
Im Idealfall sollte der Benutzer der Anwendung oder Website verstehen, wie er beim ersten Mal mit ihm arbeitet. Die Oberfläche sollte intuitiv sein. Andernfalls geht die potenzielle Zielgruppe einfach zu Wettbewerbern. Die Aufgabe des Designers besteht darin, dem Benutzer zu helfen, zu verstehen, was, wie und warum Sie tun müssen, um eine bestimmte Funktion auszuführen. Wir werden im Artikel darüber sprechen, wie dies erreicht werden kann.
Wir berücksichtigen die Merkmale unserer Zielgruppe
Bevor Sie eine Anwendung oder eine Website-Oberfläche als Prototyp erstellen, müssen Sie wissen, wer Ihre Zielgruppe ist. Die Interessen und Fähigkeiten der Benutzer bestimmen, wie sie mit der Anwendung oder Site interagieren.
Zu verstehen, was das Publikum braucht, kann als Design-Empathie bezeichnet werden. Diese Fähigkeit ist voller Erfahrung, aber zu Beginn des Designpfads ist sie noch nicht zu weit entwickelt, sodass Sie eine gewisse Zeit mit der Analyse verbringen müssen.

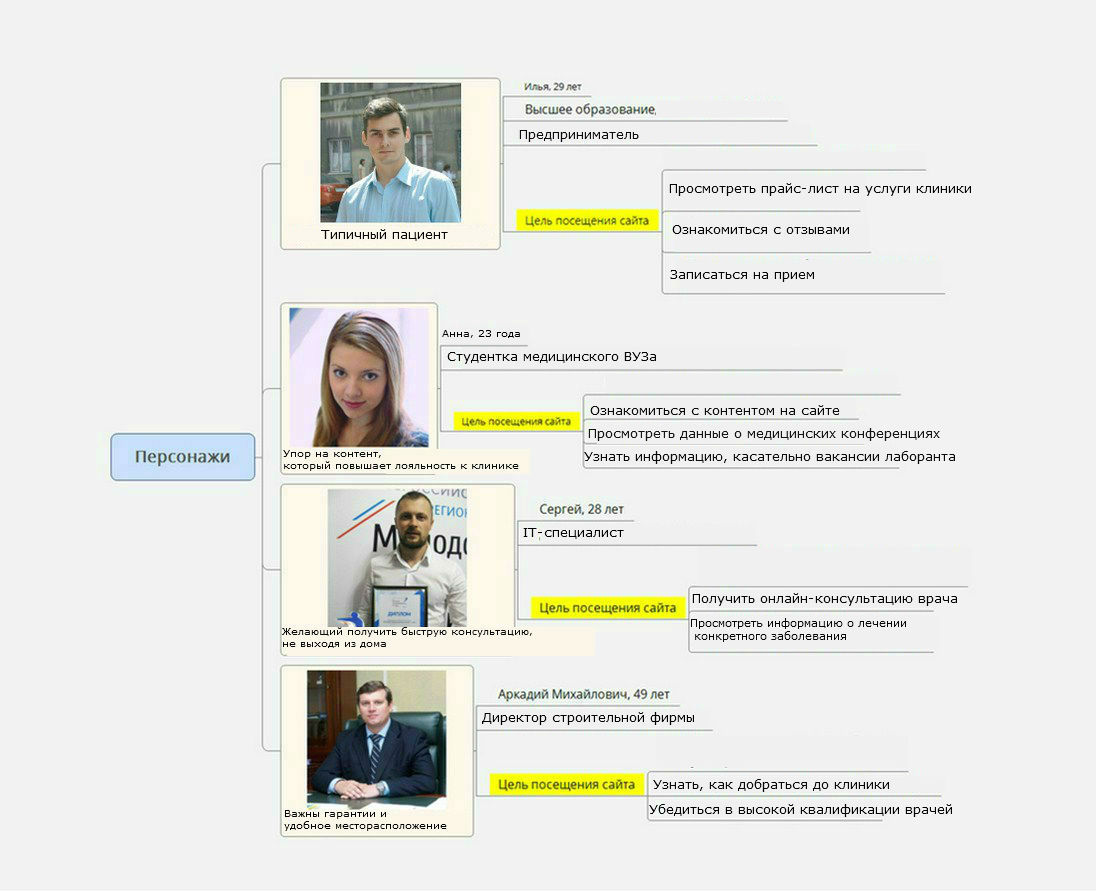
Die Hauptsache ist die Beantwortung von Fragen wie „Was sind die Ziele der Benutzer?“, „Was steht der Verwirklichung dieser Ziele im Wege?“, „Wie und was muss getan werden, um ihren Benutzern zu helfen?“. Im Allgemeinen hilft dies dabei, ein Porträt "Ihres" Benutzers zu erstellen (Abbildung unten), was bei der weiteren Arbeit sehr hilfreich ist.

Wenn die Zielgruppe der Anwendung oder Website Gamer sind, ist dies eine Sache. Wenn sie hauptsächlich Strickliebhaber ab 60 Jahren sind, ist dies eine andere Sache (obwohl es auch vorkommt, dass sich CA-Gruppen
überschneiden ). IT-Mitarbeiter stehen an dritter Stelle. Es gibt Dienste, mit denen Sie die Leistung einer Schnittstelle mit einer bestimmten Auswahl von Benutzern testen können. Eine Heatmap wird erstellt, die Zeit, die der Benutzer zum Umschalten zwischen Funktionen benötigt, wird angezeigt und andere Ergebnisse werden demonstriert. All dies ermöglicht es dem Designer, die Stärken und Schwächen der Benutzeroberfläche zu identifizieren und zu bestimmten Schlussfolgerungen zu gelangen: Was bleibt übrig und was muss verbessert werden? Ein Beispiel für einen Dienst, mit dem Sie Ihre Schnittstelle vor Ort testen können, ist UXCrowd, Saffron Tech und andere.
Wie werden Benutzer mit der Benutzeroberfläche arbeiten?
Hier geht es nicht so sehr um Benutzerkategorien, sondern um die Vielfalt der Geräte, auf denen die Website oder Anwendung angezeigt wird. Dies können beispielsweise Smartphones mit Touchscreen oder Laptop sein. Ein gutes Beispiel für die Funktionsweise einer Touchscreen-Anwendung ist Tinder. In der Dating-Service-Anwendung hängt vieles von der Intensität und Richtung eines normalen Schlagens ab.
Im Allgemeinen kann die Benutzerinteraktion mit einer Site oder Anwendung auf fast jedem Gerät in zwei Kategorien unterteilt werden: direkte Interaktion mit der Schnittstelle und indirekte.
Beispiele für direkte Interaktion (relevant für Touchscreens):
- Tippen Sie auf die Schaltfläche.
- Wischen Sie
- Wickeln Sie das Schnittstellenelement mit Ihrem Finger ein.

Beispiele für indirekte (indirekte) Interaktionen (relevant für jedes Gerät):
- Mausauswahl.
- Verwenden spezieller Befehle.
- Daten in ein Formular eingeben.
Die Benutzeroberfläche sollte dem Benutzer mitteilen, was zu tun ist.
Wenn ein Neuling zum ersten Mal einen Webdienst oder eine Anwendung besucht, muss er verstehen, was und wie dies zu tun ist. Die Benutzeroberfläche sollte in einer idealen Situation den Benutzer einbeziehen, dh zeigen, wo er anfangen soll.

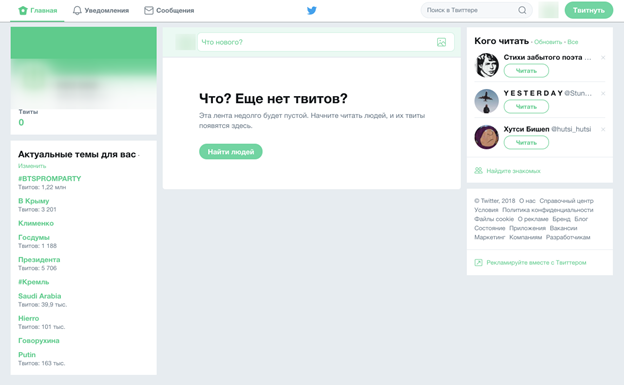
Twitter (das alte Design des Dienstes) hat einmal überhaupt nichts vorgeschlagen. Was kann ein Anfänger, der sich gerade angemeldet hat, verstehen? Ein bisschen.
Im Idealfall sollte der Benutzer sofort mit dem Twittern beginnen und genau verstehen, was zu tun ist. Aber normalerweise verbrachte eine Person mehrere Minuten (oder sogar einige zehn Minuten) damit, herauszufinden, was los war.

Twitter-Entwickler erkannten schnell, dass die alte Benutzeroberfläche nicht ganz erfolgreich war, und kamen allmählich zu ihrer modernen Inkarnation, die viel praktischer, verständlicher und benutzerfreundlicher ist. Mit neuen Chips kann ein Anfänger schnell navigieren:
- Es gibt ein Feld zur Texteingabe, das immer verfügbar ist.
- Es gibt einen Hinweis für den Benutzer, dass Sie Nachrichten auf Twitter teilen können. Dies wird in Form von „Was ist neu?“ Implementiert.
- Tipps für den Feed hinzugefügt - Wenn der Feed keine Tweets enthält, müssen Sie etwas tun. Außerdem wird ein Block mit Tipps angezeigt, für die Sie sich anmelden sollten.
- Anstelle des für viele unverständlichen Begriffs „Trends“ wurde die Aufschrift „Aktuelle Themen für Sie“ hinzugefügt.
Unverständliche Entscheidungen und falsche Versprechen
Es geht um Schnittstellenelemente, die nicht dem entsprechen, was sie wirklich sind. Ein Beispiel ist ein Zahnradbild. In den allermeisten Fällen bedeutet ein solches Zahnrad, mit den Einstellungen eines Dienstes oder einer Anwendung zu arbeiten. Wenn der Designer plötzlich auf die Idee kommt, die Zahlungsfunktion einzuschalten, werden die Benutzer in ihren Erwartungen getäuscht.
Als positives Beispiel können Sie die Hervorhebung der Aktionsfunktion anführen - der Benutzer sieht sofort, worauf Sie klicken müssen, um die gewünschte Aktion zu erhalten. Wenn keine Hintergrundbeleuchtung vorhanden ist, führt der Benutzer höchstwahrscheinlich auch die richtige Aktion aus, dies dauert jedoch länger.

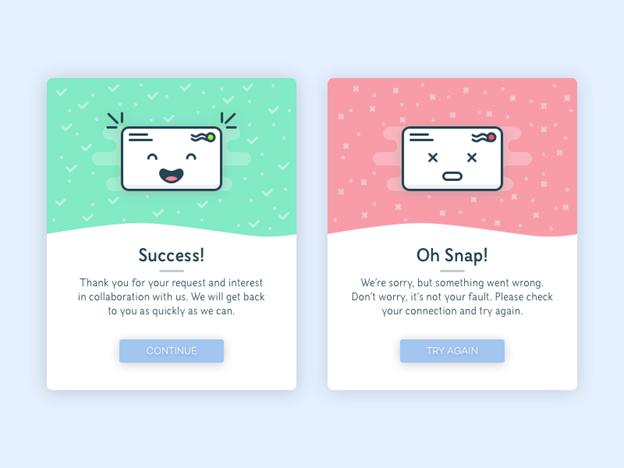
Es lohnt sich auch, eine Palette zu verwenden, die für die meisten verständlich ist. Grün bedeutet normalerweise "alles ist gut", Rot bedeutet "Fehler". Tauschen Sie alles aus - und Benutzer machen Fehler, die bei der Arbeit mit der Anwendung oder dem Dienst zu Ärger führen.

Außerdem sollten die Schnittstellenelemente so klar wie möglich sein.

Oben sehen Sie ein Beispiel für eines der Elemente der Google Mail-Mailer-Oberfläche. Sobald er erschien, erhielt der technische Support eine Vielzahl von Fragen dazu, was es ist und wie man damit arbeitet. Benutzer vermeiden normalerweise die Interaktion mit den Schnittstellenelementen, die sie nicht verstehen, und das Hinzufügen eines neuen Elements verliert jegliche Bedeutung, wenn niemand damit arbeitet.

Und dies ist nicht die einzige erfolglose Lösung von Google Mail - in der E-Mail-Oberfläche sehen wir zwei Pfeilsymbole. Darüber hinaus sehen sie fast gleich aus, obwohl einer von ihnen für die Rückkehr zur Hauptschnittstelle und der zweite für die Beantwortung des Briefes verantwortlich ist.

Ein eindrucksvolles Beispiel dafür, wie man keine Symbole auswählt, sind stilisierte Bilder dessen, was mit Dingen gemacht werden kann und was nicht, die auf Etiketten für Kleidung und Leinen gezeichnet sind. Dies ist heiliges Wissen, das für das Verständnis einiger weniger zugänglich ist.

Ein weiteres Beispiel für einen impliziten Wert für ein Symbol sind Apple Mail-Schnittstellenelemente. Was müssen Sie anklicken, um eine Nachricht zu schreiben? Frage aus der Serie "Alles für 400".
Die Standardeinstellungen sollten klar und praktisch sein.
Viele Benutzer behalten häufig die Standardeinstellungen bei. Sie sollten nicht hoffen, dass jemand alles und jedes ändert und die Benutzeroberfläche oder andere Einstellungen für sich selbst neu zeichnet. Warum ist beispielsweise der Nokia-Klingelton so erkennbar geworden? Ja, weil Millionen von Benutzern von Nokia-Handys den Klingelton nicht geändert haben, als sie üblich waren. Die Benutzer selbst hörten die Melodie, andere hörten sie.
Fast niemand ändert die Einstellungen von Fernsehgeräten, Tablets und Telefonen. Etwa 99% der Käufer von Kühlschränken ändern niemals die Betriebsart des Geräts.
Die Schnittstelle ist natürlich kein Kühlschrank, aber bei der Entwicklung lohnt es sich, alles so klar und bequem wie möglich zu gestalten.
Benutzer-Feedback
Tiere, Menschen und Pflanzen existieren als Reaktion auf äußere Faktoren. Man kann sagen, dass Feedback die Welt regiert. Wenn wir zum Beispiel mit jemandem sprechen, hören und sehen wir die Reaktion dieser Person. Du fängst an, eine Katze zu streicheln - sie schnurrt. Einen Hund streicheln -
er bricht die Kette ab und läuft dir mit Schaum im Mund nach, der mit dem Schwanz wedelt.
Wenn wir mit einem Element der Anwendung oder der Site-Oberfläche interagieren, möchten wir auch Feedback sehen, eine Art „Antwort“. Zum Beispiel habe ich auf eine Schaltfläche geklickt - eine Uhr oder eine Bildlaufleiste wurde angezeigt. Brief gesendet - Bestätigung erhalten. Und so in allem.
Wenn es keine Rückmeldung gibt, sind die Schnittstellenelemente statisch, dies ist etwas verwirrend. Ein gutes Beispiel für die Organisation von Nutzerfeedback ist Google Mail.
Ich habe den Brief gelöscht - eine Nachricht erschien, dass er bereits im Warenkorb war. Ich habe eine Nachricht geschrieben - das entsprechende Popup-Fenster wird sofort angezeigt.

Es ist überhaupt nicht notwendig, wie Google Mail zu sein, aber es ist einfach notwendig, zuverlässiges und spürbares Nutzer-Feedback zu geben.
Zur richtigen Zeit am richtigen Ort
Dies wird oft besprochen und nicht weniger oft vergessen. Schnittstellenelemente müssen eine optimale Größe haben, um ihre Funktionen ausführen zu können. Es klingt etwas kompliziert, aber wir sprechen über die Tatsache, dass beispielsweise die Oberflächenelemente, die darauf ausgelegt sind, mit dem Finger darauf zu tippen, so groß / klein sein sollten, dass sie erreicht werden können. Apple und Google fordern die Entwickler auf, die Anwendungsoberflächen an die Spezifikationen und Gerätefunktionen anzupassen.
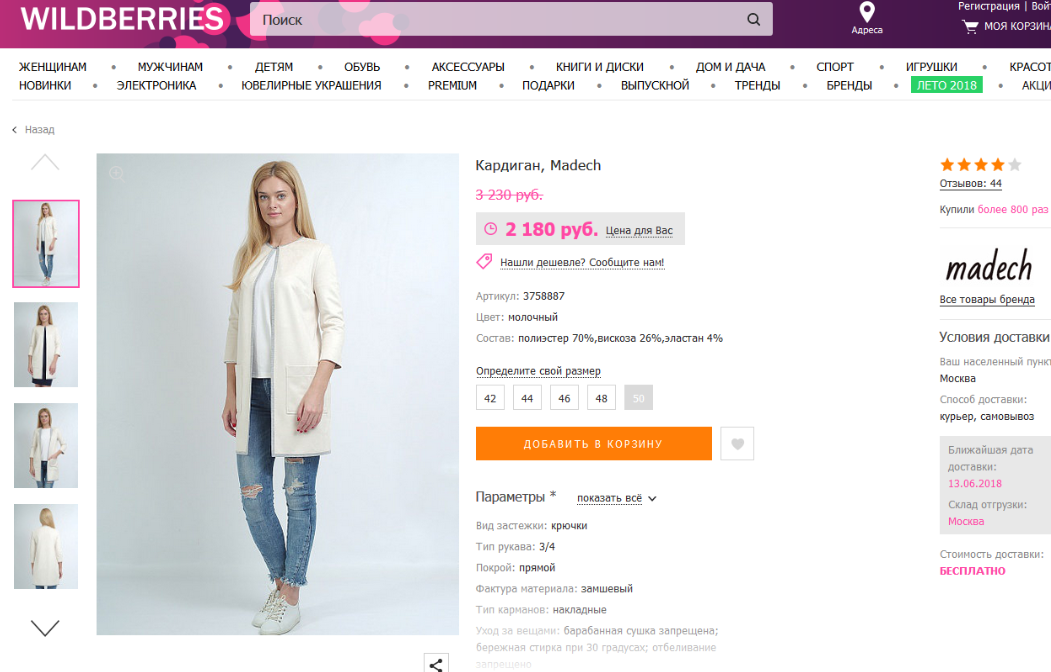
Außerdem sollten sie auffällig sein, damit der Benutzer keine kostbaren Minuten damit verbringt, nach dem gewünschten Schnittstellenelement zu suchen. Sie können mit Hilfe von Farbe, Helligkeit und Größe wahrgenommen werden. Ein Beispiel ist ein Online-Bekleidungsgeschäft. Das Haupt-Gamma der Site ist weiß-grau-pink, aber die Schaltfläche In den Warenkorb ist orange, was auf einem weichen Hintergrund sehr auffällt.

Navigationselemente und einige andere interaktive Objekte sollten an den Ecken des Bildschirms platziert werden. Das ist intuitiver. Außerdem ist es für den Benutzer schwieriger, das gewünschte Objekt zu verfehlen, wenn es in der Ecke platziert wird. Ein typisches Beispiel ist die Windows-Oberfläche, in der sich die Hauptsteuerelemente an den Ecken und Kanten des Bildschirms befinden.

In jedem Fall sollte die Platzierung interaktiver Elemente der Anwendung oder Site für den Benutzer bequem sein.
Ignorieren Sie nicht die Standards
"Ich bin Künstler - das sehe ich." Dieser Satz wurde von vielen von uns in verschiedenen Variationen gehört. Designer geben manchmal eine Antwort auf einen Kommentar: "Dies ist ein neuer Trend im Design" oder "Wir haben dies hundert Mal getan, wir sind Experten in dieser Angelegenheit." Aber all dies sind tatsächlich Varianten des "Künstlers". Der Satz ist in anderen kreativen Bereichen anwendbar - Performance, Filmen, Malen. Die Schnittstelle muss bestimmten Standards entsprechen.
Es sollte für die vorherige Benutzererfahrung mit anderen Websites und Anwendungen relevant sein. Wenn dies nicht der Fall ist, wird die Anwendung / der Dienst ärgerlich sein, Benutzer werden es nicht ertragen, wenn "alles falsch ist".

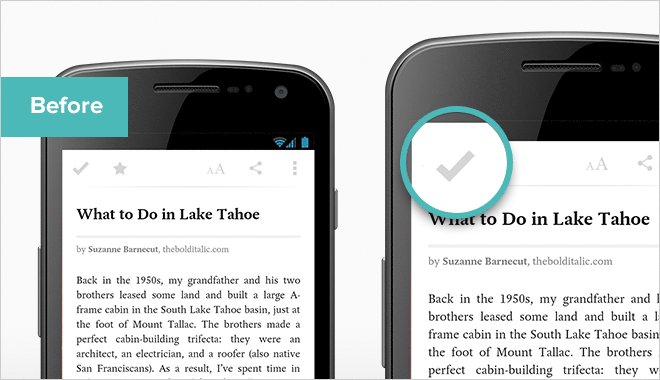
Das obige GIF zeigt ein Beispiel für das Ändern eines Schnittstellenelements in der Pocket Android-Anwendung. Dieses Element befand sich 2013 dort, wo sich auf Empfehlung von Android-Entwicklern die Schaltfläche Nach oben befinden sollte. Da die Entwickler von Pocket jedoch einige Funktionen nicht duplizieren wollten, haben sie beschlossen, die Schaltfläche „Archivieren“ oben links zu platzieren.

Infolgedessen archivierte eine Masse neuer Benutzer der Anwendung die Texte, anstatt an einen bestimmten Ort auf der Seite zu wechseln.
Vereinfachen Sie alles, wo es möglich ist
Einer der Fehler von Anfängern (und in einigen Fällen auch Profis) von Designern ist eine unnötige Komplikation der Benutzeroberfläche.

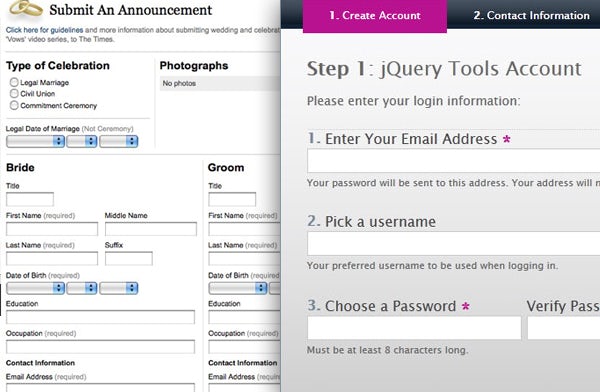
Oben ist ein Beispiel dafür, wie man es nicht macht, im Vergleich zu einem erfolgreicheren Beispiel. Die Aufgabe hier ist eine - detaillierte Informationen über den Benutzer zu erhalten. Aber wenn wir im ersten Fall sofort viele Daten über uns selbst (oder diesen Kerl) eingeben müssen, dann ist im zweiten Fall dieselbe Aktion in mehrere Phasen unterteilt.
Und es ist für den Benutzer viel einfacher, da wir ihn nicht mit einem komplexen Formular einschüchtern - dies ist ein Mal und wir vereinfachen die Dateneingabe - zwei. In den meisten Fällen zieht der Benutzer es vor, zehn einfache Aktionen anstelle einer komplexen auszuführen. Alles hängt natürlich von der Situation ab, aber im Allgemeinen ist es so.
Noch ein Tipp: Geben Sie dem Benutzer nicht zu viele Optionen zur Auswahl. Denken Sie daran: Das ständige Bedürfnis zu wählen, auch wenn es eine unbedeutende Wahl ist, ermüdet eine Person. Welches Shirt soll ich heute tragen? Zu Fuß oder mit dem Auto? Welche Neuigkeiten zu lesen? Hunderte und Tausende solcher Probleme müssen wir jeden Tag lösen. Wenn eine Person in der Anwendung etwas Ähnliches sieht, das sie auffordert, einen geeigneten Hintergrund, eine Bildschirmhelligkeit, eine Schriftfarbe und alles auf einmal auszuwählen, kann der Benutzer diese Freude nicht ertragen und die Arbeit mit dem Programm oder Dienst beenden.
Analysieren
Jeder Designer kann diese oder jene Entscheidung als erfolgreich betrachten. Tatsächlich können Schlussfolgerungen jedoch erst gezogen werden, nachdem Daten im Zusammenhang mit der Benutzerinteraktion mit der Site oder der Anwendungsschnittstelle analysiert wurden.
Um solche Daten zu erhalten, müssen ein oder mehrere Tools zum Sammeln von Statistiken installiert werden. Es gibt viele solcher Tools: Google Analythics (Verkehrsanalyse, Benutzerpfade auf der Seite, Demografie), Mixpanel (Funktionen der Arbeit des Benutzers mit der Anwendung, vom Benutzer getroffene Entscheidungen), Check me now (UX-Analyse für Online-Projekte) oder andere.
Die Hauptsache ist, dass die gesammelten Daten analysiert und die Ergebnisse der Analyse zur Optimierung der vorhandenen Lösung verwendet werden.
Natürlich sollten Sie nicht versuchen, einige etablierte Regeln zu brechen. Ihre Verletzung wird in den meisten Fällen zu nichts Gutem führen. Darüber hinaus muss ein moderner Interface-Designer in der Lage sein, entweder eine Studie zur Effektivität seiner Arbeit durchzuführen oder mit Analysten und Vermarktern zusammenzuarbeiten.
