 Übersetzung 27 Erstaunliche Webentwicklungstools für das vergangene Jahr (v.2018)
Übersetzung 27 Erstaunliche Webentwicklungstools für das vergangene Jahr (v.2018)Im Jahr 2017 haben wir rund 7.500 Open Source-Tools für die Webentwicklung verglichen, von denen 27 am besten ausgewählt wurden (0,4%). Dies ist eine äußerst wettbewerbsfähige Liste, die Tools, Bibliotheken und Projekte enthält, die im Jahr 2017 veröffentlicht wurden.
Mybridge AI bewertet ihre Qualität anhand von Beliebtheit, Interesse und Neuheit. Um es klar zu machen, haben die ausgewählten Produkte eine durchschnittliche Anzahl von Sternen auf Github - 5260.
Open Source-Tools können Ihre Produktivität nahezu steigern. Sie können auch etwas lernen, indem Sie den Quellcode lesen und etwas basierend auf diesen Projekten erstellen. Wir empfehlen Ihnen daher, sich die Zeit zu nehmen und mit den Werkzeugen aus unserer Auswahl zu experimentieren. Vielleicht haben einige von ihnen Sie überholt.
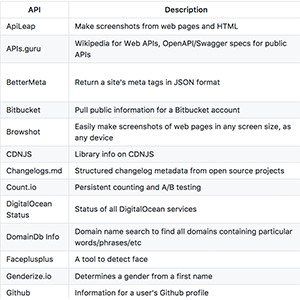
Öffentliche APIs: Eine kollektive Liste öffentlicher JSON-APIs zur Verwendung in der Webentwicklung
[31.194 Sterne bei Github] .

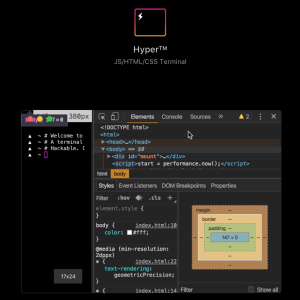
Hyper v2.0: ein webbasiertes Terminal
[20.633 Sterne auf Github] .

Paket: Ein sehr schneller, konfigurationsfreier Webanwendungs-Wrapper
[15.386 Sterne bei Github] .

Feder: großartige Open-Source-Symbole
[11.593 Sterne auf Github] .

Hyperapp v1.0: Eine Ein-Kilobyte-Bibliothek zum Erstellen von Anwendungen mit einer modernen Benutzeroberfläche
[9773 Sterne auf Github] .

Kap: Ein webbasiertes Open-Source-Aufnahme-Tool für Bildschirminhalte
[6318 Sterne auf Github] .

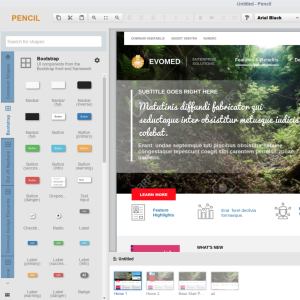
Pencil v3.0: Ein Open-Source-Tool für Diagramme und Prototypen, das allen zur Verfügung steht. Hergestellt mit Electron
[5567 Sterne auf Github] .

Sizzy: Ein Tool zum sehr schnellen Testen von
reaktionsfähigen Sites
[4639 Sterne auf Github] .

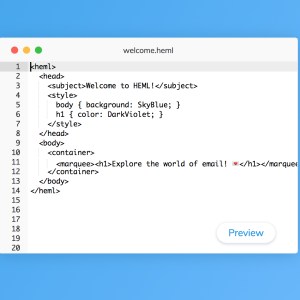
Heml: Eine Open-Source-Markup-Sprache zum Erstellen von reaktionsschnellen E-Mails
[3532 Github-Sterne] .

Cypress: ein schnelles, einfaches und zuverlässiges Testwerkzeug für alles, was im Browser ausgeführt wird
[3243 Sterne auf Github] .

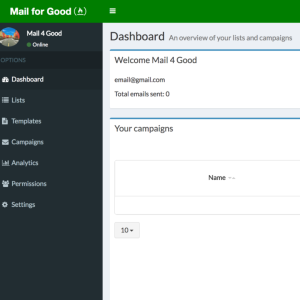
Mail-for-Good: Ein Open-Source-Tool zur Verwaltung von gemeinnützigen E-Mail-Newslettern
[2609 Sterne bei Github] .

RTV: Ermöglicht die Anzeige von Reddit von Ihrem Terminal aus
[2524 Github-Sterne] .

BundleSize: Mit dieser Option können Sie die Größe der Pakete steuern
[2309 Sterne auf Github] .

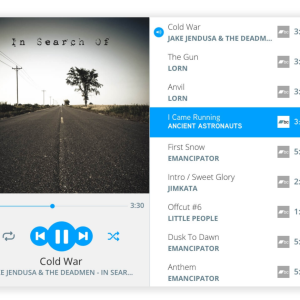
Amplitude.JS (v3.0): ein moderner HTML5-Audioplayer. Keine Abhängigkeiten erforderlich
[2232 Sterne auf Github] .

Mitt: Ein kleiner 200-Byte-Generator / Pubsub für funktionale Ereignisse
[2203 Sterne auf Github] .

Uncaptcha: Umgeht Googles Audio-ReCaptcha mit einer Genauigkeit von 85%
[2015 Sterne auf Github] .

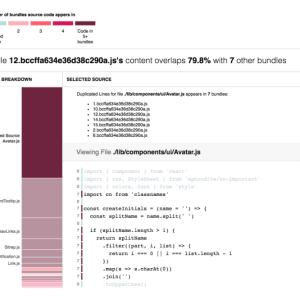
Bundle-Buddy: Ein Tool zum Erkennen von Paketduplikationen infolge der Trennung
[1995 Sterne auf Github] .

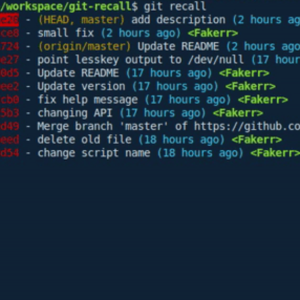
Git-Rückruf: Ein einfaches und praktisches Tool, mit dem Sie sich schnell genau daran erinnern können, was Sie getan haben
[1911 Sterne auf Github] .

Probot: Ein Framework zum Erstellen von GitHub-Anwendungen, mit dessen Hilfe der Workflow automatisiert und optimiert werden kann
[1802 Sterne auf Github] .

Hazel: Dieses Projekt erleichtert die Bereitstellung und Aktualisierung eines Servers für Electron-Anwendungen. Es reicht aus, einen einzigen Befehl auszuführen und zwei Textfelder auszufüllen
[1775 Sterne auf Github] .

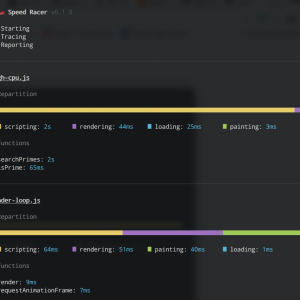
Speedracer: Misst die Leistungsmetriken Ihrer Bibliothek oder Anwendung
[1660 Sterne auf Github] .

Devportfolio-Vorlage: Eine einfach anpassbare Vorlage zum Erstellen von einseitigen persönlichen Portfolio-Websites, die mit JavaScript und Sass geschrieben wurden
[1596 Sterne auf Github] .

Cell: Ein selbstverwaltendes Webanwendungs-Framework
[1439 Sterne auf Github] .

Across-tabs v1.0: Bietet eine einfache Interaktion zwischen browserübergreifenden Lesezeichen
[1163 Sterne auf Github] .

Chimee: Ein unglaublich praktischer browserbasierter Videoplayer
[1009 Sterne bei Github] .

Propeller v1.0: Ein adaptives Front-End-Framework, das mit Google Material Design Standards und Bootstrap
[1007 Sterne auf Github] erstellt wurde .

Image-Trace-Loader: Lädt Bilder herunter, wendet eine Ablaufverfolgung auf sie an und exportiert das Ergebnis als Bilder oder in SVG + XML-Daten codiert
[919 Sterne auf Github] .
