Mir ist aufgefallen, dass ich ständig alle möglichen Kleinigkeiten, nützliche Informationen, nur etwas aus der Zwischenablage direkt in einen Texteditor schreibe. Es gibt immer irgendwo im Hintergrund einen offenen erhabenen Text mit einer Reihe hängender Registerkarten.
Außerdem ist mir aufgefallen, dass es für mich am bequemsten ist, die Informationen mithilfe der Markdown-Syntax in einer Datei zu strukturieren - sie sind angenehmer als der Quelltext und nicht das Ergebnis, das auf demselben Github angezeigt wird.
Im Laufe der Zeit bemerkte ich, dass es viele solcher gespeicherten Dateien gab und die Anzahl der geöffneten Registerkarten nicht abnehmen wird. Aber eine unachtsame Bewegung und all die nicht gespeicherten gesammelten Informationen werden in Vergessenheit geraten, und Sie werden auch nicht von anderen Geräten aus schauen, und das Streuen von Vätern ist auch nicht sehr praktisch.
All dies veranlasste mich, so etwas wie meine eigene Engine zu schreiben, um alle Informationen an einem Ort und in einer bequemen Form zu speichern. Ja, ja, es gibt eine Reihe von Evernote aller Art, einige in MacOS / iOS integrierte Notizen usw., die sowohl über Synchronisierung als auch über Funktionen verfügen, sind nützlich - aber wie sie sagen, möchten Sie etwas Gutes (für sich selbst) tun, tun Sie es ich selbst. Und wie fast jeder Programmierer nehme und schreibe ich in jeder unverständlichen Situation alles selbst. So geschah es diesmal.

Warum?
Ähnliche Projekte existieren bereits, und die oben genannten Monsterdienste sind auch recht praktisch, aber einige ihrer Funktionen in meinem Projekt bieten einige Vorteile.
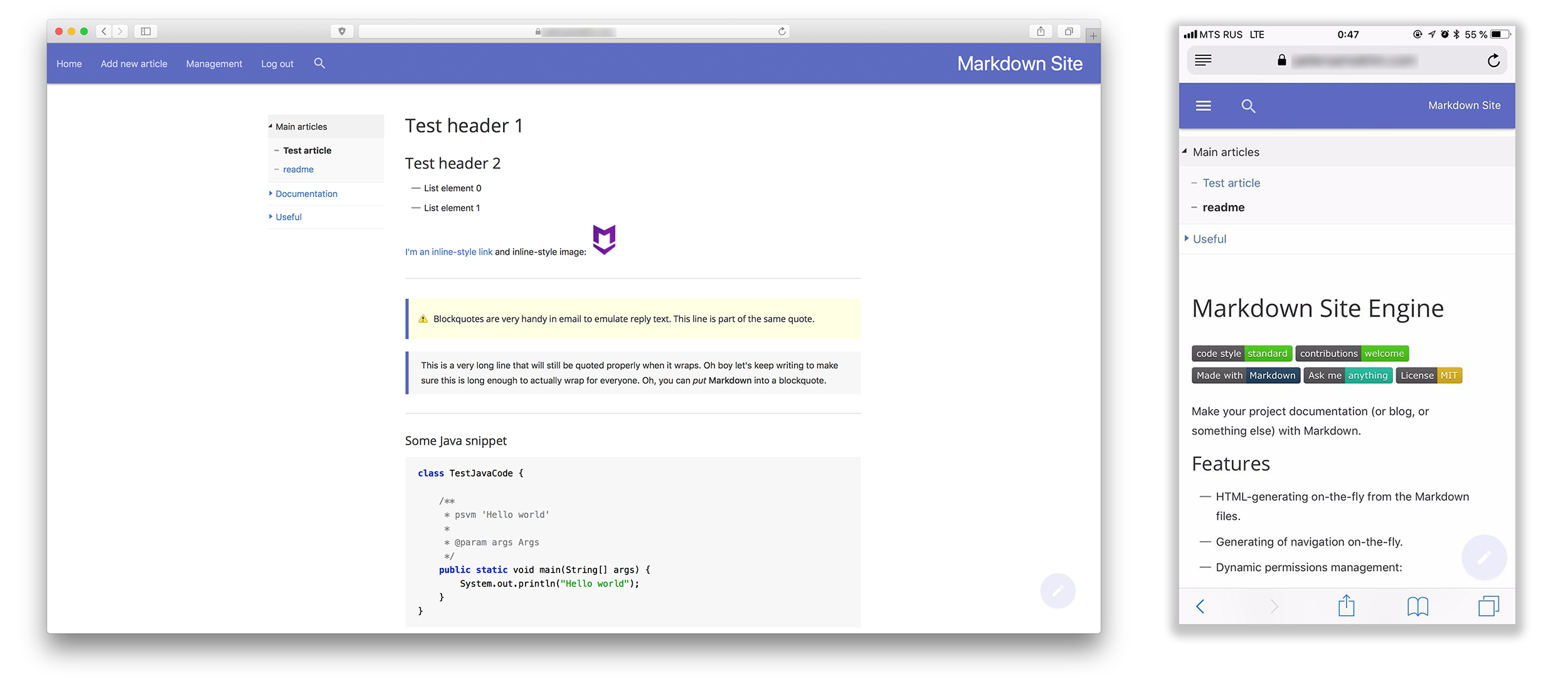
Zuallererst ist es am bequemsten, es als Dokumentation für das Projekt zu verwenden (tatsächlich kam die Inspiration von der Site mit der Dokumentation zu Kotlin, von der ich die meisten Stile für den generierten Inhalt ausgeliehen habe).
Das Projekt ist völlig kostenlos und gemeinfrei, ein Link zum Github am Ende des Artikels.
Was kann?
- HTML-Generierung im laufenden Betrieb - das Ergebnis wird nicht gespeichert. Vorgefertigte Artikel können in ganzen Ordnern in das gewünschte Projektverzeichnis kopiert werden. Alle hinzugefügten und gelöschten Dateien werden automatisch indiziert.
- Es wird auch eine Navigation generiert, kein Hardcode.
- Suche nach Inhalten.
- Zugriffskontrolle - Sie funktioniert ungefähr wie „Gruppen“ für Organisationen auf dem Github: Jede Gruppe (ich habe ihre Rolle benannt ) verfügt über eine Liste von Benutzern und eine Liste von Pfaden zu Ordnern / Dateien, die Benutzer dieser Gruppe überwachen können.
- Bei der Suche, in der Navigation usw. Der Benutzer sieht nicht die Seiten, auf die er keinen Zugriff hat.
- Artikel können auch in einem visuellen Editor hinzugefügt werden (Syntaxhervorhebung, Schaltflächen wie auf einem Github, Vorschau usw.)
- Alles kann einfach über die Einstellungsseite konfiguriert werden, die ebenfalls generiert wird (und Sie können problemlos neue Elemente hinzufügen). Insgesamt - Sie können das Projekt mit ein paar Befehlen lokal installieren, die fertigen Markdown-Dateien in Ihrem Daddy ablegen, den Zugriff und die Verwendung schnell konfigurieren.
- Eine Reihe anderer kleiner Chips, wie Ankerlinks zu allen Headern, Schaltflächen zum Kopieren von Snippets mit Code usw. usw.
Wie funktioniert es
Worauf?
Ich habe NodeJS und express , da mir dieser Stack für die Implementierung dieser speziellen Aufgabe am NodeJS zeitaufwändig erschien.
Zugangsrechte
Die Logik ist ziemlich einfach - passport löst alle Probleme mit der Autorisierung. Rechte für Benutzer und Artikel werden in MongoDB gespeichert, und die Pfade zu Artikeln entsprechen den Pfaden zu Dateien auf der Festplatte.
Die "Gruppen" selbst werden nirgendwo gespeichert, die Steuerung erfolgt "von unten": Jeder Benutzer und Pfad (zum Artikel oder zur Kategorie - also zur Datei und zum Ordner) hat eine eigene Liste von "Rollen". Wenn ein Benutzer mindestens eine „Rolle“ aus der Liste des Pfads hat, dem er folgt, wird davon ausgegangen, dass er Zugriff hat. Um einen Pfad anzeigen zu können, muss der Benutzer Zugriff auf den Pfad selbst und auf alle übergeordneten Elemente haben. Um beispielsweise die Seite /pages/Documentation/Habr , müssen Sie Zugriff auf /pages , /pages/Documentation und auf /pages/Documentation/Habr .
Wenn der Benutzer die Seite anzeigen kann, wenden wir uns der Datei auf der Festplatte zu, lesen ihren Inhalt und zeigen sie an.
Artikel
Für die Konvertierung wird eine Bibliothek für Ruby , die als kramdown Alle Funktionen werden ebenfalls unterstützt.
Nach dem Generieren des HTML-Codes wird das Markup in die vorbereitete Vorlage eingebettet, in die auch die generierte Navigation eingebettet ist.
Die Generierung der Navigation funktioniert ganz einfach: Rekursiv erhalten Sie eine vollständige Liste aller Dateien und Ordner, diese werden nach Benutzerrechten gefiltert und die resultierende Struktur wird an die Vorlage "angehängt".
Die Suche funktioniert genauso.
Für das Design habe ich materialize , Stile von der Kotlin-Dokumentationsseite für die Artikel selbst verwendet, Ideen vom Editor auf einem Github übernommen usw.
→ Quellcode finden Sie hier.
Ich bin kein NodeJS - oder Backend-Entwickler, aber ich NodeJS mich gerne von etwas Interessantem ablenken. Ich habe den Artikel geschrieben, weil ich dachte, dass das Ding ziemlich nützlich aussieht.
Ja, es gibt Analoga mit derselben Idee (um ehrlich zu sein, habe ich nach der Entwicklung herausgefunden) - aber sie haben nicht viele der oben beschriebenen (und hier nicht beschriebenen) Funktionen, und die Implementierung sieht komplizierter aus: Dieselbe Dokumentationsseite Kotlin Hardcodes Navigation, weiß, wie zusätzliche Funktionen ausgeführt werden der Code und anscheinend alles - obwohl das Projekt selbst ziemlich groß ist.
PS Ich schien nicht gegen Habrs Regeln zu verstoßen, und der Artikel enthält keine allgemeine Beschreibung außer einem Link zu einem Github. Wenn plötzlich Leute Interesse zeigen, kann ich eine Reihe von Artikeln mit einer detaillierten Beschreibung des gesamten Entwicklungsprozesses oder bestimmten Punkten schreiben - weil es unwahrscheinlich ist, dass wir hier mit einem Artikel davonkommen können.