Automatisierte Benutzeroberflächentests sind ein Thema, vor dem selbst erfahrene Entwickler vorsichtig sind. Darüber hinaus ist die Technologie solcher Tests nichts Außergewöhnliches, und im Fall von Visual Studio Coded UI Tests handelt es sich um eine Erweiterung des integrierten Unit-Test-Systems Visual Studio Team Test. In diesem Artikel möchte ich auf das Thema UI-Tests im Allgemeinen sowie auf unsere persönlichen Erfahrungen mit der Verwendung von Visual Studio-codierten UI-Tests bei der Arbeit am statischen Analysator PVS-Studio eingehen.
Die Grundlagen
Lassen Sie uns zunächst herausfinden, warum UI-Tests bei Entwicklern nicht so beliebt sind wie beispielsweise klassische Unit-Tests.
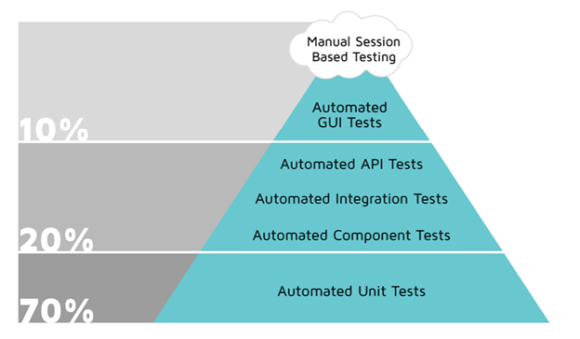
Es gibt viele sogenannte „Testpyramiden“ im Netzwerk, die die optimale empfohlene Verteilung der Anzahl der Tests auf die Anwendungsebenen anzeigen. Alle Pyramiden sind ähnlich und enthalten eine allgemeine Idee: So viele Tests wie möglich sollten so nah wie möglich am Code sein. Umgekehrt. Ich werde ein Beispiel für eine dieser Pyramiden geben, das zusätzliche Empfehlungen zum Verhältnis der Anzahl der Tests in Prozent enthält.

An der Basis der Pyramide befinden sich Unit-Tests. In der Tat sind solche Tests in der Entwicklungsphase einfacher durchzuführen und werden sehr schnell ausgeführt. An der Spitze der Pyramide stehen dagegen automatisierte Schnittstellentests. Diese Tests sollten nicht viele sein, da die Komplexität ihrer Erstellung sowie die Ausführungszeit ziemlich groß sind. Darüber hinaus ist nicht klar, wem die Erstellung von UI-Tests anvertraut werden soll. Im Wesentlichen handelt es sich um die Emulation von Benutzeraktionen. All dies ist sehr weit vom Anwendungscode entfernt, sodass Entwickler diese Art von Arbeit nur ungern ausführen. Und um qualitativ hochwertige automatisierte Tests von Schnittstellen ohne die Teilnahme (oder mit minimaler Beteiligung) von Programmierern durchzuführen, ist die Verwendung kostenpflichtiger Tools erforderlich. Die Kombination all dieser Faktoren führt häufig dazu, dass UI-Tests überhaupt nicht funktionieren und sich auf einzelne manuelle Tests neuer Funktionen beschränken. Darüber hinaus sind Schnittstellentests nicht nur in der Entwicklungsphase, sondern auch während des weiteren Anwendungslebenszyklus extrem teuer. Selbst eine geringfügige Änderung der Benutzeroberfläche kann zu Fehlern bei der Ausführung vieler Tests und der Notwendigkeit führen, diese zu ändern.
Ich stelle fest, dass unser Testsystem derzeit im Allgemeinen den Empfehlungen entspricht. Die Anzahl der automatisierten GUI-Tests (45) beträgt ungefähr ein Zehntel der Gesamtzahl der PVS-Studio-Tests. Gleichzeitig ist die Anzahl der Unit-Tests nicht so groß, aber sie werden durch eine Vielzahl anderer Testsysteme ergänzt:
- Leistungstests von Analysatoren (C / C ++ / C # / Java), bei denen sie einen großen Pool von Testprojekten auf verschiedenen Betriebssystemen (Windows, Linux, macOS) überprüfen und die Protokolle neuer Warnungen mit den Referenzwarnungen vergleichen;
- Tests spezifischer Funktionen (Verfolgung des Starts von Compilern usw.);
- Externe Tests von Befehlszeilenanwendungen;
- Tests der korrekten Montage, Installation und Bereitstellung;
- Dokumentationstests.
In der Anfangsphase seiner Entwicklung war der PVS-Studio-Analysator eine Anwendung zum Auffinden von Fehlern beim Portieren von C / C ++ - Code auf eine 64-Bit-Plattform. Ja, und er wurde damals auf andere Weise "Viva64" genannt. Die Geschichte des Produkts finden Sie im Artikel "
Wie das PVS-Studio-Projekt vor 10 Jahren begann ". Nach der Integration in Visual Studio 2005 erwarb der Analysator eine grafische Benutzeroberfläche, im Wesentlichen die Benutzeroberfläche der Visual Studio-IDE selbst, in der nach der Installation des Plug-Ins ein zusätzliches Menü für den Zugriff auf die Analysatorfunktion angezeigt wurde. Das Menü bestand aus zwei oder drei Elementen, daher gab es dort nichts zu testen. Zu dieser Zeit enthielt Visual Studio keine integrierten Tools zum Testen von GUIs.
Visual Studio Coded UI-Tests und Alternativen
Mit der Veröffentlichung von Visual Studio 2010, das ein integriertes System zum Erstellen von UI-Tests einführte, änderte sich alles: Visual Studio Coded UI Tests (CUIT). Basierend auf dem Unit Studio-Testsystem von Visual Studio Team Test verwendete CUIT zunächst die Microsoft Active Accessibility (MSAA) -Technologie, um auf visuelle Schnittstellenelemente zuzugreifen. In Zukunft wurde die Technologie verbessert und ist derzeit ein entwickeltes Modell zur Automatisierung der Benutzeroberfläche zum Testen von UIA-Code (UI Automation). Es ermöglicht dem Testsystem den Zugriff auf offene Felder (Objektname, interner Klassenname des Objekts, aktueller Status des Objekts, Platz in der hierarchischen Struktur der Schnittstelle usw.) von COM- und .NET-UI-Elementen, und das System ermöglicht es Ihnen, die Auswirkungen auf diese Elemente zu emulieren über Standardeingabegeräte (Maus, Tastatur). Sofort werden Modi zum Aufzeichnen von Benutzeraktionen bei der Interaktion mit einer Benutzeroberfläche (ähnlich wie bei Visual Studio-Makros), die Automatisierung der Erstellung einer „Schnittstellenzuordnung“ (Eigenschaften von Steuerelementen, Suchparameter und Zugriff darauf) sowie die automatische Generierung von Steuercode unterstützt. In Zukunft können alle gesammelten Informationen einfach geändert und auf dem neuesten Stand gehalten sowie Testsequenzen nach Ihren Wünschen angepasst werden, während nur minimale Programmierkenntnisse vorhanden sind.
Wie ich bereits sagte, können Sie jetzt beim Erstellen komplexer intelligenter UI-Tests auf Programmierkenntnisse verzichten, vorausgesetzt, Sie verwenden spezielle kostenpflichtige Tools. Nun, wenn es keinen Wunsch oder keine Fähigkeit gibt, proprietäre Testumgebungen zu verwenden, gibt es viele kostenlose Produkte und Frameworks. Das Visual Studio Coded UI Tests-System ist eine Zwischenlösung, mit der nicht nur der Prozess der Erstellung von UI-Tests so weit wie möglich automatisiert werden kann. Mit seiner Hilfe ist es einfach, beliebige Testsequenzen in den Programmiersprachen C # oder VB zu erstellen.
All dies kann die Kosten für die Erstellung und Aufrechterhaltung der Relevanz von GUI-Tests erheblich senken. Das verwendete Framework ist einfach zu verstehen und kann im Allgemeinen in Form eines Diagramms dargestellt werden.
Von den Schlüsselelementen sind die sogenannten "Schnittstellenadapter" zu beachten, die sich auf der niedrigsten Abstraktionsebene befinden. Diese Ebene interagiert mit den finiten Elementen der Benutzeroberfläche, und ihre Funktionen können mithilfe zusätzlicher Adapter erweitert werden. Oben befindet sich eine Ebene, die GUI-Zugriffstechnologien vor dem Rest des Codes verbirgt, einschließlich Programmzugriffsschnittstellen und des eigentlichen Testanwendungscodes, der alle erforderlichen Elemente zum Testen der Automatisierung enthält. Die Technologie ist erweiterbar, jede Ebene kann im Rahmen des Frameworks mit den notwendigen Elementen ergänzt werden.
Zu den Hauptfunktionen von CUIT von Microsoft gehören:
- Funktionsprüfung von Benutzeroberflächen. Es werden klassische Windows-basierte Anwendungen, Webanwendungen und Dienste sowie WPF unterstützt
- Codegenerierung (einschließlich automatisch) in VB / C #
- Integrationsfähigkeit in den Montageprozess
- Lokale oder Remote-Starts, Berichterstellung
- Verfügbarkeit der Aufzeichnung und Wiedergabe von Testsequenzen
- Gute Erweiterbarkeit
Trotz einer Reihe von Schwierigkeiten, die mit CUIT verbunden sind, wird die Verwendung dieser Testtechnologie aus einer Reihe von Gründen bevorzugt:
- Effektive Interaktion von Entwicklern und Testern innerhalb eines Tools und einer Programmiersprache
- Zusätzliche Funktionen für die Arbeit mit der „Schnittstellenkarte“, die die Identifizierung von Steuerelementen „on the fly“, die Synchronisierung von Elementen und den Abschluss von Testsequenzen ermöglicht
- Feinabstimmung des Wiedergabemechanismus, der es ermöglicht, zusammen mit grundlegenden Einstellungen wie einer Verzögerung zwischen Operationen, einem Zeitlimit für die Elementsuche usw. spezielle Mechanismen im Code zu verwenden. Beispiel: Sperren des aktuellen Threads, bis das Steuerelement mithilfe der WaitForControlExist- oder WaitForReady-Methoden mit der WaitForReadyLevel- Enumeration usw. aktiviert (visualisiert) wird.
- Fähigkeit, unbegrenzt komplexe Tests zu programmieren
Ich werde nicht weiter auf die theoretischen Aspekte der Visual Studio Coded UI Tests-Technologie eingehen. Sie werden alle in der entsprechenden Dokumentation beschrieben. Dort finden Sie detaillierte Schritt-für-Schritt-Anleitungen zum Erstellen des einfachsten UI-Tests auf Basis dieses Systems. Und ja, das System ist nicht kostenlos. Sie benötigen Visual Studio Enterprise, um damit arbeiten zu können.
Die beschriebene Technologie ist nicht die einzige auf dem Markt. Es gibt viele andere Lösungen. Alle alternativen UI-Testsysteme können in kostenpflichtige und kostenlose unterteilt werden. Darüber hinaus hängt die Wahl eines bestimmten Systems nicht immer von seinem Preis ab. Beispielsweise kann die Fähigkeit, Tests ohne Programmierbedarf zu erstellen, als wichtiger Faktor dienen, gleichzeitig sind Tests jedoch möglicherweise nicht flexibel genug. Es ist auch wichtig, die erforderliche Testumgebung zu unterstützen - Betriebssysteme und Anwendungen. Schließlich können die rein spezifischen Merkmale der Anwendung und ihrer Benutzeroberfläche die Auswahl beeinflussen. Hier sind einige beliebte Systeme und Technologien zum Testen von GUIs.
Bezahlt :
TestComplete (SmartBear),
Unified Functional Testing (
Mikrofokus ),
Squish (Froglogic),
automatisierte Testwerkzeuge (Ranorex),
Auberginenfunktion (Aubergine) usw.
Kostenlos :
AutoIt (Windows),
Selen (Web),
Katalon Studio (Web, Mobile),
Sahi (Web),
Robot Framework (Web),
LDTP (Linux Desktop Testing Project), Open Source Frameworks:
TestStack.White +
UIAutomationVerify ,. NET Windows-Automatisierungsbibliothek usw.
Natürlich ist diese Liste nicht vollständig. Es ist jedoch offensichtlich, dass freie Systeme normalerweise auf ein bestimmtes Betriebssystem oder eine bestimmte Testtechnologie ausgerichtet sind. Die allgemeine Regel lautet, dass Sie unter kostenpflichtigen Systemen viel schneller etwas finden, das speziell für Ihre Anforderungen geeignet ist, die Entwicklung und Wartung von Tests einfacher ist und die Liste der unterstützten Testumgebungen vollständig ist.
In unserem Fall gab es kein Auswahlproblem: Mit der Veröffentlichung von Visual Studio 2010 mit zusätzlichen Tests für die codierte Benutzeroberfläche wurde es möglich, unserer Testumgebung problemlos eine Reihe von Funktionstests hinzuzufügen, um die Benutzeroberfläche des PVS-Studio-Plug-Ins für Visual Studio zu testen.
PVS-Studio UI-Tests
Daher werden GUI-Tests in unserem Unternehmen seit mehr als 6 Jahren verwendet. Die ersten UI-Tests für Visual Studio 2010 basierten auf der damals einzigen verfügbaren MSAA-Technologie (Microsoft Active Accessibility). Mit der Veröffentlichung von Visual Studio 2012 hat sich die MSAA-Technologie erheblich weiterentwickelt und heißt jetzt UIA (UI Automation). Es wurde beschlossen, die UIA weiterhin zu verwenden und die MSAA-basierten Tests zu verlassen, um das Plug-In für Visual Studio 2010 zu testen (wir unterstützen und testen Plug-Ins für alle Versionen von Visual Studio, beginnend mit Visual Studio 2010).
Infolgedessen haben wir zwei „Zweige“ von UI-Tests gebildet. Darüber hinaus verwendeten beide Zweige im Testprojekt eine gemeinsame Schnittstellenzuordnung und gemeinsamen Code. Im Code sah es ungefähr so aus (Methode zum Zurücksetzen der Visual Studio-Einstellungen auf den Standard vor dem Ausführen des Tests):
public void ResetVSSettings(TestingMode mode) { .... #region MSAA Mode if (mode == TestingMode.MSAA) { .... return; } #endregion
Bei Änderungen an der Plugin-Schnittstelle mussten Änderungen an beiden Zweigen der UI-Tests vorgenommen werden. Durch Hinzufügen neuer Funktionen musste das Schnittstellenelement in der Karte dupliziert werden. Das heißt, es wurden zwei verschiedene Elemente für jede der MSAA- und UIA-Technologien erstellt. All dies erforderte viel Aufwand, um nicht nur Tests zu erstellen oder zu ändern, sondern auch die Testumgebung in einem stabilen Zustand zu halten. Ich werde auf diesen Aspekt näher eingehen.
Nach meinen Beobachtungen ist die Stabilität der Testumgebung beim Testen der GUI ein erhebliches Problem. Dies ist hauptsächlich auf die starke Abhängigkeit solcher Tests von vielen externen Faktoren zurückzuführen. Tatsächlich werden die Aktionen des Benutzers emuliert: Drücken von Tasten, Bewegen des Mauszeigers, Mausklicks usw. Es gibt viele Dinge, die "schief gehen" können. Zum Beispiel, wenn während des Tests jemand mit einer Tastatur interagiert, die mit dem Testserver verbunden ist. Außerdem reicht die Monitorauflösung möglicherweise nicht aus, um ein Steuerelement anzuzeigen, und sie wird von der Testumgebung nicht gefunden.
Warten:
Realität:
Ein unachtsam abgestimmtes (und später nicht gefundenes) Schnittstellenkartenelement ist praktisch der Anführer des Problemverhaltens. Wenn Sie beispielsweise ein neues Steuerelement erstellen, verwendet der Assistent für die Schnittstellenzuordnung von Visual Studio Coded UI Tests die Standardkriterien für die Suche nach Gleichheit. Das heißt, eine genaue Übereinstimmung der Eigenschaftsnamen mit den angegebenen Werten ist erforderlich. Dies funktioniert normalerweise, aber manchmal kann die Stabilität der Testausführung erheblich verbessert werden, indem die weniger strengen Suchkriterien "Enthält" anstelle von "Gleich" verwendet werden. Dies ist nur ein Beispiel für eine „Optimierung“, die bei der Arbeit an UI-Tests auftreten kann.
Schließlich können einige Ihrer Tests darin bestehen, eine Aktion auszuführen und weiter auf ein Ergebnis zu warten, was beispielsweise mit der Anzeige eines Fensters verbunden ist. In diesem Fall werden zum Problem der Suche nach einem Element Fragen zum Einstellen der Wiedergabeverzögerung bis zum Erscheinen des Fensters und zum anschließenden Synchronisieren der Arbeit hinzugefügt. Einige dieser Probleme können mit Standard-Framework-Methoden (
WaitForControlExist usw.) gelöst werden, während für andere die
Entwicklung ausgeklügelter Algorithmen erforderlich sein wird.
Bei der Arbeit an einem der Tests unseres Plugins hatten wir ein ähnliches Problem. Bei diesem Test wird zuerst eine leere Visual Studio-Umgebung geöffnet, dann wird dort eine bestimmte Testlösung geladen, die mit PVS-Studio vollständig getestet wird (Menü „PVS-Studio“ -> „Prüfen“ -> „Lösung“). Das Problem bestand darin, festzustellen, wann die Überprüfung abgeschlossen sein würde. Abhängig von einer Reihe von Bedingungen dauert die Überprüfung möglicherweise nicht immer dieselbe Zeit, sodass einfache Zeitüberschreitungen hier nicht funktionieren. Sie können auch nicht die Standardmechanismen verwenden, um den Testablauf anzuhalten und auf das Erscheinen (oder Ausblenden) eines Steuerelements zu warten, da nichts zum Anhängen vorhanden ist. Während der Prüfung wird ein Fenster mit dem Status der Arbeit angezeigt. Dieses Fenster kann jedoch ausgeblendet werden, und die Prüfung wird fortgesetzt. Das heißt, Dieses Fenster kann nicht geführt werden (außerdem hat es die Einstellung „Nach Abschluss der Analyse nicht schließen“). Und ich wollte den Algorithmus allgemeiner gestalten, um ihn für verschiedene Tests zu verwenden, die sich auf das Überprüfen von Projekten und das Warten auf den Abschluss dieses Prozesses beziehen. Eine Lösung wurde gefunden. Nach dem Start des Tests und bis zu seinem Abschluss ist der Menüpunkt „PVS-Studio“ -> „Prüfen“ -> „Lösung“ inaktiv. Wir mussten die Eigenschaft "Aktiviert" dieses Menüelements nur in einem bestimmten Zeitintervall (über das Schnittstellenzuordnungsobjekt) überprüfen und, wenn festgestellt wurde, dass das Element aktiv geworden war, den Entscheidungsüberprüfungsprozess als abgeschlossen betrachten.
Daher reicht es beim Testen der Benutzeroberfläche nicht aus, nur Tests zu erstellen. In jedem Fall ist eine subtile und sorgfältige Abstimmung erforderlich. Es ist notwendig, die gesamte Abfolge der ausgeführten Aktionen zu verstehen und zu synchronisieren. Beispielsweise wird der Kontextmenüpunkt erst gefunden, wenn dieses Menü auf dem Bildschirm usw. angezeigt wird. Eine sorgfältige Vorbereitung der Testumgebung ist ebenfalls erforderlich. In diesem Fall können Sie sich auf den stabilen Ablauf der Tests und angemessene Ergebnisse verlassen.
Ich möchte Sie daran erinnern, dass sich das System der UI-Tests in unserem Unternehmen seit 2010 entwickelt hat. In dieser Zeit wurden mehrere Dutzend Testsequenzen erstellt und viel Hilfscode geschrieben. Im Laufe der Zeit wurden den Plugin-Tests eigenständige Anwendungstests hinzugefügt. Zu diesem Zeitpunkt hatte der alte Plug-in-Testzweig für Visual Studio 2010 seine Relevanz verloren und wurde aufgegeben, aber es war einfach unmöglich, diesen „toten“ Code aus dem Projekt herauszuschneiden. Erstens war der Code, wie ich zuvor gezeigt habe, ziemlich tief in die Testmethoden integriert. Und zweitens gehörte mehr als die Hälfte der Elemente der vorhandenen Schnittstellenkarte zur alten MSAA-Technologie, wurde jedoch in vielen neuen Tests zusammen mit UIA-Elementen wiederverwendet (statt zu duplizieren) (dies ist aufgrund der Kontinuität der Technologie möglich). Gleichzeitig wurde die Masse sowohl des automatisch generierten Codes als auch des Inhalts der Testmethoden an die "alten" Elemente gebunden.
Bis Herbst 2017 musste das System der UI-Tests verbessert werden. Im Allgemeinen funktionierten die Tests einwandfrei, aber von Zeit zu Zeit "stürzte" ein Test aus unbekannten Gründen ab. Genauer gesagt bestand der Grund normalerweise darin, eine Kontrolle zu finden. In jedem Fall musste ich den Baum der Schnittstellenzuordnung zu einem bestimmten Element durchgehen und dessen Suchkriterien und andere Einstellungen überprüfen. Manchmal half ein Software-Reset dieser Einstellungen, bevor der Test ausgeführt wurde. Angesichts der Schnittstellenkarte, die durch die Schnittstellenkarte gewachsen ist (und in vielerlei Hinsicht in vielerlei Hinsicht), sowie des Vorhandenseins von "totem" Code war dieser Prozess mit erheblichem Aufwand verbunden.
Für einige Zeit wartete die Aufgabe „auf ihren Helden“, bis sie mir schließlich einfiel.
Ich werde Sie nicht mit einer Beschreibung der Nuancen langweilen. Ich kann nur sagen, dass die Arbeit nicht schwierig war, aber viel Ausdauer und Aufmerksamkeit erforderte. Alles an allem hat mich ungefähr zwei Wochen gekostet. Die Hälfte dieser Zeit habe ich damit verbracht, den Code und die Schnittstellenkarten zu überarbeiten. In der verbleibenden Zeit beschäftigte er sich mit der Stabilisierung der Testausführung, die sich im Wesentlichen auf eine genauere Abstimmung der Suchkriterien für visuelle Elemente (Bearbeitung der Schnittstellenkarte) sowie auf eine Optimierung des Codes beschränkte.
Infolgedessen konnten wir die Codegröße der Testmethoden um etwa 30% reduzieren und die Anzahl der Steuerelemente im Baum der Schnittstellenzuordnung halbieren. Vor allem aber zeigten UI-Tests eine stabilere Leistung und erforderten weniger Aufmerksamkeit. Und der Rückgang trat häufiger auf, weil Gründe für Änderungen an der Funktionalität des Analysators oder beim Erkennen von Inkonsistenzen (Fehlern) auftraten. Für diese Zwecke benötigen wir ein System von UI-Tests.
Daher weist das System der automatischen Tests der PVS-Studio-Schnittstelle derzeit die folgenden grundlegenden Merkmale auf:
- Visual Studio Coded UI Test
- 45 Szenarien
- 4.095 Codezeilen für Testmethoden
- 19.889 Zeilen automatisch generierten Codes (ohne die Größe der XML-Datei zum Speichern der UI-Map-Einstellungen)
- 1 Stunde 34 Minuten Ausführung (Durchschnittswert gemäß den Ergebnissen der letzten 30 Starts)
- Arbeiten Sie auf einem dedizierten Server (mit dem Dienstprogramm MSTest.exe)
- Leistungsüberwachung und Leistungsberichtanalyse (Jenkins)
Fazit
Abschließend möchte ich eine Liste von Erfolgskriterien für automatische GUI-Tests geben, die auf einer Analyse unserer Erfahrungen mit dieser Technologie basiert (einige der Kriterien gelten für andere Testtechnologien, z. B. Unit-Tests).
Geeignete Werkzeuge . Wählen Sie die Umgebung zum Erstellen und Ausführen von CUIT gemäß den Funktionen Ihrer Anwendung sowie der Testumgebung aus. Bezahlte Lösungen sind nicht immer sinnvoll, helfen aber normalerweise, ein Problem sehr effektiv zu lösen.
Hochwertige Infrastruktureinrichtung . Speichern Sie nicht, wenn Sie eine Schnittstellenkarte entwickeln. Vereinfachen Sie die Arbeit des Frameworks bei der Suche nach Elementen, indem Sie alle Eigenschaften sorgfältig beschreiben und intelligente Suchkriterien festlegen. Achten Sie auf die Möglichkeiten einer weiteren Änderung.
Minimierung der Handarbeit . Verwenden Sie nach Möglichkeit automatische Mittel zum Generieren von Code und zum Aufzeichnen von Sequenzen. So beschleunigen Sie die Entwicklung erheblich und minimieren die Wahrscheinlichkeit von Fehlern (es ist nicht immer einfach, den Grund für den Absturz des UI-Tests zu finden, insbesondere wenn im Code für die Arbeit mit dem Framework ein Fehler gemacht wurde).
Einfache und unabhängige intelligente Tests . Je einfacher Ihre Tests sind, desto besser. Versuchen Sie, einen separaten Test durchzuführen, um eine bestimmte Kontrolle oder simulierte Situation zu testen. Stellen Sie außerdem sicher, dass die Tests unabhängig voneinander sind. Der Sturz eines der Tests sollte nicht den gesamten Prozess beeinflussen.
Freundliche Namen . Verwenden Sie Präfixe in den Namen ähnlicher Tests. In vielen Umgebungen können Sie Tests ausführen, indem Sie nach Namen filtern. Verwenden Sie nach Möglichkeit auch die Testgruppierung.
Isolierte Laufzeit . Stellen Sie sicher, dass die Tests auf einem dedizierten Server mit minimalen externen Auswirkungen ausgeführt werden. Trennen Sie alle externen Benutzereingabegeräte, stellen Sie die erforderliche Bildschirmauflösung für Ihre Anwendung bereit oder verwenden Sie einen Hardware-Dummy, der eine hochauflösende Monitorverbindung simuliert. Stellen Sie sicher, dass während des Testlaufs andere Anwendungen, die beispielsweise mit dem Desktop interagieren und Meldungen anzeigen, nicht ausgeführt werden. Es ist auch notwendig, die Startzeit zu planen und die maximale Dauer der Tests zu berücksichtigen.
Analyse der herausgegebenen Berichte . Stellen Sie ein einfaches und klares Formular für die Berichterstattung über den Fortschritt bereit. Verwenden Sie kontinuierliche Integrationssysteme, um Tests zu versenden sowie Testergebnisse schnell zu erhalten und zu analysieren.

Wenn Sie diesen Artikel einem englischsprachigen Publikum zugänglich machen möchten, verwenden Sie bitte den Link zur Übersetzung: Sergey Khrenov.
Visual Studio Coded UI-Tests: Theorie und Benutzererfahrung unseres Unternehmens