So erstellen Sie schnell eine Arbeitsumgebung für Webentwickler oder richten eine Entwicklungsumgebung zum Arbeiten oder Lernen von HTML, CSS und PHP unter Windows ein.
(Artikel auf Linkedin veröffentlicht )

Dies ist meine Übersetzung des Artikels des Autors von Büchern über Assembler- und Reversing-Programme. Jetzt wird es hauptsächlich in den USA veröffentlicht. Ich denke, es wird für Anfänger nützlich sein und nicht nur.
Anfänger fragen sich immer, wo sie anfangen sollen, wie man Websites erstellt. Eine Suche im Internet liefert viele verschiedene Informationen, verwirrt aber leider nur Anfänger noch mehr. Mit mehr als 5 Jahren Unterrichtserfahrung habe ich viele Male gesehen, wie Schüler, die Pausen in Computerspielen einlegten und beschlossen, Webentwickler zu werden, versuchten, Entwicklungsumgebungen einzurichten. Sie begannen, Layout-Programme zu sortieren. Sie griffen nach Sublime Text, Notepad ++, Visual Studio Code, NetBeans oder PHPStorm. Wir haben versucht, WAMP (steht für Windows, Apache, MySQL und PHP) auf einem lokalen Computer wie Denver, Xampp, Open Server und vielen anderen zu installieren. Da es jedoch kein systematisches Wissen im Kopf eines unerfahrenen Entwicklers gibt, gibt es keine Tuning-Erfahrung. Sehr selten gelang es einem von ihnen, eine praktische Entwicklungsumgebung einzurichten, und wer Erfolg hatte, stellte fest, dass das Spielen schwieriger wurde, da viele zusätzliche installierte Programme das Genießen erschweren Geschmeidigkeit im Spiel.
Dieser Artikel entstand, weil jedem Schüler jahrelang erklärt wurde, wie man alles richtig und bequem macht.
Ich möchte noch einmal sagen, dass wir die Arbeitsumgebung in Windows so konfigurieren werden, dass die Erstellung von Websites in HTML, CSS und deren Beziehung zu PHP untersucht wird. Wir werden einen solchen Computer als funktionierend bezeichnen, damit sich unerfahrene Webentwickler an die Idee gewöhnen, dass ihr Computer ihre Einnahmequelle ist.
Erste Schritte
Ich glaube, da Sie sich entscheiden, Webentwickler zu werden, müssen Sie Git als erstes auf Ihrem Computer installieren. Git ist ein verteiltes Versionskontrollsystem. Nehmen Sie mein Wort dafür, dass dieses System Sie mehr als einmal retten wird, besonders wenn Sie feststellen, dass etwas schlecht gelaufen ist. Dank git können Sie klar steuern, wann dies passiert ist, und git gibt Ihnen die Möglichkeit, einen Rollback auf die vorherige Version der bearbeiteten Datei durchzuführen. Es ist praktisch, oder?
Zum Installieren, Herunterladen und Installieren von Git für Windows ( https://gitforwindows.org/ ) belassen wir alle Pfade und Standardeinstellungen. Starten Sie Ihren Computer nach der Installation neu.
Jetzt können Sie Git über die Befehlszeile oder PowerShell verwenden.
Ich halte mich an die Regel, dass Sie nur Git und IDE auf Ihrem Arbeitscomputer installieren müssen, was für "integrierte Entwicklungsumgebung" steht. Alles andere sollte in der Serverversion funktionieren. Sie können sich keinen anderen WAMP einstellen. Ich betone, dass ich speziell über WAMP-Baugruppen spreche. Ich werde meinen Standpunkt erläutern. WAMP-Assemblys sind praktisch und gut, aber nur, wenn Sie genau verstehen, was und warum Sie auf dem Server und auf der Site tun. Anfänger können einfach aufgrund ihrer Erfahrung noch nicht. Ja, beim Lesen in vielen Foren, in denen Webentwickler, einschließlich Full Stack-Entwickler, Anfängern Tipps geben, musste ich sehr oft lesen, dass WAMP-Assemblys sehr praktisch sind. Mit solchen Ratschlägen können Sie jedoch sofort einen Fachmann von jemandem unterscheiden, der gerade seine ersten Schritte in Richtung Webentwicklung unternommen hat. Ein Fachmann wird einem Anfänger niemals raten, die Webentwicklung zu erlernen, um WAMP-Baugruppen zu installieren.
Und hier ist es. Die Umgebung in der WAMP-Assembly unterscheidet sich erheblich von der realen Umgebung der Webhosts, in der sich Ihre fertige Site befindet. Die Webhoster-Umgebung ist normalerweise ein System, das auf UNIX-ähnlichen Systemen (Linux, CentOS usw.) basiert, eher selten der IIS-Webserver, und bei Verwendung von WAMP-Assemblys erhalten wir eine Windows-Umgebung, die nichts mit der Realität zu tun hat hat keine Umgebung. In meiner Praxis habe ich miterlebt, wie WAMP-Builds Menschen störten. Zum Beispiel kam ein unerfahrener Webentwickler zu unserem Team, um Websites auf einem Heimcomputer mit einer WAMP-Baugruppe zu entwickeln. Er hatte eine einfache Aufgabe, eine Seite aus einem fertigen Layout zu erstellen und ein funktionierendes Feedback-Formular dazu zu erstellen. Ein paar Tage später bringt er eine schlüsselfertige Lösung. Wir laden es auf den Testserver hoch, der eine exakte Kopie des Produktionsservers ist, und stellen fest, dass das Formular nicht funktioniert und einige der Bilder nicht angezeigt werden. Ja, erfahrene Entwickler verstehen sofort, worum es geht, aber der Anfänger versteht das nicht und hat Panik. Er sagt sofort: "Ich verstehe nicht, alles funktioniert in meinem Haus." Ich bitte ihn zu überprüfen, woher die Seite die Bilder lädt, und auch das PHP-Skript auf absolute Pfade zu überprüfen. Wenn er es repariert, funktioniert alles. Aber dies ist ein einfaches Feedback-Formular, und wenn es sich um eine Online-Shop-Site handelt, 400 Seiten? Oder ein anderes Beispiel. Ich musste mich irgendwie mit der Bereitstellung der Site befassen, die das Unternehmen bei dem freiberuflichen Entwickler bestellt hatte. Der Entwickler bestellte eine Visitenkartenseite für ein Unternehmen. Als dieser Entwickler dem Kunden die fertige Bestellung auf seinem Arbeitslaptop zeigte, funktionierte alles gut, aber als diese Site an den Hosting-Anbieter übertragen wurde, funktionierte die Site nicht und einige der Seiten wurden einfach nicht angezeigt. Erfahrene Entwickler verstehen auch, worum es geht, aber dies wurde Anfängern aufgrund des Mangels an notwendiger Erfahrung noch nicht gegeben. Hier stellte sich heraus, dass es in Windows keine .htaccess-Unterstützung gibt. Nachdem die erforderlichen Anweisungen für das Funktionieren von CMS registriert wurden, funktionierte alles. Aber es war nur eine Visitenkarten-Site, und wenn es ein Online-Shop mit einem Admin-Panel, geschlossenen Bereichen usw. wäre? Um all dies zu vermeiden, empfehle ich allen meinen Schülern, wenn nicht eine vollständige 100% ige Produktionsumgebung zu verwenden, dann zumindest sehr nahe daran, und diese WAMP-Baugruppe kann nicht bereitstellen.
Ich habe zwei Lieblingsumgebungen, in denen ich arbeite: NetBeans und PHPStorm. Wer es mag, liegt bei Ihnen. Ich empfehle, beide zu setzen und zu versuchen, daran zu arbeiten. NetBeans ist kostenlos, PHPStorm kostet 89 US-Dollar für einen einzelnen Entwickler, aber es gibt eine 30-Tage-Testversion, damit Sie es sich bei der Arbeit ansehen können.
Ich werde über die Anpassung am Beispiel der IDE PHPStorm sprechen. Installieren Sie IDE PHPStorm auf unserem Arbeitscomputer, indem Sie es von der offiziellen Website herunterladen. Hier ist nichts kompliziert, es ist nur ein Windows-Programm, wir belassen standardmäßig alle Pfade. Installiert.
Wie gesagt, alles sollte in einer Umgebung entwickelt werden, die entweder mit dem Host identisch oder sehr nahe daran ist. Dazu müssen wir VirtualBox auf unserem Computer installieren, indem wir es von der offiziellen Website herunterladen. Es gibt auch nichts Kompliziertes, setzen und starten Sie den Computer neu.
Dann gibt es zwei Arten der Entwicklung
Die erste Möglichkeit besteht darin, eine virtuelle Maschine manuell in VirtualBox zu erstellen, Linux Server darin zu installieren und Apache, MySQL und PHP auf dem Server zu aktivieren. Außerdem müssen wir zum Debuggen Xdebug zum Debuggen von PHP installieren, um gleichzeitig die Abhängigkeiten innerhalb der virtuellen Maschine zu verstehen und die Abhängigkeiten mit unserem Arbeitsordner auf dem Hostcomputer zu berücksichtigen. Wenn Sie Erfahrung sammeln, ist dies nicht so schwierig, wie es scheint, aber für diejenigen, die gerade ihre ersten Schritte in Richtung WEB-Entwicklung unternehmen, sind dies alles unnötige Schwierigkeiten.
Daher gibt es einen zweiten Entwicklungsweg. Installieren Sie Vagrant auf Ihrem Computer, indem Sie es von der offiziellen Website herunterladen. Vagrant ist eine Anwendung, mit der Sie virtuelle Maschinen verwalten können. Installiert? Wenn Sie eine Fehlermeldung bezüglich der Nichtübereinstimmung der PowerShell-Version erhalten, aktualisieren Sie das Management Framework . Installiert? Großartig.
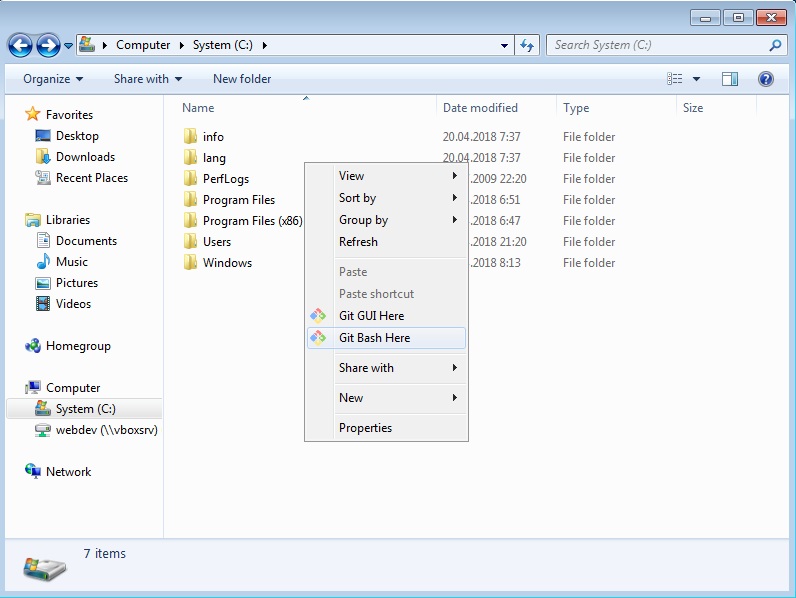
Laden Sie als Nächstes das Archiv mit der vagabundierenden Konfiguration herunter, die ich auf der Grundlage von „Ubuntu Server 16.04“ vorbereitet habe und die ich für meine Schüler verwenden möchte. Wir erstellen für uns selbst einen Arbeitsordner, in dem wir unsere Site erstellen. Dies ist beispielsweise der Ordner "webdev" auf Laufwerk "C". Wie kann man das machen? Für diejenigen, die Git bereits installiert haben, öffnen Sie das Laufwerk "C" im Explorer und klicken Sie mit der rechten Maustaste und wählen Sie "Git Bash Here" .
A. A. 
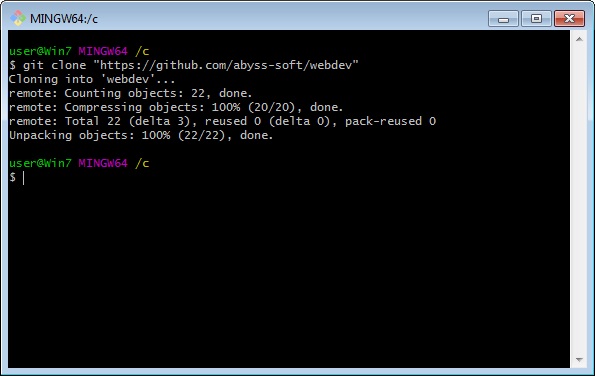
Die Konsole wird geöffnet, in die wir den folgenden Befehl eingeben: git clone https://github.com/abyss-soft/webdev und drücken Sie die Eingabetaste.

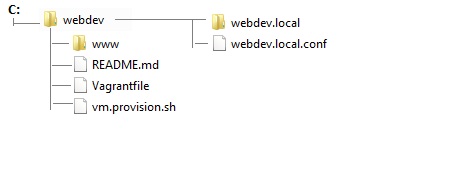
Danach erschien unser Arbeitsordner mit dem folgenden Dateibaum auf Ihrer Festplatte:

Bitte beachten Sie, dass sich der Ordner mit unserer Website, den wir entwickeln werden, auf diesem Pfad befindet: C: \ webdev \ www \ webdev.local
In Zukunft können Sie alle Dateien in diesem Ordner durch die Dateien Ihrer Site ersetzen und erhalten so eine vorgefertigte Entwicklungsumgebung für Ihre Site.
Ich empfehle außerdem, dass Sie sich unter https://github.com registrieren und "Fork" zu meinem Repository " https://github.com/abyss-soft/webdev " machen, damit Sie es für sich selbst speichern und es immer bei Ihnen bleibt.
Für diejenigen, die git nicht installieren möchten, sind hier die direkten Links:
- Direkter Link: https://github.com/abyss-soft/webdev/archive/master.zip
- Link zu github: https://github.com/abyss-soft/webdev
- Vagrant Box Link: https://app.vagrantup.com/alex-panov/boxes/webdev
Führen Sie als nächstes den Befehlszeileninterpreter aus. Drücken Sie dazu Win + R (drücken Sie auf diese Weise - halten Sie die Taste mit dem Windows-Logo links und rechts neben dem Leerzeichen nach dem Alt gedrückt) und drücken Sie R, ohne es loszulassen, und geben Sie den Befehl "cmd" (ohne Anführungszeichen) ein. In dem sich öffnenden Fenster gehen wir zu unserem erstellten Ordner, indem wir den Befehl cd c: \ webdev eingeben .
Gehen Sie zum Ordner und geben Sie den Befehl vagrant up ein . Die Konsole wird nicht geschlossen. Wenn wir arbeiten und den virtuellen Server ausschalten müssen, geben wir den Befehl vagrant halt ein .
Der erste Start kann viel Zeit in Anspruch nehmen - das Image wird heruntergeladen, bei nachfolgenden Starts wird dieser Schritt nicht ausgeführt, das Image haftet aus dem Cache. Als nächstes wird die virtuelle Maschine gestartet.
In der virtuellen Maschine selbst befindet sich die PHP.ini-Datei unter /etc/php/7.0/apache2/php.ini mit der folgenden Einstellung:
---------- Arbeiten: -------
[xdebug]
zend_extension = "/ usr / lib / php / 20151012 / xdebug.so"
xdebug.remote_autostart = on
xdebug.remote_enable = on
xdebug.remote_connect_back = on
xdebug.remote_port = 9000
xdebug.remote_host = 192.168.33.31
xdebug.idekey = PHP_IDE_CONFIG
Wobei xdebug.remote_host = 192.168.33.31 die Adresse des Host-Computers ist, auf dem PHPStorm ausgeführt wird.
Während wir auf das Laden warten, schreiben wir in die Datei "hosts" (sie befindet sich unter C: \ Windows \ System32 \ drivers \ etc) die Zeile: 192.168.33.33 webdev.local
Starten Sie als Nächstes Ihren bevorzugten Browser und folgen Sie dem Link webdev.local
Wenn alles wie erwartet gelaufen ist, wird eine Seite mit dem Text "PHP-Berechnung:" angezeigt, die zeigt, dass unsere Testsite in unsere virtuelle Maschine auf dem Server geladen und betriebsbereit ist.
Als nächstes müssen wir einen Remote-PHP-Interpreter mit PHPStorm verbinden.
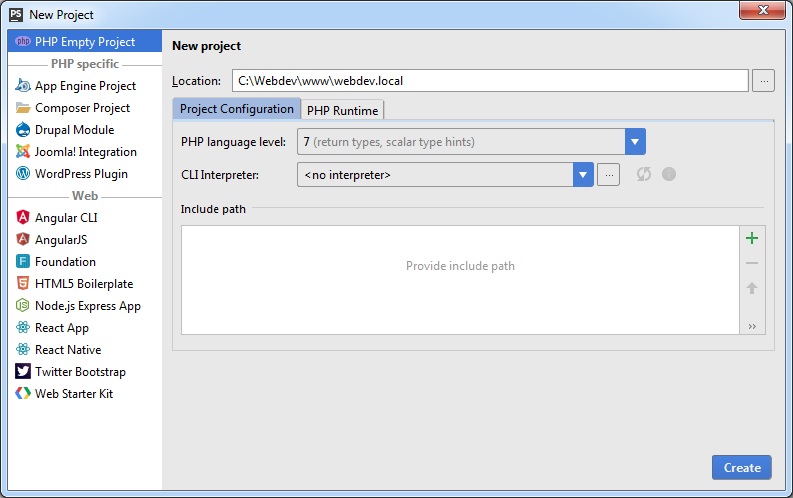
Führen Sie dazu PHPStorm aus und erstellen Sie ein neues Projekt:

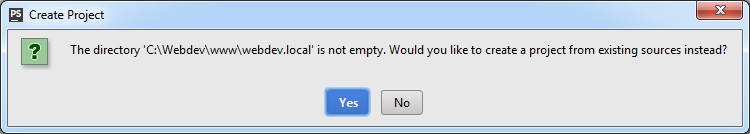
Das Programm teilt uns mit, dass bereits Dateien in diesem Ordner vorhanden sind, und fragt, ob wir ein Projekt in diesem Ordner erstellen möchten:

Klicken Sie auf "Ja"
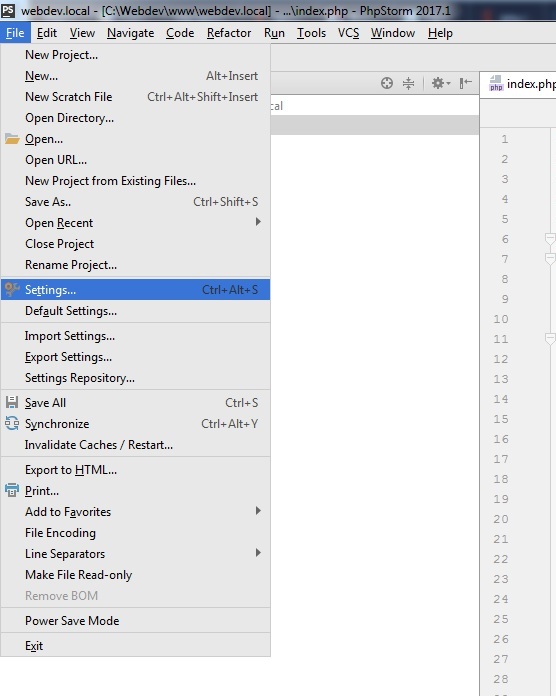
Klicken Sie anschließend auf das Menü „Datei“ -> „Einstellungen ..“:

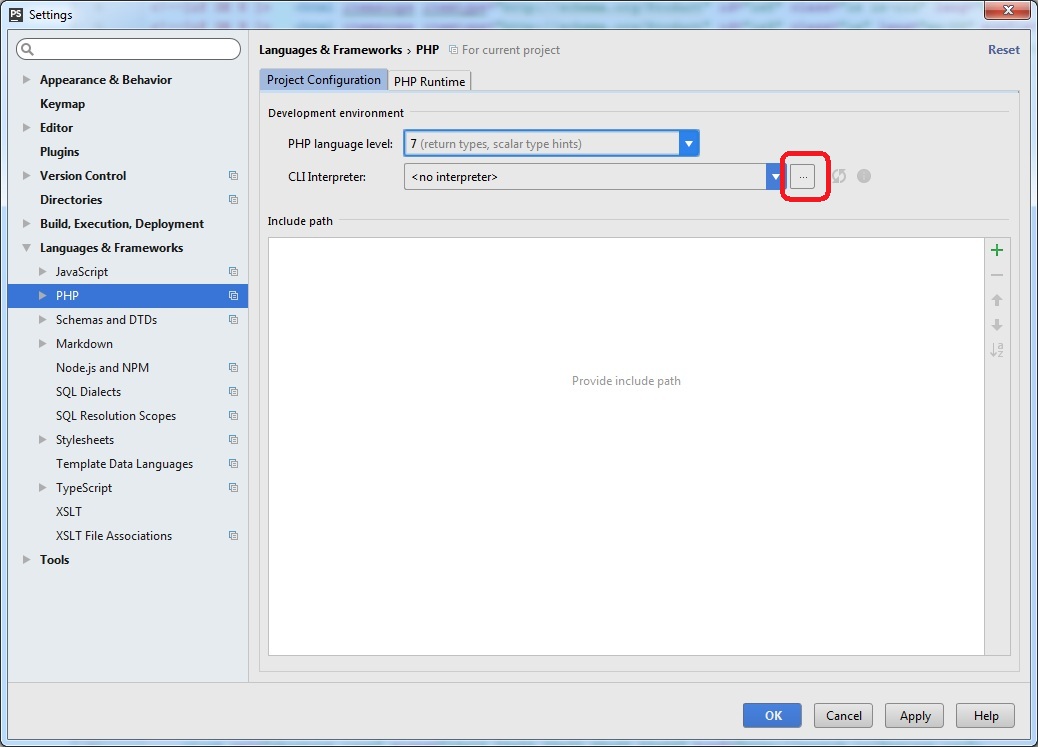
Gehen Sie zum Abschnitt Sprachen und Frameworks und wählen Sie in diesem Abschnitt PHP aus. In diesem Abschnitt müssen Sie einen Interpreter für die IDE in der CLI Interpreter- Klausel zuweisen, indem Sie auf [...] klicken.

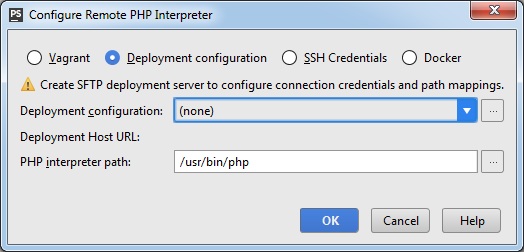
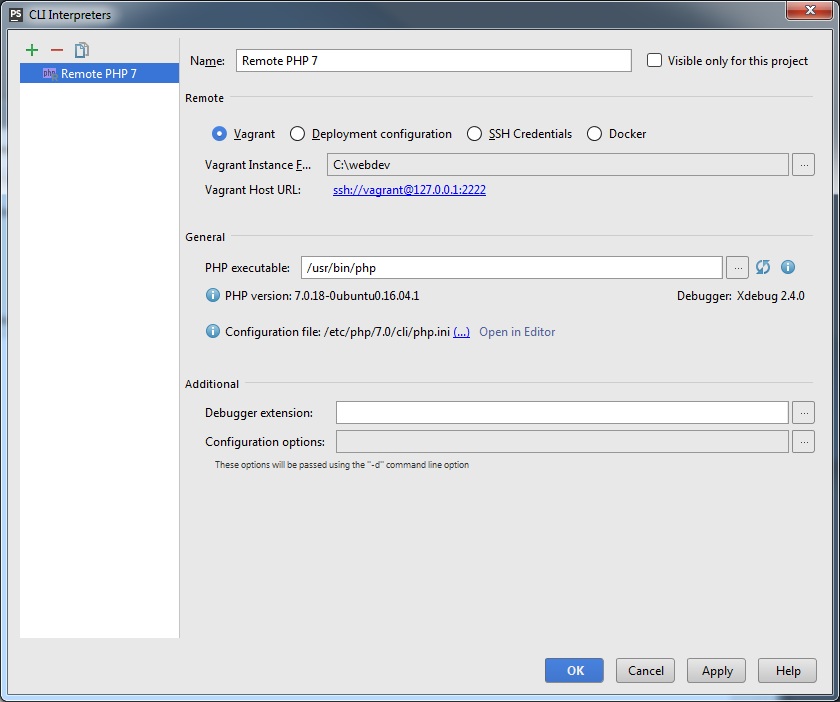
Klicken Sie im folgenden Fenster auf das grüne "+", legen Sie einen beliebigen Namen fest, z. B. "Remote PHP 7", und wählen Sie das Element " Remote ..." aus .

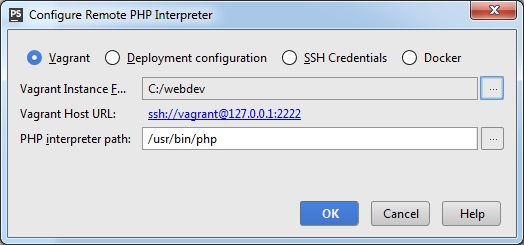
Wählen Sie im angezeigten Fenster Vagrant aus und geben Sie den Pfad zur Datei "C: \ webdev" an.

Und klicken Sie auf OK.
Dieses Fenster wird angezeigt, in dem die Version von PHP und die Version des Debuggers sichtbar sind:

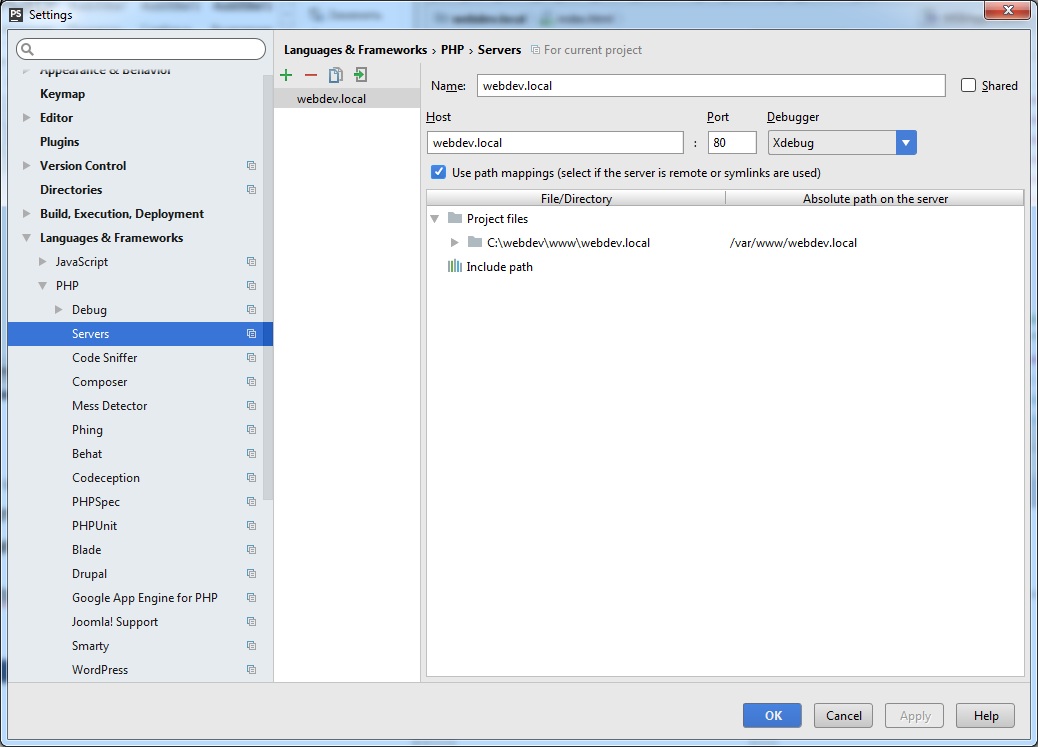
Wählen Sie als Nächstes im Abschnitt PHP Server aus (PHP -> Server) . Klicken Sie auf das grüne "+" und geben Sie einen beliebigen Namen ein, z. B. "webdev.local" und den Hostnamen: "webdev.local". Die Portnummer ist "80" und der Debugger ist auf "XDebug" eingestellt. Stellen Sie sicher, dass das Kontrollkästchen Pfadzuordnungen verwenden aktiviert ist. Geben Sie die Entsprechung der Pfade an:
| Datei / Verzeichnis | Absoluter Patch auf dem Server |
|---|
| C: \ webdev \ www \ webdev.local | /var/www/webdev.local |

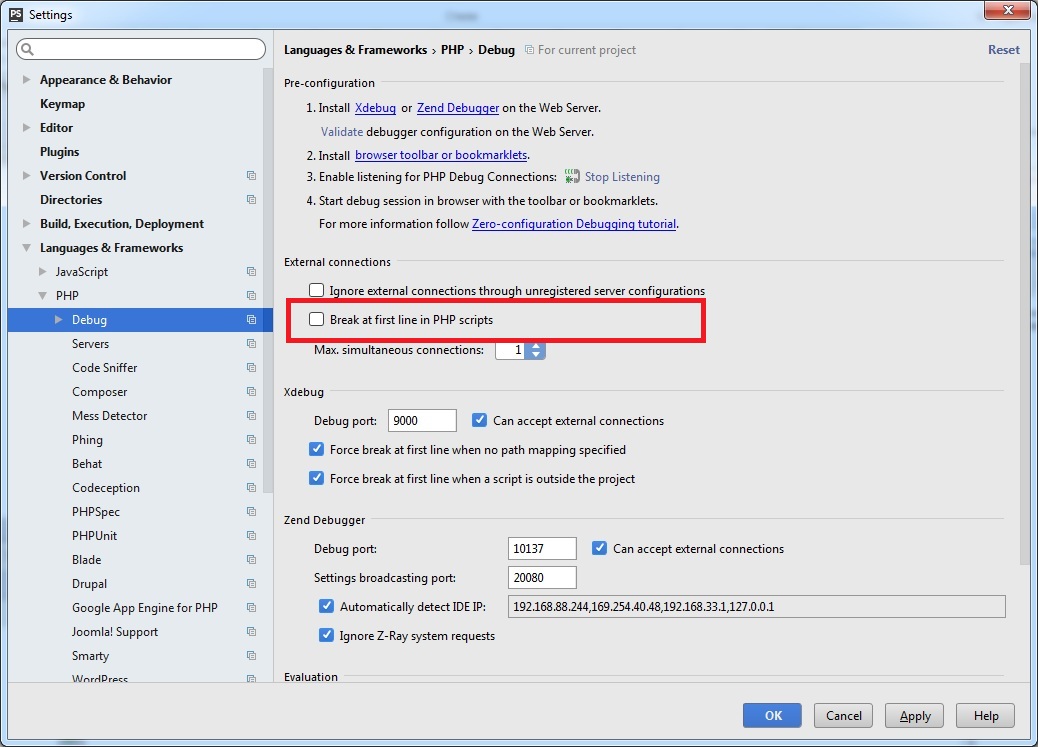
Für ein komfortableres Debuggen oder besser gesagt, damit der Debugger nicht in der ersten Zeile einer PHP-Datei angezeigt wird, müssen Sie diese Funktion hier deaktivieren:

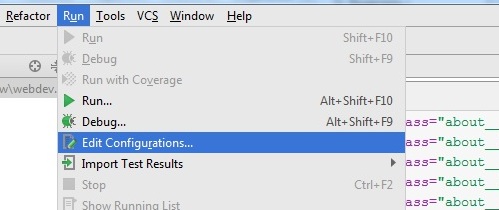
Gehen Sie zu PHPStorm, wählen Sie im Menü "Ausführen" die Option Konfigurationen bearbeiten ...

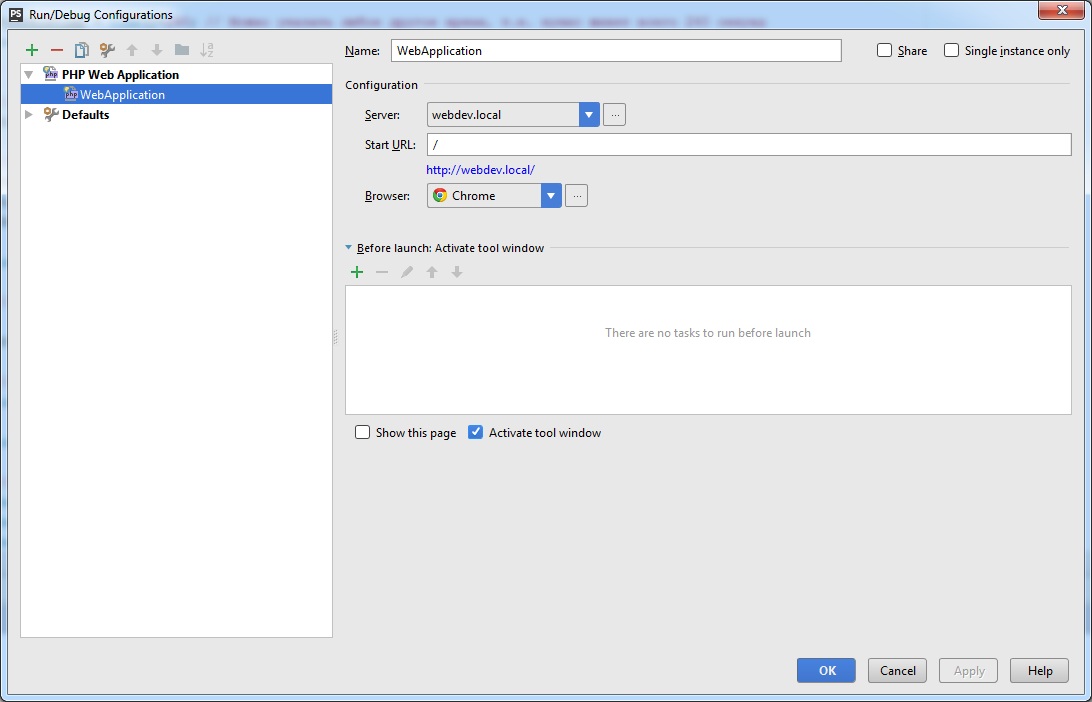
Klicken Sie im folgenden Formular auf das grüne „+“ und wählen Sie den Anwendungstyp PHP Web Application aus . Geben Sie im Feld Server einen Namen ein, z. B. "WebApplication", wählen Sie den Namen des gerade erstellten Servers und die Start-URL aus. Sie können auch den Browser auswählen, in dem die xdebug-Sitzung geöffnet wird.

Wichtig!
Das Debuggen wird nur ausgelöst, wenn in PHPStorm das Abhören aktiviert ist. Klicken Sie dazu in der rechten Ecke auf Start Listening for PHP Debug Connections :

Wir müssen auch eine zusätzliche Erweiterung im Browser installieren. Besuchen Sie dazu die offizielle JetBrains-Seite mit Browser-Debugging-Erweiterungen und laden Sie die gewünschte Erweiterung für Ihren Browser herunter.
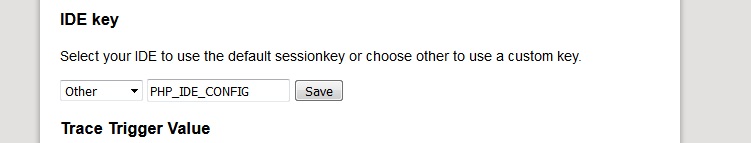
Nachdem wir unsere Erweiterung im Browser installiert haben, öffnen wir ihre Einstellungen und geben idekey an , den wir bereits in den Einstellungen angegeben haben: PHP_IDE_CONFIG

Aktivieren Sie in PHPStorm den Listener (in der rechten Ecke von Start Listening for PHP Debug Connections ) und klicken Sie auf WebApplication ausführen . Das Debuggen auf PHPStorm-Ebene wird gestartet.
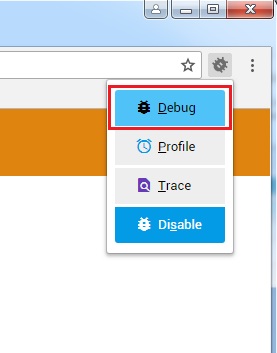
Als nächstes aktivieren wir die Debug-Erweiterung. Gehen Sie dazu zur Adresse unserer Website http: //webdev.local und klicken Sie nach der Eingabe auf das Fehlersymbol (bereits im Browser) und wählen Sie das Debug- Element in "Google Chrome" aus.

Oder in Mozilla Firefox

Danach wird das Symbol grün.
Nach diesen Einstellungen können Sie sicher Haltepunkte setzen und Ihre PHP-Sites debuggen. Nachdem wir den Haltepunkt in PHPStorm installiert haben, müssen Sie die Seite im Browser aktualisieren und sicherstellen, dass sie im Lademodus hängt und die Haltepunkte in PHPStorm funktionieren.
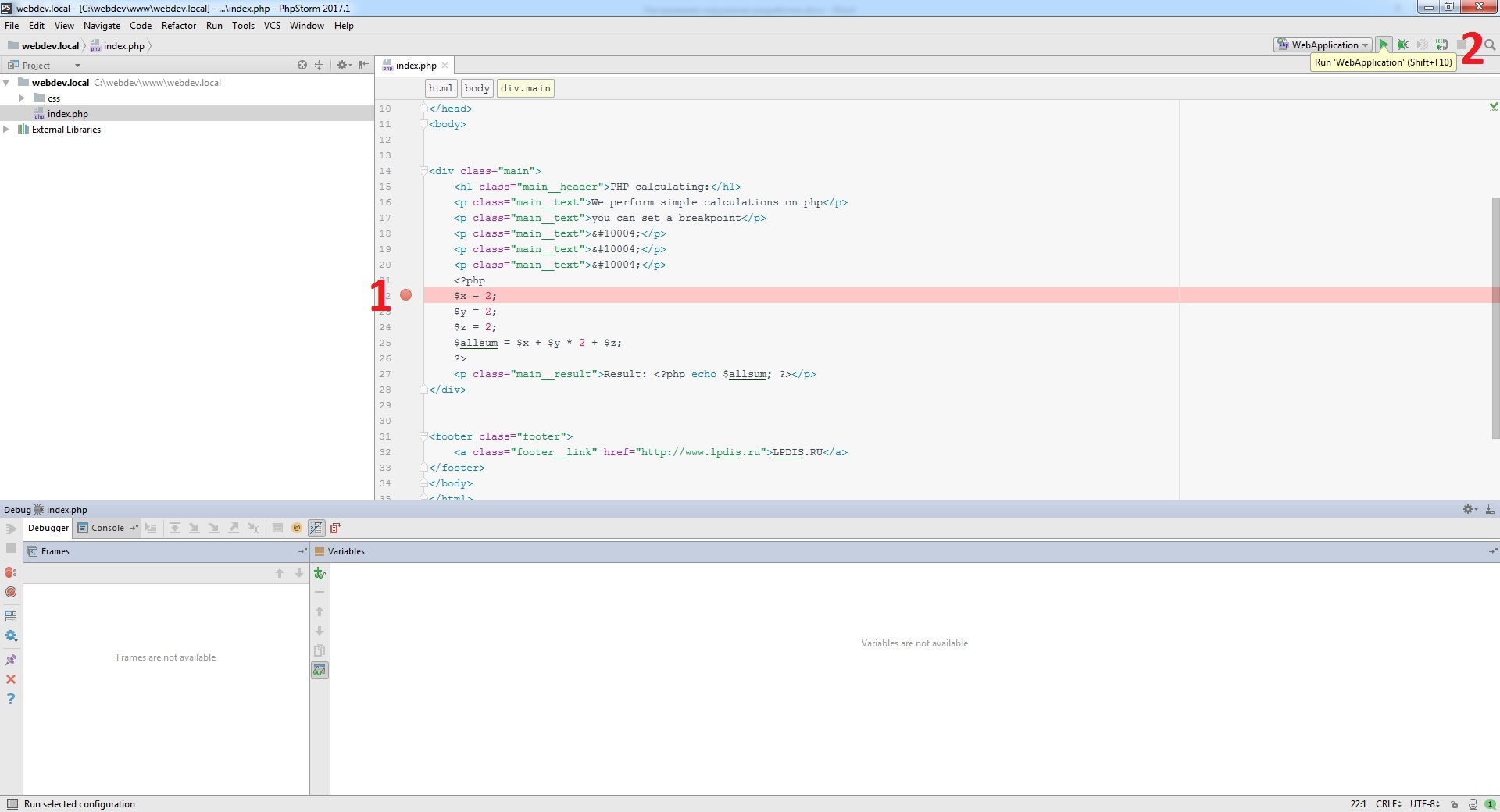
Setzen Sie beispielsweise einen Haltepunkt in eine Linie
$ x = 2;
Und klicken Sie auf "WebApplication ausführen":

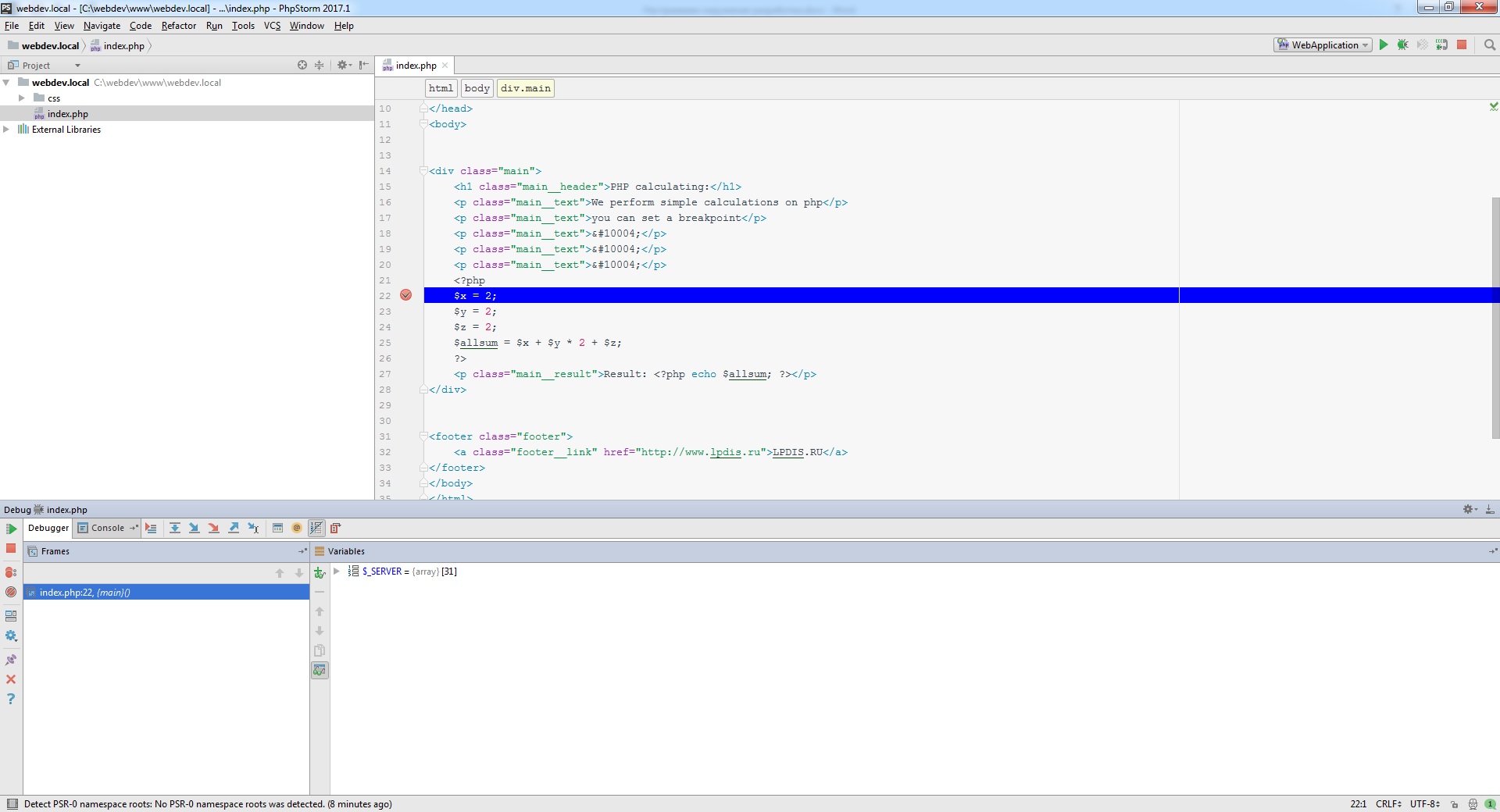
Wie Sie sehen können, hat unser Debugger an unserem Haltepunkt angehalten und zeigt uns Variablen (Variablen):

Wenn wir die Taste F8 drücken, sehen wir, dass sich der Debugger Schritt für Schritt bewegt und alle unsere Variablen anzeigt:
Auf diese Weise haben wir unsere Arbeitsumgebung installiert und optimiert, in der wir voll arbeiten können.