
Bei der Website-Leistung geht es nicht nur darum, das Laden von Website-Seiten zu beschleunigen. Es ist auch notwendig, Entwicklern und anderen Projektteilnehmern die Bedeutung effektiver Webressourcen zu vermitteln. Leistung ist der gleiche Teil der Funktionalität wie alles andere, daher kann ihre Implementierung nicht „eines Tages“ verschoben werden.

Das Thema Performance interessiert mich schon lange. Ich erinnere mich, dass alles damit begann, die Algorithmen „gierig“ und „teilen und erobern“ kennenzulernen. Es war besonders angenehm, den Code zu nehmen, dessen Fertigstellung einige Minuten dauerte, ihn zu wiederholen und die Aufgabe in wenigen Sekunden zu erledigen.
Wenn wir über Netzwerke sprechen, sind die Leistungsprobleme unterschiedlich: In der Regel handelt es sich nicht um Rechenaufwand, sondern darum, die erforderlichen Aktionen zum richtigen Zeitpunkt bestmöglich auszuführen. Auf den ersten Blick mag diese Aufgabe elementar erscheinen, aber tatsächlich ist sie viel komplizierter.
Übersetzt nach AlconostSteve Suders war einer der ersten, der daran interessiert war zu analysieren, wie Browser Webressourcen anfordern und auf eine Antwort warten: Welche Ressourcen blockieren die Arbeit, welche können verschoben werden, was passiert mit Antwortheadern? Basierend auf den Ergebnissen seiner Forschung erstellte er eine
Liste mit 14 Regeln für das schnelle Laden einer Website . Hier sind beispielsweise die Leistungsregeln
, die im YSlow-Tool gelten (möglicherweise sind Sie bereits damit vertraut) .
 14 Steve Suders Regeln ( Quelle )
14 Steve Suders Regeln ( Quelle )Heutzutage gibt es immer mehr neue Tools zur Steuerung der Produktivität: Einige müssen separat gestartet werden, während andere in die Entwicklungs- und Bereitstellungspipeline integriert sind. Einer davon ist der
Leuchtturm von Google: Er zeigt Daten zu PWA-Indikatoren (progressive Webanwendungen), SEO usw. an.
 Screenshot von Lighthouse 3.0 auf der Google I / O 2018-Konferenz ( Quelle )
Screenshot von Lighthouse 3.0 auf der Google I / O 2018-Konferenz ( Quelle )Solche Tools helfen dabei, zu bestimmen, worauf bei der Fertigstellung der Site besonders zu achten ist, und haben gleichzeitig viele Konzepte implementiert, von denen es nicht so einfach zu verstehen ist: PRPL, RAIL, Paint Timing API, TTI, HTTP / 2, Geschwindigkeitsindex, Prioritätshinweise
und mehr ...
Warum Leistung hinter den Kulissen ist
Das Problem der Reaktionsfähigkeit von Websites ist in einer Vielzahl von Unternehmen ein ernstes Problem. Wir haben ausgezeichnete Werkzeuge und klare Anleitungen, aber nur wenige Menschen widmen sich der Verbesserung der Produktivität. Das heißt, der
Punkt ist nicht, dass wir nicht wissen, warum Websites so lange geladen werden.Daher versuche ich nicht zu erklären, warum die Leistung der Website wichtig ist.Andere Ressourcen sprechen viel besser darüber, mit reellen Zahlen für echte Projekte.
Ich möchte über die Entwicklungskultur sprechen und wie sie Prioritäten definiert . Wenn wir Produktivität nur als eine weitere „Funktion“ des Projekts wahrnehmen, lernen wir, darauf zu achten.
Wenn Sie dies lesen, sind Sie höchstwahrscheinlich ein Entwickler, versuchen, mit neuen Internet-Technologien Schritt zu halten, und Sie sind der Produktivität nicht gleichgültig. Wenn Sie fragen, wo Sie arbeiten und was Sie tun, stellt sich möglicherweise heraus, dass Sie in einem Unternehmen aus der Entwicklungsabteilung stammen. Eine Ihrer Aufgaben besteht darin, die Produktivität sicherzustellen.
Das Gleiche gilt jedoch höchstwahrscheinlich nicht für die übrigen Mitarbeiter der Abteilung und des gesamten Unternehmens - es sei denn, Sie arbeiten natürlich unabhängig. Und das ist normal: Es ist unmöglich, alles über alles zu wissen.
Bei der Lösung alltäglicher Aufgaben müssen Sie in vielen technischen Bereichen arbeiten: neue Funktionen entwickeln, mit anderen Abteilungen interagieren (Skripte für Analyse, Werbung, Remarketing, A / B-Tests hinzufügen), kontinuierliche Integration und Bereitstellung (CI / CD) organisieren, Sicherheit gewährleisten, Erstellen Sie eine gut aussehende und benutzerfreundliche Oberfläche. Aber Sie müssen das Heck noch mit Tests abdecken!
Es ist oft fast unmöglich, auf etwas anderes zu achten: Die Zeit ist begrenzt, und das Volumen herausragender Arbeiten nimmt tendenziell zu. Daher müssen Sie Prioritäten setzen.
 Die Priorisierung sollte objektiv auf einer messbaren Hypothese beruhen.
Die Priorisierung sollte objektiv auf einer messbaren Hypothese beruhen. Zum Beispiel: „Wir glauben, dass mit der Implementierung der Funktion X die Benutzerbindung um Y% zunimmt.“ In der Praxis sieht dies jedoch viel komplizierter aus. Schauen Sie sich die Aufgaben an, mit denen wir uns befassen müssen, und achten Sie darauf, wer sie festlegt:
- Implementierung von Funktionen . In der Regel werden neue Aufgaben vom Eigentümer oder Produktmanager entsprechend seiner Vision und dem Ziel des Teams festgelegt. Eine Anforderung für eine Funktion kann von Personen kommen, die von unserer Arbeit abhängig sind (z. B. Hinzufügen eines Drittanbieter-Skripts für die Nachverfolgung oder A / B-Tests ).
- Organisation CI / CD . Entwickler können ihre eigenen Pipelines für die Montage und Bereitstellung erstellen, verwenden jedoch höchstwahrscheinlich die von anderen (z. B. der Infrastrukturabteilung) vorbereitete Infrastruktur.
- Sicherheit . Es ist großartig, wenn das Projekt eine auf Sicherheit spezialisierte Abteilung (oder mindestens eine Person) hat, die dabei hilft, die Struktur des Systems und die Implementierung von Funktionen zu überprüfen, uns Sicherheitsberichte zu senden und über Korrekturen zu informieren.
- Benutzeroberfläche In der Regel verfügt ein Projekt über einen Designer und / oder einen Spezialisten für Benutzerinteraktion, der für das Erscheinungsbild, die Benutzerfreundlichkeit und die Informationsarchitektur verantwortlich ist.
- Testen . Wo sind wir ohne Tests?
Wenn jemand für eine Aufgabe verantwortlich ist, wird sie höchstwahrscheinlich auf der Aufgabenübersicht gefunden. Die meisten Aufgaben korrelieren mit bestimmten Rollen des Workflows, aber es gibt auch Aufgaben, die stillschweigend Entwicklern zugewiesen werden - zum Beispiel das Testen: Die gesamte Entwicklungsabteilung ist dafür verantwortlich, und daher werden einige Komponenten letztendlich besser getestet als andere.
Vielleicht wird niemand argumentieren, dass automatische Tests nützlich sind. Normalerweise entscheidet die Entwicklungsabteilung selbst, wie umfassend der Code durch Tests abgedeckt wird. Es ist wichtig, dass alle Entwickler im Team Tests schreiben können. Eine ähnliche Situation besteht bei Leistungsproblemen: Es wird normalerweise davon ausgegangen, dass Entwickler sich damit befassen sollten. Mir ist aufgefallen, dass das
Schreiben von Tests für den Code und das gleichzeitige Verstehen der Konsequenzen, die zum fehlerhaften Betrieb eines Fragments führen, einfacher ist, als alle Elemente zu berücksichtigen, die die Webressource verlangsamen können .
Sechs Schritte zum Implementieren der Bedeutung der Leistung von Webressourcen
Wir haben Tools zur Leistungsanalyse, deren Verwendung jedoch von den Entwicklern selbst abhängt. Wie kann man die Idee in das Unternehmen einführen, dass Produktivität als eine der Funktionen wahrgenommen werden sollte?
Ich habe eine Sechs-Punkte-Liste zusammengestellt, die in dieser Angelegenheit helfen soll.
1. Entwicklungsumgebung ≠ Benutzerumgebung
 Einfache Arbeit , aufgenommen von Emil Perron
Einfache Arbeit , aufgenommen von Emil PerronFür die Website-Entwicklung verwende ich ein MacBook Pro. Ich habe ein iPhone X als Telefon und ein separates Testgerät. Außerdem habe ich eine sehr schnelle Internetverbindung und sitze in der Nähe der Rechenzentren in Stockholm und London. Nach der Arbeit gehe ich zur U-Bahn, wo es 4G gibt (und keine Lücken). Im Allgemeinen
erschien 4G erstmals in Stockholm
- bereits 2009 .
Benutzer werden kaum so elegante Bedingungen haben (mit seltenen Ausnahmen).
Wenn wir selbst keine Leistungsprobleme haben - wie kann die Optimierungsaufgabe priorisiert werden? Es ist, als würde man versuchen, eine Benutzeroberfläche für Menschen mit Behinderungen zu implementieren, ohne Tastatursteuerelemente, Bildschirmleser und kontrastierende Farben zu verwenden - das ist ein schlechter Job.
Und hier müssen Sie nicht auf Änderungen warten: Westliche Webentwickler wählen gerne das Neueste aus Laptops und anderen Geräten aus. Das Gleiche gilt für fast alle, die für die Festlegung von Zielen für das Projekt und das Unternehmen verantwortlich sind. Darüber hinaus konzentrieren wir uns in einigen Fällen auf das obere Segment der Geräte - da diese von Personen verwendet werden, die eher bereit sind, für unser Produkt zu zahlen.
Bruce Lawson sagte zu diesem Thema, dass wir ein "weltweites Netzwerk aufbauen sollten, kein Netzwerk für den reichen Westen".
Überlegen Sie, was besser ist: mehr Benutzer anzulocken, auch wenn diese
weniger oder weniger, aber mehr Lösungsmittel enthalten?
Interessanterweise treffen wir
falsche Annahmen , wenn wir die Arbeit der Benutzer an realen Geräten nicht berücksichtigen. Angenommen, wir haben beschlossen, die Entwicklung zu vereinfachen und Plattformen aufzugeben, auf denen statistisch gesehen weniger Benutzer oder weniger verwendet werden (z. B. weniger Seitenaufrufe pro Sitzung).
Es macht keinen Sinn, einen alten Browser zu unterstützen, der fast nie von jemandem benutzt wird . Und man könnte sagen, dass diese Entscheidung auf soliden Daten basiert.
Aber lasst uns nicht eilen.
Was aber, wenn eine geringe Leistung auf einer Plattform darauf zurückzuführen ist, dass unser Produkt auf dieser Plattform unpraktisch oder ineffektiv ist? Diese Hypothese ist schwer zu beweisen, da die Entwickler sagen werden, dass mit ihnen alles in Ordnung ist - auf ihren Computern und in einem bestimmten Browser (angenommen, es handelt sich um Google Chrome). Wir achten unabsichtlich mehr auf den von uns verwendeten Browser und gehen daher häufig Kompromisse zugunsten eines moderneren Arbeitsumfelds ein. Oh, ich höre einen Schmerzensschrei von der anderen Seite des Monitors: „Verwenden Sie diesen Browser noch? Lass sie aktualisiert werden! “
Ich bin kürzlich auf ein Zitat gestoßen, das mir sehr gut gefallen hat:
„Als ich in Google arbeitete, erzählte mir jemand eine Geschichte darüber, wie sie eine großartige Optimierung durchgeführt haben, und plötzlich stellte sich heraus, dass sich die Ladezeit der Seite nur erhöhte. Nachdem wir uns mit den Daten befasst hatten, entdeckten wir einen Grund: Nach der Optimierung kam viel mehr Verkehr aus Afrika. Früher war es unmöglich, das Produkt mit einem langsamen Internet zu verwenden, und nach der Optimierung wurde es möglich, und es erschien eine große Anzahl von Benutzern mit einer schwachen Verbindung, was die durchschnittliche Downloadzeit verlängerte. “
- Dan Lu, "Geschwollenes Internet"
Ich wiederhole: Es ist einfach, das Produktivitätswachstum zu simulieren, indem Benutzer ausgeschlossen werden, die schlechte Leistung erbringen und Statistiken verderben. Dies ist jedoch keine Optimierung, sondern nur ein
Spiel mit Zahlen .
Nehmen Sie es selbst und verteilen Sie alte Geräte an Ihre Kollegen, die an dem Projekt arbeiten. Simulieren Sie schlechte Verbindungsbedingungen, langsame Prozessoren - und passen Sie Ihr Produkt daran an. Seien Sie besonders wachsam, wenn Sie herausfinden, über welche Geräte Benutzer verfügen, und geben Sie Geräten Vorrang, die tatsächlich auf Ihre Site zugreifen.2. Es ist besser, die Grundlagen der Technologie zu erlernen, als bestimmte Bibliotheken
Bisher konzentrierten sich viele Jobanforderungen und Fragen zu Vorstellungsgesprächen eher auf Bibliotheken als auf die zugrunde liegenden Technologien. Es wäre zwar richtiger zu fragen: „Was passiert, wenn ein Browser versucht, eine Website zu laden? Aus welchen Gründen kann eine Site zu lange geladen werden? Wie würden Sie die Architektur eines Webprojekts von nicht trivialer Größe (Client, Server, Datenbanken, Caching) organisieren? “
Ein Entwickler, der die Antworten auf solche Fragen kennt, wählt mit Bedacht npm-Bibliotheken für das Projekt aus. Wenn er mit Designern und dem Kunden über die Funktionalität spricht, kann er einen besonderen Blick auf die Entwicklung werfen. Ein solcher Entwickler wird die APIs sowohl neuer als auch alter Browser berücksichtigen und versuchen, die "unbequeme" Plattform zu nutzen, anstatt sie zu isolieren.
Vielleicht muss die Abteilung deshalb einen Spezialisten einstellen, der React oder Vue kennt, und ihn sofort in die Arbeit einbeziehen und das Projekt fortsetzen. Gleichzeitig wäre es gut für neue Mitarbeiter, länger im Unternehmen zu bleiben, bestehende technische Lösungen in Frage zu stellen und bessere Optionen anzubieten.
Es gibt zwei Konstanten, die sich nicht ändern, wo immer ich meine Fähigkeiten als Entwickler anwende:
- Es ist notwendig, die Entscheidungen des eigenen Unternehmens in Frage zu stellen, sonst wird es ein Konkurrent tun - und sich melden. Anregung des Feedbacks der Projektteilnehmer und Zeit für die Entwicklung innovativer Prototypen und Pilotversionen.
- Die heute angenommenen technischen Lösungen werden nicht lange dauern. Verlassen Sie sich auf Modularität, die Möglichkeit der Entfernung von Komponenten und eine schnelle Lieferung.
Wenn Sie mit dem oben Gesagten einverstanden sind, sind Sie offen für die Ideen von Menschen, die sich nicht für eine bestimmte Technologie engagieren und die Vor- und Nachteile verschiedener technischer Lösungen rechtfertigen können.
Nimm an Interviews teil. Bieten Sie an, Zeit vorzusehen, in der Mitarbeiter etwas lernen können (z. B. können Sie während des Mittagessens regelmäßig kleine Präsentationen halten) und Ideen zu erkunden, die Projekten zugute kommen können.
3. Nehmen Sie sich Zeit zum Experimentieren und Testen.
Zuvor habe ich Kollegen Links zu Reden auf Konferenzen wie Google I / O und Artikeln gesendet, in denen über alle möglichen neuen Dinge berichtet wurde. Es schien mir, über die neuesten Ereignisse sowohl für mich als auch für sie Bescheid zu wissen.
Wenn Sie sinnlos interessante Links zu Ihnen teilen, laden Sie Ihre Kollegen oft nur noch mehr: Sie müssen nicht nur ihre Arbeit erledigen, sondern auch lesen, was Sie gesendet haben. Es wird davon ausgegangen, dass das Lernen in der Praxis besser ist, sodass sie anscheinend versuchen müssen, diese neue Bibliothek, Technik, Idee usw. anzuwenden.
Tun Sie ihnen einen Gefallen - wenden Sie die Neuheit im Projekt selbst an. "Die neue Browser-API sieht cool aus" - der falsche Ansatz zur Bewertung. Es ist besser, so zu argumentieren:
"Wenn Sie X so verwenden, wird unser Projekt besser ." Das zweite ist natürlich schwieriger, aber die Rendite ist in diesem Fall höher - und es wird viel einfacher sein, den Chef zu überzeugen.
Im Netzwerk gibt es viele Fallstudien darüber, wie die Leistungsoptimierung wichtige Metriken verbessert. Eine gute Quelle für Artikel dazu - zum Beispiel wie
WPO Stats .
 Viele Fallstudien, in denen eine Produktivitätssteigerung zu verbesserten Leistungsindikatoren geführt hat.
Viele Fallstudien, in denen eine Produktivitätssteigerung zu verbesserten Leistungsindikatoren geführt hat.Manchmal reicht es nicht aus, nur die praktische Forschung einer Person als Beweismittel zu verwenden, um ein Unternehmen dazu zu bringen, der Geschwindigkeit eines Webprojekts mehr Aufmerksamkeit zu schenken.
Benötigen Sie einen Prototyp. Es scheint jedoch, dass es keine Zeit für die Erstellung gibt und niemals geben wird: Alles wird für die Behebung von Fehlern und das Hinzufügen neuer Funktionen aufgewendet.
Meiner Meinung nach sollte jede Funktion drei Stufen durchlaufen:

Die Idee kann vom Eigentümer oder Manager des Produkts stammen, aber
auch vom Entwickler . Es ist notwendig, es zu testen und zu zeigen, dass es funktioniert - dafür brauchen wir einen Prototyp. Erst danach wird die Funktion realisiert. Darüber hinaus bedeutet dies, dass vor der Umsetzung der Idee in irgendeiner Form getestet werden muss.
Es muss nachgewiesen werden, dass die Verbesserung der Site-Leistung die Leistung verbessert - dies gilt jedoch auch für andere Funktionen.Wählen Sie bei der Suche nach Beschleunigungsmöglichkeiten aus, was Benutzer erleben können.
Damit Benutzer den Unterschied in einem akzeptablen Zeitraum feststellen können, sollte die Geschwindigkeit der Website um mindestens 20% und besser -
um alle 30% -
erhöht werden .
4. Kollegen schulen
Ist Ihnen jemals passiert, dass Sie einen Code entfernen oder ersetzen mussten, weil niemand verstanden hat, wie er funktioniert? Vielleicht hat diese Schüssel niemanden passiert. Wenn der Code nur vom Autor verstanden und unterstützt wird, was passiert, wenn diese Person in den Urlaub fährt, krank wird und das Unternehmen verlässt?
 Wir nutzen Johns Abwesenheit aus - wir beseitigen unnötige Komplexität.
Wir nutzen Johns Abwesenheit aus - wir beseitigen unnötige Komplexität.Die meisten von uns arbeiten als Team. Wenn Sie also die Lösungen auswählen, müssen Sie sich auf diejenigen konzentrieren, die von den meisten Kollegen verstanden werden.
Definieren Sie das „kleinste gemeinsame Vielfache“ im Team und versuchen Sie, keine überkomplizierten Lösungen zu verwenden, nur weil es Spaß macht, sich damit zu beschäftigen . Bei der Leistungsoptimierung wird manchmal ein geringer Gewinn durch eine übermäßige Erhöhung der Komplexität erzielt.
Vor ein paar Monaten
schrieb ich über Bildoptimierung und wie man die scheinbare Download-Geschwindigkeit verbessert . Ich begann mit dem Offensichtlichen: weniger Abfragen, das richtige Format auswählen, Bilder optimieren. Die meisten erinnern sich jedoch nur an die Verwendung von Platzhalterbildern, die Ihnen einen reibungslosen Übergang zum gewünschten Bild ermöglichen.
 Optionen für das, was Sie anzeigen können, bevor Sie ein Bild hochladen.
Optionen für das, was Sie anzeigen können, bevor Sie ein Bild hochladen.Dies ist der interessanteste und innovativste Teil! Wirklich? Versuchen Sie nun, Ihren Kollegen mitzuteilen, dass Sie einen Backend-Service erstellen, der die in der Warteschlange befindlichen Bilder verarbeitet und eine kleine Skizze speichert, die beim Rendern in die Seite eingebettet wird. Wann wird es feuern? Wie lange wird es dauern? Wo können Skizzen aufbewahrt werden? Wie skaliere ich diesen Dienst auf verschiedenen Servern?
Es ist am effektivsten, die Bildlieferung zu vermeiden und diejenigen zu optimieren, die noch geliefert werden müssen - das sollten Sie anstreben.
Neben der Auswahl von „gut genug“ -Lösungen, die für die meisten Kollegen verständlich sind,
sollten Sie
darüber nachdenken, den Wissensstand in der Abteilung zu verbessern . Werden Sie als Dock in einem bestimmten Bereich betrachtet? Präsentieren Sie Ihren Kollegen und inspirieren Sie sie mit einer neuen Idee.
Wenn Sie nur für eine bestimmte Idee werben, wird sie nicht lange dauern.
5. Erfolgsgeschichten (und Misserfolge) teilen
Um die Denkweise im Unternehmen zu ändern, müssen Sie zunächst Ihre eigenen Kollegen von dem neuen Ansatz überzeugen. Sie müssen die Ergebnisse Ihrer Experimente jedoch außerhalb Ihrer Abteilung teilen.
Auf unternehmensweiter Basis wird
dies dazu beitragen, andere Mitarbeiter zu inspirieren und den Weg für ehrgeizigere Unternehmen zu ebnen . Und es wird einfacher sein, Unterstützung für die richtigen Dienste und Infrastrukturen zu erhalten, wenn mehrere Abteilungen dies für erforderlich halten.
Wenn Sie über die Arbeit an der Website-Leistung außerhalb des Unternehmens sprechen, können Sie talentierte Mitarbeiter für das Team gewinnen und die Betreuung von Kunden und Benutzern demonstrieren .In Bezug auf die Leistung von Webanwendungen gefällt mir der Etsy-Ansatz besonders gut. Folgendes passiert im Unternehmen:"Unsere Produktivitätsabteilung unterhält eine" Ehrentafel ", in der Mitarbeiter anderer Abteilungen, die zur Beschleunigung der Arbeit auf der Website beigetragen haben, gekennzeichnet sind. Dort sehen Sie ein Foto des Helden, eine übersichtliche Grafik mit einer Steigerung der Produktivität und eine kurze Beschreibung der Lösung."
- Lara Hogan, „Veränderung der Arbeitskultur in der Organisation“
 .
., , , .
 Etsy
Etsy, , .
Vox Media — ,
The Verge . 2015 . Vox Media , .
« . — . ».
— Vox Media, « » ( )
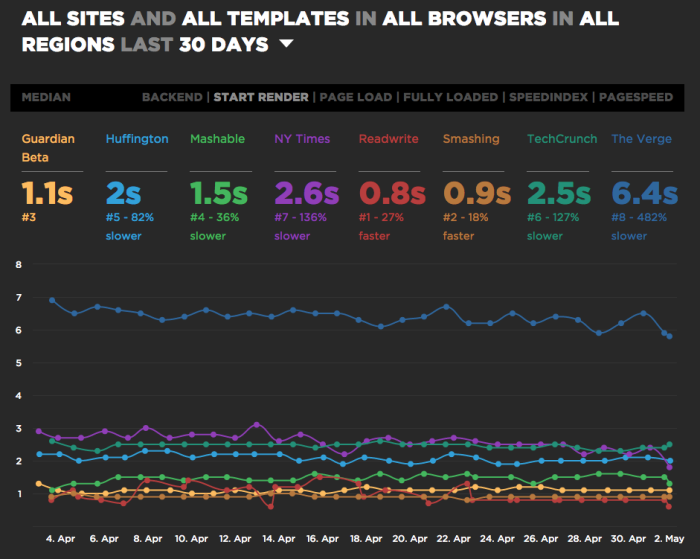
 SpeedCurve , The Verge Vox Media ( )
SpeedCurve , The Verge Vox Media ( )Vox Media ( , ) , .
 Vox Media .
Vox Media .: ( ), . , , .
6.
— ́ , -.
, :
WebPagetest ,
Pagespeed Insights ,
Audits Chrome . .
 WebPagetest — .
WebPagetest — ., , , .
, , . — .
— . .
, ( , , . .).
RUM-, . , ,
, - , .
, , — Google Analytics , — : ,
Calibre ,
SpeedCurve SiteSpeed .
, .— . (, SiteSpeed) , . , .
- Caliber . « », - . :
- . , ( , ) .
- . , , , , . , , , , .
- . , , : « - », « Caliber», «», «» « ». , , — : .
? , .

- , .
- . — .
- — , , .
- , , , .
- Das Tool war in der Lage, Leistungsindikatoren zu visualisieren und deren Änderungen anzuzeigen. Dies war praktisch, als wir beschlossen, unsere Erfahrungen mit anderen Webentwicklern des Unternehmens zu teilen. Solche Tools machen es erforderlich, Einschränkungen für Leistungsindikatoren festzulegen, deren Überschreitung dazu führt, dass Anfragen nach Änderungen im Code abgelehnt werden (oder nur Benachrichtigungen kommen).
- Das vorgeschlagene Tool wurde in den Workflow aufgenommen und konnte ohne unser Zutun arbeiten - es war nicht erforderlich, Ressourcen aus anderen Aufgaben zu übernehmen.
Fazit
Ich habe versucht, einige Tipps zum Erstellen reaktionsfähigerer Websites zu geben - ich hoffe, es ist mir gelungen. Vielen Dank für Ihre Aufmerksamkeit!
Über den ÜbersetzerDer Artikel wurde von Alconost übersetzt.
Alconost
lokalisiert Spiele ,
Anwendungen und Websites in 68 Sprachen. Muttersprachliche Übersetzer, Sprachtests, Cloud-Plattform mit API, kontinuierliche Lokalisierung, Projektmanager rund um die Uhr, jedes Format von Zeichenfolgenressourcen.
Wir machen auch
Werbe- und Schulungsvideos - für Websites, die verkaufen, Image, Werbung, Schulung, Teaser, Expliner, Trailer für Google Play und den App Store.
Weitere Details