
Vom Übersetzer
Hallo habrchane. Dies ist eine Übersetzung des Dokumentationsartikels für die neue Navigationstechnologie für Android-Entwickler. Die Technologie befindet sich derzeit in der Entwicklung, ist jedoch bereits verfügbar und funktioniert sogar in der Vorschau-Version von Android Studio 3.2 und höher. Ich habe es bereits in Aktion versucht und ich kann sagen, dass sie mich beeindruckt hat. Schließlich ist das Wechseln der Bildschirme nicht mehr kompliziert, insbesondere wenn die Datenübertragung von einem Bildschirm auf einen anderen verwendet wird. Eigentlich mache ich die Übersetzung, damit mehr russischsprachige Entwickler auf die Technologie achten und ihre Studie vereinfachen.
Wenn Sie erhebliche Fehler oder Ungenauigkeiten feststellen, melden Sie dies bitte in den Kommentaren.
Architektonische Komponente
Die Navigationsarchitekturkomponente erleichtert die Implementierung der Navigation zwischen Zielen in Ihrer Anwendung. Standardmäßig unterstützt die Navigation Fragmente und Aktivitäten als Zielbildschirme. Sie können jedoch auch Unterstützung für neue Arten von Zielbildschirmen hinzufügen . Die Zielbildschirme werden als Navigationsdiagramm der Anwendung bezeichnet.
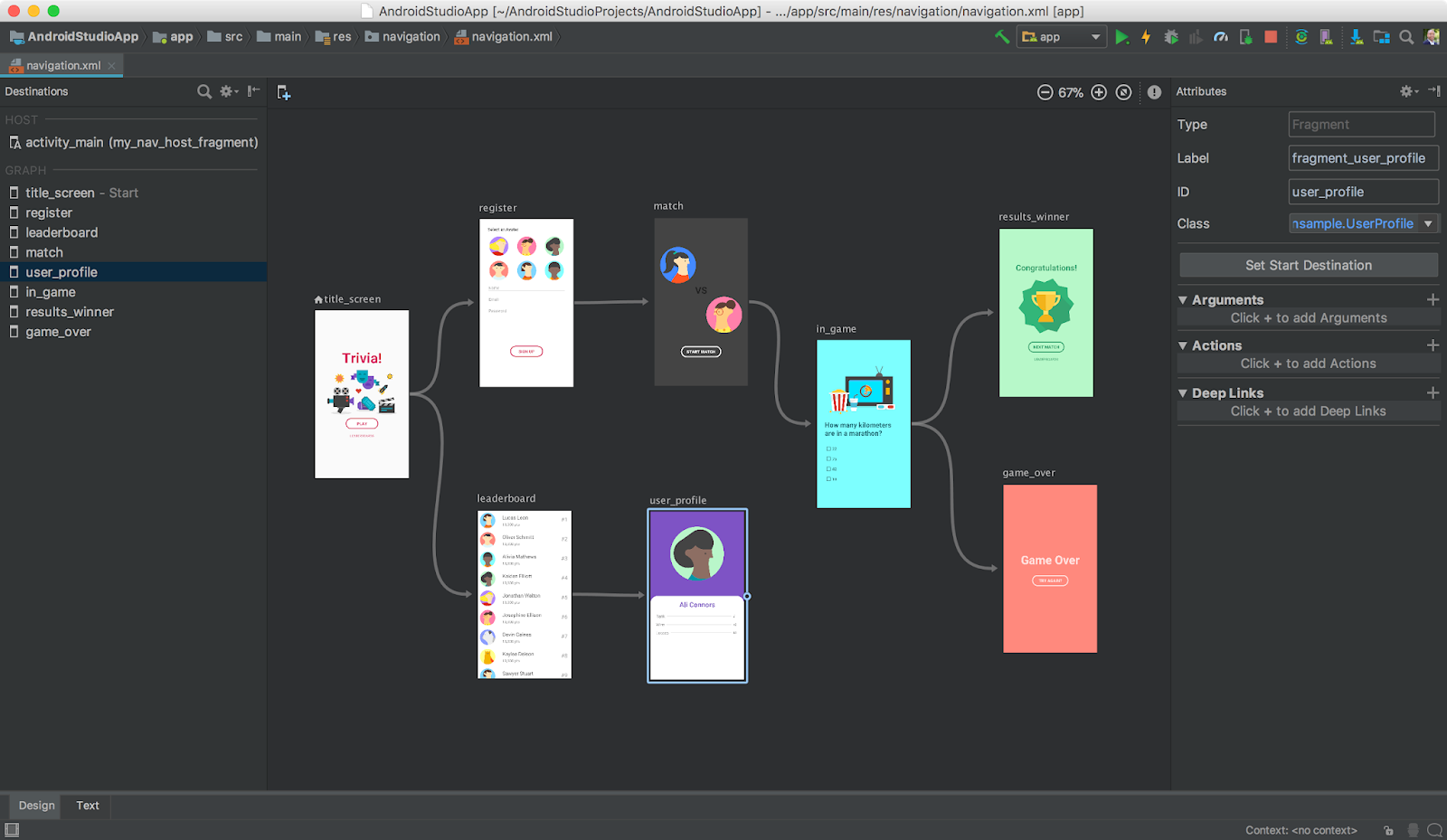
Zusätzlich zu den Zielbildschirmen im Navigationsdiagramm gibt es Verbindungen zwischen ihnen, die als Aktionen bezeichnet werden . Abbildung 1 zeigt eine visuelle Darstellung des Navigationsdiagramms für eine einfache Anwendung von sechs Zielbildschirmen, die durch fünf Aktionen verbunden sind.

Abbildung 1. Navigationsdiagramm
Die Architekturkomponente der Navigation wird basierend auf den Navigationsprinzipien implementiert.
Wenn Sie die Architekturkomponente der Navigation in Android Studio verwenden möchten, benötigen Sie die Version Android Studio 3.2 Canary 14 oder höher.
Einrichten eines Projekts mit Navigationsunterstützung
Bevor Sie ein Navigationsdiagramm erstellen können, müssen Sie die Navigation für Ihr Projekt konfigurieren. Befolgen Sie dazu die folgenden Schritte.
Fügen Sie der Datei build.gradle Navigationsunterstützung hinzu (Modul: app - Translator Note ). Weitere Informationen finden Sie unter Hinzufügen von Komponenten zu Ihrem Projekt .
Hinweis Übersetzer: Es ist besser, nicht faul zu sein und dem obigen Link zu folgen, da sich das Projekt aktiv entwickelt und sich die Abhängigkeiten definitiv ändern werden:
dependencies { def nav_version = "1.0.0-alpha05" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-fragment:$nav_version" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-ui:$nav_version" // optional - Test helpers // use -ktx for Kotlin androidTestImplementation "android.arch.navigation:navigation-testing:$nav_version" }
- Klicken Sie im Projektfenster mit der rechten Maustaste auf den Ordner res und wählen Sie Neu> Android-Ressourcendatei .
Das Dialogfeld Neue Ressource wird geöffnet. - Geben Sie einen Dateinamen ein, zum Beispiel " nav_graph ".
- Wählen Sie Navigation aus der Dropdown-Liste Ressourcentyp .
- Klicken Sie auf OK . Folgendes wird passieren:
- Das Navigationsunterverzeichnis wird im Verzeichnis res angezeigt.
- Die Datei nav_graph.xml wird im Navigationsverzeichnis angezeigt .
- Die Datei nav_graph.xml wird im Navigationseditor geöffnet. Diese Datei enthält Ihr Navigationsdiagramm.
- Wählen Sie den Bearbeitungsmodus Text . Die XML-Datei für ein leeres Navigationsdiagramm sieht folgendermaßen aus:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android"> </navigation>
- Wählen Sie den Entwurfsbearbeitungsmodus , um zum Navigationseditor zurückzukehren.
Hinweis Übersetzer: Wenn der Navigationseditor kein Diagramm anzeigt, überprüfen Sie den Anfang des nächsten gelb hervorgehobenen Absatzes.
Übersicht über den Navigationseditor
Der Navigationseditor ist standardmäßig nur in kanarischen Builds von Android Studio verfügbar. Um den Navigationseditor in Beta-, Release Candidate- oder Stable-Builds zu verwenden, gehen Sie zu Datei> Einstellungen ( Android Studio> Einstellungen für Mac), wählen Sie die Kategorie Experimentell aus , aktivieren Sie das Kontrollkästchen Navigationseditor aktivieren und starten Sie Android Studio neu.
Hinweis Übersetzer: Ich empfehle unabhängig von der Baugruppe zu prüfen, ob sich dieses Kontrollkästchen lohnt.
Im Navigationseditor können Sie schnell Navigationsdiagramme erstellen, anstatt XML zu schreiben. Wie in Abbildung 2 dargestellt, besteht der Navigationseditor aus drei Abschnitten:

Abbildung 2. Navigationseditor
Beschreibung der Abschnitte:
- Liste der Zielbildschirme - Zeigt alle dem Diagramm hinzugefügten Zielbildschirme an
- Diagrammeditor - enthält eine visuelle Darstellung Ihres Diagramms
- Attribut-Editor - Enthält die Attribute und Aktionen der Zielbildschirme.
Zielbildschirme definieren
Der erste Schritt beim Erstellen eines Navigationsdiagramms besteht darin, Zielbildschirme für Ihre Anwendung zu definieren. Sie können einen leeren Zuordnungsbildschirm erstellen oder Fragmente und Aktivitäten aus dem aktuellen Projekt verwenden.
Die Architekturkomponente der Navigation wurde für Anwendungen entwickelt, die eine Hauptaktivität (Hauptaktivität - Anmerkung des Übersetzers ) mit vielen Fragmenten aufweisen, die als Zielbildschirme verwendet werden. Die Hauptaktivität ist der "Host" für das Navigationsdiagramm. In einer Anwendung mit vielen Aktivitäten ist jede von ihnen der Host für verschiedene Navigationsdiagramme. Das Konvertieren von Aktivitäten in einen Host für das Navigationsdiagramm wird später in diesem Dokument beschrieben.
Führen Sie die folgenden Schritte aus, um den Zielbildschirm für Ihre Anwendung zu bestimmen.
- Klicken Sie im Diagrammeditor auf Neues Ziel
 . Das Dialogfeld Neues Ziel wird geöffnet.
. Das Dialogfeld Neues Ziel wird geöffnet. - Klicken Sie auf Leeres Ziel erstellen oder wählen Sie ein vorhandenes Fragment oder eine Aktivität aus. Das Dialogfeld Android-Komponente wird geöffnet.
- Geben Sie einen Namen in das Feld Fragmentname ein. Es muss mit dem Klassennamen dieses Fragments übereinstimmen.
- Geben Sie einen Namen in das Feld Fragment Layout Name ein. Dieser Name wird der Layoutfragmentdatei zugewiesen.
- Klicken Sie auf Fertig stellen . In der Liste der Zielbildschirme wird eine Linie mit dem Namen des neuen Zielbildschirms angezeigt, und der Zielbildschirm selbst wird im Diagrammeditor angezeigt. Im Detail:
- Der Grafikeditor zeigt eine Vorschau des Zielbildschirms an. Wenn Sie einen leeren Zielbildschirm erstellt haben, enthält das neue Fragment die Beschriftung „Hallo leeres Fragment“, und im Diagrammeditor wird dieselbe Beschriftung angezeigt. Wenn Sie ein vorhandenes Fragment oder eine Aktivität auswählen, wird im Diagramm die Miniaturversion angezeigt.
- Wenn Sie einen leeren Zielbildschirm erstellt haben, wird eine Klasse dafür generiert. Der Klassenname stimmt mit dem in Schritt 3 angegebenen Namen überein.
- Wenn Sie einen leeren Zielbildschirm erstellt haben, wird eine Layoutdatei dafür generiert. Der Dateiname stimmt mit dem in Schritt 4 angegebenen Namen überein.
Abbildung 3 zeigt einen leeren und vorhandenen Zielbildschirm.

Abbildung 3. Neuer und vorhandener Zielbildschirm.
- Klicken Sie auf den neu erstellten Zielbildschirm, um ihn auszuwählen. Das Attributfenster enthält die folgenden Attribute:
- Das Feld Typ kann auf "Fragment" oder "Aktivität" gesetzt werden, um anzuzeigen, wie der Zielbildschirm im Quellcode implementiert ist: als Fragment oder als Aktivität.
- Das Feld Beschriftung enthält den XML-Namen der Zielbildschirmdatei.
- Das ID-Feld enthält die ID des Zielbildschirms (als unabhängige Entität - Anmerkung des Übersetzers ), auf die im Quellcode verwiesen wird (über R.id - Anmerkung des Übersetzers).
- Das Feld Klasse enthält den Klassennamen des Zielbildschirms (mit Angabe aller Pakete - Notizübersetzer ).
- Wechseln Sie in den Textbearbeitungsmodus, um zur Anzeige von XML zu wechseln. XML enthält jetzt die Attribute ID, Name (Klassenname), Bezeichnung und Layout, in denen die Namen vorhandener Klassen und Layoutdateien angezeigt werden:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="Blank" tools:layout="@layout/fragment_blank" /> </navigation>
Das XML enthält das Attribut startDestination , das die ID des leeren Zielbildschirms enthält ( App: startDestination = "@ + id / fragment" ). Weitere Informationen zum Zielstartbildschirm finden Sie im Abschnitt Zielstartbildschirm .
Zielbildschirme verbinden
Ihre Anwendung muss mehr als einen Zielbildschirm haben, um eine Verbindung herzustellen. Im Folgenden wird das XML für das Navigationsdiagramm mit zwei leeren Zielbildschirmen beschrieben:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" /> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="Blank2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Zielbildschirme werden über Aktionen verbunden. Um zwei Zielbildschirme zu verbinden, benötigen Sie:
- Bewegen Sie den Mauszeiger im Diagrammeditor über den Zielbildschirm, von dem aus Sie einen Übergang vornehmen möchten. Daraufhin erscheint ein Kreis.

Abbildung 4. Aktionsverbindungskreis - Klicken Sie auf den Kreis und halten Sie die Maustaste gedrückt. Bewegen Sie den Cursor auf den Zielbildschirm, zu dem Sie wechseln möchten. Lass los. Zwischen den beiden Zielbildschirmen wird ein Pfeil angezeigt, der den Übergang zwischen ihnen anzeigt.

Abbildung 5. Bildschirme für verbundene Ziele - Klicken Sie auf den Pfeil, um die Aktion hervorzuheben. Im Attributfenster wird Folgendes angezeigt:
- Das Feld Typ enthält "Aktion".
- Das ID-Feld enthält die automatisch generierte Aktions-ID.
- Das Feld Ziel enthält die ID des Zielbildschirms, zu dem der Übergang erfolgt.
- Wechseln Sie in den Textbearbeitungsmodus, um das XML anzuzeigen. Dem übergeordneten Zielbildschirm wurde ein Aktions-Tag hinzugefügt. Die Aktion verfügt über eine generierte ID und ein Attribut, das die ID des nächsten Zielbildschirms enthält.
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="fragment_blank_fragment2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Bezeichnung des Zielbildschirms als Startbildschirm
Der Grafikeditor zeigt das Haussymbol an  unmittelbar nach dem Namen des ersten Zielbildschirms. Dieses Symbol zeigt an, dass der Zielbildschirm der Startbildschirm im Navigationsdiagramm ist. Sie können einen anderen Zielbildschirm als Startbildschirm auswählen, indem Sie die folgenden Schritte ausführen:
unmittelbar nach dem Namen des ersten Zielbildschirms. Dieses Symbol zeigt an, dass der Zielbildschirm der Startbildschirm im Navigationsdiagramm ist. Sie können einen anderen Zielbildschirm als Startbildschirm auswählen, indem Sie die folgenden Schritte ausführen:
- Markieren Sie den gewünschten Zielbildschirm im Diagrammeditor.
- Klicken Sie in der Attributleiste auf Startziel festlegen. Dieser Zielbildschirm ist nun der Startbildschirm. Hinweis Übersetzer: Sie können auch auf dem gewünschten Zielbildschirm auf RMB klicken und im sich öffnenden Menü ein ähnliches Element auswählen.
Verwandeln Sie die Aktivität in einen Host für das Navigationsdiagramm
Dank des leeren NavHost- Elements, das dem Aktivitätslayout hinzugefügt wird, wird die Aktivität zum Host für das Navigationsdiagramm. NavHost ist ein Element, mit dessen Anwesenheit Sie die Zielbildschirme in der Reihenfolge ändern können, die der Benutzer Ihrer Anwendung benötigt.
NavHost in Navigation implementiert standardmäßig NavHostFragment .
Nachdem Sie NavHost hinzugefügt haben, müssen Sie es mit dem Attribut app: navGraph Ihrem Navigationsdiagramm zuordnen . Dieser Code zeigt, wie Sie NavHostFragment in das Layout aufnehmen und mit dem Navigationsdiagramm verbinden können:
?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/my_nav_host_fragment" android:name="androidx.navigation.fragment.NavHostFragment" app:navGraph="@navigation/nav_graph" app:defaultNavHost="true" /> </android.support.constraint.ConstraintLayout>
Dieses Beispiel enthält das App- Attribut : defaultNavHost = "true" . Er ist dafür verantwortlich, die Systemschaltfläche Zurück abzufangen ( Hinweisübersetzer: Die Systemschaltfläche Zurück und der Aufwärtspfeil im oberen Bereich der Anwendung funktionieren auf die gleiche Weise ). Sie können AppCompatActivity.onSupportNavigateUp () auch überschreiben und NavController.navigateUp () wie hier gezeigt aufrufen:
Java @Override public boolean onSupportNavigateUp() { return Navigation.findNavController(this, R.id.nav_host_fragment).navigateUp(); }
Kotlin override fun onSupportNavigateUp() = findNavController(R.id.nav_host_fragment).navigateUp()
Binden von Aktionen an Widgets
Wechseln Sie mit dem NavController zum Zielbildschirm . Es kann mit der überladenen statischen Methode findNavController () abgerufen werden:
Verwenden Sie nach dem Empfang des NavControllers die navig () -Methode, um zum Zielbildschirm zu gelangen. Die navig () -Methode akzeptiert eine Ressourcen-ID. Dies kann die ID des Zielbildschirms sein, zu dem Sie wechseln möchten, oder es kann die Aktions-ID sein. Durch die Verwendung von Aktions-IDs anstelle von Zielbildschirm-IDs können Sie die Übergangsanimation zwischen Bildschirmen anpassen. Weitere Informationen finden Sie unter Erstellen von Animationsübergängen zwischen Zielbildschirmen .
Dieser Code zeigt, wie eine Aktion an eine Schaltfläche gebunden wird:
Java viewTransactionsButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Navigation.findNavController(view).navigate(R.id.viewTransactionsAction); } });
Kotlin viewTransactionsButton.setOnClickListener { view -> view.findNavController().navigate(R.id.viewTransactionsAction) }
Android unterstützt einen Backstack , in dem der zuletzt geöffnete Zielbildschirm gespeichert wird. Der erste Zielbildschirm wird auf den Stapel verschoben, wenn der Benutzer die Anwendung startet. Bei jedem Aufruf der navig () -Methode wird ein neuer Zielbildschirm auf den Stapel verschoben. Durch Drücken der Schaltfläche Zurück oder Nach oben werden die Methoden NavController.navigateUp () und NavController.popBackStack () aufgerufen , um den Zielbildschirm aus dem Stapel zu extrahieren.
Für Schaltflächen können Sie auch die praktische Methode Navigation.createNavigateOnClickListener () verwenden:
Java button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null));
Kotlin button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null))
Bindungsaktionen an das Navigationsschubladenmenü
Sie können Navigationsaktionen Navigationsaktionen zuordnen, indem Sie die ID des Zielbildschirms als ID des Menüelements (Elements) verwenden. Der folgende Code zeigt ein Beispiel eines Zielbildschirms, dessen ID auf details_page_fragment festgelegt ist :
<fragment android:id="@+id/details_page_fragment" android:label="@string/details" android:name="com.example.android.myapp.DetailsFragment" />
Unter Verwendung derselben ID für den Zielbildschirm und den Menüpunkt werden der Menüpunkt und der Zielbildschirm automatisch verknüpft. Dieser Code zeigt, wie der Zielbildschirm einem Menüelement zugeordnet wird (z. B. die Datei menu_nav_drawer.xml ):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" />
Oder hier ist ein Beispiel für ein Menü mit Kategorien (z. B. menu_overflow.xml ):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" android:menuCategory:"secondary" />
Die Navigationsarchitekturkomponente enthält auch die NavigationUI- Klasse. Diese Klasse verfügt über mehrere statische Methoden, mit denen Sie Menüelemente mit Zielbildschirmen verknüpfen können. Dieser Code zeigt beispielsweise, wie Sie mit der Methode setupWithNavController () ein Menüelement mit einer Navigationsansicht verbinden :
Java NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view); NavigationUI.setupWithNavController(navigationView, navController);
Kotlin val navigationView = findViewById<NavigationView>(R.id.nav_view) navigationView.setupWithNavController(navController)
Sie müssen die Navigationskomponenten des Menüs mithilfe der NavigationUI- Methoden konfigurieren, damit ihr Status mit den Änderungen im NavController synchronisiert bleibt.
Übertragen von Daten zwischen Zielbildschirmen
Sie können Daten auf zwei Arten zwischen Zielbildschirmen übertragen: mithilfe von Bundle- Objekten oder typsicheren Methoden mithilfe des Safeargs Gradle-Plugins. Befolgen Sie diese Schritte, um Daten mithilfe von Bundle-Objekten zu übertragen. Wenn Sie Gradle verwenden, lesen Sie den Abschnitt Typensichere Übertragung zwischen Daten zwischen Zielbildschirmen .
- Wählen Sie im Diagrammeditor den Zielbildschirm aus, auf dem die Daten empfangen werden sollen.
- Klicken Sie im Abschnitt Argumente des Attributfensters auf Hinzufügen ( + ). Ein Argument mit den leeren Feldern Name (Name), Typ (Typ) und Standardwert (Standardwert) wird angezeigt.
- Geben Sie einen Argumentnamen ein.
- Geben Sie einen Standardwert ein.
- Markieren Sie die Aktion (Pfeil), die auf den Zielbildschirm zeigt. Der Abschnitt Standardwerte für Argumente sollte das gerade erstellte Argument enthalten.
- Wechseln Sie in den Textbearbeitungsmodus, um das XML anzuzeigen. Dem Zielbildschirm wurde ein Argument-Tag hinzugefügt, das die Attribute name und defaultValues enthält.
- Erstellen Sie im Quellcode ein Bundle und übergeben Sie es mit der navig () -Methode an den Zielbildschirm :
Java Bundle bundle = new Bundle(); bundle.putString("amount", amount); Navigation.findNavController(view).navigate(R.id.confirmationAction, bundle);
Kotlin var bundle = bundleOf("amount" to amount) view.findNavController().navigate(R.id.confirmationAction, bundle)
Verwenden Sie im Zielbildschirm, an den die Daten übertragen werden, die Methode getArguments () , um das Bundle abzurufen und seinen Inhalt zu verwenden:
Java TextView tv = view.findViewById(R.id.textViewAmount); tv.setText(getArguments().getString("amount"));
Kotlin val tv = view.findViewById(R.id.textViewAmount) tv.text = arguments.getString("amount")
Typensichere Übertragung von Daten zwischen Zielbildschirmen
Die Navigationsarchitekturkomponente verfügt über ein Gradle-Plugin namens safeargs . Es generiert die einfachsten Klassen für den typsicheren Zugriff auf die Argumente der Ziel- und Aktionsbildschirme. Der Sicherheitsansatz basiert auf der Verwendung des Bundles, erfordert jedoch etwas zusätzlichen Code für mehr Beispielsicherheit. Um dieses Plugin hinzuzufügen, fügen Sie die Zeile androidx.navigation.safeargs in build.gradle ein (in Modul: App - Übersetzerkommentar ). Zum Beispiel so:
apply plugin: 'com.android.application' apply plugin: 'androidx.navigation.safeargs' android { //... }
Hinweis Übersetzer: Fügen Sie außerdem den Abhängigkeitsklassenpfad "android.arch.navigation: navigation-safe-args-gradle-plugin: 1.0.0-alpha02" zu build.gradle (Projekt: Projektname) hinzu:
buildscript { repositories { google() } dependencies { classpath "android.arch.navigation:navigation-safe-args-gradle-plugin:1.0.0-alpha02" } }
Führen Sie nach der Installation des Plugins die folgenden Schritte aus, um die typsichere Datenübertragung zu verwenden:
- Markieren Sie im Diagrammeditor den Zielbildschirm, an den Sie Daten übertragen möchten.
- Klicken Sie im Attributfenster im Abschnitt Argumente auf +. Ein Attribut wird mit leeren Feldern angezeigt.
- Geben Sie einen Argumentnamen ein.
- Wählen Sie einen Argumenttyp.
- Geben Sie einen Standardwert ein.
- Markieren Sie die Aktion vor dem Zielbildschirm. Der Abschnitt Standardwerte für Argumente sollte das gerade erstellte Argument enthalten.
- Klicken Sie auf Text, um den XML-Bearbeitungsmodus aufzurufen.
<fragment android:id="@+id/confirmationFragment" android:name="com.example.buybuddy.buybuddy.ConfirmationFragment" android:label="fragment_confirmation" tools:layout="@layout/fragment_confirmation"> <argument android:name="amount" android:defaultValue="1" app:type="integer"/> </fragment>
Nachdem das Safeargs-Plug-In den Code generiert hat (dh nachdem ein Argument mit dem Typ - Anmerkung des Übersetzers erstellt wurde ), wurden auch Klassen für den Sendebildschirm und den Empfangsbildschirm generiert.
Hinweis Übersetzer: Nachdem ich ein Argument erstellt hatte, musste ich auf die Schaltfläche Projekt mit Gradle-Dateien synchronisieren klicken, damit die Klassen generiert wurden.
Die Absenderbildschirmklasse hat denselben Namen wie das Original, wobei am Ende das Wort Richtungen hinzugefügt wird.
Wenn Sie also einen FirstFragment-Zielbildschirm haben, heißt die generierte Klasse FirstFragmentDirections. Diese Klasse hat eine Methode (!), Dessen Name mit der ID der Aktion übereinstimmt, die das Argument übergibt. Wenn Ihr FirstFragment-Bildschirm ein Argument an den SecondFragment-Bildschirm übergibt und die sie verbindende Aktion action_first_to_second heißt, ist dies die gewünschte FirstFragmentDirections.action_first_to_second () -Methode.
Die Absenderklasse enthält auch eine Unterklasse, bei der es sich um den Rückgabetyp der oben beschriebenen Methode handelt. In unserem Fall lautet der Rückgabetyp der Methode action_first_to_second () Action_first_to_second.
Die Empfängerklasse hat denselben Namen wie das Original, wobei am Ende das Wort Args hinzugefügt wird. In unserem Beispiel ist SecondFragment der Host, daher wird die SecondFragmentArgs-Klasse dafür generiert. Diese Klasse verfügt über eine fromBundle () -Methode, um Argumente abzurufen.
Hinweis Übersetzer: Jetzt wird alles klarer. Ich habe diesen Code im Vergleich zum Original ein wenig geändert. Die Änderungen betreffen nur die Namen, die jeweils individuell sein können. Dies dient dem besseren Verständnis. Hier wird der Name myArgument als Argumentname verwendet, und sein Typ ist String.
Dieser Code zeigt, wie Safeargs verwendet werden, um Argumente über die navig () -Methode zu übergeben:
Java @Override public void onClick(View view) { FirstFragmentDirections.Action_first_to_second action = FirstFragmentDirections.action_first_to_second(); action.setMyArgument("My argument value"); Navigation.findNavController(view).navigate(action); }
Kotlin override fun onClick(v: View?) { val action = FirstFragmentDirections.action_first_to_second action.myArgument = "My argument value" v.findNavController().navigate(action) }
Dieser Code zeigt, wie Argumente mit safeargs extrahiert werden:
Java @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { String myArgument = SecondFragmentArgs.fromBundle(getArguments()).getMyArgument(); }
Kotlin override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val myArgument = SecondFragmentArgs.fromBundle(arguments).myArgument }
Hinweis Übersetzer: Ich persönlich mochte diese Methode der Argumentation sehr. Keine private statische letzte Zeichenfolge mehr MY_ARGUMENT_KEY = "MY_ARGUMENT". Es ist sehr praktisch, dass Sie jetzt zum Setzen und Abrufen des Arguments den einzelnen (!) Getter und Setter verwenden.
Gruppieren von Zielbildschirmen in einem verschachtelten Diagramm
Sequenzen von Zielbildschirmen können zu einem Untergraphen zusammengefasst werden. Der Untergraph wird als "verschachtelter Graph" (verschachtelter Graph) bezeichnet , und der übergeordnete Graph ist der "Root-Graph" (Root-Graph) . Verschachtelte Diagramme sind nützlich, um die Wiederverwendung von Teilen der Benutzeroberfläche Ihrer Anwendung zu organisieren, z. B. einer Verzweigung (Folge von Bildschirmen) der Autorisierung.
Das verschachtelte Diagramm muss neben dem Stamm einen Startbildschirm haben. Ein verschachteltes Diagramm kapselt seine Zielbildschirme. Bildschirme außerhalb des verschachtelten Diagramms, z. B. die Bildschirme des Stammdiagramms, haben nur Zugriff auf den Startbildschirm des verschachtelten Diagramms. Abbildung 6 zeigt das Navigationsdiagramm einer einfachen Geldtransferanwendung. Das Diagramm hat zwei Zweige: zum Überweisen von Geld und zum Anzeigen des Kontostands.

Abbildung 6. Navigationsdiagramm der Geldtransferanwendung
Gruppieren von Zielbildschirmen in einem verschachtelten Diagramm:
- Halten Sie im Diagrammeditor die Umschalttaste gedrückt und klicken Sie auf die Bildschirme, die Sie in das verschachtelte Diagramm aufnehmen möchten. Jeder Bildschirm sollte hervorgehoben sein.
- Klicken Sie mit der rechten Maustaste auf eine davon und wählen Sie im Kontextmenü die Option In verschachteltes Diagramm verschieben> Neues Diagramm . Die ausgewählten Bildschirme werden zu einem verschachtelten Diagramm. Abbildung 7 zeigt das verschachtelte Diagramm im Diagrammeditor.

Abbildung 7. Verschachteltes Diagramm im Diagrammeditor - Klicken Sie auf das verschachtelte Diagramm, um es auszuwählen. Die folgenden Attribute sollten im Attributfenster angezeigt werden:
- Das Feld Typ enthält ein "verschachteltes Diagramm".
- Das ID-Feld enthält die generierte ID für das verschachtelte Diagramm.
- Doppelklicken Sie auf das verschachtelte Diagramm. Die Bildschirme des verschachtelten Diagramms werden angezeigt.
- Klicken Sie in der Liste der Bildschirme (links) auf Root , um zum Root-Diagramm zurückzukehren.
- Text XML. . navigation . ID sendMoneyGraph startDestination chooseRecipient :
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/mainFragment"> <fragment android:id="@+id/mainFragment" android:name="com.example.cashdog.cashdog.MainFragment" android:label="fragment_main" tools:layout="@layout/fragment_main" > <action android:id="@+id/action_mainFragment_to_ sendMoneyGraph" app:destination="@id/sendMoneyGraph" /> <action android:id="@+id/action_mainFragment_to_viewBalanceFragment" app:destination="@id/viewBalanceFragment" /> </fragment> <fragment android:id="@+id/viewBalanceFragment" android:name="com.example.cashdog.cashdog.ViewBalanceFragment" android:label="fragment_view_balance" tools:layout="@layout/fragment_view_balance" /> <navigation android:id="@+id/sendMoneyGraph" app:startDestination="@id/chooseRecipient"> <fragment android:id="@+id/chooseRecipient" android:name="com.example.cashdog.cashdog.ChooseRecipient" android:label="fragment_choose_recipient" tools:layout="@layout/fragment_choose_recipient"> <action android:id="@+id/action_chooseRecipient_to_chooseAmountFragment" app:destination="@id/chooseAmountFragment" /> </fragment> <fragment android:id="@+id/chooseAmountFragment" android:name="com.example.cashdog.cashdog.ChooseAmountFragment" android:label="fragment_choose_amount" tools:layout="@layout/fragment_choose_amount" /> </navigation> </navigation>
- ID , , navigate() :
Java Navigation.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph);
Kotlin view.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph)
Android, ( deep link ) URI (, – . ), - . URI - , .
- .
- + Depp Links . Add Deep Link .
- URI URI. "www.cashdog.com/sendmoney" ( www.cashdog.com , ).
URI:
- Auto Verify Google , URI . Android App Links .
- Add .
 .
. - Text . :
<deepLink app:uri="https://cashdog.com/sendmoney"/>
Back, , . , , .
manifest.xml :
, .
Navigation , " " " ".
:
- . Navigation Property Animation View Animation . Animation Resources .
- , .
- Transitions , Enter. .
- , .
- Transitions , Exit. .
- , .
- Text . XML action. , . specifyAmountFragment , , :
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
, ( enterAnim exitAnim ) ( popEnterAnim popExitAnim ).
- Navigation Editor, . , Report a bug .
Lesen Sie auch
Navigation . :
, , , . - . , . ! , - ( Android) – .
UPD: : https://github.com/PrincessYork/android_navigation