Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - April 2018 .
Muster und Best Practices
Margaret P und Doug Kim von Microsoft schlugen das Design Considerations-Framework vor, mit dessen Hilfe Benachrichtigungen und andere Unterbrechungen der Hauptaktivität des Benutzers korrekt gestaltet werden können. Tolle Checkliste und Vorgehensweise im Allgemeinen.

Eines der neuen interessanten Schnittstellenmuster ist die Vorhersage der Bewegung des Mauszeigers zu einem wichtigen Element auf dem Bildschirm. Mary Lou zeigt einige Beispiele für die Implementierung - dies hilft, Zeit und Mühe zu sparen.

Der Massenversand von Diensten zur Erfüllung der Anforderungen der europäischen Gesetzgebung wurde Ende Mai zum Hauptmem. Leider haben es viele extrem ungeschickt gemacht, so dass das Internet die Merkmale eines bürokratischen Büros erworben hat, in dem die Leute endlose und nicht sehr klare Formulare ausfüllen müssen. Die Website hat die miserabelsten Ansätze zur Lösung des Problems gesammelt.
Bonus: Eine kleine
Anleitung, wie GDPR-Anforderungen in das Design einbezogen werden können .

Das Design Studio Creative Navy berichtet über seine Erfahrungen beim Entwerfen von POS-Schnittstellen für Kassierer. Ein guter Überblick über Nutzungsmuster und Best Practices.
Teil 2
John Ogata und JonDelina 'JD' Buckley verglichen herkömmliche Papieranweisungen mit moderneren mithilfe von Augmented Reality. Dieser AR-Anwendungsfall erweitert jede neue Gerätegeneration und hilft dabei, Fehler zu reduzieren und den Prozess zu beschleunigen.
Eine Sammlung von Schnittstellenmustern in Form von Videoaufnahmen von Szenarien.

Eine Sammlung dunkler Muster, die die Ideen von Harry Brignull, dem Hauptevangelisten dieses Themas, entwickelt. Er selbst sagt, dass er diese Seite empfiehlt, weil er keine Zeit hat, seine eigene zu aktualisieren.
Kate Meyer von der Nielsen / Norman Group gibt Tipps zur korrekten Implementierung von Suchhinweisen in der Benutzeroberfläche.
John Moore Williams von Webflow verspottet Comic-Fehlermeldungen.
Kendra Schaefer hat Beispiele8 für schizoide Funktionen in chinesischen mobilen Apps für Icons8 zusammengestellt.
Khoi Vinh ging viele Monate in den AppStore und machte Screenshots von Illustrationen für redaktionelle Sammlungen. Dies ist ein eher seltener Qualitätsansatz, wenn Illustrationen in einem solchen Umfang, mit einer solchen Vielfalt und in einer solchen Qualität erstellt werden.
Whiteboard auf Pinterest .
Baymard Institute Research
Edward Scott erinnert sich, dass
es wichtig ist, Fotos im Querformat
bequem anzusehen
Entwurfssysteme und Richtlinien
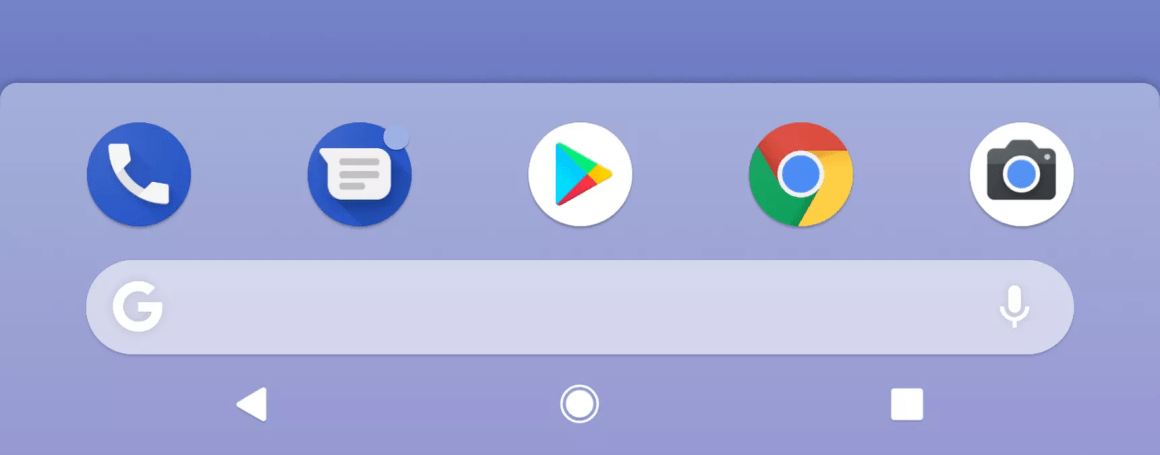
Google zeigte auf einer E / A-Konferenz ein aktualisiertes Material Design 2.0-Designsystem. Dies ist eine wesentliche Änderung des visuellen Stils und eine Erweiterung der Werkzeuge, deren erste Glocken
im März erschienen .

Optisch setzte Android P seine Annäherung an iOS fort (Unterschiede zwischen Plattformen werden auf beiden Seiten
beseitigt ):
Viele Rundungen , die iOS 10-11 sehr ähnlich sind. Vielleicht wurde dies mit Blick auf rahmenlose Telefone gemacht, die immer mehr werden - es lässt sich besser mit ihren abgerundeten Kanten des Bildschirms kombinieren.

 Die Stimmungsfarbe ist weiß
Die Stimmungsfarbe ist weiß . Es gibt keinen hellen Anwendungsheader und keine grauen Substrate mehr, keinen festen weißen Bereich mit einem Minimum an Akzenten. In einigen Google-Anwendungen gibt es ein
farbiges unteres Bedienfeld, und die
Idee der Akzentfarben verlässt nicht die Richtlinien , aber der Trend ist klar (einschließlich Web
Gmail und
Drive ).
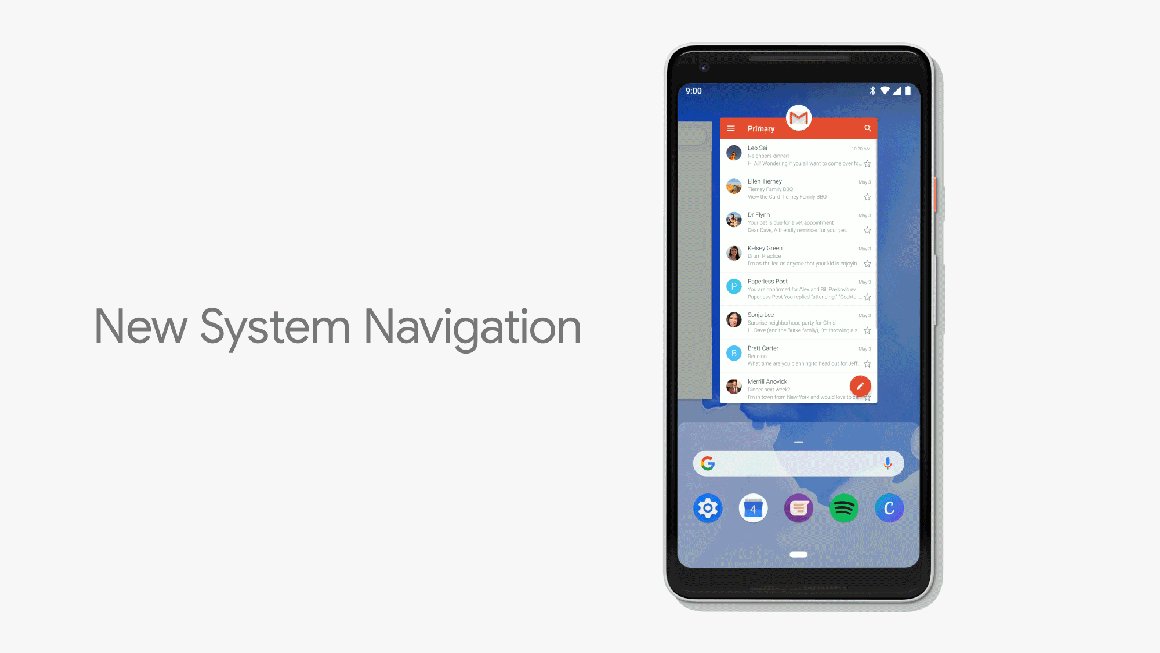
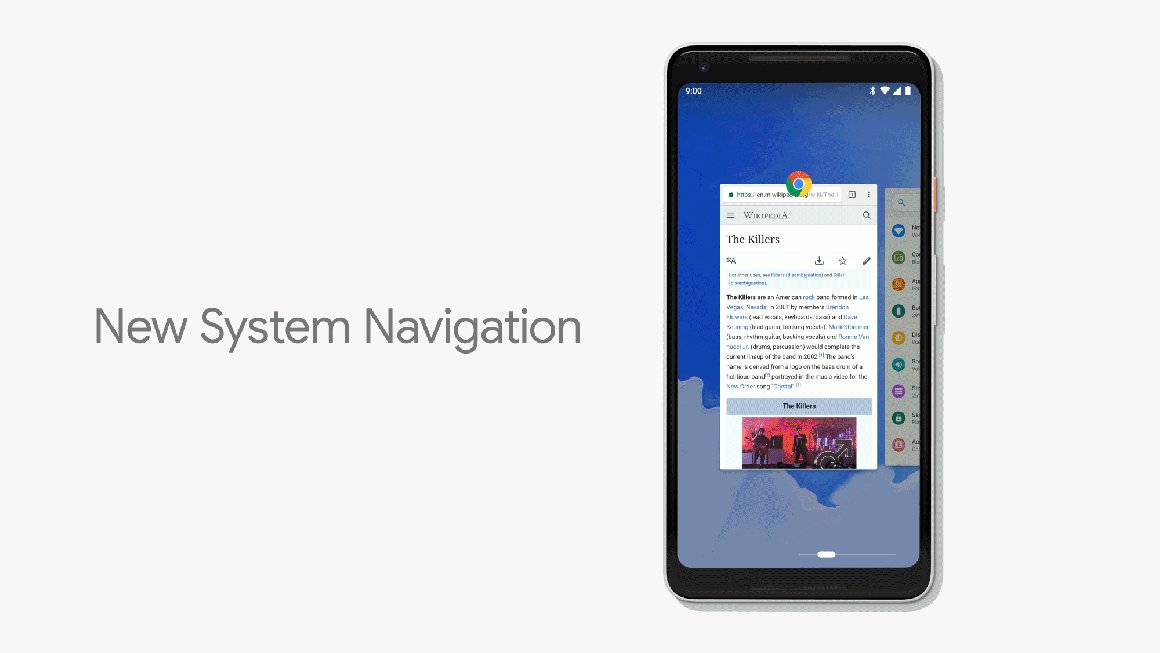
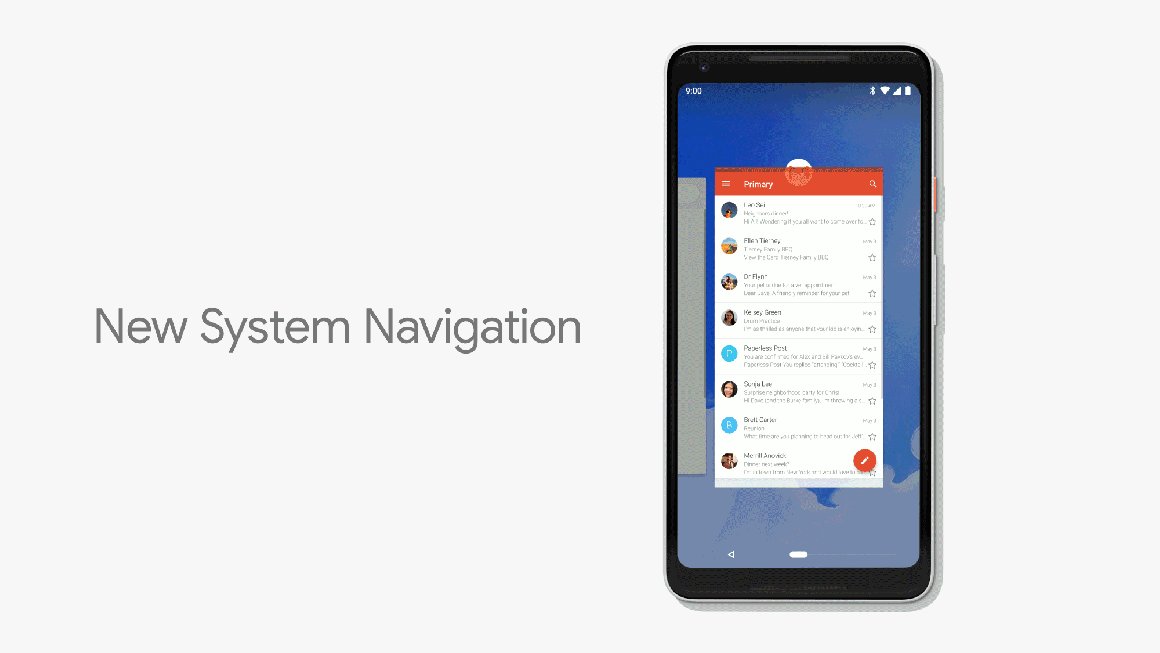
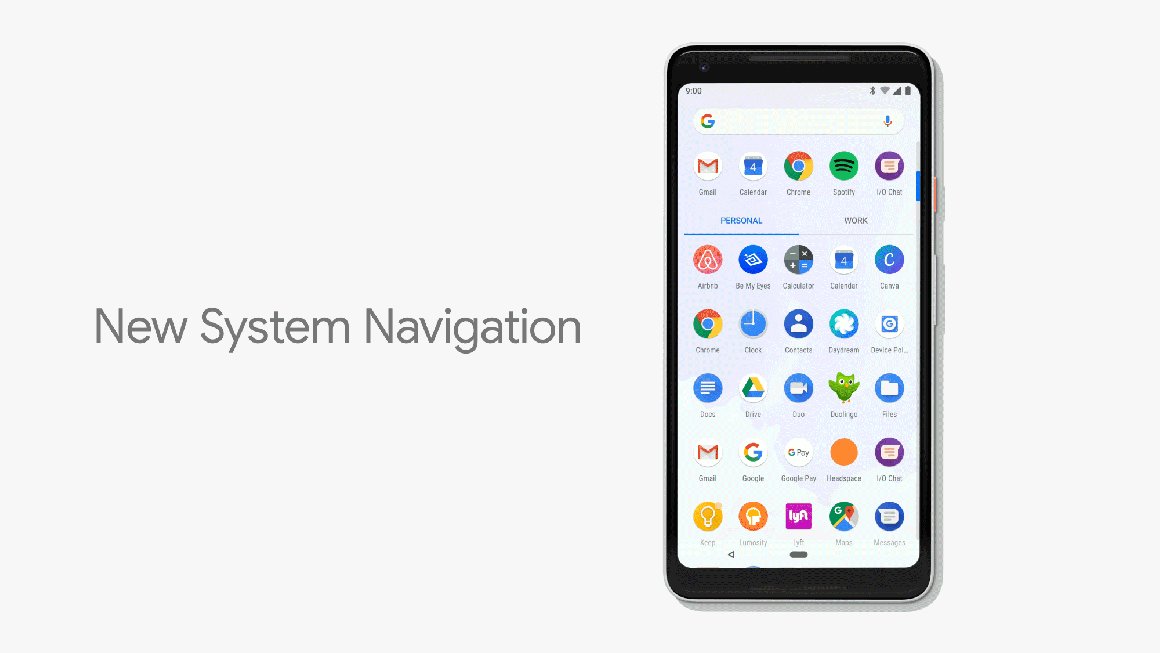
 IPhone X OS Navigation
IPhone X OS Navigation .
Das Griffmuster anstelle der Home-Taste mit fast derselben Mechanik, die Ablehnung einer separaten Anwendungslisten-Taste (auch durch Wischen von unten aufgerufen) und die untere Navigationsleiste, die in den letzten Jahren offiziell geworden ist. All dies hilft bei der Verwaltung moderner Telefone, die nicht nur größer, sondern aufgrund von Rahmenlosigkeit auch höher geworden sind. Übrigens sind
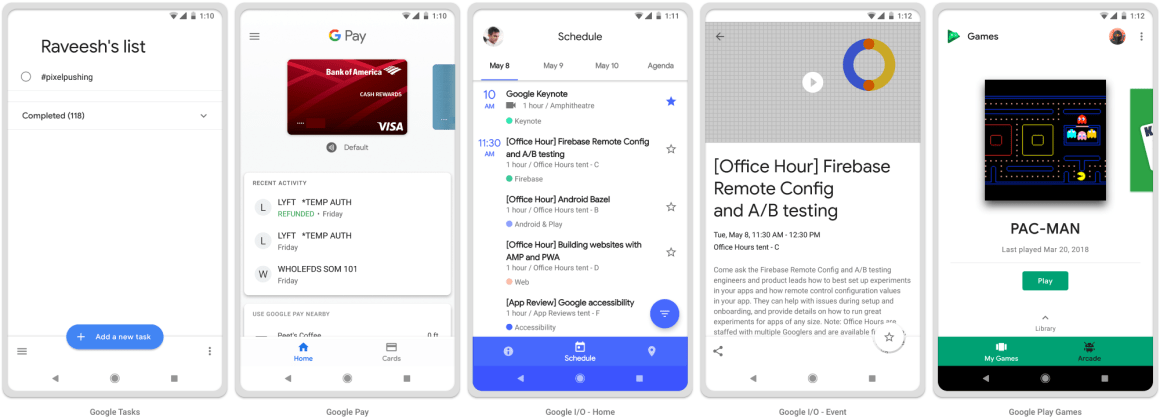
in einigen neuen Google-Anwendungen Navigationswerkzeuge fast überall unten . Es bleibt, um die Zurück-Schaltfläche zu vereinfachen (sie ist bereits vom Startbildschirm verschwunden).

Man kann es Aroma nennen, aber die erste Version von Material Design hatte ein eigenes Gesicht und man konnte über den Charakter der Marke sprechen, der in der Benutzeroberfläche ausgedrückt wird. Jemand beschwerte sich, dass die Richtlinien zu streng seien und die Anwendungen identisch machten. Für viele Unternehmen war dies jedoch eine starke Richtlinie - wie man ein Gefühl der Einheit der Produkte ohne Verwendung eines Logos schafft. Obwohl die Unterstützung von zwei Plattformen einfacher wird.
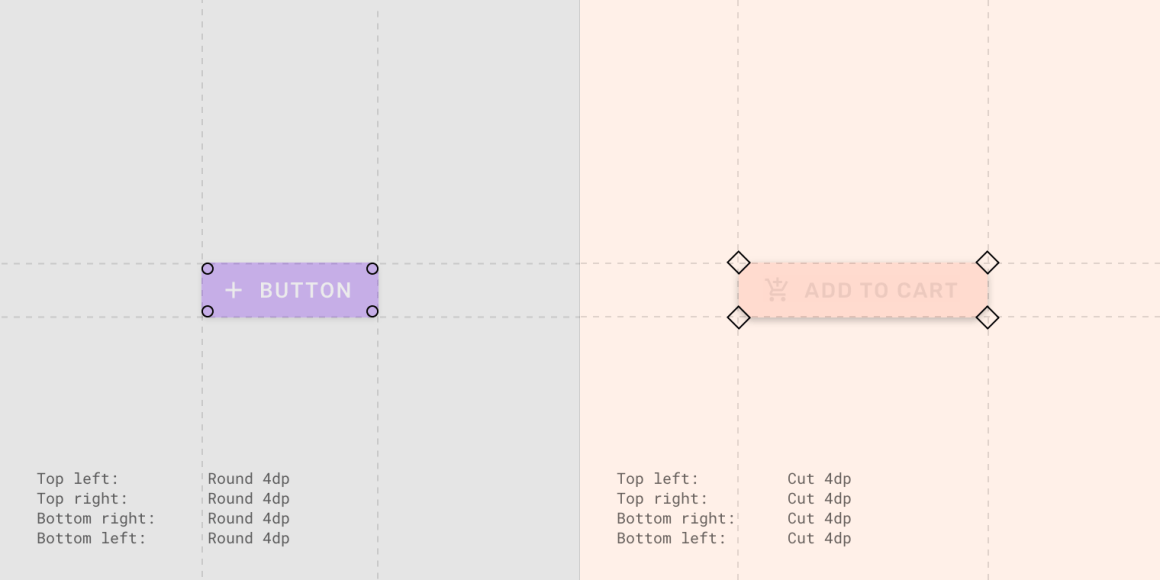
Auf der anderen Seite unterstützt Material Design jetzt ein
fortgeschritteneres Thema als nur das Austauschen von Farben. Sie können das Schriftraster, die Rundung der Oberflächenelemente (genauer gesagt sogar ihre Form - Sie können beispielsweise diagonale Abschrägungen erstellen) und Symbole ändern. Im Anhang finden Sie ein
Plugin für Sketch (Sie können schnell einen Stil für Ihr Layout ausprobieren) und eine
Symbolbibliothek (in fünf Stilen).
Kürzlich aktualisierte Google-Produkte verwenden diesen Ansatz ebenfalls (obwohl ihr Stil nur entmannt ist).
material.io/design/assets/1b7zteqiB7LCxy1R_NQwQZZ3_c8JqLE7T/theming-overview-applyingtheming.mp4
Und das Wichtigste: Jetzt handelt es sich um ein vollwertiges Designsystem
mit Komponenten im Code und nicht nur umfangreichen Richtlinien und Vorlagen für diese mit einigen unterschiedlichen Beispielen. Diese Komponenten unterstützen auch das Theming, sodass das System ganzheitlich aussieht (die Komponenten selbst wurden vor einem Jahr angezeigt). Die neue
Material Design- Website hat den Fokus auf zwei Komponenten - Design und Entwicklung - deutlicher gemacht. Sie haben auch das vielversprechende
Gallery- Tool herausgebracht, ein Analogon von Zeplin und Wake. Vor dem Hintergrund der Versprechen, die nach dem Kauf von Pixate (der Gründer verließ Figma) und Form (Google bestätigt den Ruf des Verkäufers gekaufter Unternehmen) gegeben wurden, war dies jedoch etwas träge.
Aus anderen interessanten Details der Ankündigung:
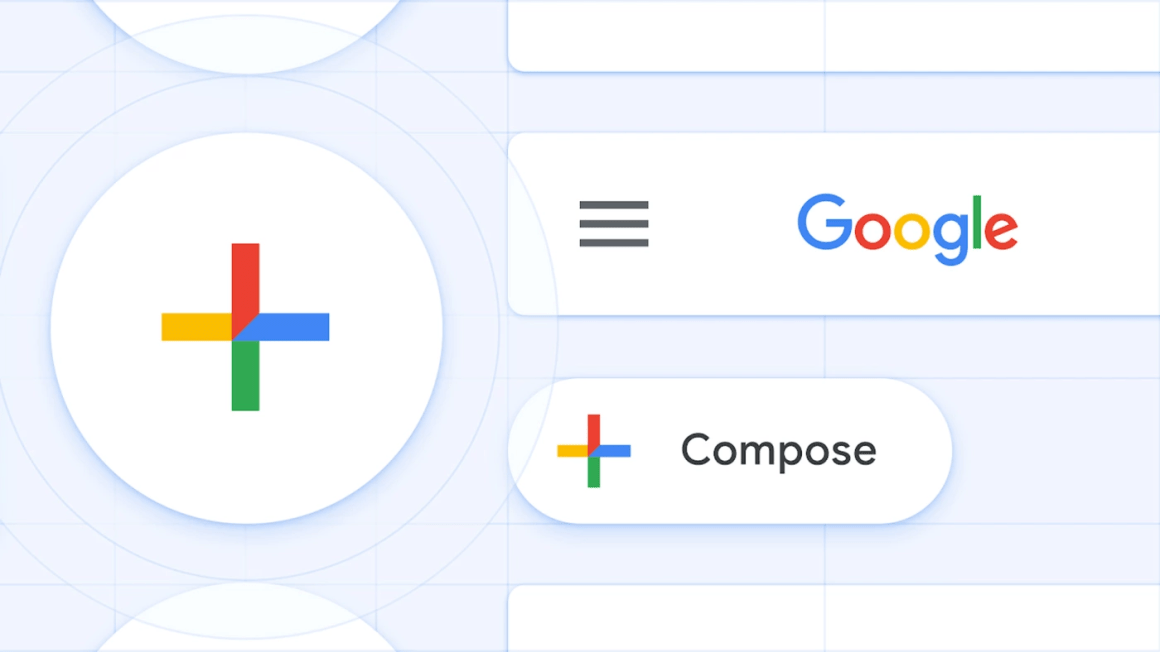
Vier Farben des Logos als Grundlage der Bildsprache . Dies funktionierte in Google Mail für das Web gut - das Symbol „+“ und die Anzeigefarben erben die Idee eindeutig.
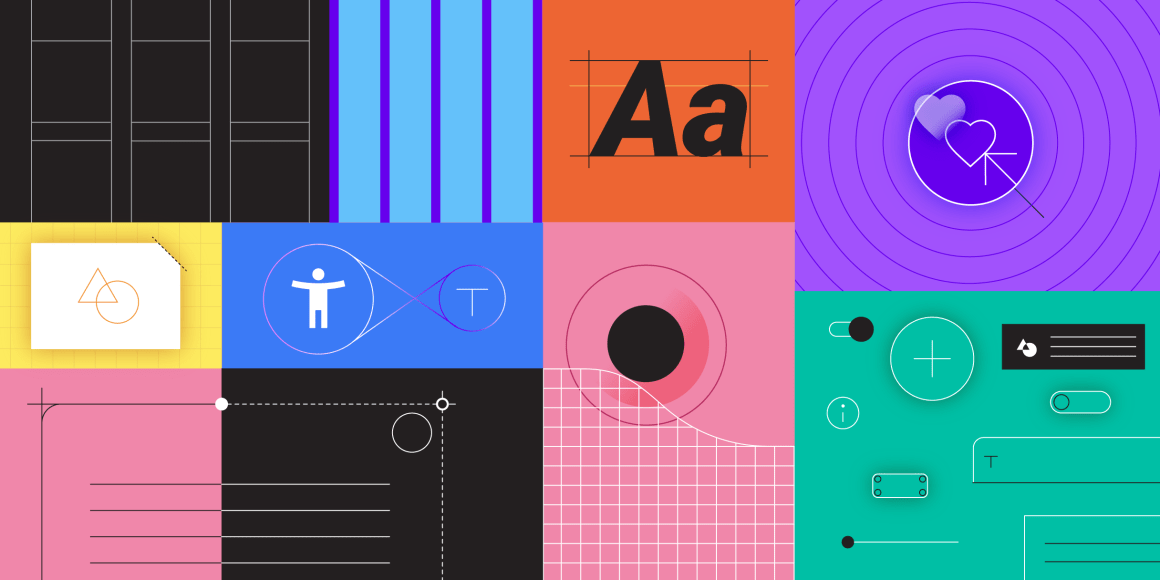
 Der neue Stil von Google-Illustrationen
Der neue Stil von Google-Illustrationen .

Es scheint, dass das
Unternehmen für seine Produkte auf die Schriftart Google Sans umsteigen wird .
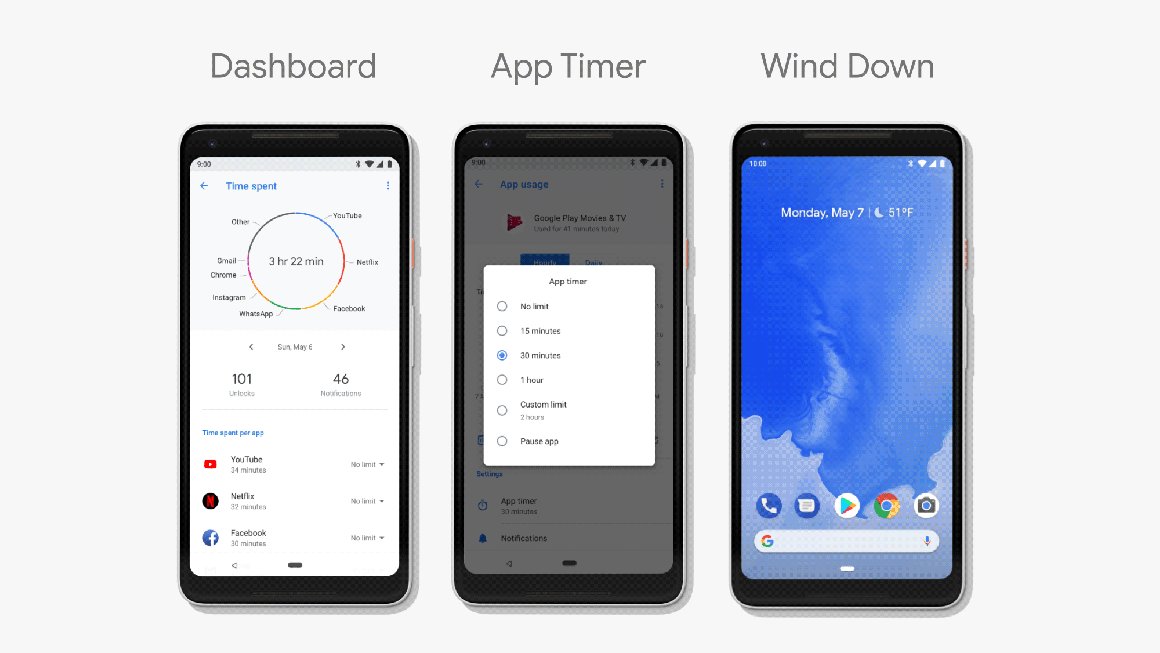
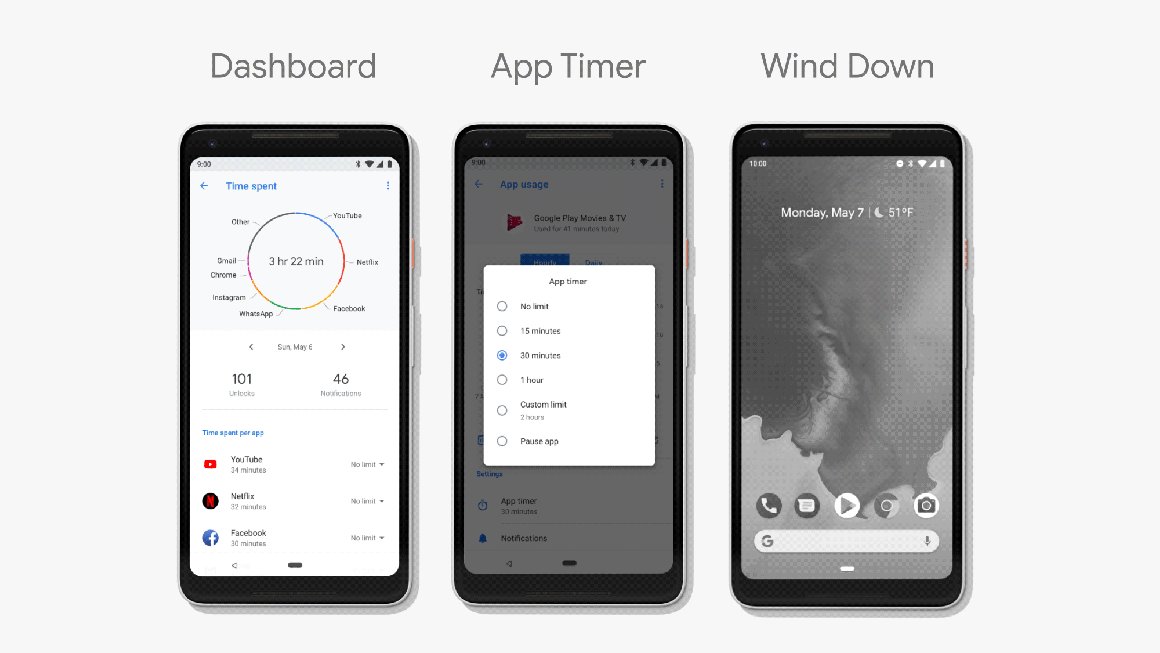
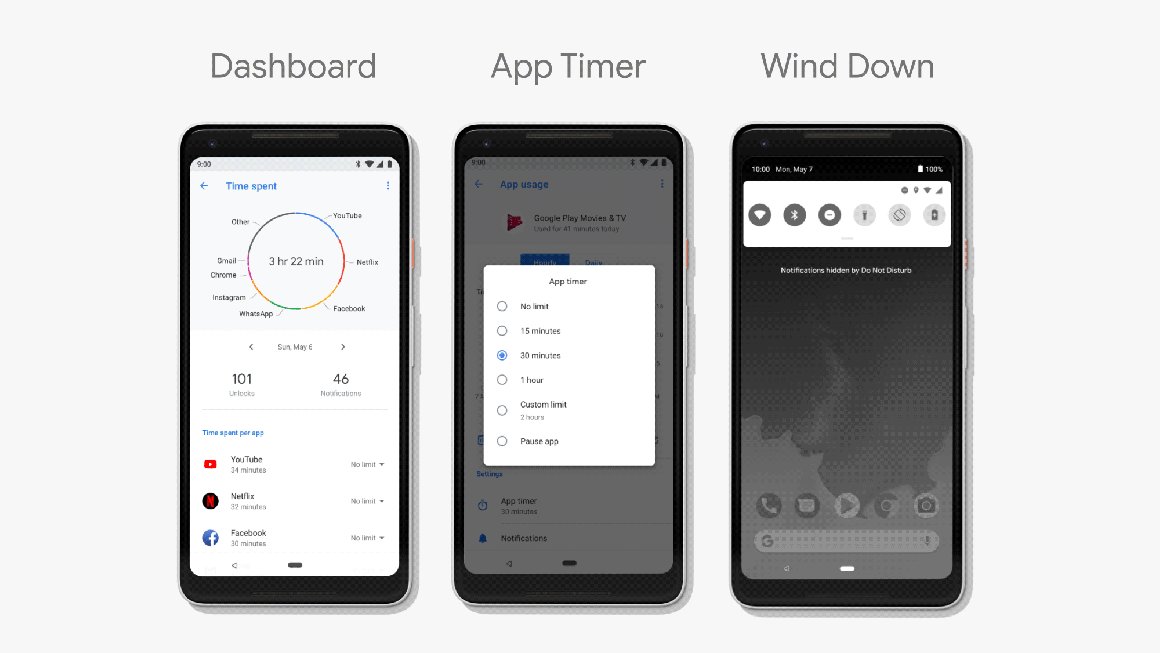
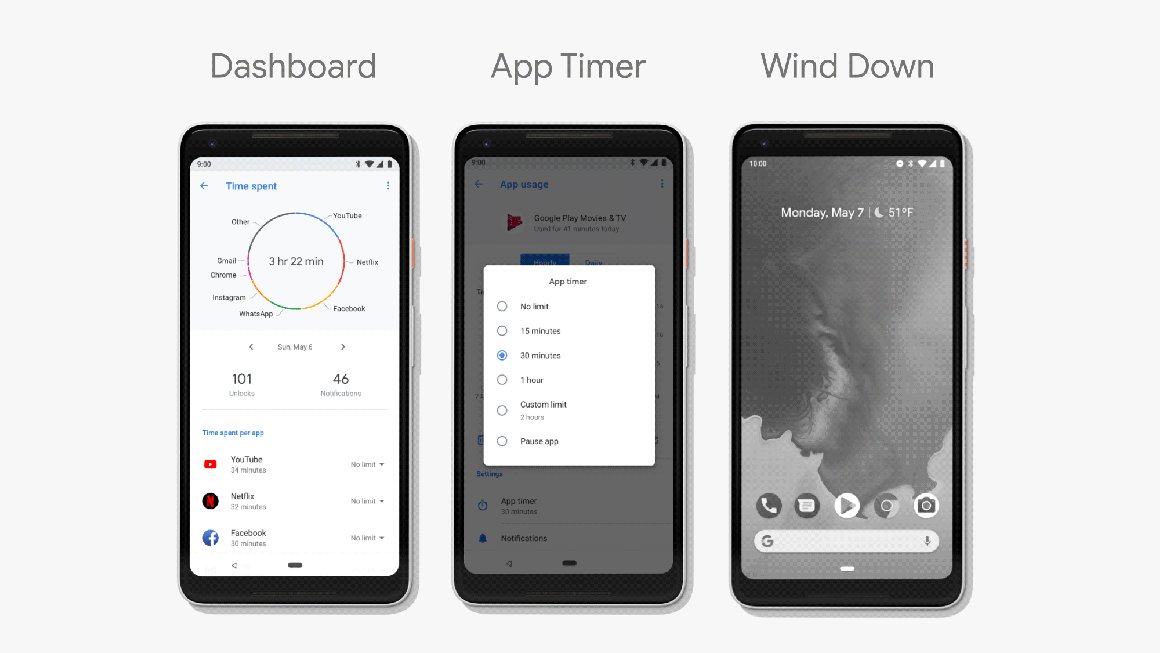
 Selbstbeschränkungen bei der Verwendung des Telefons
Selbstbeschränkungen bei der Verwendung des Telefons und
einzelner Anwendungen . Der Benutzer legt sie selbst fest, woraufhin die Anwendung schwarzweiß wird und zum Unterbrechen motiviert. Nachts schaltet das Telefon vollständig in diesen Modus um. Das Unternehmen startete eine separate
Digital Wellbeing- Initiative.
 Es ist einfacher, die Benachrichtigungshäufigkeit festzulegen
Es ist einfacher, die Benachrichtigungshäufigkeit festzulegen . Wenn der Benutzer die Benachrichtigung mehrmals vor der Anwendung verbirgt, ohne sie zu lesen, bietet Android an, sie vollständig auszublenden.
Pixel Buds-Kopfhörer können einige Sprachbenachrichtigungen auslesen .
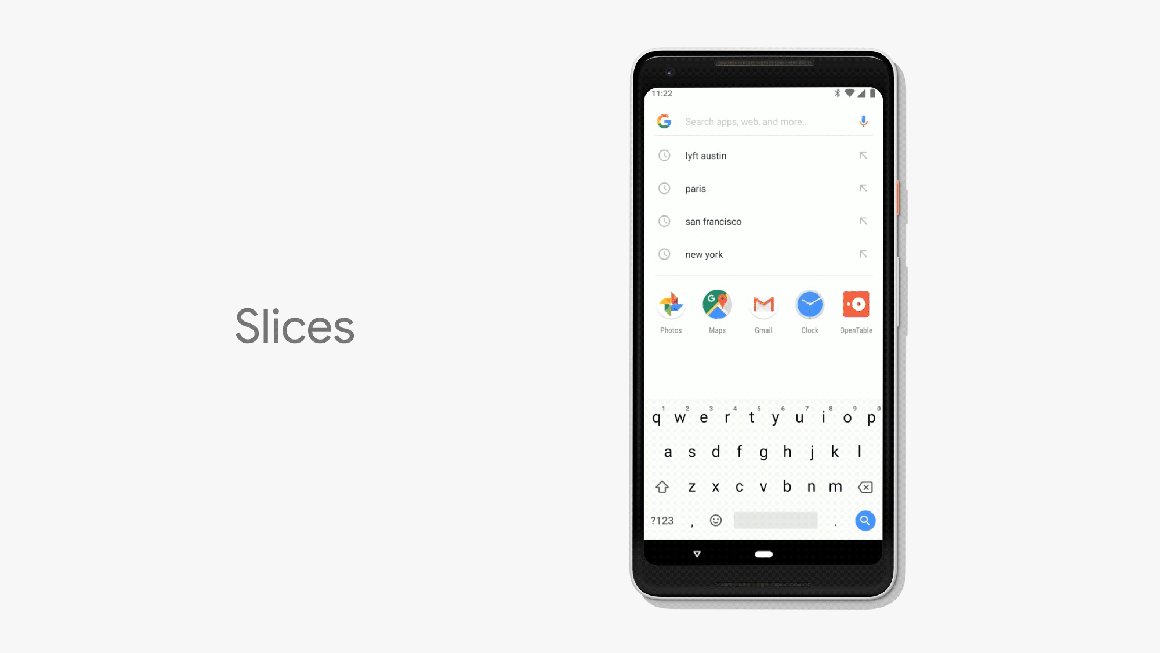
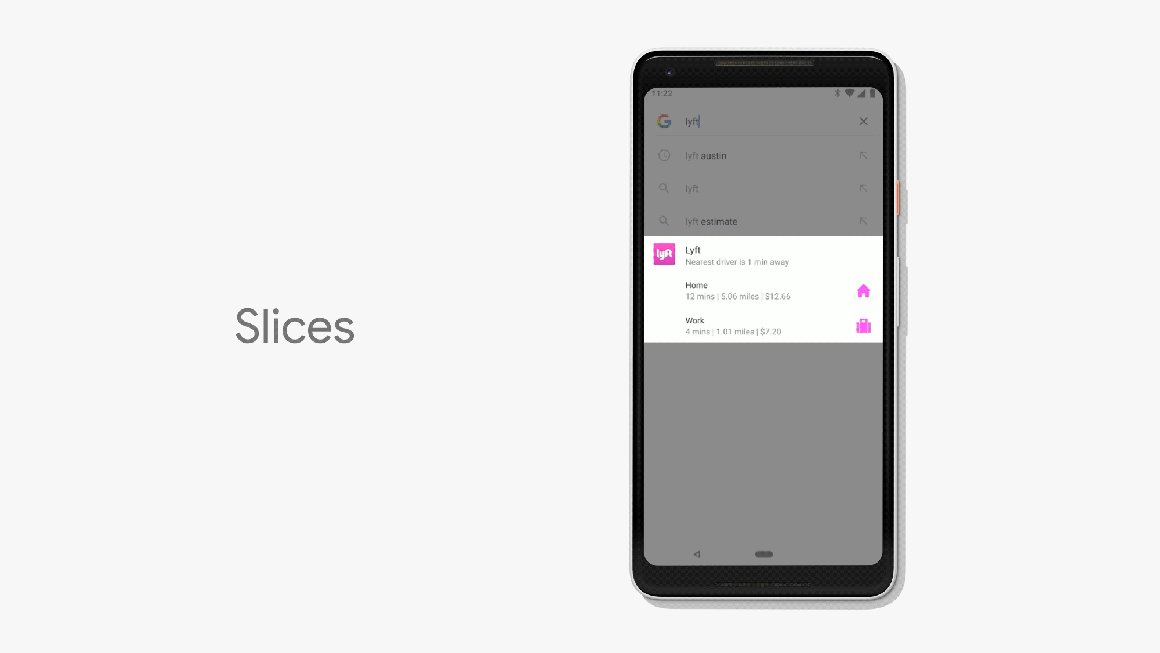
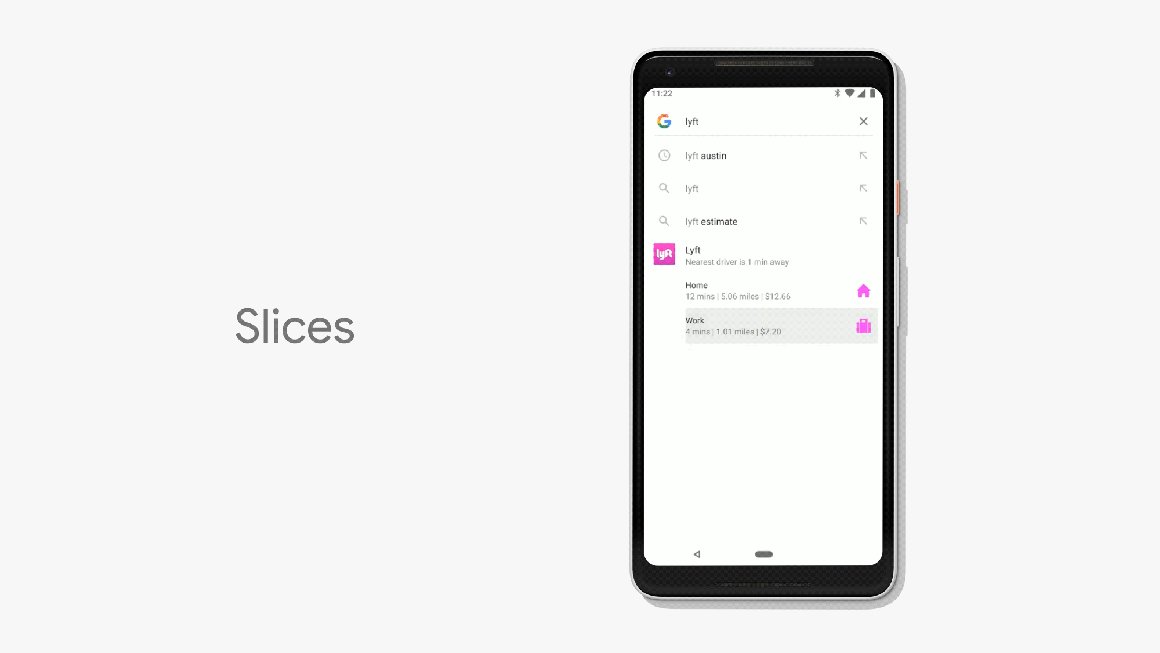
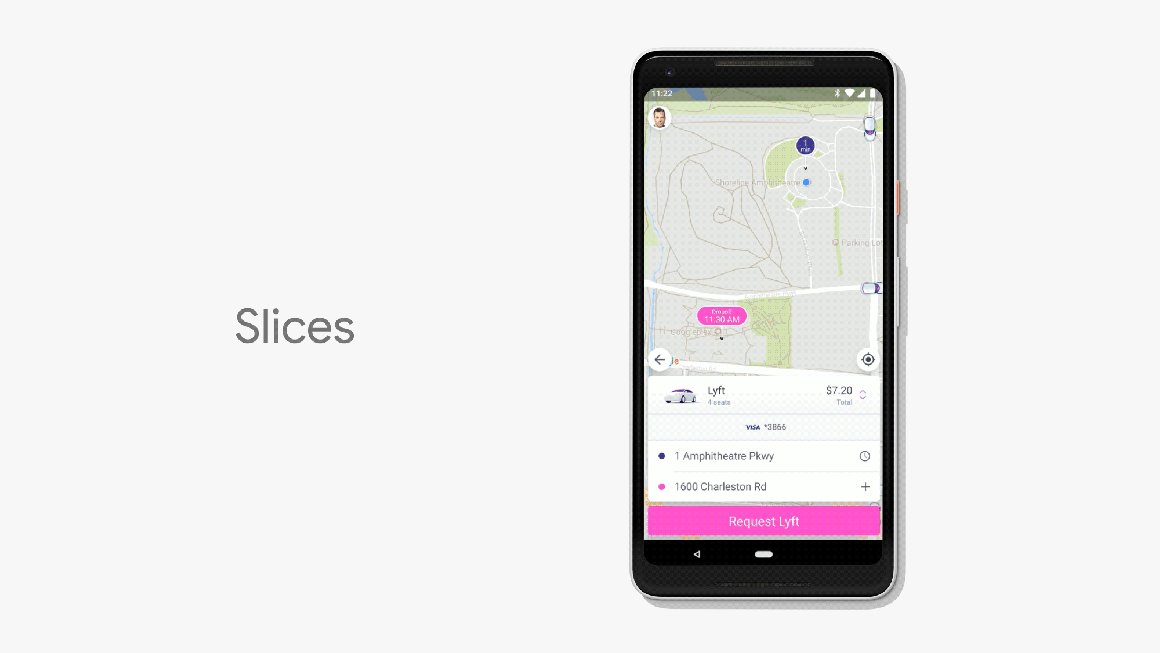
Integration von Anwendungen von Drittanbietern in Suchergebnisse und Kontextmenüs als
Slices und
Suche nach hervorgehobenem Wort .

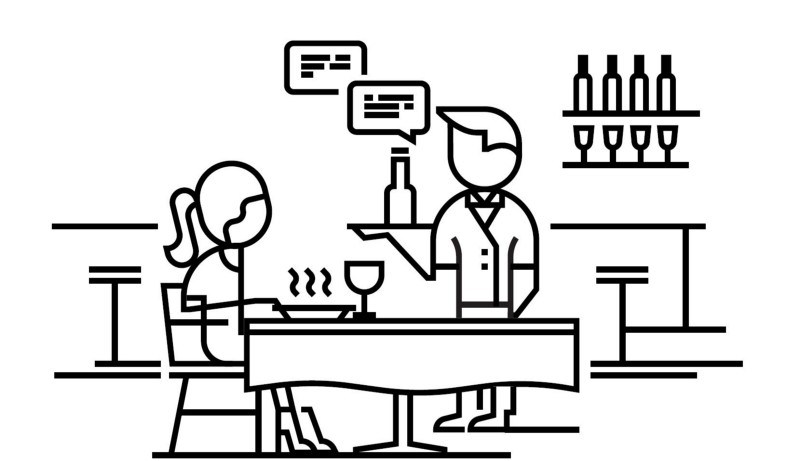
 Der Google-Assistent kann ein Restaurant selbst anrufen und buchen
Der Google-Assistent kann ein Restaurant selbst anrufen und buchen .
Mobile Chrome unterstützt Augmented Reality .
Die experimentelle Kamera von Google Lens hat mehr gelernt und
wird Teil der Standardanwendung .
Die Beta-Version kann bereits auf einigen Handys installiert werden . Die endgültige Version wird im Herbst erscheinen. Wir krempeln die Ärmel hoch, es wird viel Arbeit geben.
Übrigens kamen nützliche Tools rechtzeitig an:
Thomas Lowry hat
für Figma ein
UI Kit Material Design 2.0 zusammengestellt , das das Theming unterstützt.
Rachel Andrew bot
Designern und Entwicklern auch einen hervorragenden
Überblick über grundlegende Materialien , um Anwendungen auf Material Design 2.0, Android P und andere Geräte zu aktualisieren.
Das Studio von Oleg Chulakov hat sein Designsystem veröffentlicht. Während es nur die Website der Agentur und verwandte Unterwebsites abdeckt, ist es großartig, wenn sie ihre Bedeutung für die Kundenarbeit erkennen und in ihre Zukunft investieren - Brad Frost hat Atomic Design als Lösung für Kundenprojekte eingeführt.
Einer der ersten in RuNet wurde von Manufactory für Kundenstandorte hergestellt . Dies zeigt gut, dass nicht nur riesige Lebensmittelunternehmen in der Lage sind, Systeme zu entwerfen, sondern auch über genügend Werkzeuge für einen niedrigen Start verfügen.

Andere Beispiele
Hudl : ein sehr vernünftiges Beispiel mit einer guten Struktur und Abdeckung der Gestaltungsprinzipien.
Kristy Marcinova von Intercom zeigt
Teile eines Intercom-
Design-Systems , das noch nicht im Freien veröffentlicht wurde.
Die Website über Figma-Designsysteme, die sie vor sechs Monaten angekündigt haben, hat sich verdient. Um dies zu unterstützen, veranstalteten sie eine
Reihe von Mitaps auf der ganzen Welt . Zwar handelt es sich bisher um ein Dutzend nicht sehr tiefer Artikel, so dass es vor dem Hintergrund der allgemeinen Bewegung wenig nützlich erscheint. Von den relativ interessanten außer dass die
Meinungen für und
gegen die Tatsache sind, dass Design-Systeme den Bedarf an Designern reduzieren.
Jeremy Wilken beschreibt das neue Versionierungssystem für das VMWare Clarity-Designsystem.
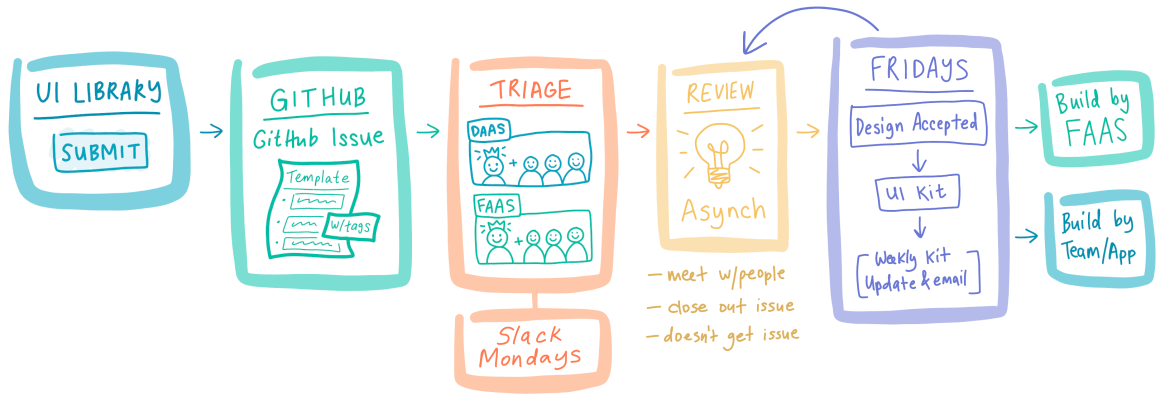
Eine ausgezeichnete Geschichte von Lara Tacito über den Arbeitsprozess des Design-System-Teams bei HubSpot. Die Arbeitsschritte an der bedingten Komponente und die internen Werkzeuge für die Interaktion von Designern und Entwicklern sind gut bekannt.

Nathan Curtis erklärt Ihnen, wie Sie einfache Anweisungen für Entwickler zur Verwendung eines Designsystems schreiben.
Varun Vachhar spricht über die Arbeit mit dem Tachyons CSS-Framework für Designsysteme.
iOS
Visuelle Erinnerung an iPhone-Berechtigungen von den Erstellern des PaintCode-Tools .
Benutzerverständnis
Julie A. Kientz, Lisa Anthony und Alexis Hiniker teilen ihre Erfahrungen beim Entwerfen von Schnittstellen für Kinder. Sie geben gute praktische Ratschläge zu den Merkmalen solcher Schnittstellen.
Informationsarchitektur, Konzeption, Inhaltsstrategie

Rosenfeld Media hat Chris Risdon und Patrick Quattlebaums Orchestrating Experiences veröffentlicht. Es widmet sich der Gestaltung einer Karte der Benutzerinteraktion mit einem Produkt im weitesten Sinne, und die Autoren haben versucht, sich nicht auf digitale Produkte oder Dienstleistungen zu beschränken.
Seite Laubheimer von der Nielsen / Norman-Gruppe schreibt über Probleme bei der Anzeige von Seiten in der Navigation, die an mehrere Kategorien gleichzeitig gebunden sind.
Kay Dale und Ignacia Orellana beschreiben 10 Schlüsselprinzipien des Service-Designs des Gov.uk-Teams.
Design und Design von Schnittstellenbildschirmen
In der neuen Version konzentrierte sich das Team auf die Behebung von Fehlern und die Verbesserung der Leistung. In dieser und der nächsten Version geht es darum, vorhandene Funktionen zu kämmen, um starke Ruckler zu vereinfachen.

Plugins und Artikel
Überlauf zum Erstellen von Infokarten: Öffentliche Beta veröffentlicht .
Mark Grambau zeigt eine
schizoide, aber unterhaltsame Möglichkeit, die Farben der Symbole in der Skizzenbibliothek zu ändern .
Figma
Die Trennung von Stilen in Variablen wurde angekündigt . Dies ist einer der wichtigsten Schritte, um Designer-Vorlagen und -Komponenten im Code zu verbinden. Jetzt verfügen die meisten Tools nicht mehr über eine Modularität zur Beschreibung von Symbolen und Komponenten.
Adobe xd
Kann aktualisiert werden . Eine kostenlose Version wurde veröffentlicht (ein öffentlicher Prototyp), ein
Investmentfonds in Höhe von 10 Millionen US-Dollar wurde für Entwickler von Plug-Ins und Erweiterungen, schnelles Ersetzen von Zeichen und Massenpaste aus dem Puffer sowie Verbesserungen bei Importen aus Photoshop und Sketch eröffnet.
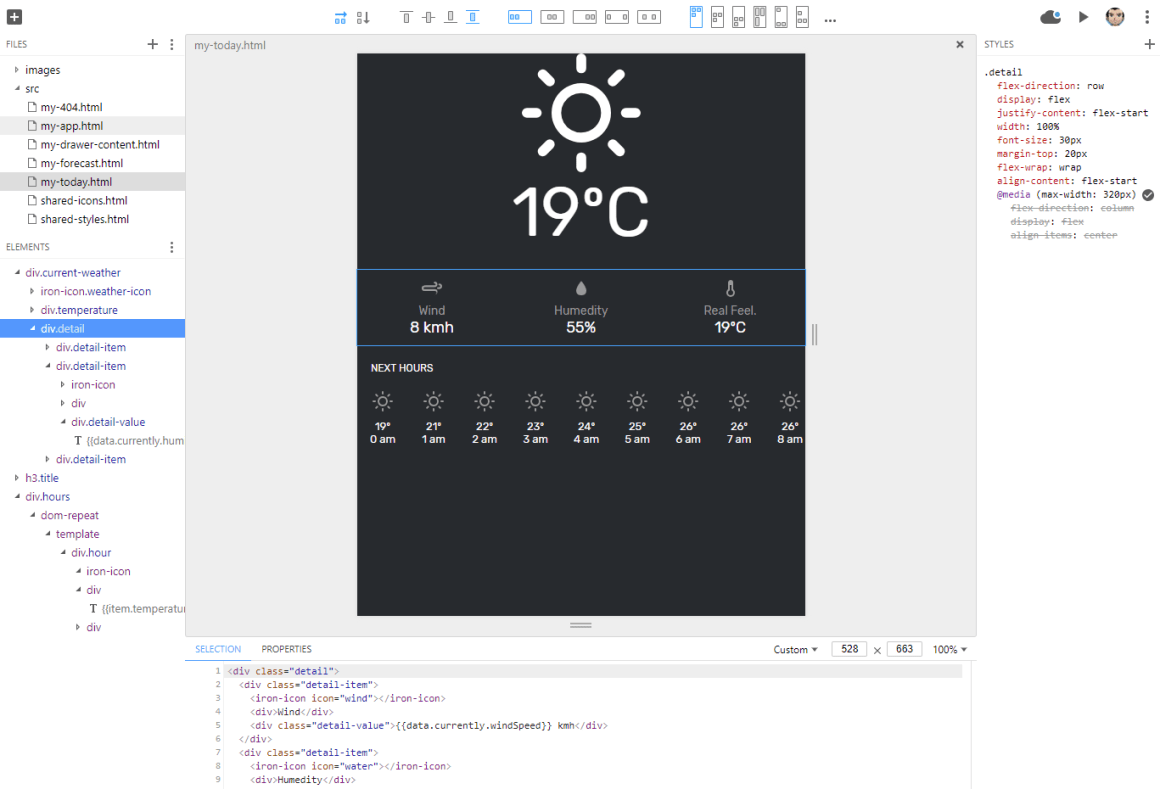
Ein neues Tool an der Schnittstelle von Webdesign und -entwicklung. Sie können das Layout des Bildschirms mithilfe der Komponentenbibliothek aus dem Design-System im Geiste von Framer visuell skizzieren.
Ankündigung .

Einladung
Ankündigung einer
Plattform für Studio-Plugins . Wie Adobe XD gewähren sie den besten Entwicklern aus ihrem
Design Forward Fund Zuschüsse. Die Einstiegsschwelle für neue Tools hat sich erneut erhöht. Jetzt nennen sich alle vier Hauptakteure Plattformen: Adobe, Figma, InVision, Sketch.
Staunen
Das Tool
öffnete die API und wurde auch zu einer Plattform . Die ersten
Integrationen sind recht einfach - Slack, Dropbox, Sketch. Zu den wirklich interessanten gehören
Maze (Usability-Tests basierend auf Marvel-Prototypen), Lookback und Niice (Mudboards).
Ein weiteres Tool für Designer, das verspricht, Layouts in Code zu exportieren. Enthalten sind Analysen und andere nützliche Nishtyaki.
Haiku
Startete eine
Galerie mit benutzerdefinierten Projekten .
Warum und wie es funktioniert .
Avocode
Wir haben einen
Bericht über die Beliebtheit bestimmter Methoden zur Arbeit mit Layouts für 2017 veröffentlicht . Designer verwendeten weniger Schichten und mehr Versionskontrollsysteme.
Phase
Die erste Version konzentriert sich auf die Schaffung von Dynamik . Das zweite Versprechen eine
ziemlich komplexe Anpassungsfähigkeit . Sie bereiten auch den Start des
Phase Magazine vor .
Mitbegründer Nick Budden sprach auf der
Mail.Ru Design Conference 2018 über die bevorstehende Veröffentlichung. Das Video wird noch bearbeitet (ein
Stück Rohmaterial ), aber seine Kollegin Vlad Shvets beschrieb ihre Hauptpunkte auf Russisch. Nick hat es übrigens geschafft, ein halbes Dutzend inländischer Designteams zu besuchen, damit das Tool mehr Evangelisten hat.
Geist
Mac-Version veröffentlicht.
Sicherung
Das Tool ist kostenlos und Open Source geworden .
Modernes redaktionelles CMS
Sophia Ciocca spricht über das Erstellen eines Editors für die CMS NY Times .
Der Dienst erstellt aus einem einfachen Screenshot der Benutzeroberfläche eine schöne Präsentation für eine Präsentation oder Website.
Eine Sammlung von HTML- und CSS-Schnittstellenelementen zum Entwerfen von Prototypen auf Papierbasis.
Pasquale D'Silva spricht über Rationalität und Mäßigung in der Front-End-Animation. Er gibt Bewegungsgraphen für verschiedene Ansätze, mit denen Sie die Nuancen besser verstehen können.
Alexander Brave verglich moderne Prototyping-Tools.
Marc-Oliver arbeitet an Ubuntu und hat seine Kriterien für eine solide Dokumentation auf der Benutzeroberfläche beschrieben.
Benutzerforschung und -tests, Analytik
Zoe Dimov beschreibt einen Ansatz, um Mitglieder des Produktteams in die Benutzerforschung einzubeziehen. Dies ist wichtig im modernen Prozess der Entwicklung von Produkten, bei denen wenig Zeit bleibt und ein gemeinsames Verständnis der Probleme des Marktes und der Zielgruppe wichtig ist.

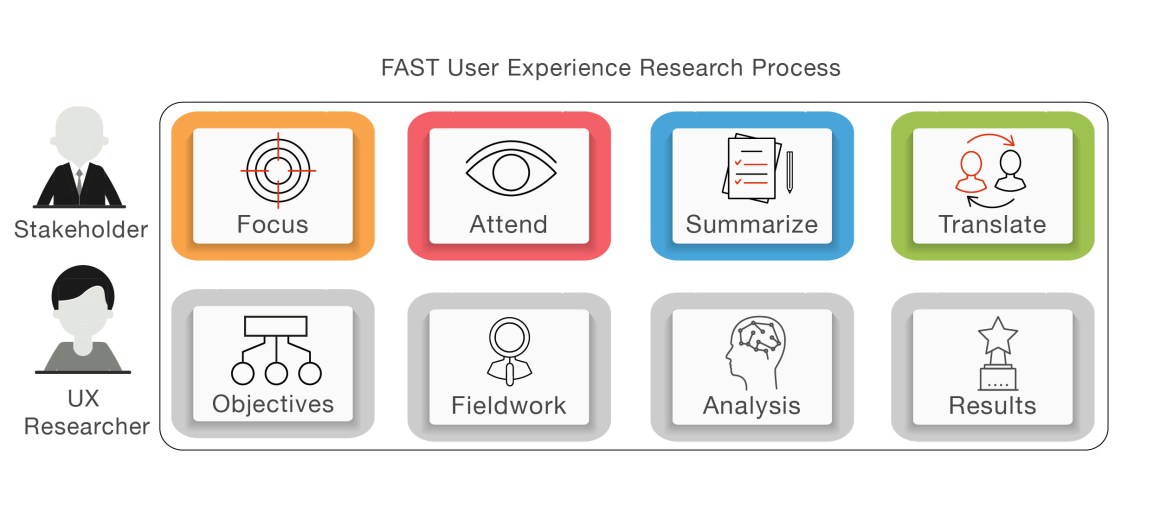
In der Tat gibt das Benutzerforschungsteam Tipps zur Optimierung des Benutzerforschungsprozesses im agilen Prozess.
Bonus:
ähnliche Tipps von LaiYee Ho .
Jeff Sauro gibt Empfehlungen für die Durchführung einer vergleichenden Nutzerforschung - mit welchen Marktindikatoren können Sie die Metriken Ihres Produkts vergleichen.
Raluca Budiu von der Nielsen / Norman Group über Benutzerforschung, bei der unterschiedliche Aufgaben von denselben oder völlig unterschiedlichen Befragten gestellt werden. Am Ende vergleicht sie die Vor- und Nachteile dieser Optionen. Der erste ist billiger, der zweite stört weniger.

Jeff Sauro verglich Remote-Usability-Testdienste. Sein Unternehmen hat einen eigenen MUIQ eingeführt, daher stellt er die Vorteile fest.
Sven Jungmann und Karolin Neubauer sprechen über die Merkmale der Durchführung kundenspezifischer Forschung im Bereich des Gesundheitswesens. Wie man sie für Patienten und Ärzte bequem macht.
Melissa Safran von Deliveroo spricht über die ungewöhnlichen Ansätze der Benutzerforschung, die das Team kürzlich verwendet hat.
Oleg Yakubenkov spricht über die Verschlechterung von A / B-Tests. Dies ist eine schnelle und kostengünstige Möglichkeit, um zu überprüfen, ob Sie die Zielmetrik überhaupt beeinflussen können. Zu diesem Zweck wird eine Entwurfsoption ausgewählt, die deutlich schlechter als die aktuelle ist. Dies zeigt, ob die vorhandene Version besser funktioniert als sie.

Jeff Sauro fragte sich, wie man Metriken aus moderierten und nicht moderierten Remote-User-Recherchen vergleichen kann. Der Erfolg der Aufgaben ist vergleichbar, aber die Ausführungszeit ist nicht zugunsten der nicht moderierten.
Visuelle Programmierung und Gestaltung im Browser
Bootstrap
Mit dem Online-Tool
LayoutIt können
Sie schnell ein
Blockraster für Bootstrap skizzieren.
Neue Skripte
Bibliothek für Front-End-Animation in JavaScript und WebGL .
CSS-Mustergenerator .
Ankündigung .
Die Umsetzung der Gemälde des 18. Jahrhunderts auf CSS .
Eine Auswahl von Experimenten mit einem auffälligen Design in reinem CSS .
Web-Typografie
Airbnb hat ihre eigene Cereal-Schrift gemacht. Karri Saarinen spricht darüber,
wie das Team es für Schnittstellen optimiert hat .
Ankündigung .
IBM Lehel Babos
zeigt, wie Sie den typografischen Maßstab in Entwurfssystemen berechnen können. Es basiert auf klassischen Prinzipien, verschiebt sie jedoch auf CSS.
Anpassungsfähigkeit
Lea Verou gibt Tipps zu Layout-reaktionsfähigen Tabellen .
Druckversion
Rachel Andrew beschreibt aktuelle Ansätze zum Drucken von Versionen von Websites .
CSS-Formen und CSS-Magazin-Layout
Ein Überblick über moderne CSS-Funktionen für das Layout von Magazinen und ein interessantes Site-Design von Zell Liew .
Arbeiten Sie mit Farbe im Web
Wie das Designteam Salesforce
Farbpaletten zur Visualisierung von Daten im Designsystem
ausgewählt hat .
Hans von Sichart von GE spricht darüber, wie das Design-System-Team eine
harmonische und umfangreiche Palette grauer Farben für die Verwendung in professioneller Software mit einer Reihe von Dashboards erstellt hat .
Rahul Chakraborty beschreibt verschiedene Ansätze zum Erstellen einer Farbpalette für eine Benutzeroberfläche .
ÜbersetzungMarcin Wichary zeigt,
wie Sie ein dunkles Thema für eine Website erstellen,
indem Sie wichtige Variablen in CSS ändern .
CSS-Animation
Verwendung des CSS-Bewegungspfads für Front-End-Animationen .
Metriken und ROI
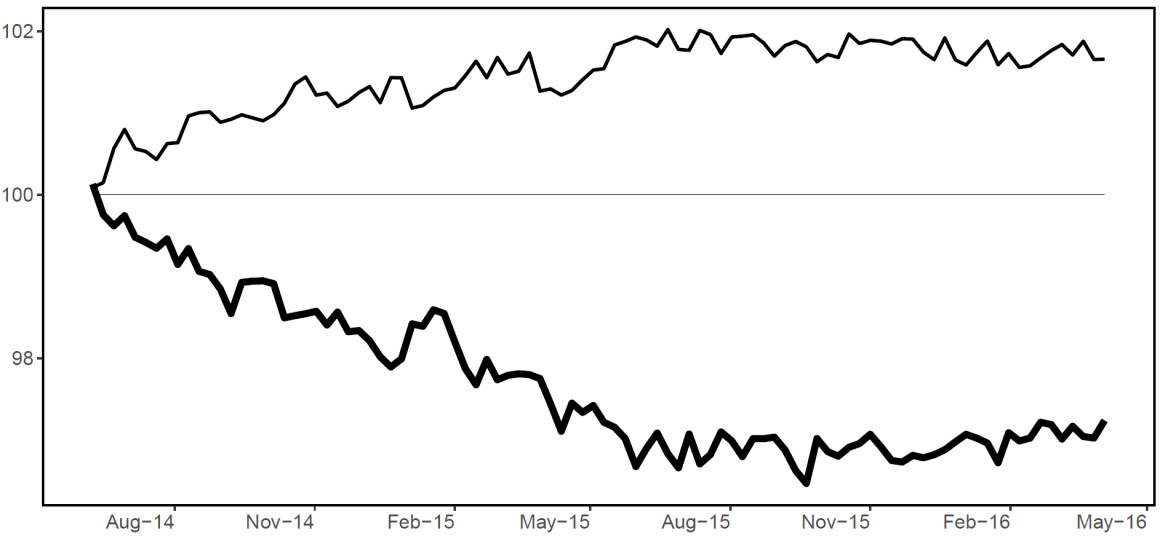
Jakob Nielsen hat lange versucht, Beweise dafür zu finden, dass übermäßige Werbung die Nutzerbindung verringert und zu deren Abfluss führt. Der Pandora-Dienst hat 2014-2016 eine lange Studie zu diesem Thema durchgeführt, deren Ergebnisse die Hypothese bestätigen.

Jeff Sauro untersucht, wie Top-Schätzungen von Benutzerumfragen Kundenrenditen und niedrigere Schätzungen des Abflusses vorhersagen können. Mehrere Studien, auf die er sich bezieht, bestätigen dies.
Alexander Osterwalder .
UX-
Alastair Simpson -: , - . , .
Teil 2
Julian Shapiro - . , .
Dave Malouf - . .
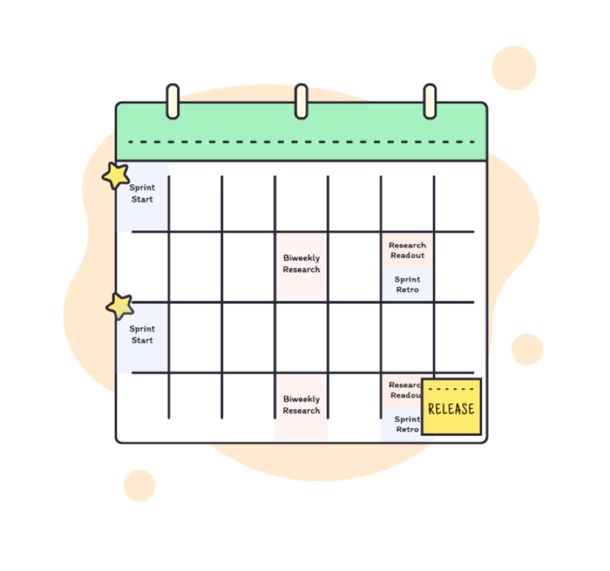
Interview mit Eik Brandsgård von LEGO über die Implementierung der Design-Sprint-Praxis im Unternehmen. Sie beschlossen, eher revolutionäre als evolutionäre Veränderungen vorzunehmen und starteten einen gleichzeitigen Prozess mit Dutzenden von Teams. Um dies zu tun, musste ich alle Arbeiten für zwei Monate aussetzen, aber laut ihm war das Ergebnis es wert.

Sarah Gibbons von der Nielsen / Norman Group spricht über die Priorisierungsmatrix von Entwurfsentscheidungen und gibt schrittweise Anweisungen zum Ausfüllen.
Produktmanagement und Analytik
Anna Buldakova spricht auf der Intercom über das Format von Roadmaps. Sie haben drei Merkmale: In der Roadmap geht es nicht um Entscheidungen, sondern um Ziele; In der Roadmap geht es nicht um Planung, sondern um Prioritäten. In der Roadmap geht es nicht um externe, sondern um interne Kommunikation.
Methoden, Verfahren, Standards

Eines der besten Materialien zum Thema gesunde Kritik am Design Thinking. Jon Kolko beginnt mit dem Hintergrund der Entstehung der Hauptkomponenten der Methodik und gibt danach Meinungen für und gegen das, was jetzt um diese Bizvorda herum geschieht. Es stellte sich als einer der ausgewogensten Artikel zu diesem Thema mit hervorragenden Schlussfolgerungen heraus.
Fälle
Microsoft hat den Xbox Adaptive Controller für Spieler mit Behinderungen veröffentlicht. Der Artikel beschreibt die Probleme, die Arbeit am Gerät und die Community dieser Benutzer.

Die Missgeschicke des Unternehmens gehen weiter. Um die Nutzerbasis von Snapchat weiter auszubauen, war es wichtig, die Benutzeroberfläche verständlicher zu gestalten. Zwar
verlangsamte die
erste Neugestaltung im Gegenteil das Wachstum , so dass ich sie auch dringend
neu gestalten musste. Es stellt sich heraus, dass das Produktteam, einschließlich der Designer, den CEO vor möglichen Problemen gewarnt hat, aber er hat eine willensstarke Entscheidung getroffen.
Bronwyn Gruet zeigt, wie Creative Market eine modulare Illustrationsrichtlinie mit einer Sammlung von Beispielobjekten erstellt hat. Ihre Kollegin
Daniella Valerio schreibt über die Prinzipien der Farbpalette .
Michel van Heest spricht darüber, wie er den Service Shortcuts.design erstellt hat.
Trends
Marktstatistik (1. Quartal 2018)
-6,3%
Rückgang der Smartphone-Verkäufe in Europa+ 25,4%
Wachstum des Smartphone-Umsatzes in Russland+ 1,3%
weltweites Umsatzwachstum bei Smartphones× 2 und × 3
Umsatzwachstum von Smartwatches und Armbändern in Russland (in Stücken und Geld)20% der
amerikanischen Familien haben einen intelligenten Lautsprecher1,8 Milliarden
monatliche YouTube-ZuschauerAlgorithmisches Design
Mit diesem Dienst können Sie die Stimme einer beliebigen Person simulieren.
Rama Allen von der Mühle reflektiert Kunst während des Booms der künstlichen Intelligenz. Er sieht dies auch als kreative Partnerschaft zwischen Mensch und Computer, die er mit der Jazzimprovisation vergleicht.

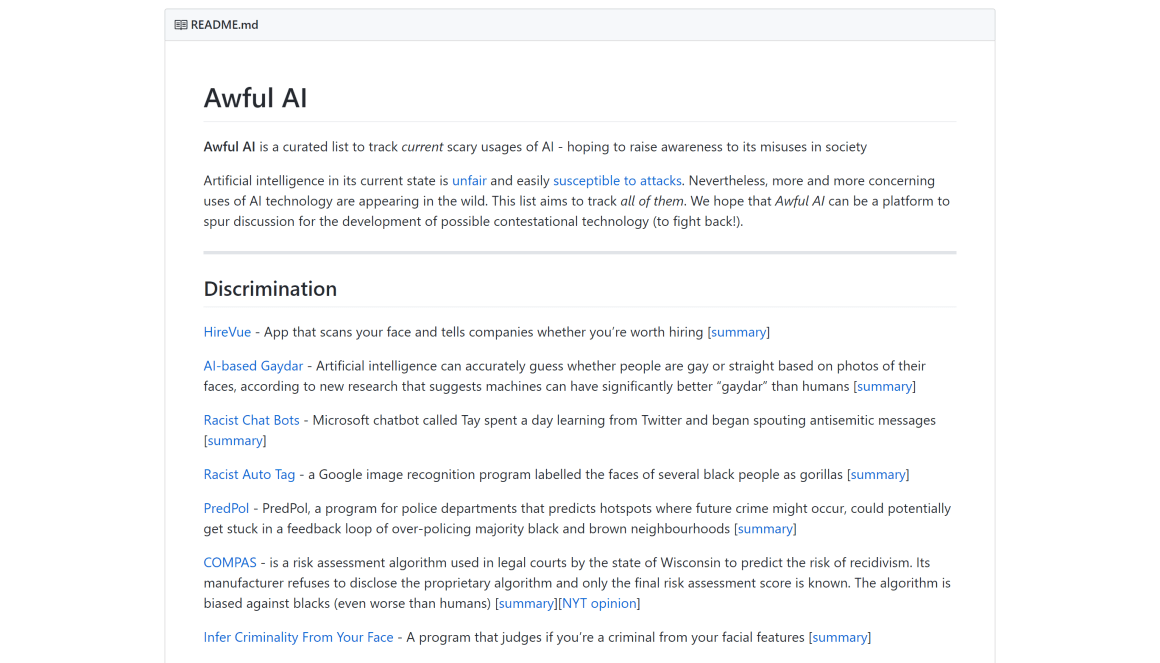
David Dao hat Beispiele für den unethischen und sogar erschreckenden Einsatz künstlicher Intelligenz in digitalen Produkten gesammelt.

Sougwen Chung hat einen Roboter geschaffen, der mit ihr zeichnet. Ein sehr anschauliches Beispiel dafür, was das Konzept des Co-Designs mit einem Computer bedeutet.
Yuqian Zhou und Bertram Emil Shi sprechen über eine experimentelle Lösung, die auf der Grundlage eines einzelnen Fotos unterschiedliche emotionale Gesichtsausdrücke erzeugt.
Christian Noessel analysierte Beispiele künstlicher Intelligenz in Science-Fiction-Filmen. Er teilte sie in drei Kategorien des Fortschritts ein und
veröffentlichte eine Liste .
Generator typischer Motivationsbilder für das Internet, die glaubwürdig und ebenso sinnlos aussehen.
Ein Forscherteam der Aalto University und der Kochi University hat eine experimentelle Lösung entwickelt, die die Touch-Oberfläche für Benutzer mit Behinderungen optimiert.
RückblickRichtlinien für das Interface-Design für den Google-Assistenten.

Andere Materialien zum Entwerfen von Sprachschnittstellen:
Cathy Pearl von Google beschreibt die grundlegenden Designmerkmale von Sprachschnittstellen .
Frederik Goossens Voice Design Guide .
IBM Richtlinien zum Entwerfen interaktiver Schnittstellen.
Mark Vitazko von Microsoft gibt Ratschläge zum Entwerfen von erweiterten und Virtual-Reality-Schnittstellen.

O'Reilly veröffentlicht John Design und Across Senses, ein Buch von John Alderman und Christine W. Park. Sie veröffentlichen
Teil 1 , der sich der Arbeit mit unterschiedlichen Gefühlen in digitalen Produkten widmet. Der Beruf durchlief einen interessanten Zyklus von der sorgfältigen Prüfung des Industriedesigns bis zu einer starken Vereinfachung im Zeitalter der Bildschirmschnittstellen, und jetzt kehrt ein ganzheitlicher Ansatz zurück.
Für die allgemeine und berufliche Entwicklung
Eine schicke Liste von Auszeichnungen und Preisen für eine Vielzahl von Designzweigen. Designer der Agentur Red Collar nehmen an der Jury mehrerer von ihnen teil und
sprechen über die Mechanik ihrer Arbeit .

David Travis von UserFocus fragt sich, ob ein User Researcher seine Zeit und sein Geld in einen Master-Abschluss investieren sollte. Im Allgemeinen - es ist umstritten, oft um mehr praktische Erfahrung zu sammeln - ist dies sowohl ein höheres Gehalt als auch mehr Wissen.
Jason Yuan erzählt, wie sich seine Karriere nach der Veröffentlichung einer unaufgeforderten Neugestaltung von Apple Music verändert hat (Spoiler: Am Ende wurde er als Praktikant bei Apple eingestellt, obwohl er dies nicht wollte).
Ein Katalog von Nebenprojekten, in die ein Designer oder Entwickler passen kann.
Menschen und Unternehmen in der Branche
Contour Design Team Blog. In einem kürzlich erschienenen Artikel
spricht Alexander Khramtsov über Skizzenvorlagen und
Emilia Gorodovyh über die Funktionen der Durchführung von Benutzerinterviews in einem Unternehmen .
Eine Reihe von Interviews mit Front-End-Designern der Spielebranche.
Tagungsband
Liste der Design- und Entwicklungskonferenzen.

Die Online-Konferenz fand vom 13. bis 16. Februar statt. UXPin hat ein Video von ihm gepostet.
Die Enterprise UX 2017 fand vom 7. bis 9. Juni in San Francisco, USA, statt. Überblick über den
ersten und
zweiten Aufführungstag von Pabini Gabriel-Petit.
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik.