Ich mache Sie auf eine Übersetzung des Artikels Therese Fessenden - Scrolling and Attention aufmerksam . Dieser Artikel handelt von einer neuen Studie zur Verwendung des Bildlaufs beim Durchsuchen von Websites. Die vorherige Studie wurde im Jahr 2010 durchgeführt, eine Übersetzung des Artikels darüber wurde auch auf Habré veröffentlicht .
Ich entschuldige mich für etwaige Ungenauigkeiten in der Übersetzung :)
Zusammenfassung: Menschen scrollen häufiger vertikal als zuvor, aber neue Eye-Tracking-Studien zeigen, dass sie immer noch häufiger als andere auf den „ersten Bildschirm“ schauen.Die Muster des menschlichen Verhaltens sind ziemlich stabil, und die
Usability-Richtlinien ändern sich nur gelegentlich im Laufe der Zeit . Ein Verhaltensmuster, das sich seit den Anfängen des Webdesigns geändert hat, ist die Verwendung des Bildlaufs. Anfangs haben die Leute selten vertikal gescrollt; Aber
1997, als lange Seiten üblich wurden , begannen sie mit dem Scrollen. Die Benutzer waren jedoch immer noch am meisten an den Informationen auf dem „ersten Bildschirm“ interessiert. Selbst
im letzten Jahr 2010 haben unsere Eye-Tracking-Studien gezeigt, dass 80% der Benutzer den „ersten Bildschirm“ der Seite anzeigen.
Seit 2010, mit dem Aufkommen von Responsive Design und Minimalismus, begannen Designer zunehmend, lange Seiten mit weit voneinander entfernten Elementen zu erstellen, die sich über mehrere Bildschirme erstreckten. Es ist Zeit herauszufinden, ob diese Trends das Benutzerverhalten beeinflusst haben.
Eye-Tracking-Forschungsdaten
Über die Studie
Um Antworten auf Fragen zu erhalten, haben wir die X- und Y-Koordinaten von mehr als 130.000 Fixierungen von Ansichten auf dem Bildschirm mit einer Auflösung von 1920 x 1080 Pixel analysiert. An der Studie nahmen 120 Personen teil, die auch an unserer kürzlich durchgeführten Eye-Tracking-Studie teilnahmen, an der Tausende von Standorten verschiedener Probanden teilnahmen. In dieser Studie haben wir uns auf eine Vielzahl von Benutzeraufgaben konzentriert und das Benutzerverhalten auf Nachrichtenseiten, E-Commerce, Blogs, FAQs und Enzyklopädieseiten analysiert. Unser Ziel war es nicht, bestimmte Websites zu analysieren, sondern die Merkmale des Benutzerverhaltens zu identifizieren.
Wir haben die Ergebnisse einer neuen Studie mit den Ergebnissen der vorherigen Studie verglichen, bei der Bildschirme mit einer Auflösung von 1024 x 768 Pixel verwendet wurden.
Forschungsergebnisse
Zwischen unseren beiden Studien traten zwei Änderungen auf:
- Es wurden größere Bildschirme verwendet.
- Neue Webdesign-Trends und Reaktionsfähigkeit
Wir können den relativen Einfluss dieser beiden Veränderungen nicht offenbaren, aber dies ist auch nicht wichtig, da wir sie nicht beeinflussen können.
In einer unserer jüngsten Studien verbrachten Benutzer
57% ihrer Zeit auf dem „ersten Bildschirm“ der Website. 74% der Zeit wurden auf den beiden „ersten Bildschirmen“ bis zu einer Markierung von 2160 Pixel entlang der Y-Achse verbracht (diese Analyse berücksichtigte nicht die maximale Seitenlänge, da das Ergebnis möglicherweise durch die kurze Seitenlänge oder die Tatsache beeinflusst wird, dass sich Menschen beim Scrollen von mehr als zwei Bildschirmen langweilen )
Diese Ergebnisse unterscheiden sich erheblich von den Ergebnissen
der Studie von 2010 : In dieser
Studie haben Benutzer 80% der Zeit damit verbracht, den „ersten Bildschirm“ der Seite anzuzeigen. Trotzdem bleibt der
Trend eines starken Rückgangs der Aufmerksamkeit auf Bildschirmen nach dem ersten im Jahr 2018 unverändert.
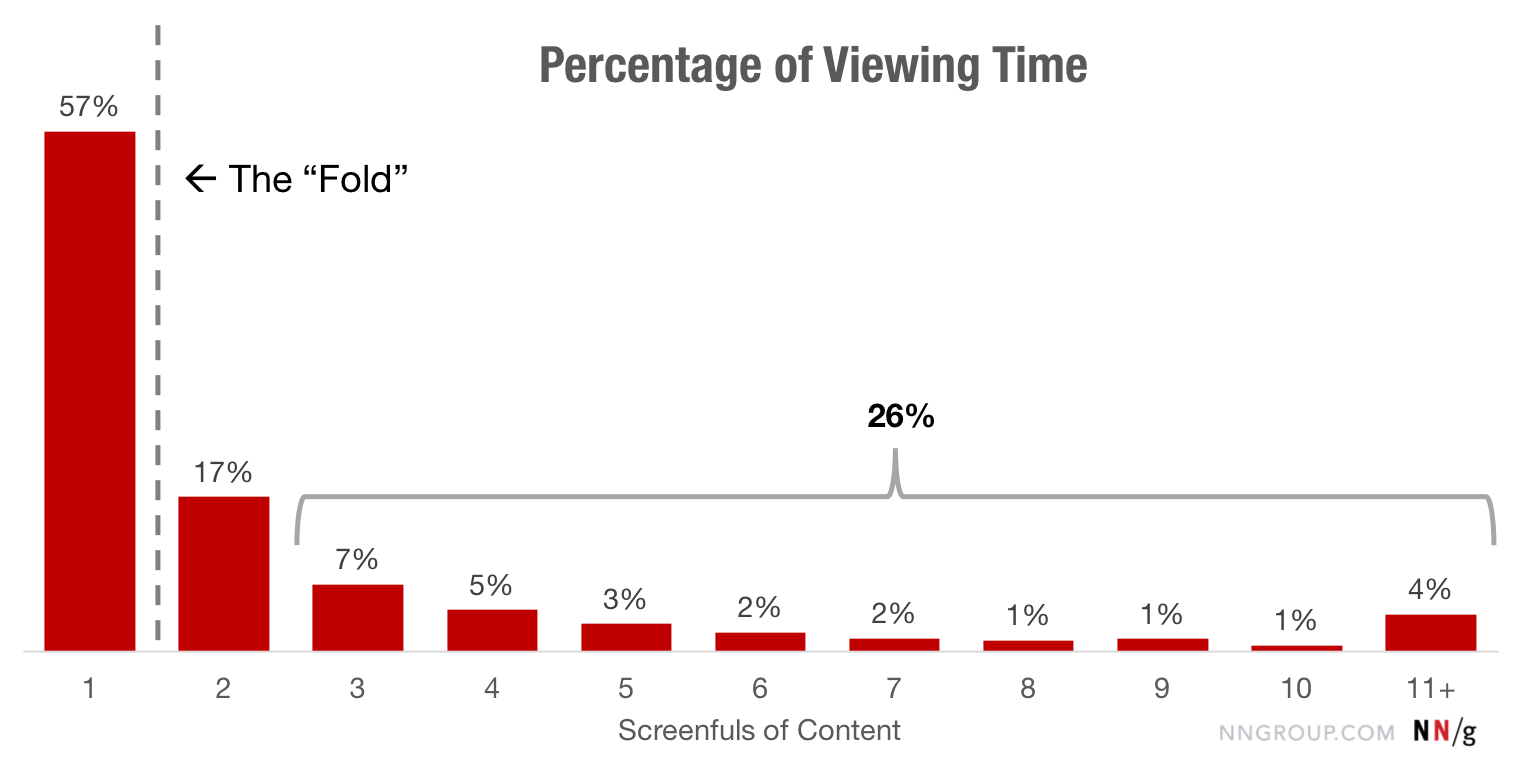
 Der "erste Bildschirm" erhält den maximalen Anteil an Aufmerksamkeit. Etwa 74% der Zeit wird auf den ersten beiden Bildschirmen verbracht (Inhalt auf dem „ersten Bildschirm“ und was unmittelbar danach passiert). Die restlichen 26% fallen auf den Rest der Seite.
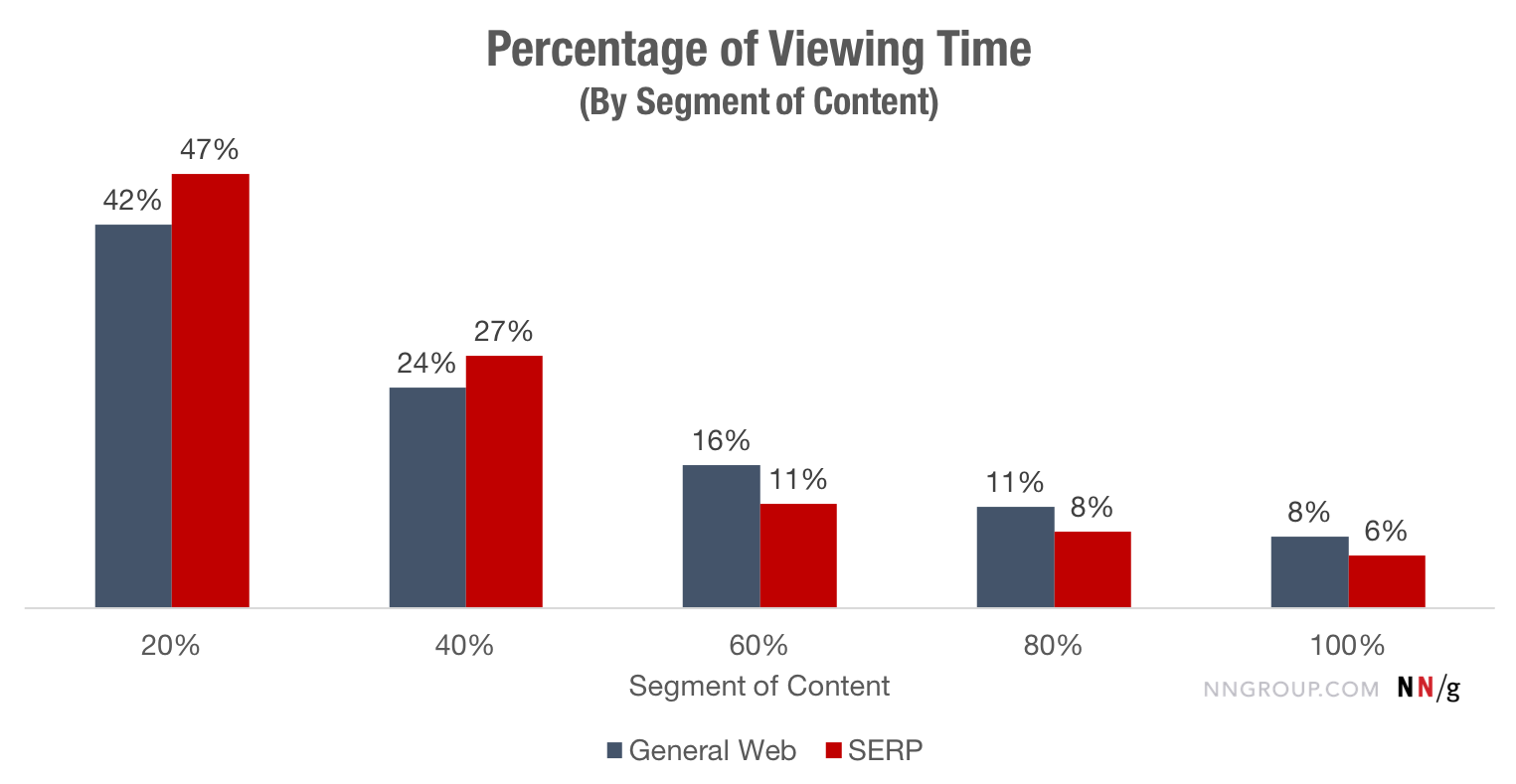
Der "erste Bildschirm" erhält den maximalen Anteil an Aufmerksamkeit. Etwa 74% der Zeit wird auf den ersten beiden Bildschirmen verbracht (Inhalt auf dem „ersten Bildschirm“ und was unmittelbar danach passiert). Die restlichen 26% fallen auf den Rest der Seite.Es ist klar, dass alle Seiten unterschiedlich lang sind. Um festzustellen, wie Personen ihre Ansichten auf der Seite verteilen (egal wie lang sie sind), haben wir die Seiten in 20% -Segmente (⅕ jeder Seite) unterteilt. Auf freigegebenen Websites befanden sich mehr als 42% der Browsing-Zeit in den oberen 20% der Seite und mehr als 65% der Zeit in den oberen 40% der Seite. Auf Suchergebnisseiten, die wir in den Ergebnissen von 2010 nicht von anderen Seitentypen getrennt haben, wurden 47% der Zeit in den oberen 20% der Seite und mehr als 75% in den oberen 40% verbracht - dies ist wahrscheinlich ein Hinweis darauf, dass Benutzer dazu neigen, zu schauen nur die Top-Suchergebnisse.
 Die Studienteilnehmer verbrachten unverhältnismäßig viel Zeit damit, die oberen 20% der Seite anzuzeigen.
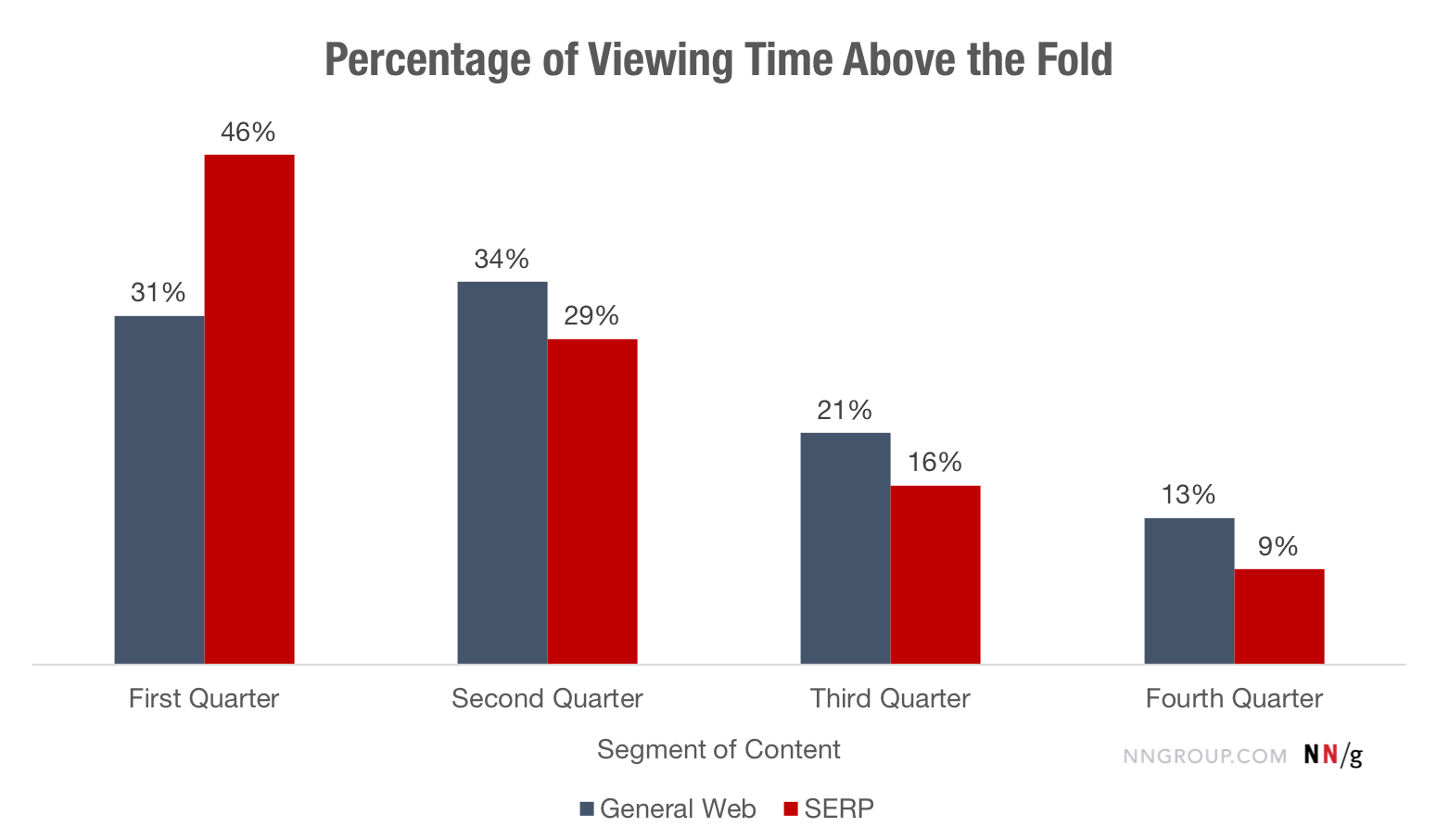
Die Studienteilnehmer verbrachten unverhältnismäßig viel Zeit damit, die oberen 20% der Seite anzuzeigen.Wenn wir auf den „ersten Bildschirm“ achten, erhielten die Informationen im oberen Teil des Bildschirms mehr Aufmerksamkeit als im unteren. Mehr als 65% wurden damit verbracht, genau den oberen Rand des „ersten Bildschirms“ anzuzeigen. Auf den Suchergebnisseiten erhalten die oberen Bereiche der „ersten Bildschirme“ mehr als 75% der Aufmerksamkeit des Benutzers. Die alte Wahrheit, die keine zu wiederholende Sünde ist: Seien Sie die 1. oder 2. in Google, oder Sie existieren fast nicht im Internet.
Das Vertrauen in Google ist nach wie vor so stark wie vor 10 Jahren, als wir dieses Muster des Nutzerverhaltens definiert haben.
 Selbst auf dem „ersten Bildschirm“ konzentriert sich die Aufmerksamkeit des Benutzers auf den oberen Bildschirmrand, insbesondere auf Suchergebnisseiten.
Selbst auf dem „ersten Bildschirm“ konzentriert sich die Aufmerksamkeit des Benutzers auf den oberen Bildschirmrand, insbesondere auf Suchergebnisseiten.Vorlagen scannen und lesen
Wir haben festgestellt, dass der Inhalt auf dem „ersten Bildschirm“ den Löwenanteil der Aufmerksamkeit wegnimmt (57%). Der zweite Bildschirm erhält ein Drittel dieses Wertes (17%). Die restlichen 26% sind alles, was niedriger ist. Mit anderen Worten, je näher die Informationen oben auf der Seite sind, desto höher ist die Wahrscheinlichkeit, dass sie gelesen werden.
Individuelle Lesemuster bestätigen diese Befunde. Viele Benutzer studieren Seiten mit schlecht strukturiertem Inhalt gemäß der
F-Vorlage - sie achten eher auf den Text oben auf der Seite (die ersten Absätze des Textes) und konzentrieren sich immer weniger auf die folgenden Informationen.
Aber selbst wenn die Informationen auf der Seite gut strukturiert sind, starren die Leute nach oben (und verbringen daher Zeit damit), weil sie verstehen müssen, wie die Seite organisiert ist. Sobald sie dies verstanden haben, konzentrieren sie sich in der Regel
so weit wie möglich auf relevante Informationen, wodurch sie weniger auf Inhalte achten (und weniger Zeit damit verbringen), die sich weit entfernt vom oberen Rand der Seite befinden.
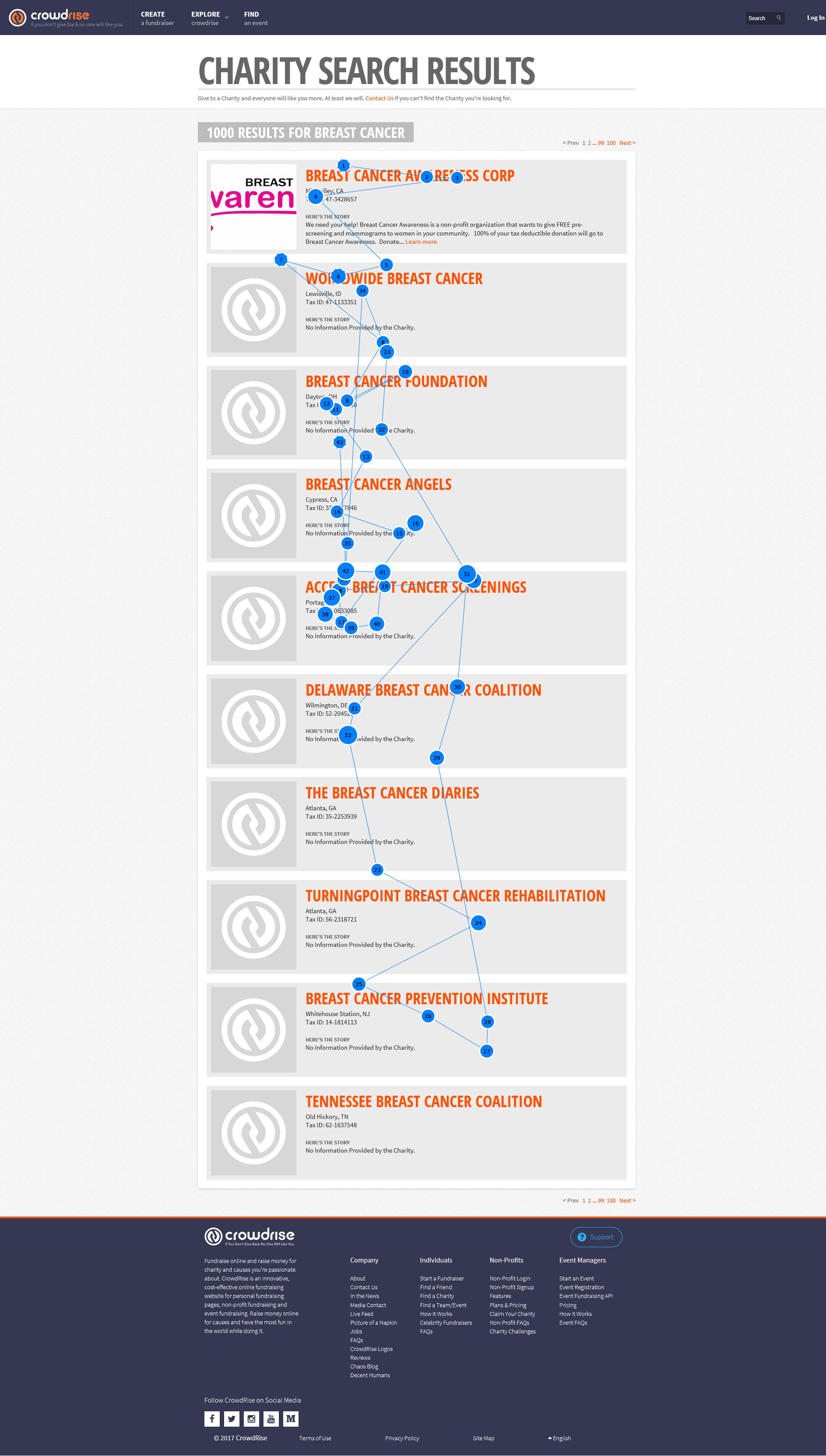
 Dieses Bild zeigt, dass die Mehrheit der Benutzer auf den „ersten Bildschirm“ der Seite schaut, jedoch nicht immer oben auf der Seite. Die tatsächliche Verteilung der Augenkorrekturen hängt vom Design einer bestimmten Seite und den Zielen der Benutzer beim Besuch ab. Gelegentlich kann ein Benutzer sogar ein wenig lesen, wenn ihm die Informationen interessant erscheinen, aber im Grunde werden sie am Ende der Seite kleiner.
Dieses Bild zeigt, dass die Mehrheit der Benutzer auf den „ersten Bildschirm“ der Seite schaut, jedoch nicht immer oben auf der Seite. Die tatsächliche Verteilung der Augenkorrekturen hängt vom Design einer bestimmten Seite und den Zielen der Benutzer beim Besuch ab. Gelegentlich kann ein Benutzer sogar ein wenig lesen, wenn ihm die Informationen interessant erscheinen, aber im Grunde werden sie am Ende der Seite kleiner.2010 vs. Jetzt
Im Jahr 2010 verbrachten Benutzer 80% ihrer Zeit auf dem „ersten Bildschirm“. Heute liegt diese Zahl bei 57%, was wahrscheinlich auf die Allgegenwart langer Seiten zurückzuführen ist. Was bedeutet das?
Erstens ist es möglich, dass Designer im Allgemeinen hervorragende Arbeit leisten, um Elemente zu erstellen, die einen Bildlauf erfordern, und sich damit der
Illusion zu stellen, das Ende der Seite zu erreichen . Mit anderen Worten, sie erkennen die Mängel langer Seiten und versuchen, sie irgendwie zu mildern.
Zweitens kann dies bedeuten, dass Benutzer einfach gelernt haben, ständig zu scrollen - die Verbreitung von Seiten, die gescrollt werden müssen, hat dieses Verhaltensmuster in uns verstärkt.
Die Leute scrollen jedoch immer noch nicht wirklich gern - sie erreichen selten den Inhalt unter dem dritten Bildschirm. Tatsächlich wurde die Lücke zwischen den Bildschirmen als Barriere auf den dritten Bildschirm verschoben - vor 8 Jahren wurden 80% der Zeit mit dem Betrachten des „ersten Bildschirms“ verbracht, und heute werden 81% mit den ersten drei Bildschirmen verbracht.
Wir haben immer gesagt, dass Leute scrollen, wenn sie einen Grund haben. Die Aufmerksamkeit konzentriert sich immer noch oben auf der Seite - dies ist der sichtbarste Teil des Inhalts und wird höchstwahrscheinlich von Ihren Benutzern gelesen.
Die „Interaktionskosten“ der Schriftrolle verringern die Wahrscheinlichkeit, dass der Inhalt am Ende der Seite vom Benutzer angezeigt wird.
Es ist bemerkenswert, dass eine Erhöhung der Bildschirmauflösung nicht zu einer Verringerung des Bildlaufs führte, wie zu erwarten war. Dies liegt höchstwahrscheinlich daran, dass Designer und Entwickler ihre Arbeit nicht für große Bildschirme anpassen, sondern den Inhalt einfach weiter voneinander entfernt platzieren. Ob gut oder schlecht, Benutzer werden jetzt aufgefordert, mehr als zuvor zu scrollen, aber nicht viel.
Die Informationsdichte war in der Anfangszeit des Internets wahrscheinlich zu hoch (was die Seiten "beengt" machte), aber das aktuelle Design ist definitiv nicht dasselbe - die Dichte ist geringer, der Inhalt ist spärlich.
Schlussfolgerungen
Wenn Benutzer mehr Zeit am oberen Rand der Seite verbringen können, insbesondere auf dem „ersten Bildschirm“, sollten Sie Folgendes beachten:
- Lassen Sie den oberen Rand der Seite für den Inhalt mit der höchsten Priorität - einer, der dabei hilft, wichtige Geschäfts- und Benutzerziele zu erreichen . Das Ende der Seite kann zusätzliche oder verwandte Informationen enthalten. Halten Sie wichtige CTAs auf dem „ersten Bildschirm“.
- Verwenden Sie den entsprechenden Schriftstil, um auf wichtige Inhalte aufmerksam zu machen . Elemente wie Überschriften und Fettdruck machen den Benutzern klar, dass diese Informationen wichtig sind. Stellen Sie sicher, dass sich diese Elemente optisch von anderen unterscheiden und auf allen Seiten der Website gleich gestaltet sind, damit Benutzer sie leicht finden können.
- Vermeiden Sie das falsche Ende der Seite, das zunehmend im modernen minimalistischen Design zu finden ist . Die Illusion, das Ende der Seite zu erreichen, kann dazu führen, dass Personen nicht nach unten scrollen. Verwenden Sie Symbole (z. B. das Ausblenden von Text unter einem Schnitt), um anderen Personen mitzuteilen, dass unten auch Inhalte vorhanden sind.
- Testen Sie Ihr Design mit Vertretern der Zielgruppe des Produkts , um die optimale Seitenlänge zu ermitteln und sicherzustellen, dass die von den Benutzern benötigten Informationen deutlich sichtbar sind.
Fazit
Trotz der Tatsache, dass moderne Webseiten lang sind und die Informationsdichte auf ihnen gering ist und Benutzer dazu neigen, mehr als zuvor zu scrollen, verbringen sie die meiste Zeit damit, den oberen Rand der Seite anzuzeigen.
- Das Priorisieren von Inhalten ist ein wichtiger Schritt in Ihrer Inhaltsstrategie.
- Gute Grafiken können Benutzer dazu verleiten, nach unten zu scrollen und Inhalte unterhalb des „ersten Bildschirms“ zu erkunden.
- Um die optimale Seitenlänge zu ermitteln, testen Sie das Design an Benutzern und denken Sie daran, dass zu lange Seiten zu einem Verlust des Interesses Ihrer Benutzer führen.