 Von einem Übersetzer:
Von einem Übersetzer: Roman Gaponov - Mitbegründer der Firma Django Stars, die sich mit der Entwicklung von Web- und Mobilanwendungen beschäftigt. Basierend auf persönlichen Erfahrungen und den Erfahrungen seines Unternehmens schrieb Roman einen Artikel über den Entwicklungsprozess der Benutzeroberfläche. Es wurde ursprünglich auf Medium in englischer Sprache veröffentlicht. Die Übersetzung dieses Artikels wird von uns auf Habré veröffentlicht.
Ein wenig angenehm: In diesem Artikel (und dies ist das zweite Material zur mobilen Entwicklung, das erste
hier ) gibt es eine Art Osterei, mit dem Sie einen Rabatt auf den Skillbox-Kurs und die Agima-Agentur für mobile Entwicklung erhalten. Dies ist ein Rebus, der, wenn er entschlüsselt wird, das Wort oder den Namen der Lösung aus dem Bereich der Entwicklung mobiler Schnittstellen angibt. Rabatt für erratenen Rebus - 10%. In unseren anderen Artikeln dieser Reihe gibt es Rebusse. Rabatte werden zusammengefasst, und wenn Sie alle sammeln, können Sie einen Preis für einen lächerlichen Preis erhalten.
Konzepterstellung
Die allererste Phase ist, wenn die Idee bereits vorhanden ist und der Entwickler über alle erforderlichen Tools für die Implementierung verfügt. Aber wo soll ich anfangen? Wir beginnen mit der Untersuchung der Nischen-, Zielgruppen- und Produktfallstudien. Dies hilft, die zukünftigen Kunden des Dienstes zu verstehen und eine Benutzeroberfläche zu erstellen, die für jeden von ihnen optimal ist.
In dieser Phase können Aspekte wie Größe und Position von Schaltflächen und Formularen, Schriftarten und viele andere Aspekte der Schnittstellenstruktur betroffen sein. Vergleichen wir die Fintech-Anwendung und den Service des Taxiunternehmens.
 Fintech-Anwendung. Viele Symbole sind nicht zu groß, aber es ist praktisch, mit ihnen zu arbeiten. Eine Fülle von verschiedenen Funktionen
Fintech-Anwendung. Viele Symbole sind nicht zu groß, aber es ist praktisch, mit ihnen zu arbeiten. Eine Fülle von verschiedenen Funktionen Die Anwendung eines der Taxidienste. Es gibt nicht viele Tasten und sie sind groß, so dass es schwer zu übersehen ist
Die Anwendung eines der Taxidienste. Es gibt nicht viele Tasten und sie sind groß, so dass es schwer zu übersehen istIm ersten Fall sollten viele Felder, Listen, Grafiken und Übergänge vorhanden sein. Im zweiten Fall sehen wir große Bedienelemente, die während der Fahrt einfach zu bedienen sind - und solche Dinge werden bereits in dieser Phase besser verstanden.
Brainstorming und Skizzen

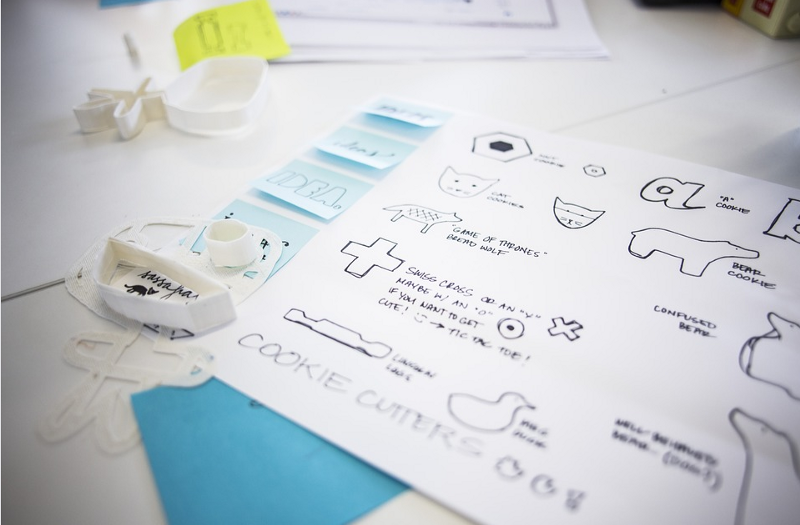
Sobald das Konzept des Projekts klar ist, fahren wir mit der nächsten Phase fort - dem Brainstorming. Es ist notwendig, um die Idee einer Schnittstelle Wirklichkeit werden zu lassen. Bei Django Stars nehmen wir einen Stift und ein Stück Papier - es ist schneller als mit fortschrittlichen Tools wie Balsamiq Mockups, Sketch, Photoshop und InVision.
Umrechnungstabelle

Durch das Erstellen einer Skizze erhalten wir eine Schnittstellenstruktur. Aber wie soll der Benutzer mit ihm interagieren? Das Benutzerflussdiagramm hilft hier. Sie wird die Logik des Produkts veranschaulichen und alle Arten von Interaktionsmöglichkeiten mit der Schnittstelle, eine Roadmap dieser Interaktionen und den Status der Schnittstelle in jeder Phase aufzeigen.
Genehmigung von Struktur- und Übergangsdiagrammen
Sobald wir mit den Schnittstellenskizzen und Übergangsdiagrammen fertig sind, muss der Client sie genehmigen. Die Struktur und die Übergänge bilden die Grundlage für alle weiteren Arbeiten mit der Schnittstelle, sodass wir nicht ohne Bestätigung weitermachen. In dieser Phase ist es viel einfacher, einige Änderungen an der zukünftigen Benutzeroberfläche vorzunehmen, was Zeit und Geld für den Kunden spart.
Ein Beispiel ist ein Online-Shop oder ein Verkaufsmanagementsystem. Wenn Sie die Struktur eines solchen Projekts nach der Einführung des Designs ändern, können Sie in eine Situation geraten, in der das Farbschema der Site unterbrochen wird, weil die Oberflächenelemente und einige andere Teile davon geändert wurden. In diesem Fall müssen Sie die Änderungen höchstwahrscheinlich aufgeben. Oder die ganze Arbeit muss von Grund auf neu gemacht werden.
Auswahl des Schnittstellenstils

Wenn der Kunde alles genehmigt, können Sie weitermachen. Was machen wir? Wählen Sie einen Schnittstellenstil. Es gibt viele Möglichkeiten: von Minimalismus und Metro bis hin zu Materialdesign und Skeuomorphismus. In dieser Phase bitten wir Kunden, einige Links zu Beispielen für den gewünschten Schnittstellenstil zu senden und nach ihren Plänen für die nahe Zukunft des Produkts zu fragen. Wir achten auf aktuelle Trends, die Skalierung der Benutzeroberfläche und bestimmen die Zeit, die für die Entwicklung und Implementierung des Designs benötigt wird.
Stilbestätigung
In dieser Phase erzählen wir dem Kunden, wie wir alles selbst sehen, und erklären auch, warum wir diese oder jene Entscheidung getroffen haben. Er kann mit einigen Punkten am Anfang nicht einverstanden sein, da er noch keine vollständigen Informationen über die Schnittstelle erhalten hat - er hat sich keine Ansicht gebildet und hat noch kein Verständnis für mögliche Probleme. Ziel ist es, die Diskussion mit der Annahme einer Option abzuschließen, die sowohl uns als auch den Kunden zufriedenstellt.
Verwandte Kurse: Fullstack Mobile Developer .
Der Kurs wurde von Skillbox und Agima erstellt. Ein 4-monatiges Programm über alle Tools, ohne die die Entwicklung mobiler Produkte nicht möglich ist.
Prototyping, Design und deren Demonstration
Sobald alle diese Phasen abgeschlossen sind, sind wir bereit, die Vollversion des Designs zu entwickeln und dem Kunden zu zeigen. Die Demonstration kann anders aussehen. Aufgrund unserer eigenen Erfahrung empfehlen wir Folgendes.
Drahtmodell
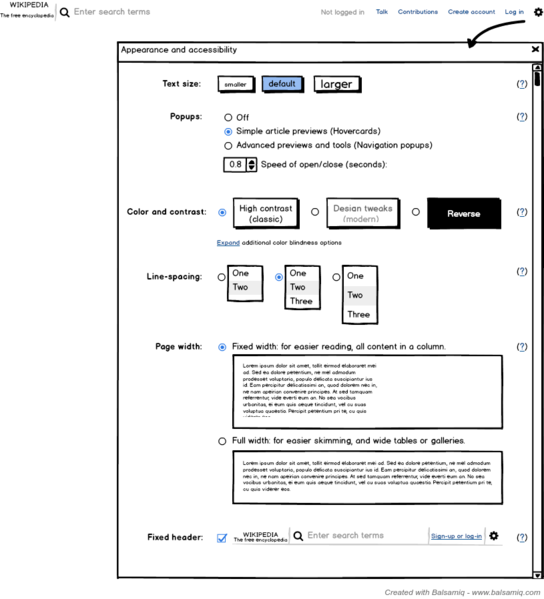
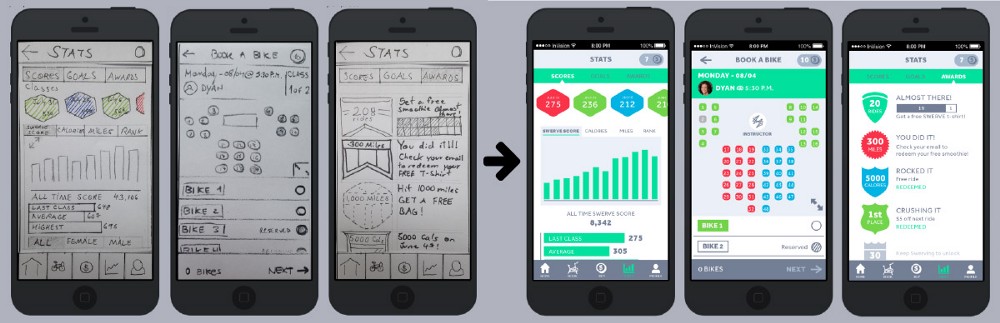
Der schnellste Weg, um Ihre Ideen umzusetzen. Dies ist eine einfache Demonstration des Designs. Mit dieser Methode können Sie jedoch die Struktur und Beschreibung der Benutzerinteraktion mit dem entwickelten Produkt anzeigen. Wird in Form einer Blockschnittstelle in Graustufen ausgeführt.
Layout
Mit einer Prototyp-Demonstration können Sie ein realitätsnahes Designprojekt demonstrieren. Hier sind alle Elemente und Inhalte statisch, aber diese Form wird deutlicher wahrgenommen als die vorherige. Und Sie können schnell genug ein Präsentationsmodell erstellen.
Klickbarer Prototyp
Dies ist ein detaillierter Prototyp des Endprodukts. Es emuliert die Benutzerinteraktion mit der Schnittstelle. Sie können beispielsweise auf Steuerelemente klicken, Formulare verwenden und andere Punkte, einschließlich Animationen, überprüfen. Die Erstellung eines solchen Prototyps ist jedoch ein Prozess, der viel Zeit erfordert.
Also Es ist Zeit für einen Rebus, Sie sind genau dort, wo Sie einen Rabatt finden können. Denken Sie daran, dass Englisch hier das Russische beeinträchtigen kann, und vor allem - vergessen Sie nicht, dass wir den Kommentaren sorgfältig folgen und Tipps und Antworten daraus entfernen werden! Der im Rebus verschlüsselte Prolog sollte aufgerufen werden, wenn unser Manager Sie kontaktiert, nachdem Sie eine Bewerbung für den Kurs gesendet haben. Rabatte für gelöste Rebusse werden untereinander zusammengefasst (es gibt vier Rebusse im Hinblick auf diesen Artikel), jedoch nicht mit Rabatten auf der Website. Sie sollten nicht zu viel zögern - die Promo funktioniert bis zum 30. August 2018. Animierter Fluss
Animierter Fluss
Und dies ist ein Video der Benutzerinteraktion mit der Anwendung. Das Erstellen eines Demonstrationsmodells dieses Typs erfordert die maximale Zeit, da nicht nur ein Prototyp erstellt, sondern auch die Arbeit damit auf Video aufgezeichnet werden muss. Dies ist jedoch ein sehr klares Modell.
Entwurfsgenehmigung
Es gibt Leute, die sich klar vorstellen, wie das Design aussehen soll, und es gibt Leute, die nur davon ausgehen. Wie dem auch sei, jeder hat seine eigene Vision. In dieser Phase sieht der Kunde das Ergebnis und bespricht wichtige Punkte mit uns, und wir nehmen die erforderlichen Anpassungen vor.
Als Fazit
Durch die schrittweise Entwicklung der Benutzeroberfläche können Sie das endgültige Ziel schnell erreichen. All dies spart Zeit und während des Entwicklungsprozesses können Sie problemlos Änderungen vornehmen. Außerdem verringert diese Arbeitsweise die Wahrscheinlichkeit unerwarteter Änderungen durch Kunden erheblich.
Skillbox empfiehlt