Heute setzen wir die Artikelserie zur Spieleentwicklung auf Clickteam Fusion 2.5 fort. Lassen Sie uns über die Praxis sprechen: Betrachten Sie den Beginn der Arbeit mit der Plattform und erinnern Sie sich an die Grundlagen der Veröffentlichung im Application Store. Schau unter die Katze!
 Ich gebe dem Autor das Wort.
Ich gebe dem Autor das Wort.Übe
Es ist Zeit für den praktischen Teil des Artikels. In diesem Teil werden die Grundlagen der CF2.5-Mechanik am Beispiel der Entwicklung eines kleinen Plattformspiels und der Funktionen zum Veröffentlichen im Microsoft Store erläutert.
1. Werkzeuge, Materialien usw.
Für die Entwicklung:
- Clickteam Fusion 2.5 Standart
- GIMP 2.8 oder ein anderer grafischer Editor. Oder Sie können Materialien von spezialisierten Standorten entnehmen (es liegt an Ihnen, zu entscheiden. Die Hauptsache ist, Materialien für die Arbeit vorzubereiten).
Zur Veröffentlichung:
- UWP Exporter für Clickteam Fusion 2.5
- Visual Studio Community 2015
- Entwicklerkonto im "Development Center für Windows"
- Reservierter Produktname im Entwicklungszentrum (Dies kann während der Veröffentlichung erfolgen. Ich werde beschreiben)
Optional:
- Ich empfehle, dass Sie den Entwicklermodus in Windows 10 aktivieren, wenn Sie arbeiten, damit Sie zusätzliche Funktionen verwenden können (Optionen -> Update und Sicherheit -> Für Entwickler).
Hinweis: Wenn Sie die Veröffentlichung im Microsoft Store nicht als Ziel festlegen, sondern sich nur persönlich mit den Funktionen des Programms vertraut machen möchten, reichen Clickteam Fusion 2.5 / Clickteam Fusion 2.5 Free Edition und ein grafischer Editor aus. Die unterschiedlichen Versionen finden Sie hier .2. Erste Schritte
Hinweis 2: In diesem Programm können Sie auf völlig unterschiedliche Weise zum gleichen Ergebnis gelangen. Gleichzeitig kann die Optimierung dieser Methoden sowohl unterschiedlich als auch absolut identisch sein. Wenn Ihre Methode schlechter war als von mir vorgestellt, bin ich froh, dass dieser Artikel Ihnen ein bisschen bei der Optimierung geholfen hat. Wenn Ihre Methode besser ist - gut gemacht.Hinweis 3: Ein kleiner Ratschlag: Wenn Sie Ihre Arbeit im Microsoft Store veröffentlichen möchten, reservieren Sie den Namen im Voraus.Übrigens können Sie hier unseren vollständigen Leitfaden zum Veröffentlichen im Microsoft Store lesen.
0. Führen Sie CF2.5 aus und erstellen Sie ein neues Projekt

Oder so:

Oder so:

Oder drücken Sie einfach Strg + N.
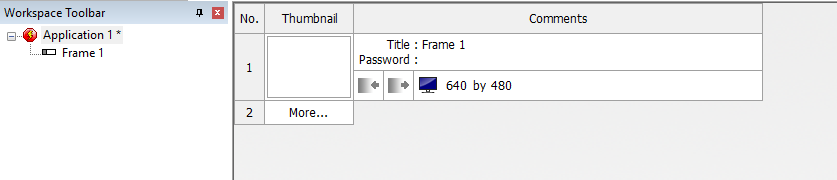
1. In dem neu erstellten Projekt können Sie seine Majestät den Herausgeber beobachten. Auf der linken Seite (Arbeitsbereich-Symbolleiste) befindet sich die Hierarchie unseres Projekts. Auf der rechten Seite finden Sie Informationen zu jedem Frame. Jedes Bild ist eine Szene, in der ein bestimmter Teil des zu entwickelnden Spiels platziert wird. Zum Beispiel: Frame 1 - Menü, Frame 2 - 1 Spielebene, Frame 3 - 2 Spielebene, Frame 4 - Untertitel.

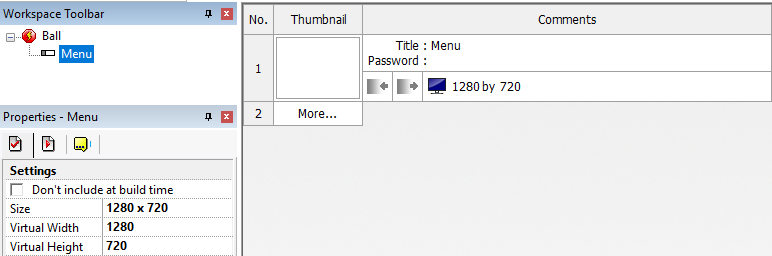
Der erste Schritt besteht darin, die Grundeinstellungen festzulegen und den ersten Frame für die Erstellung eines Menüs auf dessen Grundlage vorzubereiten. Ändern Sie dazu den Namen der Anwendung und den Namen des Frames und legen Sie die Größe der Frames fest (die sowohl auf den ersten als auch auf den nachfolgenden Frame festgelegt werden).

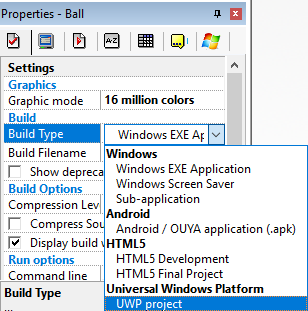
2. Separat möchte ich das Eigenschaftenfenster unserer Anwendung beachten (nicht zu verwechseln mit einem einzelnen Frame usw.). Wie Sie vielleicht erraten haben, sind dies die Haupteinstellungen der Anwendung selbst. Mit ihrer Hilfe werden Symbole hinzugefügt, der Name der Anwendung wird geändert, zusätzliche werden angezeigt. Informationen (Autor, Sprache usw.), die Art des Builds wird ausgewählt usw. Darin müssen Sie jetzt zusätzlich zur Änderung der Berechtigung den Build-Typ festlegen. Standardmäßig ist im Clickteam Fusion 2.5-Standard "
Windows EXE-Anwendung " als Build-Typ ausgewählt. Da ich jedoch ein Beispiel für die Zusammenstellung und Veröffentlichung für den Microsoft Store geben werde, wähle ich das "
UWP-Projekt " aus.
Hinweis 4: Beim Erstellen von Projekten in CF2.5 werden Objekte verwendet, die verschiedene Rollen ausführen - Festlegen der Benutzeroberfläche, Animation usw. Da jedoch nicht alle dieser Objekte alle Plattformen unterstützen (für die Entwicklung in CF2.5 verfügbar), sollten Sie sich noch für den Build-Typ entscheiden in der sehr frühen Phase der Arbeit. Wenn Sie eine Plattform im Build-Typ auswählen, werden nur die Objekte angezeigt, die die Entwicklung für die angegebene Plattform unterstützen. Warum so? Denn Objekte für CF2.5 werden nicht nur von Clickteam-Mitarbeitern, sondern auch von einzelnen Entwicklern entwickelt.

3. Um weiter zu arbeiten, gehen Sie direkt zum Rahmen selbst (doppelklicken Sie auf den Rahmen).

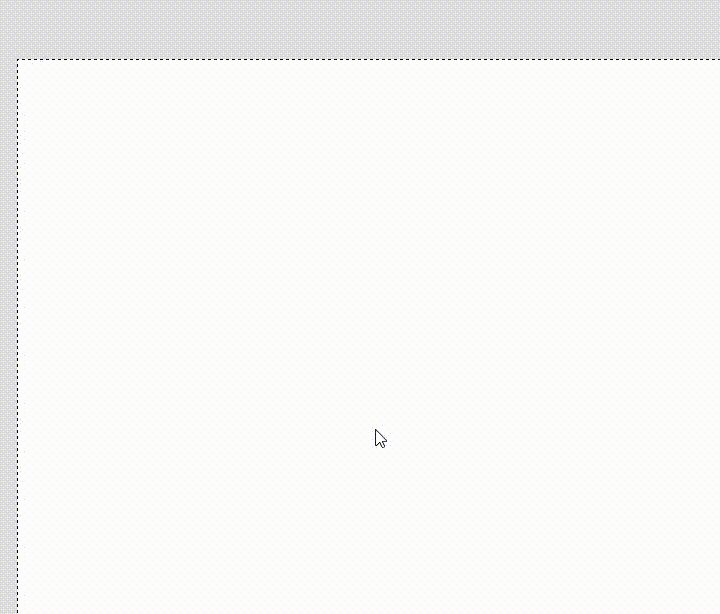
4. Wie Sie sehen können, ist jetzt rechts ein großes gruseliges Blatt erschienen ... Dies ist unsere Szene, auf der wir die Objekte des Spiels platzieren werden. Für mehr Komfort können Sie den Zoom (in der linken Ecke) so einstellen, dass die Szene nicht so groß erscheint
 Hinweis 5: Wenn Ihre Ebenen nicht angezeigt werden (die Registerkarte „Ebenen-Symbolleiste“ sollte sich rechts befinden), fügen Sie sie über Ansicht - Symbolleisten - Ebenen-Symbolleiste hinzu
Hinweis 5: Wenn Ihre Ebenen nicht angezeigt werden (die Registerkarte „Ebenen-Symbolleiste“ sollte sich rechts befinden), fügen Sie sie über Ansicht - Symbolleisten - Ebenen-Symbolleiste hinzu
Infolgedessen sollte alles ungefähr so aussehen:

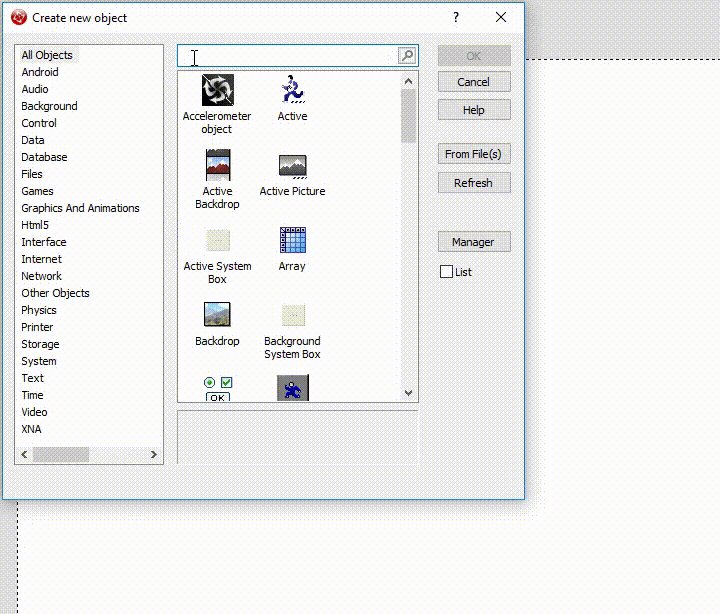
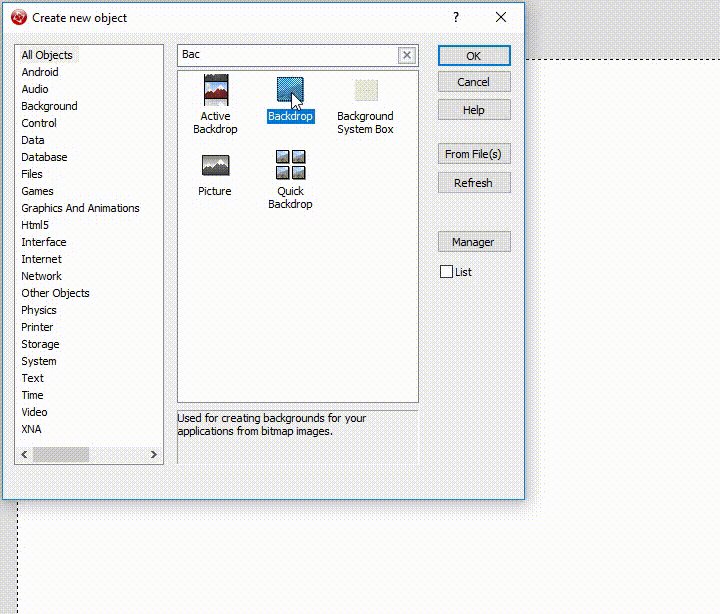
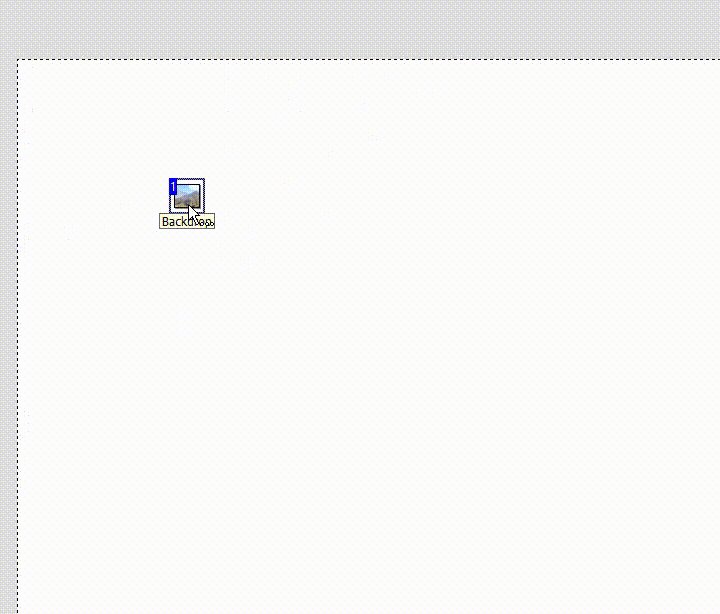
5. Jetzt können Sie mit der Szene selbst arbeiten. Fügen Sie zunächst einen Hintergrund zu unserem Menü hinzu. Klicken Sie dazu mit der rechten Maustaste auf die Szene und wählen Sie Objekt einfügen. Anschließend wird das Fenster "Neues Objekt erstellen" geöffnet, in dem Sie das Objekt "Hintergrund" finden sollten.

Nun bleibt der Hintergrund für das Menü zu laden. Klicken Sie dazu in unserem "
Hintergrund " auf RMB und wählen Sie Bearbeiten

Wählen Sie im folgenden Fenster die Option Importieren

Dann wählen wir das Bild aus, das als Hintergrund dienen soll. Übrigens habe ich meinen Hintergrund selbst gezeichnet. Wir werden annehmen, dass ich ein Künstler bin und so sehe ich.

Übrigens können Sie die Namen von Objekten ändern. Ich empfehle Ihnen dringend, dies zu tun, damit Sie nicht verwirrt werden, wofür Sie verantwortlich sind. Klicken Sie dazu mit der rechten Maustaste auf das Objekt und wählen Sie Umbenennen

6. Es gibt also einen Hintergrund. Jetzt müssen Sie eine neue Ebene erstellen und können mit dem Erstellen der Schaltflächen unseres Menüs beginnen. Im angegebenen Beispiel werden drei Schaltflächen verwendet - Wiedergabe, Credits und Beenden.
Um eine neue Ebene zu erstellen, klicken Sie im Fenster "Ebenen-Symbolleiste" auf der rechten Seite des Bildschirms auf "Neue Ebene".

Nach dem Hinzufügen einer neuen Ebene sperren wir die erste Ebene, indem wir auf das Symbol in Form einer "Sperre" daneben klicken. Dies ist notwendig, um versehentliche Änderungen in der ersten Schicht zu vermeiden.

Jetzt müssen Sie zur zweiten Ebene gehen (auf die Ebene klicken) und drei aktive Objekte darauf platzieren (RMB - Objekt einfügen - Aktiv).

Der Einfachheit halber sollten Sie sie in "Abspielen", "Credits" und "Beenden" umbenennen und dann Ihr Sprite auf jedes Objekt hochladen (ähnlich wie bei "Hintergrund").
Das Ergebnis sollte ungefähr so sein. Ja ich weiß. Diese Sprites sehen toll aus

7. Fügen Sie einige Frames hinzu. Auf der einen Seite platzieren wir Credits, auf der anderen die erste Stufe unseres Spiels (RMB im Namen der Anwendung - New Frame).

8. Lassen Sie uns Ereignisse für unsere Schaltflächen erstellen, damit diese ihre Funktionen erfüllen. Gehen Sie dazu zum Ereignis-Editor und beginnen Sie mit der Erstellung von Ereignissen

Wir konfigurieren die Schaltflächen "Credits" und "Play" nach dem Prinzip: "Wenn der Benutzer einmal auf die Schaltfläche klickt, wechselt das System zum Frame."


Hier wählen wir unseren Button. Wählen Sie beispielsweise Wiedergabe

Und wir fangen an, ein Ereignis zu schaffen

Zu dem sagen wir: "Wenn der Benutzer auf Wiedergabe klickt, gibt es einen Übergang zu ...

... das erste Level unseres Spiels "

Ebenso sollten Sie die Schaltfläche Credits verwenden, um zum gleichnamigen Frame zu wechseln.

Richten Sie nun die wichtigste Taste ein - die Exit-Taste. Hier lautet das Prinzip bereits: "Wenn der Benutzer einmal auf die Schaltfläche klickt, endet die Anwendung." Das heißt, Wir sollten das gleiche Ereignis erstellen, aber anstelle von "Zum Frame springen" wählen Sie "Anwendung beenden".

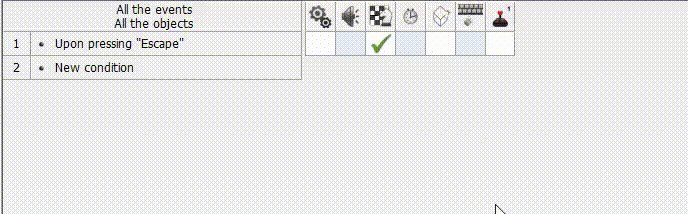
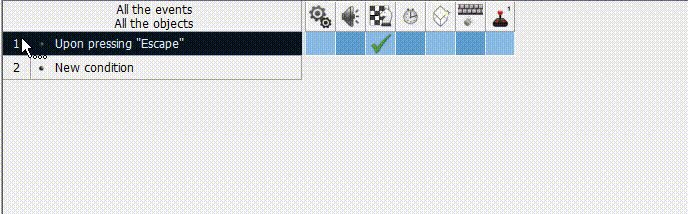
9. Im Wesentlichen ist das Menü einsatzbereit. Zur Vereinfachung schlage ich jedoch vor, die Möglichkeit zum Verlassen des Menüs hinzuzufügen. Bitte verwechseln Sie nicht mit einer Pause, in der ein Menü angezeigt wird. Arbeitsprinzip: "Wenn Sie Esc drücken, gelangen Sie zum Menürahmen." Wechseln Sie dazu zum Ereignis-Editor, z. B. zum Rahmen Credits

Und erstellen Sie ein neues Ereignis

Durch Drücken der Esc-Taste

Und dann wie gewohnt - Zum Bild springen und den Menürahmen auswählen


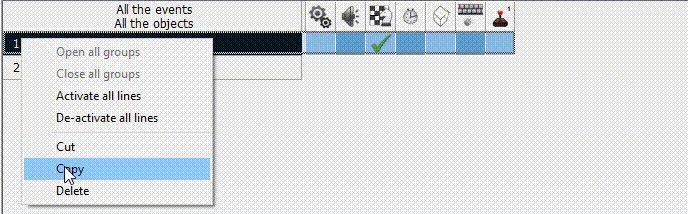
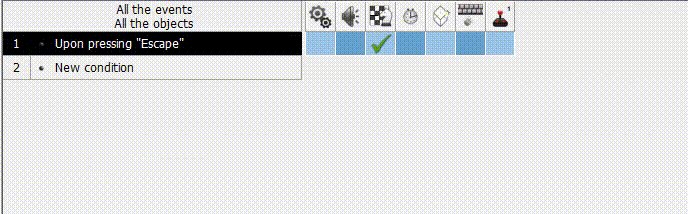
Wiederholen Sie dies für einen Frame mit dem ersten Level unseres Spiels oder wählen Sie einfach ein bereits erstelltes Ereignis aus, kopieren Sie es und fügen Sie es in einen anderen Frame ein.

Jetzt ist das Menü komplett fertig. Zur Überprüfung können Sie F8 drücken

10. Fahren wir mit dem Credits-Frame fort. Im Wesentlichen sind dies Bildunterschriften. Um sie zu implementieren, gehen wir wie folgt vor: Wir zeichnen den Hintergrund und fügen Text hinzu. Anschließend fügen wir das Ergebnis über den
Hintergrund zum Rahmen hinzu. Ein Beispiel:
 Hinweis 6: Wenn Sie häufig kostenlose Materialien (Musik / Sprites / usw.) verwenden, müssen Sie die Autoren in Credits angeben. Bitte vergessen Sie es nicht und lesen Sie immer die Vereinbarungen, unter denen Sie diese Materialien verwenden.
Hinweis 6: Wenn Sie häufig kostenlose Materialien (Musik / Sprites / usw.) verwenden, müssen Sie die Autoren in Credits angeben. Bitte vergessen Sie es nicht und lesen Sie immer die Vereinbarungen, unter denen Sie diese Materialien verwenden.Was weiter
Dies ist ein Artikel aus dem Zyklus. Im nächsten Artikel werden wir weiter über die Praxis sprechen!
Über den Autor
 Lev Bulanov
Lev Bulanov ist Student am Tschaikowsky Industrial College und an der Udmurt State University, Microsoft Student Partner, C # -Entwickler, CF2.5-Entwickler, Unity-Entwickler, Computerbetreiber (5. Kategorie). Das Hauptinteresse gilt der Entwicklung von Minispielen, Versorgungsunternehmen und MR-Projekten.