Hallo!
Heute möchte ich über ein nützliches Werkzeug sprechen -
jsfiddle . Jetzt sind sich nur noch wenige Entwickler seiner Existenz bewusst, da jsfiddle sehr einfach zu bedienen und recht funktional ist. Aber vielleicht entdecken einige von Ihnen etwas Neues, wenn sie diesen Artikel lesen. Lass uns kennenlernen.
jsFiddle ist eine der beliebtesten Webentwicklungsumgebungen (die in einem Webbrowser ausgeführt werden), mit der Sie in HTML, JavaScript und CSS geschriebenen Code bearbeiten und ausführen können, der als "Feed" bezeichnet wird. Es ist möglich, Bibliotheken für JavaScript wie jQuery zu verwenden.
Eine der beliebtesten Anwendungen von jsFiddle ist das Einfügen von Code in Blogs, das Teilen von Code über soziale Netzwerke und die Zusammenarbeit bei Code.
Arbeitsbereiche
Die Benutzeroberfläche der Website hat sich im Laufe der Jahre mehrmals geändert und sieht im Moment folgendermaßen aus:

Layoutbearbeitung. Bereichseinstellung
Der jsFiddle-Arbeitsbereich ist in vier Teile unterteilt, deren Abmessungen nach eigenem Ermessen geändert werden können:
HTML ,
CSS ,
JavaScript und
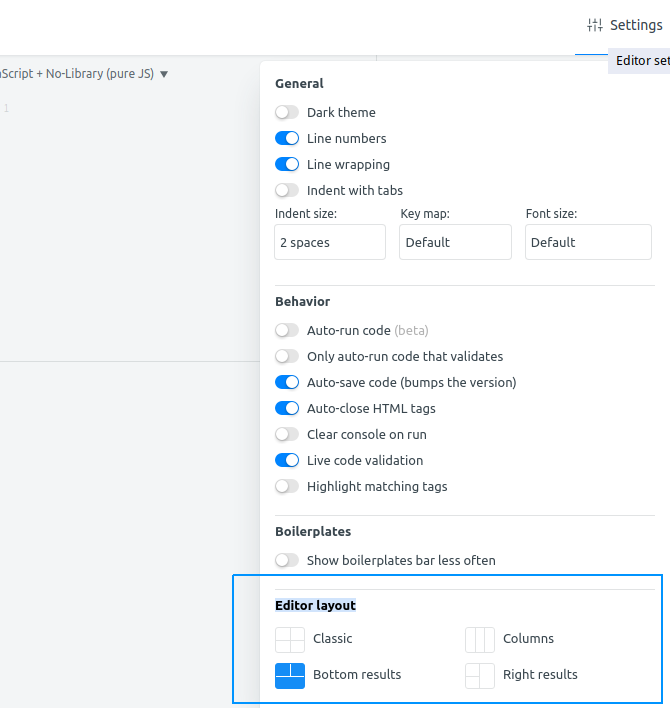
Ergebnis . Wenn Sie beim Ändern der Größe immer noch nicht genügend Anzeigebereich haben, können Sie den Layout-Editor in den Einstellungen verwenden. Ganz unten im zu öffnenden Block sehen Sie das
Editor- Layoutelement und wählen dort das für Sie geeignete
Layout aus.
06/05/2018 JSFiddle hat ein weiteres Layout hinzugefügt, mit dem Sie den Arbeitsbereich in Form von Registerkarten erstellen können. Dies wurde zuvor
von Oscar auf seinem Twitter erwähnt.

HTML
Beim Erstellen unseres Projekts können wir das HTML-Feld nicht berühren, da es standardmäßig die aktuelle Version hat, im Moment ist es HTML5. Aber dann ist es besser.
CSS
Im CSS-Bereich können wir die Stile unseres zukünftigen Projekts festlegen. Das große Plus dieses Tools ist, dass beim Hinzufügen eines Tags die öffnenden und schließenden Klammern automatisch platziert werden. Genau wie der Einzug beim Verschieben in eine neue Zeile. Es reicht aus, die Eingabetaste zu drücken, um den Code zu übergeben und weiter zu schreiben.

Wenn Sie ein Ästhet sind und versehentlich Code verloren haben, geraten Sie nicht in Panik. Sie können jederzeit auf die Schaltfläche
Aufräumen im oberen Bereich klicken und alle Linien automatisch ausrichten.
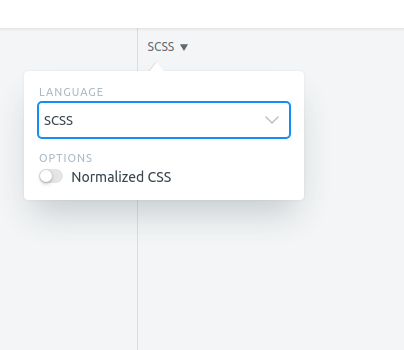
Für fortgeschrittene Entwickler ist es möglich, von CSS zu SCS zu wechseln und die CSS-Datei normalize.css zu aktivieren, was eine bessere browserübergreifende Kompatibilität in den Standardstilen für HTML-Elemente bietet. Dies bedeutet, dass Sie sich nicht um die korrekte Anzeige Ihres Projekts in verschiedenen Browsern kümmern müssen. Diese Datei erledigt alles für Sie.
Javascript
Hier ist es noch cooler. Neben der Eingabe von Standard-Javascript können Sie auch beliebte JS-Bibliotheken wie React verwenden. Dazu müssen Sie auf den Link im JavaScript-Bereich klicken und die Sprache in der ersten Dropdown-Liste auswählen. Wenn Sie alles richtig machen, wird die ausgewählte Sprache im Titel dieses Links angezeigt. Der Standardwert ist
JavaScript + No-Library (reines JS) .

Die zweite Dropdown-Liste enthält js Frameworks und Erweiterungen. Hier fast alles was man braucht. Ich benutze es normalerweise nur, um jQuery zu aktivieren (jetzt 3.3.1).
Als ich durch die Projekte anderer Benutzer wanderte, bemerkte ich, dass die dritte und vierte Liste praktisch von niemandem verwendet werden. In der Praxis! Sie können sie also auch überspringen, wenn Sie nicht wissen, wofür sie bestimmt sind.
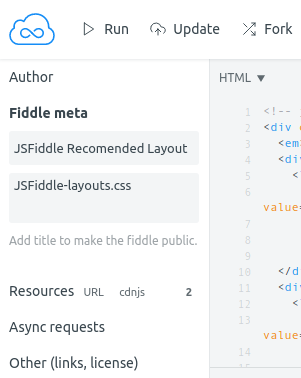
Im vertikalen Bereich links vom Bearbeitungsbereich befindet sich die Zeile Ressourcen - URL cdnjs . Darin können Sie direkte Links zu CSS- und JS-Dateien aus Quellen von Drittanbietern platzieren. Fügen Sie beispielsweise einige Schriftarten hinzuErgebnis
Nehmen wir an, wir haben mit Ihnen ein interessantes Projekt erstellt. Um es anzuzeigen, müssen wir im oberen Bereich auf die Schaltfläche Ausführen klicken. Das Ergebnisfeld zeigt uns, was wir getan haben. Vergessen Sie nicht, ein geeignetes Layout für die Anzeige auszuwählen und es den Benutzern zu empfehlen.
Hier sind die von
JSFiddle empfohlenen Layouts genau das Richtige für Sie - es handelt sich um ein Open Source-Projekt, bei dem es sich um die Layouts (Raster) in Ihrem Projekt handelt. Sie können als Hilfstool für Benutzer verwendet werden, die auf der Suche nach dem richtigen Material auf Ihre Entwicklungsseite gehen.
Speichern, Veröffentlichen und Veröffentlichen von JSFiddle
Projekt speichern
Und jetzt haben wir ein cooles Projekt, das wir mit Freunden teilen oder einfach auf unserer Website veröffentlichen möchten. Gehen Sie dazu in die obere linke Ecke, wo wir ein vertikales Menü haben. Jetzt interessieren wir uns für das
Fiddle-Meta- Item. In diesen beiden Zeilen geben wir den Namen des Projekts und eine Beschreibung an, die sowohl für Sie, in Ihrem Profil als auch für alle Benutzer in SERP angezeigt wird. Geben Sie die Daten ein. Gehen Sie dann etwas höher zum oberen Bereich der Site und klicken
Sie auf die Schaltfläche
Speichern . Nach dem ersten Speichern wird die Schaltfläche
Aktualisieren angezeigt.

Hurra! Ihr erster Feed ist fertig.
Projektveröffentlichung
Lassen Sie uns unser Projekt auf der Website veröffentlichen.
Nach dem Speichern des Projekts hatten wir im oberen Bereich erneut die Möglichkeit, es zu teilen. Suchen Sie dazu die neue Schaltfläche
Einbetten .

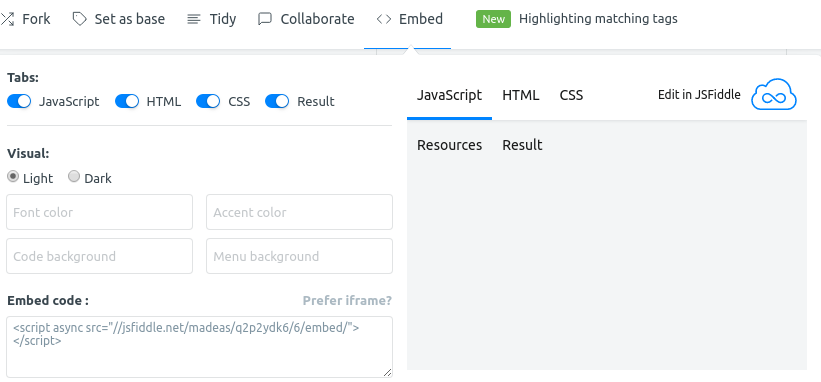
Entfernen Sie im folgenden Fenster unnötige Registerkarten (Tabs), wählen Sie die Farbe des Themas, des Texts und des Hintergrunds aus oder behalten Sie die Standardeinstellungen bei. Klicken Sie anschließend in das Feld
Code einbetten und kopieren Sie das Skript auf Ihre Website. Fertig!
Es gibt auch eine alternative Platzierungsoption - die Verwendung eines Rahmens. Um es zu verwenden, klicken Sie dort auf den Link Iframe bevorzugen? und kopieren Sie den Iframe. Darin können Sie auch die Höhe und Breite nach Ihren Wünschen einstellen. Wenn Sie alle unnötigen Registerkarten (Felder im Bearbeitungsbereich) entfernen und nur das Ergebnis belassen, wird es auf der Site nur angezeigt.
Das ist alles! Wenn Sie Fragen und Anregungen haben, schreiben Sie in die Kommentare.
Quelle:
https://madeas.ru