
GraphQL ist ein Standard zum Deklarieren von Datenstrukturen und Methoden zum Abrufen von Daten, der als zusätzliche Schicht zwischen Client und Server fungiert. Wenn Sie zum ersten Mal von GraphQL hören, finden Sie hier einige gute Ressourcen: eins und zwei .
In diesem Artikel werde ich Ihnen erklären, wie Sie GraphQL in Ihren Projekten mithilfe von InterSystems-Technologien verwenden können.
Derzeit gibt es verschiedene Möglichkeiten, Client-Server-Anwendungen auf InterSystems- Plattformen zu erstellen:
Aber warum ist GraphQL so gut? Welche neuen Funktionen bietet es beispielsweise im Vergleich zu REST?
GraphQL hat verschiedene Arten von Abfragen:
- Abfragen sind Anforderungen an den Server zum Empfangen von Daten. Genau wie bei REST wird empfohlen, GET-Anforderungen zum Empfangen von Daten zu verwenden.
- Mutation - Dieser Typ ist für die Änderung der Daten auf dem Server verantwortlich. In REST zum Ändern von Daten POST-Anforderungen (PUT, DELETE).
Mutationen können wie Abfragen Daten zurückgeben. Dies ist praktisch, wenn Sie unmittelbar nach der Mutation aktualisierte Informationen vom Server anfordern möchten. - Abonnements ist der gleiche Abfragetyp , der Daten ausgibt. Der einzige Unterschied besteht darin, dass die Abfrage durch Rendern der Seite auf dem Client ausgelöst wird und Abonnements durch Mutationen ausgelöst werden.
Die Hauptfunktionen von GraphQL und wofür es sich lohnt, sie zu verwenden
Der Kunde entscheidet, was er erhalten möchte.
Eines der Hauptmerkmale von GraphQL ist, dass die Struktur und Menge der Daten von der Clientanwendung bestimmt wird. Der Client gibt mithilfe einer deklarativen, grafischen Struktur, die dem JSON-Format sehr ähnlich ist, genau an, welche Daten er empfangen möchte. Die Struktur der Antwort entspricht der Struktur der Anfrage.
So sieht eine einfache GraphQL-Abfrage aus:
{ Sample_Company { Name } }
Antwort im JSON-Format:
{ "data": { "Sample_Company": [ { "Name": "CompuSoft Associates" }, { "Name": "SynerTel Associates" }, { "Name": "RoboGlomerate Media Inc." }, { "Name": "QuantaTron Partners" } ] } }
Einzelner Einstiegspunkt
In GraphQL wenden wir uns zum Arbeiten mit Daten immer einem einzigen Einstiegspunkt ( Endpunkt ) zu - dem GQL-Server. Wenn wir die Struktur, Felder und Abfrageparameter ändern, arbeiten wir mit verschiedenen Daten. Der gleiche REST hat viele Endpunkte.
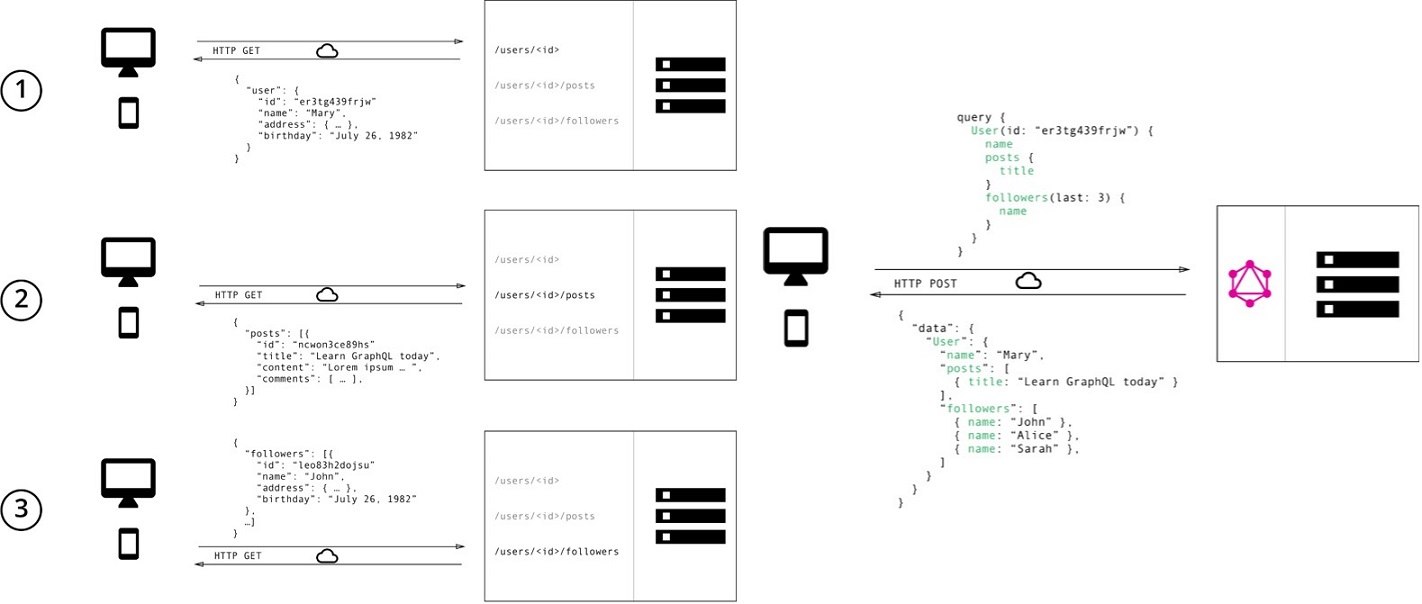
Vergleichen Sie REST mit GraphQL anhand eines einfachen Beispiels:

Angenommen, Sie möchten Benutzerinhalte hochladen. Für REST müssen Sie drei Anforderungen an den Server stellen:
- Wir laden Benutzerdaten anhand seiner ID
- Per ID bekommen wir seine Beiträge
- Durch ID bekommen wir seine Abonnenten
Die REST-Karte, die diesen Anforderungen entspricht:
<Route Url="/user/:id" Method="GET" Call="GetUserByID"/> <Route Url="/user/:id/posts" Method="GET" Call="GetUserPostsByID"/> <Route Url="/user/:id/follovers" Method="GET" Call="GetUserFolloversByID"/>
Um einen neuen Datensatz zu erhalten, muss die REST-Karte durch neue Endpunkte ergänzt werden.
GraphQL bewältigt diese Aufgabe in einer einzigen Abfrage. Geben Sie dazu im Anforderungshauptteil Folgendes an:
{ operationName: null, // query ( query TestName(...){...} ) query: "query { User(id: "ertg439frjw") { name posts { title } followers(last: 3) { name } } }", variables: null // , query* }
REST-Karte, die dieser Abfrage entspricht:
<Route Url="/graphql" Method="POST" Call="GraphQL"/>
Darüber hinaus ist dies der einzige Endpunkt auf dem Server.
Installieren Sie GraphQL und GraphiQL
Um GraphQL verwenden zu können, müssen Sie einige Schritte ausführen:
- Laden Sie die neueste Version von GitHub herunter und importieren Sie sie in den gewünschten Bereich
- Rufen Sie das Systemverwaltungsportal auf und erstellen Sie eine neue Webanwendung für Ihr Produkt über die InterSystems Data Platform (Caché, Ensemble oder IRIS):
- Name - /
- Geltungsbereich - z. B. PROBEN
- Handler-Klasse - GraphQL.REST.Main
- GraphiQL ist eine Shell zum Testen von GraphQL-Abfragen. Laden Sie die neueste zusammengestellte GraphiQL- Version herunter oder erstellen Sie sie selbst
- Erstellen Sie eine neue Webanwendung:
- Name - / graphiql
- Geltungsbereich - z. B. PROBEN
- Der physische Pfad zu den CSP-Dateien lautet C: \ InterSystems \ GraphiQL \
Schauen wir uns das Ergebnis an
Gehen Sie zum Browser unter diesem Link http: // localhost: 57772 / graphiql / index.html (localhost - Server, 57772 - Port)

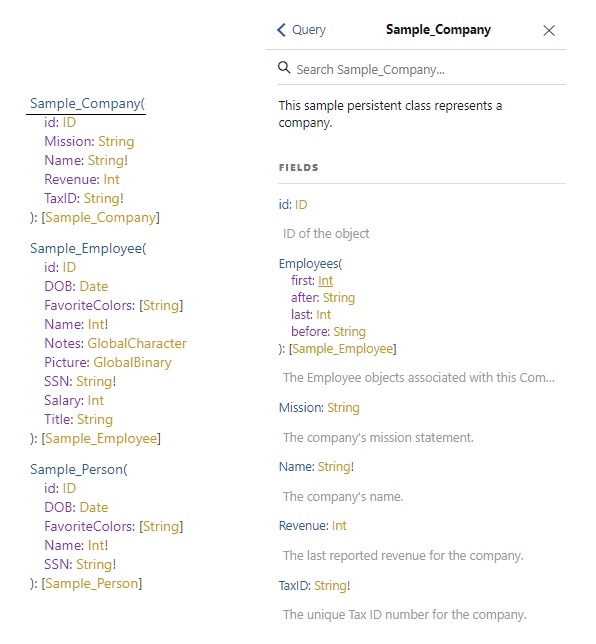
Ich denke, dass mit dem Anforderungs- und Antwortbereich alles klar ist, und das Schema ist die Dokumentation, die für alle gespeicherten Klassen in dem Bereich generiert wird.
Die Schaltung enthält:
- Klassen
- Eigenschaften, Argumente und ihre Typen
- Beschreibung aller oben genannten Punkte, die aus den Kommentaren generiert werden
Betrachten Sie das Diagramm am Beispiel der Sample_Company- Klasse:

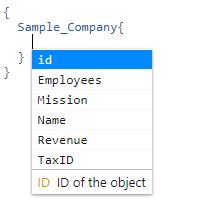
GraphiQL unterstützt auch die automatische Vervollständigung, die mit der Tastenkombination Strg + Leertaste aufgerufen werden kann:

Anfragen
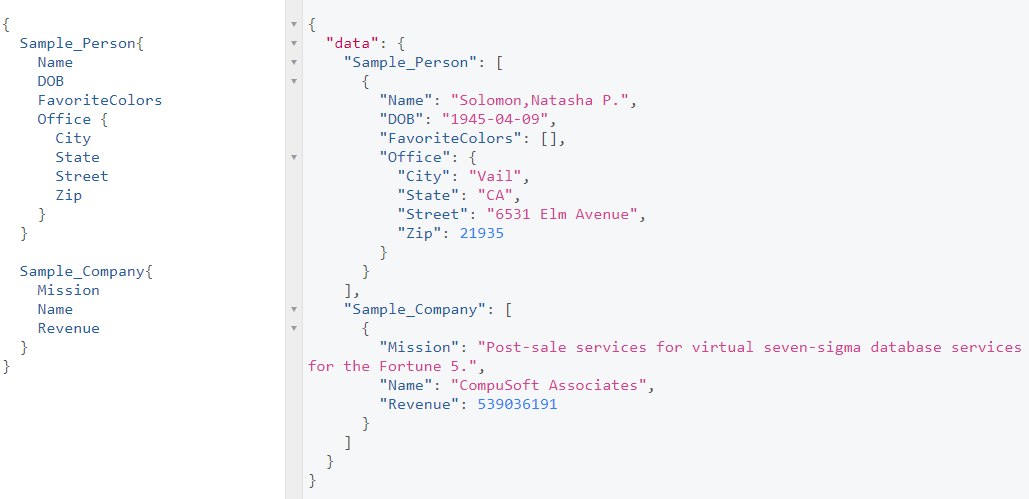
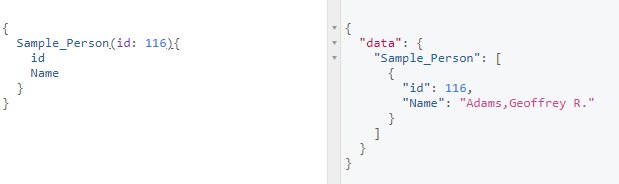
Abfragen können entweder einfach oder verschachtelt sein. Sie können mehrere Datensätze abfragen. Unten finden Sie ein Beispiel für die Abfrage von Daten aus zwei verschiedenen Klassen: Sample_Person und Sample_Company :

Filtern
Derzeit wird nur eine strikte Gleichstellung unterstützt:

Paginierung
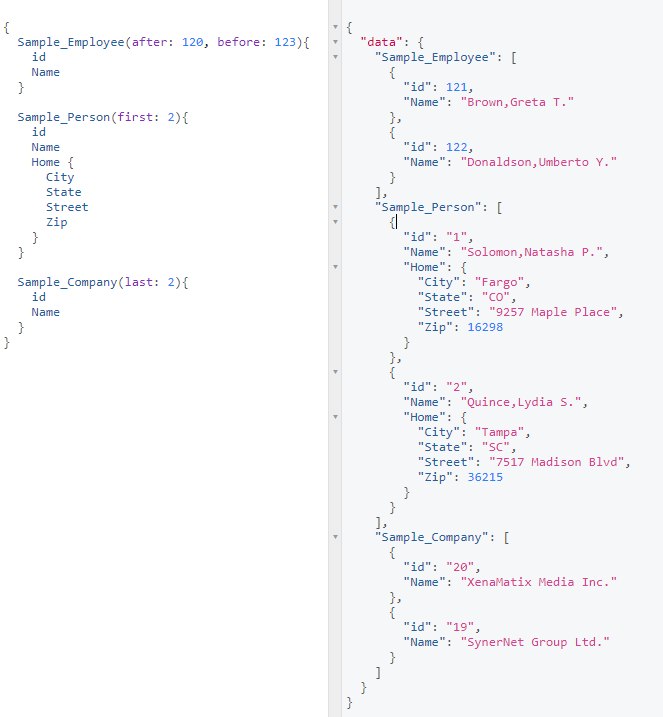
4 Funktionen für die Paginierung sind implementiert, bei Bedarf können sie kombiniert werden:
- after: n - alle Datensätze mit einer ID größer als n
- vor: n - alle Datensätze mit einer ID kleiner als n
- first: n - first n Einträge
- last: n - letzte n Einträge

Geltungsbereich
In den meisten Fällen sollten gemäß der Geschäftslogik der Anwendungen für einen bestimmten Kunden nicht alle Klassen der Region verfügbar sein, sondern diejenigen, für die er gemäß seiner Rolle Rechte hat. Auf dieser Grundlage muss die Sichtbarkeit von Klassen für den Client eingeschränkt werden:
- Alle Klassen im Geltungsbereich ( GraphQL.Scope.All )
- Von der Oberklasse geerbte Klassen ( GraphQL.Scope.Superclass )
- Klassen, die zu einem bestimmten Paket gehören ( GraphQL.Scope.Package )
Um die eingeschränkte Sichtbarkeit zu ändern, müssen Sie das Studio öffnen, zum gewünschten Bereich gehen und die GraphQL.Settings- Klasse öffnen. Es hat den Parameter SCOPECLASS , sein Standardwert ist GraphQL.Scope.All - Dies ist eine Klasse, die die Schnittstelle zum Einschränken der Sichtbarkeit von Klassen im Feld beschreibt:

Um das Sichtbarkeitslimit für Klassen zu ändern, müssen Sie nur einen der oben angegebenen Werte festlegen : GraphQL.Scope.Package oder GraphQL.Scope.Superclass .
Im Fall von GraphQL.Scope.Package ist es weiterhin erforderlich, zu dieser Klasse zu wechseln und den Wert des Parameters Package auf den Namen des gewünschten Pakets festzulegen , z. B. Sample . Dann sind alle gespeicherten Klassen aus diesem Paket verfügbar:

Und mit GraphQL.Scope.Superclass können Sie einfach zusätzlich von dieser Klasse in den Klassen erben, die Sie benötigen:

Wird derzeit unterstützt
Anfragen:
- Grundlegend
- Verschachtelte Objekte
- Nur viele zu einer Einstellung
- Blatt von einfachen Typen
- Blatt mit Gegenständen
Ist in Umsetzung
Anfragen:
- Verschachtelte Objekte
- Unterstützung für alle Arten von Beziehungen
- Filtern
- Ungleichheitsunterstützung
In den Plänen
→ Link zum Projekt-Repository
→ Link zum Demo-Server
Probleme Pull-Anfragen sind sehr willkommen.
Verfolgen Sie die Entwicklung unseres Projekts!