Entpacken der Original-Macintosh-Raster-Schriftarten
Ich bin ein großer Fan des Susan Kare
Chicago Raster-Headsets. Wenn Sie älter als 25 Jahre sind, ist es Ihnen als Macintosh-Systemschriftart aus den 1980er bis 1990er Jahren bekannt, und dann wurde es auch als Zugabe für die kleinen Bildschirme der ersten iPods aufgerufen. Der Ruhm des Headsets verbirgt eine solide Arbeit. Kleine Rasterbuchstaben sind schwierig, eine einzigartige und harmonische Persönlichkeit zu verleihen, aber
Chicago tut es: eine kontrastreiche, gehackte Schrift mit einer Handvoll Schlüssellocken, die einen freundlichen Eindruck hinterlassen. Es sieht so aus:

Ich liebe seine Kontrolle u, v, w, m, n. Ich habe kürzlich einen sehr nützlichen
Kurs über das Design moderner Schriftarten vorbereitet. Danach wollte ich
Chicago auseinander nehmen und sehen, ob ich mehr darüber erfahren kann, wie dieses Design funktioniert. Diese Schriftart ist nicht auf einem modernen MacBook. Ich habe online gesucht, aber schnell festgestellt, dass es in allen Sammlungen kostenloser Schriftarten nur Fälschungen gibt.
Da die Schrift nicht nur aus Pixeln, sondern auch aus Intervallen besteht, wollte ich das Original-Quellmaterial für
Chicago sehen . Zu diesem Zweck waren einige archäologische digitale Untersuchungen erforderlich: Der ursprüngliche Macintosh von 1984 war der erste Massencomputer mit proportionaler Typografie auf dem Bildschirm und verfügte über eine völlig einzigartige Methode zum Speichern und Verwalten von Schriftarten. (Standards wie TrueType sind noch nicht erschienen).
Ich habe einige Erfahrung in der Schriftprogrammierung, daher konnte ich mit meinem Computer von 2018 echte Schriftarten von 1984 extrahieren (die technischen Details gehen etwas über den Rahmen dieses Artikels hinaus, aber wenn Sie interessiert sind, befinden sie sich am Ende des Textes in einer Notiz). Nachdem ich die Schriftart-, Raster- und Abstandsdaten für
Chicago erhalten hatte , verwendete ich dasselbe kleine Programm, um alle anderen Macintosh-Bitmap-Schriftarten zu extrahieren.
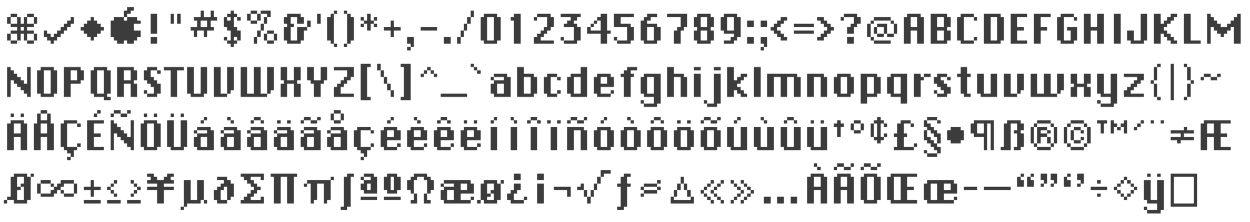
Hier ist der vollständige
Chicago- Tisch in seiner einzigen Größe von 12pt:
 Großbuchstabe M macht es wirklich
Großbuchstabe M macht es wirklichDer obige Zeichenabstand wird wie vorgesehen angezeigt. Es funktioniert gut, aber wenn Sie genau hinschauen, ist es an einigen Stellen nicht perfekt. Zum Beispiel sind die Großbuchstaben H und ich zu weit voneinander entfernt. Wie die Kleinbuchstaben i und j. Wenn Sie diese Schriftart heute entwickeln, möchten Sie das
Kerning (Intervall) dieser spezifischen Paare konfigurieren, wenn sie nebeneinander angezeigt werden.
Mac-Bitmap-Schriftarten unterstützten jedoch kein modernes Kerning für einzelne Paare. Stattdessen wurde jedem Bitmap-Symbol ein fester Platz links und rechts sowie Anweisungen zum Zeichnen des Symbols relativ zur Position des Stifts beigefügt.
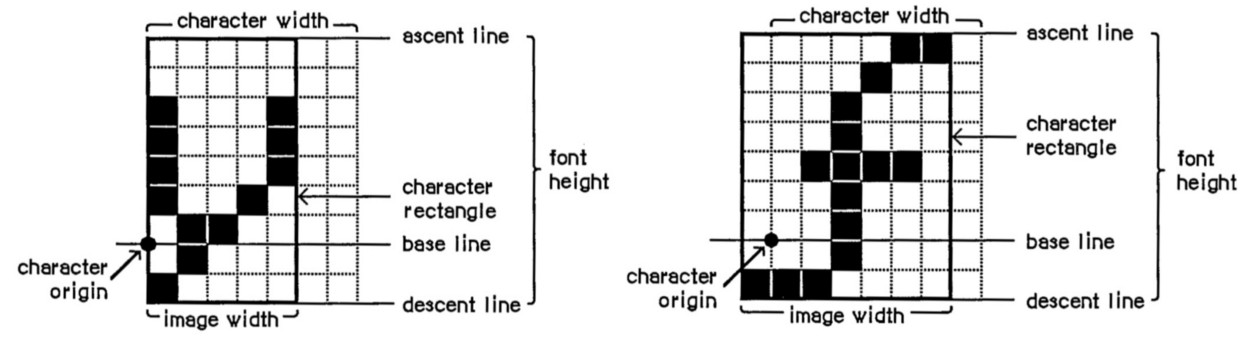
Hier ist eine visuelle Erklärung der Spezifikation und der Zeichenwiedergabe aus der
Inside Macintosh- Dokumentation von Apple:
 Quelle: Inside Macintosh, Band I (1985)
Quelle: Inside Macintosh, Band I (1985)Die Intervalle waren unterschiedlich, mussten jedoch in jedem Symbol festgelegt werden. Dies wurde durch die Tatsache erschwert, dass Bitmap-Schriftarten notwendigerweise mit den Pixeln auf dem Bildschirm übereinstimmen: Sie können kein Bruchintervall haben, daher ist per Definition eine perfekte Positionierung unmöglich.
Was wir sehen, ist erzwungener Konservatismus mit Kerning: Lassen Sie uns die ganze Zeit mehr oder weniger normal aussehen als in einigen Fällen wirklich schlecht. In
Chicago beträgt der Zeichenabstand normalerweise zwei Pixel. Es gibt einige vorsichtige Ausnahmen: Sehen Sie sich zum Beispiel Großbuchstaben T und Kleinbuchstaben r genau an.
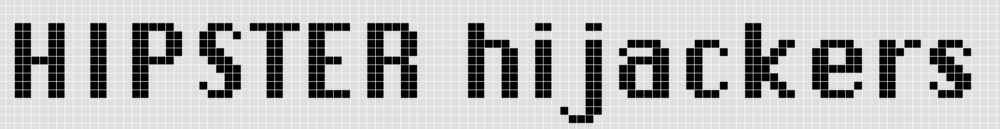
Hier ist ein kleines Beispiel, das sowohl die Stärken als auch die Schwächen der
Chicago- Intervalle zeigt:

Es wäre interessant,
Chicago mit identischen Bitmaps neu zu erstellen, aber paarweise Kerning hinzuzufügen. Dies kann die Schriftart verbessern, obwohl sie einen Teil ihrer einzigartigen Identität verliert. Hier ist meine Version desselben Textes mit einigen manuellen Abstandseinstellungen:
 (Ich möchte hier vor dem Tod ein halbes Pixelintervall sehen)
(Ich möchte hier vor dem Tod ein halbes Pixelintervall sehen)
Es gibt mehrere andere originale Macintosh-Bitmap-Schriftarten, die fast alle von Caret entworfen und
nach Weltstädten benannt wurden .
Geneva ist eine kontrastarme, gehackte Schrift (angeblich ein kniffliger Hinweis auf
Helvetica , aber definitiv keine Fälschung).
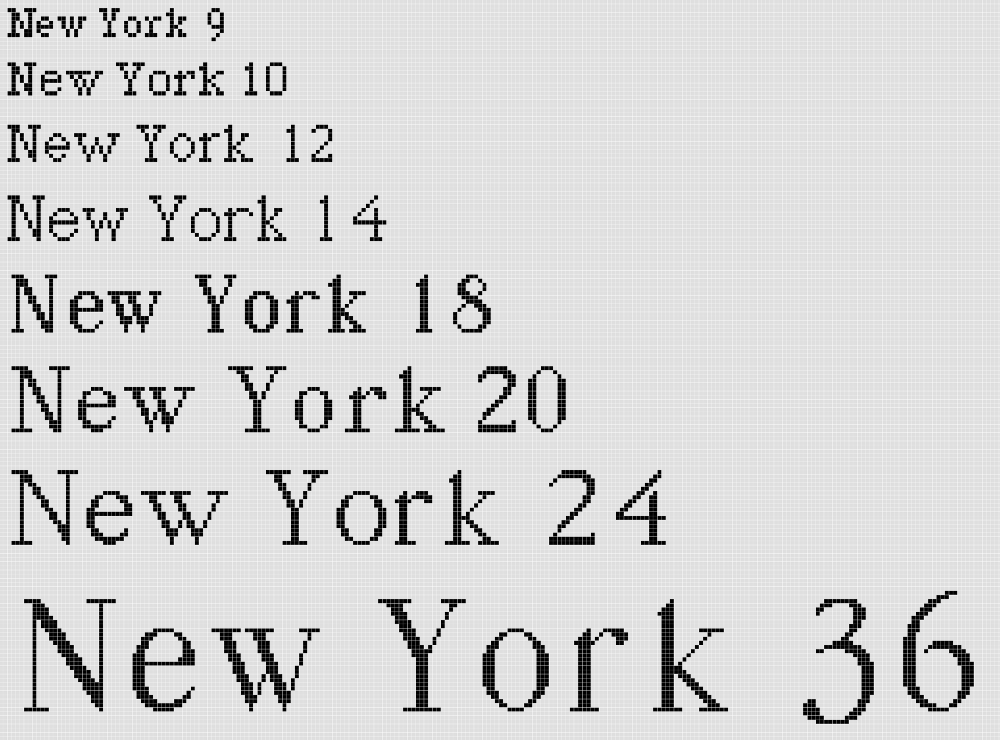
New York ist ein strenger Serifentext, der in verschiedenen Größen erhältlich ist.
New York veranschaulicht die Kreativität und das grobe Design einer Bitmap-Schriftart. Es hat viele Details (Kontrast) zu großen Größen, die plötzlich unter 18 Punkten verschwinden:
 Warum verliert Kleinbuchstabe w seine Überlappung bei den Größen 12 und 14 und stellt nur 10 wieder her?
Warum verliert Kleinbuchstabe w seine Überlappung bei den Größen 12 und 14 und stellt nur 10 wieder her?(Hmm, das
erinnert an etwas ).
San Francisco ist der Name der
aktuellen Standardschriftart von Apple für Corporate Branding sowie für die Benutzeroberfläche auf allen Plattformen. Langjährige Mac-Benutzer können sich jedoch an die ursprüngliche Schriftart im Lösegeldnotizstil mit diesem Namen erinnern:
 Langjährige Bewohner von San Francisco können auch eine Metapher in derselben Schriftart sehen, aber das ist eine andere Geschichte.
Langjährige Bewohner von San Francisco können auch eine Metapher in derselben Schriftart sehen, aber das ist eine andere Geschichte.
Was für versteckte Schafe gibt es auf jeden Fall? Nun, die Dekonstruktion der ursprünglichen Mac-Schriftarten hat etwas Geheimnisvolles enthüllt: In mehreren Schriftarten, wenn auch nicht in allen, ist neben den regulären ein unerwartetes geheimes Symbol verborgen.
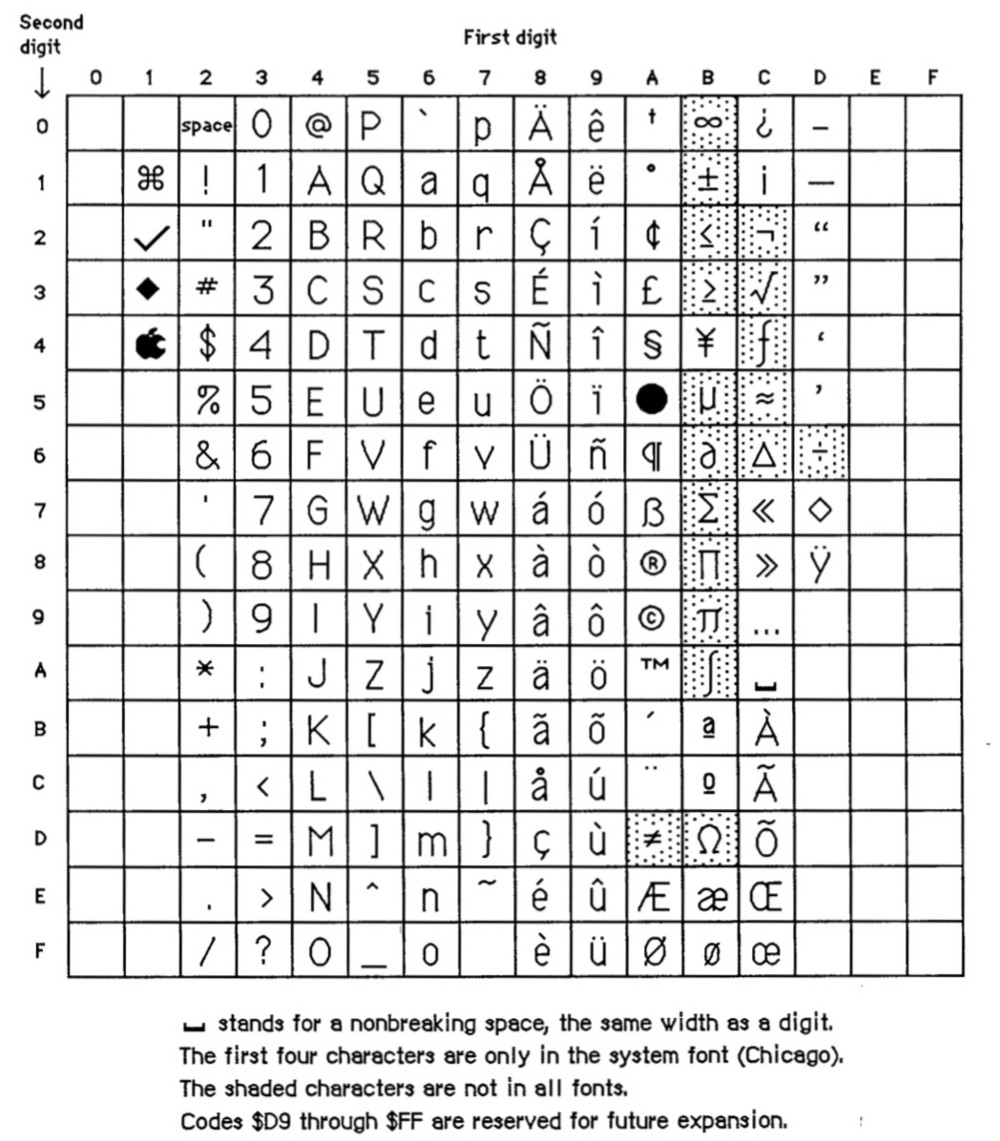
Tatsache ist, dass in den 1980er Jahren nicht mehr als 256 Zeichen verfügbar waren. Verschiedene Plattformen haben Zeichen auf leicht unterschiedliche Weise Codes zugewiesen. Der ursprüngliche Macintosh verwendete ein System, das später als Mac Roman bezeichnet wurde. 1984 hatte sie noch keinen Namen, aber sie sah so aus:
 Quelle: Inside Macintosh, Band I (1985)
Quelle: Inside Macintosh, Band I (1985)Wenn Sie die Tabelle von links nach rechts von oben nach unten lesen, sehen Sie, dass sie wie der vollständige
Chicago- Zeichensatz oben aussieht. Mit anderen Worten, Chicago hat ein Schriftsymbol für jedes der belegten Felder im Diagramm.
Die Tabelle enthält jedoch zwei leere Bereiche: Die linke Seite mit niedrigen Codenummern ist nach Vereinbarung für nicht druckbare Steuerzeichen reserviert, und die rechte Seite, die in der Dokumentation wie folgt beschrieben wird:
"Codes von $ D9 bis $ FF sind für zukünftige Erweiterungen reserviert .
"Diese oberen Werte (vom
Hexadezimalwert von $ D9 bis zum letzten $ FF) entsprechen also keinen Tasten auf der Tastatur oder Kombinationen für internationale oder andere Zeichen. Es gibt also keinen Grund dafür, dass Rasterinformationen in einer Schriftart für einen unzugänglichen Zeichencode vorhanden sind ... richtig?
 ZhenebeeeeDie 18-Punkte-Version von Genf
ZhenebeeeeDie 18-Punkte-Version von Genf enthält alle bekannten Symbole, aber für 9 US-Dollar ist oben ein charmantes Schaf abgebildet. In anderen Größen hat
Genf an dieser Stelle verschiedene kleine Symbole (Kaninchen, Charakter, Mac-Symbol). Wenn es um 9 Punkte sinkt, kehrt das Schaf wieder zurück, aber schon winzig!
 Kleine Schafe an 9 Punkten
Kleine Schafe an 9 PunktenIn
Chicago gibt es keinen Charakter an Position $ D9. In
New York ist dies jedoch bei jeder Schriftgröße unterschiedlich. Einige Bilder sind Wiederholungen von Symbolen aus nicht alphabetischen Schriftarten (
Kairo und
Taliesin ). Aber es gibt keine anderen, wie ein Lamm und wie süße Pfotenabdrücke (unten) aus
Athen - das sind schicke Ostereier.
Wenn Sie wissen, wonach Sie suchen müssen, finden Sie
hier die Entwicklertools , mit denen Sie versteckte Bilder anzeigen können. Ich glaube jedoch nicht, dass es eine Möglichkeit gibt, diese $ D9-Zeichen unter einem klassischen Mac OS normalerweise zu sehen oder zu verwenden.
Die vollständigen Zeichensätze vieler Original-Macintosh-Schriftarten werden
hier hochgeladen, wenn Sie alle Ostereier anzeigen möchten (oder das Pixelraster-Design in einem praktischen Format studieren möchten).

Das klassische Mac OS hatte nur sehr wenig Speicher für konstanten und wahlfreien Zugriff sowie Rechenleistung. Susan Kare, Bill Atkinson und andere haben mit so wenig Ressourcen viel in Bezug auf Design und Technologie getan und uns sogar diese versteckten Kritzeleien hinterlassen, auf die digitale Archäologen nach so vielen Jahren gestoßen sind.
Hinweis: Methodik . Ich habe den Mac-Emulator auf einem modernen MacBook Pro verwendet, um System 7 herunterzuladen. Dort habe ich System 1- und 2-Images bereitgestellt und deren Systemdateien und Schriftdateien auf diesen HFS + -Host kopiert, um Ressourcen (und Schriftdaten) zu sparen. Die praktische Rezycle- App half dabei, Ressourcendaten in Binärdateien aufzuteilen . Das binäre Ressourcenformat von FONT ist in Inside Macintosh im Abschnitt Font Manager dokumentiert. Der grundlegende QuickDraw-Textwiedergabealgorithmus wird ebenfalls beschrieben. Dies erwies sich als ausreichend, um ein kleines Programm zum Parsen von Schriftdaten und zum Rendern von Text zu schreiben - mit einem zusätzlichen Pixelraster, um das Design und den Abstand der Zeichen besser darzustellen. Ich habe dieses Programm verwendet, um alle oben in diesem Artikel veröffentlichten Beispiele zu erstellen.
Ich habe den bereinigten Programmcode auf GitHub heruntergeladen. Es gibt einen Ordner mit gerenderten Zeichen.