Dies ist eine kleine Analyse der Defold-Spiel-Engine anhand eines praktischen Beispiels (unter Andoid) sowie ein wenig subjektive Kritik und Lob sowie eine allgemeine Überprüfung. Wer mehr über diesen Motor wissen möchte, gibt es ein Interview,
lesen Sie . Es gibt nur wenige Informationen über Defold im Netzwerk, daher wird dies ein Beitrag für ein sehr kleines Sparschwein sein.
Ein bisschen Vorspiel
Defold ist also eine relativ junge (seit 2011) plattformübergreifende Engine mit einem visuellen Editor, der Gobot, Construct oder Cocos Creater ähnelt. Es ist hauptsächlich für 2D gedacht (es gibt immer noch nicht genügend Werkzeuge für die Arbeit mit 3D), die Programmiersprache ist Lua. Es unterscheidet sich von ähnlichen Engines durch stabile Leistung auf Mobilgeräten (sogar 60 fps ohne Verzögerungen mit Sound), kleine Build-Größe (2-4 MB je nach Plattform), praktisches Gui-and-Go-System, coole Animationseinstellungen (Tastenkurven) und auch völlig untergeordnet Editor (Ich sage es Ihnen weiter unten, Intrige). Auf der Site unter dem Konto können Projektdateien gespeichert werden. Jedes autorisierte Teammitglied kann Änderungen am Projekt vornehmen, was im Allgemeinen praktisch ist, obwohl ich es selbst nicht immer verwenden konnte, weil Unser Working Proxy gewährt dem Editor keinen Zugriff. Defold hat Funktionen zum Schreiben von Code, obwohl ich sie zu den Minuspunkten führen würde (Details unten). Und ja, ich hätte fast vergessen, das Defold-Team ist sehr reaktionsschnell und verdient Respekt. Ich habe das Forum mehrmals um Hilfe gebeten - sofort, innerhalb von 10 Minuten haben sie geantwortet und geholfen. Als es beim Starten des Editors unter Ubuntu ein Problem gab, konnten die Jungs zunächst nicht anders, aber nach ein paar Stunden kontaktierte mich ihr Anführer und löste die Situation. Es stellte sich heraus, dass unter Linux ein Fehler mit Standard-Brennholz im Video vorliegt, sodass Sie native installieren müssen. Auch auf der Website gibt es Vermögenswerte, wo ohne sie. Nun, lass uns den Auftakt beenden, lass uns gehen!
Fangen wir an!
Wir registrieren und laden
den Defold Version 2 Editor auf der
Website herunter (1 wird nicht mehr unterstützt), erstellen dort Ihr eigenes Projekt und laden es herunter. Das Projekt wird dann auf der Site oder lokal gespeichert (wenn wir befürchten, dass die listige Defold guckt). Öffnen Sie als Nächstes Ihr Projekt über den Editor (auf den Bildern ist meins zu sehen). Schauen Sie:

Links sind die Dateien, rechts die Innereien des ausgewählten Knotens, in der Mitte der Editor. Ich werde Sie nicht mit der Analyse der Schnittstelle stören, Sie können es selbst studieren. Siehe den eingebauten Ordner? Es gibt einen Standardsatz von Skripten, Schriftarten und anderen Dingen für die Engine, die Sie lernen können. Alles andere sind Ihre eigenen Dateien. In den Projekteinstellungen (im mittleren Bild) befindet sich eine Zeile (hervorgehoben) der Hauptsammlung. Es gibt einen Link zu der Hauptsammlungsdatei, von der aus Ihre Anwendung startet. Öffnen Sie sie:

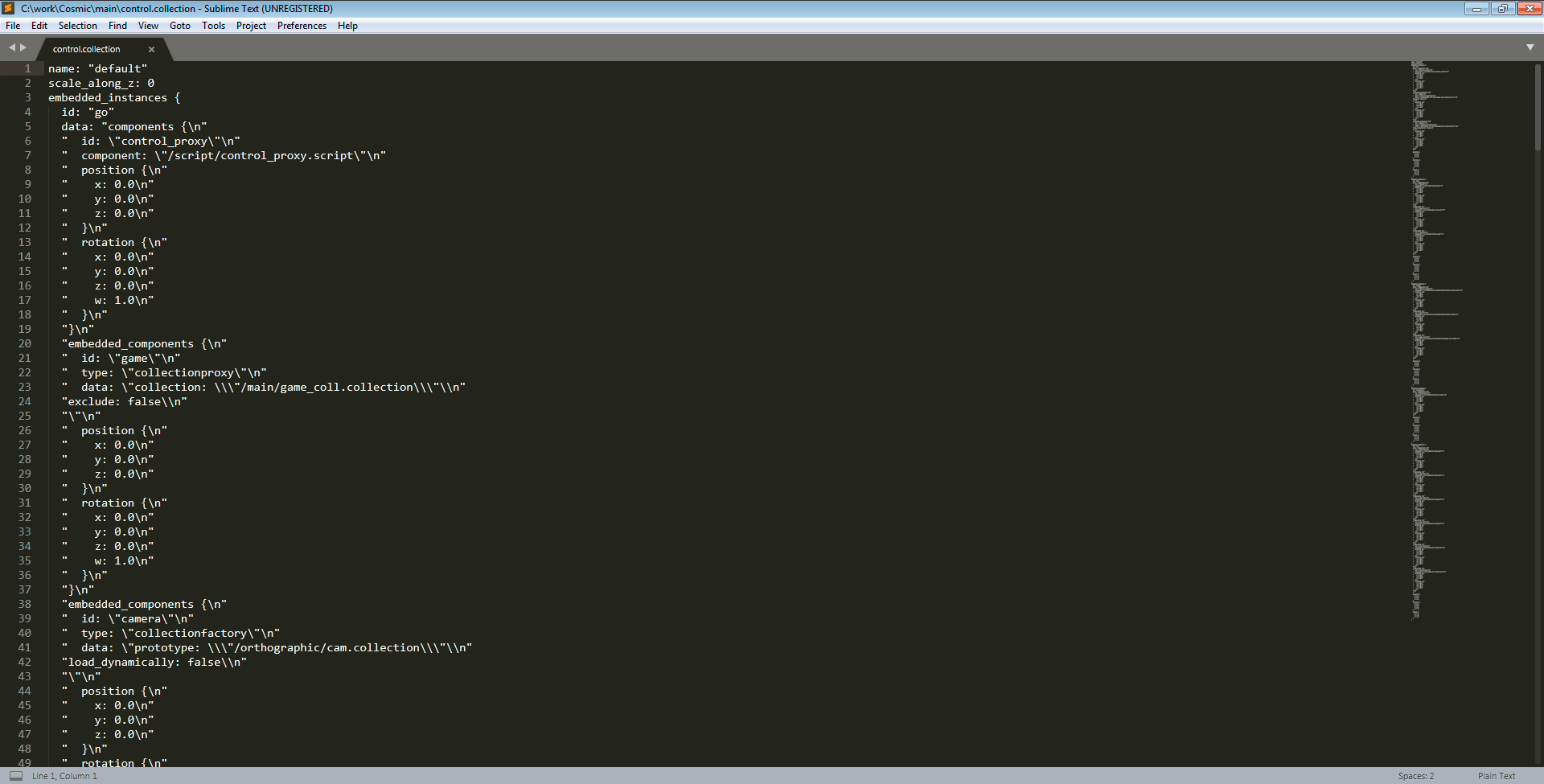
Ja, ja, dies ist genau das Durcheinander, das Sie im Editor haben werden, da es keine Möglichkeit gibt, das Unnötige zu verbergen (wir werden es in den Minuspunkten gutschreiben). Lassen Sie uns zunächst verstehen, was eine Sammlung ist. Als ich oben über den untergeordneten Editor schrieb, wurde klar, dass jede Projektdatei, unabhängig von ihrer Erweiterung, eine Textdatei ist und unabhängig bearbeitet werden kann. Eine Sammlung ist also auch eine Textdatei mit einer Beschreibung der internen Objekte.

Eine Sammlung kann beliebige Objekte (Skripte, Sprites, Sounds usw.) sowie andere darin eingebettete Sammlungen enthalten. Der gesamte Inhalt während der Ausführung wird erstellt, die Skripte werden initialisiert. Sammlungen können in Proxy eingeschlossen werden. Proxy ist eine großartige Sache. Sie umfassen beispielsweise normalerweise verschiedene Ebenen Ihres Spiels. Sie können ausgeliefert, geladen (beim Laden wird eine verschachtelte Sammlung erstellt), angehalten, verlangsamt und Prozesse beschleunigt.
Auch eine sehr bequeme Sache - Fabrik und Sammelfabrik. Dies sind Shells für Objekte, die unverzichtbar sind, wenn Sie Objekte während der Ausführung dynamisch erstellen und löschen müssen.

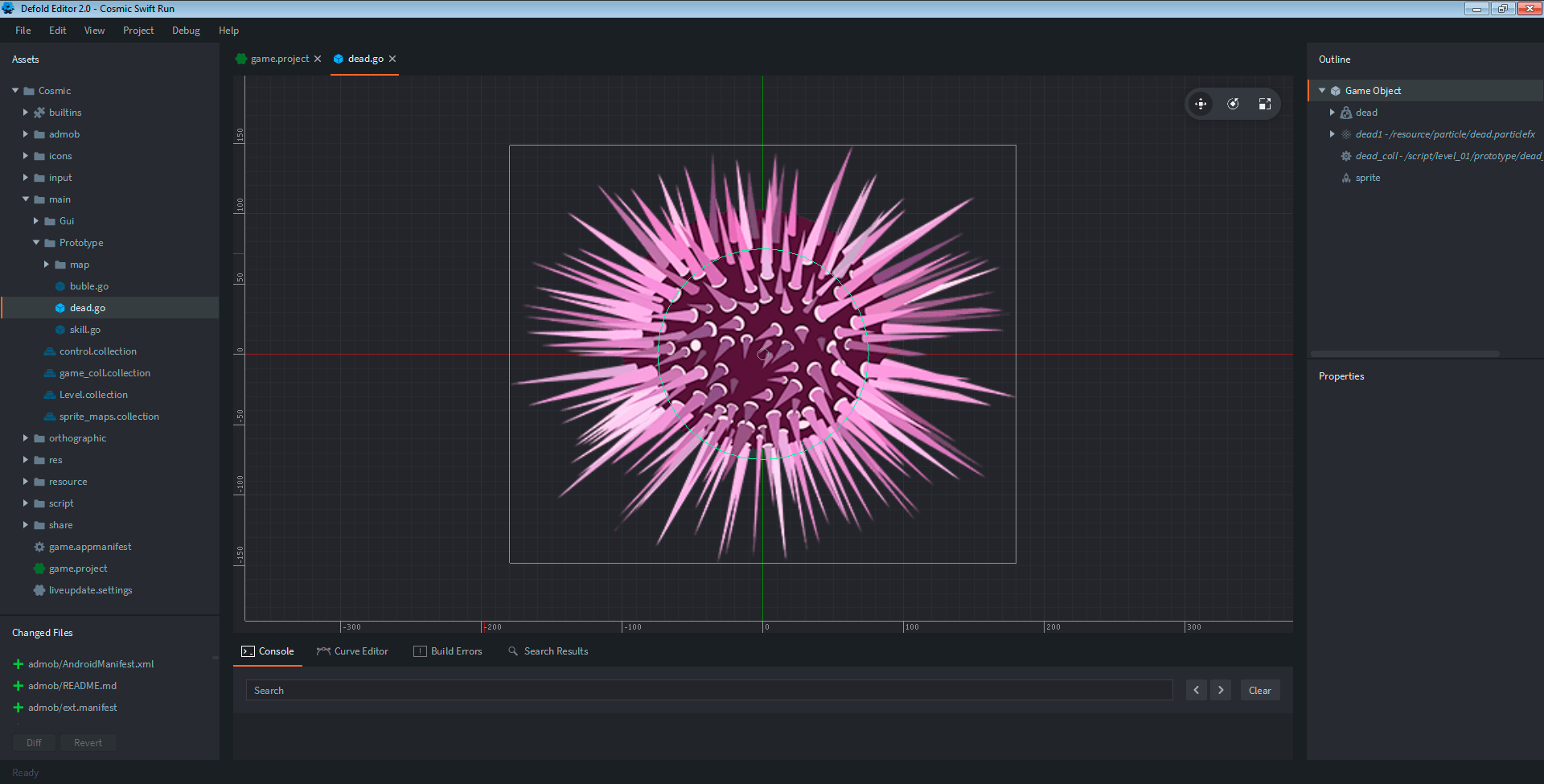
Hier ist ein gutes Beispiel für eine dynamische Sammlung. Dies ist eine Spitze, die mit einem zufälligen Algorithmus auf der Ebene geladen und gelöscht wird. Es kostet ihn, die Kameraansicht zu verlassen, um keine Ressourcen zu verschwenden.

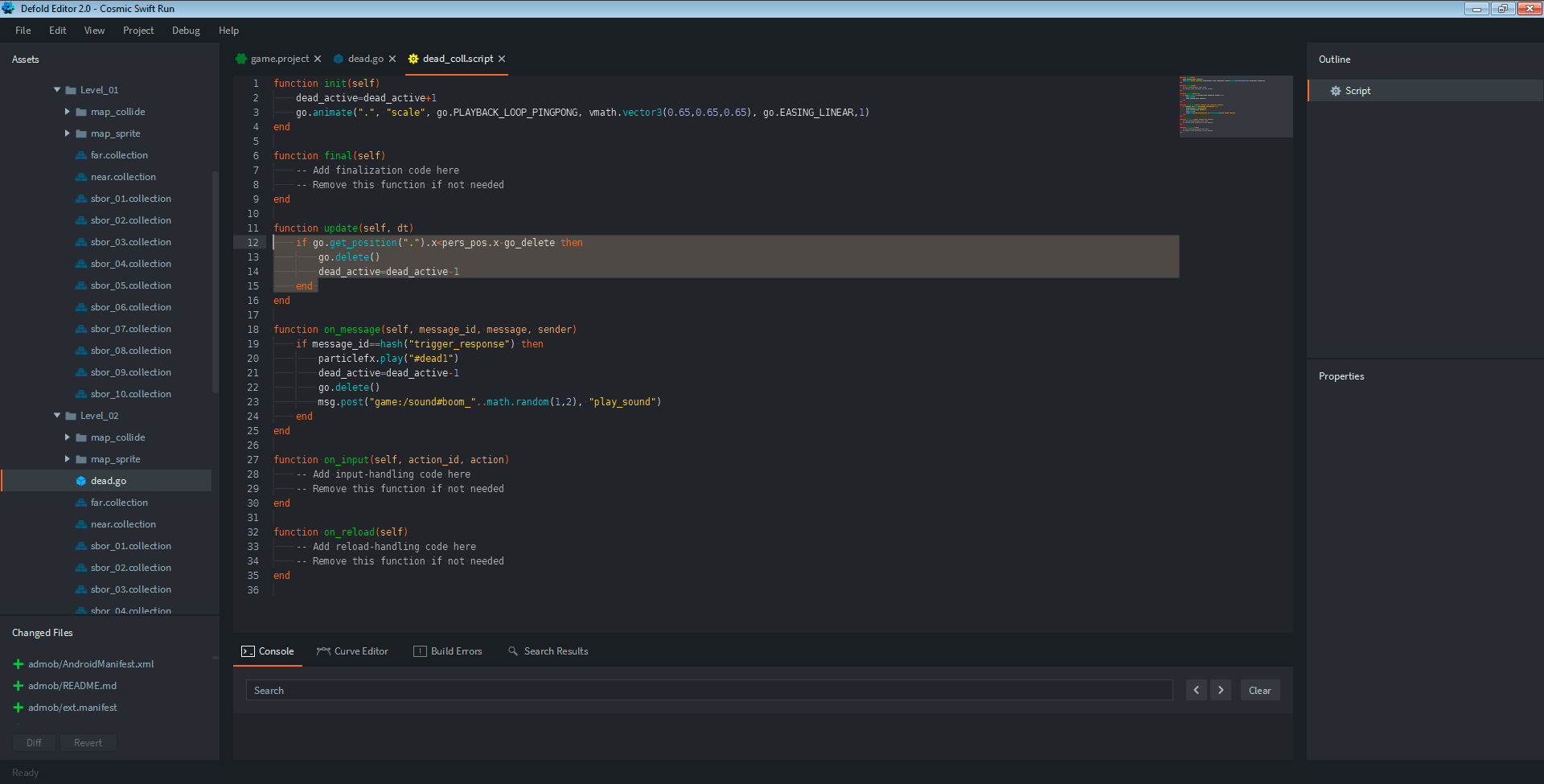
Dies ist ein Skript innerhalb des Spikes. Bei der Aktualisierungsmethode wird überprüft, ob seine eigene Position geringer ist als die Position des Charakters (Spieler in der Mitte der Kamera), plus ein kleiner Rand. Dann wird es selbst gelöscht. Übrigens können Sie Eigenschaften an Skripte hängen. Zum Beispiel habe ich ein Fabriksammlungsobjekt, in dem sich ein NPC-Schaf befindet.

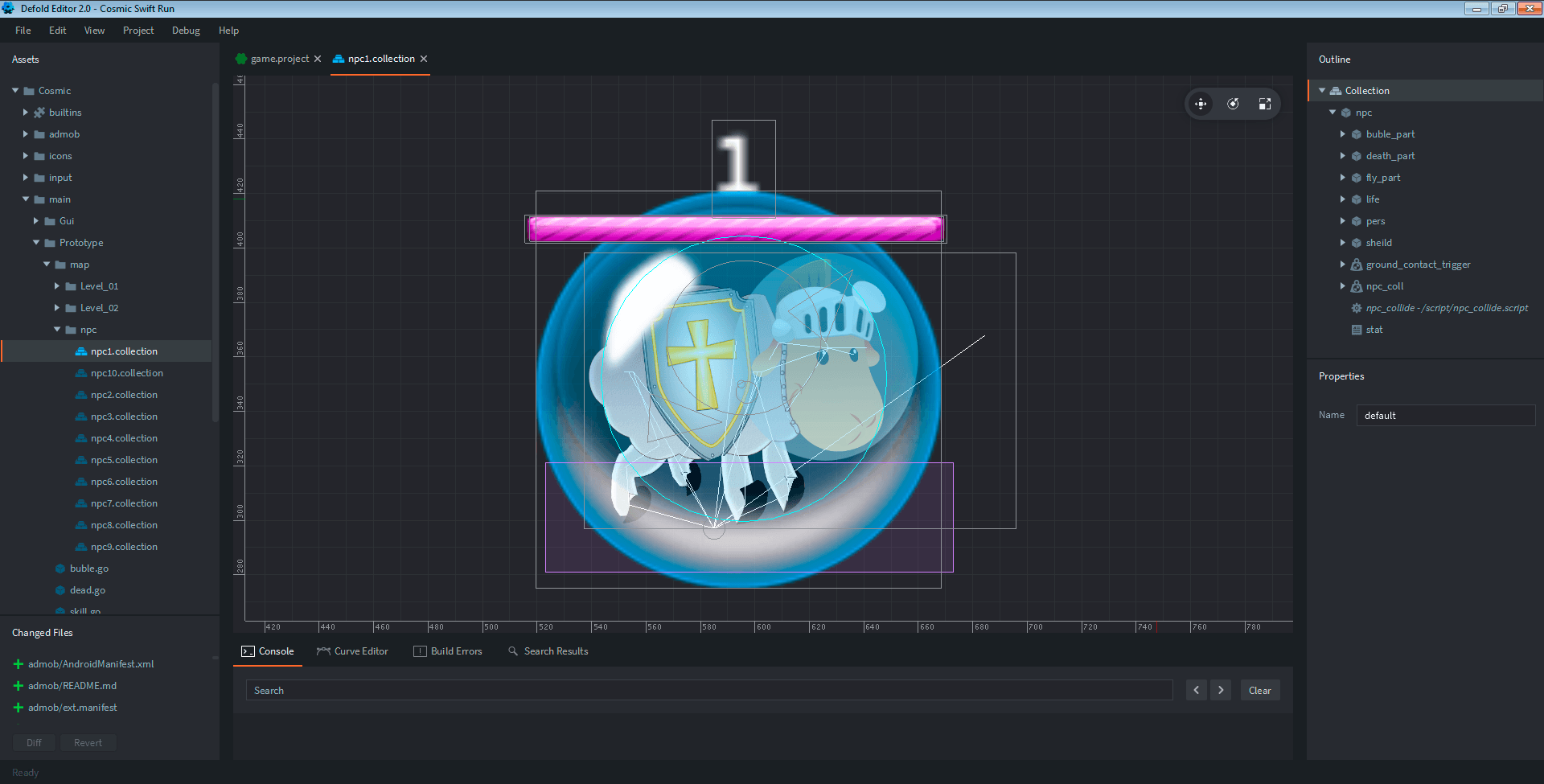
Hier ist unser NPC, er hat Eigenschaften im Skript wie Laufgeschwindigkeit, Schritt, Sprungkraft und Ausdauer. Beim Erstellen einer Instanz weise ich diese Eigenschaften zufällig zu.
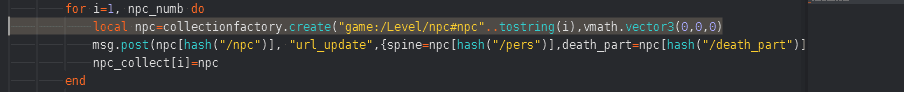
Erstellen Sie npc:

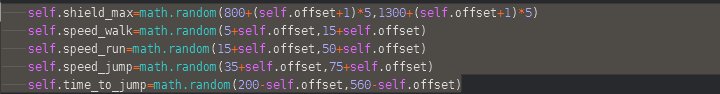
Die interne Instanz des Skripts ändert ihre Eigenschaften (Eindeutigkeit durch Selbst):

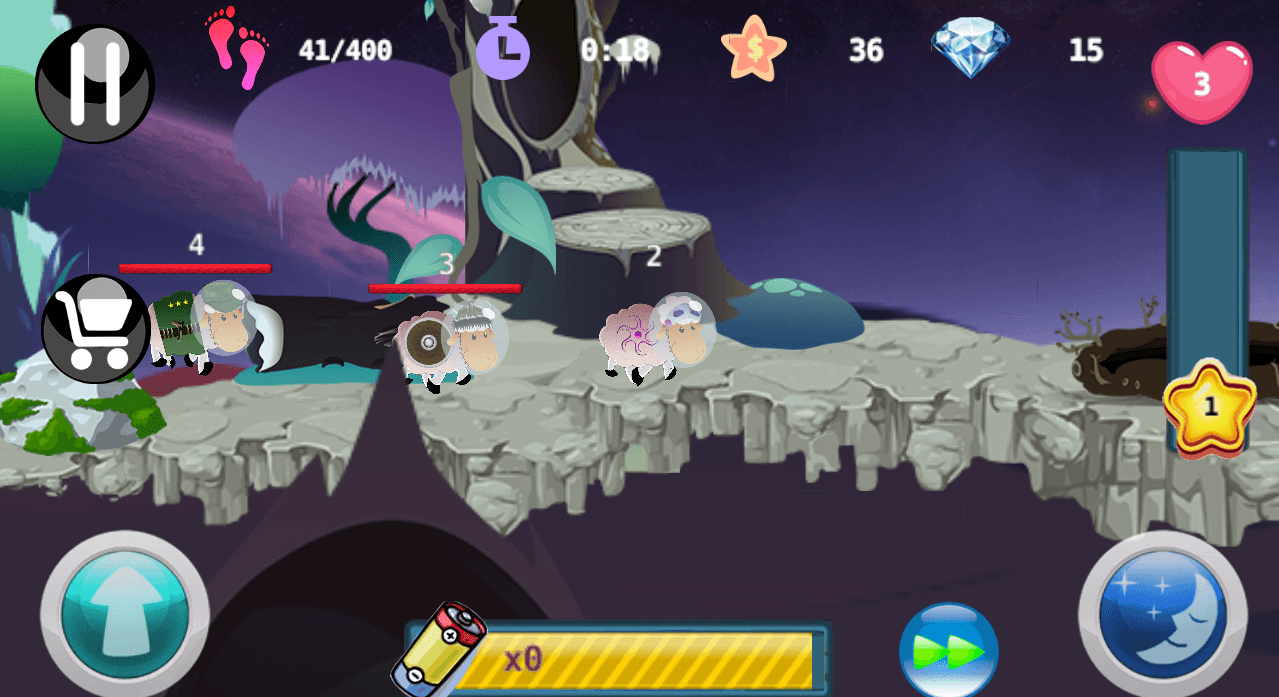
Und jetzt laufen unsere Lämmer mit unterschiedlichen Geschwindigkeiten:

Apropos Code-Editor, es ist primitiv. Methoden können nicht minimiert werden (wie zum Beispiel in Sublime), und wenn es viele Linien gibt, müssen Sie das Rad für eine lange und schmerzhafte Zeit drehen und nach der richtigen suchen. Es gibt auch keine Vergrößerung, aber das sind kleine Dinge. Entfalten von Assets enthält Anweisungen, wie Sie Sublime das Auffüllen von Methoden aus dem Editor beibringen können.
Partikel sind praktisch: Wenn Sie im Editorfenster einen Emitter auswählen und die Leertaste drücken, wird das Ergebnis sofort angezeigt.
Nun, wie der Motor funktioniert
Defold akzeptiert zwei separate Zweige zum Rendern: GUI und GO.
GUI - wie der Name schon sagt, handelt es sich um eine Benutzeroberfläche. Es existiert separat, wird auf dem Bildschirm konfiguriert und immer über allem anderen gerendert. Die GUI verfügt über eigene Methoden, die nicht mit GO zusammenhängen, obwohl sie ähnlich sind. Dies ist ebenfalls eine Sammlung, jedoch mit Einschränkungen. Pro GUI wird ein Skript mit der Erweiterung .gui_script akzeptiert. Es ist eine großartige und bequeme Sache, obwohl es eine Nuance gibt: Sie können nicht direkt über die GUI auf Spielobjekte zugreifen, nur über globale Variablen oder über Nachrichten (ich werde es Ihnen später sagen).
GO ist ein Spielobjekt (so etwas wie ein Transformationsknoten) und enthält Informationen zu Bewegung, Rotation, Skalierung usw. Im Inneren braucht es alles, auch andere GOs. Für Sammlungen verwendet, ist dies eine erforderliche Shell für eine beliebige Anzahl von Objekten (wie eine Gruppe).
Als nächstes beginnt der Spaß. Ich bin von einem freundlichen Android Studio mit Libgdx zu Defold gewechselt, und das hat mich schockiert: Auf Objekte kann nicht direkt zugegriffen werden, nur über Krückenmethoden oder Nachrichten, die immer noch keine kreative Freiheit bieten. Es gibt schwerwiegende Einschränkungen. Im Vergleich zu demselben Libgdx könnte ich dort sogar die vorhandene Klasse aus der Lieb-Bibliothek ruhig umschreiben und bereits darauf verweisen. In Defold verwenden Sie leider das, was Sie haben, und wenn etwas fehlt, bitten Sie die Entwickler, die erforderliche Funktion hinzuzufügen, oder Sie suchen nach einer Problemumgehung. Wenn Sie beispielsweise mit Sound arbeiten, können Sie nicht herausfinden, ob die Wiedergabe beendet wurde! Ich musste eine Krücke hinzufügen, die die Dauer des Tons aus der Wiedergabedatei erkennt. Was die vereinfachte Box2D betrifft (Kritik begann plötzlich), verschwanden von dort herrliche Methoden zur Erkennung und Verarbeitung vor, während und nach der Kollision! Stattdessen kommt eine Nachricht im Skript an, die sich im selben GO mit dem physischen Körper befindet (nicht immer jeder Frame, insbesondere auf dem mobilen), mit Informationen über die Kollision, und das ist alles. Außerdem kann man einen Körper nicht bewegen, wenn er physisch ist, er kann nur kinematisch sein und diese Eigenschaft kann während der Ausführung nicht geändert werden. GO kann nicht zusammen mit dem physischen Körper skaliert werden. Im Editor wird die Skalierung für Sie geändert, jedoch nicht im Spiel (wie versprochen, dies zu beheben). GO kann nicht auf minus skaliert werden (z. B. durch X spiegeln), alles funktioniert im Editor, aber in der Ausführung kehrt es zum ursprünglichen zurück. Im Allgemeinen rebellierte ich ein wenig über dieses Thema und (nachdem ich diese Probleme durch Krücken gelöst hatte) beruhigte ich mich, immer noch überwog die Geschwindigkeit von Defold und seinem Editor die Bremse Libgdx (Leser werden mir meine Subjektivität verzeihen!) Und das Fehlen eines normalen Editors (ich erinnere mich, dass ich es irgendwie für Lieb gemacht habe Karteneditor in Autodesk Maya, aber das ist eine andere Geschichte ...).
Die msg.post () -Methode und ihre Beziehung dazu
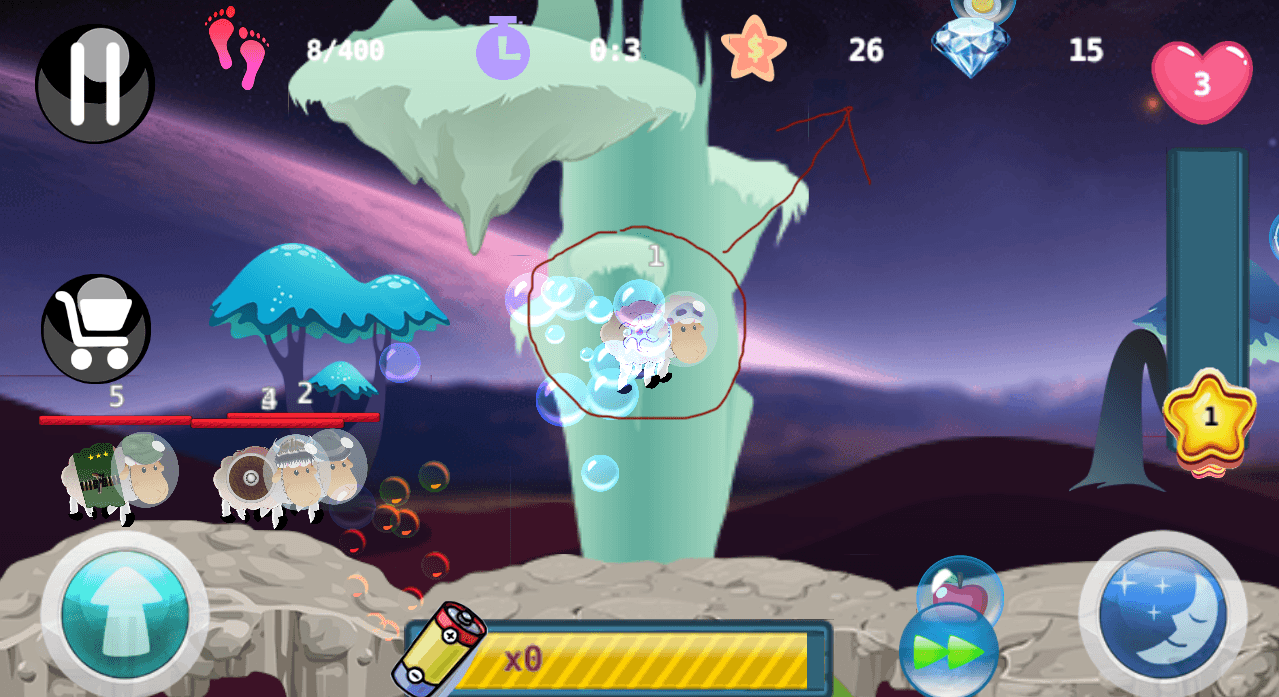
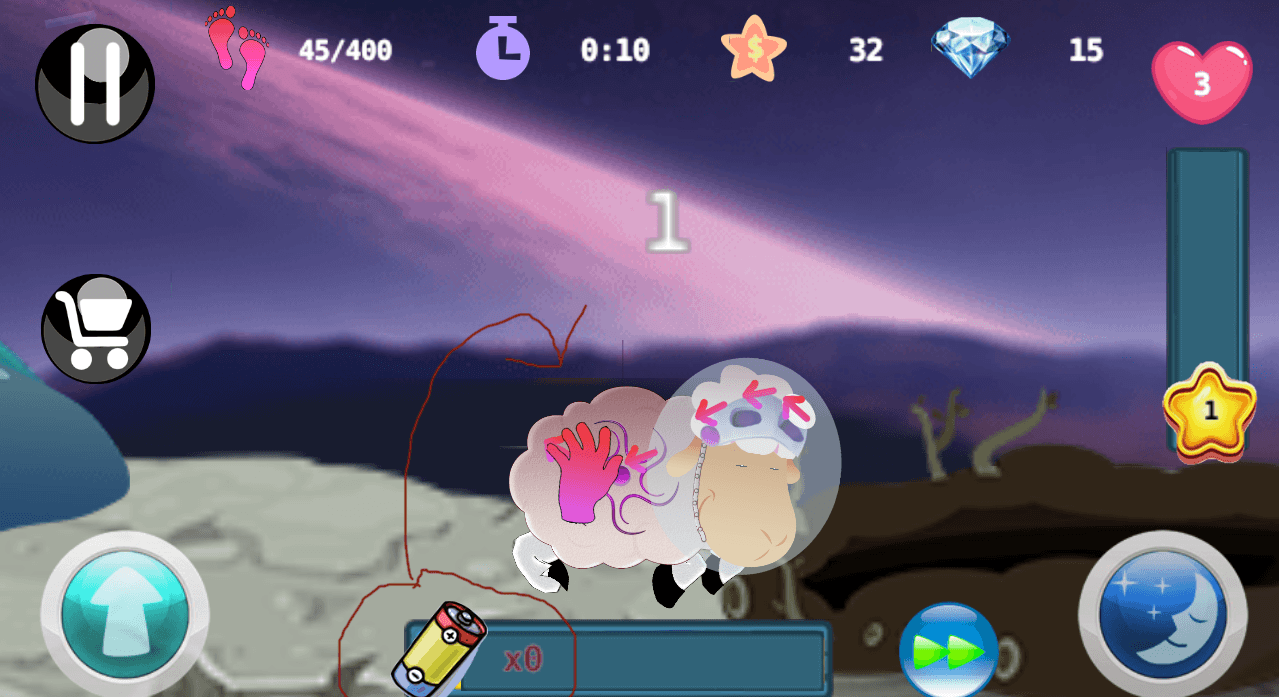
Im Allgemeinen verfügt jedes Objekt über eine URL (z. B. "main: / main_pers # spinal_anim"), über die Sie eine Nachricht senden und sogar Variablen anhängen können. Nachrichten fliegen direkt an den Adressaten, ohne in der Schlange auf die Verarbeitung zu warten. Es ist sowohl praktisch als auch schafft manchmal Verwirrung. Nachrichten werden häufig benötigt, um Informationen von GO an die GUI zu senden (z. B. haben Ihre Schafe eine Blase mit Früchten gefangen, wir aktualisieren die Punktzahl in der GUI).

und umgekehrt (Energie ist vorbei, wir informieren die Schafe, dass es Zeit ist zu schlafen).

Probleme treten auf, wenn die in einem der Skripte der Aktualisierungsmethode berechneten Variablen keine Zeit zum Aktualisieren haben, da Nachrichten nicht in der richtigen Reihenfolge sind. Aber das ist nichts, die Hauptsache ist, sich daran zu gewöhnen.
Eine weitere Nuance sind die Adressen von Objekten. Im Wesentlichen handelt es sich hierbei um Zeichenfolgen. Auf mobilen Plattformen sind Zeichenfolgen jedoch deaktiviert, um Ressourcen zu sparen (wo, verdammt noch mal, steht es geschrieben!?). Stattdessen gibt es einen Hash. Es scheint nichts zu sein, ja, aber wenn Ihre Spielelogik Nachrichten über die bearbeiteten Zeilen sendet und dann auf den Fehler wartet, wird der Postdienst dem Adressaten keinen Brief übergeben. Reservieren Sie daher Adressen in Variablen über die Methode msg.url () und berühren Sie sie nicht. Eigentlich sind das Kleinigkeiten, aber zunächst nimmt sie furchtbar wertvolle Zeit weg. Um beispielsweise herauszufinden, ob sich ein Schaf auf dem Boden befindet, müssen Sie einen zusätzlichen kinematischen Körper direkt unter den Beinen hinzufügen und ihn fragen, ob ein Eintritt in den Boden vorliegt.
Drachenknochen statt Wirbelsäule
Kein Problem, wir benutzen einen Drachen, weil die Wirbelsäule sehr bezahlt ist. Aber wie immer gibt es ein aber. Die Wirbelsäule hat eine Funktion - die Haut, der Drache hat sie nicht. Wie zu lösen? Hände. Öffnet Json von der Wirbelsäule und schaut, wo sich Haut befindet, analysiert, kopiert, fügt vom Drachen in unseren Json ein und bearbeitet ihn so, wie er sollte, das ist alles. Ein Python-Skript spart Ihnen eine anständige Menge. Für Skripte ist dies im Allgemeinen ein Märchen. Da alle Dateien Text sind, kann die Bearbeitung automatisiert werden. Zum Beispiel habe ich im Editor eine Ebene mit einem gemeinsamen Atlas mit einer großen Anzahl von Texturen (mehr als 300) gesammelt, aber nicht alle, nur etwa 100. Um sie nicht mit den Händen zu berühren, habe ich den Atlas-Optimierer "pitonil" - alles, was in der Sammlung verwendet wird, bleibt, der Rest wirft raus. Es ist sehr praktisch, wenn Sie etwas automatisieren können.
Teilen und Admob
Die Schaltfläche "Teilen" befindet sich in den Assets und ist in wenigen Minuten angehängt. Vorsicht mit Vermögenswerten! Asset Admob zum Beispiel verlangsamt den Build erheblich und wird auch überhaupt nicht angegeben, wenn keine Netzwerkverbindung besteht. Im Fall von Admob (ich werde nicht schreiben, wie es eingebettet werden soll, alles ist in der Dokumentation auf dem Github enthalten) müssen Sie noch eine Überprüfung der Plattform durchführen, da sonst der Build unter den Fenstern einen Fehler ausgibt. Verschieben Sie daher bei der Entwicklung Werbung und andere Vermögenswerte zum letzten Mal als Der Build von Defold ohne sie ist sehr schnell. Für die Lokalisierung können Sie sich ein solches Wörterbuch erstellen:
dict["ru"]["lang"]=" " dict["en"]["lang"]="Ya ne russkiy"
und ändern Sie den Text während der Initialisierung wie folgt:
language=sys.get_sys_info().language label.set_text("game:/go#label",dict[language]["lang"]
Das ist im Grunde alles, laut Ergebnis ist Defold sehr cool (als ich es herausgefunden habe), also rate ich jedem. Wen interessiert es, was ich daraus gemacht habe? Sehen Sie sich den
Trailer hier an (nicht für PR, meine Zielgruppe sind Kinder).