
Hallo allerseits!
Angular Version 2.0.0 wurde im September 2016 veröffentlicht. Sofort erschien eine Vielzahl von Ansätzen zum Erstellen und Erstellen von Anwendungen auf diesem Framework. Im Internet finden Sie Angular Seed für jeden Geschmack.
Wir haben auch unseren eigenen Angular-Startwert erstellt: Wir haben eine gemeinsame Projektvorlage erstellt, die alle Teams, die das Front-End entwickeln, dazu verpflichtet hat, dieselbe Anwendungsstruktur zu verwenden.
Sechs Monate später, im März 2017, wurde die Angular cli-Version (cli - Kommandozeilenschnittstelle) 1.0.0 veröffentlicht. Die zugrunde liegende Idee ist einfach hervorragend: Den Ansatz zur Entwicklung von Anwendungen auf Angular 2+ zu systematisieren. Standardisieren Sie die Struktur der Anwendung, erstellen Sie Entitäten innerhalb der Anwendung und automatisieren Sie die Zusammenstellung der Anwendung. Diese Aufgaben können von Angular Cli gelöst werden, wodurch Sie erheblich Zeit sparen.
In diesem Artikel werde ich zeigen, wie ein Upgrade auf
Angular CLI 6 durchgeführt wirdDie Entwicklung mit einer benutzerdefinierten Projektstruktur hat einige Vorteile:
- volle Kontrolle über die Anwendung;
- die Möglichkeit, Webpack / gulp / alles andere unter Berücksichtigung aller Funktionen Ihrer Anwendung zu konfigurieren.
Es gibt auch Nachteile:
- Wenn es mehrere Projekte gibt, muss sichergestellt werden, dass ihre Struktur identisch ist.
- Es ist notwendig, die Aktualisierungen der verwendeten npm-Module und -Bibliotheken zu überwachen (Angular und Webpack entwickeln sich beispielsweise sehr dynamisch).
- Sie müssen npm-Module integrieren und die Umgebung für die Arbeit mit Angular konfigurieren, den Hot Module Replacement (HMR) anschließen und die AOT-Baugruppe (Ahead-of-Time) verwenden.
Es gibt verschiedene Möglichkeiten, um die Mängel zu beheben. Eine davon besteht darin, eine gemeinsame
Projektvorlage zu erstellen. Markieren Sie einen Entwickler, der es von Zeit zu Zeit aktualisiert. Um alle Front-End-Teams zu verpflichten, dieselbe Anwendungsstruktur zu verwenden, wenden Sie die besten Entwicklungsmethoden auf Ihr Framework an. In diesem Beispiel ist dieses Framework
Angular , und die Anwendung basiert auf
Angular -Cli .
Zum Zeitpunkt des Schreibens wurde die sechste Version mit Webpack 4-Integration veröffentlicht. Es gibt viele Informationen zu Innovationen, ich werde nur einige Verbesserungen erwähnen:
- automatische Erstellung einer Komponentenbibliothek;
- das Erscheinen von ng-update, das die Unterstützung von Projekten auf Angular cli noch einfacher macht;
- Integration mit Webpack 4 und daher eine geringere Größe der endgültigen Bundles, eine erhebliche Beschleunigung der Montagezeit usw. Die vollständige Liste der Updates finden Sie hier .
- Flexible Konfiguration von Angular Cli mithilfe von Schaltplänen .
Ich muss sagen, dass es in der sechsten Version von Angular Cli viele Fehler gibt. Ich werde über einige von ihnen erzählen. Einige von ihnen sind mit eckigem Cli verbunden, andere mit Webpack 4. Beispielsweise unterstützen einige beliebte Webpack-Lader derzeit nicht die vierte Version des Sammlers. Ich bin sicher, dass dies vorübergehende Schwierigkeiten sind.
Es sollte beachtet werden, dass die sofort einsatzbereite Cli-Funktionalität meiner Meinung nach ausreicht, um 95% der Aufgaben einer Standardanwendung zu lösen. Wenn Sie das Glück haben, die verbleibenden 5% zu ändern, machen Sie sich keine Sorgen - Sie können Angular Cli für Ihr Projekt konfigurieren. In der sechsten Version des Frameworks ist die Funktion ng eject, mit der Sie webpack.config abrufen können, vorübergehend deaktiviert, sodass Sie sich den Kopf etwas brechen müssen.
Vorbereitung auf den Übergang
- Installieren Sie die Version von node.js > = 8.9
- Wir führen npm i –g angle / cli aus (installieren Sie global angle-cli, um Befehle in der Konsole mit ng auszuführen).
- Gehen Sie zum Projektverzeichnis und führen Sie ng new <Ihr Projektname> aus (wir nennen das Projekt: angle-cli-project, Beispielbefehl: ng new angle-cli-project - ein Ordner mit dem Namen angle-cli-project wird im aktuellen Verzeichnis angezeigt).
Das Ergebnis der Vorbereitung:
 Lesen Sie mehr über die Struktur des Projekts auf Angular Cli und nicht nur.
Lesen Sie mehr über die Struktur des Projekts auf Angular Cli und nicht nur.Als nächstes werden wir die Grundeinstellungen für eine komfortable Entwicklung vornehmen.
Cli-Setup
1) Wir
verbinden HMR (wir übernehmen Änderungen im Code, ohne die Seite neu zu laden) gemäß der
Anleitung .
Fügen Sie in
package.json hmr zu den Skripten und dem Flag
--open hinzu, damit wir die
Quellseite nicht selbst im Browser öffnen:

Zum Zeitpunkt des Schreibens des Artikels in A6 cli können beim Konfigurieren von HMR über das oben genannte Handbuch die folgenden Fehler auftreten:
a) Beim Anschließen der HMR-Konfiguration in angle.json
… "configurations": { "hmr": { "hmr": true, "fileReplacements": [{ "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" }] }, …
Entschuldigung, Sie erhalten eine Fehlermeldung:
„Die Schemaüberprüfung ist mit den folgenden Fehlern fehlgeschlagen:
Der Datenpfad "" sollte KEINE zusätzlichen Eigenschaften (fileReplacements) haben.Um dies zu beheben, gehen Sie folgendermaßen vor:
… "configurations": { "hmr": { "hmr": true, "browserTarget": "angular-cli-project:build:hmr" }, …
Der Unterschied besteht darin, dass Sie
"browserTarget" angeben müssen:
"angle-cli-project: build: hmr" , wobei der Wert der
browserTarget- Eigenschaft aus
<Projektname>: build: hmr besteht .
Darüber hinaus muss die Ersetzung der
HMR-Umgebung nicht im
Serving , sondern im
Architect / Build erfolgen :
… "architect": { "build": { … "configurations": { "hmr": { "fileReplacements": [ { "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" } ] }, …
b)
ERROR- Fehler
in src / main.ts: Der Name 'module' kann nicht gefunden werden. Dieser Fehler wurde wie folgt behoben: In
tsconfig.app.json löschen
wir die Zeile
„types“: [] .
2.
Schließen Sie den Präprozessor an :
Fügen Sie in angle.json Folgendes hinzu:
… "projects": { … "prefix": "app", "schematics": { "@schematics/angular:component": { "styleext": "less" } } …
Wenn sich Ihre Stile im
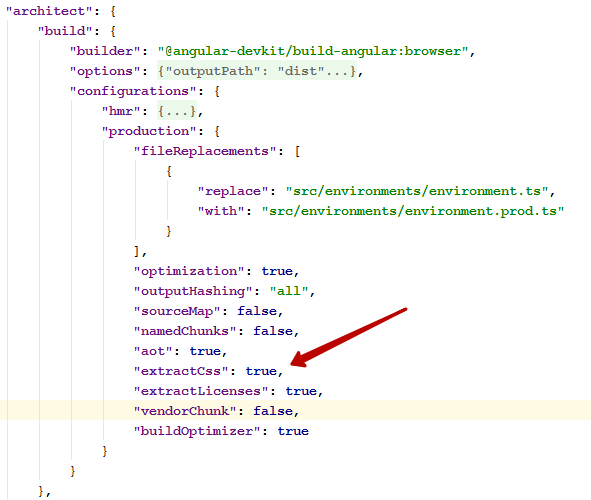
Assets- Ordner befinden und durch Importe in base.less oder scss kombiniert werden und die Ausgabe eine CSS-Datei benötigt, fügen Sie
"extractCss" hinzu: true zu
angle.json :

Auch im Moment im HMR-Modus funktioniert die Aktualisierung in weniger globalen Dateien, die durch
Import importiert wurden , nicht. Um dieses Problem zu
umgehen , installieren
Sie vorübergehend
less-loader@3.0.0 .
3. Wir
verbinden Autoprefixer .
Geben Sie in
package.json an, für welche Browser Präfixe
erforderlich sind :
… "browserslist": [ "last 2 versions", "IE 10", "IE 11" ], …
4.
Fügen Sie die Symbolverarbeitung mit
gulp und svgstore hinzu , zumal
gulp der vierten Version endlich herauskam. Führen Sie
npm i gulp@4.0.0 aus. Gulp-injizieren gulp-umbenennen gulp-svgmin gulp-svgstore --SD und erstellen Sie eine kleine
Gulpfile.js (siehe
endgültige Anwendung ).
Wir werden nicht im Detail auf
Gulp eingehen - alle Fragen bitte im Kommentar.
Geben Sie in der
index.html- Notation zum Einfügen von SVG
Folgendes an :
<div style="height: 0; width: 0; overflow: hidden; opacity: 0;position: absolute; top: 0;left: 0;"> </div>
Ändern Sie package.json, indem Sie die
Task-SVG hinzufügen:
… "scripts": { ... "svg": "gulp svg", ... …
Jetzt können wir SVG in unseren Vorlagen wie folgt verwenden:
<svg> <use href='#icon-check'/> </svg>
5)
Installieren Sie den Webpack-Bundle-AnalyzerDurch Ausführen des Befehls:
npm i webpack-bundle-analyzer –-SD .
Fügen Sie in
angle.json "statsJson" hinzu: true :
"architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { ... "statsJson": true, ...
Jetzt können wir sehen, woraus unser Bundle tatsächlich besteht. Um dies irgendwie zu automatisieren, fügen Sie das
Berichtsskript zu
package.json hinzu :
… "scripts": { ... "report": "webpack-bundle-analyzer dist/stats.json" ... …
Ein Beispiel für die Verwendung von Webpack-Bundle-Analyzer:

Das Einrichten der Grundfunktionalität ist abgeschlossen.
Öffnen Sie nun unsere benutzerdefinierte Winkelanwendung und kopieren Sie die Module, Bilder, Stile usw. in die vorbereitete Vorlage. Ich werde alles aus dem endgültigen Entwurf des
Artikels kopieren.
Wir führen den Befehl aus:
npm run hmr und erhalten einige Fehler von rxjs, die von der fünften auf die sechste Version migriert wurden. Die nächste
Anleitung hilft,
sie zu
beheben .
Die endgültige Bewerbung .
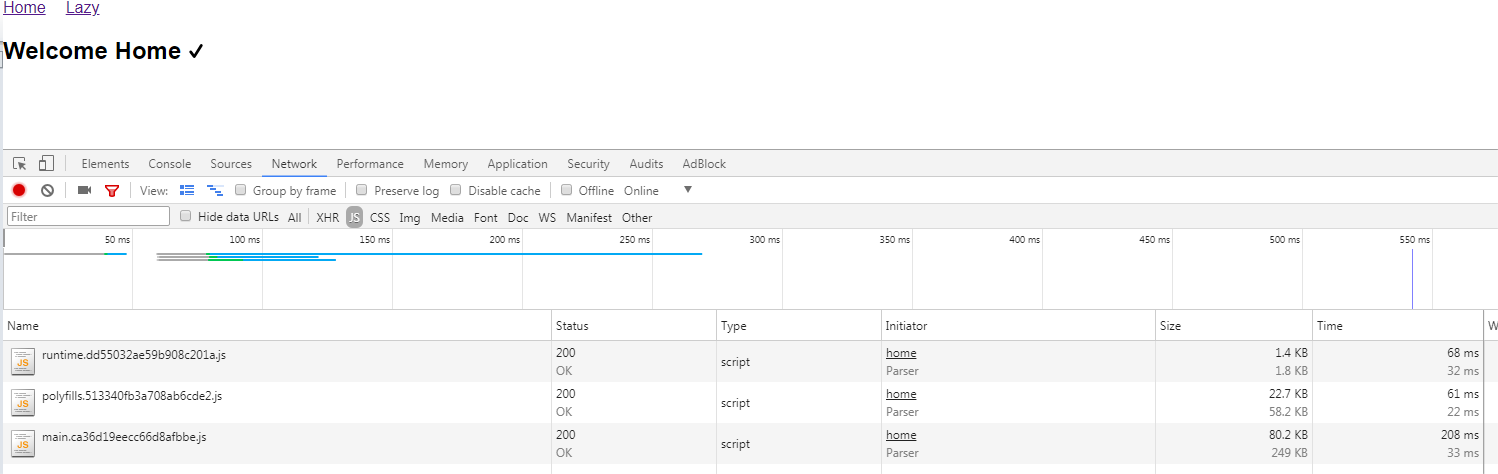
Wir führen den Befehl aus:
npm run build und erhalten das Ergebnis:

PS Wie Sie sehen können, ist die Bundle-Größe immer noch groß genug, umfasst jedoch Routing, RXJs usw. Das Angular-Team kündigte jedoch eine neue Render-Engine Ivy und eine Hallo-Welt-Anwendungsgröße von 2,7 KB an. Ich freue mich darauf.
Vielen Dank für Ihre Aufmerksamkeit.