Hallo Habr! Wir bei Hexlet haben dieses Jahr ein offenes und kostenloses Projekt für Anfänger gestartet : code-basics.ru . Dies sind interaktive Übungskurse für diejenigen, die noch nie programmiert haben. Wir vermitteln die Grundlagen der Programmierung und sprechen über das grundlegende Design von Computern.
Ein vollständiger PHP-Kurs und das erste JavaScript-Modul sind jetzt verfügbar. Unterwegs Racket und Python. Der gesamte Quellcode der Plattform und die Lektionen selbst sind Open Source.
Heute möchte ich ein wenig über die Essenz von Code Basics, seine Innenseiten und den technologischen Stack erzählen.

Warum ist es überhaupt
Die Hauptfrage: "Warum brauchen Sie regelmäßige Grundkurse, eine Million davon?" Leider ähneln die meisten verfügbaren Materialien eher Anleitungen oder regulären Tutorials im Stil von „Mach es, schau her, es funktioniert, es ist cool, oder?“.
Bei der Arbeit an den Haupttrainingsprogrammen für Hexlet sind wir auf ein Problem gestoßen: Wenn eine Person ganz von vorne anfängt und nicht weiß, was Variablen und Funktionen sind, kann ein typischer Grundkurs oder ein typisches Tutorial ihr nicht nur nicht helfen, sondern ihm sogar schaden. Ein Anfänger wird sich leicht an „Magie“ gewöhnen, nicht an die besten Codierungsstandards, an den Ansatz, sich Einzelheiten zu merken, anstatt Systeme zu verstehen.
Auf den ersten Blick ähnelt das Projekt möglicherweise der Codecademy, es gibt jedoch drei wichtige Unterschiede:
1. Unterricht in Russisch. Wir haben mit PHP begonnen, auch aus diesem Grund - es gab keinen hochwertigen, interaktiven und kostenlosen Unterricht in Russisch, und die Sprache ist in der Branche nach wie vor beliebt und wichtig.
2. Wir unterrichten nicht oberflächlich. Dies ist ein ewiges Dilemma - einerseits müssen Sie viele Dinge und das Interesse an der Breite (und „populären Wörtern“) abdecken, andererseits folgen wir bei Hakeslet weiterhin unseren Prinzipien der Wichtigkeit der Grundlage und des Verständnisses von Systemen, nicht von Merkmalen. Einfacher zu verstehen mit Beispielen:
a) Wir berücksichtigen Nebenwirkungen und Variabilität - dies ist unglaublich wichtig, aber fast niemand berührt diese Themen in Grundkursen.
b) In Bezug auf Zeichenfolgen ist es wichtig, über das eigentliche Konzept der Codierung zu sprechen. Mit Symbolen zu arbeiten, wird nicht zu "Magie und magischen Wörtern".
c) Wenn klar wird, dass die Sprache es Ihnen ermöglicht, seltsame Dinge wie 1 + '7' zu tun, ist es wichtig, den Schüler mit dem Tippen und insbesondere mit dem schwachen Tippen vertraut zu machen .
d) Wenn die Basis übergeben wird und mehrere verschiedene Teile gleichzeitig in derselben Codezeile erscheinen, ist es sehr wichtig, dass die Person sofort versteht, was der Ausdruck ist und wie er sich von der Anweisung unterscheidet. Und wie Ausdrücke in Definitionen enthalten sein können .
e) Wenn die Arbeit mit Funktionen beginnt, ist es nützlich, weiterhin Ausdrücke zu berücksichtigen, jedoch bereits im Zusammenhang mit Aufrufen, Rückgaben und Argumenten.
Ich denke, Sie verstehen den Punkt. Wir Programmierer denken nicht viel über Dinge wie foo(a+b) oder return foo(x) , aber für Anfänger erweisen sich solche Konstruktionen sehr oft als viel komplizierter als das Standard- foo(a) oder return x . Und hier können Sie einen langen Blick auf alle Einzelfälle werfen, aber es ist besser, das Wesentliche zu erklären, das System der Grundregeln der Programmiersprachen.
Der Inhalt ist körnig und wird nacheinander serviert, wodurch die Tiefe allmählich erhöht wird. Zum Beispiel sind dieselben Funktionen und Ausdrücke in mehrere Lektionen unterteilt, in denen wir verschiedene Aspekte betrachten und sie schrittweise zu einem Gesamtbild zusammenfassen.
3. Kostenlos und interaktiv. Wir haben Code-Basics auch gemacht, weil es keinen Ort gab, an den Anfänger geschickt werden konnten, die sich auf unser Hauptprogramm „Der Beruf des PHP-Entwicklers“ vorbereiteten. Es gibt einfach keinen kostenlosen Online-Kurs! Genauer gesagt gibt es jetzt :)

Weitere wichtige Merkmale:
- Wir bringen Ihnen bei, Funktionen richtig zu benennen und Codierungsstandards zu befolgen.
- Wir teilen unsere Erfahrungen und Best Practices.
- In jeder Übung gibt es eine Lehrerentscheidung, die nach einer unabhängigen Entscheidung oder nach einer halben Stunde des Versuchs verfügbar ist :) Gleichzeitig kann Ihre Entscheidung mit der Entscheidung des Lehrers auf einer Seite verglichen werden.
- Jede Lektion kann mit anderen Schülern besprochen werden. Wir versuchen die Diskussionen von den "Spoilern" zu säubern.
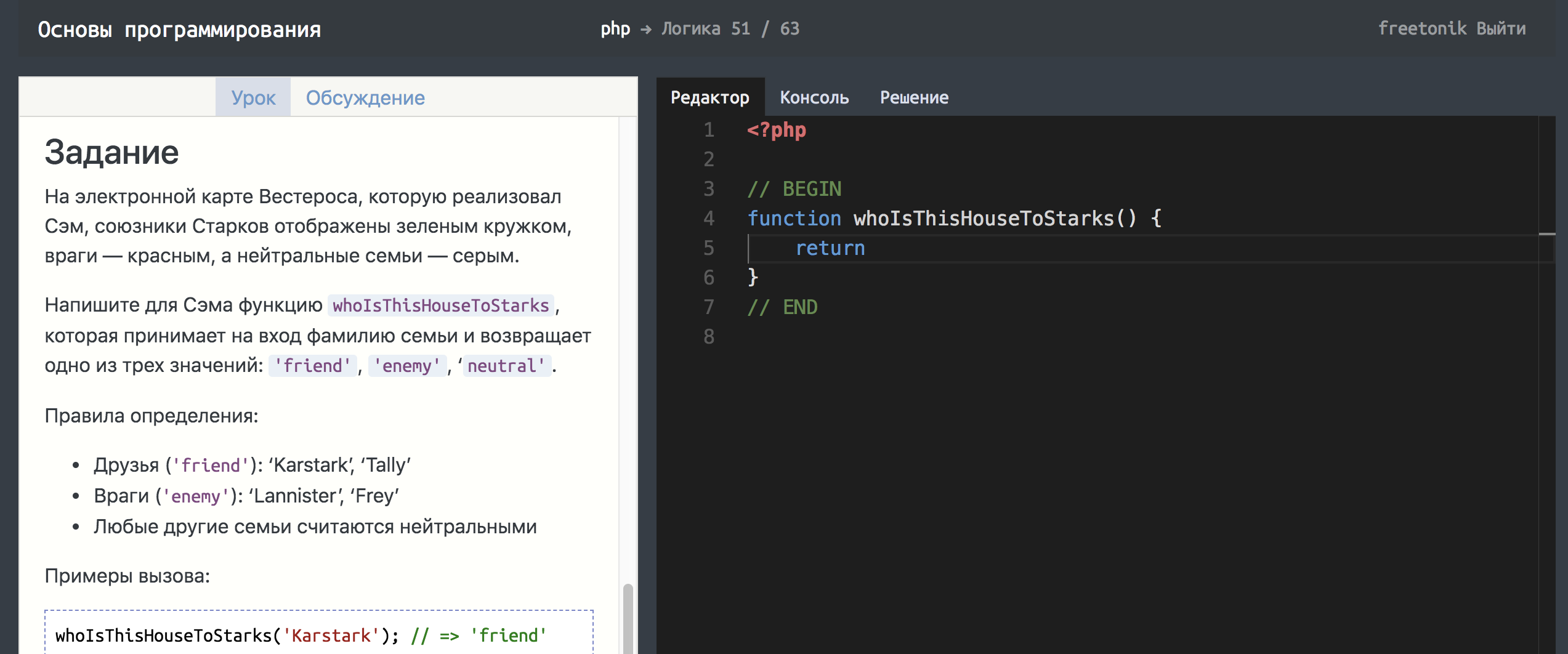
- Quests basieren auf dem Game of Thrones :) (siehe zum Beispiel Bildschirm oben)
Autorisierung, mit der Sie auf die Übungen zugreifen und den Fortschritt des Unterrichts speichern können, bisher nur über Github. Wir nutzen diese Gelegenheit, um Neulinge zu provozieren, so schnell wie möglich ein Konto bei Github zu erstellen :)
Unter der Haube
Hakeslet ist auf Rails geschrieben. Wir haben vor drei Jahren (omg, drei Jahre!) Über die Innenseiten von Hakeslet geschrieben. In dem Artikel „ Unter der Haube des Hakeslet-Bildungsprojekts “ hat sich seitdem viel geändert, aber im Grunde ist alles gleich: Rails, PostgreSQL, alles dreht sich um AWS und teilweise um Azure , aktiv genutzter Docker, Bereitstellung und Orchestrierung über Ansible. Bei jeder Übung jedes Benutzers steigt ein Container an, mit dem Sie Übungen nahezu beliebiger Komplexität ausführen können: mit Frameworks, Servern und Webzugriff.
Code-Basics entschied sich zunächst, etwas Neues und Leichteres als Rails auszuprobieren. Zum Beispiel nodejs + Typoskript + einige Mikroframeworks. Aber vorzugsweise nicht weniger ausdrucksstark als Rails. Angesichts unserer Liebe zu Erlang fiel die Wahl natürlich auf den Phönix , zumal juckende Hände schon lange zerkratzt wurden, um Elixir zu probieren.
Der Rahmen überraschte unerwartet. Trotz der deutlich geringeren Anzahl von Funktionen ist es sehr solide gemacht. Integration mit JavaScript, entwickelte Testinfrastruktur, exzellentes ORM (aber ungewöhnlich, man muss sich daran gewöhnen), viele Rail-Gegenstücke (zum Beispiel Unterstützung für Slim oder Gon).
Es gab sogar eine Sache, die viel besser gemacht wurde als in anderen Frameworks: das Erstellen einer Middleware für bestimmte Routen oder eine Gruppe von Routen. Auch wenn Sie Phoenix nicht verwenden, empfehlen wir Ihnen, sich mit der Pipeline vertraut zu machen.
Und angesichts der Anwesenheit von Schauspielern (und vorgefertigten Kanälen in Phoenix) können wir definitiv sagen, dass Elixir Node JS in fast allen Situationen übertrifft. Und wenn andere Dinge gleich sind, werden wir Phoenix für die Entwicklung wählen.

Auf der Vorderseite verwenden wir React + Redux. Das Layout basiert wie alle unsere Websites (hexlet.io, guide.hexlet.io) auf Bootstrap 4. Der Editor für interaktive Übungen verwendet Monaco , die Grundlage von VS Code. Wir sind auch in Hexlet selbst nach Monaco gewechselt.
Infrastruktur und Bereitstellung sind Terraform, Ansible und eine Reihe von Verknüpfungen für die beliebtesten Teams. Code Basics-Quellen sind bei Github erhältlich , und wir akzeptieren Pull-Anfragen.
Auch Unterricht und praktische Übungen. Einschließlich wir akzeptieren Pull-Anfragen für die Übersetzung des Unterrichts ins Englische. Bisher ist hier eine begrenzte Anzahl von Englischstunden verfügbar.
Wer sollte Code Basics verwenden
- Anfänger ohne Erfahrung.
- Anfängerprogrammierer, die in grundlegenden Themen ein wenig „schwimmen“ und nicht vollständig verstehen, wie Dinge funktionieren, die über einfache Beispiele aus Lehrbüchern hinausgehen.
- Lehrer arbeiten mit Anfängern.
Pläne
Die folgenden Code-Basics-Kurse sind JavaScript, Racket und Python. Jetzt gibt es 63 Lektionen in PHP und bald werden weitere veröffentlicht: über Bibliotheksfunktionen, Arbeiten mit Datum und Uhrzeit und Unicode. JavaScript hat das erste Modul, und der Inhalt wird größtenteils PHP ähneln: alles von Arithmetik bis zu Funktionen.
Weitere Pläne beinhalten die Übersetzung ins Englische. Sie können dabei helfen :) Alle diese Code Basics-Kurse sind auch völlig kostenlos.
Gerne beantworten wir Ihre Fragen in den Kommentaren. Vielen Dank!