
Seit der You Gotta Love Frontend-Konferenz ist mehr als eine Woche vergangen, aber es ist noch nicht zu spät, einige der angesprochenen Themen zu behandeln. Ich denke, es wird eine Reihe von Artikeln zu Themen sein, die mich interessieren, hoffe ich, wie Sie. Dieser Beitrag ist eine Übersetzung von Artikeln über variable Schriftarten, mit denen Lea Verou eine Reihe von Tricks in der Reihe der Reden "CSS Secrets" zeigte. Da dies das erste Mal war, dass ich von variablen Schriftarten hörte, ist es zu früh, um über Tricks zu sprechen :)
Variable Schriftarten sind die Zukunft des Webdrucks. Sie bieten eine Reihe von Optionen zur Steuerung der Textanzeige auf Bildschirmen (Größe, Fettdruck, Stil). Und das alles mit einer relativ kleinen Dateigröße. Es ist Zeit, sich von der endlosen Debatte darüber zu verabschieden, wie viele Schriftarten Sie benötigen, um eine Verbindung herzustellen und Ihren Inhalten ein neues, schönes Leben zu ermöglichen.

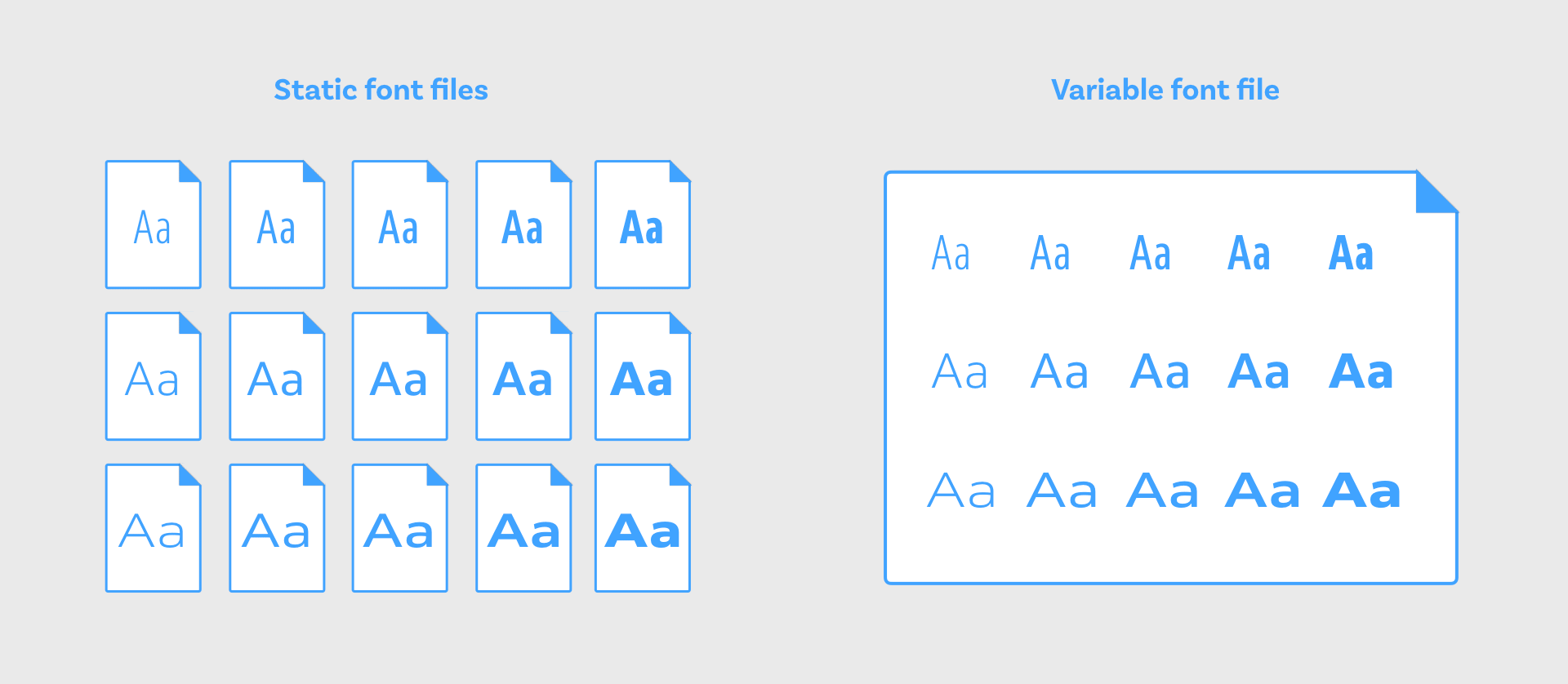
Der Text (in den Bildern) verwendet beispielsweise die Schriftart Output Sans Variable , die entlang zweier Achsen (Gewicht und Abschrägung) konfiguriert werden kann. Der Originalartikel verwendet 18 verschiedene Schriftstile, alle in einer einzigen Schriftdatei mit einer Größe von 57 KB. In der Tat sind variable Schriftarten ein neues Hype-Feature für jeden Typografie-Enthusiasten seit Web-Schriftarten. Bis Ende des Jahres werden variable Schriftarten von allen gängigen Browsern unterstützt, und Anfang 2019 werden wir solche Schriftarten als Alternative zu statischen Schriftarten verwenden. Sie arbeiten und was können Sie mit ihnen machen?
Einführung

Im Rahmen meiner Recherche habe ich die einfachste Erklärung für variable Schriftarten gefunden. Eine variable Schriftart wird in einer Datei gespeichert, kann jedoch viele verschiedene Schriftarten ersetzen, die in verschiedenen Dateien gespeichert sind . Traditionell müssen Sie für jedes Gewicht (Fettgehalt) oder Stil (kursiv, fett, leicht) der Schrift mehrere geeignete Schriftarten und Dateien herunterladen. Mit der variablen OpenType-Schriftartdatei können Sie viele verschiedene Schriftartenvarianten mit jeder Abstufung generieren (granular, z. B. weight = 100 oder 101 usw.).

Variable Schriftarten können mehr Achsen haben. Dieses Beispiel zeigt zwei Achsen - Breite und Gewicht.
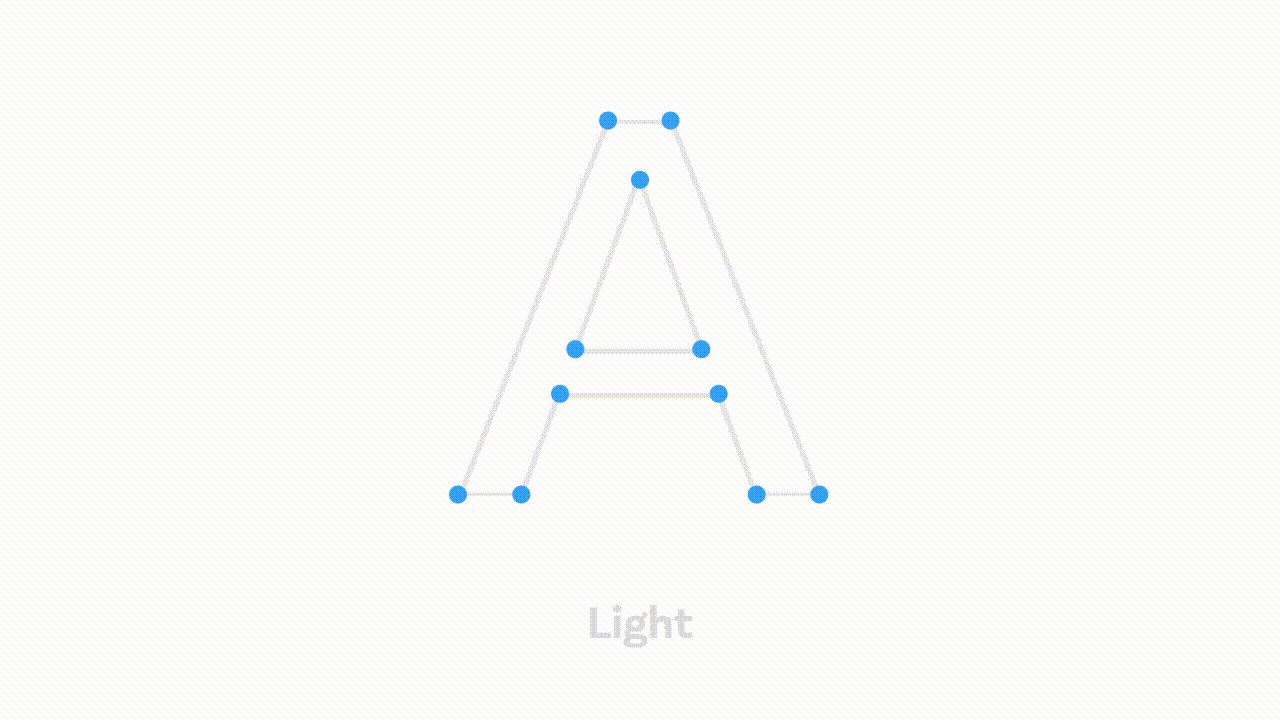
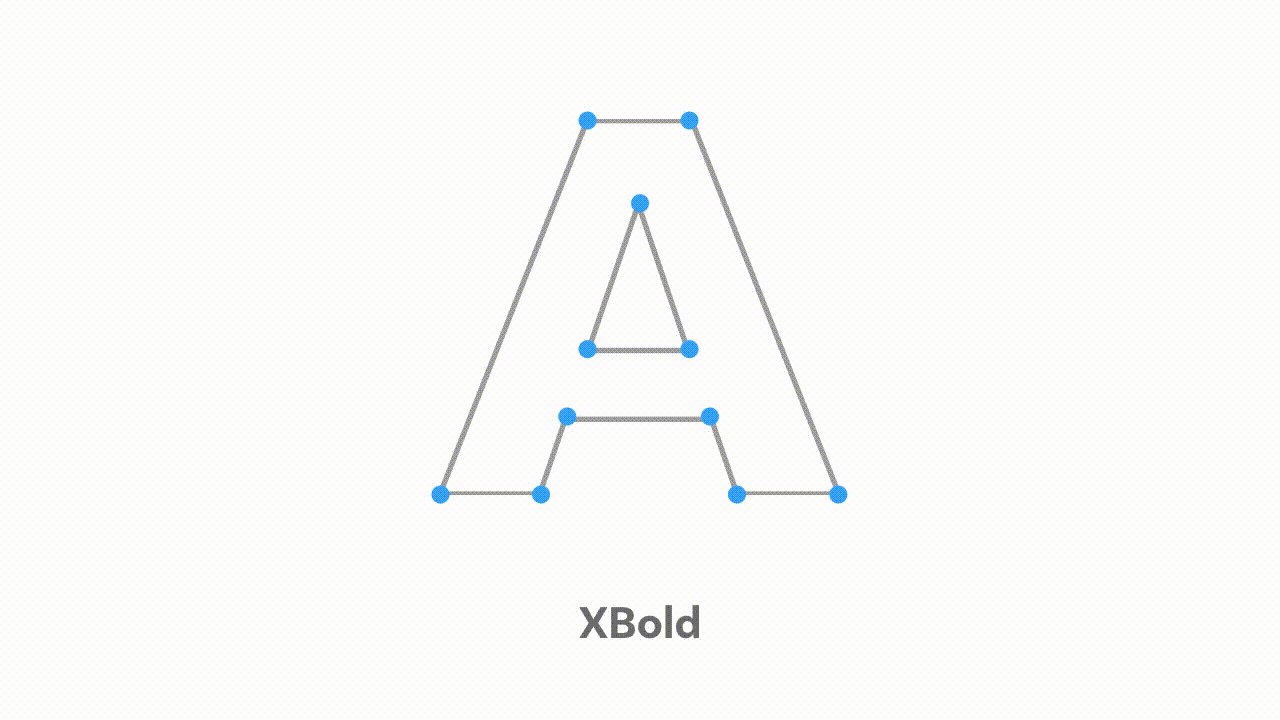
Eine kleine Dateigröße wird dadurch erreicht, dass jedes Zeichen nur einen Umriss hat. Die Punkte, die die Kontur bilden, enthalten eine Reihe von Anweisungen, die ihr Verhalten und die Bildung eines bestimmten Stils bestimmen. Die Interpolation erfolgt dynamisch direkt im Browser. Im September 2016 wurde OpenType Font Variations von Adobe, Apple, Google und Microsoft öffentlich angekündigt und gemeinsam entwickelt. Offensichtlich hat eine solche Zusammenarbeit variablen Schriftarten einige Impulse für eine schnelle Implementierung gegeben.

Die Möglichkeiten
Es kommt immer auf die Schriftart an. Designer können mit der einen oder anderen Achse die Schrift bearbeiten. Momentan gibt es 5 reservierte Achsen, die dynamisch geändert werden können: Breite - Breite, Gewicht - Gewicht, Kursiv - Kursiv, Schräg - Abschrägung, opsz - optische Größe.
Die meisten Schriftarten bieten Achsen mit Gewicht und Breite. Sie scheinen die beliebtesten zu sein. Es kann aber auch benutzerdefinierte Achsen geben. Zum Beispiel Serifen (Serifen) oder Klein- und Großbuchstaben.
Brauchen wir wirklich so viele verschiedene Stile?
Lassen Sie uns innehalten und uns fragen, warum wir unterschiedliche Schriftstile benötigen. Typografie gibt Wörtern Bedeutung durch Design, was bedeutet, dass eine gute Typografie Inhalte unterstützen kann, eine schlechte (oder unangemessene) Typografie verderben kann. Text kann mit verschiedenen Stilen derselben Schriftart formatiert werden. Fett hervorgehobener Text hebt beispielsweise etwas Wichtiges hervor . Und etwas Wichtiges wird nicht auffallen, wenn die Schrift eintönig ist und alles gleich aussieht. Natürlich können Sie zum Beispiel Farbe verwenden, aber das ist eine ganz andere Geschichte. Begabte Designer lieben BIG AND BOLD TEXT von Rot auf Werbetafeln.

Natürlich gelten verschiedene Stile auch für Überschriften, Anführungszeichen und andere Artefakte im Text und nicht nur für die Auswahl von Wörtern.
Ein Beispiel für die Verwendung benutzerdefinierter Achsen:

Wie verwende ich variable Schriftarten?
Suchen Sie eine verfügbare variable Schriftart
Diese Technologie ist ziemlich neu. Bevor Sie also mit der Verwendung variabler Schriftarten beginnen, müssen Sie diese zuerst finden :) Ein großartiger Ort zum Suchen ist v-fonts.com . Hier finden Sie eine Reihe verschiedener variabler Schriftarten, spielen mit ihnen und laden sie herunter. Eine Liste der Schriftarten finden Sie hier.
Integrieren Sie Schriftarten in Ihre Stile
Die Browserunterstützung ist mit rund 65% bereits recht gut. Alle neueren Browser unterstützen grundsätzlich variable Schriftarten. Firefox unterstützt die Flagge.
Das Integrieren einer variablen Schriftart als Ganzes ist sehr einfach. Sie tun dies mit '@ font-face'
@font-face { font-family: 'Venn'; src: url('Venn.woff2') format('woff2-variations'), url('Venn.woff2') format('woff2'); }
Finden Sie heraus, welche Achsen die Schriftart unterstützt
Jede Schriftart kann einen eigenen Satz unterstützter Achsen haben. Wenn Sie die Funktionen Ihrer Schrift nicht kennen, können Sie das wunderbare Tool von Roel Nieskens verwenden. Ziehen Sie einfach Ihre Schriftart dorthin. Dort können Sie den generierten CSS-Stil für die Schriftart kopieren und in Ihrem Projekt verwenden.

Styling Variable Schriftart
font-weight - Gewicht, dauert nur 1 bis 999.font-stretch - Stretching, dauert einen Prozentsatz. 100% - Standard, 50% komprimiert, 200% stark gedehnt. Der Name ist nicht sehr offensichtlich, weil es tatsächlich die Breite ist.font-style - Stil, nimmt eine Steigung von -90 bis 90 an. Auch font-style: italic funktioniert weiterhin. Übrigens implementieren die meisten Schriftarten normalerweise eine Neigung von bis zu 8 Grad.font-optical-sizing ist eine neue Eigenschaft, die auto oder none akzeptiert. Standardmäßig setzen Browser die Eigenschaft auf auto .
Nicht alle Schriftarten unterstützen diese Funktionen, und derzeit unterstützen sie nicht alle Browser.
Sie können Eigenschaften auf niedriger Ebene auch mithilfe von font-variation-settings für font-variation-settings ändern, zum Beispiel:
p { font-family: "Venn"; font-variation-settings: "wght" 550, "wdth" 125; }
Sie können den gleichen Effekt erzielen mit:
p { font-family: "Venn"; font-weight: 550; font-stretch: 125%; }
Und natürlich kann die Schriftart alle benutzerdefinierten Eigenschaften unterstützen, auf die Sie über dieselbe font-variation-* zugreifen font-variation-* :
h1 { font-family: 'Decovar Alpha VF', sans-serif; font-variation-settings: "TRMC" 0, "SKLA" 0, "SKLB" 0, "TRME" 0; }
Nützliche Links:
P.C. Ich habe mich schon lange nicht mehr mit Übersetzungen beschäftigt, ich denke, das ist eine Frage der Praxis. Wenn Sie Fehler oder Ungenauigkeiten bemerken, schreiben Sie mir in der PM. Hinterlasse Kommentare zu Kommentaren
upd: Danke @ gt8on, ein paar Links korrigiert
upd: Danke MissisRol , korrigierte die Übersetzung :)