrund dunkler als reines Weiß ist. “
Somit kann jedes Farbschema gut lesbar sein, wenn der Designer die Merkmale der Wahrnehmung von Text auf verschiedenen Hintergründen untersucht und die Schriftart sorgfältig auswählt.

Einige wissenschaftliche Studien aus den 1980er Jahren zeigen jedoch, dass für große Textmengen ein heller Hintergrund für die meisten Benutzer eine effektivere Wahl zu sein scheint. D. Bauer und K. R. Kavoniy untersuchten die Arbeit der Werbemittel und teilten ihre Forschungen in dem Artikel „Verbesserung der Lesbarkeit der visuellen Anzeige durch Kontraständerung“ (1980). Insbesondere stellten sie fest, dass die Teilnehmer beim Lesen von Text 26% genauer waren, wenn dunkle Buchstaben auf hellem Hintergrund erschienen.
Warum ist das so? Jason Harrison von der Forschungsgruppe Sensorwahrnehmung und Interaktion (University of British Columbia) erklärt dieses Phänomen wie folgt. Menschen mit Astigmatismus (nach verschiedenen Statistiken etwa 50% der Bevölkerung) sind der Meinung, dass es schwieriger ist, weißen Text auf Schwarz als schwarzen Text auf Weiß wahrzunehmen. Dies ist teilweise auf die Beleuchtungsstärke zurückzuführen. Bei einem hellen Display (auf weißem Hintergrund) schließt sich die Blende etwas mehr, wodurch der Effekt der „deformierten“ Linse verringert wird. Bei einem dunklen Display (schwarzer Hintergrund) öffnet sich die Iris, um mehr Licht zu empfangen, und eine Verformung der Linse erzeugt einen viel unschärferen Fokus für das Auge. Basierend auf dieser Studie ist ein heller Hintergrund für den Benutzer bequemer, wenn die Benutzeroberfläche viel Text darstellt und ein langes Lesen erfordert.

Verfügbarkeit
Barrierefreiheit ist im Wesentlichen definiert als die Fähigkeit eines Web oder einer mobilen Schnittstelle, so viele Menschen wie möglich zu erreichen und seine Funktionalität bereitzustellen, ohne jemanden zu diskriminieren. Daher sollte die Entscheidung, „zu verwenden oder nicht zu verwenden“, hauptsächlich auf den Bedürfnissen und Vorlieben der Benutzer und nicht auf ihren körperlichen Fähigkeiten beruhen. Das Farbschema wird als einer der Hauptfaktoren genannt, die diesen Aspekt beeinflussen. Bei der Auswahl einer Palette und von Farbkombinationen sollte der Designer Benutzer unterschiedlichen Alters, besonderer Bedürfnisse oder Einschränkungen berücksichtigen, die auch die Wahl der Farbe für den Hintergrund und die Position der Elemente bestimmen können. Benutzerrecherchen in dieser Angelegenheit werden zu einer großen Hilfe. Sie stellen UX-Designern Daten zur Verfügung, mit denen sie näher an die Zielgruppe heranrücken können.
Klarheit
Die Klarheit wird durch die Fähigkeit bestimmt, alle erforderlichen Daten auf dem Bildschirm oder der Seite zu sehen und zu unterscheiden. Zunächst geht es um die Einfachheit und Intuitivität der Navigation - die Fähigkeit, das Layout zu verstehen, nach Informationsbereichen und Interaktionselementen zu suchen, wenn Benutzer keine großen Anstrengungen unternehmen müssen, um das zu erhalten, was sie benötigen. Wenn dieser Aspekt nicht richtig herausgearbeitet wird, kann dies zu einer schwachen visuellen Hierarchie führen und den Bildschirm in ein völliges Chaos verwandeln. Der Kontrast spielt hier eine große Rolle und das Farbschema wird zur Grundlage dafür. Vergessen Sie nicht den guten alten Trick des „Unschärfeeffekts“, wenn Sie im verschwommenen Modus auf den Bildschirm oder die Seite schauen und prüfen, ob alles, was Sie benötigen, leicht sichtbar und zugänglich ist, um zu überprüfen, ob die Benutzeroberfläche klar genug und der Kontrast ausreichend ist.

Reaktionsfähigkeit
Die Reaktionsfähigkeit der Benutzeroberfläche bedeutet, dass Benutzer sie verwenden und damit arbeiten können, unabhängig davon, auf welchem Gerät sie sie verwenden. Was auf einem professionellen hochauflösenden Monitor in Sketch stilvoll und ansprechend aussieht, kann auf einem kleinen Bildschirm mit niedriger Auflösung zu einem schmutzigen Fleck werden. Daher können einige Farbschemata, die in der Entwurfsphase schön aussehen, unter den sehr unterschiedlichen Bedingungen, unter denen sie verwendet werden, ihre Schönheit verlieren. Da das Farbschema die Wahrnehmung von Farbe, Form und Inhalt direkt beeinflusst, muss es auf verschiedenen Geräten getestet werden, bevor eine endgültige Entscheidung getroffen wird.
Die Umwelt
Web- und mobile Schnittstellen werden in Umgebungen verwendet, die mit einer sorgfältigen Untersuchung der Zielgruppe vorbestimmt werden können. Wenn Sie beispielsweise davon ausgehen, dass Ihre Anwendung bei natürlichem Licht verwendet wird, kann ein dunkler Hintergrund einen Reflexionseffekt erzeugen, insbesondere auf für Tablets und Smartphones typischen Hochglanzbildschirmen. Umgekehrt kann in schlecht beleuchteten Umgebungen ein dunkler Hintergrund das Licht vom Bildschirm ablenken, was sich positiv auf die Navigation und die Lesbarkeit auswirkt. Deshalb wird dem Problem der Farbkombinationen, Kontraste und Schattierungen so viel Aufmerksamkeit geschenkt.

Checkliste zur Auswahl eines Farbschemas.
In Anbetracht aller oben genannten Faktoren können wir eine kurze Checkliste zur Auswahl des Farbschemas der mobilen Benutzeroberfläche anbieten.
- Definieren Sie den Zweck der Schnittstelle . Nachdem Sie die wichtigsten Punkte bei der Verwendung der Benutzeroberfläche und die Möglichkeiten zur Lösung von Benutzerproblemen ermittelt haben, können Sie die Auswahl des Farbschemas sinnvoller gestalten. Wenn die Benutzeroberfläche in Textform vorliegt (Blog, Nachrichtenplattform, elektronischer Leser usw.), ist ein heller Hintergrund eine effektivere Wahl. Licht macht den Bildschirm geräumig und erleichtert es, sich ausschließlich auf Inhalte zu konzentrieren. Wenn sich die Benutzeroberfläche hingegen um Bilder und nicht um Text dreht, kann ein Farbschema mit dunklem oder hellem Hintergrund eine gute Lösung sein, da sich die Farben der Bilder tiefer anfühlen.
- Analysieren Sie Ihre Zielgruppe . Die Identifizierung und Analyse der Zielgruppe ist die Hauptsache, die ein Designer tun sollte. Zu verstehen, wer Ihr potenzieller Benutzer ist und was er von der Website oder Anwendung erhalten möchte, ist eine solide Grundlage für eine bequeme, nützliche und attraktive Benutzeroberfläche. Menschen mittleren Alters und ältere Menschen bevorzugen Schnittstellen mit einem hellen Farbschema, da sie es intuitiver und übersichtlicher finden. Junge Menschen finden Schnittstellen mit dunklem Hintergrund oft origineller und stilvoller, was eine Möglichkeit sein kann, gezielte Benutzer anzulocken. Jugendliche und Kinder bevorzugen Benutzeroberflächen mit lebendigen Hintergründen und lustigen Details. Die Wahl der Farbe hängt natürlich von der Art der Funktionsweise der Benutzeroberfläche und des Inhalts ab. Die Vorlieben der Zielgruppe sind jedoch immer ein guter Schlüssel für benutzerorientierte Lösungen.
- Entdecken Sie Konkurrenten . Ein weiterer Aspekt, den Sie berücksichtigen sollten, ist, dass Ihr Produkt nicht im blauen Ozean schwimmt. Im Gegenteil, er wird unter den Bedingungen eines starken und sich dynamisch verändernden Wettbewerbs um die Aufmerksamkeit des Benutzers kämpfen. Die Auswahl eines Farbschemas wird zu einer Möglichkeit, die Anwendung oder Website anders zu gestalten und zu einer so wertvollen ersten Benutzerinteraktion zu führen. Durch die Recherche vorhandener Produkte in diesem Segment sparen Sie Zeit und Mühe, die Sie sonst für die Neugestaltung ineffektiver Lösungen aufwenden würden.
- Test, Test, Test . Die oben beschriebenen Punkte überzeugen Sie von einer Schlüsselsache: Da sich Farbe auf Faktoren bezieht, die sich direkt auf die Benutzerfreundlichkeit und Attraktivität der Benutzeroberfläche auswirken, sollte jede Entwurfsentscheidung entsprechend getestet werden - in unterschiedlichen Auflösungen, auf unterschiedlichen Bildschirmen und unter unterschiedlichen Bedingungen. Tests werden die Stärken und Schwächen des Farbschemas aufdecken, bevor das Produkt auf den Markt kommt, Aufmerksamkeit erhält und die Chance verliert, einen ersten Eindruck zu hinterlassen.

Kompromisslösungen
Benutzeroberflächendesigner, die sich nicht an strenge Farbschemata halten möchten, finden manchmal Kompromisse, z.
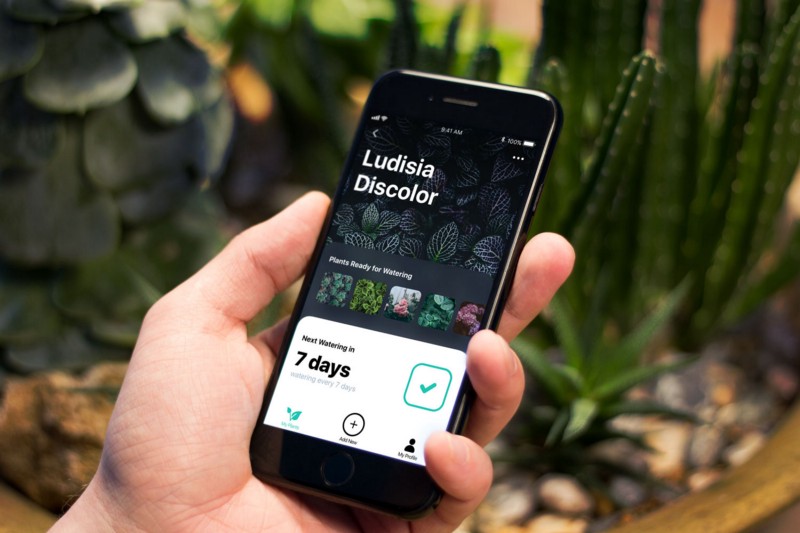
Dunkle Oberfläche, weiße Registerkarten für Inhalte
Wie bereits in der
Überprüfung der UX-Designtrends erwähnt , ist diese Richtung besonders für Schnittstellen mit dunklem Hintergrund beliebt. Es implementiert einen Ansatz zur besseren Lesbarkeit, der häufig diskutiert wird. Durch die Erstellung von Fenstern oder Räumen mit hellem Hintergrund für die Hauptdatenblöcke lösen Designer das Problem, indem sie dem Bildschirm oder der Seite einen eleganten Kontrast hinzufügen. Einer der Fälle, in denen eine solche Lösung effektiv angewendet wurde, ist die vom Tubik-Team entwickelte
Watering Tracker- Anwendung.

Bereitstellung einer Auswahl an Farbschemata für den Benutzer
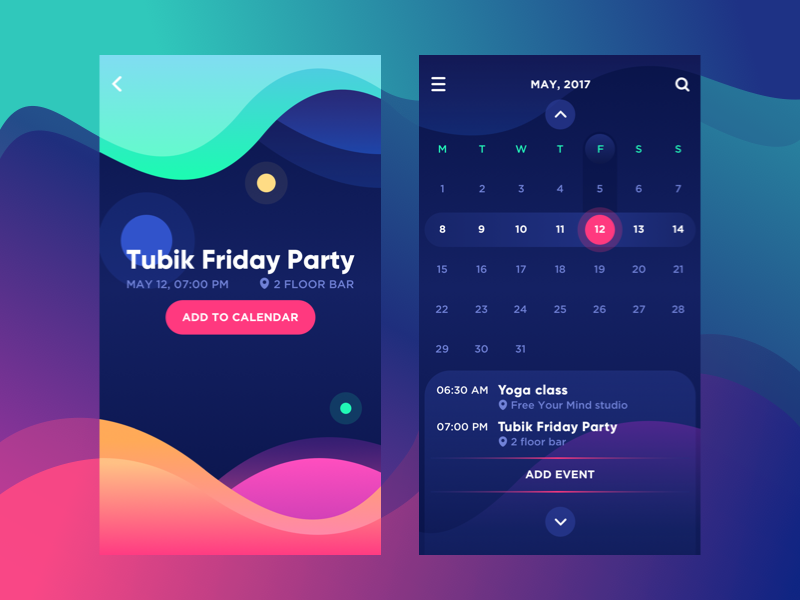
Ein anderer Ansatz besteht darin, den Benutzern die Wahl der Farbe zu geben. Dies haben wir für
Upper getan, eine To-Do-Listen-App, die dem Benutzer eine Auswahl an Farbschemata bietet. Dies macht das Produkt einerseits sehr benutzerfreundlich, die Auswahl ist personalisierter und nicht nur für Fragen der Benutzerfreundlichkeit, sondern auch für ästhetische Vorlieben relevant. Auf der anderen Seite benötigen Designer und Entwickler zusätzliche Arbeitszeit, um alle Schemata auszuarbeiten.

Nützliche Lektüre: