Herzlichen Glückwunsch an die Designer zu ihrem Berufstag! Zu Ehren des Feiertags habe ich beschlossen, über eine Reihe von Regeln (Richtlinien) zu sprechen, die beschreiben, wie moderne Präsentationen in Bezug auf Inhalt und Design aussehen sollten.
Wenn sich Virtual-Reality-Helme weiterentwickeln und Tesla in den Weltraum fliegt, können Sie derzeit die volle Leistung von Browser-Engines nutzen, um wirklich interaktive, plattformübergreifende und stilvolle Präsentationen zu erstellen, anstatt eine Reihe von PPTX-Seiten oder, schlimmer noch, ein illustratives PDF zu erstellen Material zur Abrechnung und Erläuterung. "

Seit 2015 versuche ich, das optimale Präsentationsformat für mich zu finden (ohne die Abschlussprojekte). Und jetzt, im Jahr 2018, denke ich, ist es fast gelungen. Alles begann mit Power Point und endete mit JavaScript-basierten Webframeworks.
Es gibt verschiedene JavaScript-Engines, mit denen Sie coole Präsentationen erstellen können - Marp , Reveal , Erdrutsch , Hacker-Folien , Slidify und andere. In einigen Fällen können Sie Markdown verwenden, andere sind in die IDE eingebettet, andere können in Ihren eigenen Editoren erstellt werden. Ich habe es bisher geschafft, die ersten beiden zu versuchen.
Zur Demonstration des Materials stehen Beispiele für Folien und Videos zur Verfügung .
Beide oben genannten Engines unterstützen das Nur-Text-Format von Markdown. Mit dem ersten, Marp , können Sie Präsentationen in Ihrer eigenen IDE erstellen, was sehr praktisch ist, aber die Ausgabe ist immer noch eine statische PDF-Datei. Das zweite, Reveal , ist interessanter: Mit ihm können Sie ganze Präsentationsseiten erstellen. Zusätzlich zu Markdown können Sie die gesamte Leistung von JavaScript, HTML und CSS nutzen. Grundsätzlich wird in diesem Artikel darauf eingegangen.
Im Allgemeinen ist die Entwicklung der Formate meiner Präsentationen im Repository https://github.com/KvanTTT/Presentations verfügbar.
Kleine Textmenge
Der Hörer liest den Text der Präsentation nicht, sodass Sie nicht ganze Absätze in Folien einfügen müssen. Sag es mir. Wenn Sie Zweifel haben, ob Sie einen bestimmten Text wegwerfen sollen oder nicht, werfen Sie ihn weg. Und wenn nötig, schreiben Sie einen Artikel, in dem die Details erläutert werden. Verwenden Sie besser mehr visuelle Informationen.
Metaphern sind gut. Das Publikum muss von Anfang an angelockt werden, um zu erwachen. Dies kann mit lustigen Bildern gemacht werden. Aber wir dürfen den Sinn für Proportionen nicht vergessen: Ihre Fülle kann auf leichtfertige Weise nerven und stimmen.

Minimalismus und flaches Design.
Einer der Punkte, die ich "abgeschrieben" habe. Jetzt ist es ein Trend, und ich mag es auch im Grunde. Infolge dieses Absatzes wird empfohlen, beim Erstellen von Präsentationen eine kleine Anzahl (drei bis fünf) der Grundfarben zu verwenden.
Online-Zugang
Die Präsentation sollte in Form einer Site verfügbar sein, die in einem Browser geöffnet wird. Aus diesem Grund ist der Verlust eines Flash-Laufwerks, ein Computerausfall und andere Widrigkeiten während des Berichts nicht beängstigend.
Offline-Betrieb
Folie in englischer Sprache
Linkzugriff
Link lesen
Aus dem Link zur Präsentation https://kvanttt.imtqy.com/Presentations/2018-05-15-Source-code-analyzers-how-generalizable-are-they/English/index.html wird sofort Folgendes klar:
- Wer ist der Autor: kvanttt
- Datum der Veröffentlichung genau auf die Nummer: 2018-05-15
- Welches Format: Präsentationen (möglicherweise gibt es noch Artikel , Beispiele )
- Sprache: Englisch
- Titel: Quellcode-Analysatoren-wie-verallgemeinerbar-sind-sie
- Sie können auch mit dem Gitter
#/5 auf eine beliebige Seite der Präsentation verlinken.
Dunkle und helle Themen
Zur besseren Anpassung an Beleuchtung, Stimmung. Sie können Ihre eigenen erstellen.
Darüber hinaus können Sie den Stil von Übergängen zwischen Folien ändern.
Integration in Versionskontrollsysteme (Git)
GitHub kann so konfiguriert werden, dass beim Push an den gh-pages Zweig oder an den master Site sofort auf einem statischen Hosting in der Domäne imtqy.com wird - dies ist sehr praktisch.
So sieht der Quellordner aus: https://github.com/KvanTTT/Presentations/tree/master/2018-05-15-Source-code-analyzers-how-generalizable-are-they
Markdown macht es einfach zu beschreiben:
- verschiedene Textstile ( kursiv , fett ,
durchgestrichen , Link, Zitat, - Überschriften
- Ungeordnete und geordnete Listen
- Tabellen
- Spoiler
- zusätzliche Elemente, die je nach Implementierung variieren können. Bei Bedarf können Sie HTML-Tags verwenden.
Beispiel für eine Folienquelle # ️ Text fingerprinting with zero-length characters Be careful what you copy <span class="fragment">️ [https://diffchecker.com](https://www.diffchecker.com/M2PvqSXw)</span> <span class="fragment"> Be c•aref•ul wh•at yo•u copy• </span> <aside class="fragment" align="middle">Detail: [habr.com](https://habr.com/post/352950/) | [Medium](https://medium.com/@umpox/be-careful-what-you-copy-invisibly-inserting-usernames-into-text-with-zero-width-characters-18b4e6f17b66) </span> <br> <aside class="notes"> , . , 5 . ? <https://www.diffchecker.com>. "" . , , : , - :) . </aside> ---
Folienanmerkungen
Während der Präsentation können Sie S drücken und die vorbereiteten Abstracts, die Rede und die nächste Folie anzeigen. Es steht auch ein Timer zur Verfügung, mit dem Sie die Dauer der Aufführung messen können. Anmerkungen können auf dem sekundären Bildschirm eingefügt werden.

Verwenden von Emoji
Kann verwendet werden, um Folien mit visuellen Bildern zu verknüpfen. Leider werden sie auf Habré immer noch nicht unterstützt, daher wird in der Überschrift über diesem Absatz kein Emoticon angezeigt.

Jpg
Verlustbehaftete Komprimierung, geeignet für Fotos und komplexe Bilder mit Farbverläufen und einer umfangreichen Palette. Es ist nicht zum Komprimieren von Zeichnungen, Text und symbolischen Grafiken geeignet. Gut für den Hintergrund.
PNG
Verlustfreies Komprimierungsformat, geeignet für Bilder mit großen homogenen Bereichen und einer begrenzten Anzahl verwendeter Farben. Keine Notwendigkeit für Fotos, da die Dateien erheblich mehr wiegen. Gut für Screenshots.
Svg
Und aus irgendeinem Grund vergessen viele Menschen SVG, was die folgenden Vorteile hat:
- Bildvergrößerung ohne Qualitätsverlust;
- lässt sich gut in Git (Textformat) integrieren;
- Sie können Farben, Schriftarten und andere Elemente direkt in der Datei ändern.
- kleine Größe.
Es wird von allen modernen Browsern unterstützt - und sogar von Habr! Leider kann es bisher nur indirekt auf Habr heruntergeladen werden.
Bitte beachten Sie, dass die meisten Bilder in diesem Artikel im SVG-Format vorliegen.

So sieht das Quellfragment für das Hintergrund-SVG-Bild dieser Folie aus <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="478pt" height="601pt" viewBox="0.00 0.00 478.13 601.00" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 597)"> <title>cfg</title> <polygon fill="white" stroke="none" points="-4,4 -4,-597 474.131,-597 474.131,4 -4,4"/> <g id="node1" class="node"> <title>27</title> <ellipse fill="none" stroke="black" cx="310.039" cy="-575" rx="75.2868" ry="18"/> <text text-anchor="middle" x="310.039" y="-571.3" font-family="Times New Roman,serif" font-size="14.00">name == "admin"</text> </g> <g id="node2" class="node"> <title>33</title> <ellipse fill="none" stroke="black" cx="229.039" cy="-488" rx="81.4863" ry="18"/> <text text-anchor="middle" x="229.039" y="-484.3" font-family="Times New Roman,serif" font-size="14.00">key1 == "validkey"</text> </g>
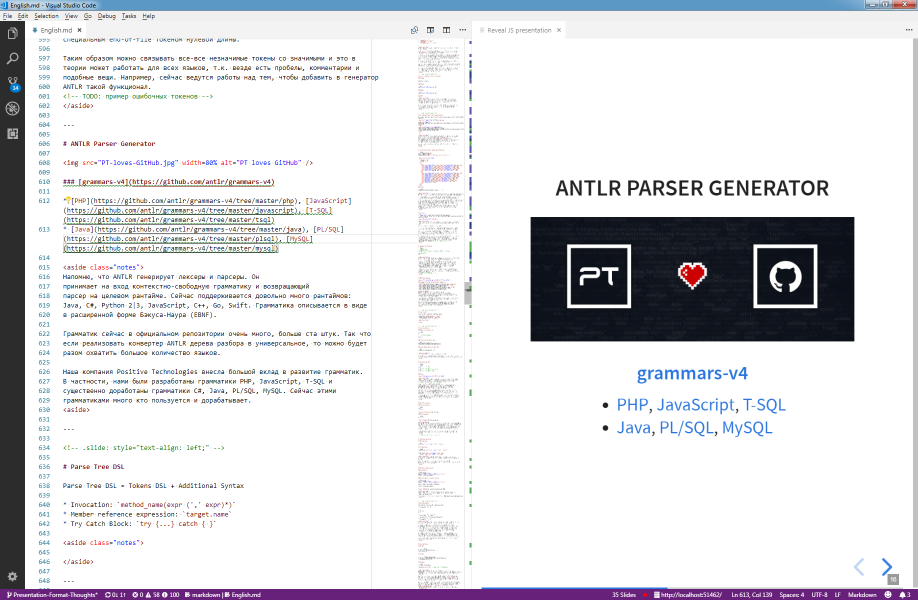
Verwenden bequemer und einfacher IDEs
Zum Beispiel Visual Studio Code mit Plugins. Links - Vorschau, rechts oder im Browser - die fertige Version rendern. Es gibt ein Plugin zur Rechtschreibprüfung, Plugins zum Generieren von Inhalten, Formatieren von Tabellen und andere.

Druckbarer Präsentationstext
Kostenlos
Zusätzliche Funktionen
- Vertikale Folien: Sie können nicht nur seitwärts, sondern auch nach unten scrollen.
- Möglichkeit zum Erstellen einer Präsentation ohne Schreiben von Code mithilfe von slide.com .
- Die Möglichkeit, viele Folien gleichzeitig zu überprüfen, um die Navigation zu erleichtern.
- Verwenden verschiedener Arten von Kachelhintergrund, Video als Hintergrund.
- Automatische Diashow.
- Und einige andere .
Sie können auch mit der interaktiven Version experimentieren.

Die Präsentation sieht einfach und cool aus
Unbequemlichkeit
Und natürlich hat alles Nachteile, einschließlich des beschriebenen Ansatzes:
- Kurvenexport in PDF , müssen Sie bearbeiten. Allerdings auch verfügbar .
- Kein Export nach PPTX .
- Es ist nicht sehr einfach zu erlernen, insbesondere für Nicht-Programmierer und Nicht-Front-End-Entwickler (idealerweise müssen Sie HTML und CSS kennen ).
- Änderungen sind nicht sehr einfach vorzunehmen. Sie können sich jedoch anpassen und automatisieren.
- Emojis werden nicht immer überall gleich angezeigt (z. B. werden sie an dieser Stelle nicht angezeigt).
- Der Motor ist noch feucht.
Andere Ressourcen
Es gibt andere Tipps mit Beispielen, die mir gefallen haben:
Fazit
Es scheint mir, dass die Zukunft in solchen interaktiven Präsentationen im Format von Websites liegt, die sowohl für Programmierer als auch für Designer leicht zu bearbeiten sind. Versuchen wir es schneller zu machen!
Übrigens können alle Artikel auch mit Git und Markdown geschrieben werden, die auf GitHub oder GitLab gehostet werden. Aber ich werde später darüber schreiben.
Wenn Sie Kommentare oder Ergänzungen haben, melden Sie sich in den Kommentaren ab. Betrachten und möglicherweise in den Artikel aufnehmen.

Der Quellcode des Artikels selbst ist auf GitHub verfügbar. Senden Sie dort eine Pull-Anfrage, wenn Sie Fehler finden. Für die Konvertierung in das habr.com-Format wurde die MarkConv-Bibliothek verwendet .