 Bild: Ramotion
Bild: RamotionAnimation spielt eine wichtige Rolle bei der Interaktion mit Benutzern. In mobilen Anwendungen kann es beispielsweise verwendet werden, um viel zu vermitteln. Wenn Sie eine Nachricht senden, den Abschnitt Einstellungen öffnen, das Kontrollkästchen aktivieren oder zu einer anderen Seite wechseln, werden Änderungen auf dem Bildschirm angezeigt. Das Animieren solcher Änderungen ist eine bequeme Möglichkeit, Benutzeraktionen anzuzeigen.
In diesem Artikel werden einige typische Fälle betrachtet, in denen funktionale Animationen das visuelle Design ergänzen und die Benutzerinteraktion mit der Benutzeroberfläche unterstützen.
Achtung: Unter dem Schnitt viele schwere Gifs.Systemstatuswarnungen
Wenn ein Benutzer eine Aktion im System ausführt, erwartet er eine klare und verständliche Bestätigung, dass seine Anfrage angenommen wurde und verarbeitet wird. Hier sind einige Beispiele, wie Animation die Benutzererfahrung verbessern kann.
- Bestätigung der Aktion. Mithilfe der Animation kann dem Benutzer angezeigt werden, dass das System seine Anforderung erhalten hat. Wenn er dies weiß, klickt er nicht erneut auf das Steuerelement.
 Benachrichtigen Sie die Benutzer über die Ergebnisse ihrer Aktionen. Bild: Colin Garven
Benachrichtigen Sie die Benutzer über die Ergebnisse ihrer Aktionen. Bild: Colin Garven- Aktualisieren des Seiteninhalts mithilfe des Pulls zum Aktualisieren der Geste. Eine visuelle Antwort in Form eines Ladeindikators hilft Benutzern zu verstehen, dass das System ihre Anfrage verarbeitet.
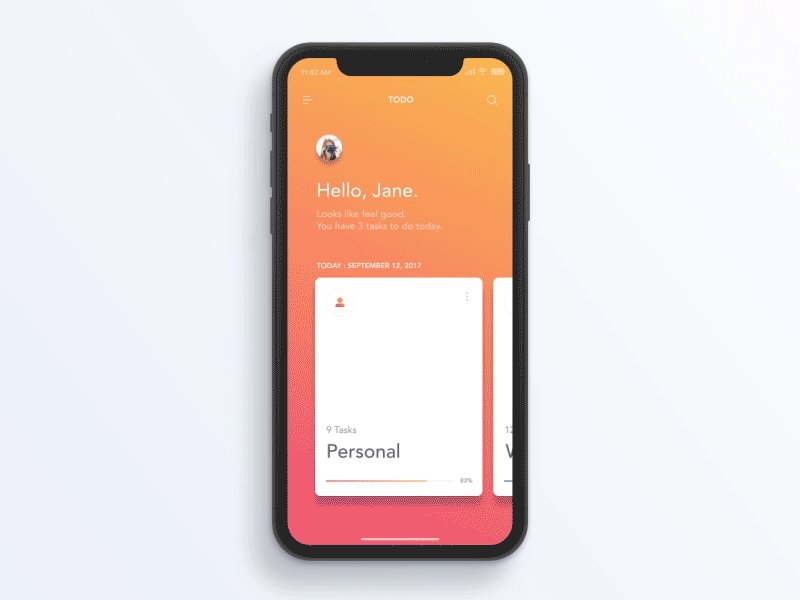
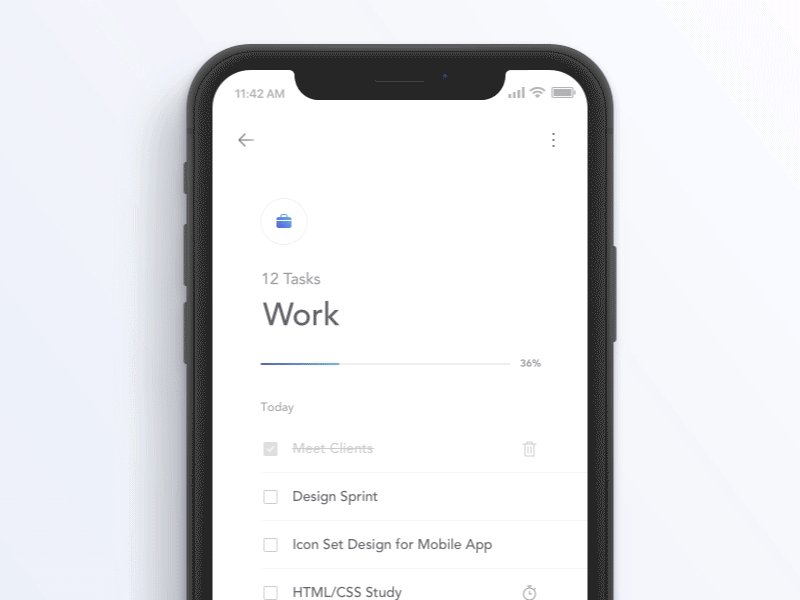
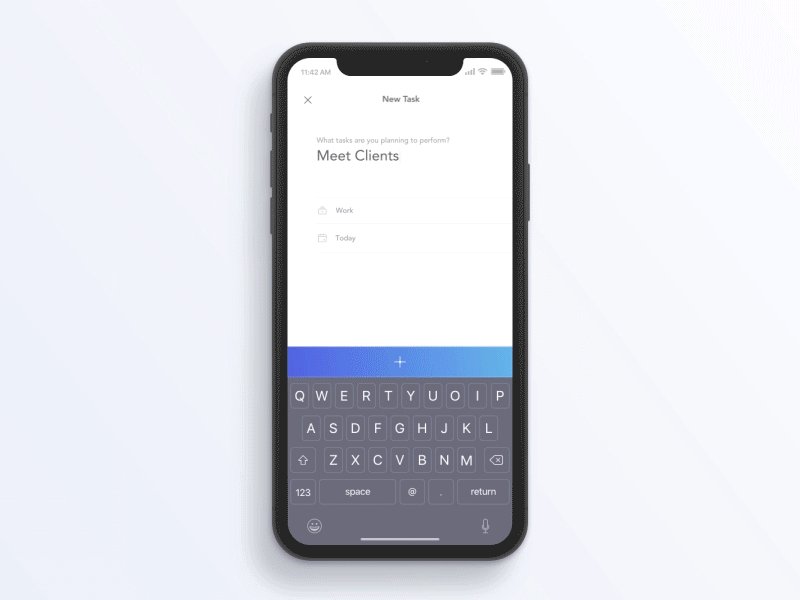
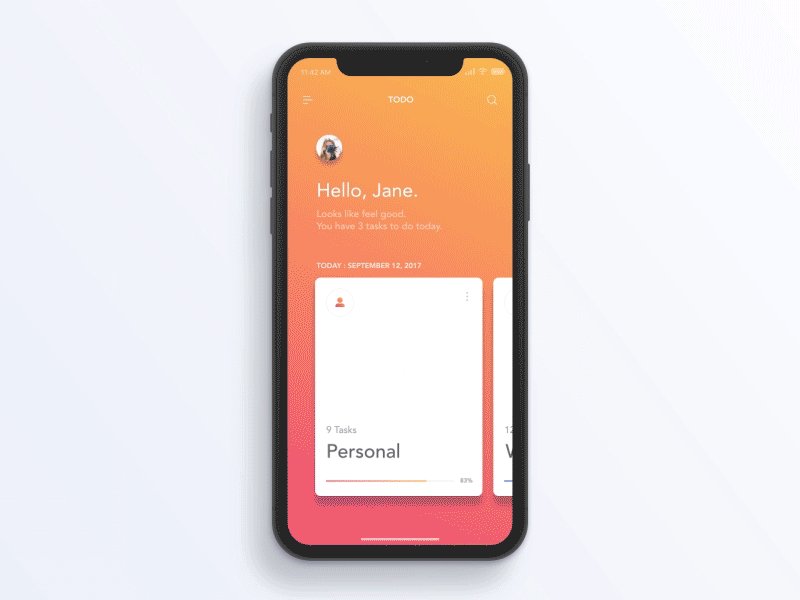
 Einfache Animationen helfen Benutzern zu verstehen, was los ist. Bild: Ramotion
Einfache Animationen helfen Benutzern zu verstehen, was los ist. Bild: Ramotion- Warten auf das Laden von Inhalten. Dieser Prozess muss nicht langweilig sein. In fast jeder Anwendung kann es mit einfachen Animationen aufgehellt werden, so dass die Wartezeit nicht sehr lang erscheint. Es wird die Aufmerksamkeit des Benutzers auf sich ziehen, damit er die Anwendung nicht verlässt.
 Mithilfe von Animationen können Sie bereits vor dem vollständigen Herunterladen der Anwendung mit dem Benutzer interagieren. Bild: UI8
Mithilfe von Animationen können Sie bereits vor dem vollständigen Herunterladen der Anwendung mit dem Benutzer interagieren. Bild: UI8Die Abfolge von Schritten in mehrstufigen Prozessen
Einige Aktionen erfordern mehrere Schritte. Es ist sehr wichtig, dass diese Schritte miteinander zusammenhängen. Animation ist ein großartiges Werkzeug, mit dem Sie jeden Schritt miteinander in Beziehung setzen und ein ganzheitliches Bild davon erstellen können, was gerade passiert.
Das Folgende ist ein großartiges Beispiel dafür, wie Sie die Animation verwenden können, um die sequentielle Entwicklung von Ereignissen anzuzeigen.
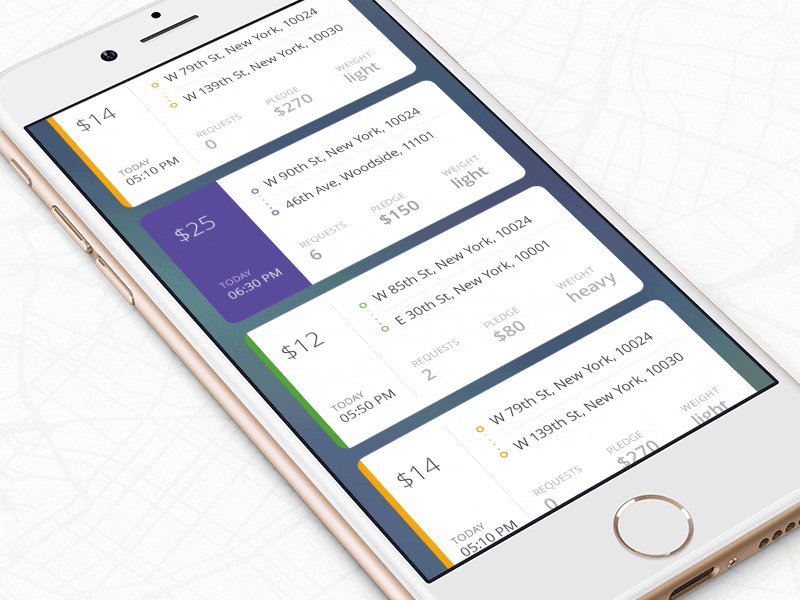
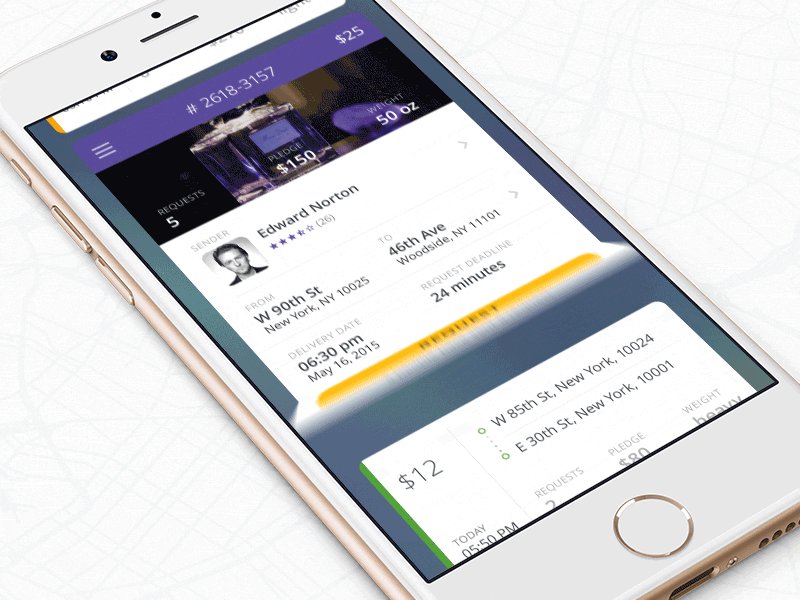
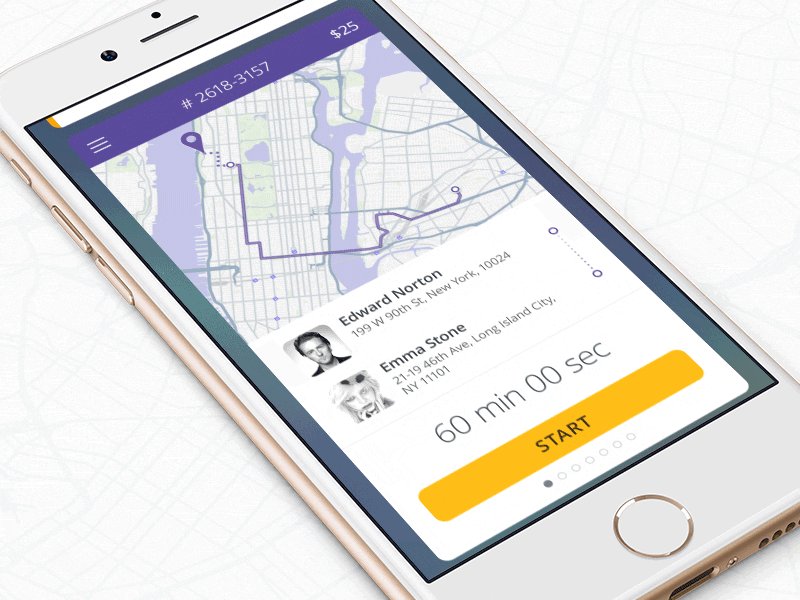
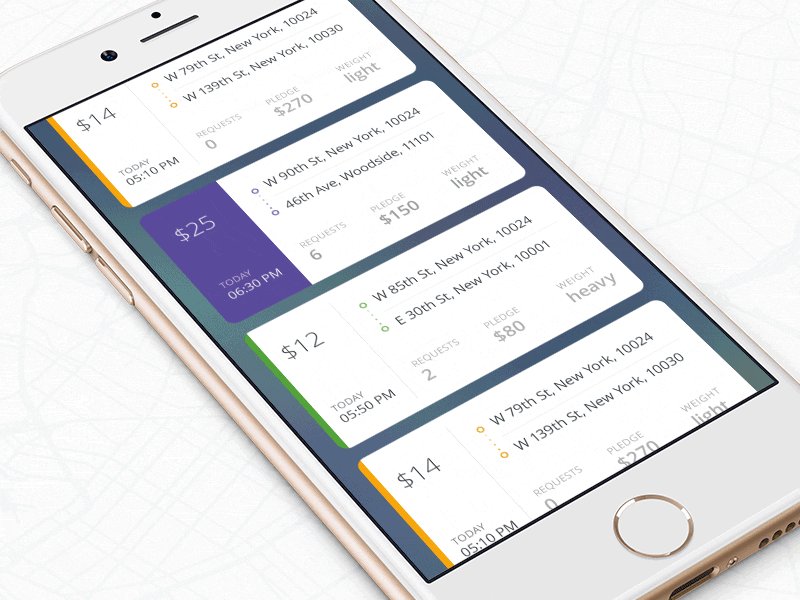
 Bild: Jakub Antalík
Bild: Jakub AntalíkDie Animation hilft Designern, die Methode der
progressiven Offenlegung anzuwenden. Dies vereinfacht die Benutzerinteraktion mit der Benutzeroberfläche, da im richtigen Moment nur der erforderliche Teil der Informationen angezeigt wird. Das Folgende sind zwei bemerkenswerte Beispiele für die Verwendung der sequentiellen Offenlegung, wenn ein Benutzer Informationen in Stapeln erhält.

Bild:
Ramotion
Bild:
Anton SkvortsovEinführung neuer Elemente
Wenn wir ein neues Element auf der Seite präsentieren, versuchen wir, die Aufmerksamkeit des Benutzers darauf zu lenken und zu erklären, warum es benötigt wird. In solchen Fällen können Sie mithilfe der Animation die Beziehungen zwischen Objekten und ihrer Hierarchie anzeigen.
 Mithilfe der Animation können Sie zeigen, woher die Objekte stammen. Bild: Virgil Pana
Mithilfe der Animation können Sie zeigen, woher die Objekte stammen. Bild: Virgil PanaIn-App-Navigation
Animation erleichtert die Navigation in der App. Dies ist besonders wichtig für mobile Geräte. Während der Benutzer abgelenkt ist und mit der Anwendung auf einem kleinen Bildschirm arbeitet, kann er einfach auf einer Vielzahl verschiedener Seiten verwirrt werden.
Und hier kommt die Animation zur Rettung. Es erklärt dem Benutzer, wie die Übergänge zwischen den Bildschirmen zusammenhängen. Sie lässt ihn nicht verwirren und erklärt, wo er gerade ist.
 Mithilfe der Orientierungsanimation können Sie bestimmen, wo Sie sich in Bezug auf Ihre vorherige Position befinden. Bild: Jae-seong, Jeong
Mithilfe der Orientierungsanimation können Sie bestimmen, wo Sie sich in Bezug auf Ihre vorherige Position befinden. Bild: Jae-seong, JeongIm folgenden Beispiel wird die schwebende Schaltfläche (schwebende Aktionsschaltfläche, FAB) zu einem Header-Element, mit dem der Benutzer verstehen kann, wie diese beiden Objekte verbunden sind.

Die Animation visualisiert Verbindungen zwischen Elementen. Bild:
Anish ChandranMinimierung der kognitiven Belastung
Die kognitive Belastung ist die Menge an geistiger Anstrengung, die erforderlich ist, um ein Produkt zu verwenden. Es bestimmt weitgehend die Verwendbarkeit der Anwendung. Je mehr Anstrengungen Sie unternehmen müssen, um ein Produkt zu verwenden, desto weniger Benutzer mögen es in der Regel.
Unser Ziel ist es, eine benutzerfreundliche und benutzerfreundliche Oberfläche zu schaffen. Wenn die Animation richtig verwendet wird, kann sich der Aufwand für die Ausführung einer bestimmten Aufgabe verringern.
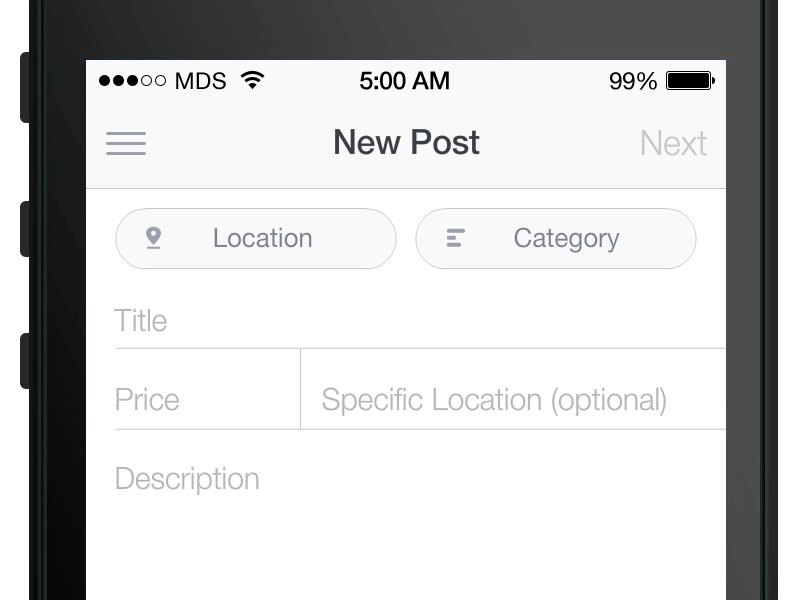
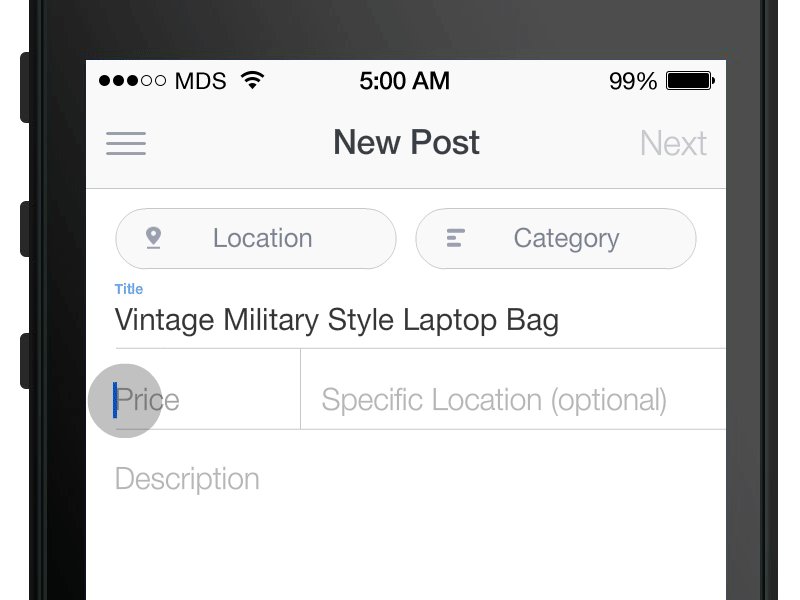
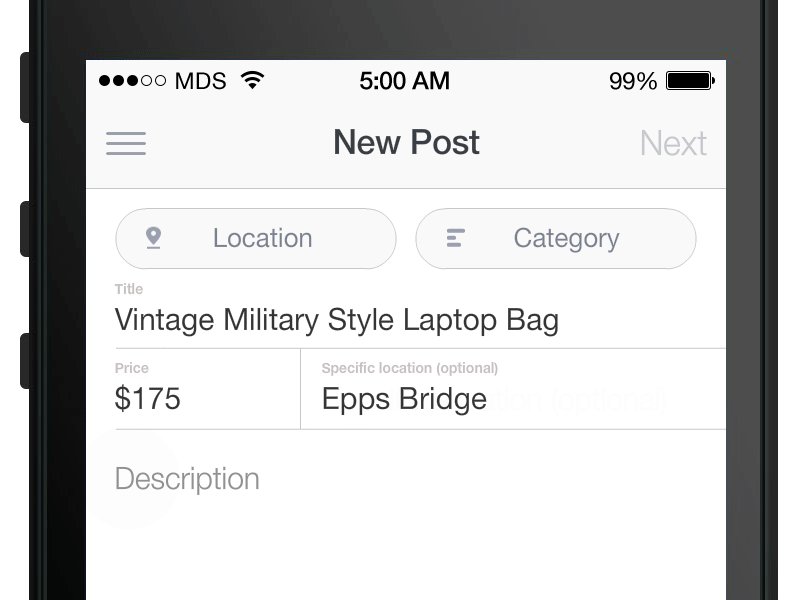
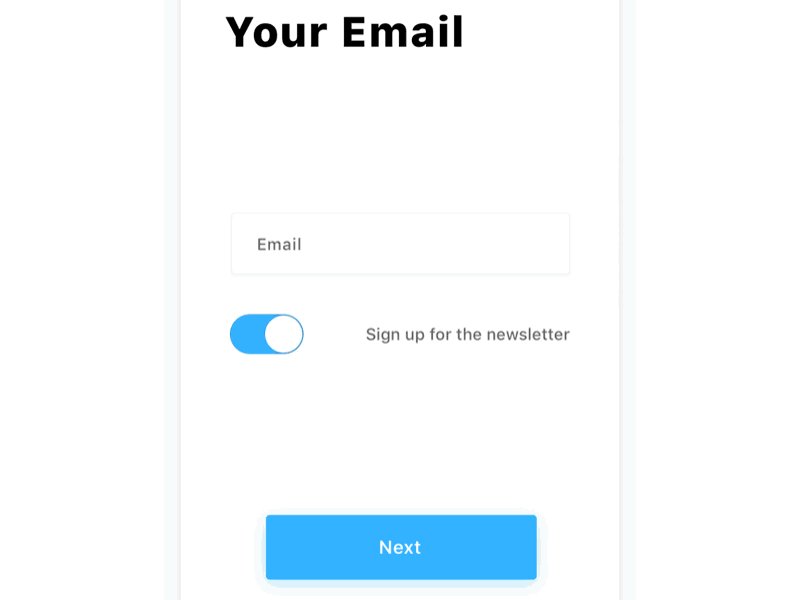
In fast jeder Anwendung muss der Benutzer ein Formular ausfüllen. In vielen von ihnen sind die Felder mit einem Platzhalter markiert. Wenn der Benutzer ein solches Feld auswählt, verschwindet die Eingabeaufforderung. Infolgedessen wird es schwierig zu verstehen, welche Informationen eingegeben werden müssen. Mithilfe von QuickInfos (schwebende Beschriftung) können Benutzer den Kontext nicht verlieren und bequem lange Formulare ausfüllen.
 Wenn es um Benutzereingaben geht, sollten Sie sich nicht auf den Speicher verlassen. Alle kritischen Informationen müssen im Blick behalten werden. Bild: MDS
Wenn es um Benutzereingaben geht, sollten Sie sich nicht auf den Speicher verlassen. Alle kritischen Informationen müssen im Blick behalten werden. Bild: MDSVisualisierung von Funktionsänderungen
Nach der Interaktion mit dem Benutzer kann das Element seine Funktion ändern. Nach dem Klicken auf die Schaltfläche wird beispielsweise eine neue Aktion gestartet. Wenn Sie diese Änderung animieren, kann der Benutzer die Frage, was dieses Element jetzt tut, leichter beantworten.
Ein gutes Beispiel finden Sie in vielen mobilen Anwendungen. Es geht um den Wechsel. Durch die Animation kann der Benutzer verstehen, in welchem Zustand sich das Element befindet.
 Die Animation wird abgespielt, wenn Sie auf die Schaltfläche klicken, damit die Änderungen sofort spürbar werden. Bild: Jurre Houtkamp
Die Animation wird abgespielt, wenn Sie auf die Schaltfläche klicken, damit die Änderungen sofort spürbar werden. Bild: Jurre HoutkampIn einigen Fällen kann eine Funktionsänderung eines Elements den Bildschirm vollständig „ändern“. Ein Beispiel ist die Menütaste, die sich in X verwandelt und den neuen Anzeigemodus aktiviert.
 Zeigen Sie den Benutzern deutlich, dass sich die Funktion des Objekts geändert hat. Bild: Tamas Kojo
Zeigen Sie den Benutzern deutlich, dass sich die Funktion des Objekts geändert hat. Bild: Tamas KojoFazit
Wenn Sie sich der Verwendung von Animation nachdenklich nähern, werden ihre Fähigkeiten wirklich enorm sein. Mit seiner Hilfe können Sie die Schnittstellen wiederbeleben, so dass sie wirklich auf Benutzeraktionen reagieren und viele Funktionsprobleme lösen. Was auch immer Ihre Anwendung ist, sie wird eng mit dem Benutzer zusammenarbeiten. Und es ist die Animation, die dazu beiträgt, dass diese Interaktion wirklich aufregend und effektiv ist.
Vielen Dank für Ihre Aufmerksamkeit!