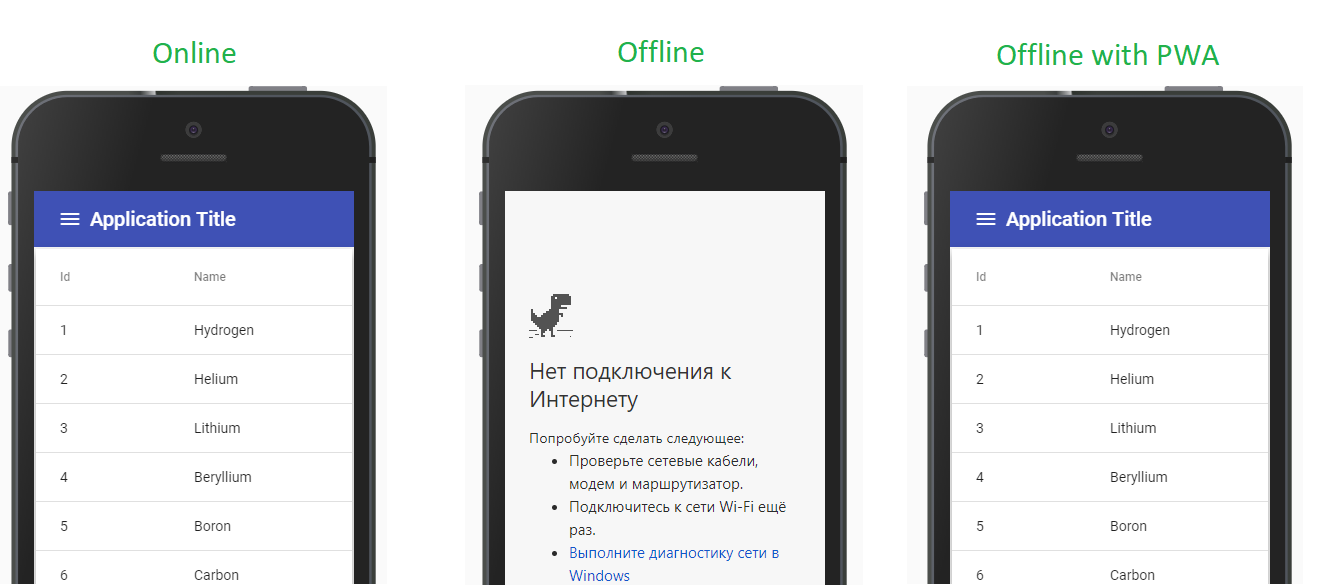
Mit Angular 6 können Sie in wenigen Befehlen buchstäblich die Basis für die Progressive Web Application (PWA) erstellen und ein Layout für Navigationsseiten, Tabellen und das Dashboard erstellen.

Wir benötigen eine Angular-Cli-Version, die nicht niedriger als 6.0.0 ist. Überprüfen Sie daher die Version des installierten Pakets:
ng --version
Installieren Sie gegebenenfalls die neueste Version:
npm i -g @angular/cli
Wir tun dies alles, da es Unterschiede in der Struktur von Projekten gibt, die von Angular-CLI 6-Versionen erstellt wurden, und von Projekten, die von früheren Versionen erstellt wurden. Es gibt auch Unterschiede in der Funktionalität. Nur einige dieser Funktionen in diesem Artikel.
Daher werden wir sofort ein typisches Projekt mit Routing-Funktionen erstellen, da auch eine Demonstration der Funktionen von Modulen zum verzögerten Laden geplant ist:
ng new angular-pwa-ci --routing
Um das Verfolgen von Änderungen, die mit dem Projekt auftreten, bequemer zu gestalten, führen wir das erste Commit durch.
git init git add . git commit -m "Initial commit"
Das folgende Team wird unser Projekt in eine Progressive Web Application (PWA) verwandeln.
ng add @angular/pwa --project "angular-pwa-ci"
Die Ausgabe der Ergebnisse des Befehls enthält Folgendes:
Spoiler Überschrift Installed packages for tooling via yarn. CREATE ngsw-config.json (392 bytes) CREATE src/assets/icons/icon-128x128.png (1253 bytes) CREATE src/assets/icons/icon-144x144.png (1394 bytes) CREATE src/assets/icons/icon-152x152.png (1427 bytes) CREATE src/assets/icons/icon-192x192.png (1790 bytes) CREATE src/assets/icons/icon-384x384.png (3557 bytes) CREATE src/assets/icons/icon-512x512.png (5008 bytes) CREATE src/assets/icons/icon-72x72.png (792 bytes) CREATE src/assets/icons/icon-96x96.png (958 bytes) CREATE src/manifest.json (1085 bytes) UPDATE angular.json (3571 bytes) UPDATE package.json (1389 bytes) UPDATE src/app/app.module.ts (605 bytes) UPDATE src/index.html (390 bytes)
Lassen Sie uns ein weiteres Commit machen.
Und wir werden uns beeilen, um zu sehen, wie unsere Anwendung jetzt die Anforderungen für PWA erfüllt.
Zu diesem Zweck verwenden wir das lighthouse Dienstprogramm, das unsere Anwendung prüft und einen detaillierten Bericht über die Ergebnisse erstellt.
Wenn dieses Dienstprogramm noch nicht installiert ist, können Sie es mit dem folgenden Befehl installieren:
npm i -g lighthouse
Dieses Dienstprogramm prüft auch, ob unsere Anwendung Inhalte anzeigt, wenn Javascript im Browser deaktiviert ist. Daher überprüfen wir das Vorhandensein in der Datei src/index.html der Zeile
<noscript>Please enable JavaScript to continue using this application.</noscript>
Jetzt werden wir unser Projekt im production erstellen, da die Standardeinstellungen dafür sind, dass Servicemitarbeiter nur im prodaction arbeiten.
ng build --prod
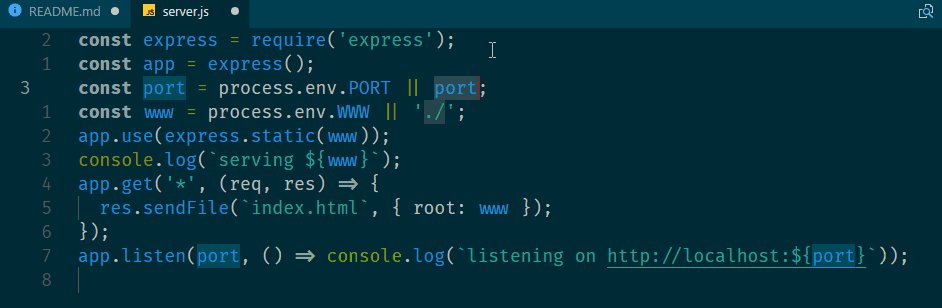
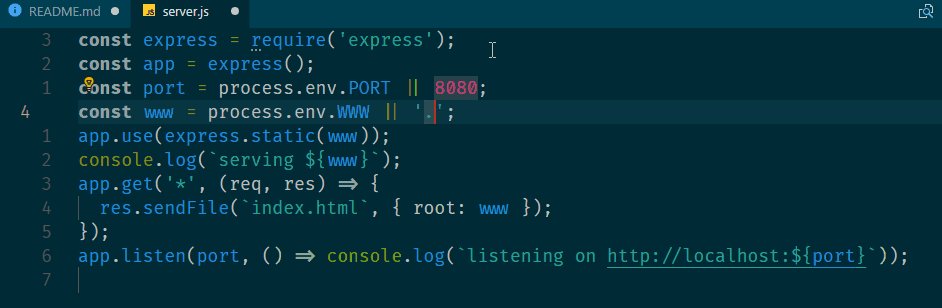
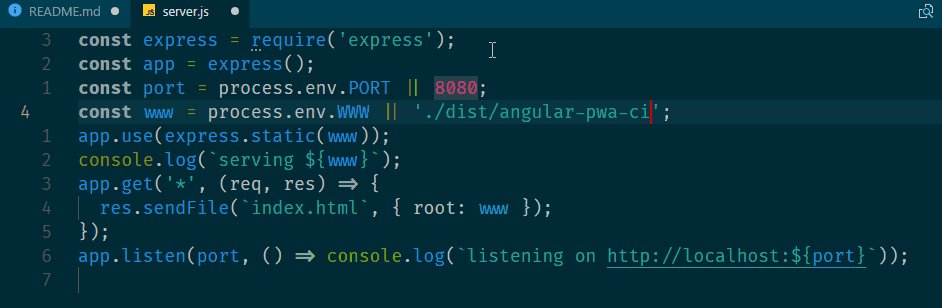
Später in diesem Artikel wird das vom Firebase-Dienst bereitgestellte Verfahren zur automatischen Bereitstellung für kostenloses Hosting beschrieben. Für die Entwicklung reicht jedoch ein lokaler Server aus, den wir jetzt schreiben werden. Erstellen Sie die Datei server.js im Projektstamm
Wenn Sie Visual Studio Code als Editor verwenden, empfehle ich die Installation der Angular Essential- Erweiterung, die die Angular v6 Snippets-Erweiterung enthält , mit der Sie Folgendes eingeben können:
ex-node-

Stimmen Sie dem vorgeschlagenen Snippet zu und geben Sie den gewünschten Port und Ordner an, in dem sich die anzuzeigenden Dateien befinden. Und alle. Sie können ausführen:
node server.js
Unsere Anwendung ist verfügbar unter: http://localhost:8080 und wir können das Audit starten
lighthouse http://localhost:8080
Das Dienstprogramm erstellt eine Datei im Stammverzeichnis unseres Projekts in der Form localhost_2018-06-08_23-42-21.report.html . Öffnen Sie es in einem Browser und sehen Sie sich die Prüfergebnisse an. Wir haben nicht 100% erzielt, aber immer noch vorne.
Um den automatischen Speicherauszug unserer Anwendung auf Firebase zu organisieren, benötigen Sie ein Konto unter http://firebase.com .
Danach installieren Sie firebase-tools . Wir werden es lokal installieren, da dieses Paket in Zukunft für die automatische Verarmung verwendet wird.
npm i -D firebase-tools
Und um nicht jedes Mal einen langen Pfad zu schreiben node_models/firebase-tools/bin/firebase - wir installieren ihn auch global.
npm i -g firebase-tools
Melden Sie sich beim Firebase-Dienst an:
firebase login
Dieser Befehl bewirkt, dass der Standardbrowser auf der Seite geöffnet wird, auf der Sie aufgefordert werden, der Anwendung die Berechtigung zu erteilen. Wir sind uns einig. Sie können daran arbeiten.
Das Erstellen eines neuen Projekts ist nur in der Firebase-Konsole möglich. Gehen Sie also zu https://console.firebase.google.com und erstellen Sie ein neues Projekt, das wir angular-pwa-ci .
Der nächste Befehl erstellt die Konfigurationsdateien.
./node_modules/firebase-tools/bin/firebase init
Dieser Befehl öffnet einen Dialog, in dem wir:
- Wählen Sie das
angular-pwa-ci Projekt. - von Diensten werden wir nur
hosting ; - Wir werden
dist/angular-pwa-ci/ Ordner für die Synchronisation angeben. - Konfigurieren Sie unsere Anwendung als SPA (leiten Sie alle Anforderungen an index.html um).
- lehne es ab, index.html neu zu schreiben.
Jetzt werden wir unsere Anwendung für das Hosting im manuellen Modus auslegen
./node_modules/firebase-tools/bin/firebase deploy --only hosting
Bei der Ausgabe dieses Befehls wird die Adresse angegeben, an der unsere Anwendung verfügbar sein wird. Zum Beispiel https://angular-pwa-ci.firebaseapp.com .
Und jetzt werden wir unseren Antrag noch einmal prüfen.
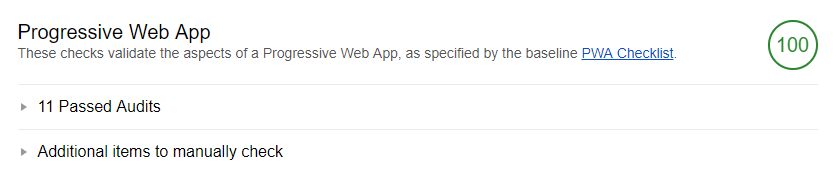
lighthouse https://angular-pwa-ci.firebaseapp.com

Hier ist unsere Anwendung zu 100% PWA geworden.
Faule Lademodule
Lassen Sie uns unsere Anwendung ein wenig dekorieren. Gleichzeitig untersuchen wir ein weiteres Merkmal von Winkel 6.
Fügen Sie Winkel- / Materialunterstützung für unser Projekt hinzu.
ng add @angular/material@6.2.1 @angular/cdk
UPD: Wir geben die Version für Winkel / Material an, da die letzte Version 6.3 einen Fehler auslöst.
Erstellen Sie nun die Navigationsseite unserer Anwendung
ng g @angular/material:material-nav --name=nav -m app
Es ist Zeit, manuelle Änderungen an unserem Projektcode vorzunehmen.
// src/app/app.component.html <app-nav></app-nav>
// src/app/nav/nav.component.ts @Component({ - selector: 'nav', + selector: 'app-nav', templateUrl: './nav.component.html', styleUrls: ['./nav.component.css'] })
Erstellen Sie ein Modul
ng gm table --routing
Erstellen Sie im Modul "Erstellte table eine Komponente mit vorgefertigten Markups und Stilen.
ng g @angular/material:material-nav --name=table --flat=table -m table
// src/app/app-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: 'table', + loadChildren: './table/table.module#TableModule' + }, + { + path: '', + redirectTo: '', + pathMatch: 'full' + } +];
// src/app/table/table-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: '', + component: TableComponent + } +];
routerLink Verbindung zu routerLink und fügen Sie router-outlet
// src/app/app.component.html <mat-toolbar color="primary">Menu</mat-toolbar> <mat-nav-list> - <a mat-list-item href="#">Link 1</a> + <a mat-list-item routerLink="/table">Table</a> <a mat-list-item href="#">Link 2</a> <a mat-list-item href="#">Link 3</a> </mat-nav-list> @@ -25,5 +25,6 @@ </button> <span>Application Title</span> </mat-toolbar> + <router-outlet></router-outlet> </mat-sidenav-content> </mat-sidenav-container>
Führen Sie danach unsere Anwendung im ng serve Entwicklungsmodus aus. Beachten Sie. Wenn Sie zuvor in diesem Modus waren, müssen Sie ihn neu starten.
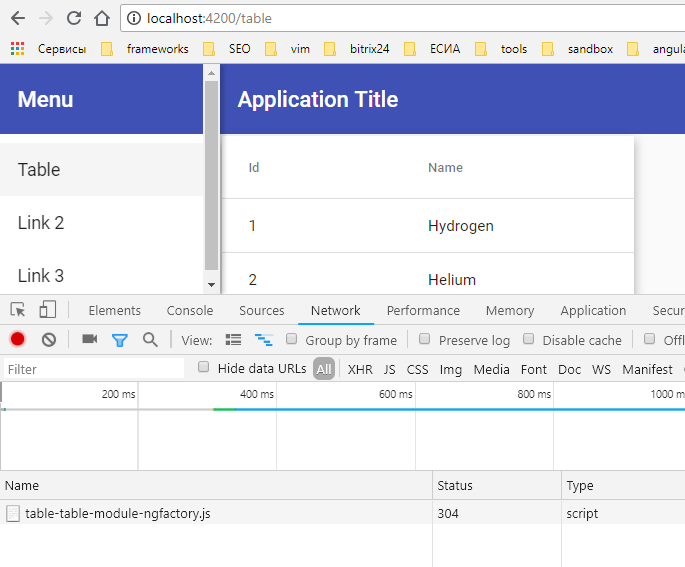
Wir können beobachten, dass ein zusätzlicher Block erstellt wurde.
Im Entwicklerfenster auf der Registerkarte "Netzwerk" sehen wir, dass unser Tabellenmodul beim Klicken auf den Link dynamisch geladen wird.

Lassen Sie uns ein weiteres Funktionsmodul und eine weitere Komponente mit Markup für das Dashboard erstellen
ng gm dashboard --routing ng g @angular/material:material-dashboard --flat=dashboard --name=dashboard -m dashboard
Aktionen zum Ändern des Codes ähneln dem Tabellenmodul.
Als Ergebnis erhalten wir eine PWA-Anwendung mit zwei dynamisch geladenen Funktionsmodulen.
Es ist Zeit, mit der Implementierung einer automatischen Bereitstellung unserer Anwendung auf Firebase fortzufahren.
CD für Firebase
Wir benötigen ein Konto unter https://travis-ci.org und ein Konto unter https://github.com .
Lassen Sie uns das angular-pwa-ci Repository in Github erstellen und den Code unserer Anwendung darin platzieren
git remote add https://github.com/< >/angular-pwa-ci.git git push -u origin master
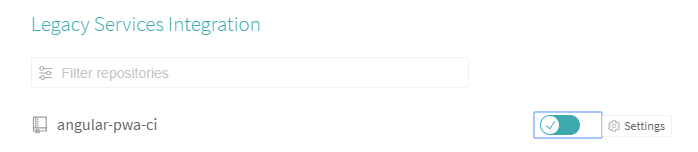
Danach verbinden wir unser angular-pws-ci Repository angular-pws-ci Dienst. Klicken Sie dazu auf der Seite https://travis-ci.org/profile/ auf die Schaltfläche Synchronisieren, und in der Liste mit dem Repository verbinden wir angular-pwa-ci

Um unsere Anwendung bereitzustellen, benötigen wir einen Schlüssel, führen Sie den Befehl aus
firebase login:ci
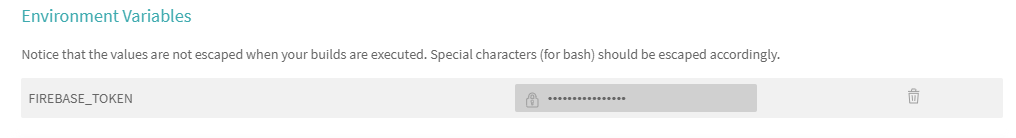
Die Ausgabe dieses Befehls enthält den Schlüssel. Kopieren Sie den Wert und fügen Sie ihn unter dem Namen FIREBASE_TOKEN zu den Umgebungsvariablen travis-ci hinzu

Es bleibt noch die Datei .travis.yml zu unserem Projekt hinzuzufügen
language: node_js node_js: - "node" before_script: - npm i -g firebase-tools script: - npm install - npm run build - firebase use --token $FIREBASE_TOKEN angular-pwa-ci - firebase deploy -m "build $TRAVIS_BUILD_ID" --non-interactive --token $FIREBASE_TOKEN cache: directories: - "node_modules"
Lassen Sie uns eine Verpflichtung eingehen und unsere an Github senden. Infolgedessen wird der Auslöser ausgelöst, wodurch der Job auf Travis-CI gestartet wird. Am Ende wird unser Projekt zum Thema Firebase-Hosting aktualisiert.
Projektquellcode verfügbar
Projektdemo
Sie können mit dem Code spielen