Unser Unternehmen befasst sich hauptsächlich mit der Entwicklung von Online-Shops und wir möchten unsere Erfahrungen bei der Entwicklung eines Projekts für eine Reihe von VueJS + Nuxt + Laravel teilen.
In dem Artikel wird erläutert, wie wir beschlossen haben, den Online-Shop als SPA zu implementieren: Wie wir dazu gekommen sind, Schwierigkeiten, Leichtigkeit.
Die Site, die diskutiert wird, ist ein fast klassischer Online-Shop mit einem Katalog, Filtern, Suche, Warenkorb, persönlichem Konto, d.h. fast alles, was im Laden sein kann. Das Projekt hat eine andere Logik, Preisgestaltung und Zuordnung für juristische Personen und Einzelpersonen.
Warum SPA
Vor dem aktuellen Projekt bestand unsere Erfahrung bei der Entwicklung von Anwendungen mit nur einer Seite nur aus wenigen internen Projekten. In vielerlei Hinsicht war das SPA für uns in gewisser Weise ein dunkles Pferd.
Es gab kein klares Verständnis für die Probleme, die mit dem Wachstum des Projekts, seiner SEO-Förderung und Stabilität verbunden waren, als sie als Erfahrung und langjährige Prozesse bei der Schaffung gewöhnlicher Standorte keine Fragen zur Lösung dieser Probleme aufwarfen.
Die Wahl des Ansatzes löste in unserem Unternehmen eine ziemlich hitzige Debatte aus, sowohl Skalen als auch Argumente waren gefüllt und die Entscheidung war sehr schwierig. Unsere Entwickler haben beschlossen, einen Prototyp von mehreren Seiten des Projekts zu sammeln und zu prüfen, welche Schwierigkeiten bei jedem Ansatz auftreten würden. Dieser Ansatz half uns bei der endgültigen Lösung. Die Prototypen haben gezeigt, dass die Verwaltung des Status der Website (Katalog, Warenkorb, Kasse usw.) wesentlich komfortabler ist und in der SPA-Version weniger Probleme verursacht. Die Geschwindigkeit der Entwicklung und Interaktion zwischen Setzern und Programmierern hat sich erheblich erhöht, da Sie kein Layout übertragen müssen, sondern nur vorgefertigten Komponenten Logik hinzufügen müssen. Die Probleme, auf die wir stoßen könnten, wurden ebenfalls klarer und dies führte zu weiteren Maßnahmen. Vor uns lag die Wahl der Technologie.
Vor dem Fenster ist Sommer 2017. Auf Twitter und auf Medium lassen Streitigkeiten nicht nach, was noch besser ist, vue oder reagiert. Unser Büro hat diesen Trend nicht bestanden. Die Entwickler teilten sich auch in zwei Lager auf, jedes mit seinen eigenen Argumenten. Zuvor hat jeder von uns bereits mit beiden Technologien gearbeitet.
Jemand ist jsx näher gekommen, jemand bevorzugt das bekanntere HTML oder den Mops, jemand glaubt, dass Unveränderlichkeit hilft, den Status der Anwendung besser zu überwachen und zu kontrollieren, für jemanden scheint dies eine Überkomplikation zu sein. Auf der anderen Seite bietet uns jedes Framework die Möglichkeit, Einzeldateikomponenten zu erstellen, und für beide gibt es bereits recht stabile Bibliotheken mit allen für uns erforderlichen Funktionen (SSR, globales Statusmanagement, Routing, Metadatenmanagement). Für die Reaktion ist es nextjs, und für vue ist es nuxtjs. Nuxt befand sich zum Zeitpunkt der Auswahl noch in der Beta, war aber recht stabil. Weil Der Entwicklungsprozess wurde so erstellt, dass wir zunächst ein Layout haben und dann den Backend-Teil erstellen und das Layout der Seiten an das Frontend übertragen. Die Auswahl des Frameworks war recht einfach. Wir haben uns für vue und nuxtjs entschieden, weil Es wurde beschlossen, die Site zu erstellen und die API parallel zu starten. Mit diesem Ansatz ist es bequem, Komponenten sofort zusammenzusetzen und ihnen Logik hinzuzufügen. Unsere Layout-Designer haben sich näher an die Erstellung ihres üblichen HTML-Codes gewandt.
Ein bisschen über Backend
In Bezug auf Serverlösungen und allgemein die Auswahl der Technologien für den Aufbau des Backends sind wir den bekannteren Weg gegangen. Die Sprache wurde php gewählt, für die wir das Laravel-Framework verwenden. Alles dreht sich um Nginx. Als Datenbanklösung haben wir MySQL.
Beginn der Entwicklung, gebrauchte Pakete und Probleme
Nuxt bietet völlig zufriedenstellende Pakete für die Verwaltung des Anwendungsstatus (vuex) und des Routings (vue-router). Daher kann sofort mit dem Zusammenbau des Projekts und der Befestigung der Logik an den Komponenten begonnen werden. Suchen Sie dann nach Bedarf nach den benötigten Paketen. Zunächst brauchte ich natürlich eine Lösung für die Kommunikation mit dem Backend-Teil. Zu diesem Zweck wurde Axios ausgewählt, der Standard, der bereits für alle verfügbar ist, und der Nuxt-Axios-Modul-Wrapper darüber. Wir helfen dem Projekt auch sofort, sich nicht in der Umgebung zu verlieren und in jeder Umgebung mit der gewünschten Konfiguration auszuführen - wählen Sie dotenv und den nuxt-dotenv-Modul-Wrapper. Um mit der Entwicklung zu beginnen, reicht dies aus und der Layoutprozess hat begonnen.
Die erste Pause trat auf, als dem Layout ein Bildschieberegler hinzugefügt werden musste. "Wo ist mein Slick-Slider, ich will jquery" war von der Layout-Seite des Raumes zu hören. Eine schnelle Überprüfung der vorgefertigten Lösungen ergab mehrere für uns geeignete Schieberegler. Aber fast jeder hat eine Abhängigkeit in Form von jquery mitgeschleppt, die ich dem fertigen Bundle nicht hinzufügen wollte, um dadurch seine Größe zu erhöhen. Einige Pakete unterstützten kein Server-Rendering, was auch für uns wichtig war. Infolgedessen fiel die Wahl auf einen fantastischen Swiper, der unsere Anforderungen voll und ganz erfüllte und noch ein bisschen mehr. Nachdem der Schieber verschraubt war, blieben unsere Layouter lange Zeit ratlos. „Ist das alles, muss ich noch etwas tun? Geben Sie einfach eine Liste mit Bildern an und es funktioniert? “
Als nächstes kam die Auswahl der Komponente für die Auswahl der Daten. Es gab mehr Glück Eine Hülle für unser geliebtes Flatpickr wurde schnell gefunden. Alles was blieb war, es ein wenig zu stylen.
An mehreren Stellen auf der Website befindet sich eine Karte. Aber weil Wir brauchten keine perfekten Details und keine Ausarbeitung der Karte, es gab keine Wahl zwischen den Diensten. Dennoch gibt es zum Zeitpunkt der Entwicklung und auch jetzt noch keine Lösungen, die alle unsere Anforderungen ideal abdecken. Basierend auf allen Vor- und Nachteilen wurden Google Maps und der Vue2-Google Maps-Wrapper ausgewählt. Das Paket ist groß genug und zieht viel Unnötiges für uns, aber es löst seine Probleme gut.
In einigen Formularen haben wir Felder zur Eingabe des Telefons. Der Benutzer muss beim Eingeben des Telefons helfen, da es zu viele Optionen für das Format gibt. In Zukunft ist es einfacher, in Zukunft mit Daten zu arbeiten, die in einem einzigen Format eingegeben wurden. Deshalb brauchst du eine Maske. Ich wollte die bereits bekannte Textmaske verwenden, und hier hatten wir Glück, sie hatten bereits eine Lösung für vue - vue-text-mask.
Diese Pakete deckten fast alle unsere Anforderungen ab. Alles, was übrig blieb, war, Klicks außerhalb der Komponente zu verfolgen, was Vue-Click-Outside half. Wir haben ein schnelles Scrollen der Seite mit vue-backtotop implementiert. Verwenden Sie moment, um mit Datumsangaben zu arbeiten.
Die endgültige Bundle-Größe und woher kam 1 Megabyte?
Es sollte berücksichtigt werden, dass ein wichtiges Kriterium bei der Auswahl der Pakete ihr Gewicht war.
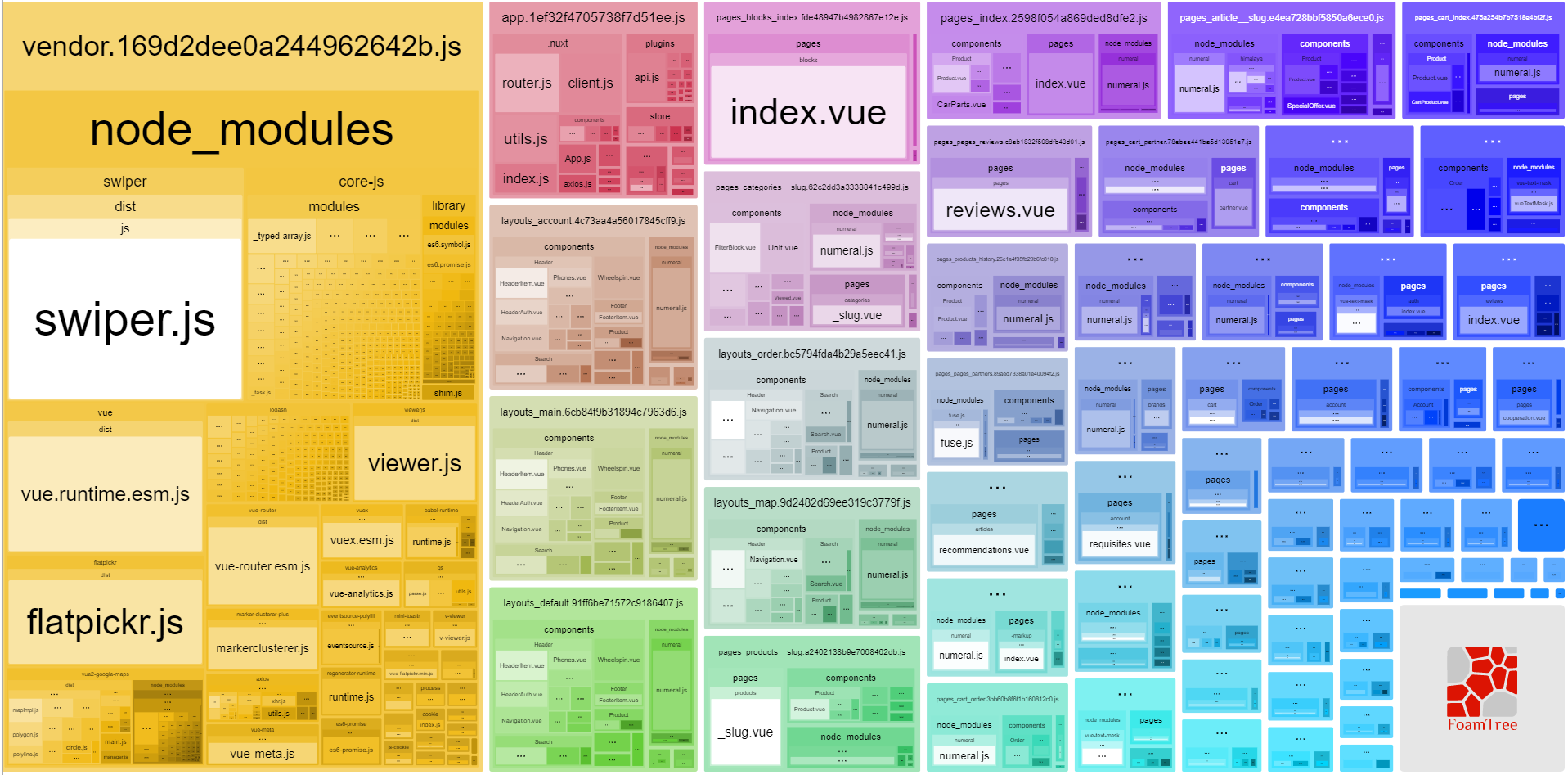
In der Mitte des Projekts haben wir beschlossen, das endgültige Projekt zu analysieren und die Baugruppenabmessungen zu sehen. Die Ergebnisse waren, gelinde gesagt, überraschend. Die Ganggröße der app.js betrug etwas mehr als 950 kb gzip. Das npm run analyse Team brachte uns ein wunderschönes Diagramm mit der Größe aller Module, aus dem wir feststellten, dass einige Module unnötige Abhängigkeiten in Form von jquery, lodash usw. ziehen. Sie mussten diese Pakete ablehnen und eine Alternative zu ihnen finden. Derzeit beträgt die Größe des gesamten Bundles 480 KB gzip.

Achten Sie auf Abhängigkeiten und überprüfen Sie regelmäßig die Größe Ihrer Anwendung.
Erste Ladeseite und Daten von API erhalten
Nuxt bietet eine bequeme Möglichkeit, den Speicher vor dem Laden des Clients mit Daten auf der Serverseite zu füllen. Hierzu wird die Aktion nuxtServerInit verwendet. Für uns sieht es so aus:

Da wir Kategorien und einige andere Entitäten in mehreren Komponenten gleichzeitig verwenden, war es für uns bequemer, sie sofort zu erhalten und in den Laden zu stellen.
Aber hier gibt es ein Problem mit der JSON-Größe, die Sie erhalten. Da der Server alle empfangenen Daten zum ersten Rendern an den Client sendet, ist die HTML-Größe möglicherweise zu groß. Wir sind darauf gestoßen, als wir in Kategorien begonnen haben, Bilder, Beschreibungen und andere Felder, die für uns unnötig waren, auf alle Seiten zu übertragen, die zu jeder Kategorie gehören. Die JSON-Größe betrug über 2 MB. Glücklicherweise kann dies leicht behoben werden, indem unnötige Felder aus den vom Server angegebenen Daten entfernt werden.
Speicherlecks
Nach einiger Zeit, der Anwendung auf unserem Testserver, stellten wir einen unnatürlichen Anstieg des Speicherverbrauchs fest. pm2 belegte bis zu 90% des gesamten Serverspeichers und die Anwendung stürzte regelmäßig ab. Auf der Github-Seite hat nuxt bereits ein
paar Probleme mit dem gleichen Problem aufgehängt.
Das Problem trat auf, als wir mehrere Anfragen in der asyncData-Methode unserer Seiten stellten.

Glücklicherweise haben Nuxt-Entwickler dieses Problem schnell gelöst, und derzeit verbraucht der Prozess etwa 40 MB Speicher.
Interessante Probleme und ihre Lösungen
KomponentenartikelIn der Site-Systemsteuerung können Sie Artikel hinzufügen und verschiedene Blöcke in den Artikelinhalt einfügen, z. B. einen Block mit Waren.

Der HTML-Code, der vom Server kommt, sieht ungefähr so aus:

$ product-4 gibt an, dass die Product.vue-Komponente mit dem Bezeichner 4 anstelle dieses Zeigers stehen soll. Vue bietet uns umfangreiche Möglichkeiten zum Rendern der Komponente mithilfe der Rendermethode. Zuerst suchen wir nach allen Verweisen auf Zeiger auf Komponenten im HTML, die angekommen sind, und wir erhalten per API die Daten, die zum Anzeigen dieser Komponente erforderlich sind. Als nächstes teilen wir das gesamte HTML in einen Baum auf. Die Himalaya-Bibliothek hat uns dabei geholfen. Und dann sammeln wir HTML zurück, indem wir Zeiger durch vorgefertigte Komponenten ersetzen.
... und es gab nicht genug Kraft, um einen Artikel zu schreiben.) Sie haben im Sommer 2017 während der Entwicklung des Projekts mit dem Schreiben des Artikels begonnen. Es ist bereits Sommer 2018 auf dem Hof, das Projekt wurde gestartet und der Artikel wurde nicht veröffentlicht.
Deshalb veröffentlichen wir, was wir gesammelt haben, aber wir haben immer noch viele interessante Themen und Beobachtungen.
Wenn es interessant sein wird - schreibe, mag es)) Nun, was wäre es sonst noch interessant zu hören, das du verpasst hast.
Ich möchte sagen, dass das Projekt seit ungefähr 4 Monaten funktioniert. Es gab keine besonderen Probleme damit, und die Geschwindigkeit der Website ist beeindruckend und unterscheidet sie von anderen Geschäften.