
Um Benutzeroberflächen zu erstellen, gibt es eine große Anzahl von Tools (Ihr K.O., nicht danken). Eines der effektivsten ist Reagieren. Wahrscheinlich besteht bei Habr keine Notwendigkeit, darüber zu sprechen, was es ist und warum.
Heute haben wir beschlossen, eine Auswahl cooler Hilfselemente für Entwickler zu veröffentlichen, die React verwenden. Wahrscheinlich ist die Auswahl nicht erschöpfend, aber Sie können die Tools ergänzen. Wenn Sie etwas anderes verwenden, das nicht in der Sammlung enthalten ist, teilen Sie es in den Kommentaren mit. Wir werden uns gemeinsam bei Ihnen bedanken und der Sammlung coole Vorschläge hinzufügen.
Achtung - es gibt viele GIFs unter dem Schnitt, die den Verkehr bezahlt haben - seien Sie vorsichtig, Leute.Also eilen wir mit unseren Köpfen in den Pool und verschieben uns nicht für später:
Ein Excel-ähnliches Tool, das Sie in Ihre React-Anwendungen einbetten können. Ermöglicht die Verwendung mathematischer Formeln (die Basis ist math.js). Dropdown-Menüs und Schaltflächen können Tabellenzellen hinzugefügt werden.
Mit dieser Komponente können Sie Aktivitätsindikatoren, Schaltflächen, Fortschrittsbalken (Fortschrittsanzeigen), Schalter und vieles mehr hinzufügen.
Reactide wird als erstes spezialisiertes IDE-Tool für die Entwicklung von Anwendungen mit React beschrieben. In der Tat handelt es sich um eine plattformübergreifende Desktop-Anwendung, mit der Sie Projekte ohne Serverkonfiguration schnell rendern können. Dies reduziert die Komplexität der Entwicklung und spart Zeit.

Dieses Tool ist eines der mächtigsten und bekanntesten. Mit seiner Hilfe werden Komponenten zusammengebaut. Entwickler sprechen davon als interaktive Komponente der Entwicklung von Benutzeroberflächen. Es unterstützt React, React-native, Vue und Angular. Mit dem Tool können Sie alle Komponenten des Projekts anzeigen. Im Kit - eine Vielzahl von Ergänzungen für die Entwicklung von Dokumenten, Komponenten, Tests.

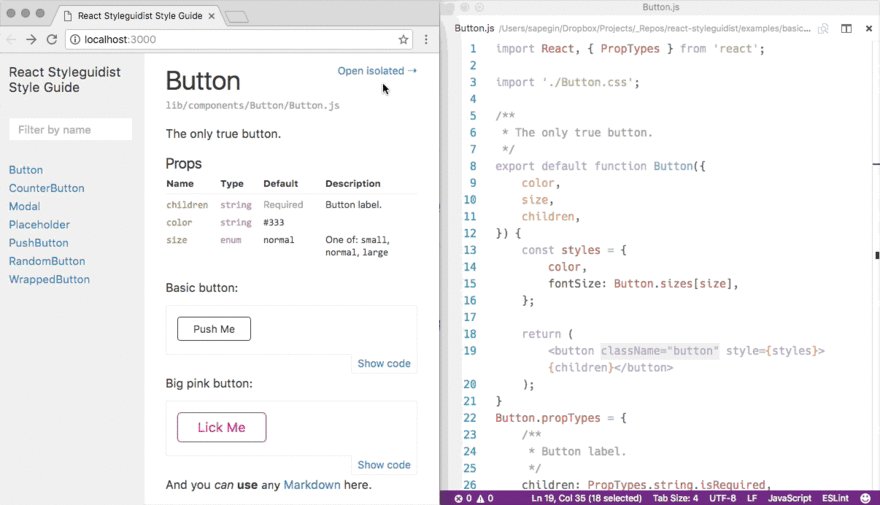
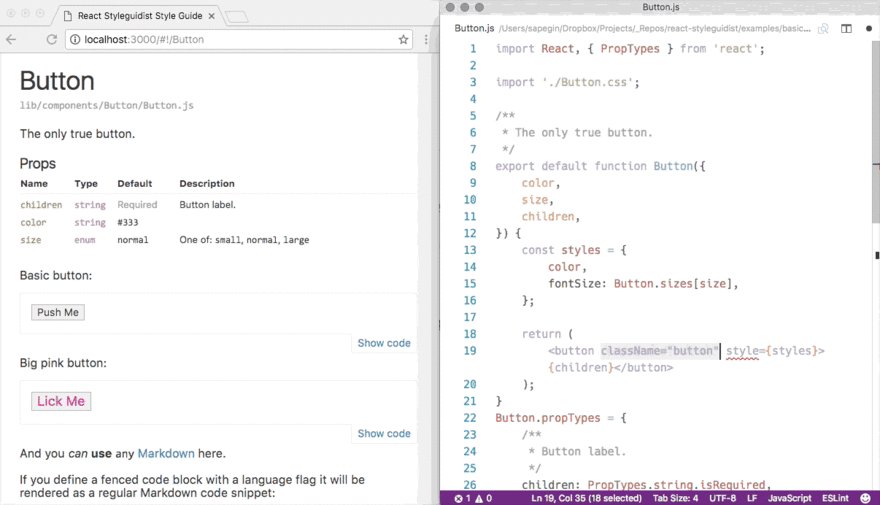
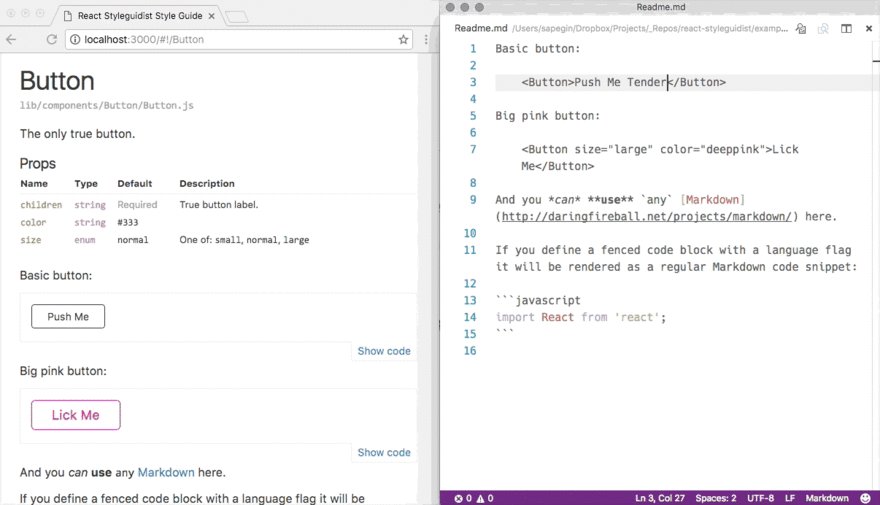
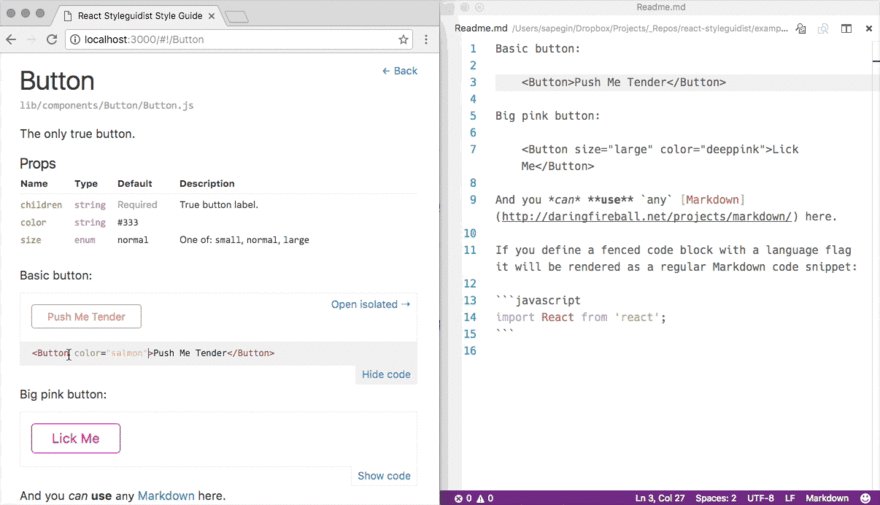
Styleguidist ist eine Entwicklungsumgebung für Komponenten mit einem Dev-Server (mit der Möglichkeit eines Hot-Neustarts) und einer hervorragenden Dokumentation. Das Tool bietet die Möglichkeit, Beispiele für die Verwendung verschiedener Komponenten anzusehen.

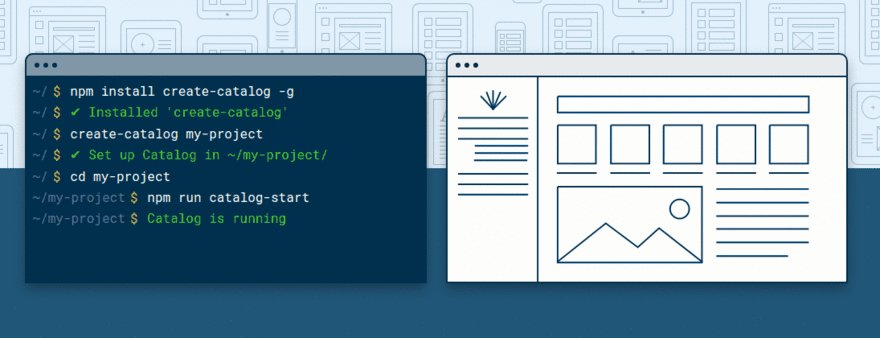
Hier haben wir ein Tool, mit dem Sie Live-Styleguides für digitale Produkte erstellen können. Es bietet die Möglichkeit, Dokumentation und Assets mit relevanten Komponenten zu kombinieren. Es sollte verwendet werden, wenn die visuellen Elemente des Systems angezeigt werden müssen.
Dies ist ein Entwurfswerkzeug, mit dem Sie ein qualitativ hochwertiges Reaktionsprojekt ohne Codierung erstellen können. Die Anwendung ist mit Sketch kompatibel, was dem Entwickler mehr Freude und Vergnügen bereitet. Wenn Sie kein Encoder sind - auf jeden Fall einen Blick wert.

Cosmos scannt das gesamte Projekt und teilt es in Komponenten auf, sodass Sie sie in einer beliebigen Kombination aus Requisiten, Kontext und Status rendern können. Dies ist erforderlich, wenn das Projekt bereits ausgeführt wird, Sie den Komponenten jedoch neue Funktionen hinzufügen müssen. In diesem Fall hat der Entwickler die Möglichkeit, Änderungen in Echtzeit zu verfolgen.
React und Redux-basierter Editor für mobile Inhalte. Es kann jederzeit zur Funktionalität der zu entwickelnden Site hinzugefügt werden. Das Tool wurde ursprünglich für eine große offene Bildungsplattform aus Deutschland entwickelt. Nun, die Deutschen sind berühmt für ihre Genauigkeit, das Werkzeug erwies sich als einfach hervorragend.

Ein hervorragendes Visualisierungstool, mit dem Sie schnell alles konfigurieren können, was ein Entwickler benötigt.

Und ein weiteres Visualisierungstool, mit dem Caching-Ebenen verfolgt werden. Keine Probleme und Sorgen - alles wird sehr visuell dargestellt.

Ein großartiges Tool zum Starten und Stoppen des Javascript-Profils. Erstellt ein Tool basierend auf Redux.

Redux-Ereignisüberwachung basierend auf einer Zeitleiste.
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import promiseMiddleware from 'redux-promise-middleware';
import logTimes from 'redux-promise-middleware-times';
const store = createStore(thunk, promiseMiddleware(), logTimes());Winziges Addon zur Redux-Versprechen-Middleware. Es zeichnet die Zeit auf, während der ein bestimmtes Ereignis ausgeführt wird.

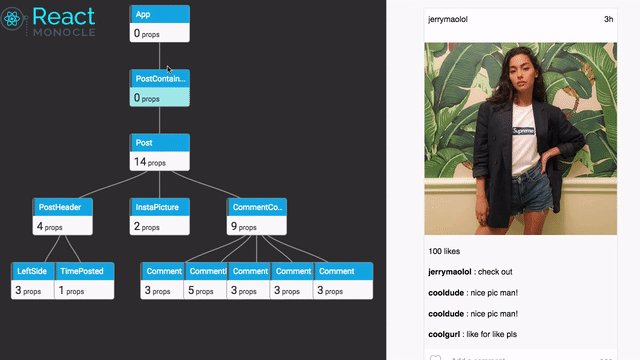
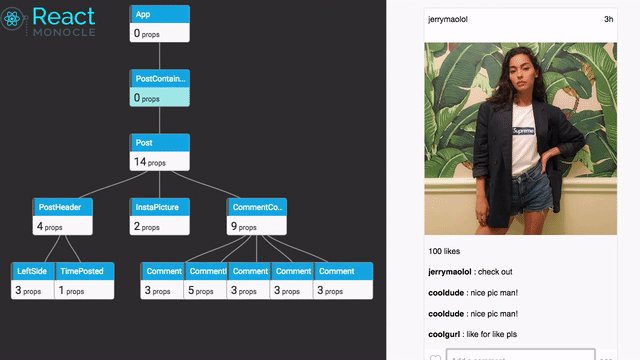
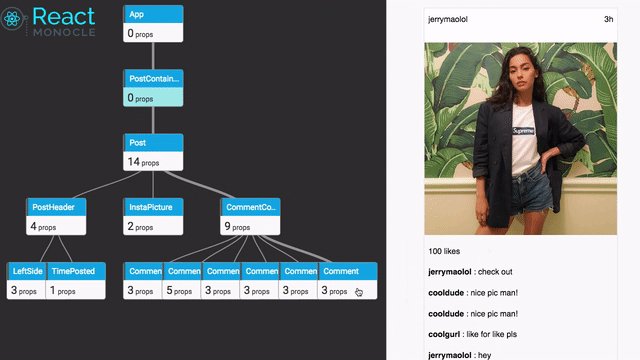
Ein leistungsstarkes Visualisierungstool, das einzelne Komponenten, ihren Status und den Redux-Status anzeigt und diese in einem verständlichen Schema kombiniert.

Ein Codegenerator-Framework, das in fast jedem Projekt verwendet werden kann, um die Vorlagengröße zu reduzieren. Ein solches Framework ist für diejenigen, die mit React und Redux arbeiten, sehr willkommen. Die Anzahl der Vorlagen kann hier sehr groß sein, da sie fast in jeder Arbeitsphase erstellt werden.
Im Allgemeinen glauben wir, dass diese bei weitem nicht vollständige Auswahl eine gute Hilfe bei der harten Arbeit des Schnittstellenentwicklers sein kann. Um die Arbeit noch effektiver zu gestalten, können Sie ein paar Skillbox-Kurse belegen.
