Seit dem Ende der WWDC-Konferenz sind zwei Wochen vergangen. Sitzungen wurden beobachtet, die Dokumentation wurde erneut gelesen, Demo-Projekte wurden durchgeführt, sodass Sie alle in einem Artikel gesammelten Informationen ausfüllen können.

In der ersten Version von ARKit war es möglich, die Bewegung des Telefons im Weltraum zu verfolgen, die Menge und Wärme des Lichts zu bestimmen und Informationen über horizontale Ebenen zu erhalten. ARKit 1.5, das mit iOS 11.3 veröffentlicht wurde, verbesserte die Bildqualität, fügte die Definition vertikaler Ebenen, die Erkennung statischer 2D-Bilder und den Autofokus hinzu. Mal sehen, was in Version 2.0 hinzugefügt wurde.
Speichern und Wiederherstellen einer AR-Karte
Wir hatten die Möglichkeit, die Umgebungskarte zusammen mit den beabstandeten Objekten der Augmented Reality zu speichern. Mit einer Karte können Sie eine AR-Sitzung damit initialisieren. Danach werden zuvor platzierte Objekte an den richtigen Stellen angezeigt. Die gespeicherte Karte kann auch auf den Server übertragen und auf anderen Geräten verwendet werden.
Es wird folgendermaßen implementiert: ARSession verfügt getCurrentWorldMapWithCompletionHandler Methode getCurrentWorldMapWithCompletionHandler , die ARWorldMap . In diesem Objekt werden Informationen zu Kontrollpunkten gespeichert, mit deren Hilfe ARKit die Nullkoordinate der Szene wiederherstellen kann, sowie ein ARAnchors Array, an das Objekte angehängt werden können. ARWorldMap kann gespeichert oder irgendwohin gesendet werden. Um eine Karte wiederherzustellen, müssen Sie sie in das Feld ARSessionConfiguration der ARSessionConfiguration bevor Sie die Sitzung starten. Nach dem Start wechselt der Sitzungsstatus mit dem Grund .relocalizing . Sobald ARKit genügend Punkte für die Wiederherstellung gesammelt hat, wird die .normal auf die richtige Position gesetzt und der Sitzungsstatus wechselt in den .normal Zustand.
Für eine optimale Leistung empfiehlt Apple Folgendes:
- Scannen Sie die Szene aus verschiedenen Blickwinkeln. Die Anordnung der Punkte ist größer und genauer.
- Die Umgebung sollte statisch und gut strukturiert sein.
- Eine Reihe von Punkten sollte ziemlich dicht sein.
Sie müssen diese Parameter nicht ARFrame überwachen, da ARFrame jetzt über ein worldMappingStatus Feld verfügt. Sie müssen sie jedoch beim Entwerfen der Anwendung berücksichtigen.
Multiplayer Augmented Reality
Der Mechanismus zum Speichern der Umgebungskarte ermöglichte das Synchronisieren des Koordinatensystems zwischen mehreren Geräten. Wenn Sie die Position der einzelnen Geräte relativ zur Umgebungskarte kennen, können Sie Mehrbenutzerszenarien erstellen.
Bei der Präsentation wurde das Spiel SwiftShot gezeigt, in dem Sie aus Ihrer Schleuder auf die Schleuder eines Gegners schießen müssen.

Das Spiel ist in Swift + SceneKit geschrieben. Benutzeraktionen werden mithilfe des MultipeerConnectivity- Frameworks synchronisiert. Anwendungsquellen können hier heruntergeladen werden .
Umweltreflexion
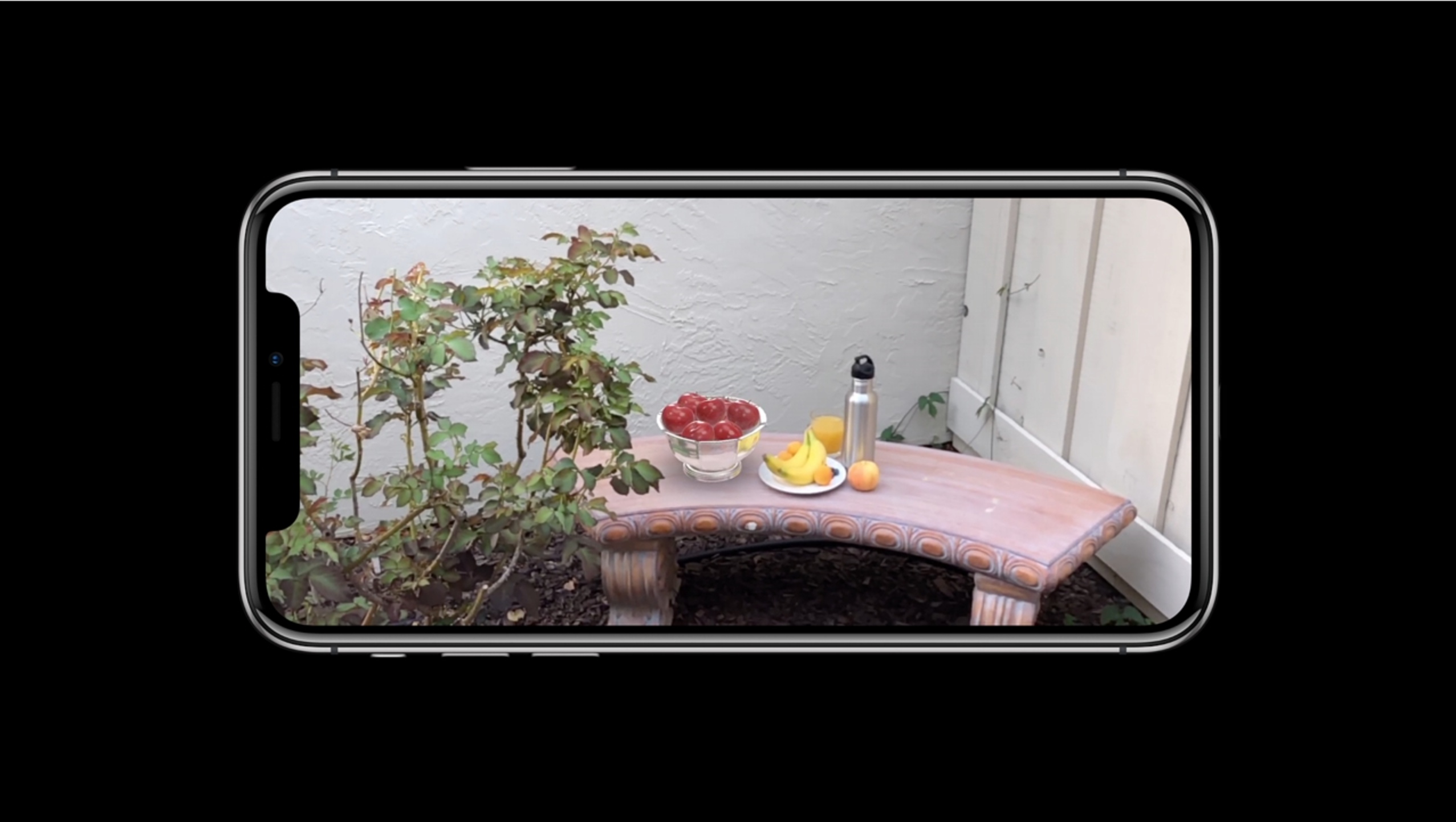
Wenn ich der Szene ein Metallobjekt der virtuellen Realität hinzufüge, möchte ich darin eine Reflexion von Objekten der realen Welt sehen. Zu diesem ARWorldTrackingConfiguration die ARWorldTrackingConfiguration ein environmentTexturing Feld. Wenn Sie SceneKit als Engine verwenden und das Feld environmentTexturing auf .automatic , erhalten Sie das folgende Ergebnis:

ARKit empfängt das Bild von der Kamera und erstellt eine kubische Karte mit der Textur der Umgebung. Informationen, die nicht in den Rahmen gefallen sind, werden mithilfe von Algorithmen für maschinelles Lernen generiert.
Verfolgen Sie bewegte 2D-Bilder
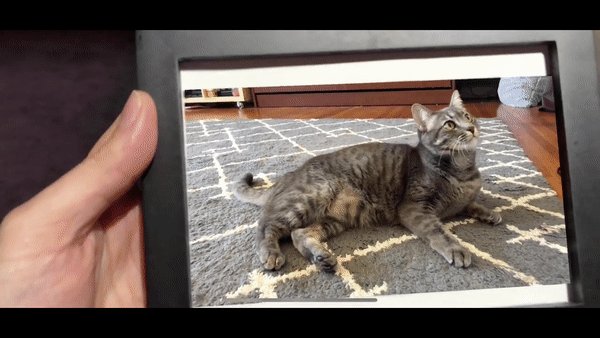
In ARKit 1.5 wurde nur die Verfolgung statischer Bilder angezeigt. In der zweiten Version wird die Einschränkung aufgehoben, und jetzt können Sie die Koordinaten von bewegten Bildern abrufen. Ähnliche Funktionen wurden früher vom Vuforia SDK bereitgestellt. Bei der Präsentation wurde als Anwendungsbeispiel das Ersetzen von Fotos durch Videos in einem Fotorahmen gezeigt:

Für eine bessere Verfolgung müssen Sie kontrastierende, gut strukturierte Bilder mit unterschiedlichen Merkmalen verwenden. Xcode warnt Sie, wenn diese Anforderung nicht erfüllt wird.
Um Bilder zu verfolgen, müssen Sie ARImageTrackingConfiguration . Das trackingImages Array wird an die Konfiguration übergeben und maximumNumberOfTrackedImages . Bildkoordinaten werden als ARImageAnchor .
Verfolgung statischer 3D-Objekte
Unterstützung für die Erkennung statischer 3D-Objekte wurde hinzugefügt. Vor der Erkennung muss das Objekt gescannt werden. Sie können dies mit einer Anwendung von Apple tun. Das zu scannende Objekt sollte fest, matt und gut strukturiert sein.
Um Objekte zu verfolgen, erstellen Sie ein ARReferenceObject aus einer Datei oder einem Ressourcenverzeichnis und fügen Sie es ARWorldTrackingConfiguration.detectionObjects . Informationen zu den Objekten, die Sie im ARFrame .
Als Beispiel zeigte die Präsentation die Anzeige von Informationen über die Statuette im Museum in Augmented Reality.
Gesichtsverfolgung
In früheren Versionen war es möglich, die Koordinaten und die Drehung des Gesichts, das polygonale Netz des Gesichts und eine Reihe von Mischungen (51 Emotionen mit einem Fortschritt von null auf eins) zu erhalten. In der zweiten Version werden wir drei Neuerungen sehen:
Definition von gerichtetem Licht.
ARKit 2 verwendet ein Gesichtsbild als Lichtinformationsquelle. Damit können Sie die Intensität, Temperatur und Richtung des Lichts bestimmen. Dadurch werden die Masken realistischer.
Sprachverfolgung.
Den tongueOut wurde eine Zunge hinzugefügt, die den [0,1] Grad der „Höhe“ der Sprache anzeigt. Ich kann hinzufügen, dass fast alle meine Freunde versucht haben, die Sprache zu zeigen, der ich mit Animoji gespielt habe.
Eye Tracking.
ARFaceAnchor verfügt über drei neue Felder: leftEyeTransform , rightEyeTransform und lookAtPoint . Es gibt bereits Demos im Internet mit Anwendungsbeispielen:
Allgemeine Verbesserungen in der neuen Version:
- Initialisierung und Definition von Ebenen haben sich beschleunigt;
- Die Verfolgung des Telefons im Weltraum und die Bestimmung von Flugzeugen ist präziser geworden.
- Die Genauigkeit der Bestimmung der Grenzen von Ebenen mit der Ausdehnung der Ebene hat sich verbessert.
- Unterstützung des Seitenverhältnisses 4: 3 hinzugefügt (jetzt wird dieses Format standardmäßig ausgewählt).
Alle Verbesserungen mit Ausnahme des Übergangs zu einem Seitenverhältnis von 4: 3 werden automatisch auf Ihre Anwendungen angewendet. Für letzteres müssen Sie die Anwendung mit dem neuen SDK neu erstellen.
Wenn die Informationen für Sie nützlich waren, unterstützen Sie mich mit dem Aufwärtspfeil. Und ich bin bereit, Fragen in den Kommentaren zu beantworten.