
Wenn Änderungen schrittweise und schrittweise vorgenommen werden, ist es manchmal schwierig zu erkennen, wie dramatisch und umfassend sie sind. Es scheint, dass die Webplattform vor wenigen Jahren die native Anwendung an fast allen Fronten verloren hat und die Lücke zwischen dem, was im Browser getan werden konnte, und dem, was von Anwendungen verfügbar war, die aus Geschäften wie dem Apple App Store oder dem Google Play Store heruntergeladen wurden. war schrecklich groß. Ein Beweis für diesen Abgrund ist, dass das Web 2007 tatsächlich die Hauptplattform für die Anwendungsentwicklung für das erste iPhone war, aber diese Plattform hat sich eindeutig nicht durchgesetzt. Der App Store erschien nur ein Jahr später ab der zweiten Version des Betriebssystems, und sofort gab es einen Boom bei nativen Anwendungen, der die Marktlandschaft, wie wir sie jetzt kennen, prägte.
Seitdem hat sich viel geändert, und die Webtechnologien sind nicht stehen geblieben. Sie folgten dem Weg der Beseitigung von Einschränkungen und dem, was bisher im Prinzip unmöglich war - Offline-Arbeit, Hintergrunddatensynchronisation, Push-Benachrichtigungen, Unterstützung für die Ein-Klick-Anmeldung und Zahlung mit Kreditkarten, Apple Pay, Google Pay und anderen integrierten Methoden Der Browser ist jetzt Realität. Diese Funktionen ergänzen organisch den Hauptteil der Plattform - HTML / CSS und JavaScript, die sich in den letzten Jahren mehr als aktiv entwickelt haben. Das neue Houdini- Projekt, das sich noch in einem relativ frühen Stadium befindet, beseitigt beispielsweise fast alle Einschränkungen, die mit CSS möglich sind, und ermöglicht es unter anderem, eigene Layouts zu erstellen und diese auf einer Stufe mit Grid und Flexbox zu verwenden und den programmgesteuerten Zugriff auf CSS zu eröffnen Motor. Aber auch ohne Houdini können Sie jetzt CSS-Animationen erstellen, die mit 60 FPS (Bilder pro Sekunde) arbeiten.
Die ständige Entwicklung von Webstandards hat Entwickler angesprochen. Viele Menschen glauben aus gutem Grund, dass die Entwicklung mithilfe von Webtechnologien schneller, einfacher und billiger ist. Wenn wir uns beispielsweise moderne Desktop-Anwendungen ansehen, werden wir feststellen, dass die meisten von ihnen in Electron geschrieben sind, einem Framework, mit dem Sie Anwendungen für Windows, Linux und Windows schreiben können webbasiertes macOS. Beispiele für Electron-Anwendungen sind Visual Studio Code, Slack, Skype auf dem Desktop usw.
Auf der anderen Seite ist die plattformübergreifende Nutzung, die ein wesentlicher Bestandteil von Webtechnologien ist, heute relevanter denn je. Die Unterstützung für separate unabhängige Codebasen für iOS und Android ist sehr teuer. Daher entscheiden sich Entwickler selbst für native Anwendungen zunehmend für plattformübergreifende Technologien wie React Native, Xamarin oder Flutter von Google (wenn Sie ein mobiler Entwickler sind und sich noch nicht mit Flutter befasst haben, empfehle ich dies dringend, wenn auch nur zu Bildungszwecken). Und mit PWA haben wir das bekommen, wovon jeder lange geträumt hat - wirklich plattformübergreifende Anwendungen.
Wenn wir über das Aufheben der Einschränkungen der Webplattform sprechen, können wir nur WebAssembly erwähnen. Dank dieser Technologie gibt es praktisch keine Einschränkungen hinsichtlich der Geschwindigkeit der Codeausführung im Browser und der verwendeten Programmiersprachen. Bereits jetzt können Sie nur die Hälfte der Leistung von nativem C-Code erzielen, der direkt im Betriebssystem funktioniert, und dies ist nicht die Grenze. Dies bedeutet natürlich nicht, dass Sie JavaScript wegwerfen und zum Schreiben von Benutzeroberflächen in C oder Rust wechseln müssen, da das JavaScript + Angular-, React- oder Vue.js-Bundle für diese Zwecke äußerst effektiv ist und JavaScript selbst (ECMAScript), das uns heute zur Verfügung steht - Es ist in der Tat eine völlig neue, praktische und moderne Sprache mit Unterstützung für Async / Warten, die übliche Klassensyntax, Destrukturierung, Vorlagenzeichenfolgen und vieles mehr. WebAssembly bringt jedoch Leistung in kritischen Segmenten wie Spiele, AR / VR, künstliche Intelligenz, Audio- und Videoverarbeitung auf native Leistung und kostet viel. Darüber hinaus ist es jetzt viel einfacher, vorhandenen Code in C, C ++, Rust, C # und anderen Programmiersprachen in den Browser zu portieren. Ein gutes Beispiel für eine solche Portierung ist das kürzlich eingeführte AutoCAD, das in einem Browser mit WebAssembly funktioniert .
Es ist wichtig, eine schnelle Laufzeitumgebung (mit direktem Zugriff auf die Grafikkarte) auf dem Gerät zu haben, da angesichts der modernen Anforderungen an Datenschutz und Sicherheit alle Daten im Client verarbeitet werden müssen, wenn einige Daten den Client einfach nicht verlassen und zum Server gelangen können Anwendung. Wenn wir beispielsweise in Erwartung einer Schlüsselphrase ein Mikrofon hören oder den Stream von der Kamera analysieren, ist es unwahrscheinlich, dass Benutzer zustimmen, den gesamten Ton und das gesamte Video zur Verarbeitung an den Server zu senden. Jetzt haben wir Zugriff auf Bibliotheken wie TensorFlow.js , mit denen wir nicht nur trainierte Modelle (neuronale Netze) im Browser starten, sondern diese Modelle auch direkt auf dem Client neu trainieren können. Dies erhöht in vielen Szenarien die Sicherheit und den Datenschutz und verringert die Serverlast.
Ein weiterer Bereich, in dem sich die Einschränkungen der Webplattform traditionell manifestiert haben, ist der Zugriff auf das Betriebssystem und die Hardwarefunktionen des Geräts des Benutzers. Aber hier werden die Einschränkungen allmählich aufgehoben, obwohl zugegeben werden muss, dass sie unter iOS viel langsamer gelöscht werden als unter Android. Wenn wir über die Interaktion mit dem Betriebssystem sprechen, wurde kürzlich die Zwischenablage-API für die Arbeit mit der Zwischenablage angezeigt, die Präsentations-API zum Erkennen der Verbindung eines zweiten Monitors / Projektors und zum Steuern dessen, was darauf angezeigt wird, die Web-Share-API zur Integration in den Freigabedialog des Systems (während Webanwendungen) kann nur als Quelle fungieren, aber es werden derzeit Daten empfangen. Die Web Share Target-API kann in Chrome getestet werden, indem die Funktionen der experimentellen Webplattform in about: flags aufgenommen werden. In Bezug auf Sensoren und Datenübertragung haben wir Zugriff auf die Web-Bluetooth-API für die Arbeit mit physischen Geräten in der Nähe (die in IoT-Lösungen sehr aktiv verwendet wird) sowie auf die neue generische Sensor-API für die Arbeit mit verschiedenen Sensoren wie Beschleunigungsmesser und Gyroskop , Lichtsensor, Kompass und andere. Und ich habe die Webstandards, die wir schon lange haben, nicht erwähnt, wie z. B. die Arbeit mit Kamera und Mikrofon, Vibrationsunterstützung, Informationen über den Akku, den Typ und die Geschwindigkeit des Netzwerks sowie den verfügbaren Speicher des Geräts des Benutzers.
Dank all dieser Änderungen und Innovationen sind das Web und native Anwendungen nicht mehr durch den Abgrund getrennt. Jetzt stehen sie Schulter an Schulter.
Aber nehmen Sie meine Worte nicht als Zeichen dafür, dass die Fähigkeiten nativer Anwendungen und Webplattformen gleich sind. Grob gesagt, wenn die Webplattform vor fünf Jahren Möglichkeiten bot, die für 20% der Anwendungen ausreichten (hier meine ich Anwendungen, die komplexe Logik erfordern, und keine Websites mit Inhalten - in solchen Fällen gibt es AMP - Accelerated Mobile Pages und ähnliche Technologien). Fast hundertprozentig wurden Content-Szenarien von Blogs und News-Sites bis hin zu Online-Shops und Sites verschiedener Institutionen und Organisationen abgedeckt. In anderen Fällen mussten native Lösungen erstellt werden. Jetzt reichen die Funktionen der Webplattform in 70-80% aus Uchaev. Und für eine zunehmende Anzahl von Anwendungen haben Entwickler die Wahl. Oft ist diese Wahl die Koexistenz von PWA und der nativen Anwendung, wie dies bei Uber, Starbucks, Aviasales, Twitter, Zunder, Google Maps, AliExpress und anderen der Fall ist.

Quelle: https://twitter.com/necolas/status/829128165314306048
Welche Funktionen erfordern die Erstellung nativer Anwendungen oder zumindest das Packen von Webanwendungen mit Apache Cordova oder anderen Mitteln zur Verteilung über Anwendungsspeicher?
- Arbeiten Sie mit Kontakten und Kalender auf dem Gerät des Benutzers.
- Senden / Empfangen von SMS, Telefonieren direkt von der Anwendung aus. Interaktion mit der SIM-Karte des Telefons.
- Arbeite mit NFC
- Geofencing
- Arbeiten Sie mit dem Blitz und nicht standardmäßigen Sensoren wie Drucksensor, Herzfrequenzmesser usw.
- Arbeit auf niedriger Ebene mit dem System - Anwendungsverwaltung, Systemeinstellungen, vollständiger Zugriff auf das Repository.
- Erstellen Sie Tastaturen und Widgets.
- Registrieren der Anwendung als Standardanwendung zum Öffnen eines beliebigen Dateityps oder Linktyps.
Dies ist natürlich eine unvollständige Liste. Andererseits habe ich keinen Zweifel daran, dass viele dieser Funktionen in naher Zukunft für die Webplattform verfügbar sein werden. Sie sollten jedoch nicht erwarten, dass auch Betriebssysteme und deren Plattformen stillstehen. Ja, die Lücke wird sich verringern, aber nur für native Anwendungen wird immer etwas verfügbar sein. Wenn Sie ein mobiler Entwickler mit Schwerpunkt auf iOS oder Android sind, ist es daher wichtig, dass Sie immer einen Schritt voraus sind, damit Ihre Anwendungen die besten auf dem Markt sind.
Vergessen Sie nicht, dass Webanwendungen über Funktionen verfügen, die Native nicht zur Verfügung stehen. Dies bezieht sich hauptsächlich auf die Verteilung von Anwendungen, die Kosten für die Gewinnung von Benutzern und das Fehlen einer Abhängigkeit vom Willen des Eigentümers des Anwendungsspeichers sowie auf die Geschwindigkeit, mit der der Speicher nach Aktualisierungen sucht. Ja, laut Statistik verbringen Benutzer auf Mobilgeräten viel mehr Zeit in Anwendungen und weniger Zeit im Browser, aber im Durchschnitt installiert die Hälfte der Benutzer 0 (null) neue Anwendungen pro Monat, und der Großteil der Zeit, die in Anwendungen verbracht wird, entfällt auf Giganten wie Facebook . Auf der anderen Seite besuchen Benutzer mehr als hundert verschiedene Websites pro Monat und besuchen problemlos neue Websites. Daher können die Kosten für die Gewinnung eines Benutzers für eine Website (Webanwendung) bis zu zehnmal niedriger sein als die Kosten für die Gewinnung eines Benutzers für eine aus einem Geschäft heruntergeladene Anwendung. Die Google Play Instant- Technologie löst dieses Problem teilweise, sodass Sie native Android-Anwendungen über einen Link in einem Browser ausführen können, den Store umgehen und ohne Installation. Solche Anwendungen haben natürlich eine eingeschränkte Funktionalität, ergeben aber eine sehr gute Konvertierung. Dies bestätigt nur die Hypothese, dass das Verteilungsmodell von Webanwendungen eher von Vorteil ist. Die Präsenz in Application Stores, insbesondere an der Spitze der Bewertungen, ermöglicht es Ihnen zwar auch, Benutzer anzulocken, aber jetzt funktioniert es viel schlechter als vor zehn Jahren, da es deutlich mehr Anwendungen in Stores gibt.
Wenn Sie das Vorhandensein Ihrer Webanwendung (PWA) in Anwendungsspeichern benötigen, ist dies ebenfalls möglich. Der Microsoft Store unterstützt bereits das Hinzufügen von PWA. Bei anderen Stores können Sie die Anwendung manuell packen oder ein vorgefertigtes Tool wie die Website pwabuilder.com verwenden , mit dem Sie unter anderem Pakete aus PWA basierend auf Apache Cordova für den Apple App Store und Google Play generieren können. Darüber hinaus wird es in zukünftigen Versionen von Chrome für Android eine systematische Möglichkeit geben, PWA mithilfe des Mechanismus für vertrauenswürdige Webaktivitäten in Android-Anwendungen einzubetten.
Progressive Web Apps im Jahr 2018
Wenn es um Webanwendungen geht, die sich in Bezug auf Benutzererfahrung, Benutzeroberfläche, Geschwindigkeit und Funktionen an native wenden, verwenden sie den Begriff PWA - Progressive Web Apps . PWA ist kein Framework oder SDK. Es ist eher ein Ansatz oder, wenn Sie möchten, eine Philosophie, wie moderne Webanwendungen erstellt werden.

Aus technologischer Sicht verwendet PWA moderne Webstandards, die in Browsern verfügbar sind, und nicht mehr. Der PWA-Ansatz legt den Webanwendungen selbst keine besonderen Einschränkungen auf. Beispielsweise können PWAs Single-Page-Anwendungen (SPA) sein oder auch nicht. Es ist nur wichtig, dass alle Benutzer mit Ihrer Anwendung interagieren können, und es wird der Ansatz schrittweiser (progressiver) Verbesserungen verwendet. Je moderner der Browser des Benutzers, desto mehr Möglichkeiten erhält er.
Das Hauptmerkmal von PWA und die Tatsache, dass wir die Webanwendung als stolzen Namen der Progressive Web App bezeichnen können, ist die Unterstützung der Offline-Arbeit mithilfe des Service Worker-Mechanismus und die damit verbundene Möglichkeit, das Anwendungssymbol zum Startbildschirm des Geräts des Benutzers hinzuzufügen (wir möchten es nicht hinzufügen der Startbildschirm der Geräteanwendung, die ohne Internetverbindung nicht geladen werden kann?).
Servicemitarbeiter bieten eine einzigartige Möglichkeit, den Code getrennt von den Seiten Ihrer Website auszuführen, selbst wenn die Seiten selbst geschlossen werden können (Sie können den Code jedoch nicht beliebig lange im Hintergrund ausführen, die Einschränkungen sind jedoch erheblich). Und diese Gelegenheit findet immer mehr Anwendungen in neuen Webstandards.
Im Bereich der Implementierung von PWA-bezogenen Webstandards fand im Frühjahr 2018 eine Revolution statt. Der Begriff PWA ist seit mehreren Jahren weit verbreitet, früher galt er jedoch nur für den Google Chrome-Browser, und die Offline-Arbeit wurde zunächst sowohl auf dem Desktop als auch auf Android unterstützt, die Installation von Anwendungen funktionierte jedoch nur auf Android. Viele Entwickler betrachten PWA immer noch als reine Android-Technologie. In iOS 2018, das im März 2018 veröffentlicht wurde, hat Apple Mobile Workari um Service Worker-Unterstützung erweitert. Safari für macOS wurde ebenfalls unterstützt. Microsoft wiederum fügte einen Monat nach Apple im April 2018 seinem Microsoft Edge-Browser Unterstützung für Service Worker hinzu. Darüber hinaus unterstützt Windows 10 jetzt die PWA-Verteilung über den Microsoft Store. Im nächsten Schritt erwarten wir die Möglichkeit, PWA auf dem Desktop von Browsern auf allen Plattformen zu installieren, und nicht nur unter Chrome OS, wo es bereits funktioniert.
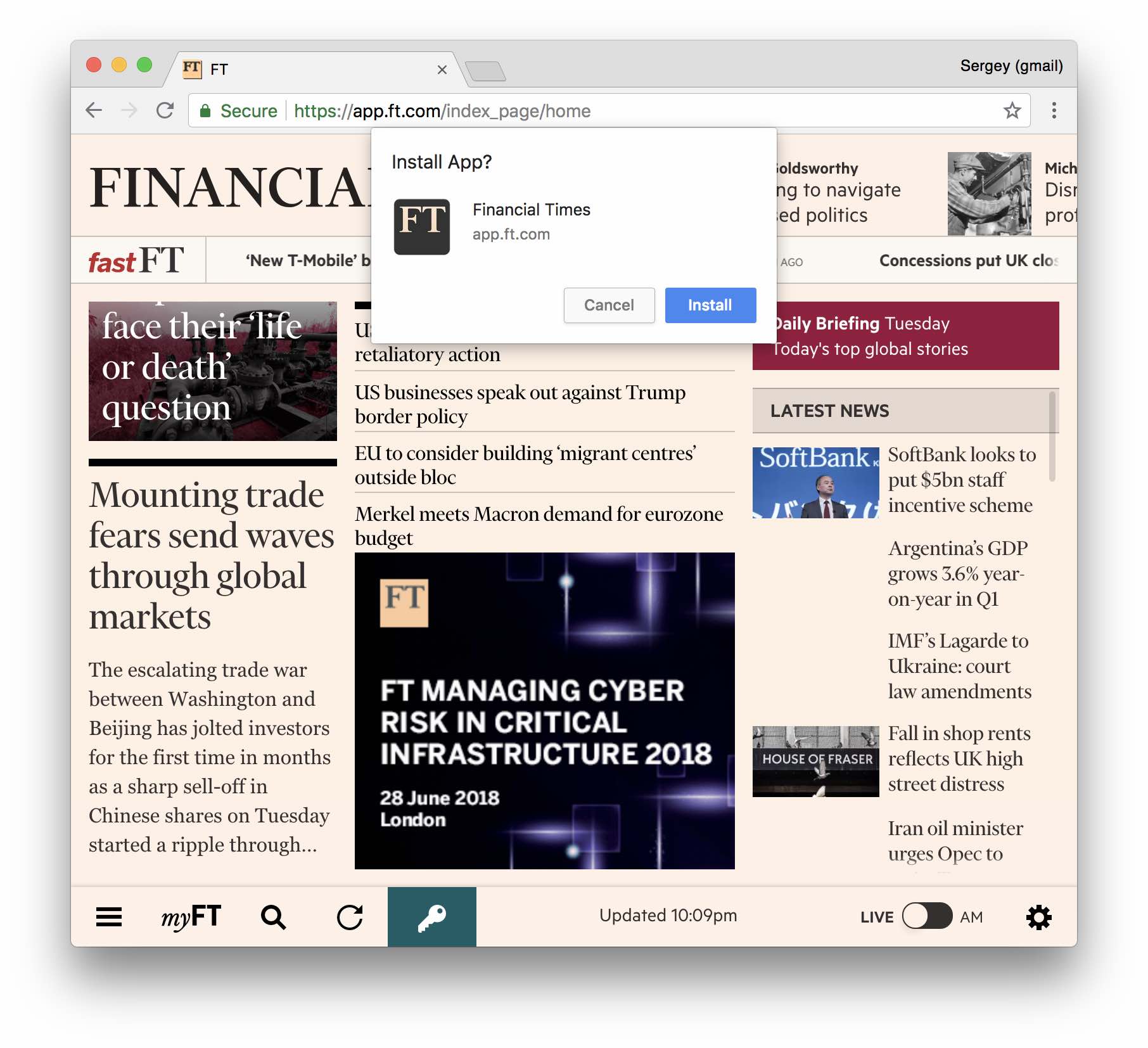
Sie können die Installation auf dem Desktop testen, indem Sie die Desktop-PWAs und App-Banner oder die experimentellen App-Banner-Flags in about: flags in Chrome einfügen. Nachdem Sie diese experimentellen Funktionen aktiviert haben, sieht die Desktop-PWA-Installationsoberfläche in Chrome auf dem Desktop wie im folgenden Screenshot aus.
Mit dem Aufkommen von PWA auf dem Desktop werden sie höchstwahrscheinlich einen Teil der Nische einnehmen, die Electron jetzt dominiert.

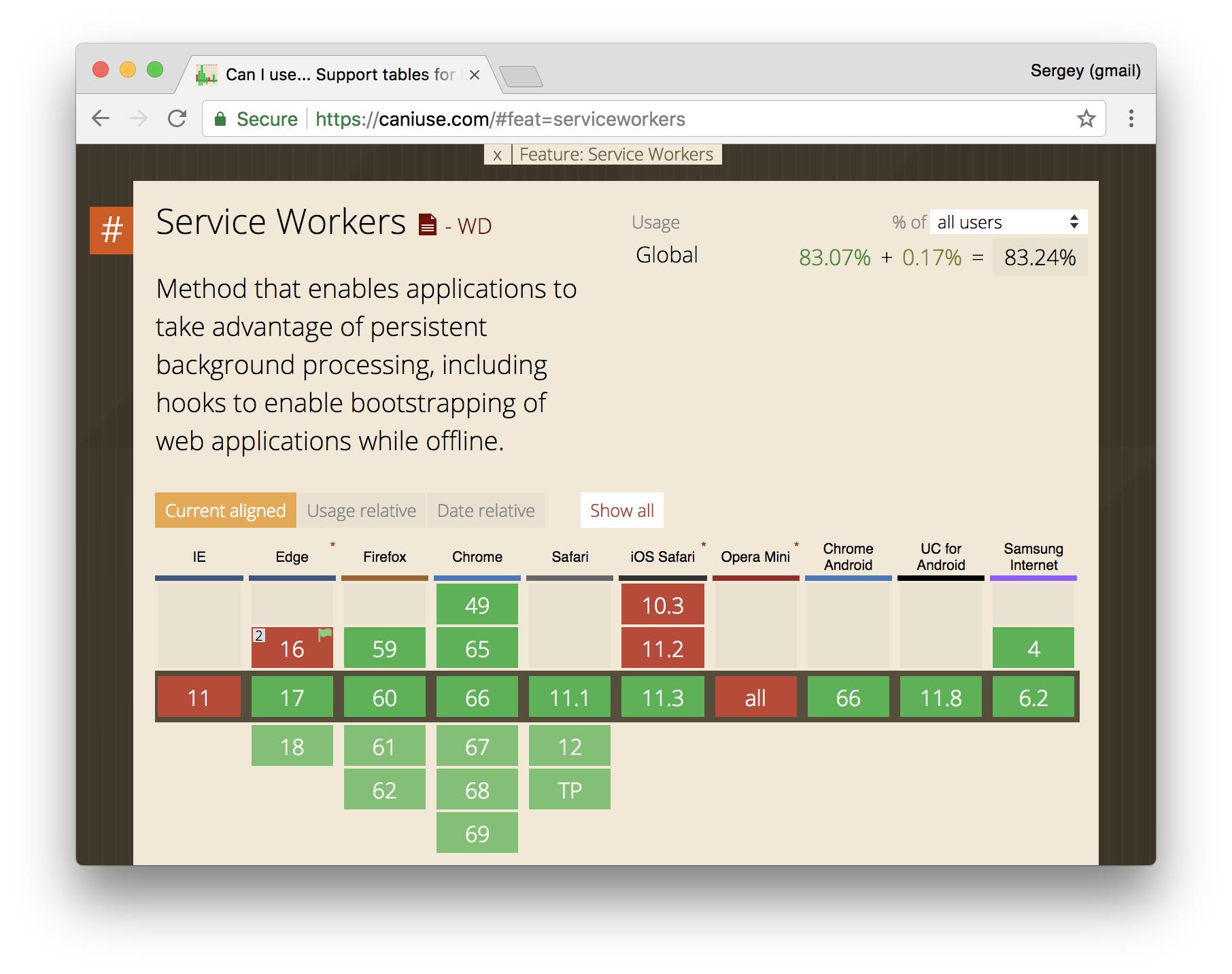
So können Sie jetzt Offline-Arbeit mit dem Service Worker-Mechanismus unter iOS, Android, Windows, Linux, MacOS und Chrome OS in den Internetbrowsern Chrome, Safari, Firefox, Edge und Samsung bereitstellen. Auf allen mobilen Plattformen wird das Hinzufügen des Anwendungssymbols zum Startbildschirm bereits unterstützt.

Quelle: https://caniuse.com/#feat=serviceworkers
Vor einem halben Jahr war es kaum vorstellbar, dass die Einführung von Technologien im Zusammenhang mit PWA so schnell gehen würde. Im folgenden Screenshot sehen Sie einen Teil des iOS-Startbildschirms mit PWA-Symbolen, die nicht von nativen Anwendungen zu unterscheiden sind, die über den Store installiert wurden. Und ich möchte separat betonen, dass ich mit iOS sowohl das iPhone als auch das iPad meine - es gibt keinen Unterschied in der PWA-Unterstützung zwischen dem Tablet und dem Telefon.

Quelle: https://medium.com/@firt/progressive-web-apps-on-ios-are-here-d00430dee3a7
Neben der Implementierung moderner Webstandards in verschiedenen Browsern gibt es Änderungen und Verbesserungen in der Arbeit von PWA in Chrome. Wenn die Anzeige des PWA-Installationssymbols in OmniBox (Adressleiste und Suchleiste) in Chrome noch in der Entwicklung ist, funktioniert die Installation von PWA unter Android mithilfe des WebAPK-Mechanismus (APK - Android-Paket, Android-Anwendungscontainer) bereits. Anfangs war PWA nach der Installation nur eine Browser-Verknüpfung auf dem Startbildschirm. Jetzt wird auch dieser Modus unterstützt. PWA-Verknüpfungen enthalten ein kleines Browsersymbol in der Ecke. Die Hauptinstallationsmethode ist jetzt WebAPK. Im Wesentlichen wird PWA unter Android zu vollwertigen Anwendungen, die während der Installation im laufenden Betrieb generiert werden. Und PWAs werden jetzt nicht nur als Verknüpfung auf dem Startbildschirm angezeigt, sondern auch zusammen mit anderen installierten nativen Anwendungen in der Liste aller Anwendungen. Der WebAPK-Mechanismus erlaubt zwar keinen Zugriff auf native Funktionen des Betriebssystems, auf die über den Browser nicht zugegriffen werden kann (mit Ausnahme der Unterstützung des Öffnens von Links aus der Domäne, aus der die PWA geladen wurde, in der PWA selbst und nicht im Browser), sondern auf die Tatsache, dass PWA Aus Sicht des Betriebssystems sind vollwertige Anwendungen, die sich nur freuen können.
Die Reife der Service Worker-Technologie bestätigt auch die Tatsache, dass alle gängigen SPA-Tools (Einzelseitenanwendungen) entweder die Generierung von Service Workern in einem Befehl unterstützen, wie dies in der Angular CLI erfolgt, oder sogar den Standard-Service Worker wie in generieren Fall mit Create-React-App. Auf der anderen Seite möchten viele Entwickler besser verstehen, was, wie und wann in der Anwendung zwischengespeichert wird, sodass sie den Service Worker-Code selbst schreiben möchten. Dies ist jedoch keine gute Idee, die mit schwer zu reproduzierenden Fehlern behaftet ist. Daher können Benutzer bei einer veralteten zwischengespeicherten Version der Anwendung bleiben. Eine Zwischenoption und aus meiner Sicht die Verwendung von Bibliotheken, die standardmäßig die Implementierung von Caching- und Hintergrundsynchronisierungsstrategien ermöglichen, aber Entwicklern maximale Freiheit bieten. Die derzeit beliebteste dieser Bibliotheken ist Workbox . Mit Workbox sieht beispielsweise das Zwischenspeichern von Bildern und die Tatsache, dass sich nicht mehr als sechzig im Cache befinden, für bis zu dreißig Tage so aus.
workbox.routing.registerRoute( /\.(?:png|gif|jpg|jpeg|svg)$/, workbox.strategies.cacheFirst({ cacheName: 'images', plugins: [ new workbox.expiration.Plugin({ maxEntries: 60, maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days }), ], }), );
Denken Sie nicht, dass die Implementierung von Offline-Arbeit und Caching die Unterstützung von hundert Prozent der Funktionalität der Anwendung im Offline-Modus impliziert, obwohl dies auch möglich ist und ein gutes langfristiges Ziel sein kann. Die Hauptsache ist, dass Benutzer ohne Internetverbindung nicht den Eindruck haben, dass die Anwendung nicht funktioniert (am schlimmsten, wenn sie einen Dinosaurier in Chrome sehen, was auf die Unmöglichkeit des Herunterladens hinweist). Daher ist alles von der grauen Anzeige der Anwendung mit einer Meldung über das Fehlen einer Internetverbindung bis zur Offline-Implementierung aller Funktionen eine gute Option.
Durch das Caching erhalten, sollten Sie auch nicht vergessen, dass es nur das zweite Laden Ihrer Anwendung erheblich beschleunigt (und Ihnen natürlich ermöglicht, Unterstützung für Offline-Arbeit hinzuzufügen). Wenn Sie die Benutzererfahrung wirklich verbessern möchten, müssen Sie den ersten Download so weit wie möglich beschleunigen. Eine Möglichkeit hierfür ist das Server-Rendering. Dank des Renderns auf dem Server kann der Benutzer den Inhalt der Anwendung sofort sehen, wodurch die Wahrscheinlichkeit verringert wird, dass die Anwendung vor dem Laden geschlossen wird, da der Benutzer das Warten satt hat. Dies erhöht die Wahrscheinlichkeit eines zweiten Anrufs und lässt die Hoffnung aufkommen, dass der Aufwand für die Unterstützung des Caching wirklich gefragt ist. Daher müssen Ihre Webanwendungen isomorph sein, damit derselbe JavaScript-Code sowohl auf der Clientseite als auch auf der Serverseite funktioniert.
Sie haben also entschieden, dass Ihre nächste Webanwendung PWA sein wird. Es stellt sich die Frage, welche Möglichkeiten es neben Servicemitarbeitern gibt, diese umzusetzen. Wenn Sie eine neue Anwendung entwickeln, empfehle ich Ihnen, Features in der Reihenfolge hinzuzufügen, in der sie in der folgenden Liste aufgeführt sind. Alle diese Funktionen sind für den Benutzer sowohl zusammen als auch getrennt sinnvoll.
Lesen Sie jedoch zuerst die Checkliste von Google , in der die Hauptmerkmale guter Webanwendungen beschrieben werden.
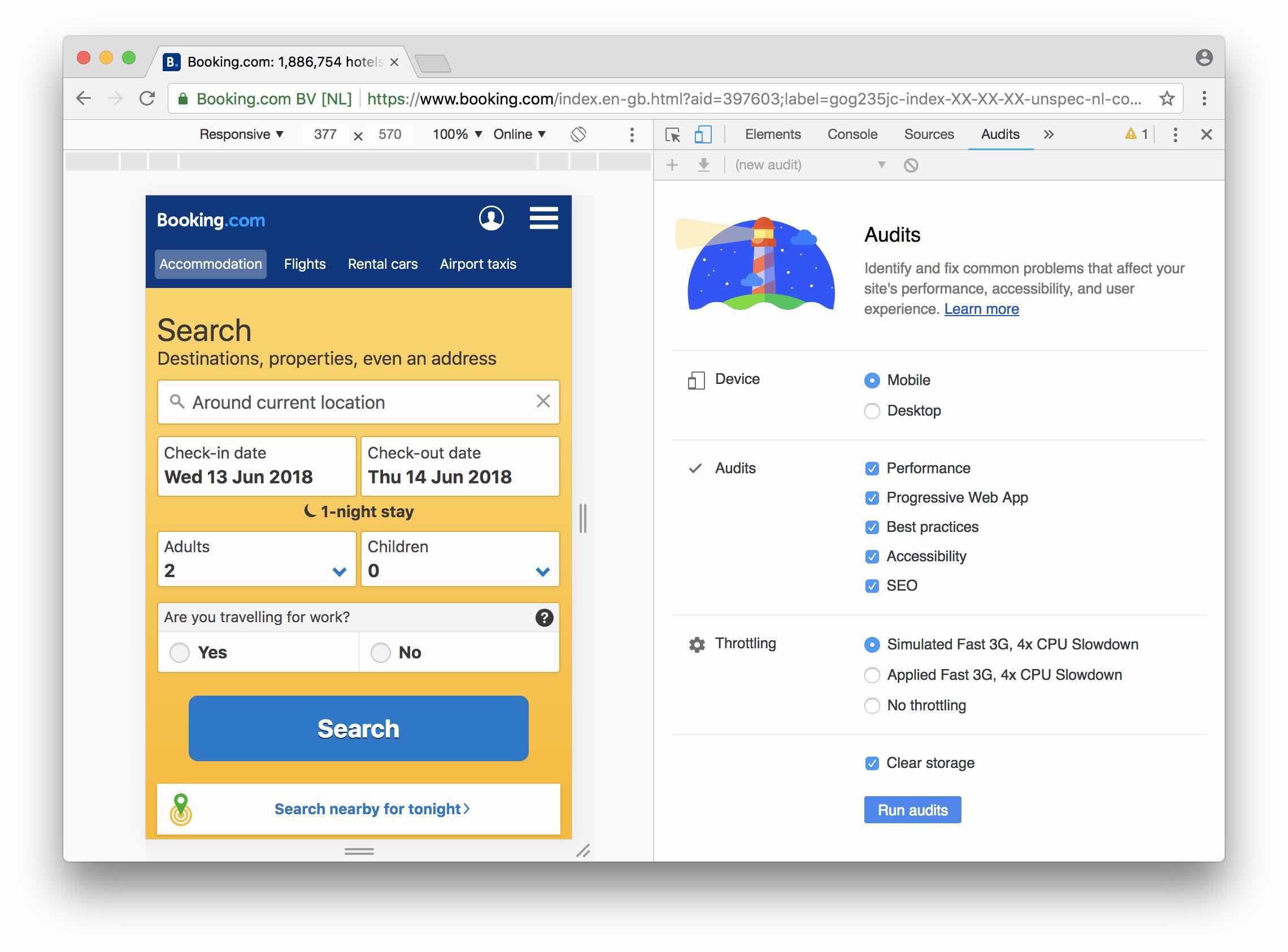
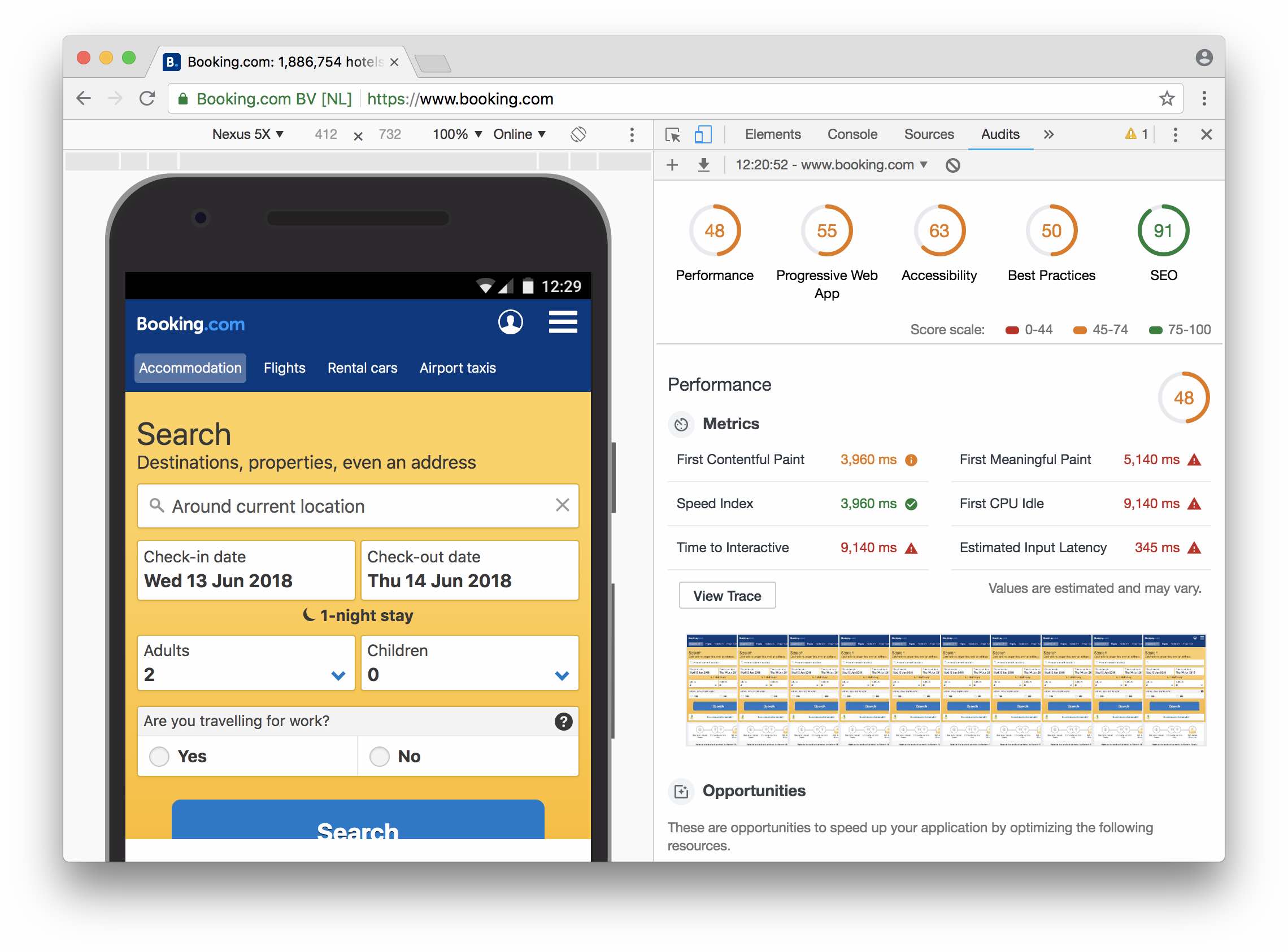
Wenn Sie bereits eine Anwendung haben und gerade eine neue Webanwendung entwickeln, empfehle ich, mit einem Audit zu beginnen. Dies kann mit dem Lighthouse- Tool erfolgen, das über die Chrome Developer Tools (Registerkarte Audits) gestartet werden kann, sowie mit einem NPM-Paket. Lighthouse automatisiert viele der Überprüfungen aus der Checkliste. Idealerweise sollten Sie nicht nur mit einem Audit mit Lighthouse beginnen, sondern es auch in den Erstellungsprozess integrieren. Mit Lighthouse können Sie die Stärken und Schwächen Ihrer Webanwendung erkennen und sich ein Bild davon machen, welche anderen Funktionen, Webstandards und Best Practices implementiert werden können.


Wenn Sie einige vollständig experimentelle Funktionen ausprobieren möchten, verwenden Sie den Origin Trials- Mechanismus in Google Chrome. Mit diesem Mechanismus können Sie nach dem Einreichen und Genehmigen eines Antrags neue experimentelle Webstandards für Benutzer Ihrer Webanwendung aktivieren. Ein solcher Mechanismus wird verwendet, um Webstandards nicht für das gesamte Internet zu testen (da es in diesem Fall sehr schwierig ist, Änderungen vorzunehmen oder den Standard vollständig aufzugeben), sondern nur für eine begrenzte Anzahl ausgewählter Websites, die an diesen Standards interessiert sind. Zum Zeitpunkt dieses Schreibens war beispielsweise für die WebXR Device API, einen neuen Standard für Mixed Reality, der AR (Augmented Reality) und VR (Virtual Reality) unterstützt, eine Ursprungsstudie verfügbar.
Fazit
In den letzten zehn Jahren haben sich die Webtechnologien von den Hoffnungen und Erwartungen der universellen Domäne von Web 2.0 und HTML5 gelöst (ich frage mich, ob jemand diese Bizvords jetzt verwendet?), Als Steve Jobs 2007 erklärte: „Sie benötigen kein SDK. Sie haben alles, was Sie brauchen (wenn Sie wissen, wie man Anwendungen mit den neuesten Webstandards schreibt), um heute fantastische iPhone-Anwendungen zu schreiben. “In der Frustrationsphase von 2010-2013, als Chris Anderson vom Wired Magazine im Jahr 2010 sagte:„ So sehr wir offenes, unbegrenztes Web lieben, lehnen wir es zugunsten einfacher, eleganterer Dienste [native Anwendungen] ab, die einfach funktionieren. “Und Mark Zuckerberg bemerkte 2012:„ Der größte Fehler, den wir als Unternehmen gemacht haben, ist Wetten auf HTML5, nicht auf aktiv. "
Die dunkelste Nacht findet jedoch vor Tagesanbruch statt, und für Webtechnologien im Wettbewerb mit nativen Anwendungen war eine solche Morgendämmerung die Bewegung, die mit Progressive Web Apps verbunden ist. Bereits im Jahr 2018 unterstützen alle Browser die wichtigsten PWA-Funktionen - offline arbeiten und auf mobilen Geräten auf dem Startbildschirm installieren. PWAs funktionieren überall, sind unabhängig von Anwendungsspeichern und bieten eine nahezu native Benutzererfahrung. Und so prognostiziert Gartner, dass "PWAs 50% der allgemeinen Benutzeranwendungen ersetzen werden". Aber übertreiben Sie nicht die Erwartungen, Sie können mit ziemlicher Sicherheit sagen, dass einhundert Prozent des PWA-Marktes nicht besetzt sein wird.
Jetzt ist PWA ein Wettbewerbsvorteil. Beispielsweise hat PWA Twitter die Anzahl der pro Sitzung angezeigten Seiten um 65% erhöht . Dank PWA konnte Lancome den Umsatz um 17% steigern . OLX zeigte noch beeindruckendere Ergebnisse und erhöhte die Wiedereingliederung um 250%. Und es gibt viele solcher Beispiele. Bald wird die Verfügbarkeit von PWA für jedes ernsthafte Geschäft einfach notwendig sein, und bereits die Abwesenheit wird als erheblicher Nachteil angesehen.
Sergey Pugachev, Google Entwickler-Experte
PS. Der Artikel ist die persönliche Meinung des Autors und darf nicht mit der Meinung vergangener, gegenwärtiger oder zukünftiger Arbeitgeber übereinstimmen;)