
Hallo Habr! Jeder weiß, was NPM ist. Eeeee, wer hat da "Müll" gerufen ?! NPM ist wirklich ein Muss für fast jeden JS-Entwickler. Ich wette, wenn Sie einer von ihnen sind - irgendwo in Ihrem Projekt lügt die Datei package.json (oder vielleicht auch keine) notwendigerweise. Zu einer Zeit machte NPM viel Lärm: Aufgrund eines
Pakets war die Hälfte des Internets fast kaputt. Und was ist damit? Willkommen bei Katze.
Schon damals gab es in der IT-Community viele hitzige Diskussionen über die Anzahl der Pakete und die Absurdität einiger von ihnen. Einige sagten, es sei ein UNIX-Weg, andere waren empört über die Größe des Ordners node_modules, und wieder andere waren Sishniks und waren zumindest darauf eifersüchtig. Wer hat recht? Es gibt viele Meinungen. Wenn Sie sich jedoch mit der Essenz befassen, können Sie feststellen, dass JS-Entwickler wirklich
Sinn für Humor haben, eine große Anzahl sehr wichtiger und notwendiger Pakete für alle Gelegenheiten! Schauen wir uns die wichtigsten an:
1. Der perfekte Rahmen
Keine Abhängigkeiten, offene Lizenz, keine Größe, maximale Leistung, wirklich sauberer Code! Nun, Science Fiction und kein Rahmen, oder? Sie sagen, bevor diese Ihre Winkel und Reaktionen auftauchten, war es an ihm, dass jeder schrieb. Ihr Lieblingsgerüst ist jetzt in NPM
koffeinfrei !
 Unglaublich prägnanter Codenpmjs.com/package/vanilla-javascript
Unglaublich prägnanter Codenpmjs.com/package/vanilla-javascript2. Ein Tool zur Verbesserung der Systemstabilität
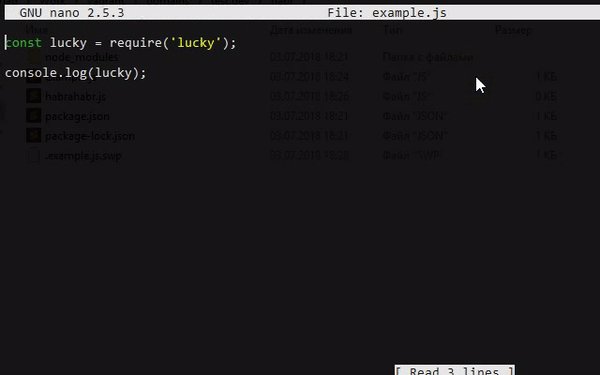
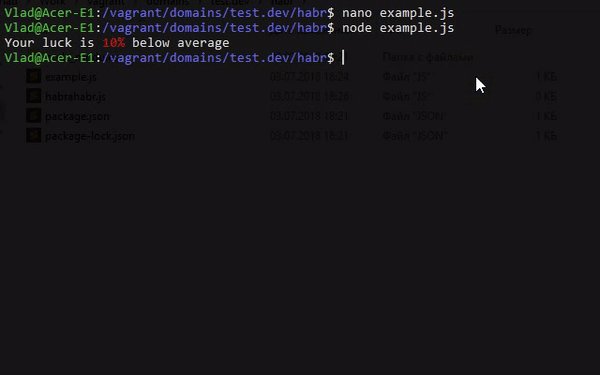
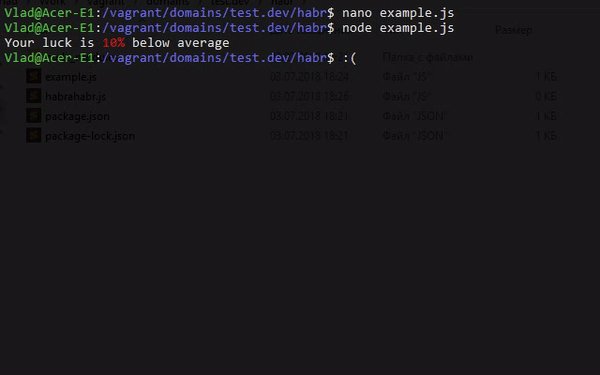
In jedem System gibt es immer einen kritischen Ort, an dem kein Sturz zulässig ist. Dies kann die Verarbeitung von Bankgeschäften, das Aufwärmen des Caches oder die Suche nach einem millionsten Site-Besucher sein, um ihm einen Preis zu verleihen. In solchen Fällen möchten Sie immer sicher sein, dass alles so läuft, wie es sollte. Mit diesem Paket können Sie Ihr Glück messen, um sich auf Ihre Fähigkeiten zu verlassen. Lächelt dich das Glück heute an? Wir beginnen das gesamte Projekt direkt in der Produktion wieder aufzubauen! Ist das Glück unterdurchschnittlich? Schau nicht mal auf die Konsole, Mann.
 npmjs.com/package/lucky
npmjs.com/package/lucky3. Sortieren Sie mit Komplexität in O (n)
Jeder Programmierer weiß, dass Sortieren alles ist. Ohne Sortierung können Sie keine Schaltfläche anzeigen, keinen Bericht erstellen oder einfach nur zwei Zahlen hinzufügen. Warum sollten sie sonst an einer Universität so fleißig unterrichtet werden? Schau. Im Allgemeinen erfolgt die Sortierung nach O (n)
in einer beliebigen Sprache , aber die Tatsache, dass sie spezifisch für JS ist, ist natürlich gut.
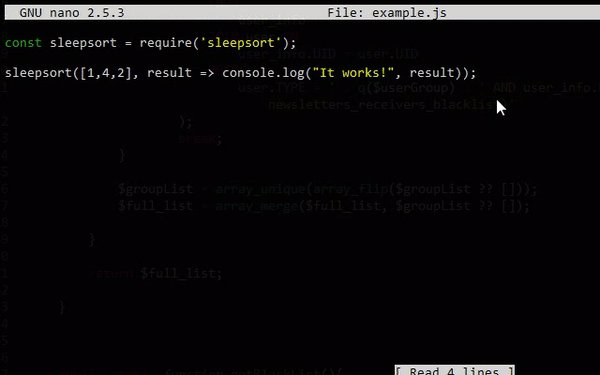
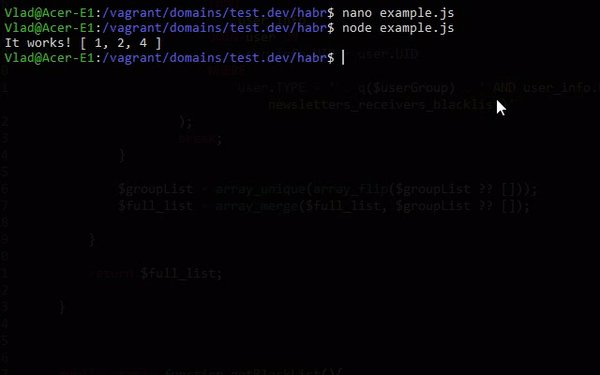
Obwohl die Lizenz für dieses Paket MIT-shnaya lautet, empfiehlt der Autor aus irgendeinem Grund nicht, es in der Produktion zu verwenden. Warum? Vielleicht hat er Angst, dass der Code zu schnell wird. Wie schade. Nur
17 Codezeilen , keine Abhängigkeiten, O (n) ist doch ein Traum, keine Sortierung!
 npmjs.com/package/sleepsort
npmjs.com/package/sleepsort4. Moderner Ansatz zur Verwendung von Semikolons
Hardcode ist immer schlecht. Aber was wäre, wenn Sie sich immer noch für so eine schreckliche Sache entscheiden müssten? Wenn Sie etwas wie "Alles ist in Ordnung" in den Code schreiben mussten - Lassen Sie sich nicht entmutigen, Sie können Ihren Code sauberer machen. Sie müssen kein Semikolon fest codieren - verwenden Sie einfach dieses
Paket .
const greet = "Hello, habr;"
Darüber hinaus kann das Paket viele nützliche Dinge tun. Ein Semikolon auf Koreanisch?
semicolon.korean()
Um dir zu helfen. Möchten Sie wissen, ob Sie ein Semikolon verschoben haben? semicolon.isSemicolon hilft Ihnen dabei. Kurz gesagt - dies ist ein Schweizer Messer in der Welt der Semikolons.
npmjs.com/package/semicolon.js5. Eine ruhige Herangehensweise an boolesche Werte
Ich sehe bereits, wie eifrig Sie sind, die vorherigen Pakete in die Produktion einzuführen, also ist dies ehrlich gesagt das letzte.
Stellen Sie sich nun vor: Sie haben diesen Code:
const isJavaScriptStrange = true;
Aber hier müssen Sie die Umkehrung dieses Wertes erhalten. Wie machst du das? Ja, höchstwahrscheinlich so:
const newAnswer = !isJavaScriptStrange;
Und wenn Sie eine Inversion der Inversion benötigen (na ja, Sie wissen es nie)?
Schon so:
const newNewAnswer = !!isJavaScriptStrange;
Zu viele Ausrufezeichen, nicht wahr? Zu ausdrucksstark, zu emotional! Glücklicherweise hat NPM eine Lösung für dieses Problem.
import 'toggle-boolean' const myBoolean = true let anotherOne = !myBoolean;
npmjs.com/package/toggle-booleanDas ist alles gut - Stück für Stück! Laufen Sie, um Ihre NPMs aufzudecken und Ihr Leben einfacher zu machen, und der Code ist sauberer und schneller!
Und jetzt, im Ernst, was denkst du, ist solch ein Humor in professionellen Werkzeugen akzeptabel? Witze sind Witze - aber das sind wirklich echte Pakete, und sie können wirklich installiert und verwendet werden.