Unsere Fastly-Kunden lieben es, HTTP-Header zu manipulieren. Die Auswahl der richtigen Kombination von Headern ist eines der besten Dinge, die Sie tun können, um die Sicherheit Ihrer Website zu gewährleisten und einen wesentlichen Beitrag zur Leistung zu leisten.
Die meisten Entwickler kennen die wichtigen und nützlichen HTTP-Header. Die bekanntesten sind
Content-Type und
Content-Length , dies sind fast universelle Header. In letzter Zeit wurden jedoch Header wie
Content-Security-Policy und
Strict-Transport-Security verwendet, um die Sicherheit zu erhöhen, und
Link rel=preload , um die Leistung zu verbessern. Trotz der weit verbreiteten Unterstützung in Browsern verwenden nur wenige diese.
In einem
früheren Artikel haben wir uns unnötige Überschriften angesehen. Lassen Sie uns nun herausfinden, welche Header wirklich für Ihre Site konfiguriert werden sollten.
Hausafgaben
Es gibt verschiedene Dienste im Internet, die Ihre Site analysieren und beraten, welche Header hinzugefügt werden sollen. Ich habe mir Mozillas
securityheaders.io und
Observatory angesehen, um mein eigenes Wissen und meine Daten aus dem Fastly-Netzwerk zu ergänzen.
Welche Überschriften sollten auf Ihrer Website sein?
Was sind die Hauptheader in Ihren Serverantworten? Die meisten sind für die Verbesserung der Sicherheit verantwortlich:
Inhaltssicherheitsrichtlinie . Dient als Firewall im Browser. Wenn Ihre Site kompromittiert wird, können Sie Schäden begrenzen, indem Sie Verbindungen zu nicht genehmigten Hosts verhindern. Sehr wichtige Überschrift. Wenn Sie es nicht haben, müssen Sie es aktivieren.
Referrer-Policy . Passt den Detaillierungsgrad an, der beim Verlassen der Seite in den
Referer Header aufgenommen werden soll. Verhindert Datenlecks an Websites, an denen Links vorhanden sind. Sehr zu empfehlen.
Strikte Transportsicherheit . Verhindert Versuche, über normales HTTP eine Verbindung zur Site herzustellen. Hilft beim Stoppen von MiTM-Angriffen und verbessert die Sicherheit der Website. Auch sehr zu empfehlen.
X-XSS-Schutz . Verhindert einige Formen von standortübergreifenden Skriptangriffen und verhindert die Ausführung von Skripten, wenn in der Anforderung ein Markup aus einem Dokument in derselben Form vorhanden ist. Wenn Sie beispielsweise eine Seite mit der Adresse
/index.html?foo=<script>alert('foo');</script> <script>alert('foo');</script> laden und im Quellcode der Seite
<script>alert('foo');</script> dann wird das Skript blockiert. In diesen Tagen wird der Titel weitgehend durch CSP ersetzt.
X-Content-Type-Optionen . Setzen Sie den Wert auf
nosniff , um zu verhindern, dass Browser JavaScript-ähnliche Inhalte ausführen, für die nicht der richtige Wert für den Inhaltstyp festgelegt ist. Verhindert Angriffe wie das Mischen von MIME. In letzter Zeit wurde Chrome verwendet, um die
Site-Isolation zu aktivieren. Im Laufe der Zeit wird es aufgrund des verbesserten Verhaltens von Browsern standardmäßig weniger wichtig, gehört aber derzeit immer noch zu den Best Practices.
CORS . Mit Cross-Origin-Headern für die gemeinsame Nutzung von Ressourcen können Sie eine URL mit einem Skript aus einer anderen Quelle laden. Dies ist ein optionaler Titel. Überschriften dieser Art sind zulässig und nicht unerschwinglich, sodass ihre Abwesenheit ein Höchstmaß an Sicherheit bietet.
Andere sind für die Leistung:
Timing-Allow-Origin . Ermöglicht Überwachungstools den Zugriff auf Anforderungszeitdaten. Dies ist in vielerlei Hinsicht eine wertvolle Information, die die Qualität von Analysen wie Google Analytics oder Speedcurve erheblich verbessern kann.
Link rel = Vorspannung . Informiert den Browser über wichtige Ressourcen, die heruntergeladen werden sollten, auch wenn diese nicht sofort benötigt werden. Verwenden Sie die Kopfzeile für Schriftarten und wichtiges CSS.
Server-Timing Stellt Timing-Informationen vom Server bereit, die die Navigations-Timing-API und die Ressourcen-Timing-API mit detaillierteren Informationen über die Zeit ergänzen, die zum Ausführen von Aufgaben auf dem Server benötigt wird (z. B. „Wie viel Zeit haben wir in MySQL verbracht“). Hervorragend geeignet zur Überwachung von Leistungsdaten in Kombination mit RUM Beacon-Tools.
Schauen wir uns einige davon genauer an.
Inhaltssicherheitsrichtlinie: Halten Sie sie ein
Obwohl
Content-Security-Policy eine der wichtigsten Überschriften ist, ist sie auch eine der ausführlichsten. Der größte CSP-Header, den ich in HTTPArchive gefunden habe, war 10 KB.
Zehn Kilobyte . Für einen einzelnen Headerwert. Schlimmer noch: Während Antwortkörper gestreamt werden können, werden Header von den meisten Servern und Proxys gepuffert und erst nach Abschluss übertragen. Die HTTP / 2-Komprimierung hilft dabei, sich zwischen den Anforderungen ein
wenig zu merken. Dies bedeutet jedoch nicht, dass der 10-KB-Header in Ordnung ist.
Wenn Sie das gesamte erste Paket Ihrer Antwort ausfüllen, können Sie den Browser außerdem dazu zwingen, zwei Anrufe beim Server zu tätigen
, um den Inhalt zu empfangen . Denken Sie also nicht nur daran, unnötige Header zu entfernen, sondern auch die vorhandenen zu maximieren.
Referrer-Politik
Seit jeher (dh in der Web-Welt seit etwa Ende der 90er Jahre) senden Browser den
Referer Header (und
schreiben ihn falsch ). Während des größten Teils seiner Geschichte war dies eine der wichtigsten Methoden, um Benutzerbewegungen zwischen Seiten in Analysetools zu verfolgen und den Ursprung des eingehenden Datenverkehrs zu verstehen. Letzteres ist jedoch mit erheblichen Datenschutzproblemen verbunden. Wenn ich auf den Link in der E-Mail des E-Mail-Clients klicke, kann die Site meine E-Mail-Domain bestimmen. Schlimmer noch, wenn Sie die vollständige URL kennen, von der Sie gekommen sind, einschließlich der Anforderungsargumente, werden möglicherweise die Begriffe Ihrer letzten Suchanfrage oder persönliche Daten wie eine E-Mail-Adresse angezeigt.
Sie können aus den verfügbaren Referrer-Policy-Optionen mehrere Strategien auswählen. Mein üblicher Rat lautet jedoch "Origin-When-Cross-Origin". Dadurch wird Referer für alle normalen Anforderungen aktiviert, der Wert wird jedoch nur für die Domain abgeschnitten, wenn der Link von einer Domain zur anderen wechselt . Links auf Ihrer eigenen Website enthalten einen vollständigen Verweis.
Server-Timing-Messung auf CDN Edge Server
Server-Timing hat viele nette Funktionen, und eine davon ist, dass Sie als Antwort mehrere Instanzen hinzufügen können - und alle werden in einem Browser oder einem RUM-Tool kombiniert. Das heißt, wenn die Anforderung - wie im CDN - mehrere Phasen der Serververarbeitung durchläuft, fügt jede Phase ihre eigenen Zeitmetriken hinzu, und sie stehen nicht in Konflikt miteinander. So fügen Sie dem Header mithilfe von VCL in der Fastly-Dienstkonfiguration Fastly-Metriken hinzu:
add resp.http.Server-Timing = fastly_info.state {", fastly;desc="Edge time";dur="} time.elapsed.msec;
Diese Zahl enthält die Wartezeit auf das Backend. Im Normalfall sind alle Server-Zeitmetriken kleiner als die Fastly-Zahl. Wenn wir das Dokument jedoch aus dem Fastly-Cache ausgeben, werden die ursprünglichen Zeitmetriken ab dem Zeitpunkt der Generierung der Seite angezeigt. Die Fastly-Nummer bestätigt jedoch, dass der Gesamtzeitverlust tatsächlich sehr gering ist.
Serverzeitmetriken sind über
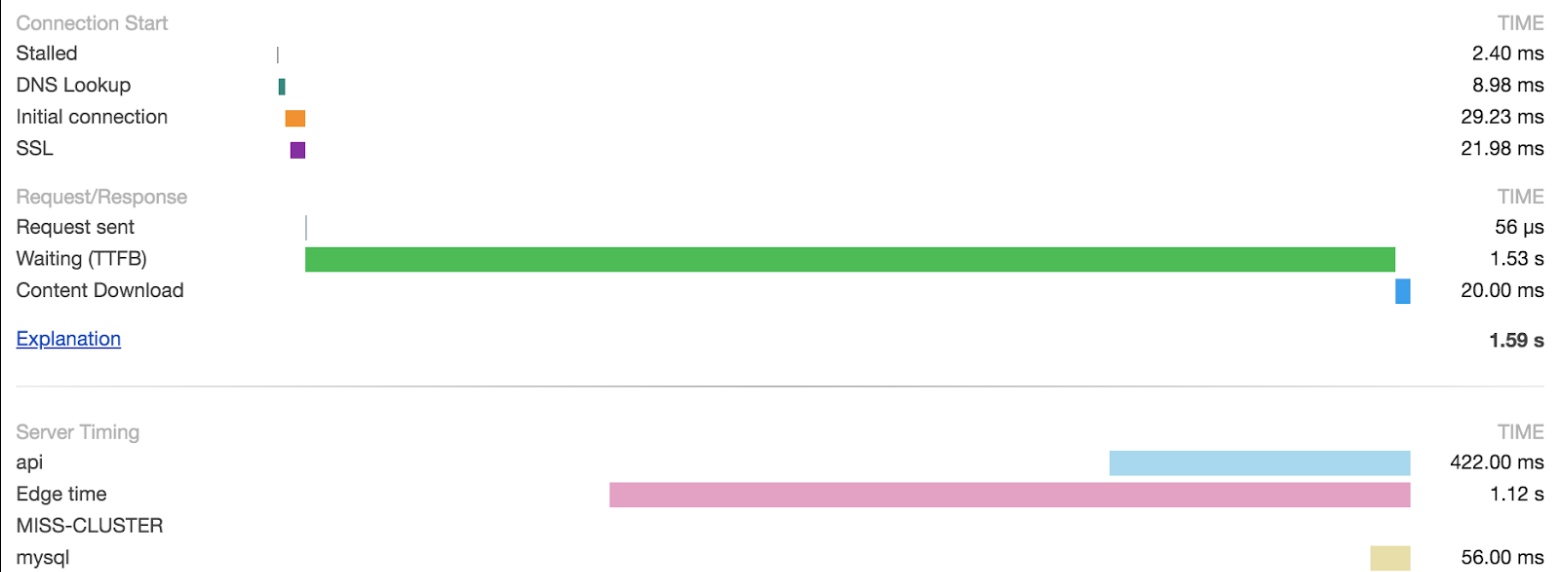
das Leistungsobjekt in JavaScript verfügbar und werden im Netzwerkbereich von Chrome Devtools angezeigt:

Derzeit Visualisierung von Indikatoren auf rudimentärer Ebene. Da sie jedoch hart daran arbeiten, wird sich die Benutzeroberfläche in Zukunft wahrscheinlich erheblich verbessern.
Fügen Sie alle richtigen Überschriften hinzu.
Schnell ist ein guter Ort, um alle Sicherheits- und Leistungsheader hinzuzufügen. Das Folgende zeigt, wie sie alle zusammen aussehen. Fügen Sie diesen Code in der Übermittlungsphase des Anforderungsflusses hinzu und ändern Sie die Werte in diejenigen, die für Ihre Site geeignet sind (
versuchen Sie nicht zu kopieren und einzufügen, ohne zu überprüfen, ob die Werte für Ihre Site geeignet sind):
set resp.http.Content-Security-Policy = "default-src 'self'; frame-ancestors 'self'"; set resp.http.Referer-Policy = "origin-when-cross-origin"; set resp.http.Strict-Transport-Security = "max-age=86400"; # Increase when working well in prod (a year is a common final value) set resp.http.X-XSS-Protection = "1; mode=block"; set resp.http.X-Content-Type-Options = "nosniff"; if (req.http.Origin) { # Consider checking this against an allowlist set resp.http.Access-Control-Allow-Origin = req.http.Origin; set resp.http.Access-Control-Allow-Methods = "GET,HEAD,POST,OPTIONS"; } add resp.http.Server-Timing = fastly_info.state {", fastly;desc="Edge time";dur="} time.elapsed.msec; set resp.http.Timing-Allow-Origin = "*"; set resp.http.Link = "</fonts/myfont.otf>; rel=preload; as=font";
Im nächsten Artikel werden wir uns einige der exotischsten Header ansehen, die anfangen, in Browsern zu standardisieren und zu implementieren.