
In diesem Artikel werden wir ein Plugin entwickeln, das die Plugin-Einstellungen in Jira speichert. Wir werden die Bibliotheken soja, requirejs und backbone js verwenden, um die Benutzeroberfläche anzuzeigen. Soja, Requirejs, Backbone-Js sind in Jira integrierte Bibliotheken.
Der Artikel soll zeigen, wie Sie mit den integrierten Tools von Jira eine Benutzeroberfläche entwickeln können.
Das entwickelte Plugin enthält ein Webwork-Modul zum Speichern von Plugin-Parametern in Jira. Die Parameter werden auf zwei Bildschirmen eingegeben (zwei Parameter auf jedem Bildschirm). Außerdem werden die Parameter in json gepackt, das in Jira gespeichert wird. Den Quellcode des Plugins finden Sie
hier .
Erstellen Sie ein Plugin-Skelett
Öffnen Sie das Terminal und führen Sie den folgenden Befehl aus:
atlas-create-jira-pluginWir werden die Fragen im Terminal folgendermaßen beantworten:
Define value for groupId: : ru.matveev.alexey.jira.tutorial.webworkui Define value for artifactId: : webwork-soy-require-backbone Define value for version: 1.0.0-SNAPSHOT: : Define value for package: ru.matveev.alexey.jira.tutorial.webworkui: : Y: : Y
Nehmen Sie Änderungen an pom.xml vor
Nachdem Sie das Skelett des Plugins erstellt haben, müssen Sie Änderungen vornehmen, damit der
atlassian-spring-scanner 2 ordnungsgemäß funktioniert.
Installieren Sie die atlassian-spring-scanner-Version in 2.0.0:
<atlassian.spring.scanner.version>2.0.0</atlassian.spring.scanner.version>
Ändern Sie den Umfang der Annotationsabhängigkeit für atlassian-spring-scanner von kompilieren in bereitgestellt:
<dependency> <groupId>com.atlassian.plugin</groupId> <artifactId>atlassian-spring-scanner-annotation</artifactId> <version>${atlassian.spring.scanner.version}</version> <scope>provided</scope> </dependency>
Entfernen Sie die Abhängigkeit von atlassian-spring-scanner-runtime.
Erstellen Sie einen Dienst zum Empfangen und Speichern von Plugin-Einstellungen
Erstellen Sie zunächst eine Schnittstelle zum Verwalten der Plugin-Einstellungen.
src / main / java / ru / matveev / alexey / jira / tutorial / webworkui / api / PluginSettingService.java package ru.matveev.alexey.jira.tutorial.webworkui.api; public interface PluginSettingService { String getConfigJson(); void setConfigJson(String json); }
Lassen Sie uns nun die Implementierung der Schnittstelle vornehmen.
src / main / java / ru / matveev / alexey / jira / tutorial / webworkui / impl / PluginSettingServiceImpl.java package ru.matveev.alexey.jira.tutorial.webworkui.impl; import com.atlassian.plugin.spring.scanner.annotation.imports.ComponentImport; import com.atlassian.sal.api.pluginsettings.PluginSettings; import com.atlassian.sal.api.pluginsettings.PluginSettingsFactory; import ru.matveev.alexey.jira.tutorial.webworkui.api.PluginSettingService; import javax.inject.Inject; import javax.inject.Named; @Named public class PluginSettingServiceImpl implements PluginSettingService { public final PluginSettings pluginSettings; private static final String PLUGIN_STORAGE_KEY = "ru.matveev.alexey.jira.tutorial.webworkui."; private static final String CONFIG_JSON = "configjson"; @Inject public PluginSettingServiceImpl(@ComponentImport PluginSettingsFactory pluginSettingsFactory) { this.pluginSettings = pluginSettingsFactory.createGlobalSettings(); } private void setSettingValue(String settingKey, String settingValue) { this.pluginSettings.put(PLUGIN_STORAGE_KEY + settingKey, settingValue != null?settingValue:""); } private String getSettingValue(String settingKey) { return pluginSettings.get(PLUGIN_STORAGE_KEY + settingKey) != null?pluginSettings.get(PLUGIN_STORAGE_KEY + settingKey).toString():""; } @Override public String getConfigJson() { return getSettingValue(CONFIG_JSON); } @Override public void setConfigJson(String json) { setSettingValue(CONFIG_JSON, json); } }
Die Methoden getConfigJson und setConfigJson sind für den Empfang und das Speichern des Parameters im json-Format verantwortlich.
Erstellen Sie ein Webwork zum Verwalten der Plugin-Einstellungen
Öffnen Sie das Terminal im Plugin-Ordner und führen Sie den folgenden Befehl aus:
create-atlas-jira-plugin-moduleWir beantworten die Fragen im Terminal wie folgt:
Choose a number (1/2/3/4/5/6/7/8/9/10/11/12/13/14/15/16/17/18/19/20/21/22/23/24/25/26/27/28/29/30/31/32/33/34): 31 Enter Plugin Module Name My Webwork Module: : Config Show Advanced Setup? (Y/y/N/n) N: : Y Module Key config: : webwork-config Module Description The Config Plugin: : i18n Name Key config.name: : i18n Description Key config.description: : Enter Action Classname MyActionClass: : ConfigWebwork Enter Package Name ru.matveev.alexey.jira.tutorial.webworkui.jira.webwork: :Enter Alias ConfigWebwork: : Enter View Name success: : success.soy Enter Template Path /templates/webwork-config/configwebwork/success.soy.vm: : /templates/webwork-config/configwebwork/success.soy Add Another View? (Y/y/N/n) N: : N Add Another Action? (Y/y/N/n) N: : N Add Another Plugin Module? (Y/y/N/n) N: : N
Als Ergebnis wird die Datei src / main / java / ru / matveev / alexey / jira / tutorial / webworkui / jira / webwork / ConfigWebwork.java erstellt. Diese Datei muss folgendermaßen geändert werden:
src / main / java / ru / matveev / alexey / jira / tutorial / webworkui / jira / webwork / ConfigWebwork.java package ru.matveev.alexey.jira.tutorial.webworkui.jira.webwork; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import com.atlassian.jira.web.action.JiraWebActionSupport; import ru.matveev.alexey.jira.tutorial.webworkui.api.PluginSettingService; import javax.inject.Inject; public class ConfigWebwork extends JiraWebActionSupport { private static final Logger log = LoggerFactory.getLogger(ConfigWebwork.class); private final PluginSettingService pluginSettingService; private String configJson; @Inject public ConfigWebwork(PluginSettingService pluginSettingService) { this.pluginSettingService = pluginSettingService; } @Override public String execute() throws Exception { super.execute(); return SUCCESS; } public void doSave() { pluginSettingService.setConfigJson(configJson); } @ActionViewData public String getConfigJson() { return pluginSettingService.getConfigJson().isEmpty()?"{}":pluginSettingService.getConfigJson(); } public void setConfigJson(String json) { this.configJson = json; } }
Die Annotation @ActionViewData ist erforderlich, damit der Parameter configJson in der Soja-Vorlage verfügbar ist.
Erstellen Sie einen Webabschnitt und ein Webelement
Wir haben Webwork hinzugefügt. Fügen Sie nun den Menüpunkt hinzu, über den das Webwork gestartet wird.
Öffnen Sie das Terminal und führen Sie den folgenden Befehl aus:
create-atlas-jira-plugin-moduleWir beantworten die Fragen wie folgt:
Choose a number (1/2/3/4/5/6/7/8/9/10/11/12/13/14/15/16/17/18/19/20/21/22/23/24/25/26/27/28/29/30/31/32/33/34): 30 Enter Plugin Module Name My Web Section: : Webwork Config Section Enter Location (eg system.admin/mynewsection): admin_plugins_menu Show Advanced Setup? (Y/y/N/n) N: : N Add Another Plugin Module? (Y/y/N/n) N: : Y Choose a number (1/2/3/4/5/6/7/8/9/10/11/12/13/14/15/16/17/18/19/20/21/22/23/24/25/26/27/28/29/30/31/32/33/34): 25 Enter Plugin Module Name My Web Item: : Webwork Config Item Enter Section (eg system.admin/globalsettings): admin_plugins_menu/webwork-config-section Enter Link URL (eg /secure/CreateIssue!default.jspa): /secure/ConfigWebwork.jspa? Show Advanced Setup? (Y/y/N/n) N: : N Add Another Plugin Module? (Y/y/N/n) N: : N
Aus diesem Grund haben wir auf der Seite Add-Ons einen Menüpunkt erstellt.
Erstellen Sie eine Soja-Vorlage
Details zu Soja-Vorlagen finden Sie
hier .
Wir werden eine Datei erstellen
src / main / resources / templates / webwork-config / configwebwork / success.soy.
src / main / resources / templates / webwork-config / configwebwork / success.soy {namespace webwork.config} /** * This template is needed for drawing the formview. */ {template .formview} {@param configJson: string} {webResourceManager_requireResource('ru.matveev.alexey.jira.tutorial.webworkui.webwork-soy-require-backbone:webwork-soy-require-backbone-resources')} <html> <head> <meta charset="utf-8"/> <meta name="decorator" content="atl.admin"> <meta name="admin.active.section" content="admin_plugins_menu/telegram-config-section"> <meta name="admin.active.tab" content="telegram-general-config-item"> <title>my page page</title> </head> <body> <div id="container"> <form class="aui" action="ConfigWebwork!save.jspa" method="POST"> <div class="field-group"> <label for="configJson">Json</label> <input class="text long-field" type="text" id="configJson" name="configJson" placeholder="Json String" value="{$configJson}"> <div class="description">the configJson Parameter</div> </div> <div class="buttons-container"> <div class="buttons"> <input class="button submit" type="submit" value="Save" id="config-save-button"> <a class="cancel" href="#">Cancel</a> </div> </div> </form> </div> </body> </html> {/template}
Fügen Sie in der Datei atlassian-plugin.xml einen Link zu der im Webressourcen-Tag erstellten Soja-Vorlage hinzu:
<resource type="soy" name="webwork-config" location="/templates/webwork-config/configwebwork/success.soy"/>
Jetzt werden wir Änderungen an atlassian-plugin.xml vornehmen, damit beim Zugriff auf das Webwork die erstellte Soja-Vorlage angezeigt wird:
<view name="success" type="soy">:webwork-soy-require-backbone-resources/webwork.config.formview</view>
webwork-soja-require-backbone-resources ist das Namensattribut im Webressourcen-Tag, in dem wir einen Link zu unserer Soja-Vorlage hinzugefügt haben.
webwork.config.formview - Namespace und Name der Vorlage aus der Sojadatei.
Plugin testen
Öffnen Sie das Terminal im Plugin-Ordner und führen Sie den folgenden Befehl aus:
atlas-runGehen Sie nach dem Start von Jira über den folgenden Link zum Browser:
localhost : 2990 / jira / secure / ConfigWebwork.jspa
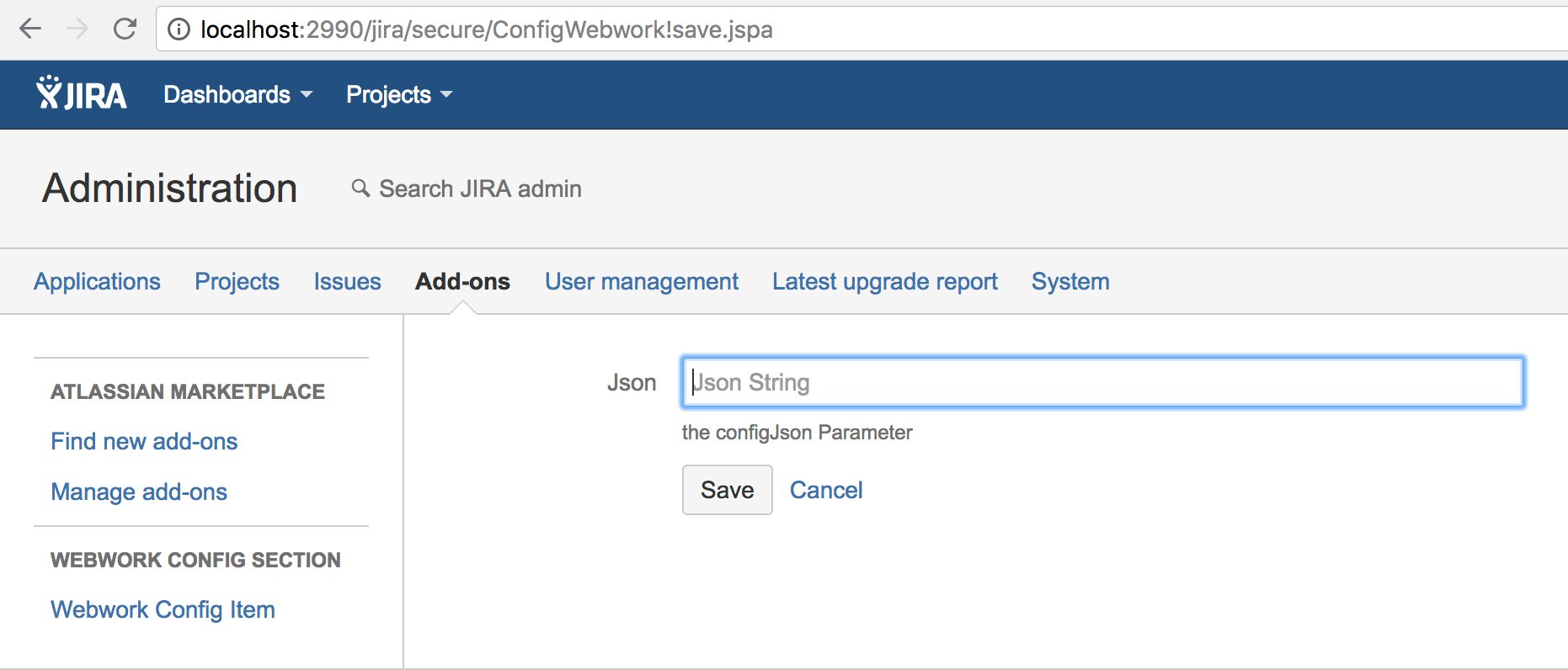
Der Bildschirm sieht folgendermaßen aus:

Sie können versuchen, Daten in das Feld Json einzugeben und zu speichern. Webwork funktioniert.
Jetzt müssen wir sicherstellen, dass es zwei Bildschirme zum Ausfüllen der Parameter gibt, und auf dem letzten Bildschirm sollte die Schaltfläche Speichern alle Parameter in das JSON-Format konvertieren und in den Plugin-Einstellungen speichern.
Um die Logik des Bewegens von Bildschirmen und des Umwandelns von Parametern in das JSON-Format zu steuern, verwenden wir Backbone-JS. Sie können hier über Backbone js lesen.
Erstellen Sie ein Backbone-Modell
src / main / resources / js / webwork-config-model.jsdefine ('webwork / config / model', [
'jquery',
"Rückgrat",
'unterstreichen'
], Funktion ($, Backbone, _) {
var WebConfigModel = Backbone.Model.extend ({
Standardeinstellungen: {
Parameter1: '',
Parameter2: '',
Parameter3: '',
Parameter4: ''
}}
});
return {
Modell: WebConfigModel
};
})
Damit das Modell beim Laden der Soja-Vorlage verfügbar ist, muss die Datei mit dem Modell zu atlassian-plugin.xml im Webressourcen-Tag hinzugefügt werden:
<resource type="download" name="webwork-config-model.js" location="/js/webwork-config-model.js"/>
Erstellen Sie eine Backbone-Ansicht
Ich habe Kommentare im Code für wichtige Punkte geschrieben.
src / main / resources / js / webwork-config-view.js// define ist eine requirejs-Direktive und definiert das Modell als webwork / config / view-Modul. Auf diese Weise können wir Abhängigkeiten in anderen Dateien des Modells definieren.
define ('webwork / config / view', [
'jquery',
"Rückgrat",
'unterstreichen'
], Funktion ($, Backbone, _) {
"Verwenden Sie streng";
var AppView = Backbone.View.extend ({
Ereignisse: {
"Klicken Sie auf # config-save-button": "saveConfig",
"Klicken Sie auf # next-button": "nextButton",
"Klicken Sie auf # Zurück-Schaltfläche": "prevButton"
},
// Funktion, die über die Schaltfläche Speichern funktioniert. Speichert Parameter vom Bildschirm in das Modell und konvertiert die Parameter in das JSON-Format
saveConfig: function () {
this.model.set ("parameter3", $ ("# parameter3"). val ());
this.model.set ("parameter4", $ ("# parameter4"). val ());
$ ("# configJson"). val (JSON.stringify (this.model));
},
// Funktion, die mit der Schaltfläche Weiter auf dem ersten Bildschirm funktioniert. Speichert Parameter vom ersten Bildschirm im Modell und zeichnet einen zweiten Bildschirm
nextButton: function () {
this.model.set ("parameter1", $ ("# parameter1"). val ());
this.model.set ("parameter2", $ ("# parameter2"). val ());
var template = webwork.config.page2 ({configJson: $ ("# configJson"). val (), parameter3: this.model.get ('parameter3'), parameter4: this.model.get ('parameter4')} );
$ ("# container"). replaceWith (Vorlage);
$ ("# configJson"). val (JSON.stringify (this.model));
},
// Funktion, die über die Schaltfläche Zurück auf dem zweiten Bildschirm funktioniert. Speichert Parameter vom zweiten Bildschirm im Modell und zeichnet den ersten Bildschirm
prevButton: function () {
this.model.set ("parameter3", $ ("# parameter3"). val ());
this.model.set ("parameter4", $ ("# parameter4"). val ());
var template = webwork.config.page1 ({configJson: $ ("# configJson"). val (), parameter1: this.model.get ('parameter1'), parameter2: this.model.get ('parameter2')} );
$ ("# container"). replaceWith (Vorlage);
$ ("# configJson"). val (JSON.stringify (this.model));
},
initialize: function () {
this.render ();
},
render: function () {
var template = webwork.config.page1 ({configJson: $ ("# configJson"). val (), parameter1: this.model.get ('parameter1'), parameter2: this.model.get ('parameter2')} );
$ ("# container"). replaceWith (Vorlage);
},
// Dies ist ein Link zum Hauptcontainer. Die Ansicht erfasst alle Ereignisse von Elementen unterhalb dieses Elements.
el: '#maincontainer'
});
return {
Ansicht: AppView
};
})
Damit die Ansicht beim Laden der Soja-Vorlage verfügbar ist, muss die Datei mit der Ansicht zu atlassian-plugin.xml im Webressourcen-Tag hinzugefügt werden:
<resource type="download" name="webwork-config-view.js" location="/js/webwork-config-view.js"/>
Erstellen Sie eine JS-Datei, um das Backbone-Modell und die Ansicht anzupassen
src / main / resources / js / webwork-soja-require-backbone.jserfordern ([
'webwork / config / view',
'webwork / config / model',
'jquery',
"Rückgrat",
'unterstreichen'
], function (webworkConfigView, webworkConfigModel, $, Backbone, _) {
var webworkConfigModel = new webworkConfigModel.Model (JSON.parse ($ ("# configJson"). val ()));
var actionView = new webworkConfigView.View ({model: webworkConfigModel});
})
Unsere js-Datei verwendet requirejs. Mit der Anweisung require können Sie sicherstellen, dass die Datei erst heruntergeladen wird, nachdem alle Abhängigkeiten heruntergeladen wurden. Wir haben die folgenden Abhängigkeiten für unsere Datei definiert: webwork / config / view, webwork / config / model, Abfrage, Backbone, Unterstrich.
Fügen Sie die Parameter hinzu, die für das Funktionieren von Soja-Vorlagen erforderlich sind.
Fügen Sie im Webressourcen-Tag in der Datei atlassian-plugin.xml Folgendes hinzu:
<transformation extension="soy"> <transformer key="soyTransformer"/> </transformation> <resource name="success-soy.js" type="download" location="/templates/webwork-config/configwebwork/success.soy"/>
Mit diesen Parametern können Sie auf die Soja-Vorlage in js-Dateien zugreifen.
Nehmen Sie Änderungen an success.soy vor
Ich habe wichtige Punkte kommentiert
src / main / resources / templates / webwork-config / configwebwork / success.soy {namespace webwork.config} /** * webwork. json . page1. , json backbone model. */ {template .formview} {@param configJson: string} {webResourceManager_requireResource('ru.matveev.alexey.jira.tutorial.webworkui.webwork-soy-require-backbone:webwork-soy-require-backbone-resources')} <html> <head> <meta charset="utf-8"/> <meta name="decorator" content="atl.admin"> <meta name="admin.active.section" content="admin_plugins_menu/telegram-config-section"> <meta name="admin.active.tab" content="telegram-general-config-item"> <title>my page page</title> </head> <body> <div id="maincontainer"> <div id="container"> <input class="text long-field hidden" type="text" id="configJson" name="configJson" placeholder="Json String" value="{$configJson}"> </div> </div> </body> </html> {/template} /** * . parameter1 parameter2. */ {template .page1} {@param configJson: string} {@param parameter1: string} {@param parameter2: string} <div id="container"> <form class="aui"> <div class="field-group"> <label for="parameter1">Parameter 1</label> <input class="text long-field" type="text" id="parameter1" name="parameter1" placeholder="Parameter1 value" value="{$parameter1}"> <div class="description">Value of Parameter 1</div> </div> <div class="field-group"> <label for="parameter2">Parameter 2</label> <input class="text long-field" type="text" id="parameter2" name="parameter2" placeholder="Parameter2 value" value="{$parameter2}"> <div class="description">Value of Parameter 2</div> </div> <div class="field-group"> <input class="text long-field hidden" type="text" id="configJson" name="configJson" placeholder="Json String" value="{$configJson}"> </div> <div class="buttons-container"> <div class="buttons"> <a class="cancel" href="#">Cancel</a> <input class="button submit" type="submit" value="Next" id="next-button"> </div> </div> </form> </div> {/template} /** * . parameter3 parameter4. */ {template .page2} {@param configJson: string} {@param parameter3: string} {@param parameter4: string} <div id="container"> <form class="aui" action="ConfigWebwork!save.jspa" method="POST"> <div class="field-group"> <label for="parameter1">Parameter 3</label> <input class="text long-field" type="text" id="parameter3" name="parameter3" placeholder="Parameter3 value" value="{$parameter3}"> <div class="description">Value of Parameter 3</div> </div> <div class="field-group"> <label for="parameter4">Parameter 4</label> <input class="text long-field" type="text" id="parameter4" name="parameter4" placeholder="Parameter4 value" value="{$parameter4}"> <div class="description">Value of Parameter 4</div> </div> <div class="field-group"> <input class="text long-field hidden" type="text" id="configJson" name="configJson" placeholder="Json String" value="{$configJson}"> </div> <div class="buttons-container"> <div class="buttons"> <input class="button submit" type="submit" value="Back" id="back-button"> <input class="button submit" type="submit" value="Save" id="config-save-button"> </div> </div> </form> </div> {/template}
Testen der Anwendung
Öffnen Sie das Terminal im Plugin-Ordner und führen Sie Folgendes aus:
atlas-runÖffnen Sie nach dem Start von Jira den Browser über den folgenden Link:
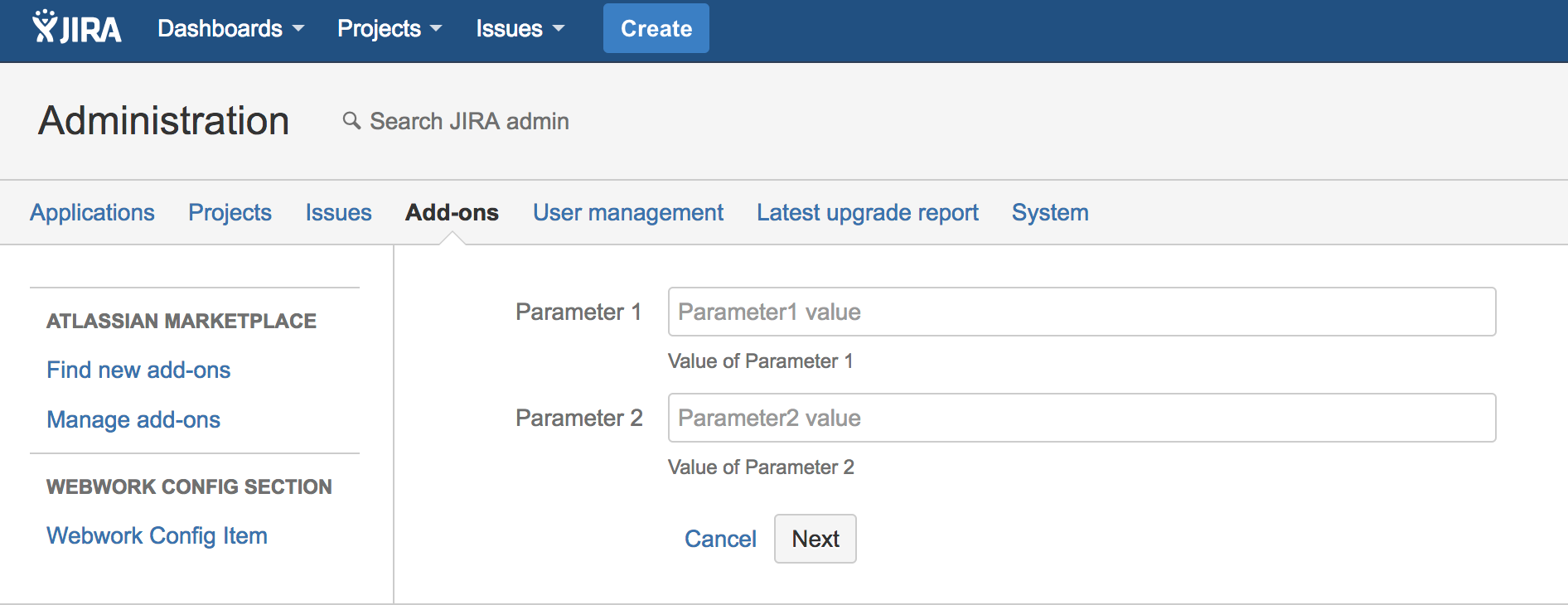
http://localhost:2990/jira/secure/ConfigWebwork.jspaSie sehen den folgenden Bildschirm:

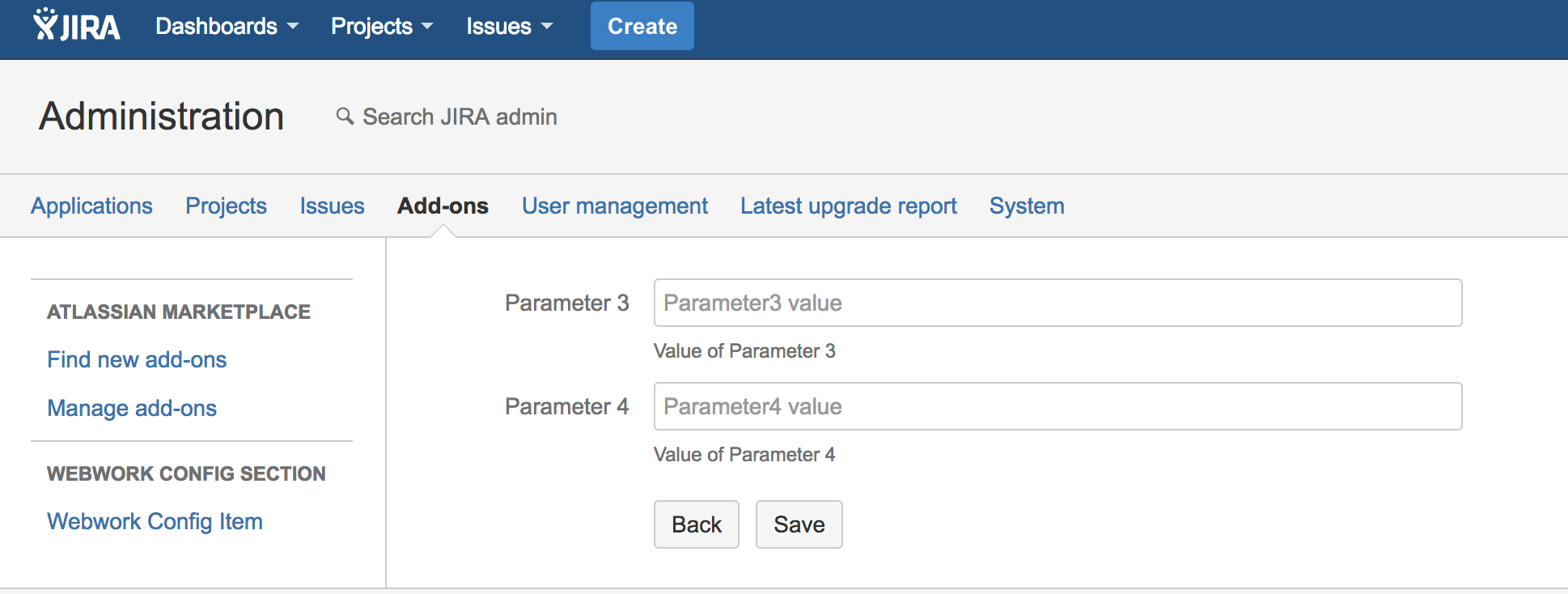
Geben Sie die Parameter ein und klicken Sie auf die Schaltfläche Weiter. Der folgende Bildschirm wird angezeigt:

Füllen Sie die Parameter 3 und 4 aus und klicken Sie auf die Schaltfläche Speichern. Die Parameter werden im Json-Format gespeichert. Sie können auf die Schaltfläche Zurück klicken und Sie gelangen zum ersten Bildschirm.
Unser Plugin funktioniert.