Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - Mai 2018 .
Muster und Best Practices
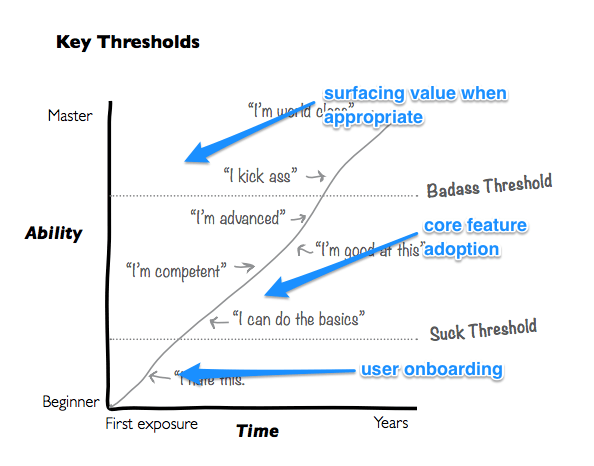
Guter Artikel von Yohann Kunders von ChargeBee darüber, wie man einen neuen Benutzer nicht nur trifft, sondern ihn auch aktiv macht. Er betont die Arbeit an der „ersten Meile“ und der „enna“ - dies sind zwei verschiedene Aufgaben, die für den Erfolg des Benutzers gleichermaßen wichtig sind.

Der Verlag O'Reilly veröffentlichte die zweite Ausgabe des Buches. Sie veröffentlichen
Kapitel 1 davon . Die Beispiele sind zwar so veraltet, dass ich das Veröffentlichungsdatum mehrmals neu lese - ein seltsamer Ansatz zur Aktualisierung.
Sarah Dunning Park von Slack berichtet, wie das Unternehmen Benutzer über das Schließen von Funktionen und das Absetzen von Versionen informiert. Dies ist an sich ein unangenehmer Moment, es ist wichtig, potenzielle Probleme der Benutzer mit Respekt zu behandeln.
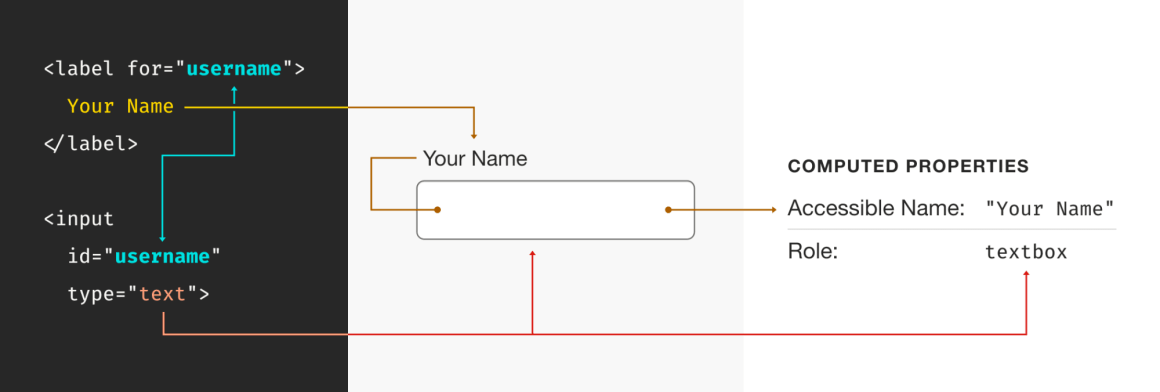
Eric Bailey beschreibt Hinweisprobleme im Eingabefeld. Sie sind schlechter für Benutzer mit Behinderungen und verursachen Probleme bei der Lokalisierung.

Kate Moran von der Nielsen / Norman Group zeigt, wie sich der allgemeine Suchstatus auf Websites seit 2000 verbessert hat (sie haben in den Jahren 2000, 2011 und 2017 recherchiert). Außerdem werden häufig auftretende Probleme beschrieben und Empfehlungen zur Verbesserung der Suchoberflächen gegeben.
Jeff Sauro führte einen Vergleichstest der Standorte amerikanischer Universitäten durch. Er gibt die NPS- und SUPR-Q-Metriken für sie an.
Baymard Institute Research
Über
ein Abonnement ist der
Zugriff auf die gesamte Forschungsdatenbank bequemer.
Christian Holst gibt Ratschläge zur
Anzeige des Status „Kunde hat die Bestellung abgelehnt“ in Online-Shops .
Entwurfssysteme und Richtlinien
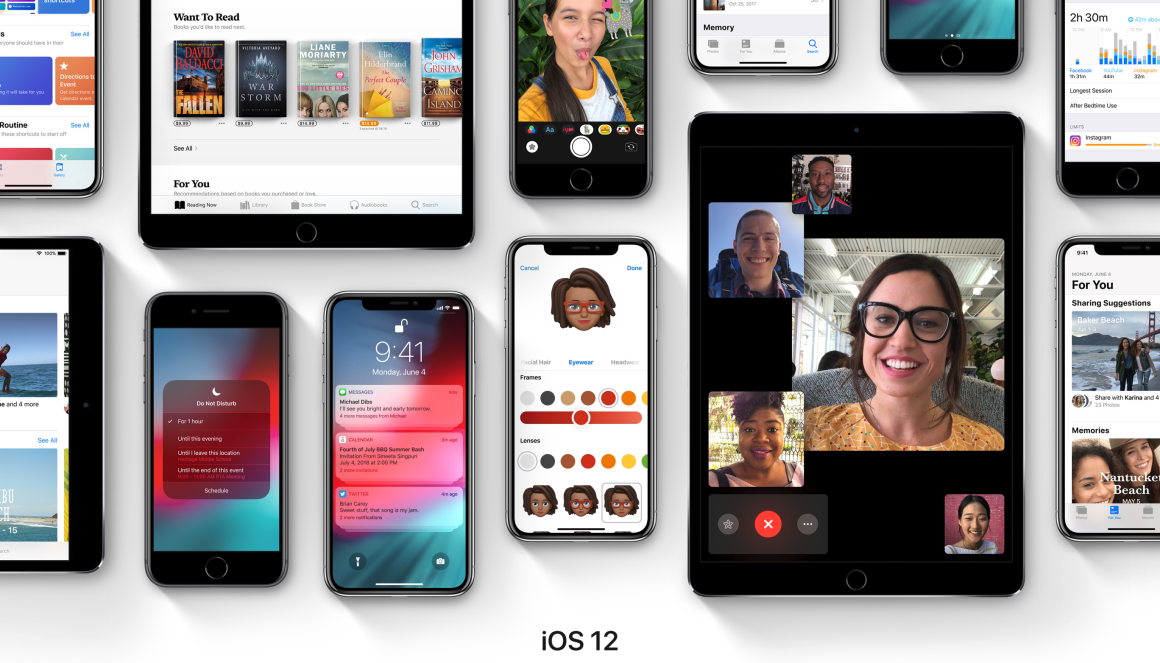
Aus Sicht der Benutzeroberfläche gibt es nur wenige Änderungen. Der Schwerpunkt liegt auf der Verbesserung der Produktivität (iOS 11 war eines der rauesten und fehlerhaftesten). Darüber hinaus kann es auf denselben Geräten installiert werden, die mit der vorherigen Version funktioniert haben - der Pool verfügbarer Geräte ist größer.

Gute Update-Bewertungen wurden von
The Verge und
Engadget abgegeben . Welche visuellen und Schnittstellennuancen können festgestellt werden:
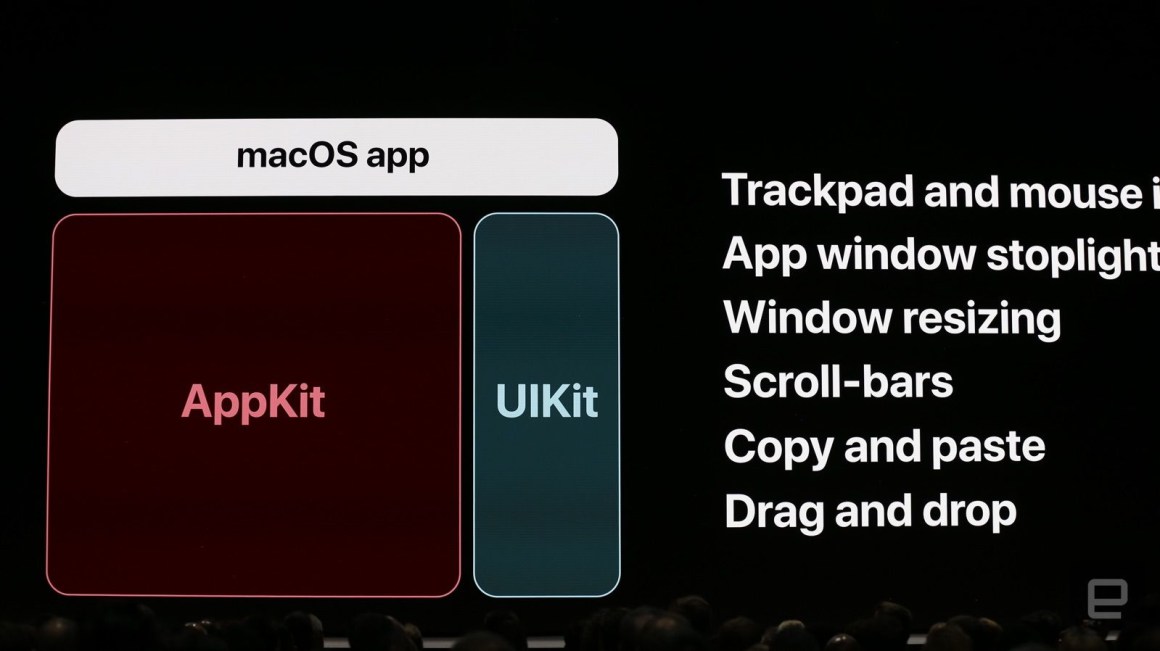
iOS-Anwendungen können für MacOS portiert werden . Während dies für einige Apple-Anwendungen durchgeführt wird, wird es ab dem nächsten Jahr Drittentwicklern zur Verfügung stehen. Dies ist jedoch keine Kombination von Plattformen, von denen viele träumen.
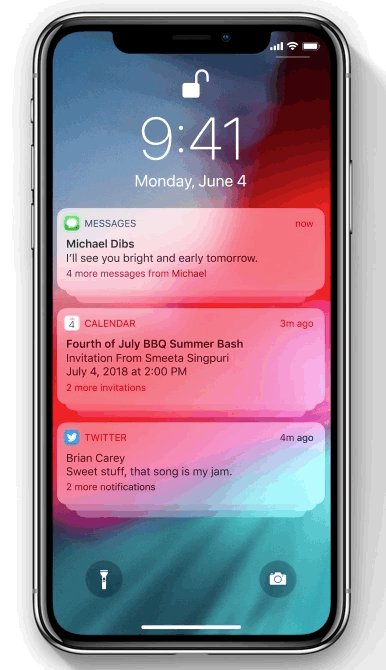
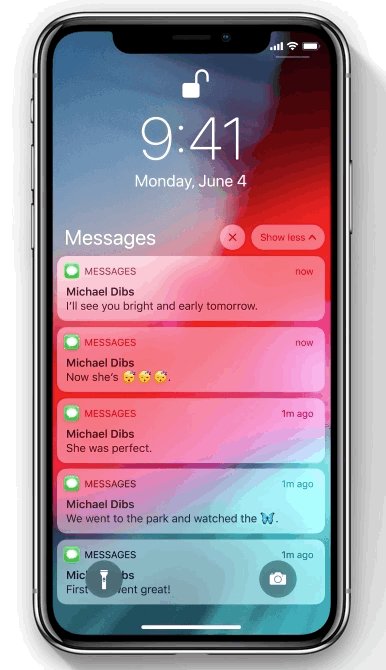
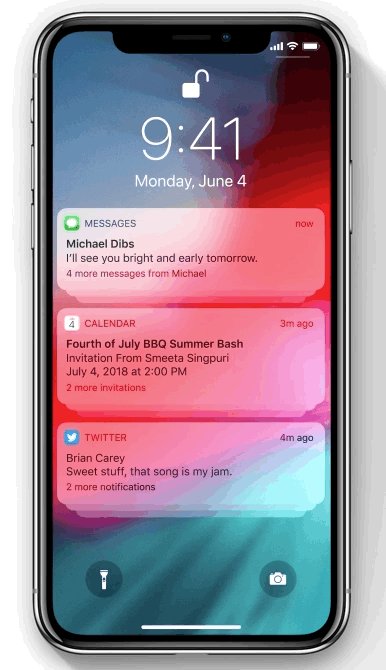
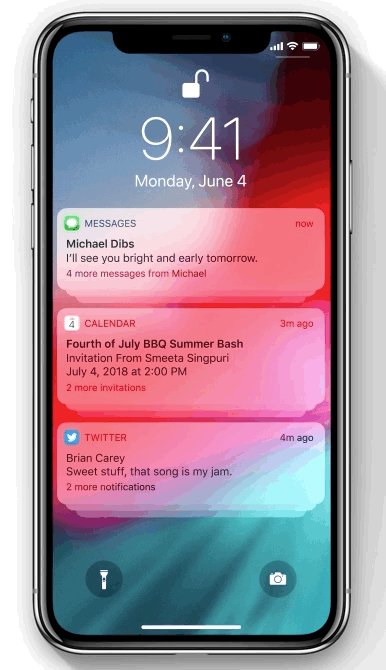
 Benachrichtigungen von Anwendungen werden gestapelt
Benachrichtigungen von Anwendungen werden gestapelt :

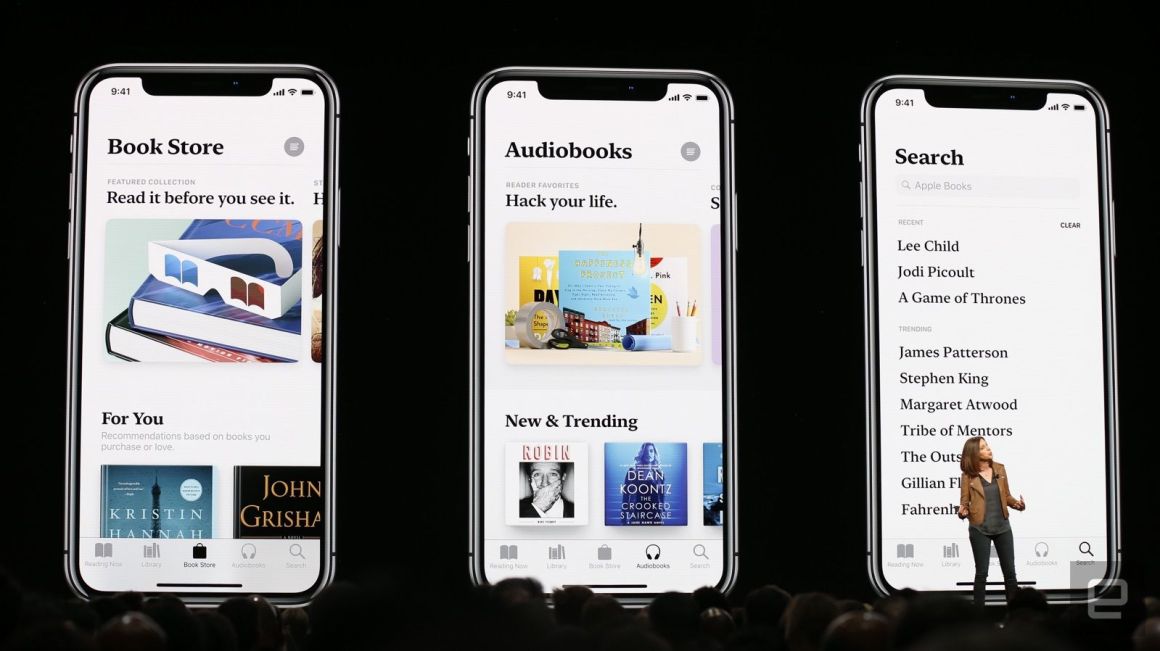
Apple Books (ehemals iBooks) verwendet
eine Serifenschrift für Überschriften . Die visuelle Sprachpalette wird immer umfangreicher.

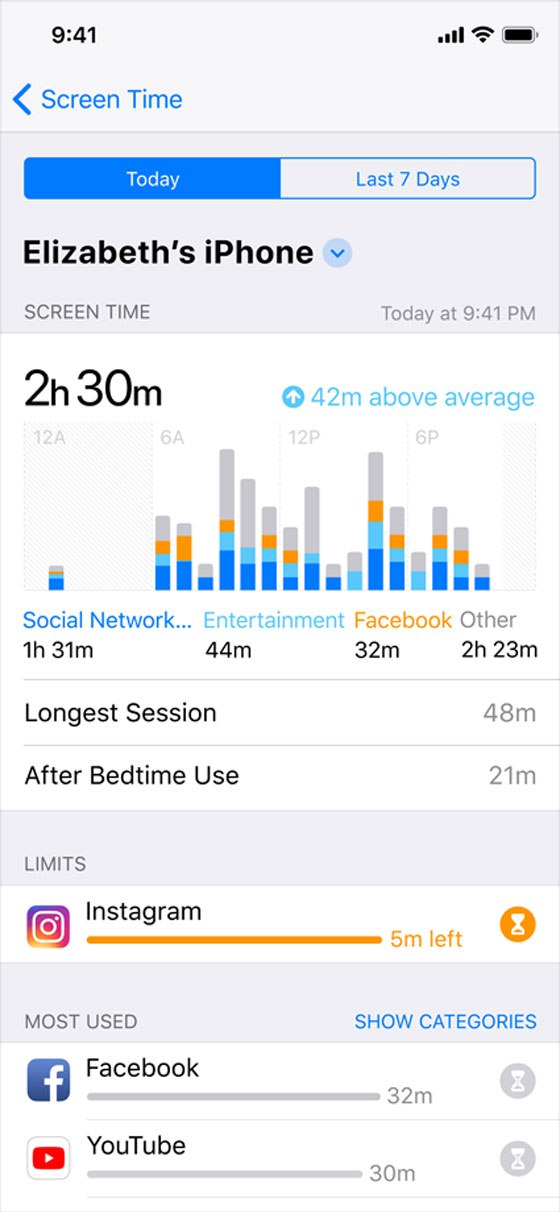
Wie frisches Android
hilft die
Plattform bei der Bekämpfung der Telefonsucht . Ein gutes Beispiel für einen Bildschirm mit Infografiken von dort:

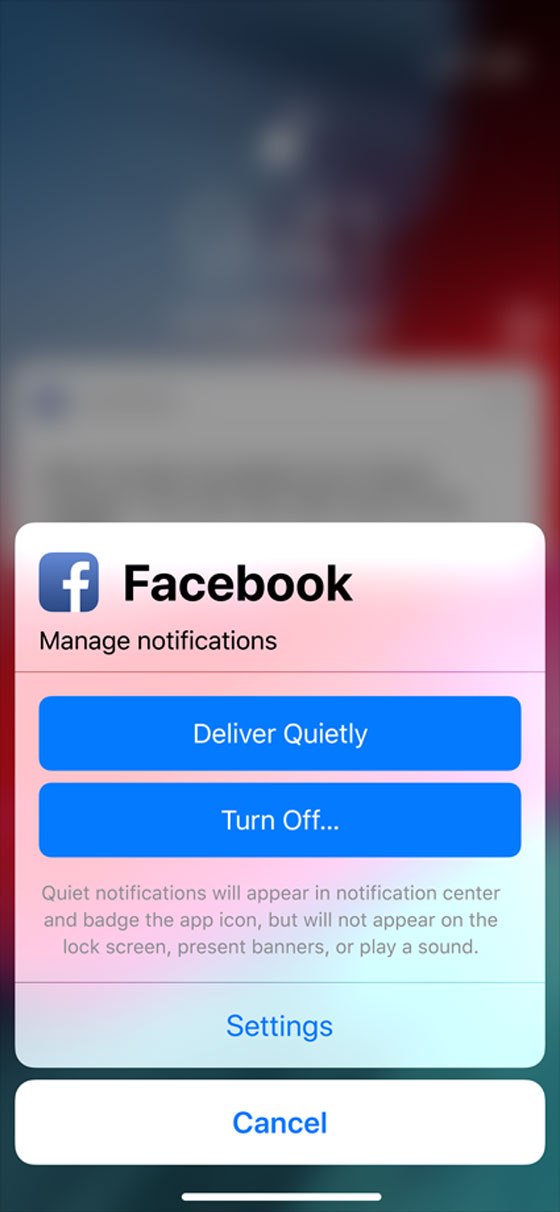
Ein weiterer Schaltflächenstil in Aktionsblättern:

Apple, Adobe und Pixar fördern einen
einzigen Dateistandard zur Beschreibung von Augmented Reality .
Verknüpfungen , eine eigene Version von IFTTT, die auf dem gekauften Workflow-Produkt basiert - Sie können Ihre eigenen Vorgänge für Siri erstellen, die sich auf mehrere Aktionen in verschiedenen Anwendungen auswirken.
Autosubstitution von Bestätigungscodes, die mobilen Banken helfen.
Handwerker entdeckten einen
Hinweis auf ein dunkles Thema . Es wird im neuen MacOS angezeigt, in iOS in einigen Anwendungen (z. B. einem Wecker).
Kurz gesagt, es gibt nicht viele Neuigkeiten für Designer, sondern eine Veröffentlichung über Polieren und Optimieren.
Vollständige Liste der Änderungen . iOS 12 wird im September verfügbar sein, die
Beta-Version ist jedoch ab sofort verfügbar.
Das Design-System der Websites der britischen Regierung. Seine Teile waren früher verfügbar, wurden aber jetzt zusammengebaut und erweitert.
Das Design-System-Team besteht aus Initiativgruppen aus verschiedenen Abteilungen . Übrigens testen sie Komponenten und Muster an Benutzern akribisch.
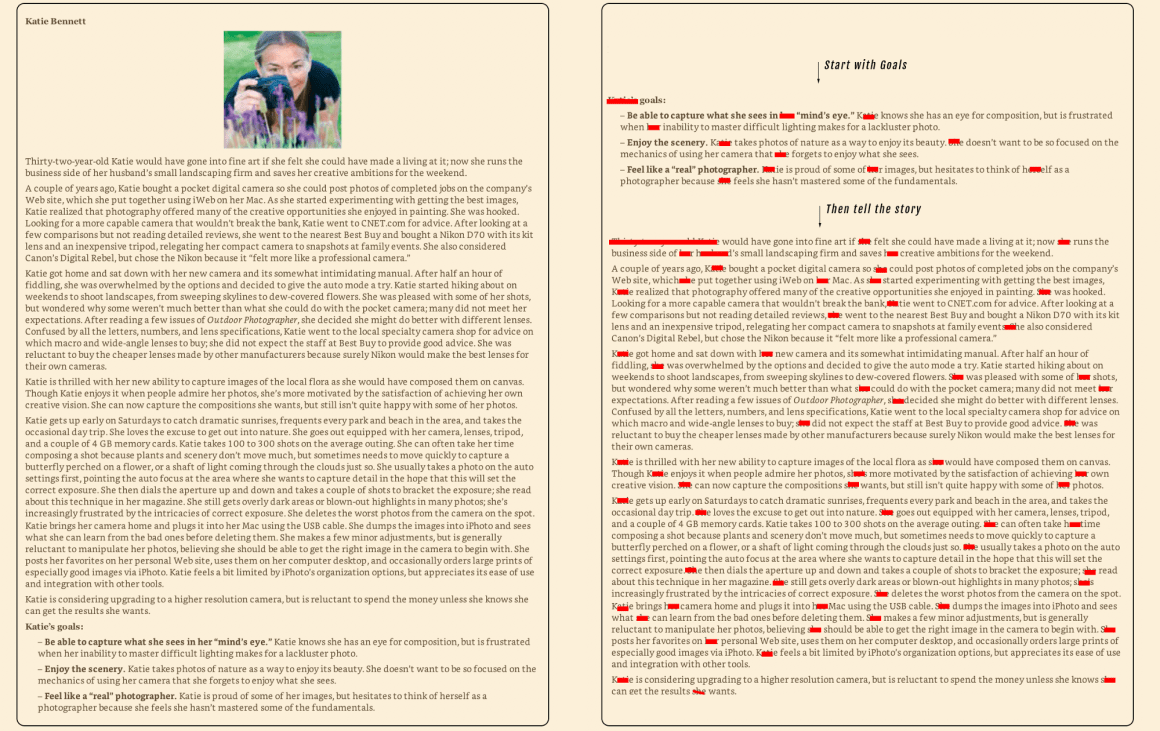
Herbst-Teaser mit einer Geschichte über Ziele .

Sparkbox Studio führte eine Umfrage unter 400 Designern und Entwicklern durch, die an Designsystemen arbeiteten (86 Produktteams). Es wurden ziemlich charakteristische Antworten erhalten, warum sie eine solche Initiative brauchen und welche Vorteile sie für das Produkt und die Designer selbst bringt.

Dan Mall diskutiert, ob jedes Designsystem alle möglichen Komponenten beschreiben soll oder nur diejenigen, die gemäß den Besonderheiten des Produkts wirklich benötigt werden. Er stellte eine Vergleichstabelle der verfügbaren Komponenten für sieben bekannte Konstruktionssysteme zusammen.

Nathan Cutis setzt seine zentrale Anlaufstelle für die Beschreibung von Komponenten in Konstruktionssystemen fort. Der vierte Teil befasst sich mit den Nutzungsregeln.

Elliot Dahl zeigt Beispiele für die Implementierung des Schriftgitters gemäß dem 8-Pixel-Mikromodul.
Die Werkzeuge
CSS-Statistiken : Analysiert das CSS der Site und zeigt die verwendeten visuellen Stile an: Farben, Schriftarten, Einrückungen. Eine großartige Möglichkeit, die Herausforderungen bei der Implementierung eines Designsystems zu finden.
Docz : Ein Framework zur Beschreibung von Live-Richtlinien für Design-Systeme.
Fließendes Design
Microsoft bereitet ein Upgrade von Office gemäß den Richtlinien von Fluent Design vor. Interessanterweise funktionieren Desktop- und Webanwendungen und sehen gleich aus.
VideoBenutzerverständnis
Alan Klement wandte die Methode der Charaktere an und seine Befürworter versuchten zu beweisen, dass sie nicht an demografische Daten gebunden sind, die den Fokus des Produktteams vom Verhalten ablenken. Selbst wenn ein Foto und eine kleine Beschreibung des Kontexts einen kleinen Teil der Beschreibung des Charakters ausmachen, verzerren sie das Denken.

Zugänglichkeit
Scott Vinkle von Shopify zeigt,
wie Bilder für Benutzer mit Behinderungen und Suchmaschinen richtig beschrieben werden . Am Ende eine kleine Anleitung dazu in sozialen Netzwerken.
Eine einfache
Pablo Stanley-Checkliste für die Bedürfnisse von Benutzern mit Behinderungen .
Informationsarchitektur, Konzeption, Inhaltsstrategie
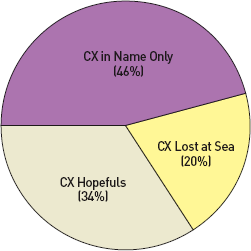
Michael Thompson analysierte Stellenausschreibungen im Zusammenhang mit dem Kundenerlebnis. Einige von ihnen beziehen sich überhaupt nicht auf die Arbeit mit Benutzern, andere sind nur indirekt und nur ein Drittel entspricht dem Wesen.

A List Apart veröffentlicht Teil 2 der
Orchestrierungserfahrungen von
Chris Risdon und Patrick Quattlebaum .
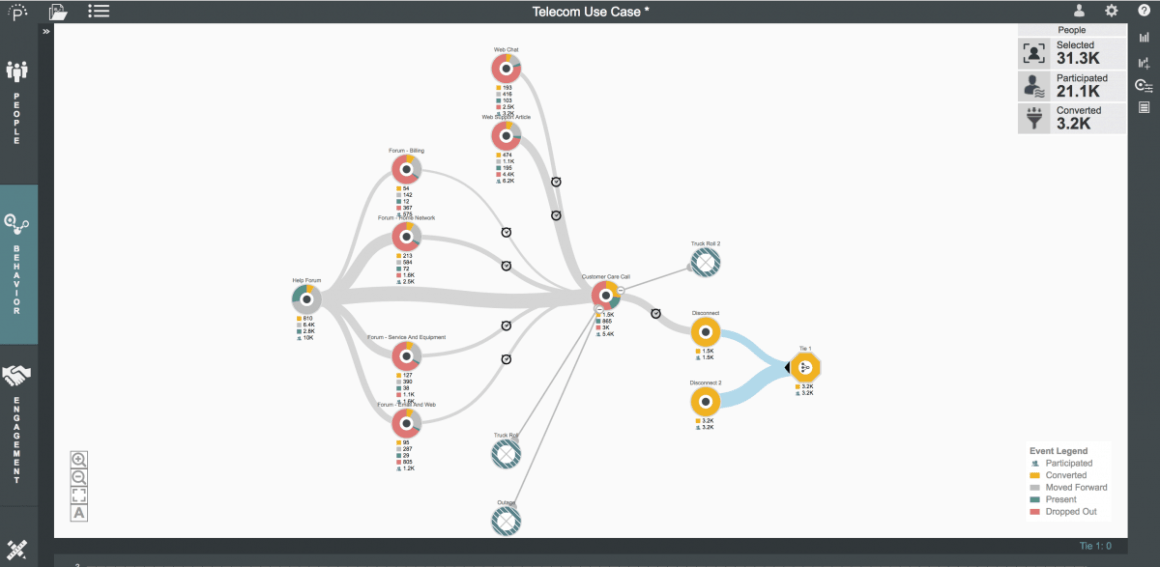
Steve Offsey von Pointillist, der bei der Erstellung einer Customer Journey Map hilft, spricht über Ansätze zur Analyse von Kartenschritten.

Richforce Prajapati von Salesforce spricht über die Erstellung einer Customer Journey Map für Analysedienste. Sie verwendeten es, um nach Problemen von Benutzern zu suchen, deren Lösung das Produkt verbessert.
Jeoff Wilks von IBM Cloud erklärt, wie das Designteam Jobgeschichten und eine Customer-Journey-Map-Serie für das Produkt zusammengestellt hat.
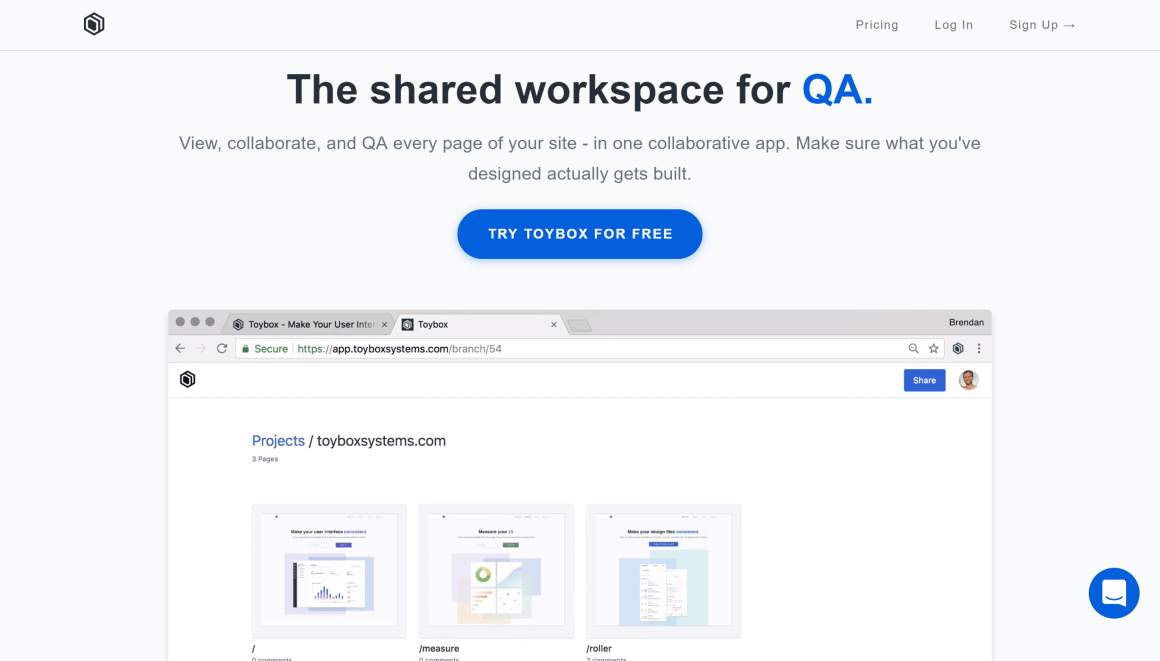
ÜbersetzungDesign und Design von Schnittstellenbildschirmen
Die Macher haben das Konzept des Flusens von der Entwicklung auf die Arbeit an Designsystemen verlagert. Dies ist eine Reihe von Tools (ein eigenständiges Measure-Produkt und das Roller-Plugin für Sketch), mit denen Sie Ihre ideale Designvision mit der Implementierung vergleichen können. Sie zeigen Unstimmigkeiten in den Layouts und im realen Produkt, was das Aufspüren von Pfosten erleichtert. Bisher ist nur das Plugin verfügbar und sie funktionieren nur mit Farben und Schriftarten, aber die Idee selbst ist äußerst interessant.

Skizze
Meng To hat einen Online-Plugin-Kurs gestartet .
Eine Komplettlösung zum Exportieren von Sketch-Layouts in React-Code . Dies ist ein Plugin und Framework, mit dem Sie schnell einen adaptiven Prototyp erhalten können. Sie verwenden das Bootstrap 4-Raster und Schriftarten mit Google Fonts.
Ankündigung .
Durch die Lockerung des Verlaufs werden die Farbverläufe glatter.
Im Herbst versprechen sie ein ernstes Produktupdate. Außer dem
mysteriösen Video und ein
paar Worten von Koen Bok gibt es keine Informationen, aber sie versprechen, dort mit React zu arbeiten - es besteht die Möglichkeit, dass es ein weiteres Design-Tool für die Verbindung mit Design-Systemen gibt.
Sie versprechen eine neu gestaltete Benutzeroberfläche und eine komplett neu geschriebene Version für Windows.

Adobe xd
Juni Update . Grundsätzlich werden Standardfunktionen für ein Interface-Design-Tool optimiert.
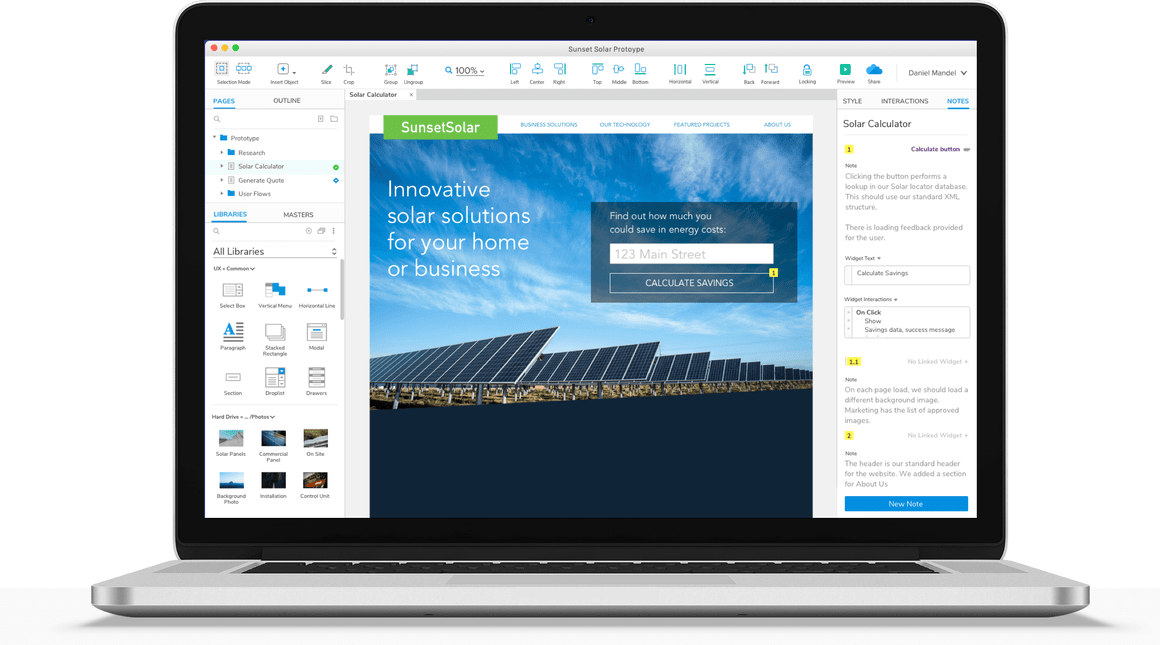
Phase
Das Team spricht darüber, wie
Komponentenbibliotheken angeordnet werden . Sie versprechen die Ebene der Variablen, die in aktuellen Tools fehlen, auf deren Grundlage die Komponenten im Code erstellt werden.
Das Tool hilft bei der Bestimmung aller alternativen und Randzustände der Benutzeroberfläche - Interaktion mit dem Cursor (Führung, Fokus), Null, Fehler, Laden usw. Beschreiben Sie es zuerst als Liste und fügen Sie dann den Look hinzu.

Neben den allgemeinen Layoutstilen werden jetzt auch Komponenten (Symbole) angezeigt - zu Beginn von Sketch werden Figma und Adobe XD später angezeigt. Add-on - eine Reihe von Verbesserungen an der Benutzeroberfläche.
Es funktioniert unter Windows, Mac und Linux. Sie können Layouts von Sketch, Photoshop und Adobe XD herunterladen. Sie versprechen, Unterstützung für Illustrator hinzuzufügen.
Verbesserung des Prototyping, einer vollwertigen Version der zuvor angekündigten Stile, Organisationsmanagement.

Plugins
Mit Relay können Sie Grafiken aus Figma-Layouts direkt in das Entwicklungsrepository exportieren.
Ryan Cordell von Deliveroo spricht darüber, wie das Designteam Figma in seiner Arbeit einsetzt .
Gravit
Corel kaufte das Werkzeug . Es ist Zeit für Standardwitze: "Leben sie noch?"
Webflow
Vorlage für Drahtgitter .
Das Tool hilft bei der effektiven Darstellung von Schnittstellenlayouts.
RückblickBonus:
Ein weiterer Service für eine angenehme Darstellung der Bildschirme mobiler Anwendungen .
Benutzerforschung und -tests, Analytik
Kathryn Whitenton von der Nielsen / Norman Group beschreibt einen Weg, um visuelles Design gegen Markenpositionierung zu testen. Es beinhaltet das Anzeigen der Schnittstelle und das anschließende Abrufen.

Benutzerdefinierter Forschungsleitfaden für Quintin Carlson. Präsentiert in Form einer spezialisierten Site, aber in der Tat ist es eher ein langer Artikel.

Jeff Sauro Memo für die Erstellung eines Usability-Labors. Das Zimmer, die Ausstattung und ihre Kosten.
Benutzerforschungshandbuch des GOV.UK-Designteams
Eine Übersicht über A / B-Testwerkzeuge von Megan Headley.
Visuelle Programmierung und Gestaltung im Browser
Heydon Pickering beschreibt die folgende Komponente: Karten.
Arbeite mit SVG
Nils Binder zeigt, wie mit SVG ein responsives Logo erstellt wird .
Animieren der Kalligraphie in SVG .
Die Autoren des React for Designers-Kurses haben React Native-Tutorials hinzugefügt.
Briefe verschicken
Samantha Connelly zeigt, wie Sie
die Verfügbarkeit von Mailinglisten für Benutzer mit Behinderungen testen können .
Webanimation
Ueno Studio hat sein internes
Tool zum Debuggen von auf GSAP erstellten Animationen veröffentlicht .
UX Strategie und Management
InVision hat ein E-Book über DesignOps veröffentlicht, das wachsende Analogon von „UX-Strategie“ und „Design Management“. Autoren: Dave Malouf (Digital Ocean), Collin Whitehead (Dropbox), Meredith Black (Pinterest), Kate Battles (Fitbit). Organisationsmodelle, Teamkoordination, Research Ops.

Das Schlagwort "DesignOps" droht die "UX-Strategie" und andere Begriffe zur Beschreibung des Designmanagements zu ersetzen. In den letzten Jahren tauchte er regelmäßig auf, doch mit der Einreichung dieses Trainingshandbuchs brach der Hype an die Spitze. Der Begriff schafft keine neue Bedeutung (Designmanagement, UX-Strategie, Designführung sagen dasselbe), sondern nennt eine bestehende auf neue Weise.
Ops, ich habe es wieder getan! Designer wie Zigeuner wandern ständig von Trend zu Trend und lieben neue glänzende Dinge - der Begriff und das Konzept von DevOps werden bereits von Designsystemen (Design Systems Ops), Benutzerforschung (ResearchOps) gezogen.

Kampagne, muss
meine Artikelserie umbenennen. Nicht dass ich jedem Trend nachgelaufen wäre, aber DesignOps beschreibt besser eine Initiativgruppe, die die Infrastruktur des Unternehmens verbessert, um gutes Design zu implementieren - wer macht das und wie. Hier geht es nicht nur darum, an einem bestimmten Produkt zu arbeiten, sondern vielmehr darum, wie die Arbeit verschiedener Produktteams systematisch verbessert werden kann. Zentralisierte Designteams leben bereits nach diesem Prinzip. Im moderneren Modell a la Spotify sprechen wir von einem separaten Team, das mit anderen zusammenarbeitet, um Best Practices zu implementieren.
Verdammt, das riecht nach einem terminologischen Argument, der nutzlosesten Zeitverschwendung nach dem Erstellen eines Wetter-Chatbots. Aber manchmal können Sie sich nicht davor verstecken und nicht alle Termaktualisierungen sind schlecht. Jared Spool sagt
"alles" -ops ist ein neues "alles" Denken . Fabricio Teixeira hat einen
Hintergrund für das Konzept zusammengestellt (obwohl seine Interpretation des Begriffs umstritten ist).
'x'-ops ist das neue' x'-Denken.
- Jared Spool (@jmspool), 2. April 2018
Saskia Liebenberg von Deliveroo schreibt über die Gründung von Research Ops im Unternehmen, einer Gruppe, die Forschern innerhalb der Produkte helfen wird. Zwar arbeiten die meisten UX-Labors im Format einer internen Agentur, die allen Produkten hilft.
Charlotte Clancy beschrieb die Rollen in diesem Team .
Der Ticketverkauf für den DesignOps Summit begann am 7. und 9. November in New York (Sie erhalten bis zum 17. Juli einen guten Rabatt). Ich bin bereits im Geschäft (ich gehe zu den Meisterkursen von Peter Merholz und Kristen Skinner). Ida zusammen :)

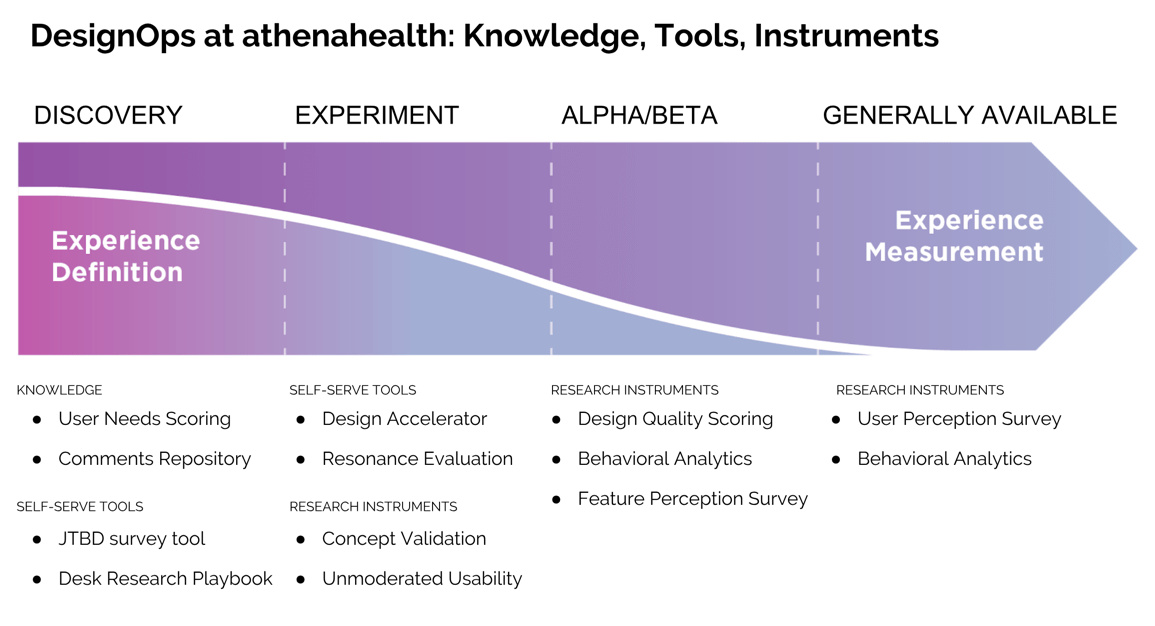
Die Perle in meinen neuen Abonnements ist der Blog des Designteams von Athena Health. Es gibt viele hervorragende Veröffentlichungen zu Design Management / DesignOps:
Design Management Ansatz auf verschiedenen Ebenen . Ein ausgezeichnetes modernes Modell - sowohl in Bezug auf die Organisation als auch in Bezug auf die Methoden und in Bezug auf die Verfolgung der Ergebnisse.
Organisation von Designteams . Sie hat zwei Manager - einen Experten für Management und für das Fachgebiet. Der Artikel enthält eine gute Beschreibung der Besonderheiten der einzelnen Rollen.
Das benutzerdefinierte Forschungsteam für Geräte wurde aktualisiert . Eine große Auswahl an Tools, mit denen sich die Vorteile der Forschung skalieren lassen.
Struktur DesignOps . Sehr systematischer und kompetenter Ansatz.
Umgestaltung von Produkten in großem Maßstab und wie das Designteam Fokuspunkte auswählte und Verbesserungen gegenüber diesen maß.

Marco Di Costanzo von IBM beschreibt den Ansatz des Unternehmens, wichtige Punkte im Produkt zu finden, und den Fokus aller Designaktivitäten und Produktteams im Allgemeinen darauf. Ein großartiges Beispiel dafür, wie Designer ihrer Arbeit einen Mehrwert verleihen können.

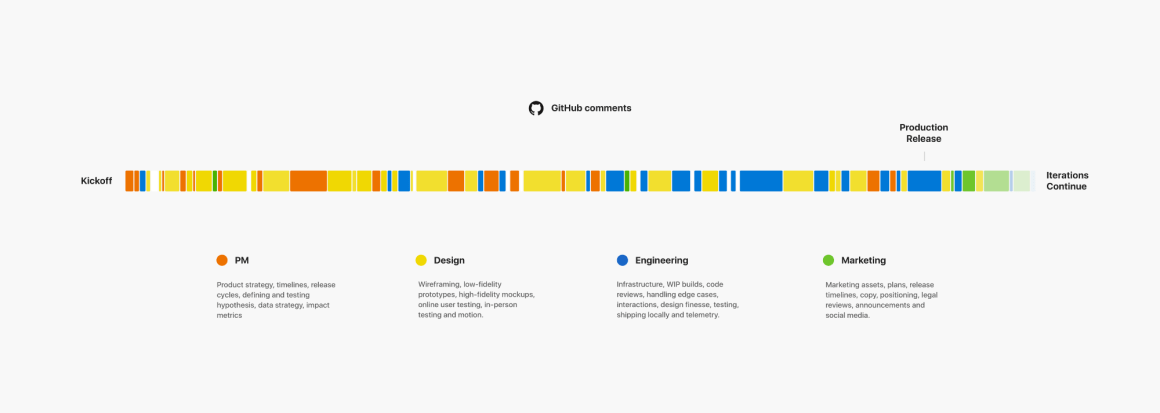
Siddhant Mehta vom Microsoft Outlook Mobile-Team spricht darüber, wie GitHub als vollständige Umgebung für die Ausführung von Produktaufgaben verwendet wird. Ein interessanter Festschreibungsplan in der Mitte des Artikels, der die aktivsten Phasen der Entwurfsarbeit gut zeigt.

Wie berühmte Designteams arbeiten
Eliel Johnson, Designleiter Charles Schwab, spricht über die Arbeitsweise des Designteams im Unternehmen .
Aaron Epstein, Leiter des Kreativmarkts, spricht darüber,
wie das Unternehmen seine Prinzipien und seine Kultur definiert hat .
Produktmanagement und Analytik
Shaun Archer von Capital ONE beschreibt häufige Probleme bei der Planung und Durchführung von Design-Sprints.
Das Airtable-Team zeigt, wie Sie mit dem Tool einen Produktplan über mehrere Ansätze hinweg priorisieren können.
Arlen McCluskey von Dropbox gibt Tipps, wie Sie in Bezug auf das Design kompetent mit Ihrem Produkt experimentieren können. So finden Sie Wachstumspunkte, ohne die Benutzeroberfläche zu beschädigen.
Fälle
Pendar Yousefi war an der Neugestaltung von AdWords beteiligt und spricht über den Prozess.
Alexander Enin vom IT Territory Game Studio schreibt über die Verbesserung der Benutzeroberfläche des HAWK-Handyspiels. Sie hatte ausgezeichnete Renditen und Gewinne, aber die Benutzer fanden sie langweilig. Nach vergleichender Nutzerforschung mit den Hauptkonkurrenten identifizierte das Team Wachstumspunkte und konnte diese Indikatoren erhöhen.
Die Geschichte
Inês Almeidas schicker historischer Hintergrund darüber, wie sich der Einsatz agiler Methoden im Geschäftsleben entwickelt hat und zu welchen Problemen dies für ein einziges Kundenerlebnis geführt hat.


Eine Übersetzung von Raph Kosters Theorie des Spaßes für das Spieldesign wurde veröffentlicht. Sie spricht über den Hintergrund der Entstehung von Computerspielen und Unterhaltungstheorie im Allgemeinen.
Buchseite .
Trends
Die Macher der Community „Looking for a Designer“ haben ein paar Dutzend Bewertungen und Prognosen zu Designtrends für 2018 gesammelt.

Algorithmisches Design
Das Meetup-Serviceteam lernte, wie automatisch Screenshots für Anwendungsspeicher in verschiedenen Sprachen erstellt werden. Bei der Erstellung von ein paar tausend Routinebildern wurde Energie gespart.
Das Forschungsteam lernte, wie man menschliche Emotionen von einem Video auf ein anderes überträgt.
Upsides Rafal Cymerys zeigt ein auf Alexa basierendes StarCraft II-Sprachexperiment. Es eignet sich gut für Operationen, die eine Folge mehrerer primitiver Aktionen umfassen, obwohl grundlegende Operationen mit Maus und Tastatur noch einfacher durchzuführen sind.
Weitere Informationen zu Sprachschnittstellen
Mehrere Stand-up-Comedians haben den Humor der intelligenten Assistenten Amazon Alexa, Apple Siri, Google Assistant und Microsoft Cortana geschätzt . Zum Beispiel hat Google ein separates Team von Autoren, die Witze machen.
Ein Studienbericht über moderne Ansätze zum Interface-Design für Geräte des Internet der Dinge von Claire Rowland, Co-Autorin von O'Reillys Buch zu diesem Thema.
Tipps von Rob Harrigan von IBM zum Entwerfen von Bots in Instant Messenger.
Jacky Li von Connected Lab hat einige Untersuchungen an Benutzern durchgeführt, wie Maschinenfunktionen mithilfe von Touchscreen und Sprache gesteuert werden können. Touchscreens lenken den Fahrer offensichtlich ab. Die Sprachsteuerung ist jedoch nicht besser (der
neueste Artikel der
Nielsen / Norman Group enthält spezifische Gründe ).

Für die allgemeine und berufliche Entwicklung
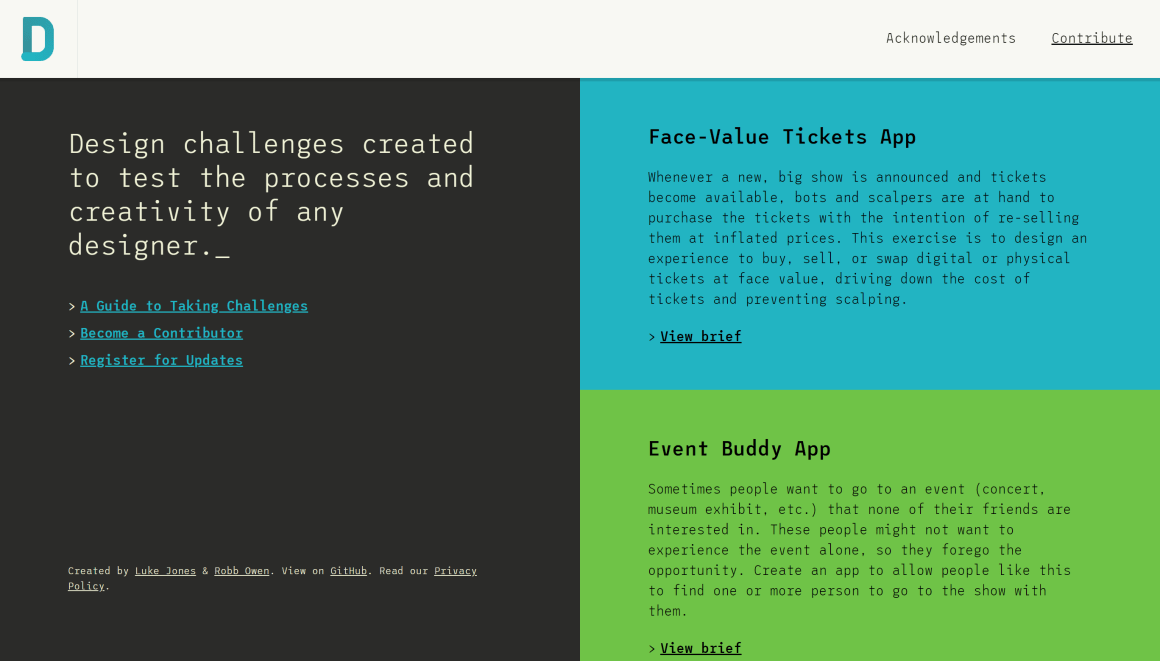
Luke Jones und Robb Owen haben eine Website mit Beispielen für Testaufgaben gestartet.


Smashing Magazine hat ihr neues Buch vorbestellt. Sie veröffentlichten einen
Auszug aus einem Kapitel von Vitaliy Fridman .
Dan Brown von EightShapes rät dem Designer, sich nicht zu freuen, wenn er als „Genie“ bezeichnet wird - höchstwahrscheinlich ist die Essenz seiner Arbeit nicht gut verstanden und dies ist mit nachfolgenden Enttäuschungen behaftet. Es ist wichtig, mit dem Produktteam auf Augenhöhe zu sein - dann wird sich herausstellen, dass unterschiedliche Sichtweisen und Einführungen zu einem starken Ergebnis führen.
Bücher, die kurz vor der Veröffentlichung stehen
Pamela Pavliscak "Entwerfen für Glück" .
Austin Govella "Hacking Product Design" .
Amber Case und Aaron Day "Produkte mit Sound entwerfen" .
Jorge Arango "Leben in Informationen" von Rosenfeld Media. Nächstes Jahr wird Rosenfeld Media
6 weitere Bücher haben .
Menschen und Unternehmen in der Branche
Einkauf für Designstudios von großen Unternehmen
Accenture kauft deutsches designaffairs studio .
Airtasker Design Team Blog.
Interview mit dem Disney-Game-Interface-Designer Howie Begosa, der durch die Arbeit mit vielen Plattformen einen langen professionellen Weg zurückgelegt hat.
Tagungsband
Die
Enterprise UX 2018- Konferenz fand vom 13. bis 15. Juni in San Francisco statt. Natalie Hanson hat eine wunderschöne detaillierte Zusammenfassung der Reden gemacht (Links zu einzelnen Teilen in den Kommentaren).
Die
Confab 2018- Konferenz fand vom 21. bis 23. Mai in Minneapolis statt. Rhiannon Jones von Deliveroo hat eine Zusammenfassung der Frontend-Texte erstellt.
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik.